In diesem Dokument finden Sie eine Kurzanleitung für die Verwendung von Shared Storage und Private Aggregation. Sie müssen beide APIs kennen, da die Werte in der Shared Storage API gespeichert und die aggregierbaren Berichte mit der Private Aggregation API erstellt werden.
Zielgruppe:Anbieter von Anzeigentechnologien und Analysetools
Shared Storage API
Um websiteübergreifendes Tracking zu verhindern, haben Browser begonnen, alle Speicherarten zu partitionieren, einschließlich lokalen Speichers und Cookies. Es gibt jedoch Anwendungsfälle, in denen nicht partitionierter Speicherplatz erforderlich ist. Die Shared Storage API bietet unbegrenzten Schreibzugriff auf verschiedene Websites der obersten Ebene mit datenschutzfreundlichem Lesezugriff.
Der freigegebene Speicher ist auf den Kontextursprung (den Aufrufer von sharedStorage) beschränkt.
Der freigegebene Speicherplatz hat eine Kapazitätsbeschränkung pro Ursprung. Jeder Eintrag ist auf eine maximale Anzahl von Zeichen beschränkt. Wenn das Limit erreicht ist, werden keine weiteren Eingaben gespeichert. Die Beschränkungen für die Datenspeicherung werden im Hilfeartikel zum freigegebenen Speicher erläutert.
Shared Storage aufrufen
Anbieter von Anzeigentechnologien können mit JavaScript oder einem Antwortheader Daten in den freigegebenen Speicher schreiben. Das Lesen aus Shared Storage erfolgt nur in einer isolierten JavaScript-Umgebung, die als Worklet bezeichnet wird.
Mit JavaScript können Anbieter von Anzeigentechnologien bestimmte Funktionen des gemeinsamen Speichers ausführen, z. B. Werte außerhalb eines JavaScript-Worklets festlegen, anhängen und löschen. Funktionen wie das Lesen von freigegebenen Speichern und die Durchführung einer privaten Aggregation müssen jedoch über ein JavaScript-Worklet ausgeführt werden. Methoden, die außerhalb eines JavaScript-Worklets verwendet werden können, finden Sie unter Vorgeschlagene API-Oberfläche – außerhalb des Worklets.
Methoden, die im Worklet während eines Vorgangs verwendet werden, finden Sie unter Vorgeschlagene API-Oberfläche – im Worklet.
Antwortheader verwenden
Ähnlich wie bei JavaScript können mit Antwortheadern nur bestimmte Funktionen wie das Festlegen, Anhängen und Löschen von Werten im freigegebenen Speicher ausgeführt werden. Wenn Sie mit freigegebenen Speichern in einem Antwortheader arbeiten möchten, muss
Shared-Storage-Writable: ?1im Anfrageheader enthalten sein.Führe je nach gewählter Methode den folgenden Code aus, um eine Anfrage vom Client zu starten:
fetch()verwendenfetch("https://a.example/path/for/updates", {sharedStorageWritable: true});iframe- oderimg-Tag verwenden<iframe src="https://a.example/path/for/updates" sharedstoragewritable></iframe>IDL-Attribut mit einem
iframe- oderimg-Tag verwendenlet iframe = document.getElementById("my-iframe"); iframe.sharedStorageWritable = true; iframe.src = "https://a.example/path/for/updates";
Weitere Informationen finden Sie unter Gemeinsamer Speicher: Antwortheader.
In Shared Storage schreiben
Wenn Sie in Shared Storage schreiben möchten, rufen Sie sharedStorage.set() innerhalb oder außerhalb eines JavaScript-Worklets auf. Wenn der Aufruf von außerhalb des Worklets erfolgt, werden die Daten an den Ursprung des Browser-Kontexts geschrieben, von dem aus der Aufruf erfolgt ist. Wenn die Funktion innerhalb des Worklets aufgerufen wird, werden die Daten an den Ursprung des Browser-Kontexts geschrieben, in dem das Worklet geladen wurde. Die festgelegten Schlüssel laufen 30 Tage nach der letzten Aktualisierung ab.
Das Feld ignoreIfPresent ist optional. Wenn der Schlüssel vorhanden und auf true gesetzt ist, wird er nicht aktualisiert, wenn er bereits vorhanden ist. Der Ablauf des Schlüssels wird auf 30 Tage ab dem set()-Aufruf verlängert, auch wenn der Schlüssel nicht aktualisiert wird.
Wenn beim Laden derselben Seite mehrmals mit demselben Schlüssel auf den freigegebenen Speicher zugegriffen wird, wird der Wert für den Schlüssel überschrieben. Verwenden Sie sharedStorage.append(), wenn der Schlüssel den vorherigen Wert beibehalten soll.
JavaScript verwenden
Außerhalb des Worklets:
window.sharedStorage.set('myKey', 'myValue1', { ignoreIfPresent: true }); // Shared Storage: {'myKey': 'myValue1'} window.sharedStorage.set('myKey', 'myValue2', { ignoreIfPresent: true }); // Shared Storage: {'myKey': 'myValue1'} window.sharedStorage.set('myKey', 'myValue2', { ignoreIfPresent: false }); // Shared Storage: {'myKey': 'myValue2'}Im Worklet gilt Folgendes:
sharedStorage.set('myKey', 'myValue1', { ignoreIfPresent: true });Antwortheader verwenden
Sie können auch über Antwortheader in den freigegebenen Speicher schreiben. Verwenden Sie dazu
Shared-Storage-Writeim Antwortheader zusammen mit den folgenden Befehlen:Shared-Storage-Write : set;key="myKey";value="myValue";ignore_if_presentShared-Storage-Write : set;key="myKey";value="myValue";ignore_if_present=?0Mehrere Elemente können durch Kommas getrennt und
set,append,deleteundclearkombiniert werden.Shared-Storage-Write : set;key="hello";value="world";ignore_if_present, set;key="good";value="bye"
Wert anhängen
Mit der append-Methode können Sie einem vorhandenen Schlüssel einen Wert anhängen. Wenn der Schlüssel nicht vorhanden ist, wird durch Aufrufen von append() der Schlüssel erstellt und der Wert festgelegt. Dies kann mit JavaScript oder einem Antwortheader erfolgen.
JavaScript verwenden
Wenn Sie die Werte vorhandener Schlüssel aktualisieren möchten, verwenden Sie
sharedStorage.append()entweder innerhalb oder außerhalb des Worklets.window.sharedStorage.append('myKey', 'myValue1'); // Shared Storage: {'myKey': 'myValue1'} window.sharedStorage.append('myKey', 'myValue2'); // Shared Storage: {'myKey': 'myValue1myValue2'} window.sharedStorage.append('anotherKey', 'hello'); // Shared Storage: {'myKey': 'myValue1myValue2', 'anotherKey': 'hello'}So fügen Sie Inhalte in das Worklet ein:
sharedStorage.append('myKey', 'myValue1');Antwortheader verwenden
Ähnlich wie beim Festlegen eines Werts im freigegebenen Speicher können Sie das Schlüssel/Wert-Paar mit
Shared-Storage-Writeim Antwortheader übergeben.Shared-Storage-Write : append;key="myKey";value="myValue2"
Batch-Aktualisierung von Werten
Sie können sharedStorage.batchUpdate() innerhalb oder außerhalb eines JavaScript-Worklets aufrufen und ein sortiertes Array von Methoden übergeben, in denen die ausgewählten Vorgänge angegeben sind. Jeder Methodenkonstruktor akzeptiert dieselben Parameter wie die entsprechende einzelne Methode für „set“, „append“, „delete“ und „clear“.
Sie können batchUpdate() über JavaScript oder einen Antwortheader aufrufen:
JavaScript verwenden
Zu den JavaScript-Methoden, die mit
batchUpdate()verwendet werden können, gehören:SharedStorageSetMethod(): Schreibt ein Schlüssel/Wert-Paar in den freigegebenen Speicher.SharedStorageAppendMethod(): Fängt einen Wert an einen vorhandenen Schlüssel im freigegebenen Speicher an oder schreibt ein Schlüssel/Wert-Paar, wenn der Schlüssel noch nicht vorhanden ist.SharedStorageDeleteMethod(): Löscht ein Schlüssel/Wert-Paar aus dem freigegebenen Speicher.SharedStorageClearMethod(): Löscht alle Schlüssel im freigegebenen Speicher.
sharedStorage.batchUpdate([ new SharedStorageSetMethod('keyOne', 'valueOne'), new SharedStorageAppendMethod('keyTwo', 'valueTwo'), new SharedStorageDeleteMethod('keyThree'), new SharedStorageClearMethod() ]);Antwortheader verwenden
Shared-Storage-Write : set;key=keyOne;value=valueOne, append;key=keyTwo;value=valueTwo,delete;key=keyThree,clear
Bei Verwendung von Antwortheadern wird batchUpdate() für alle Methoden im Header ausgeführt.
Aus Shared Storage lesen
Sie können nur innerhalb eines Worklets aus Shared Storage lesen.
await sharedStorage.get('mykey');
Der Ursprung des Browser-Kontexts, aus dem das Worklet-Modul geladen wurde, bestimmt, dessen Shared Storage gelesen wird.
Elemente aus Shared Storage löschen
Sie können Elemente aus dem freigegebenen Speicher mit JavaScript entweder innerhalb oder außerhalb des Worklets löschen oder Antwort-Header mit delete() verwenden. Wenn Sie alle Schlüssel gleichzeitig löschen möchten, verwenden Sie clear() in einer der beiden Ansichten.
JavaScript verwenden
So löschen Sie Elemente aus dem Shared Storage von außerhalb des Worklets:
window.sharedStorage.delete('myKey');So löschen Sie Elemente aus dem Shared Storage direkt im Worklet:
sharedStorage.delete('myKey');So löschen Sie alle Schlüssel auf einmal von außerhalb des Worklets:
window.sharedStorage.clear();So löschen Sie alle Schlüssel gleichzeitig aus dem Worklet:
sharedStorage.clear();Antwortheader verwenden
Wenn Sie Werte mit Antwortheadern löschen möchten, können Sie auch
Shared-Storage-Writeim Antwortheader verwenden, um den zu löschenden Schlüssel zu übergeben.delete;key="myKey"So löschen Sie alle Schlüssel mit Antwortheadern:
clear;
Protected Audience-Interessengruppen aus freigegebenem Speicher lesen
Sie können die Interessengruppen von Protected Audience über ein Shared Storage-Worklet lesen. Die Methode interestGroups() gibt ein Array von StorageInterestGroup-Objekten zurück, einschließlich der Attribute AuctionInterestGroup und GenerateBidInterestGroup.
Im folgenden Beispiel wird gezeigt, wie Sie die Interessengruppen des Browserkontexts lesen und welche möglichen Vorgänge auf die abgerufenen Interessengruppen angewendet werden können. Zwei mögliche Vorgänge sind die Ermittlung der Anzahl der Interessengruppen und die Ermittlung der Interessengruppe mit der höchsten Gebotsanzahl.
async function analyzeInterestGroups() {
const interestGroups = await interestGroups();
numIGs = interestGroups.length;
maxBidCountIG = interestGroups.reduce((max, cur) => { return cur.bidCount > max.bidCount ? cur : max; }, interestGroups[0]);
console.log("The IG that bid the most has name " + maxBidCountIG.name);
}
Der Ursprung des Browser-Kontexts, aus dem das Worklet-Modul geladen wurde, bestimmt den Ursprung der standardmäßig gelesenen Interessengruppen. Weitere Informationen zum Standardursprung von Worklets und dazu, wie Sie ihn ändern, finden Sie im Abschnitt „Shared Storage und Private Aggregation ausführen“ der Shared Storage API-Anleitung.
Optionen
Alle Modifiziermethoden für freigegebenen Speicher unterstützen ein optionales Optionsobjekt als letztes Argument.
withLock
Die Option withLock ist optional. Wenn diese Option angegeben ist, wird die Methode angewiesen, vor dem Fortfahren eine Sperre für die definierte Ressource mithilfe der Web Locks API zu erwerben. Bei der Anfrage der Sperre wird ein Schlossname übergeben. Der Name steht für eine Ressource, deren Nutzung über mehrere Tabs, Worker oder Code innerhalb des Ursprungs koordiniert wird.
Die Option withLock kann mit den folgenden Modifiziermethoden für freigegebenen Speicher verwendet werden:
- set
- append
- Löschen
- löschen
- Batch-Update
Sie können die Sperre mit JavaScript oder einem Antwortheader festlegen:
JavaScript verwenden
sharedStorage.set('myKey', 'myValue', { withLock: 'myResource' });Antwortheader verwenden
Shared-Storage-Write : set;key="myKey";value="myValue",options;with_lock="myResource"
Sperren für freigegebenen Speicher werden nach der Datenquelle partitioniert. Die Sperren sind unabhängig von Sperren, die mit der Methode request() von LockManager abgerufen wurden, unabhängig davon, ob sie sich in einem window- oder worker-Kontext befinden. Sie haben jedoch denselben Umfang wie Sperren, die mit request() im Kontext SharedStorageWorklet abgerufen werden.
Die request()-Methode bietet zwar verschiedene Konfigurationsoptionen, aber für Sperren, die im freigegebenen Speicher erworben werden, gelten immer die folgenden Standardeinstellungen:
mode: "exclusive": Es können keine anderen Sperren mit demselben Namen gleichzeitig gehalten werden.steal: false: Vorhandene Sperren mit demselben Namen werden nicht freigegeben, um anderen Anfragen nachzukommen.ifAvailable: false: Die Anfragen warten unbegrenzt, bis die Sperre verfügbar ist.
Verwendung von withLock
Sperren sind nützlich in Szenarien, in denen mehrere Worklets gleichzeitig ausgeführt werden (z.B. mehrere Worklets auf einer Seite oder mehrere Worklets auf verschiedenen Tabs), die alle auf dieselben Daten zugreifen. In diesem Fall sollten Sie den entsprechenden Worklet-Code mit einem Sperrmechanismus umschließen, damit nur ein Worklet gleichzeitig Berichte verarbeitet.
Eine weitere Situation, in der Sperren nützlich sind, ist, wenn mehrere Schlüssel in einem Worklet zusammen gelesen werden müssen und ihr Status synchronisiert werden soll. In diesem Fall sollten die get-Aufrufe in einen Sperrmechanismus gewickelt werden und beim Schreiben in diese Schlüssel muss dieselbe Sperre erworben werden.
Reihenfolge der Schlösser
Aufgrund der Natur von Websperren werden Modifiziermethoden möglicherweise nicht in der von Ihnen angegebenen Reihenfolge ausgeführt. Wenn für den ersten Vorgang eine Sperre erforderlich ist und es zu einer Verzögerung kommt, wird der zweite Vorgang möglicherweise gestartet, bevor der erste abgeschlossen ist.
Beispiel:
// This line might pause until the lock is available.
sharedStorage.set('keyOne', 'valueOne', { withLock: 'resource-lock' });
// This line will run right away, even if the first one is still waiting.
sharedStorage.set('keyOne', 'valueTwo');
Beispiel für die Änderung mehrerer Schlüssel
Die Option withLock mit batchUpdate() sorgt für gegenseitige Ausschließung bei anderen gleichzeitigen Vorgängen, die dieselbe Sperre erwerben. Sie können die Option withLock für batchUpdate() nur auf den gesamten Batch anwenden. Wenn Sie withLock auf ein einzelnes Methodenobjekt im Batch anwenden, wird eine Ausnahme ausgelöst.
In diesem Beispiel wird eine Sperre verwendet, damit die Lese- und Löschvorgänge innerhalb des Worklets gleichzeitig ausgeführt werden. So werden Störungen von außerhalb des Worklets verhindert.
Im folgenden modify-multiple-keys.js-Beispiel werden mit modify-lock neue Werte für keyOne und keyTwo festgelegt und dann wird der Vorgang modify-multiple-keys aus dem Worklet ausgeführt:
// modify-multiple-keys.js
sharedStorage.batchUpdate([
new SharedStorageSetMethod('keyOne', calculateValueFor('keyOne')),
new SharedStorageSetMethod('keyTwo', calculateValueFor('keyTwo'))
], { withLock: 'modify-lock' });
const modifyWorklet = await sharedStorage.createWorklet('modify-multiple-keys-worklet.js');
await modifyWorklet.run('modify-multiple-keys');
Anschließend können Sie innerhalb des modify-multiple-keys-worklet.js das Schloss mit navigator.locks.request() anfordern, um die Schlüssel nach Bedarf zu lesen und zu ändern.
// modify-multiple-keys-worklet.js
class ModifyMultipleKeysOperation {
async run(data) {
await navigator.locks.request('modify-lock', async (lock) => {
const value1 = await sharedStorage.get('keyOne');
const value2 = await sharedStorage.get('keyTwo');
// Do something with `value1` and `value2` here.
await sharedStorage.delete('keyOne');
await sharedStorage.delete('keyTwo');
});
}
}
register('modify-multiple-keys', ModifyMultipleKeysOperation);
Kontextwechsel
Shared Storage-Daten werden an den Ursprung (z. B. https://beispiel.adtech.com) des Browser-Kontexts geschrieben, von dem aus der Aufruf stammt.
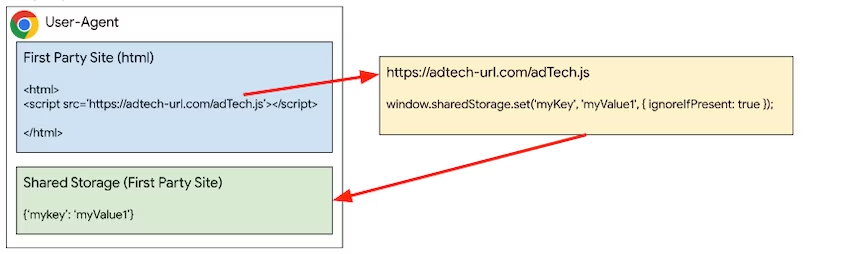
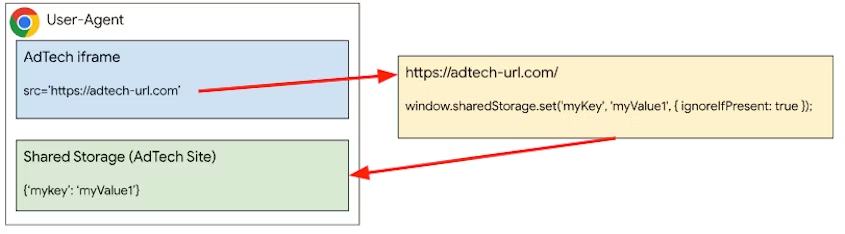
Wenn du den Code des Drittanbieters über ein <script>-Tag lädst, wird er im Browserkontext des Einbettungspartners ausgeführt. Wenn der Drittanbietercode also sharedStorage.set() aufruft, werden die Daten in den freigegebenen Speicher des Embedders geschrieben. Wenn Sie den Code des Drittanbieters in einem iFrame laden, erhält der Code einen neuen Browserkontext und sein Ursprung ist der Ursprung des iFrames. Daher werden die Daten durch den sharedStorage.set()-Aufruf aus dem Iframe im Shared Storage des Iframe-Ursprungs gespeichert.
Kontext mit selbst erhobenen Daten
Wenn auf einer selbst gehosteten Seite eingebetteter JavaScript-Code von Drittanbietern vorhanden ist, der sharedStorage.set() oder sharedStorage.delete() aufruft, wird das Schlüssel/Wert-Paar im Kontext der selbst erhobenen Daten gespeichert.

Drittanbieterkontext
Das Schlüssel/Wert-Paar kann im Kontext der Anzeigentechnologie oder des Drittanbieters gespeichert werden. Dazu müssen Sie einen iFrame erstellen und set() oder delete() im JavaScript-Code innerhalb des iFrames aufrufen.

Private Aggregation API
Wenn Sie aggregierbare Daten messen möchten, die in Shared Storage gespeichert sind, können Sie die Private Aggregation API verwenden.
Wenn Sie einen Bericht erstellen möchten, rufen Sie contributeToHistogram() in einem Worklet mit einem Bucket und einem Wert auf. Der Bucket wird durch eine vorzeichenlose 128‑Bit-Ganzzahl dargestellt, die als BigInt an die Funktion übergeben werden muss. Der Wert ist eine positive Ganzzahl.
Aus Datenschutzgründen wird die Nutzlast des Berichts, die den Bucket und den Wert enthält, während der Übertragung verschlüsselt. Sie kann nur mit dem Aggregationsdienst entschlüsselt und aggregiert werden.
Außerdem wird der Browser die Beiträge einer Website zu einer Ausgabeabfrage einschränken. Das Beitragsbudget begrenzt die Gesamtzahl aller Berichte von einer einzelnen Website für einen bestimmten Browser in einem bestimmten Zeitraum über alle Buckets hinweg. Wenn das aktuelle Budget überschritten wird, wird kein Bericht generiert.
privateAggregation.contributeToHistogram({
bucket: BigInt(myBucket),
value: parseInt(myBucketValue)
});
Shared Storage und Private Aggregation ausführen
Bei der Verwendung von freigegebenen Speichern mit createWorklet() ist standardmäßig der Ursprung der Datenpartition der Ursprung des aufgerufenen Browser-Kontexts, nicht der Ursprung des Worklet-Scripts selbst.
Wenn Sie das Standardverhalten ändern möchten, legen Sie die Eigenschaft dataOrigin fest, wenn Sie createWorklet aufrufen.
dataOrigin: "context-origin": (Standard) Die Daten werden im freigegebenen Speicher des Ursprungs des aufgerufenen Browser-Kontexts gespeichert.dataOrigin: "script-origin": Die Daten werden im freigegebenen Speicher des Ursprungs des Worklet-Scripts gespeichert. Sie müssen diese Funktion aktivieren, um sie zu nutzen.dataOrigin: "https://custom-data-origin.example": Daten werden im freigegebenen Speicher eines benutzerdefinierten Datenquellentyps gespeichert. Um diesen Modus zu aktivieren, ist eine Einwilligung erforderlich. Außerdem ist die Einwilligung des Inhabers des Ursprungs der benutzerdefinierten Daten erforderlich, wie unter Ursprung der benutzerdefinierten Daten beschrieben.
sharedStorage.createWorklet(scriptUrl, {dataOrigin: "script-origin"});
Wenn Sie die Funktion aktivieren möchten, muss der Script-Endpunkt bei Verwendung von "script-origin" oder einem benutzerdefinierten Ursprung mit dem Header Shared-Storage-Cross-Origin-Worklet-Allowed antworten. Für ursprungsübergreifende Anfragen sollte auch CORS aktiviert sein.
Shared-Storage-Cross-Origin-Worklet-Allowed : ?1
Access-Control-Allow-Origin: *
Sie können auch scripts zwischen verschiedenen Ursprüngen mit einem iFrame eines Drittanbieters ausführen. In diesem Fall werden Aktionen für den gemeinsamen Speicher im Browserkontext des Drittanbieters ausgeführt.
Cross-Origin-iFrame verwenden
Für die Aufrufung des Shared Storage-Worklets ist ein Iframe erforderlich.
Laden Sie im IFrame der Anzeige das Worklet-Modul durch Aufrufen von addModule(). Wenn Sie die in der Worklet-Datei sharedStorageWorklet.js registrierte Methode ausführen möchten, rufen Sie im selben JavaScript-Code des Anzeigen-iFrames sharedStorage.run() auf.
const sharedStorageWorklet = await window.sharedStorage.createWorklet(
'https://any-origin.example/modules/sharedStorageWorklet.js'
);
await sharedStorageWorklet.run('shared-storage-report', {
data: { campaignId: '1234' },
});
Im Worklet-Script müssen Sie eine Klasse mit einer asynchronen run-Methode erstellen und register sie so konfigurieren, dass sie im IFrame der Anzeige ausgeführt wird. Im Inneren von sharedStorageWorklet.js:
class SharedStorageReportOperation {
async run(data) {
// Other code goes here.
bucket = getBucket(...);
value = getValue(...);
privateAggregation.contributeToHistogram({
bucket,
value
});
}
}
register('shared-storage-report', SharedStorageReportOperation);
Ursprungsübergreifende Anfrage verwenden
Mit der Shared Storage API und der Private Aggregation API können ursprungsübergreifende Worklets erstellt werden, ohne dass ursprungsübergreifende iFrames erforderlich sind.
Die Seite mit selbst erhobenen Daten kann auch einen createWorklet()-Aufruf an den plattformübergreifenden JavaScript-Endpunkt auslösen. Sie müssen beim Erstellen des Worklets den Ursprung der Datenpartition des Worklets auf den Ursprung des Scripts festlegen.
async function crossOriginCall() {
const privateAggregationWorklet = await sharedStorage.createWorklet(
'https://cross-origin.example/js/worklet.js',
{ dataOrigin: 'script-origin' }
);
await privateAggregationWorklet.run('pa-worklet');
}
crossOriginCall();
Der Cross-Origin-JavaScript-Endpunkt muss mit den Headern Shared-Storage-Cross-Origin-Worklet-Allowed antworten und angeben, dass CORS für die Anfrage aktiviert ist.
Shared-Storage-Cross-Origin-Worklet-Allowed : ?1
Mit der createWorklet() erstellte Worklets haben selectURL und run().
addModule() ist dafür nicht verfügbar.
class CrossOriginWorklet {
async run(data){
// Other code goes here.
bucket = getBucket(...);
value = getValue(...);
privateAggregation.contributeToHistogram({
bucket,
value
});
}
}
Benutzerdefinierter Datenursprung
Wenn dataOrigin auf einen gültigen Ursprung festgelegt ist, muss der Inhaber von dataOrigin der Verarbeitung des freigegebenen Speichers für dataOrigin zustimmen. Dazu muss er eine JSON-Datei mit dem Ursprung des Worklet-Scripts unter dem Pfad /.well-known/shared-storage/trusted-origins hosten. Die Datei sollte ein Array von Objekten mit den Schlüsseln scriptOrigin und contextOrigin sein. Die Werte für diese Schlüssel können entweder ein String oder ein Array von Strings sein.
Erstellen Sie die trusted-origins-Datei mit den folgenden Informationen:
- Anruferkontext
- Ursprung und URL des Worklet-Scripts
- Datenherkunft und -eigentümer
In der folgenden Tabelle wird gezeigt, wie Sie die trusted-origins-Datei anhand dieser Informationen erstellen können:
| Anruferkontext | URL des Worklet-Scripts | Datenherkunft | Dateninhaber*in | JSON-Datei mit vertrauenswürdigen Ursprüngen des Inhabers der Datenquelle |
|---|---|---|---|---|
| https://publisher.example | https://publisher.example/script.js | context-origin | https://publisher.example | JSON nicht erforderlich |
| https://publisher.example | https://ad.example/script.js | script-origin | https://ad.example | JSON nicht erforderlich |
| https://publisher.example | https://cdn-ad.example/script.js | https://ad.example | https://ad.example |
[{ "scriptOrigin": "https://cdn-ad.example", "contextOrigin": "https://publisher.example" }] |
| Alle Anrufer | https://cdn-ad.example/script.js | https://ad.example | https://ad.example |
[{ "scriptOrigin": "https://cdn-ad.example", "contextOrigin": "*" }] |
| https://publisher-a.beispiel ODER https://publisher-b.beispiel | https://cdn-ad.example/script.js | https://ad.example | https://ad.example |
[{ "scriptOrigin": "https://cdn-ad.example", "contextOrigin": [ "https://publisher-a.example", "https://publisher-b.example" ] }] |
| https://publisher.example | https://cdn-a-ad.beispiel.de/script.js ODER https://cdn-b-ad.beispiel.de/script.js | https://ad.example | https://ad.example |
[{ "scriptOrigin": [ "https://cdn-a-ad.example", "https://cdn-b-ad.example" ], "contextOrigin": "https://publisher.example" }] |
Die folgende JSON-Datei kann beispielsweise unter https://custom-data-origin.example/.well-known/shared-storage/trusted-origins gehostet werden und alle zulässigen verarbeitenden Systeme für freigegebene Speicherdaten für den Ursprung https://custom-data-origin.example kombinieren.
[
{
"scriptOrigin": "https://script-origin.a.example",
"contextOrigin": "https://context-origin.a.example"
},
{
"scriptOrigin": "https://script-origin.b.example",
"contextOrigin": [
"https://context-origin.a.example",
"https://context-origin.b.example"
]
}]
Nächste Schritte
Auf den folgenden Seiten werden wichtige Aspekte der Shared Storage API und der Private Aggregation API erläutert.
- Einführung in Shared Storage (Chrome für Entwickler)
- Anwendungsfälle für Shared Storage (Chrome für Entwickler)
- Einführung in die private Aggregation (Chrome für Entwickler)
- Erläuterung zu freigegebenen Speichern (GitHub)
- Erläuterung zur privaten Aggregation (GitHub)
- Demo für Shared Storage und Private Aggregation
Sobald Sie mit den APIs vertraut sind, können Sie mit dem Erfassen der Berichte beginnen. Diese werden als POST-Anfrage an die folgenden Endpunkte als JSON im Anfragetext gesendet.
- Debug-Berichte –
context-origin/.well-known/private-aggregation/debug/report-shared-storage - Berichte –
context-origin/.well-known/private-aggregation/report-shared-storage
Sobald Berichte erfasst wurden, können Sie sie mit dem Tool für lokale Tests testen oder die Trusted Execution Environment for Aggregation Service einrichten, um die zusammengefassten Berichte abzurufen.
Feedback geben
Sie können Ihr Feedback zu den APIs und zur Dokumentation auf GitHub teilen.

