این سند یک راهنمای شروع سریع برای استفاده از فضای ذخیرهسازی مشترک و تجمیع خصوصی است. شما به درک هر دو API نیاز دارید زیرا ذخیرهسازی مشترک مقادیر را ذخیره میکند و تجمیع خصوصی گزارشهای قابل جمعآوری را ایجاد میکند.
مخاطبان هدف: فناوری های تبلیغاتی و ارائه دهندگان اندازه گیری.
API ذخیره سازی مشترک
برای جلوگیری از ردیابی بین سایتی، مرورگرها شروع به پارتیشن بندی تمام اشکال ذخیره سازی، از جمله ذخیره سازی محلی، کوکی ها و غیره کرده اند. اما موارد استفاده ای وجود دارد که به ذخیره سازی پارتیشن نشده نیاز است. Shared Storage API دسترسی نوشتن نامحدودی را در سایتهای سطح بالا با دسترسی خواندن حفظ حریم خصوصی فراهم میکند.
فضای ذخیرهسازی مشترک محدود به مبدأ زمینه (تماسگیرنده sharedStorage ) است.
فضای ذخیرهسازی مشترک دارای محدودیت ظرفیت در هر مبدا است که هر ورودی به حداکثر تعداد کاراکتر محدود میشود. در صورت رسیدن به حد مجاز، هیچ ورودی دیگری ذخیره نمی شود. محدودیتهای ذخیرهسازی دادهها در توضیح فضای ذخیرهسازی مشترک مشخص شدهاند.
فراخوانی حافظه مشترک
فنآوران تبلیغات میتوانند با استفاده از جاوا اسکریپت یا هدر پاسخ، در فضای ذخیرهسازی مشترک بنویسند. خواندن از ذخیرهسازی مشترک فقط در یک محیط جاوا اسکریپت مجزا به نام Worklet انجام میشود.
با استفاده از فناوریهای تبلیغات جاوا اسکریپت میتوان عملکردهای ذخیرهسازی مشترک خاصی مانند تنظیم، الحاق و حذف مقادیر خارج از Worklet جاوا اسکریپت را انجام داد. با این حال، عملکردهایی مانند خواندن ذخیرهسازی مشترک و انجام تجمیع خصوصی باید از طریق یک Worklet JavaScript تکمیل شوند. روشهایی را میتوان در خارج از Worklet جاوا اسکریپت در Proposed API Surface - Outside the Worklet یافت.
روش هایی که در Worklet در طول یک عملیات استفاده می شوند را می توان در Proposed API Surface - In the worklet یافت.
استفاده از هدرهای پاسخ
مشابه جاوا اسکریپت، تنها توابع خاصی مانند تنظیم، افزودن و حذف مقادیر در ذخیرهسازی اشتراکی را میتوان با استفاده از هدرهای پاسخ انجام داد. برای کار با ذخیرهسازی مشترک در سرصفحه پاسخ،
Shared-Storage-Writable: ?1باید در هدر درخواست گنجانده شود.برای شروع درخواست از مشتری، بسته به روش انتخابی خود، کد زیر را اجرا کنید:
استفاده از
fetch()fetch("https://a.example/path/for/updates", {sharedStorageWritable: true});با استفاده از تگ
iframeیاimg<iframe src="https://a.example/path/for/updates" sharedstoragewritable></iframe>استفاده از ویژگی IDL با تگ
iframeیاimglet iframe = document.getElementById("my-iframe"); iframe.sharedStorageWritable = true; iframe.src = "https://a.example/path/for/updates";
اطلاعات بیشتر را میتوانید در ذخیرهسازی مشترک: سرصفحههای پاسخ پیدا کنید.
نوشتن در فضای ذخیرهسازی مشترک
برای نوشتن در فضای ذخیرهسازی مشترک، با sharedStorage.set() از داخل یا خارج از Worklet جاوا اسکریپت تماس بگیرید. اگر از خارج از Worklet فراخوانی شود، داده ها در مبدأ زمینه مروری که تماس از آن برقرار شده است، نوشته می شود. اگر از داخل Worklet فراخوانی شود، داده ها در مبدأ زمینه مروری که worklet را بارگذاری کرده است، نوشته می شود. کلیدهای تنظیم شده دارای تاریخ انقضا 30 روز از آخرین به روز رسانی هستند.
فیلد ignoreIfPresent اختیاری است. اگر موجود باشد و روی true تنظیم شود، اگر کلید از قبل وجود داشته باشد، به روز نمی شود. انقضای کلید تا 30 روز از زمان فراخوانی set() تمدید می شود حتی اگر کلید به روز نشده باشد.
اگر در بارگذاری یک صفحه با کلید یکسان چندین بار به فضای ذخیرهسازی مشترک دسترسی داشته باشید، مقدار کلید بازنویسی میشود. اگر کلید نیاز به حفظ مقدار قبلی دارد، ایده خوبی است که از sharedStorage.append() استفاده کنید.
با استفاده از جاوا اسکریپت
خارج از کارگاه:
window.sharedStorage.set('myKey', 'myValue1', { ignoreIfPresent: true }); // Shared Storage: {'myKey': 'myValue1'} window.sharedStorage.set('myKey', 'myValue2', { ignoreIfPresent: true }); // Shared Storage: {'myKey': 'myValue1'} window.sharedStorage.set('myKey', 'myValue2', { ignoreIfPresent: false }); // Shared Storage: {'myKey': 'myValue2'}به طور مشابه، در داخل کارگاه:
sharedStorage.set('myKey', 'myValue1', { ignoreIfPresent: true });استفاده از هدرهای پاسخ
همچنین میتوانید با استفاده از سرصفحههای پاسخ، در فضای ذخیرهسازی مشترک بنویسید. برای انجام این کار، از
Shared-Storage-Writeدر هدر پاسخ همراه با دستورات زیر استفاده کنید:Shared-Storage-Write : set;key="myKey";value="myValue";ignore_if_presentShared-Storage-Write : set;key="myKey";value="myValue";ignore_if_present=?0چندین مورد را میتوان با کاما از هم جدا کرد و میتوان
set،append،deleteوclearترکیب کرد.Shared-Storage-Write : set;key="hello";value="world";ignore_if_present, set;key="good";value="bye"
اضافه کردن یک مقدار
با استفاده از روش append می توانید مقداری را به یک کلید موجود اضافه کنید. اگر کلید وجود نداشته باشد، فراخوانی append() کلید را ایجاد کرده و مقدار را تنظیم می کند. این را می توان با استفاده از جاوا اسکریپت یا هدر پاسخ انجام داد.
با استفاده از جاوا اسکریپت
برای بهروزرسانی مقادیر کلیدهای موجود، از
sharedStorage.append()از داخل یا خارج Worklet استفاده کنید.window.sharedStorage.append('myKey', 'myValue1'); // Shared Storage: {'myKey': 'myValue1'} window.sharedStorage.append('myKey', 'myValue2'); // Shared Storage: {'myKey': 'myValue1myValue2'} window.sharedStorage.append('anotherKey', 'hello'); // Shared Storage: {'myKey': 'myValue1myValue2', 'anotherKey': 'hello'}برای ضمیمه کردن داخل کارنامه:
sharedStorage.append('myKey', 'myValue1');استفاده از هدرهای پاسخ
مشابه تنظیم یک مقدار در ذخیره سازی مشترک، می توانید از
Shared-Storage-Writeدر سربرگ پاسخ برای ارسال در جفت کلید-مقدار استفاده کنید.Shared-Storage-Write : append;key="myKey";value="myValue2"
به روز رسانی دسته ای مقادیر
شما می توانید sharedStorage.batchUpdate() را از داخل یا خارج از یک Worklet جاوا اسکریپت فراخوانی کنید و یک آرایه مرتب از متدها را ارسال کنید که عملیات انتخابی را مشخص می کند. هر سازنده متد پارامترهای مشابهی را به عنوان روش فردی مربوطه برای تنظیم، الحاق، حذف و پاک میپذیرد.
میتوانید batchUpdate() از جاوا اسکریپت فراخوانی کنید، یا از هدر پاسخ استفاده کنید:
با استفاده از جاوا اسکریپت
متدهای جاوا اسکریپتی که می توانند با
batchUpdate()استفاده شوند عبارتند از:-
SharedStorageSetMethod(): یک جفت کلید-مقدار را در ذخیره سازی مشترک می نویسد. -
SharedStorageAppendMethod(): یک مقدار را به یک کلید موجود در ذخیره سازی مشترک اضافه می کند، یا اگر کلید هنوز وجود نداشته باشد، یک جفت کلید-مقدار می نویسد. -
SharedStorageDeleteMethod(): یک جفت کلید-مقدار را از ذخیرهسازی مشترک حذف میکند. -
SharedStorageClearMethod(): تمام کلیدهای موجود در ذخیره سازی مشترک را پاک می کند.
sharedStorage.batchUpdate([ new SharedStorageSetMethod('keyOne', 'valueOne'), new SharedStorageAppendMethod('keyTwo', 'valueTwo'), new SharedStorageDeleteMethod('keyThree'), new SharedStorageClearMethod() ]);-
استفاده از هدرهای پاسخ
Shared-Storage-Write : set;key=keyOne;value=valueOne, append;key=keyTwo;value=valueTwo,delete;key=keyThree,clear
استفاده از هدرهای پاسخ، batchUpdate() را برای همه متدهای هدر انجام می دهد.
خواندن از فضای ذخیرهسازی مشترک
میتوانید از فضای ذخیرهسازی مشترک فقط از داخل یک Worklet مطالعه کنید.
await sharedStorage.get('mykey');
مبدأ زمینه مروری که ماژول worklet از آن بارگیری شده است، تعیین میکند که ذخیرهسازی مشترک چه کسی خوانده شود.
حذف از حافظه مشترک
میتوانید با استفاده از جاوا اسکریپت از داخل یا خارج از Worklet یا با استفاده از هدرهای پاسخ با delete() حذفها را از ذخیرهسازی مشترک انجام دهید. برای حذف همه کلیدها به طور همزمان، از clear() از هر کدام استفاده کنید.
با استفاده از جاوا اسکریپت
برای حذف از فضای ذخیرهسازی مشترک از خارج از Worklet:
window.sharedStorage.delete('myKey');برای حذف از فضای ذخیرهسازی مشترک از داخل Worklet:
sharedStorage.delete('myKey');برای حذف همه کلیدها به یکباره از خارج از Worklet:
window.sharedStorage.clear();برای حذف یکباره همه کلیدها از داخل Worklet:
sharedStorage.clear();استفاده از هدرهای پاسخ
برای حذف مقادیر با استفاده از هدرهای پاسخ، میتوانید از
Shared-Storage-Writeدر سرصفحه پاسخ نیز استفاده کنید تا کلید حذف شود.delete;key="myKey"برای حذف همه کلیدها با استفاده از هدرهای پاسخ:
clear;
خواندن گروههای علاقه مخاطب محافظتشده از فضای ذخیرهسازی مشترک
میتوانید گروههای علاقهمند مخاطب محافظتشده را از یک Worklet فضای ذخیرهسازی مشترک بخوانید. متد interestGroups() آرایهای از اشیاء StorageInterestGroup ، از جمله ویژگیهای AuctionInterestGroup و GenerateBidInterestGroup را برمیگرداند.
مثال زیر نحوه خواندن گروه های علاقه مندی زمینه مرور و برخی از عملیات های احتمالی را که می توان بر روی گروه های علاقه بازیابی شده انجام داد را نشان می دهد. دو عملیات ممکن مورد استفاده، یافتن تعداد گروههای ذینفع و یافتن گروه ذینفع با بیشترین تعداد پیشنهاد است.
async function analyzeInterestGroups() {
const interestGroups = await interestGroups();
numIGs = interestGroups.length;
maxBidCountIG = interestGroups.reduce((max, cur) => { return cur.bidCount > max.bidCount ? cur : max; }, interestGroups[0]);
console.log("The IG that bid the most has name " + maxBidCountIG.name);
}
مبدأ زمینه مروری که ماژول worklet از آن بارگیری شده است، منشاء گروه های علاقه مندی را که به طور پیش فرض خوانده می شوند، تعیین می کند. برای کسب اطلاعات بیشتر در مورد منشاء Worklet پیش فرض و نحوه تغییر آن، بخش Executing Shared Storage and Private Aggregation را در Shared Storage API Walkthrough مرور کنید.
گزینه ها
همه روشهای اصلاحکننده ذخیرهسازی مشترک از یک شی گزینه اختیاری به عنوان آخرین آرگومان پشتیبانی میکنند.
با قفل
گزینه withLock اختیاری است. اگر مشخص شده باشد، این گزینه به روش دستور می دهد تا قبل از ادامه، یک قفل برای منبع تعریف شده با استفاده از Web Locks API بدست آورد. هنگام درخواست قفل، نام قفل ارسال می شود. نام منبعی را نشان می دهد که استفاده از آن در چندین برگه، کارگر یا کد در مبدا هماهنگ شده است.
گزینه withLock را می توان با روش های اصلاح کننده ذخیره سازی مشترک زیر استفاده کرد:
- مجموعه
- ضمیمه
- حذف کنید
- روشن
- به روز رسانی دسته ای
میتوانید قفل را با استفاده از جاوا اسکریپت یا هدر پاسخ تنظیم کنید:
با استفاده از جاوا اسکریپت
sharedStorage.set('myKey', 'myValue', { withLock: 'myResource' });استفاده از هدرهای پاسخ
Shared-Storage-Write : set;key="myKey";value="myValue",options;with_lock="myResource"
قفل های ذخیره سازی مشترک بر اساس مبدا داده ها تقسیم بندی می شوند. قفل ها مستقل از هر قفلی هستند که با استفاده از متد LockManager request() به دست می آیند، صرف نظر از اینکه در یک محیط window یا worker هستند. با این وجود، آنها با قفلهایی که با استفاده از request() در زمینه SharedStorageWorklet به دست میآیند، دامنه مشابهی دارند.
در حالی که متد request() به گزینههای پیکربندی مختلف اجازه میدهد، قفلهای بهدستآمده در ذخیرهسازی مشترک همیشه به تنظیمات پیشفرض زیر پایبند هستند:
-
mode: "exclusive": هیچ قفل دیگری با همین نام را نمی توان همزمان نگه داشت. -
steal: false: قفل های موجود با همین نام برای پاسخگویی به سایر درخواست ها آزاد نمی شوند. -
ifAvailable: false: درخواست ها به طور نامحدود منتظر می مانند تا قفل در دسترس باشد.
زمان استفاده از withLock
قفل ها در سناریوهایی مفید هستند که ممکن است چندین Worklet به طور همزمان اجرا شوند (مثلاً چندین Worklet در یک صفحه یا چندین Worklet در برگه های مختلف) که هر کدام به داده های مشابهی نگاه می کنند. در آن سناریو، ایده خوبی است که کد Worklet مربوطه را با یک قفل بپیچید تا اطمینان حاصل شود که تنها یک Worklet گزارشها را در یک زمان پردازش میکند.
موقعیت دیگری که در آن قفل ها مفید هستند این است که چندین کلید وجود داشته باشد که باید با هم در یک Worklet خوانده شوند و وضعیت آنها باید هماهنگ شود. در این صورت، باید تماس های get را با یک قفل بپیچید و هنگام نوشتن روی آن کلیدها، حتماً همان قفل را دریافت کنید.
سفارش قفل
به دلیل ماهیت قفل های وب، روش های اصلاح کننده ممکن است به ترتیبی که شما تعریف کرده اید اجرا نشوند. اگر عملیات اول نیاز به قفل داشته باشد و با تاخیر انجام شود، عملیات دوم ممکن است قبل از اتمام اولین شروع شود.
به عنوان مثال:
// This line might pause until the lock is available.
sharedStorage.set('keyOne', 'valueOne', { withLock: 'resource-lock' });
// This line will run right away, even if the first one is still waiting.
sharedStorage.set('keyOne', 'valueTwo');
اصلاح چند کلید مثال
گزینه withLock با batchUpdate() طرد متقابل را با سایر عملیات همزمان که همان قفل را بدست می آورند تضمین می کند. شما فقط می توانید گزینه withLock برای batchUpdate() را برای کل دسته اعمال کنید. اعمال withLock برای هر شیء متد فردی در دسته، یک استثنا ایجاد می کند.
این مثال از یک قفل استفاده میکند تا اطمینان حاصل کند که عملیات خواندن و حذف در worklet با هم انجام میشوند و از تداخل خارج از worklet جلوگیری میکند.
مثال زیر modify-multiple-keys.js مقادیر جدیدی را برای keyOne و keyTwo با modify-lock تنظیم می کند و سپس عملیات modify-multiple-keys را از Worklet اجرا می کند:
// modify-multiple-keys.js
sharedStorage.batchUpdate([
new SharedStorageSetMethod('keyOne', calculateValueFor('keyOne')),
new SharedStorageSetMethod('keyTwo', calculateValueFor('keyTwo'))
], { withLock: 'modify-lock' });
const modifyWorklet = await sharedStorage.createWorklet('modify-multiple-keys-worklet.js');
await modifyWorklet.run('modify-multiple-keys');
سپس، در modify-multiple-keys-worklet.js می توانید با استفاده از navigator.locks.request() قفل را درخواست کنید تا کلیدها را در صورت لزوم بخواند و تغییر دهید.
// modify-multiple-keys-worklet.js
class ModifyMultipleKeysOperation {
async run(data) {
await navigator.locks.request('modify-lock', async (lock) => {
const value1 = await sharedStorage.get('keyOne');
const value2 = await sharedStorage.get('keyTwo');
// Do something with `value1` and `value2` here.
await sharedStorage.delete('keyOne');
await sharedStorage.delete('keyTwo');
});
}
}
register('modify-multiple-keys', ModifyMultipleKeysOperation);
تغییر متن
دادههای ذخیرهسازی مشترک در مبدا (به عنوان مثال، https://example.adtech.com) زمینه مروری که تماس از آن آغاز شده است، نوشته میشود.
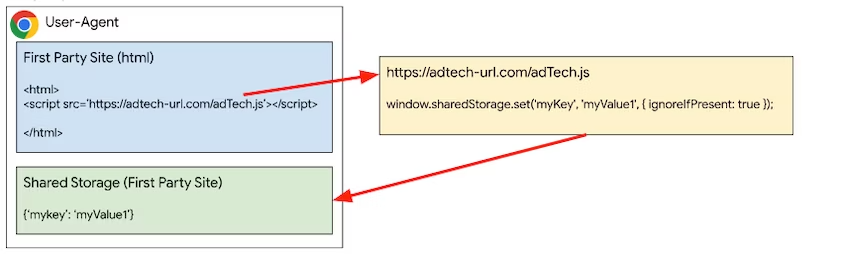
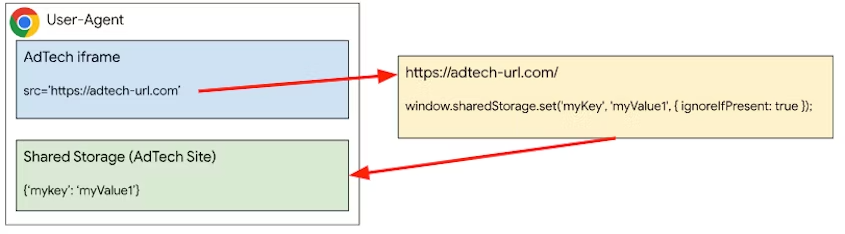
هنگامی که کد شخص ثالث را با استفاده از یک تگ <script> بارگیری می کنید، کد در زمینه مرور در embedder اجرا می شود. بنابراین، زمانی که کد شخص ثالث sharedStorage.set() را فراخوانی میکند، دادهها در ذخیرهسازی اشتراکی embedder نوشته میشوند. هنگامی که کد شخص ثالث را در یک iframe بارگیری می کنید، کد یک زمینه مرور جدید دریافت می کند و منشاء آن مبدا iframe است. بنابراین، فراخوانی sharedStorage.set() که از iframe انجام میشود، دادهها را در ذخیرهسازی مشترک مبدا iframe ذخیره میکند.
زمینه شخص اول
اگر یک صفحه شخص اول کد جاوا اسکریپت شخص ثالثی را جاسازی کرده باشد که sharedStorage.set() یا sharedStorage.delete() را فراخوانی می کند، جفت کلید-مقدار در زمینه شخص اول ذخیره می شود.

زمینه شخص ثالث
جفت کلید-مقدار را می توان با ایجاد یک iframe و فراخوانی set() یا delete() در کد جاوا اسکریپت از داخل iframe در فناوری تبلیغات یا زمینه شخص ثالث ذخیره کرد.

Private Aggregation API
برای اندازهگیری دادههای جمعآوریشده ذخیرهشده در ذخیرهسازی مشترک، میتوانید از API جمعآوری خصوصی استفاده کنید.
برای ایجاد یک گزارش، داخل یک Worklet با یک سطل و مقدار contributeToHistogram() فراخوانی کنید. سطل با یک عدد صحیح 128 بیتی بدون علامت نشان داده می شود که باید به عنوان BigInt به تابع ارسال شود. مقدار یک عدد صحیح مثبت است.
برای محافظت از حریم خصوصی، محموله گزارش، که حاوی سطل و مقدار است، در حین انتقال رمزگذاری میشود و تنها با استفاده از سرویس تجمع میتوان آن را رمزگشایی و جمعآوری کرد.
مرورگر همچنین مشارکتهایی را که یک سایت میتواند در یک جستجوی خروجی انجام دهد محدود میکند. به طور خاص، بودجه مشارکت ، مجموع گزارشهای یک سایت را برای یک مرورگر معین در یک پنجره زمانی معین در همه سطلها محدود میکند. در صورت تجاوز از بودجه جاری، گزارشی ایجاد نخواهد شد.
privateAggregation.contributeToHistogram({
bucket: BigInt(myBucket),
value: parseInt(myBucketValue)
});
اجرای فضای ذخیره سازی مشترک و تجمیع خصوصی
بهطور پیشفرض، هنگام استفاده از فضای ذخیرهسازی مشترک با createWorklet() ، مبدأ پارتیشن داده، مبدأ متن مرور فراخوانی خواهد بود، نه مبدا خود اسکریپت Worklet.
برای تغییر رفتار پیشفرض، هنگام فراخوانی createWorklet ، ویژگی dataOrigin را تنظیم کنید.
-
dataOrigin: "context-origin": (پیشفرض) دادهها در فضای ذخیرهسازی مشترک مبدا متن مرور فراخوانی ذخیره میشوند. -
dataOrigin: "script-origin": داده ها در حافظه مشترک مبدا اسکریپت worklet ذخیره می شوند. برای فعال کردن این حالت، یک انتخاب لازم است. -
dataOrigin: "https://custom-data-origin.example": داده ها در حافظه مشترک یک منبع داده سفارشی ذخیره می شوند. برای فعال کردن این حالت باید یک انتخاب انتخاب کنید و رضایت مالک مبدا داده سفارشی لازم است، همانطور که در مبدا داده سفارشی توضیح داده شده است.
sharedStorage.createWorklet(scriptUrl, {dataOrigin: "script-origin"});
برای انتخاب، هنگام استفاده از "script-origin" یا یک مبدا سفارشی، نقطه پایانی اسکریپت باید با سرصفحه Shared-Storage-Cross-Origin-Worklet-Allowed پاسخ دهد. برای درخواست های متقاطع، CORS نیز باید فعال باشد.
Shared-Storage-Cross-Origin-Worklet-Allowed : ?1
Access-Control-Allow-Origin: *
همچنین میتوانید اسکریپتهای متقاطع را با استفاده از iframe شخص ثالث اجرا کنید، در این صورت اقدامات ذخیرهسازی مشترک در زمینه مرور شخص ثالث خواهد بود.
استفاده از iframe متقاطع
یک iframe برای فراخوانی Worklet ذخیره سازی مشترک مورد نیاز است.
در iframe آگهی، ماژول worklet را با فراخوانی addModule() بارگیری کنید. برای اجرای روشی که در فایل worklet sharedStorageWorklet.js ثبت شده است، در همان ad iframe JavaScript، sharedStorage.run() را فراخوانی کنید.
const sharedStorageWorklet = await window.sharedStorage.createWorklet(
'https://any-origin.example/modules/sharedStorageWorklet.js'
);
await sharedStorageWorklet.run('shared-storage-report', {
data: { campaignId: '1234' },
});
در اسکریپت Worklet، باید یک کلاس با متد async run ایجاد کنید و آن را برای اجرا در iframe تبلیغ register . داخل sharedStorageWorklet.js :
class SharedStorageReportOperation {
async run(data) {
// Other code goes here.
bucket = getBucket(...);
value = getValue(...);
privateAggregation.contributeToHistogram({
bucket,
value
});
}
}
register('shared-storage-report', SharedStorageReportOperation);
با استفاده از درخواست متقاطع
ذخیرهسازی مشترک و تجمیع خصوصی اجازه میدهد تا بدون نیاز به iframe با منبع متقاطع، Workletهای متقاطع ایجاد کنید.
صفحه شخص اول همچنین می تواند یک فراخوانی createWorklet() به نقطه پایانی جاوا اسکریپت متقاطع فراخوانی کند. هنگام ایجاد ورکلت، باید مبدأ پارتیشن داده ها را به عنوان مبدا اسکریپت تنظیم کنید.
async function crossOriginCall() {
const privateAggregationWorklet = await sharedStorage.createWorklet(
'https://cross-origin.example/js/worklet.js',
{ dataOrigin: 'script-origin' }
);
await privateAggregationWorklet.run('pa-worklet');
}
crossOriginCall();
نقطه پایانی جاوا اسکریپت متقاطع باید با هدرهای Shared-Storage-Cross-Origin-Worklet-Allowed پاسخ دهد و توجه داشته باشد که CORS برای درخواست فعال است.
Shared-Storage-Cross-Origin-Worklet-Allowed : ?1
Worklet هایی که با استفاده از createWorklet() ایجاد می شوند دارای selectURL و run() خواهند بود. addModule() برای این در دسترس نیست.
class CrossOriginWorklet {
async run(data){
// Other code goes here.
bucket = getBucket(...);
value = getValue(...);
privateAggregation.contributeToHistogram({
bucket,
value
});
}
}
مبدا داده های سفارشی
هنگامی که dataOrigin روی یک مبدا معتبر تنظیم میشود، مالک dataOrigin باید با میزبانی یک فایل JSON که مبدا اسکریپت worklet را در مسیر /.well-known/shared-storage/trusted-origins فهرست میکند، با پردازش ذخیرهسازی مشترک برای آن dataOrigin موافقت کند. فایل باید آرایه ای از اشیا با کلیدهای scriptOrigin و contextOrigin باشد. مقادیر این کلیدها می تواند یک رشته یا یک آرایه از رشته ها باشد.
فایل trusted-origins را با استفاده از اطلاعات زیر بسازید:
- زمینه تماس گیرنده
- مبدا و URL اسکریپت Worklet
- مبدا و مالک داده
جدول زیر نشان می دهد که چگونه می توانید فایل trusted-origins را بر اساس این اطلاعات بسازید:
| زمینه تماس گیرنده | URL اسکریپت Worklet | مبدا داده ها | صاحب داده | فایل JSON با منبع معتبر مالک منبع داده |
|---|---|---|---|---|
| https://publisher.example | https://publisher.example/script.js | زمینه-منشا | https://publisher.example | JSON مورد نیاز نیست |
| https://publisher.example | https://ad.example/script.js | منشاء اسکریپت | https://ad.example | JSON مورد نیاز نیست |
| https://publisher.example | https://cdn-ad.example/script.js | https://ad.example | https://ad.example | [{ "scriptOrigin": "https://cdn-ad.example", "contextOrigin": "https://publisher.example" }] |
| هر تماس گیرنده | https://cdn-ad.example/script.js | https://ad.example | https://ad.example | [{ "scriptOrigin": "https://cdn-ad.example", "contextOrigin": "*" }] |
| https://publisher-a.example، یا https://publisher-b.example | https://cdn-ad.example/script.js | https://ad.example | https://ad.example | [{ "scriptOrigin": "https://cdn-ad.example", "contextOrigin": [ "https://publisher-a.example", "https://publisher-b.example" ] }] |
| https://publisher.example | https://cdn-a-ad.example/script.js، یا https://cdn-b-ad.example/script.js | https://ad.example | https://ad.example | [{ "scriptOrigin": [ "https://cdn-a-ad.example", "https://cdn-b-ad.example" ], "contextOrigin": "https://publisher.example" }] |
به عنوان مثال، JSON زیر میتواند در https://custom-data-origin.example/.well-known/shared-storage/trusted-origins میزبانی شود و همه پردازندههای مجاز دادههای ذخیرهسازی مشترک را برای مبدا https://custom-data-origin.example ترکیب کند.
[
{
"scriptOrigin": "https://script-origin.a.example",
"contextOrigin": "https://context-origin.a.example"
},
{
"scriptOrigin": "https://script-origin.b.example",
"contextOrigin": [
"https://context-origin.a.example",
"https://context-origin.b.example"
]
}]
مراحل بعدی
صفحات زیر جنبههای مهم ذخیرهسازی مشترک و APIهای جمعآوری خصوصی را توضیح میدهند.
- مقدمه ای بر فضای ذخیره سازی مشترک (برنامه نویس کروم)
- موارد استفاده از فضای ذخیرهسازی مشترک (برنامهنویس Chrome)
- مقدمه ای بر Private Aggregation (Developer Chrome)
- توضیح دهنده حافظه مشترک (GitHub)
- توضیح دهنده تجمع خصوصی (GitHub)
- نسخه نمایشی ذخیره سازی مشترک و جمع آوری خصوصی
هنگامی که با API ها آشنا شدید، می توانید شروع به جمع آوری گزارش ها کنید که به عنوان یک درخواست POST به نقاط انتهایی زیر به عنوان JSON در بدنه درخواست ارسال می شوند.
- گزارشهای اشکالزدایی -
context-origin/.well-known/private-aggregation/debug/report-shared-storage - گزارش ها -
context-origin/.well-known/private-aggregation/report-shared-storage
پس از جمعآوری گزارشها، میتوانید با استفاده از ابزار آزمایش محلی آزمایش کنید یا محیط اجرای معتمد را برای سرویس جمعآوری راهاندازی کنید تا گزارشهای انبوه را دریافت کنید.
بازخورد خود را به اشتراک بگذارید
می توانید بازخورد خود را در مورد API ها و اسناد در GitHub به اشتراک بگذارید.

