このページでは、Topics API 呼び出し元がトピックをモニタリングしてアクセスするための実装の詳細について説明します。ソリューションの実装を開始する前に、ブラウザが正しく設定されていることを確認してください。呼び出し元がユーザーのトピックを監視してアクセスする方法について詳しくは、概要セクションをご覧ください。
Topics をモニタリングしてアクセスする
ユーザーのトピックを検出してアクセスする方法は、HTTP ヘッダーと JavaScript API の 2 つがあります。
HTTP ヘッダー
ユーザー トピックをモニタリングしてアクセスする場合は、HTTP ヘッダーを使用することをおすすめします。このアプローチは、JavaScript API を使用するよりもはるかに高いパフォーマンスを発揮できます。HTTP ヘッダーの場合、リクエストの URL は、呼び出し元のドメインとして記録される登録可能なドメインを提供します。これは、ユーザーのトピックを観察したと思われるドメインです。
リクエストを開始する
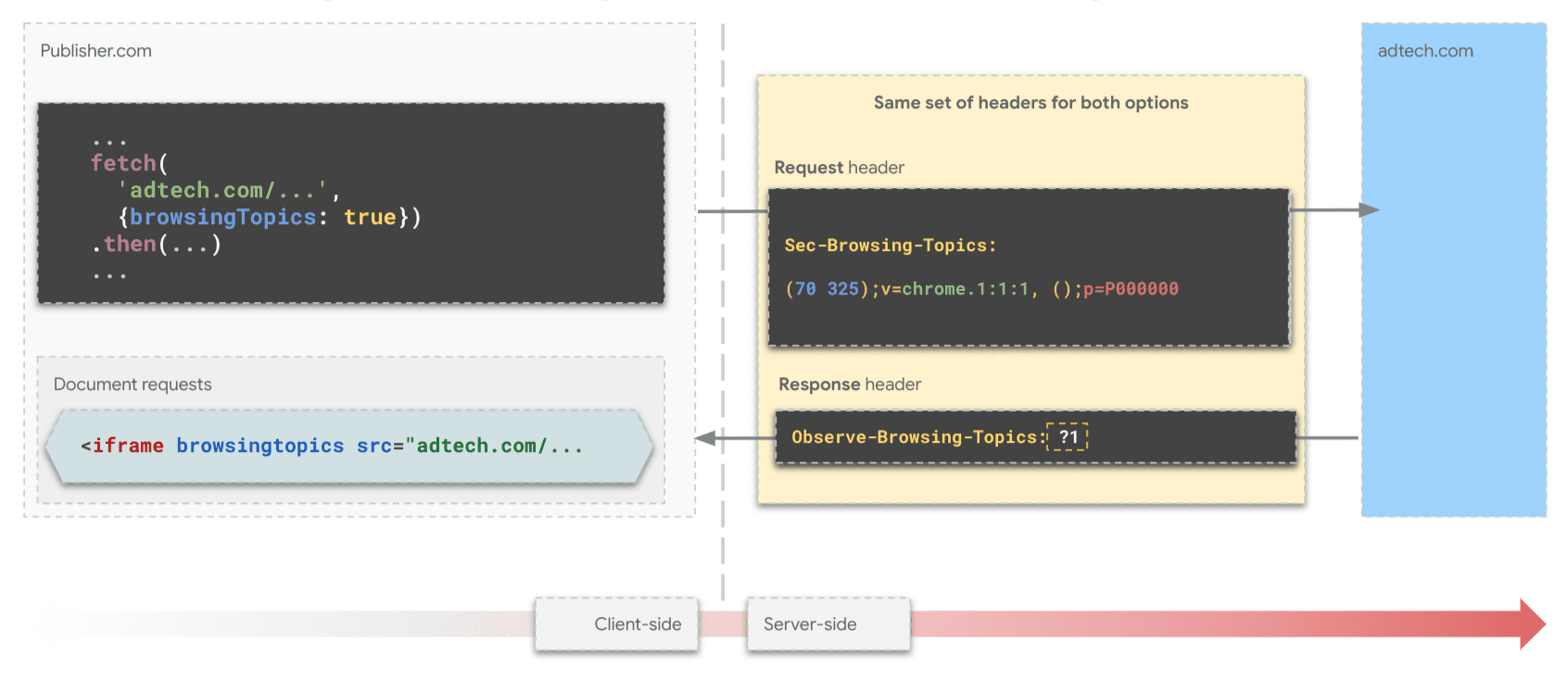
ヘッダーで Topics を使用する方法は 2 つあります。
browsingTopics: trueオプションを含むfetch()リクエストのリクエスト ヘッダーとレスポンス ヘッダーにアクセスする。browsingtopics属性を含む iframe 要素のヘッダーにアクセスする。
フェッチでリクエストを開始する
API 呼び出し元は、fetch を使用して、オプション パラメータに {browsingTopics: true} を含むリクエストを行います。取得リクエストの URL パラメータの送信元は、トピックが検出された送信元です。
fetch('<topics_caller_eTLD+1>', { browsingTopics: true })
.then((response) => {
// Process the response
});
iframe を使用してリクエストを開始する
browsingtopics 属性を <iframe> 要素に追加します。ブラウザは、iframe の送信元を呼び出し元として、iframe のリクエストに Sec-Browsing-Topics ヘッダーを含めます。
<iframe src="https://adtech.example" browsingtopics></iframe>
リクエスト ヘッダー値を解釈する
どちらのアプローチ(取得と iframe)でも、ユーザーに対して検出されたトピックは、サーバー上の Sec-Browsing-Topics リクエスト ヘッダーから取得できます。Topics API は、fetch() リクエストまたは iframe リクエストで、ヘッダーにユーザー トピックを自動的に含めます。API が 1 つ以上のトピックを返した場合、トピックが検出されたオリジンへの取得リクエストには、次のような Sec-Browsing-Topics ヘッダーが含まれます。
(325);v=chrome.1:1:1, ();p=P000000000
API からトピックが返されなかった場合、ヘッダーは次のようになります。
();p=P0000000000000000000000000000000
リダイレクト先に移動し、リダイレクト リクエストで送信されるトピックはリダイレクト URL に固有になります。Sec-Browsing-Topics ヘッダー値はパディングされます。これは、攻撃者がヘッダーの長さに基づいて呼び出し元にスコープされたトピックの数を学習するリスクを軽減するためです。
サーバーサイド レスポンスを処理する
リクエストのレスポンスに Observe-Browsing-Topics: ?1 ヘッダーが含まれている場合、ブラウザは付属のリクエストのトピックを観測済みとしてマークし、現在のページアクセスをユーザーの次のエポック トピックの計算に含める必要があります。サーバーサイド コードのレスポンスに Observe-Browsing-Topics: ?1 ヘッダーを含めます。
res.setHeader('Observe-Browsing-Topics', '?1');

fetch() のヘッダー。検出されたトピックをパートナーと共有する
SSP はパブリッシャー側にのみ存在するため、DSP は広告主のサイトで検出したトピックをパートナー SSP と共有できます。これを行うには、広告主の最上位コンテキストから SSP に topics ヘッダーを含む fetch() リクエストを送信します。
const response = await fetch("partner-ssp.example", {
browsingTopics: true
});
JavaScript で Topics をモニタリングしてアクセスする
Topics JavaScript API メソッド document.browsingTopics() を使用すると、ブラウザ環境内でユーザーの関心トピックを検出して取得できます。
- 検出結果を記録: 呼び出し元が現在のページにアクセスしたユーザーを検出したことをブラウザに通知します。この観測は、今後のエポックで呼び出し元のユーザーのトピック計算に役立ちます。- Access Topics: 呼び出し元がユーザーに対して以前に確認したトピックを取得します。このメソッドは、最近の 3 つのエポックから 1 つずつ選ばれたトピック オブジェクトをランダムな順序の配列で返します。
Topics の JavaScript API デモをフォークして、コードの出発点として使用することをおすすめします。
API の可用性
API を使用する前に、API がサポートされていて利用可能であることを確認してください。
if ('browsingTopics' in document && document.featurePolicy.allowsFeature('browsing-topics')) {
console.log('document.browsingTopics() is supported on this page');
} else {
console.log('document.browsingTopics() is not supported on this page');
}
iframe を埋め込む
呼び出しにはクロスオリジン iframe を使用する必要があります。API が呼び出されるコンテキストを使用して、ブラウザが呼び出し元に適したトピックを返すようにするためです。HTML に <iframe> 要素を含めます。
<iframe src="https://example.com" browsingtopics></iframe>
JavaScript を使用して iframe を動的に作成することもできます。
const iframe = document.createElement('iframe');
iframe.setAttribute('src', 'https://adtech.example/');
document.body.appendChild(iframe);
iframe 内から API を呼び出す
try {
// Get the array of top topics for this user.
const topics = await document.browsingTopics();
// Request an ad creative, providing topics information.
const response = await fetch('https://ads.example/get-creative', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify(topics)
})
// Get the JSON from the response.
const creative = await response.json();
// Display ad.
} catch (error) {
// Handle error.
}
デフォルトでは、document.browsingTopics() メソッドにより、呼び出し元によって検出された現在のページアクセスもブラウザに記録されるため、後でトピックの計算に使用できます。このメソッドには、ページ訪問の記録をスキップするオプションの引数({skipObservation:true})を渡すことができます。
// current page won't be included in the calculation of topics:
const topics = await document.browsingTopics({skipObservation:true});
レスポンスを理解する
トピックが検出されたかどうかに応じて、過去 3 週間のそれぞれについて 1 つまたは 0 つのトピックが返されます。現在のユーザーの呼び出し元によって検出されたトピックのみが返されます。API から返される値の例を次に示します。
[{
'configVersion': chrome.2,
'modelVersion': 4,
'taxonomyVersion': 2,
'topic': 309,
'version': chrome.2:2:4
}]
- configVersion: ブラウザのトピック アルゴリズムの構成バージョンを識別する文字列。
- modelVersion: トピックの推定に使用される機械学習分類システムを識別する文字列。
- taxonomyVersion: ブラウザで使用されているトピックのセットを表す文字列。
- topic: 分類内のトピックを識別する数値。
- version:
configVersion、taxonomyVersion、modelVersionを連結した文字列。このガイドで説明したパラメータや API の詳細(分類トピックの数、1 週間に推定されるトピックの数、1 回の呼び出しで返されるトピックの数など)は、エコシステムからのフィードバックに基づく API の調整に伴い変わる可能性があります。
想定されるレスポンスと、より関連性の高い広告を配信するための追加シグナルとしてトピックを使用する方法については、テストと公開のページをご覧ください。
次のステップ
関連情報
ウェブ上の Topics API について理解を深めるには、Google のリソースをご覧ください。
- トピックのデモ、コラボレーション、チュートリアル動画をご覧ください。
- デベロッパーが Topics API をテスト用にカスタマイズできる Chrome フラグのリストをご覧ください。
- ユーザーとデベロッパーが API を制御する方法を確認する。
- 技術的な解説とサポートについては、リソースをご確認ください。質問したり、フィードバックを提供したり、交流したりできます。

