Этот документ представляет собой краткое руководство по использованию общего хранилища и частной агрегации. Вам понадобится понимание обоих API, поскольку общее хранилище хранит значения, а частное агрегирование создает агрегированные отчеты.
Целевая аудитория: рекламные технологии и поставщики аналитических услуг.
API общего хранилища
Чтобы предотвратить межсайтовое отслеживание, браузеры начали разделять все формы хранения, включая локальное хранилище, файлы cookie и т. д. Но есть случаи использования, когда требуется неразделенное хранилище. API общего хранилища обеспечивает неограниченный доступ на запись на различные сайты верхнего уровня с доступом на чтение с сохранением конфиденциальности.
Общее хранилище ограничено источником контекста (вызывающим объектом sharedStorage ).
Общее хранилище имеет ограничение емкости для каждого источника, при этом каждая запись ограничена максимальным количеством символов. Если предел достигнут, дальнейшие входные данные не сохраняются. Ограничения на хранение данных изложены в пояснении к общему хранилищу .
Вызов общего хранилища
Специалисты по рекламе могут писать в общее хранилище, используя JavaScript или заголовок ответа. Чтение из общего хранилища происходит только в изолированной среде JavaScript, называемой ворлетом.
Используя JavaScript, специалисты по рекламе могут выполнять определенные функции общего хранилища, такие как установка, добавление и удаление значений за пределами ворлета JavaScript. Однако такие функции, как чтение общего хранилища и выполнение частной агрегации, необходимо выполнять с помощью ворлета JavaScript. Методы, которые можно использовать вне ворлета JavaScript, можно найти в разделе Предлагаемая поверхность API — Вне ворлета .
Методы, которые используются в рабочем листе во время операции, можно найти в разделе Предлагаемая поверхность API — В рабочем листе .
Использование заголовков ответов
Подобно JavaScript, с помощью заголовков ответов можно выполнять только определенные функции, такие как установка, добавление и удаление значений в общем хранилище. Чтобы работать с общим хранилищем в заголовке ответа, в заголовок запроса необходимо включить
Shared-Storage-Writable: ?1.Чтобы инициировать запрос от клиента, запустите следующий код, в зависимости от выбранного вами метода:
Использование
fetch()fetch("https://a.example/path/for/updates", {sharedStorageWritable: true});Использование тега
iframeилиimg<iframe src="https://a.example/path/for/updates" sharedstoragewritable></iframe>Использование атрибута IDL с тегом
iframeилиimglet iframe = document.getElementById("my-iframe"); iframe.sharedStorageWritable = true; iframe.src = "https://a.example/path/for/updates";
Дополнительную информацию можно найти в разделе Общее хранилище: заголовки ответов .
Запись в общее хранилище
Чтобы выполнить запись в общее хранилище, вызовите метод sharedStorage.set() изнутри или снаружи ворлета JavaScript. При вызове извне ворлета данные записываются в источник контекста просмотра, из которого был выполнен вызов. При вызове изнутри ворлета данные записываются в источник контекста просмотра, который загрузил ворлет. Установленные ключи имеют срок действия 30 дней с момента последнего обновления.
Поле ignoreIfPresent является необязательным. Если он присутствует и имеет значение true , ключ не обновляется, если он уже существует. Срок действия ключа продлевается до 30 дней с момента вызова set() даже если ключ не обновляется.
Если доступ к общему хранилищу осуществляется несколько раз при одной загрузке страницы с одним и тем же ключом, значение ключа перезаписывается. Рекомендуется использовать sharedStorage.append() если ключ должен сохранять предыдущее значение.
Использование JavaScript
Вне рабочего листа:
window.sharedStorage.set('myKey', 'myValue1', { ignoreIfPresent: true }); // Shared Storage: {'myKey': 'myValue1'} window.sharedStorage.set('myKey', 'myValue2', { ignoreIfPresent: true }); // Shared Storage: {'myKey': 'myValue1'} window.sharedStorage.set('myKey', 'myValue2', { ignoreIfPresent: false }); // Shared Storage: {'myKey': 'myValue2'}Аналогично внутри ворлета:
sharedStorage.set('myKey', 'myValue1', { ignoreIfPresent: true });Использование заголовков ответов
Вы также можете писать в общее хранилище, используя заголовки ответов. Для этого используйте
Shared-Storage-Writeв заголовке ответа вместе со следующими командами:Shared-Storage-Write : set;key="myKey";value="myValue";ignore_if_presentShared-Storage-Write : set;key="myKey";value="myValue";ignore_if_present=?0Несколько элементов могут быть разделены запятыми и могут сочетать
set,append,deleteclear.Shared-Storage-Write : set;key="hello";value="world";ignore_if_present, set;key="good";value="bye"
Добавление значения
Вы можете добавить значение к существующему ключу, используя метод добавления. Если ключ не существует, вызов метода append() создает ключ и устанавливает значение. Это можно сделать с помощью JavaScript или заголовка ответа.
Использование JavaScript
Чтобы обновить значения существующих ключей, используйте
sharedStorage.append()внутри или снаружи ворлета.window.sharedStorage.append('myKey', 'myValue1'); // Shared Storage: {'myKey': 'myValue1'} window.sharedStorage.append('myKey', 'myValue2'); // Shared Storage: {'myKey': 'myValue1myValue2'} window.sharedStorage.append('anotherKey', 'hello'); // Shared Storage: {'myKey': 'myValue1myValue2', 'anotherKey': 'hello'}Чтобы добавить внутрь ворлета:
sharedStorage.append('myKey', 'myValue1');Использование заголовков ответов
Подобно настройке значения в общем хранилище, вы можете использовать
Shared-Storage-Writeв заголовке ответа для передачи пары ключ-значение.Shared-Storage-Write : append;key="myKey";value="myValue2"
Пакетное обновление значений
Вы можете вызвать sharedStorage.batchUpdate() изнутри или снаружи ворлета JavaScript и передать ему упорядоченный массив методов, определяющих выбранные операции. Каждый конструктор метода принимает те же параметры, что и соответствующий отдельный метод для установки, добавления, удаления и очистки.
Вы можете вызвать batchUpdate() из JavaScript или использовать заголовок ответа:
Использование JavaScript
Методы JavaScript, которые можно использовать с
batchUpdate()включают:-
SharedStorageSetMethod(): записывает пару ключ-значение в общее хранилище. -
SharedStorageAppendMethod(): добавляет значение к существующему ключу в общем хранилище или записывает пару ключ-значение, если ключ еще не существует. -
SharedStorageDeleteMethod(): удаляет пару ключ-значение из общего хранилища. -
SharedStorageClearMethod(): очищает все ключи в общем хранилище.
sharedStorage.batchUpdate([ new SharedStorageSetMethod('keyOne', 'valueOne'), new SharedStorageAppendMethod('keyTwo', 'valueTwo'), new SharedStorageDeleteMethod('keyThree'), new SharedStorageClearMethod() ]);-
Использование заголовков ответов
Shared-Storage-Write : set;key=keyOne;value=valueOne, append;key=keyTwo;value=valueTwo,delete;key=keyThree,clear
При использовании заголовков ответов выполняется batchUpdate() для всех методов в заголовке.
Чтение из общего хранилища
Чтение из общего хранилища можно выполнять только внутри ворлета.
await sharedStorage.get('mykey');
Происхождение контекста просмотра, из которого был загружен модуль ворлета, определяет, чье общее хранилище будет считываться.
Удаление из общего хранилища
Удаление из общего хранилища можно выполнять с помощью JavaScript как внутри, так и за пределами ворлета, а также с помощью заголовков ответов с помощью delete() . Чтобы удалить все ключи одновременно, используйте clear() для любого из них.
Использование JavaScript
Чтобы удалить из общего хранилища за пределами ворлета:
window.sharedStorage.delete('myKey');Чтобы удалить из общего хранилища изнутри ворлета:
sharedStorage.delete('myKey');Чтобы удалить все ключи одновременно за пределами ворлета:
window.sharedStorage.clear();Чтобы удалить все ключи одновременно из ворлета:
sharedStorage.clear();Использование заголовков ответов
Чтобы удалить значения с помощью заголовков ответа, вы также можете использовать
Shared-Storage-Writeв заголовке ответа, чтобы передать удаляемый ключ.delete;key="myKey"Чтобы удалить все ключи с помощью заголовков ответа:
clear;
Чтение групп интересов защищенной аудитории из общего хранилища
Вы можете прочитать группы по интересам Защищенной аудитории из рабочего модуля общего хранилища. interestGroups() возвращает массив объектов StorageInterestGroup , включая атрибуты AuctionInterestGroup и GenerateBidInterestGroup .
В следующем примере показано, как читать группы интересов контекста просмотра и некоторые возможные операции, которые можно выполнить с полученными группами интересов. Две возможные операции: определение количества групп интересов и поиск группы интересов с наибольшим количеством ставок.
async function analyzeInterestGroups() {
const interestGroups = await interestGroups();
numIGs = interestGroups.length;
maxBidCountIG = interestGroups.reduce((max, cur) => { return cur.bidCount > max.bidCount ? cur : max; }, interestGroups[0]);
console.log("The IG that bid the most has name " + maxBidCountIG.name);
}
Происхождение контекста просмотра, из которого был загружен рабочий модуль, определяет происхождение групп интересов, считываемых по умолчанию. Чтобы узнать больше о происхождении ворлета по умолчанию и о том, как его изменить, ознакомьтесь с разделом «Выполнение общего хранилища и частной агрегации» в пошаговом руководстве по API общего хранилища .
Параметры
Все методы модификатора общего хранилища поддерживают необязательный объект параметров в качестве последнего аргумента.
с замком
Параметр withLock является необязательным. Если этот параметр указан, этот параметр указывает методу получить блокировку для определенного ресурса с помощью API веб-блокировок, прежде чем продолжить. Имя блокировки передается при запросе блокировки. Имя представляет собой ресурс, использование которого координируется между несколькими вкладками, рабочими процессами или кодом в источнике.
Параметр withLock можно использовать со следующими методами модификатора общего хранилища:
- набор
- добавить
- удалить
- прозрачный
- пакетное обновление
Вы можете установить блокировку с помощью JavaScript или заголовка ответа:
Использование JavaScript
sharedStorage.set('myKey', 'myValue', { withLock: 'myResource' });Использование заголовков ответов
Shared-Storage-Write : set;key="myKey";value="myValue",options;with_lock="myResource"
Блокировки общего хранилища разделены по источнику данных. Блокировки не зависят от любых блокировок, полученных с помощью метода request() LockManager , независимо от того, находятся ли они в контексте window или worker . Тем не менее, они имеют ту же область действия, что и блокировки, полученные с помощью request() в контексте SharedStorageWorklet .
Хотя метод request() допускает различные параметры конфигурации, блокировки, полученные в общем хранилище, всегда соответствуют следующим настройкам по умолчанию:
-
mode: "exclusive": никакие другие блокировки с таким же именем не могут удерживаться одновременно. -
steal: false: существующие блокировки с таким же именем не снимаются для обработки других запросов. -
ifAvailable: false: запросы ждут неопределенное время, пока блокировка не станет доступной.
Когда использовать withLock
Блокировки полезны в сценариях, когда одновременно может выполняться несколько рабочих программ (например, несколько рабочих программ на странице или несколько рабочих программ на разных вкладках), каждый из которых просматривает одни и те же данные. В этом случае рекомендуется обернуть соответствующий код ворлета блокировкой, чтобы гарантировать, что только один ворлет обрабатывает отчеты одновременно.
Другая ситуация, в которой блокировки полезны, — это наличие нескольких ключей, которые необходимо прочитать вместе в ворлете, и их состояние должно быть синхронизировано. В этом случае следует обернуть вызовы get блокировкой и обязательно получить ту же блокировку при записи на эти ключи.
Заказ замков
Из-за особенностей веб-блокировок методы модификаторов могут выполняться не в том порядке, который вы определили. Если первая операция требует блокировки и она задерживается, вторая операция может начаться до завершения первой.
Например:
// This line might pause until the lock is available.
sharedStorage.set('keyOne', 'valueOne', { withLock: 'resource-lock' });
// This line will run right away, even if the first one is still waiting.
sharedStorage.set('keyOne', 'valueTwo');
Пример изменения нескольких ключей
Опция withLock с batchUpdate() обеспечивает взаимное исключение других одновременных операций, получающих ту же блокировку. Вы можете применить опцию withLock для batchUpdate() только ко всему пакету. Применение withLock к любому отдельному объекту метода в пакете вызывает исключение.
В этом примере используется блокировка, гарантирующая, что операции чтения и удаления внутри ворлета выполняются одновременно, предотвращая вмешательство извне ворлета.
В следующем примере modify-multiple-keys.js задаются новые значения для keyOne и keyTwo с помощью modify-lock а затем выполняется операция « modify-multiple-keys из ворлета:
// modify-multiple-keys.js
sharedStorage.batchUpdate([
new SharedStorageSetMethod('keyOne', calculateValueFor('keyOne')),
new SharedStorageSetMethod('keyTwo', calculateValueFor('keyTwo'))
], { withLock: 'modify-lock' });
const modifyWorklet = await sharedStorage.createWorklet('modify-multiple-keys-worklet.js');
await modifyWorklet.run('modify-multiple-keys');
Затем в modify-multiple-keys-worklet.js вы можете запросить блокировку с помощью navigator.locks.request() для чтения и изменения ключей по мере необходимости.
// modify-multiple-keys-worklet.js
class ModifyMultipleKeysOperation {
async run(data) {
await navigator.locks.request('modify-lock', async (lock) => {
const value1 = await sharedStorage.get('keyOne');
const value2 = await sharedStorage.get('keyTwo');
// Do something with `value1` and `value2` here.
await sharedStorage.delete('keyOne');
await sharedStorage.delete('keyTwo');
});
}
}
register('modify-multiple-keys', ModifyMultipleKeysOperation);
Переключение контекста
Данные общего хранилища записываются в источник (например, https://example.adtech.com) контекста просмотра, из которого произошел вызов.
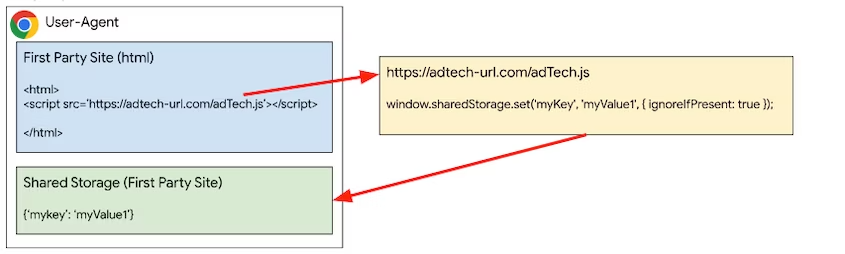
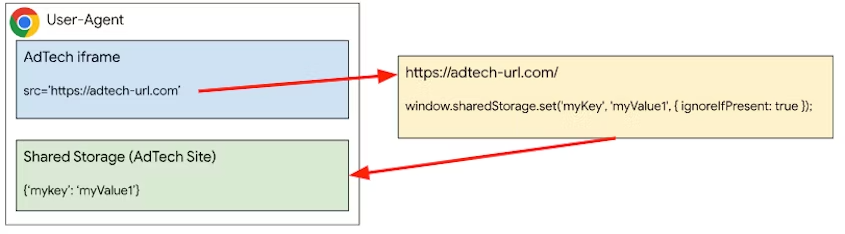
Когда вы загружаете сторонний код с помощью тега <script> , код выполняется в контексте просмотра средства внедрения. Таким образом, когда сторонний код вызываетsharedStorage.set sharedStorage.set() , данные записываются в общее хранилище внедряющего устройства. Когда вы загружаете сторонний код в iframe, код получает новый контекст просмотра, и его источником является источник iframe. Таким образом, вызов sharedStorage.set() сделанный из iframe, сохраняет данные в общем хранилище источника iframe.
Собственный контекст
Если на собственной странице есть встроенный сторонний код JavaScript, который вызывает sharedStorage.set() или sharedStorage.delete() , пара ключ-значение сохраняется в собственном контексте.

Сторонний контекст
Пара ключ-значение может быть сохранена в рекламной технологии или стороннем контексте, создав iframe и вызвав set() или delete() в коде JavaScript изнутри iframe.

API частного агрегирования
Чтобы измерить агрегированные данные, хранящиеся в общем хранилище, вы можете использовать API частной агрегации.
Чтобы создать отчет, вызовите contributeToHistogram() внутри ворлета с сегментом и значением. Сегмент представлен 128-битным целым числом без знака, которое необходимо передать в функцию как BigInt . Значение представляет собой положительное целое число.
Для защиты конфиденциальности полезные данные отчета, содержащие сегмент и значение, шифруются при передаче, и их можно расшифровать и агрегировать только с помощью службы агрегирования.
Браузер также будет ограничивать вклад, который сайт может внести в выходной запрос. В частности, бюджет вклада ограничивает общее количество всех отчетов с одного сайта для данного браузера в заданном временном окне по всем сегментам. Если текущий бюджет превышен, отчет не будет сформирован.
privateAggregation.contributeToHistogram({
bucket: BigInt(myBucket),
value: parseInt(myBucketValue)
});
Выполнение общего хранилища и частной агрегации
По умолчанию при использовании общего хранилища с createWorklet() источником раздела данных будет источник вызывающего контекста просмотра , а не источник самого сценария ворлета.
Чтобы изменить поведение по умолчанию, установите свойство dataOrigin при вызове createWorklet .
-
dataOrigin: "context-origin": (по умолчанию) Данные хранятся в общем хранилище источника, вызывающего контекст просмотра. -
dataOrigin: "script-origin": данные хранятся в общем хранилище источника сценария рабочего листа. Для включения этого режима требуется согласие. -
dataOrigin: "https://custom-data-origin.example": данные хранятся в общем хранилище пользовательского источника данных. Для включения этого режима требуется согласие и согласие владельца пользовательского источника данных, как подробно описано в разделе «Происхождение пользовательского источника данных» .
sharedStorage.createWorklet(scriptUrl, {dataOrigin: "script-origin"});
Чтобы согласиться, при использовании "script-origin" или пользовательского источника конечная точка сценария должна ответить заголовком Shared-Storage-Cross-Origin-Worklet-Allowed . Для запросов из разных источников также следует включить CORS .
Shared-Storage-Cross-Origin-Worklet-Allowed : ?1
Access-Control-Allow-Origin: *
Вы также можете запускать сценарии перекрестного происхождения с использованием стороннего iframe, и в этом случае действия общего хранилища будут выполняться в стороннем контексте просмотра.
Использование iframe с перекрестным происхождением
Для вызова рабочего модуля общего хранилища необходим iframe.
В iframe объявления загрузите модуль ворлета, вызвав addModule() . Чтобы запустить метод, зарегистрированный в рабочем файле sharedStorageWorklet.js , в том же JavaScript-коде iframe вызовите sharedStorage.run() .
const sharedStorageWorklet = await window.sharedStorage.createWorklet(
'https://any-origin.example/modules/sharedStorageWorklet.js'
);
await sharedStorageWorklet.run('shared-storage-report', {
data: { campaignId: '1234' },
});
В сценарии ворлета вам нужно будет создать класс с методом асинхронного run и register его для запуска в iframe объявления. Внутри sharedStorageWorklet.js :
class SharedStorageReportOperation {
async run(data) {
// Other code goes here.
bucket = getBucket(...);
value = getValue(...);
privateAggregation.contributeToHistogram({
bucket,
value
});
}
}
register('shared-storage-report', SharedStorageReportOperation);
Использование запроса между источниками
Общее хранилище и частное агрегирование позволяют создавать рабочие модули из разных источников без необходимости использования iframe из разных источников.
Собственная страница также может вызывать вызов createWorklet() для конечной точки javascript между источниками. При создании ворлета вам нужно будет установить начало раздела данных ворлета так же, как и в сценарии-начало.
async function crossOriginCall() {
const privateAggregationWorklet = await sharedStorage.createWorklet(
'https://cross-origin.example/js/worklet.js',
{ dataOrigin: 'script-origin' }
);
await privateAggregationWorklet.run('pa-worklet');
}
crossOriginCall();
Конечная точка javascript с несколькими источниками должна будет ответить заголовками Shared-Storage-Cross-Origin-Worklet-Allowed и отметить, что CORS включен для запроса.
Shared-Storage-Cross-Origin-Worklet-Allowed : ?1
Рабочие модули, созданные с помощью createWorklet() будут иметь selectURL и run() . addModule() для этого недоступен.
class CrossOriginWorklet {
async run(data){
// Other code goes here.
bucket = getBucket(...);
value = getValue(...);
privateAggregation.contributeToHistogram({
bucket,
value
});
}
}
Пользовательское происхождение данных
Если для dataOrigin задан действительный источник, владелец dataOrigin должен дать согласие на обработку общего хранилища для этого dataOrigin , разместив файл JSON, в котором указан источник сценария рабочего файла, по пути /.well-known/shared-storage/trusted-origins . Файл должен представлять собой массив объектов с ключами scriptOrigin и contextOrigin . Значения этих ключей могут быть строкой или массивом строк.
Создайте файл trusted-origins используя следующую информацию:
- Контекст вызывающего абонента
- Источник и URL-адрес сценария рабочего листа
- Происхождение и владелец данных
В следующей таблице показано, как можно создать файл trusted-origins на основе этой информации:
| Контекст вызывающего абонента | URL-адрес сценария рабочего листа | Происхождение данных | Владелец данных | JSON-файл доверенного происхождения владельца источника данных |
|---|---|---|---|---|
| https://publisher.example | https://publisher.example/script.js | контекст-происхождение | https://publisher.example | JSON не нужен |
| https://publisher.example | https://ad.example/script.js | происхождение сценария | https://ad.example | JSON не нужен |
| https://publisher.example | https://cdn-ad.example/script.js | https://ad.example | https://ad.example | [{ "scriptOrigin": "https://cdn-ad.example", "contextOrigin": "https://publisher.example" }] |
| Любой абонент | https://cdn-ad.example/script.js | https://ad.example | https://ad.example | [{ "scriptOrigin": "https://cdn-ad.example", "contextOrigin": "*" }] |
| https://publisher-a.example ИЛИ https://publisher-b.example | https://cdn-ad.example/script.js | https://ad.example | https://ad.example | [{ "scriptOrigin": "https://cdn-ad.example", "contextOrigin": [ "https://publisher-a.example", "https://publisher-b.example" ] }] |
| https://publisher.example | https://cdn-a-ad.example/script.js ИЛИ https://cdn-b-ad.example/script.js | https://ad.example | https://ad.example | [{ "scriptOrigin": [ "https://cdn-a-ad.example", "https://cdn-b-ad.example" ], "contextOrigin": "https://publisher.example" }] |
Например, следующий JSON может быть размещен по адресу https://custom-data-origin.example/.well-known/shared-storage/trusted-origins и объединить все разрешенные обработчики данных общего хранилища для источника https://custom-data-origin.example .
[
{
"scriptOrigin": "https://script-origin.a.example",
"contextOrigin": "https://context-origin.a.example"
},
{
"scriptOrigin": "https://script-origin.b.example",
"contextOrigin": [
"https://context-origin.a.example",
"https://context-origin.b.example"
]
}]
Следующие шаги
На следующих страницах объясняются важные аспекты API общего хранилища и частного агрегирования.
- Введение в общее хранилище (для разработчиков Chrome)
- Варианты использования общего хранилища (для разработчиков Chrome)
- Введение в частное агрегирование (для разработчиков Chrome)
- Объяснение общего хранилища (GitHub)
- Объяснение частного агрегирования (GitHub)
- Демонстрация общего хранилища и частной агрегации
Ознакомившись с API-интерфейсами, вы можете начать собирать отчеты, которые отправляются в виде запроса POST на следующие конечные точки в формате JSON в теле запроса.
- Отчеты об отладке —
context-origin/.well-known/private-aggregation/debug/report-shared-storage - Отчеты –
context-origin/.well-known/private-aggregation/report-shared-storage
После сбора отчетов вы можете протестировать их с помощью локального инструмента тестирования или настроить доверенную среду выполнения для службы агрегации, чтобы получать агрегированные отчеты.
Поделитесь своим отзывом
Вы можете поделиться своими отзывами об API и документации на GitHub.

