শেয়ার্ড স্টোরেজ এবং প্রাইভেট অ্যাগ্রিগেশন ব্যবহার করার জন্য এই ডকুমেন্টটি একটি কুইকস্টার্ট গাইড। আপনার উভয় API-এর বোঝার প্রয়োজন হবে কারণ শেয়ার্ড স্টোরেজ মান সঞ্চয় করে এবং ব্যক্তিগত একত্রীকরণ সমষ্টিগত প্রতিবেদন তৈরি করে।
লক্ষ্য শ্রোতা: বিজ্ঞাপন প্রযুক্তি এবং পরিমাপ প্রদানকারী।
শেয়ার্ড স্টোরেজ API
ক্রস-সাইট ট্র্যাকিং প্রতিরোধ করার জন্য, ব্রাউজারগুলি স্থানীয় স্টোরেজ, কুকিজ ইত্যাদি সহ সমস্ত ধরণের স্টোরেজ বিভাজন করা শুরু করেছে। কিন্তু এমন কিছু ব্যবহারের ক্ষেত্রে রয়েছে যেখানে পার্টিশনবিহীন স্টোরেজ প্রয়োজন। শেয়ার্ড স্টোরেজ API গোপনীয়তা-সংরক্ষিত পঠন অ্যাক্সেস সহ বিভিন্ন শীর্ষ-স্তরের সাইট জুড়ে সীমাহীন লেখার অ্যাক্সেস সরবরাহ করে।
শেয়ার্ড স্টোরেজ প্রসঙ্গ মূলে সীমাবদ্ধ ( sharedStorage কলার)।
শেয়ার্ড স্টোরেজের মূল প্রতি একটি ক্ষমতা সীমা রয়েছে, প্রতিটি এন্ট্রি সর্বাধিক সংখ্যক অক্ষরের মধ্যে সীমাবদ্ধ। সীমা পৌঁছে গেলে, আর কোনো ইনপুট সংরক্ষণ করা হয় না। শেয়ার্ড স্টোরেজ এক্সপ্লেনারে ডেটা সঞ্চয়ের সীমারেখা দেওয়া আছে।
শেয়ার্ড স্টোরেজ আহ্বান করা হচ্ছে
বিজ্ঞাপন প্রযুক্তিগুলি জাভাস্ক্রিপ্ট বা একটি প্রতিক্রিয়া শিরোনাম ব্যবহার করে শেয়ার্ড স্টোরেজে লিখতে পারে। শেয়ার্ড স্টোরেজ থেকে পড়া শুধুমাত্র একটি বিচ্ছিন্ন জাভাস্ক্রিপ্ট পরিবেশের মধ্যে ঘটে যাকে ওয়ার্কলেট বলা হয়।
জাভাস্ক্রিপ্ট অ্যাড টেক ব্যবহার করে নির্দিষ্ট শেয়ার্ড স্টোরেজ ফাংশন যেমন জাভাস্ক্রিপ্ট ওয়ার্কলেটের বাইরে মান সেট করা, যুক্ত করা এবং মুছে ফেলার মতো কাজ করতে পারে। যাইহোক, শেয়ার্ড স্টোরেজ পড়া এবং প্রাইভেট অ্যাগ্রিগেশন করার মতো কাজগুলি জাভাস্ক্রিপ্ট ওয়ার্কলেটের মাধ্যমে সম্পন্ন করতে হবে। একটি জাভাস্ক্রিপ্ট ওয়ার্কলেটের বাইরে ব্যবহার করা যেতে পারে এমন পদ্ধতিগুলি প্রস্তাবিত API সারফেস - ওয়ার্কলেটের বাইরে পাওয়া যাবে।
একটি অপারেশন চলাকালীন ওয়ার্কলেটে ব্যবহৃত পদ্ধতিগুলি প্রস্তাবিত API সারফেস - ওয়ার্কলেটে পাওয়া যাবে।
প্রতিক্রিয়া শিরোনাম ব্যবহার করে
জাভাস্ক্রিপ্টের মতো, শুধুমাত্র নির্দিষ্ট ফাংশনগুলি যেমন শেয়ার করা স্টোরেজে মান নির্ধারণ, সংযুক্ত করা এবং মুছে ফেলা প্রতিক্রিয়া শিরোনাম ব্যবহার করে করা যেতে পারে। একটি প্রতিক্রিয়া শিরোনামে শেয়ার্ড স্টোরেজের সাথে কাজ করতে,
Shared-Storage-Writable: ?1অনুরোধ শিরোনামে অন্তর্ভুক্ত করতে হবে।ক্লায়েন্ট থেকে একটি অনুরোধ শুরু করতে, আপনার নির্বাচিত পদ্ধতির উপর নির্ভর করে নিম্নলিখিত কোডটি চালান:
fetch()ব্যবহার করেfetch("https://a.example/path/for/updates", {sharedStorageWritable: true});একটি
iframeবাimgট্যাগ ব্যবহার করা<iframe src="https://a.example/path/for/updates" sharedstoragewritable></iframe>একটি
iframeবাimgট্যাগের সাথে একটি IDL বৈশিষ্ট্য ব্যবহার করাlet iframe = document.getElementById("my-iframe"); iframe.sharedStorageWritable = true; iframe.src = "https://a.example/path/for/updates";
শেয়ার্ড স্টোরেজ: রেসপন্স হেডারে আরও তথ্য পাওয়া যাবে।
শেয়ার্ড স্টোরেজে লেখা
শেয়ার্ড স্টোরেজে লিখতে, জাভাস্ক্রিপ্ট ওয়ার্কলেটের ভিতর বা বাইরে থেকে sharedStorage.set() কল করুন। যদি ওয়ার্কলেটের বাইরে থেকে কল করা হয়, তবে ডেটাটি ব্রাউজিং প্রসঙ্গের মূলে লেখা হয় যেখান থেকে কলটি করা হয়েছিল। ওয়ার্কলেটের ভিতর থেকে কল করা হলে, ডাটাটি ব্রাউজিং প্রসঙ্গটির মূলে লেখা হয় যা ওয়ার্কলেট লোড করেছে। সেট করা কীগুলির শেষ আপডেট থেকে 30 দিনের মেয়াদ শেষ হওয়ার তারিখ রয়েছে।
ignoreIfPresent ক্ষেত্রটি ঐচ্ছিক। উপস্থিত থাকলে এবং true সেট করা হলে, কীটি ইতিমধ্যেই বিদ্যমান থাকলে আপডেট করা হয় না। কী আপডেট না হলেও set() কল থেকে কী মেয়াদ 30 দিনে পুনর্নবীকরণ করা হয়।
শেয়ার্ড স্টোরেজ একই কী দিয়ে একই পৃষ্ঠা লোডে একাধিকবার অ্যাক্সেস করা হলে, কীটির মান ওভাররাইট করা হয়। যদি পূর্ববর্তী মান বজায় রাখার প্রয়োজন হয় তাহলে sharedStorage.append() ব্যবহার করা ভালো।
জাভাস্ক্রিপ্ট ব্যবহার করে
ওয়ার্কলেটের বাইরে:
window.sharedStorage.set('myKey', 'myValue1', { ignoreIfPresent: true }); // Shared Storage: {'myKey': 'myValue1'} window.sharedStorage.set('myKey', 'myValue2', { ignoreIfPresent: true }); // Shared Storage: {'myKey': 'myValue1'} window.sharedStorage.set('myKey', 'myValue2', { ignoreIfPresent: false }); // Shared Storage: {'myKey': 'myValue2'}একইভাবে, ওয়ার্কলেটের ভিতরে:
sharedStorage.set('myKey', 'myValue1', { ignoreIfPresent: true });প্রতিক্রিয়া শিরোনাম ব্যবহার করে
আপনি প্রতিক্রিয়া শিরোনাম ব্যবহার করে শেয়ার্ড স্টোরেজেও লিখতে পারেন। এটি করার জন্য, নিম্নলিখিত কমান্ডগুলির সাথে প্রতিক্রিয়া শিরোনামে
Shared-Storage-Writeব্যবহার করুন:Shared-Storage-Write : set;key="myKey";value="myValue";ignore_if_presentShared-Storage-Write : set;key="myKey";value="myValue";ignore_if_present=?0একাধিক আইটেম কমা দ্বারা পৃথক করা যেতে পারে এবং
set,append,deleteএবংclearএকত্রিত করতে পারে।Shared-Storage-Write : set;key="hello";value="world";ignore_if_present, set;key="good";value="bye"
একটি মান যুক্ত করা হচ্ছে
আপনি append পদ্ধতি ব্যবহার করে বিদ্যমান কী-তে একটি মান যোগ করতে পারেন। যদি কী বিদ্যমান না থাকে, কলিং append() কী তৈরি করে এবং মান সেট করে। এটি জাভাস্ক্রিপ্ট বা একটি প্রতিক্রিয়া শিরোনাম ব্যবহার করে সম্পন্ন করা যেতে পারে।
জাভাস্ক্রিপ্ট ব্যবহার করে
বিদ্যমান কীগুলির মান আপডেট করতে, ওয়ার্কলেটের ভিতরে বা বাইরে থেকে
sharedStorage.append()ব্যবহার করুন।window.sharedStorage.append('myKey', 'myValue1'); // Shared Storage: {'myKey': 'myValue1'} window.sharedStorage.append('myKey', 'myValue2'); // Shared Storage: {'myKey': 'myValue1myValue2'} window.sharedStorage.append('anotherKey', 'hello'); // Shared Storage: {'myKey': 'myValue1myValue2', 'anotherKey': 'hello'}ওয়ার্কলেটের ভিতরে যুক্ত করতে:
sharedStorage.append('myKey', 'myValue1');প্রতিক্রিয়া শিরোনাম ব্যবহার করে
ভাগ করা সঞ্চয়স্থানে একটি মান সেট করার অনুরূপ, আপনি কী-মান জুড়িতে পাস করতে প্রতিক্রিয়া শিরোনামে
Shared-Storage-Writeব্যবহার করতে পারেন।Shared-Storage-Write : append;key="myKey";value="myValue2"
মানগুলির ব্যাচ আপডেট করা
আপনি একটি জাভাস্ক্রিপ্ট ওয়ার্কলেটের ভিতর বা বাইরে থেকে sharedStorage.batchUpdate() কল করতে পারেন এবং নির্বাচিত ক্রিয়াকলাপগুলিকে নির্দিষ্ট করে এমন পদ্ধতিগুলির একটি ক্রমানুসারে পাস করতে পারেন৷ প্রতিটি মেথড কনস্ট্রাক্টর সেট, অ্যাপেন্ড, ডিলিট এবং ক্লিয়ার করার জন্য সংশ্লিষ্ট পৃথক পদ্ধতির মতো একই প্যারামিটার গ্রহণ করে।
আপনি JavaScript থেকে batchUpdate() কল করতে পারেন, অথবা একটি প্রতিক্রিয়া শিরোনাম ব্যবহার করতে পারেন:
জাভাস্ক্রিপ্ট ব্যবহার করে
batchUpdate()সাথে ব্যবহার করা যেতে পারে এমন জাভাস্ক্রিপ্ট পদ্ধতিগুলির মধ্যে রয়েছে:-
SharedStorageSetMethod(): শেয়ার করা সঞ্চয়স্থানে একটি কী-মানের জোড়া লেখে। -
SharedStorageAppendMethod(): শেয়ার্ড স্টোরেজের একটি বিদ্যমান কী-তে একটি মান যোগ করে, অথবা কীটি এখনও বিদ্যমান না থাকলে একটি কী-মান জোড়া লিখে। -
SharedStorageDeleteMethod(): শেয়ার্ড স্টোরেজ থেকে একটি কী-মানের জোড়া মুছে দেয়। -
SharedStorageClearMethod(): শেয়ার্ড স্টোরেজের সমস্ত কী সাফ করে।
sharedStorage.batchUpdate([ new SharedStorageSetMethod('keyOne', 'valueOne'), new SharedStorageAppendMethod('keyTwo', 'valueTwo'), new SharedStorageDeleteMethod('keyThree'), new SharedStorageClearMethod() ]);-
প্রতিক্রিয়া শিরোনাম ব্যবহার করে
Shared-Storage-Write : set;key=keyOne;value=valueOne, append;key=keyTwo;value=valueTwo,delete;key=keyThree,clear
প্রতিক্রিয়া শিরোনাম ব্যবহার করে হেডারের সমস্ত পদ্ধতির জন্য batchUpdate() সম্পাদন করে।
শেয়ার্ড স্টোরেজ থেকে পড়া
আপনি শুধুমাত্র একটি ওয়ার্কলেট থেকে শেয়ার্ড স্টোরেজ থেকে পড়তে পারেন।
await sharedStorage.get('mykey');
ওয়ার্কলেট মডিউলটি যে ব্রাউজিং প্রেক্ষাপট থেকে লোড করা হয়েছিল তা নির্ধারণ করে কার শেয়ার করা স্টোরেজ পড়া হয়েছে।
শেয়ার্ড স্টোরেজ থেকে মুছে ফেলা হচ্ছে
আপনি ওয়ার্কলেটের ভিতরে বা বাইরে থেকে জাভাস্ক্রিপ্ট ব্যবহার করে শেয়ার্ড স্টোরেজ থেকে মুছে ফেলতে পারেন অথবা delete() সহ প্রতিক্রিয়া শিরোনাম ব্যবহার করে। একবারে সমস্ত কী মুছে ফেলতে, উভয় থেকে clear() ব্যবহার করুন।
জাভাস্ক্রিপ্ট ব্যবহার করে
ওয়ার্কলেটের বাইরে থেকে শেয়ার্ড স্টোরেজ থেকে মুছে ফেলতে:
window.sharedStorage.delete('myKey');ওয়ার্কলেটের ভিতর থেকে শেয়ার্ড স্টোরেজ থেকে মুছে ফেলতে:
sharedStorage.delete('myKey');ওয়ার্কলেটের বাইরে থেকে একবারে সমস্ত কী মুছে ফেলতে:
window.sharedStorage.clear();ওয়ার্কলেটের ভিতর থেকে একবারে সমস্ত কী মুছে ফেলতে:
sharedStorage.clear();প্রতিক্রিয়া শিরোনাম ব্যবহার করে
প্রতিক্রিয়া শিরোনাম ব্যবহার করে মান মুছে ফেলার জন্য, আপনি মোছার কী পাস করতে প্রতিক্রিয়া শিরোনামে
Shared-Storage-Writeব্যবহার করতে পারেন।delete;key="myKey"প্রতিক্রিয়া শিরোনাম ব্যবহার করে সমস্ত কী মুছে ফেলতে:
clear;
শেয়ার্ড স্টোরেজ থেকে সুরক্ষিত শ্রোতাদের আগ্রহের গোষ্ঠী পড়া
আপনি একটি শেয়ার্ড স্টোরেজ ওয়ার্কলেট থেকে সুরক্ষিত দর্শকদের আগ্রহের গ্রুপগুলি পড়তে পারেন৷ interestGroups() পদ্ধতিটি AuctionInterestGroup এবং GenerateBidInterestGroup বৈশিষ্ট্য সহ StorageInterestGroup অবজেক্টের একটি অ্যারে প্রদান করে।
নিম্নলিখিত উদাহরণ দেখায় কিভাবে ব্রাউজিং প্রসঙ্গ আগ্রহ গোষ্ঠীগুলি পড়তে হয় এবং কিছু সম্ভাব্য ক্রিয়াকলাপ যা পুনরুদ্ধার করা আগ্রহ গোষ্ঠীগুলিতে সঞ্চালিত হতে পারে৷ ব্যবহৃত দুটি সম্ভাব্য ক্রিয়াকলাপ হল আগ্রহের গোষ্ঠীর সংখ্যা খুঁজে বের করা এবং সর্বোচ্চ বিড গণনা সহ আগ্রহের গোষ্ঠী খুঁজে পাওয়া।
async function analyzeInterestGroups() {
const interestGroups = await interestGroups();
numIGs = interestGroups.length;
maxBidCountIG = interestGroups.reduce((max, cur) => { return cur.bidCount > max.bidCount ? cur : max; }, interestGroups[0]);
console.log("The IG that bid the most has name " + maxBidCountIG.name);
}
যে ব্রাউজিং প্রসঙ্গটি থেকে ওয়ার্কলেট মডিউলটি লোড করা হয়েছিল সেটি ডিফল্টরূপে পড়া আগ্রহের গোষ্ঠীগুলির উত্স নির্ধারণ করে৷ ডিফল্ট ওয়ার্কলেটের উত্স সম্পর্কে আরও জানতে এবং কীভাবে এটি পরিবর্তন করতে হয়, শেয়ার্ড স্টোরেজ API ওয়াকথ্রুতে এক্সিকিউটিং শেয়ার্ড স্টোরেজ এবং প্রাইভেট অ্যাগ্রিগেশন বিভাগটি পর্যালোচনা করুন।
অপশন
সমস্ত শেয়ার্ড স্টোরেজ মডিফায়ার পদ্ধতি শেষ যুক্তি হিসাবে একটি ঐচ্ছিক বিকল্প বস্তুকে সমর্থন করে।
লক সহ
withLock বিকল্পটি ঐচ্ছিক। যদি নির্দিষ্ট করা থাকে, এই বিকল্পটি এগিয়ে যাওয়ার আগে Web Locks API ব্যবহার করে সংজ্ঞায়িত সংস্থানের জন্য একটি লক অর্জনের পদ্ধতি নির্দেশ করে। লক অনুরোধ করার সময় একটি লক নাম পাস করা হয়। নামটি এমন একটি সংস্থানকে প্রতিনিধিত্ব করে যার ব্যবহার মূলের মধ্যে একাধিক ট্যাব, কর্মী বা কোড জুড়ে সমন্বিত হয়।
withLock বিকল্পটি নিম্নলিখিত শেয়ার্ড স্টোরেজ মডিফায়ার পদ্ধতির সাথে ব্যবহার করা যেতে পারে:
- সেট
- সংযোজন
- মুছে ফেলুন
- পরিষ্কার
- ব্যাচ আপডেট
আপনি জাভাস্ক্রিপ্ট বা একটি প্রতিক্রিয়া শিরোনাম ব্যবহার করে লক সেট করতে পারেন:
জাভাস্ক্রিপ্ট ব্যবহার করে
sharedStorage.set('myKey', 'myValue', { withLock: 'myResource' });প্রতিক্রিয়া শিরোনাম ব্যবহার করে
Shared-Storage-Write : set;key="myKey";value="myValue",options;with_lock="myResource"
শেয়ার্ড স্টোরেজ লকগুলি ডেটা উত্স দ্বারা বিভাজিত হয়৷ লকগুলি লক ম্যানেজার রিকোয়েস্ট() পদ্ধতি ব্যবহার করে প্রাপ্ত যেকোন লক থেকে স্বাধীন, সেগুলি window বা worker প্রসঙ্গে যাই হোক না কেন। তবুও, তারা SharedStorageWorklet প্রসঙ্গে request() ব্যবহার করে প্রাপ্ত লকগুলির মতো একই সুযোগ ভাগ করে নেয়।
যদিও request() পদ্ধতি বিভিন্ন কনফিগারেশন বিকল্পের জন্য অনুমতি দেয়, শেয়ার্ড স্টোরেজের মধ্যে অর্জিত লকগুলি সর্বদা নিম্নলিখিত ডিফল্ট সেটিংস মেনে চলে:
-
mode: "exclusive": একই নামের অন্য কোনো লক একসাথে রাখা যাবে না। -
steal: false: একই নামের বিদ্যমান লকগুলি অন্যান্য অনুরোধগুলি মিটমাট করার জন্য প্রকাশ করা হয় না। -
ifAvailable: false: লকটি উপলব্ধ না হওয়া পর্যন্ত অনুরোধগুলি অনির্দিষ্টকালের জন্য অপেক্ষা করে।
কখন ব্যবহার করবেন withLock
লকগুলি এমন পরিস্থিতিতে দরকারী যেখানে একই সাথে একাধিক ওয়ার্কলেট চলতে পারে (যেমন, একটি পৃষ্ঠায় একাধিক ওয়ার্কলেট, বা বিভিন্ন ট্যাবে একাধিক ওয়ার্কলেট) যার প্রত্যেকটি একই ডেটা দেখছে। সেই পরিস্থিতিতে, একটি সময়ে শুধুমাত্র একটি ওয়ার্কলেট রিপোর্ট প্রক্রিয়াকরণ করছে তা নিশ্চিত করতে প্রাসঙ্গিক ওয়ার্কলেট কোডটিকে একটি লক দিয়ে মোড়ানো একটি ভাল ধারণা৷
আরেকটি পরিস্থিতি যেখানে লকগুলি দরকারী তা হল যদি একাধিক কী থাকে যেগুলিকে একটি ওয়ার্কলেটে একসাথে পড়তে হবে এবং তাদের অবস্থা সিঙ্ক্রোনাইজ করা উচিত। সেক্ষেত্রে, একজনের একটি লক দিয়ে get কলগুলি মোড়ানো উচিত এবং সেই চাবিগুলিতে লেখার সময় একই লকটি অর্জন করতে ভুলবেন না।
তালার ক্রম
ওয়েব লকগুলির প্রকৃতির কারণে, সংশোধক পদ্ধতিগুলি আপনার সংজ্ঞায়িত ক্রমে কার্যকর নাও হতে পারে। যদি প্রথম অপারেশনের জন্য একটি লকের প্রয়োজন হয় এবং এটি বিলম্বিত হয়, তাহলে প্রথমটি শেষ হওয়ার আগেই দ্বিতীয় অপারেশন শুরু হতে পারে।
উদাহরণ স্বরূপ:
// This line might pause until the lock is available.
sharedStorage.set('keyOne', 'valueOne', { withLock: 'resource-lock' });
// This line will run right away, even if the first one is still waiting.
sharedStorage.set('keyOne', 'valueTwo');
একাধিক কী উদাহরণ পরিবর্তন করুন
batchUpdate() সহ withLock বিকল্পটি একই লক অর্জনকারী অন্যান্য সমসাময়িক অপারেশনগুলির সাথে পারস্পরিক বর্জন নিশ্চিত করে। আপনি সম্পূর্ণ ব্যাচে batchUpdate() এর জন্য শুধুমাত্র withLock বিকল্পটি প্রয়োগ করতে পারেন। ব্যাচের মধ্যে যেকোনো স্বতন্ত্র পদ্ধতি অবজেক্টে withLock প্রয়োগ করা একটি ব্যতিক্রম নিক্ষেপ করে।
ওয়ার্কলেটের মধ্যে পড়া এবং মুছে ফেলার ক্রিয়াকলাপগুলি একসাথে ঘটতে পারে তা নিশ্চিত করতে এই উদাহরণটি একটি লক ব্যবহার করে, ওয়ার্কলেটের বাইরে থেকে হস্তক্ষেপ রোধ করে।
নিম্নলিখিত modify-multiple-keys.js উদাহরণটি modify-lock সহ keyOne এবং keyTwo জন্য নতুন মান সেট করে তারপর ওয়ার্কলেট থেকে modify-multiple-keys অপারেশন চালায়:
// modify-multiple-keys.js
sharedStorage.batchUpdate([
new SharedStorageSetMethod('keyOne', calculateValueFor('keyOne')),
new SharedStorageSetMethod('keyTwo', calculateValueFor('keyTwo'))
], { withLock: 'modify-lock' });
const modifyWorklet = await sharedStorage.createWorklet('modify-multiple-keys-worklet.js');
await modifyWorklet.run('modify-multiple-keys');
তারপরে, modify-multiple-keys-worklet.js মধ্যে আপনি navigator.locks.request() ব্যবহার করে প্রয়োজনীয় কীগুলি পড়তে এবং পরিবর্তন করার জন্য লকের অনুরোধ করতে পারেন
// modify-multiple-keys-worklet.js
class ModifyMultipleKeysOperation {
async run(data) {
await navigator.locks.request('modify-lock', async (lock) => {
const value1 = await sharedStorage.get('keyOne');
const value2 = await sharedStorage.get('keyTwo');
// Do something with `value1` and `value2` here.
await sharedStorage.delete('keyOne');
await sharedStorage.delete('keyTwo');
});
}
}
register('modify-multiple-keys', ModifyMultipleKeysOperation);
প্রসঙ্গ স্যুইচিং
শেয়ার্ড স্টোরেজ ডেটা ব্রাউজিং প্রসঙ্গের মূলে (উদাহরণস্বরূপ, https://example.adtech.com) লেখা হয় যেখান থেকে কলটি এসেছে।
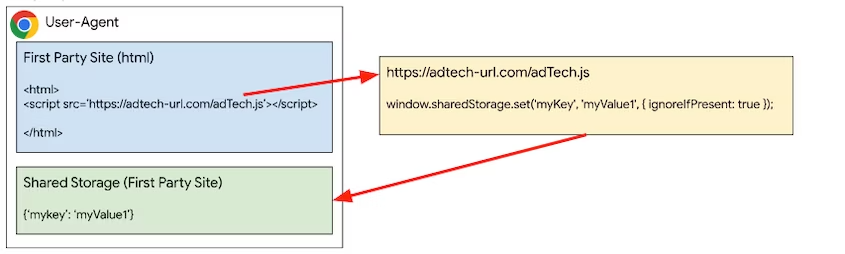
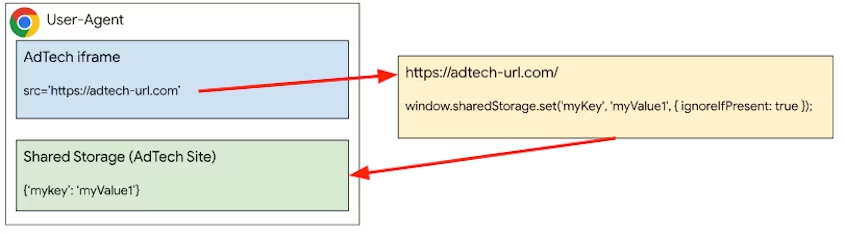
যখন আপনি একটি <script> ট্যাগ ব্যবহার করে তৃতীয় পক্ষের কোড লোড করেন, কোডটি এমবেডারের ব্রাউজিং প্রসঙ্গে কার্যকর করা হয়। অতএব, যখন তৃতীয় পক্ষের কোড sharedStorage.set() কল করে, তখন ডেটা এমবেডারের শেয়ার্ড স্টোরেজে লেখা হয়। আপনি যখন একটি আইফ্রেমের মধ্যে তৃতীয় পক্ষের কোডটি লোড করেন, কোডটি একটি নতুন ব্রাউজিং প্রসঙ্গ পায় এবং এর উত্সটি আইফ্রেমের উত্স। তাই, iframe থেকে করা sharedStorage.set() কল আইফ্রেম মূলের শেয়ার্ড স্টোরেজে ডেটা সঞ্চয় করে।
প্রথম পক্ষের প্রসঙ্গ
যদি কোনো প্রথম-পক্ষের পৃষ্ঠায় তৃতীয়-পক্ষের জাভাস্ক্রিপ্ট কোড এমবেড করা থাকে যা sharedStorage.set() বা sharedStorage.delete() কল করে, তাহলে মূল-মান জোড়া প্রথম-পক্ষের প্রসঙ্গে সংরক্ষণ করা হয়।

তৃতীয় পক্ষের প্রসঙ্গ
আইফ্রেমের মধ্যে থেকে জাভাস্ক্রিপ্ট কোডে একটি আইফ্রেম এবং কলিং set() বা delete() তৈরি করে কী-মানের জুটি বিজ্ঞাপন প্রযুক্তি বা তৃতীয়-পক্ষের প্রসঙ্গে সংরক্ষণ করা যেতে পারে।

প্রাইভেট অ্যাগ্রিগেশন API
শেয়ার্ড স্টোরেজে সংরক্ষিত সমষ্টিগত ডেটা পরিমাপ করতে, আপনি ব্যক্তিগত একত্রীকরণ API ব্যবহার করতে পারেন।
একটি প্রতিবেদন তৈরি করতে, একটি বালতি এবং মান সহ একটি ওয়ার্কলেটের ভিতরে contributeToHistogram() কল করুন। বালতিটি একটি স্বাক্ষরবিহীন 128-বিট পূর্ণসংখ্যা দ্বারা উপস্থাপিত হয় যা একটি BigInt হিসাবে ফাংশনে পাস করতে হবে। মান একটি ধনাত্মক পূর্ণসংখ্যা।
গোপনীয়তা রক্ষা করার জন্য, রিপোর্টের পেলোড, যা বালতি এবং মান ধারণ করে, ট্রানজিটে এনক্রিপ্ট করা হয় এবং এটি শুধুমাত্র অ্যাগ্রিগেশন পরিষেবা ব্যবহার করে ডিক্রিপ্ট করা এবং একত্রিত করা যায়।
ব্রাউজারটি একটি আউটপুট ক্যোয়ারীতে একটি সাইট যে অবদান রাখতে পারে তা সীমিত করবে। বিশেষভাবে, অবদান বাজেট সমস্ত বালতি জুড়ে একটি নির্দিষ্ট সময় উইন্ডোতে একটি প্রদত্ত ব্রাউজারের জন্য একটি একক সাইট থেকে সমস্ত প্রতিবেদনের মোট সীমাবদ্ধ করে। বর্তমান বাজেট অতিক্রম করা হলে, একটি প্রতিবেদন তৈরি করা হবে না.
privateAggregation.contributeToHistogram({
bucket: BigInt(myBucket),
value: parseInt(myBucketValue)
});
শেয়ার্ড স্টোরেজ এবং প্রাইভেট অ্যাগ্রিগেশন নির্বাহ করা
ডিফল্টরূপে, createWorklet() এর সাথে শেয়ার্ড স্টোরেজ ব্যবহার করার সময়, ডাটা পার্টিশনের উৎস হবে ইনভোকিং ব্রাউজিং কনটেক্সটের উৎস, ওয়ার্কলেট স্ক্রিপ্টের উৎপত্তি নয়।
ডিফল্ট আচরণ পরিবর্তন করতে, createWorklet কল করার সময় dataOrigin বৈশিষ্ট্য সেট করুন।
-
dataOrigin: "context-origin": (ডিফল্ট) ব্রাউজিং কনটেক্সট এর উত্সের শেয়ার্ড স্টোরেজে ডেটা সংরক্ষণ করা হয়। -
dataOrigin: "script-origin": ওয়ার্কলেট স্ক্রিপ্টের উত্সের ভাগ করা স্টোরেজে ডেটা সংরক্ষণ করা হয়। এই মোড সক্ষম করতে একটি অপ্ট-ইন প্রয়োজন৷ -
dataOrigin: "https://custom-data-origin.example": ডেটা একটি কাস্টম ডেটা উৎসের শেয়ার্ড স্টোরেজে সংরক্ষণ করা হয়। এই মোডটি সক্ষম করার জন্য একটি অপ্ট-ইন প্রয়োজন এবং কাস্টম ডেটা মূলের বিশদ বিবরণ অনুসারে কাস্টম ডেটা উত্সের মালিকের সম্মতি প্রয়োজন৷
sharedStorage.createWorklet(scriptUrl, {dataOrigin: "script-origin"});
অপ্ট-ইন করার জন্য, "script-origin" বা একটি কাস্টম অরিজিন ব্যবহার করার সময়, স্ক্রিপ্ট এন্ডপয়েন্টকে হেডার Shared-Storage-Cross-Origin-Worklet-Allowed । ক্রস-অরিজিন অনুরোধের জন্য, CORS ও সক্ষম করা উচিত।
Shared-Storage-Cross-Origin-Worklet-Allowed : ?1
Access-Control-Allow-Origin: *
আপনি একটি তৃতীয় পক্ষের আইফ্রেম ব্যবহার করে ক্রস-অরিজিন স্ক্রিপ্টগুলিও চালাতে পারেন, এই ক্ষেত্রে শেয়ার্ড স্টোরেজ অ্যাকশনগুলি তৃতীয় পক্ষের ব্রাউজিং প্রসঙ্গে হবে৷
ক্রস-অরিজিন আইফ্রেম ব্যবহার করা
শেয়ার্ড স্টোরেজ ওয়ার্কলেট চালু করার জন্য একটি iframe প্রয়োজন।
বিজ্ঞাপনের আইফ্রেমে, addModule() কল করে ওয়ার্কলেট মডিউলটি লোড করুন। sharedStorageWorklet.js ওয়ার্কলেট ফাইলে নিবন্ধিত পদ্ধতিটি চালানোর জন্য, একই বিজ্ঞাপন iframe JavaScript-এ, sharedStorage.run() কল করুন।
const sharedStorageWorklet = await window.sharedStorage.createWorklet(
'https://any-origin.example/modules/sharedStorageWorklet.js'
);
await sharedStorageWorklet.run('shared-storage-report', {
data: { campaignId: '1234' },
});
ওয়ার্কলেট স্ক্রিপ্টে, আপনাকে অ্যাসিঙ্ক run পদ্ধতি সহ একটি ক্লাস তৈরি করতে হবে এবং বিজ্ঞাপনের আইফ্রেমে চালানোর জন্য এটি register । sharedStorageWorklet.js এর ভিতরে :
class SharedStorageReportOperation {
async run(data) {
// Other code goes here.
bucket = getBucket(...);
value = getValue(...);
privateAggregation.contributeToHistogram({
bucket,
value
});
}
}
register('shared-storage-report', SharedStorageReportOperation);
ক্রস-অরিজিন অনুরোধ ব্যবহার করে
শেয়ার্ড স্টোরেজ এবং প্রাইভেট অ্যাগ্রিগেশন ক্রস-অরিজিন আইফ্রেমের প্রয়োজন ছাড়াই ক্রস-অরিজিন ওয়ার্কলেট তৈরির অনুমতি দেয়।
প্রথম পক্ষের পৃষ্ঠাটি ক্রস-অরিজিন জাভাস্ক্রিপ্ট এন্ডপয়েন্টে একটি createWorklet() কল আহ্বান করতে পারে। ওয়ার্কলেট তৈরি করার সময় আপনাকে স্ক্রিপ্ট-অরিজিন হিসাবে ওয়ার্কলেটের ডেটা পার্টিশনের উত্স সেট করতে হবে।
async function crossOriginCall() {
const privateAggregationWorklet = await sharedStorage.createWorklet(
'https://cross-origin.example/js/worklet.js',
{ dataOrigin: 'script-origin' }
);
await privateAggregationWorklet.run('pa-worklet');
}
crossOriginCall();
ক্রস-অরিজিন জাভাস্ক্রিপ্ট এন্ডপয়েন্টকে Shared-Storage-Cross-Origin-Worklet-Allowed শিরোনামগুলির সাথে প্রতিক্রিয়া জানাতে হবে এবং নোট করুন যে অনুরোধের জন্য CORS সক্ষম করা হয়েছে।
Shared-Storage-Cross-Origin-Worklet-Allowed : ?1
createWorklet() ব্যবহার করে তৈরি ওয়ার্কলেটগুলিতে selectURL এবং run() থাকবে। addModule() এর জন্য উপলব্ধ নয়।
class CrossOriginWorklet {
async run(data){
// Other code goes here.
bucket = getBucket(...);
value = getValue(...);
privateAggregation.contributeToHistogram({
bucket,
value
});
}
}
কাস্টম ডেটা মূল
যখন dataOrigin একটি বৈধ অরিজিনে সেট করা থাকে, তখন dataOrigin এর মালিককে অবশ্যই path /.well-known/shared-storage/trusted-origins এ ওয়ার্কলেট স্ক্রিপ্টের উত্স তালিকাভুক্ত একটি JSON ফাইল হোস্ট করে সেই dataOrigin জন্য শেয়ার্ড স্টোরেজ প্রক্রিয়াকরণে সম্মতি দিতে হবে। ফাইলটি scriptOrigin এবং contextOrigin কী সহ বস্তুর একটি অ্যারে হওয়া উচিত। এই কীগুলির মানগুলি হয় একটি স্ট্রিং বা স্ট্রিংগুলির একটি অ্যারে হতে পারে।
নিম্নলিখিত তথ্য ব্যবহার করে trusted-origins ফাইল তৈরি করুন:
- কলার প্রসঙ্গ
- ওয়ার্কলেট স্ক্রিপ্ট উত্স এবং URL
- তথ্য উৎপত্তি এবং মালিক
নিম্নলিখিত সারণী দেখায় কিভাবে আপনি এই তথ্যের উপর ভিত্তি করে trusted-origins ফাইল তৈরি করতে পারেন:
| কলার প্রসঙ্গ | ওয়ার্কলেট স্ক্রিপ্ট URL | ডেটা উৎপত্তি | ডেটার মালিক | ডেটা অরিজিন মালিকের বিশ্বস্ত-অরিজিন JSON ফাইল |
|---|---|---|---|---|
| https://publisher.example | https://publisher.example/script.js | প্রসঙ্গ-উৎপত্তি | https://publisher.example | JSON প্রয়োজন নেই |
| https://publisher.example | https://ad.example/script.js | স্ক্রিপ্ট-অরিজিন | https://ad.example | JSON প্রয়োজন নেই |
| https://publisher.example | https://cdn-ad.example/script.js | https://ad.example | https://ad.example | [{ "scriptOrigin": "https://cdn-ad.example", "contextOrigin": "https://publisher.example" }] |
| যে কোন কলার | https://cdn-ad.example/script.js | https://ad.example | https://ad.example | [{ "scriptOrigin": "https://cdn-ad.example", "contextOrigin": "*" }] |
| https://publisher-a.example, অথবা https://publisher-b.example | https://cdn-ad.example/script.js | https://ad.example | https://ad.example | [{ "scriptOrigin": "https://cdn-ad.example", "contextOrigin": [ "https://publisher-a.example", "https://publisher-b.example" ] }] |
| https://publisher.example | https://cdn-a-ad.example/script.js, বা https://cdn-b-ad.example/script.js | https://ad.example | https://ad.example | [{ "scriptOrigin": [ "https://cdn-a-ad.example", "https://cdn-b-ad.example" ], "contextOrigin": "https://publisher.example" }] |
উদাহরণস্বরূপ, নিম্নলিখিত JSON https://custom-data-origin.example/.well-known/shared-storage/trusted-origins এ হোস্ট করা যেতে পারে এবং https://custom-data-origin.example অরিজিনের জন্য শেয়ার করা স্টোরেজ ডেটার সমস্ত অনুমোদিত প্রসেসরকে একত্রিত করতে পারে।
[
{
"scriptOrigin": "https://script-origin.a.example",
"contextOrigin": "https://context-origin.a.example"
},
{
"scriptOrigin": "https://script-origin.b.example",
"contextOrigin": [
"https://context-origin.a.example",
"https://context-origin.b.example"
]
}]
পরবর্তী পদক্ষেপ
নিম্নলিখিত পৃষ্ঠাগুলি শেয়ার্ড স্টোরেজ এবং প্রাইভেট অ্যাগ্রিগেশন API-এর গুরুত্বপূর্ণ দিকগুলি ব্যাখ্যা করে৷
- শেয়ার্ড স্টোরেজের ভূমিকা (ডেভেলপার ক্রোম)
- শেয়ার্ড স্টোরেজ ব্যবহারের ক্ষেত্রে (ডেভেলপার ক্রোম)
- ব্যক্তিগত সমষ্টির ভূমিকা (ডেভেলপার ক্রোম)
- শেয়ার্ড স্টোরেজ এক্সপ্লেনার (GitHub)
- ব্যক্তিগত সমষ্টি ব্যাখ্যাকারী (GitHub)
- শেয়ার্ড স্টোরেজ এবং প্রাইভেট অ্যাগ্রিগেশন ডেমো
একবার আপনি এপিআইগুলির সাথে পরিচিত হয়ে গেলে, আপনি প্রতিবেদনগুলি সংগ্রহ করা শুরু করতে পারেন, যেগুলি অনুরোধের অংশে JSON হিসাবে নিম্নলিখিত শেষ পয়েন্টগুলিতে একটি POST অনুরোধ হিসাবে পাঠানো হয়৷
- ডিবাগ রিপোর্ট -
context-origin/.well-known/private-aggregation/debug/report-shared-storage - রিপোর্ট -
context-origin/.well-known/private-aggregation/report-shared-storage
একবার রিপোর্ট সংগ্রহ করা হলে, আপনি স্থানীয় টেস্টিং টুল ব্যবহার করে পরীক্ষা করতে পারেন বা সমষ্টিগত রিপোর্ট পেতে বিশ্বস্ত এক্সিকিউশন এনভায়রনমেন্ট সেট আপ করতে পারেন।
আপনার মতামত শেয়ার করুন
আপনি এপিআই এবং গিটহাবে ডকুমেন্টেশনে আপনার প্রতিক্রিয়া শেয়ার করতে পারেন।

