استخدِم Select URL API للاستفادة من Shared Storage في تحديد تصميم الإعلان الذي يراه المستخدم على المواقع الإلكترونية.
قد يريد المعلِن أو منتج المحتوى تطبيق استراتيجيات مختلفة لتناوب المحتوى على إحدى الحملات، وتناوب المحتوى أو تصاميم الإعلانات لزيادة الفعالية. يمكن استخدام واجهة برمجة التطبيقات Select URL لتنفيذ استراتيجيات تدوير مختلفة، مثل التدوير التسلسلي والتدوير الموزّع بالتساوي، على مواقع إلكترونية مختلفة.
باستخدام ميزة "تدوير تصميمات الإعلانات" في Select URL API، يمكنك تخزين البيانات، مثل رقم تعريف تصميم الإعلان وعدد المشاهدات وتفاعل المستخدم، لتحديد تصميم الإعلان الذي يراه المستخدمون على المواقع الإلكترونية المختلفة.
لمزيد من المعلومات حول واجهة برمجة التطبيقات الأساسية وطريقة عمل عملية الاختيار، يمكنك الاطّلاع على مستندات Select URL API.
تجربة العرض بالتناوب لتصميم الإعلان
للتجربة باستخدام عرض تصميمات الإعلانات بالتناوب، تأكَّد من تفعيل Select URL API وShared Storage:
- في
chrome://settings/content/siteData، اختَرAllow sites to save data on your deviceأوDelete data sites have saved to your device when you close all windows. - في
chrome://settings/adPrivacy/sites، انقر علىSite-suggested ads.
جرِّب العرض التوضيحي المباشر لواجهة برمجة التطبيقات Shared Storage للحصول على نسخة مباشرة من عيّنات الرموز البرمجية الواردة في هذا المستند.
عرض توضيحي مع عيّنات تعليمات برمجية
في هذا المثال:
creative-rotation.jsهو النص البرمجي التابع لجهة خارجية الذي يحدّد المحتوى المطلوب تدويره، بالإضافة إلى أي بيانات تحدّد المحتوى التالي المطلوب اختياره وعرضه، مثل الأوزان في هذا المثال. تنفّذ صفحة الناشر هذا النص البرمجي. يطلب هذا النص البرمجي من worklet في Shared Storage تحديد المحتوى الذي سيتم عرضه استنادًا إلى البيانات المتاحة في مساحة التخزين وقائمة عناوين URL التي سيتم الاختيار من بينها.
creative-rotation-worklet.jsهي أداة صغيرة لمساحة التخزين المشترَكة تابعة لجهة خارجية تبحث عن استراتيجية التناوب، وتحسب المحتوى المطلوب نشره بعد ذلك، وتعرض هذا المحتوى.
طريقة عمل العرض التوضيحي
- عندما يزور المستخدم صفحة الناشر، تحمّل الصفحة النص البرمجي الخاص بالجهة الخارجية
creative-rotation.js. يكون النص البرمجي لتناوب تصميمات الإعلانات مسؤولاً عن تحميل وتنفيذ عمليّات وحدة التخزين المشتركة. يقدّم النص البرمجي استدعاء worklet مع قائمة بعناوين URL للاختيار من بينها. - في التطبيق الصغير، إذا لم يتم إعداد مساحة التخزين المشتركة بعد، يتم إعداد مساحة التخزين باستخدام استراتيجية التناوب الأوّلية بين تصاميم الإعلانات وفهرس التصميم. استراتيجية التناوب الأولية المستخدَمة في هذا العرض التوضيحي هي الاستراتيجية التسلسلية.
- يقرأ Worklet وضع العرض بالتناوب من مساحة التخزين المشتركة ويعرض فهرس الإعلان التالي. في حالة وضع التدوير التسلسلي، يتم أيضًا تعديل فهرس تصميم الإعلان في مساحة التخزين المشترَكة بالقيمة الجديدة التي سيتم استخدامها في الطلب التالي.وتعرض وحدة العمل
FencedFrameConfigأو كائن URN مبهم استنادًا إلى قيمةresolveToConfigالمستخدَمة عند طلبselectURL. - تعرض النصوص البرمجية لعرض الإعلانات بالتناوب الإعلان المحدّد في Fenced Frame أو iframe. راجِع مستند عرض الإعلان للحصول على تفاصيل حول أنواع العائدات.
- عندما يغيّر المستخدِم وضع التدوير، تعدّل وحدة عمل Shared Storage قيمة وضع تدوير تصميم الإعلان المخزّنة في Shared Storage.
- عند إعادة تحميل صفحة الناشر، يتم تكرار الخطوات من 1 إلى 4، ما يتيح اختيار الإعلان التالي الذي سيتم عرضه استنادًا إلى استراتيجية التناوب المحدّدة.
عيّنات تعليمات برمجية
في ما يلي نماذج الرموز البرمجية لملفّي creative-rotation.js وcreative-rotation-worklet.js.
const contentProducerUrl = 'https://your-server.example';
// Ad config with the URL of the ad, a probability weight for rotation, and the clickthrough rate.
const DEMO_AD_CONFIG = [
{
url: `${contentProducerUrl}/ads/ad-1.html`,
weight: 0.7,
},
{
url: `${contentProducerUrl}/ads/ad-2.html`,
weight: 0.2,
},
{
url: `${contentProducerUrl}/ads/ad-3.html`,
weight: 0.1,
},
];
async function setRotationMode(rotationMode) {
// Load the worklet module
const creativeRotationWorklet = await window.sharedStorage.createWorklet(
`${contentProducerUrl}/url-selection/creative-rotation-worklet.js`,
{ dataOrigin: 'script-origin' }
);
await creativeRotationWorklet.run('set-rotation-mode', {
data: { rotationMode }
});
console.log(`creative rotation mode set to ${rotationMode}`);
}
async function injectAd() {
// Load the worklet module
const creativeRotationWorklet = await window.sharedStorage.createWorklet(
`${contentProducerUrl}/url-selection/creative-rotation-worklet.js`,
{ dataOrigin: 'script-origin' }
);
const urls = DEMO_AD_CONFIG.map(({ url }) => ({ url }));
// Resolve the selectURL call to a fenced frame config only when it exists on the page
const resolveToConfig = typeof window.FencedFrameConfig !== 'undefined';
// Run the URL selection operation to determine the next ad that should be rendered
const selectedUrl = await creativeRotationWorklet.selectURL('creative-rotation', urls, {
data: DEMO_AD_CONFIG,
resolveToConfig
});
const adSlot = document.getElementById('ad-slot');
if (resolveToConfig && selectedUrl instanceof FencedFrameConfig) {
adSlot.config = selectedUrl;
} else {
adSlot.src = selectedUrl;
}
}
injectAd();
class SelectURLOperation {
async run(urls, data) {
// Initially set the storage to sequential mode for the demo
await SelectURLOperation.seedStorage();
// Read the rotation mode from Shared Storage
const rotationMode = await sharedStorage.get('creative-rotation-mode');
// Generate a random number to be used for rotation
const randomNumber = Math.random();
let index;
switch (rotationMode) {
/**
* Sequential rotation
* - Rotates the creatives in order
* - Example: A -> B -> C -> A ...
*/
case 'sequential':
const currentIndex = await sharedStorage.get('creative-rotation-index');
index = parseInt(currentIndex, 10);
const nextIndex = (index + 1) % urls.length;
console.log(`index = ${index} / next index = ${nextIndex}`);
await sharedStorage.set('creative-rotation-index', nextIndex.toString());
break;
/**
* Evenly-distributed rotation
* - Rotates the creatives with equal probability
* - Example: A=33% / B=33% / C=33%
*/
case 'even-distribution':
index = Math.floor(randomNumber * urls.length);
break;
/**
* Weighted rotation
* - Rotates the creatives with weighted probability
* - Example: A=70% / B=20% / C=10%
*/
case 'weighted-distribution':
console.log('data = ', JSON.stringify(data));
// Find the first URL where the cumnulative sum of the weights
// exceed the random number. The array is sorted by the weight
// in descending order.
let weightSum = 0;
const { url } = data
.sort((a, b) => b.weight - a.weight)
.find(({ weight }) => {
weightSum += weight;
return weightSum > randomNumber;
});
index = urls.indexOf(url);
break;
default:
index = 0;
}
console.log(JSON.stringify({ index, randomNumber, rotationMode }));
return index;
}
// Set the mode to sequential and set the starting index to 0.
static async seedStorage() {
await sharedStorage.set('creative-rotation-mode', 'sequential', {
ignoreIfPresent: true,
});
await sharedStorage.set('creative-rotation-index', 0, {
ignoreIfPresent: true,
});
}
}
class SetRotationModeOperation {
async run({ rotationMode }) {
await sharedStorage.set('creative-rotation-mode', rotationMode);
}
}
// Register the operation as 'creative-rotation'
register('creative-rotation', SelectURLOperation);
register('set-rotation-mode', SetRotationModeOperation);
شرح باستخدام لقطات شاشة
للوصول إلى ميزة "تناوب تصميمات الإعلانات" باستخدام Select URL API و"مساحة التخزين المشترَكة"، انتقِل إلى https://shared-storage-demo.web.app/. اختَر العرض التجريبي لـ "عرض تصاميم الإعلانات بالتناوب".
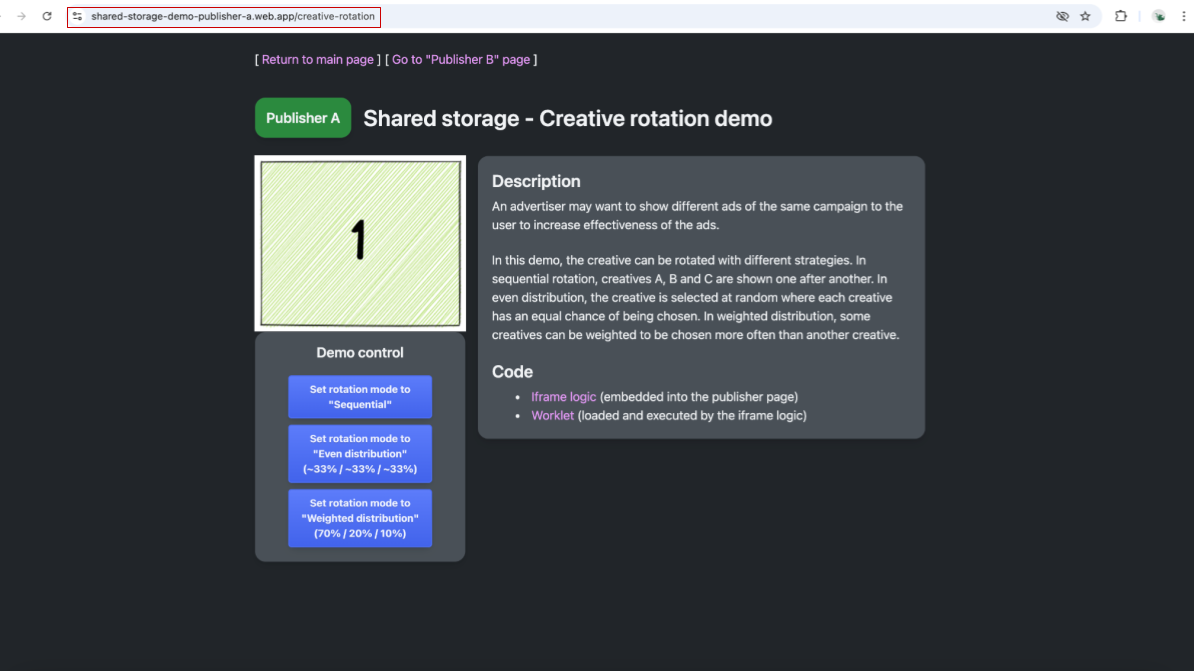
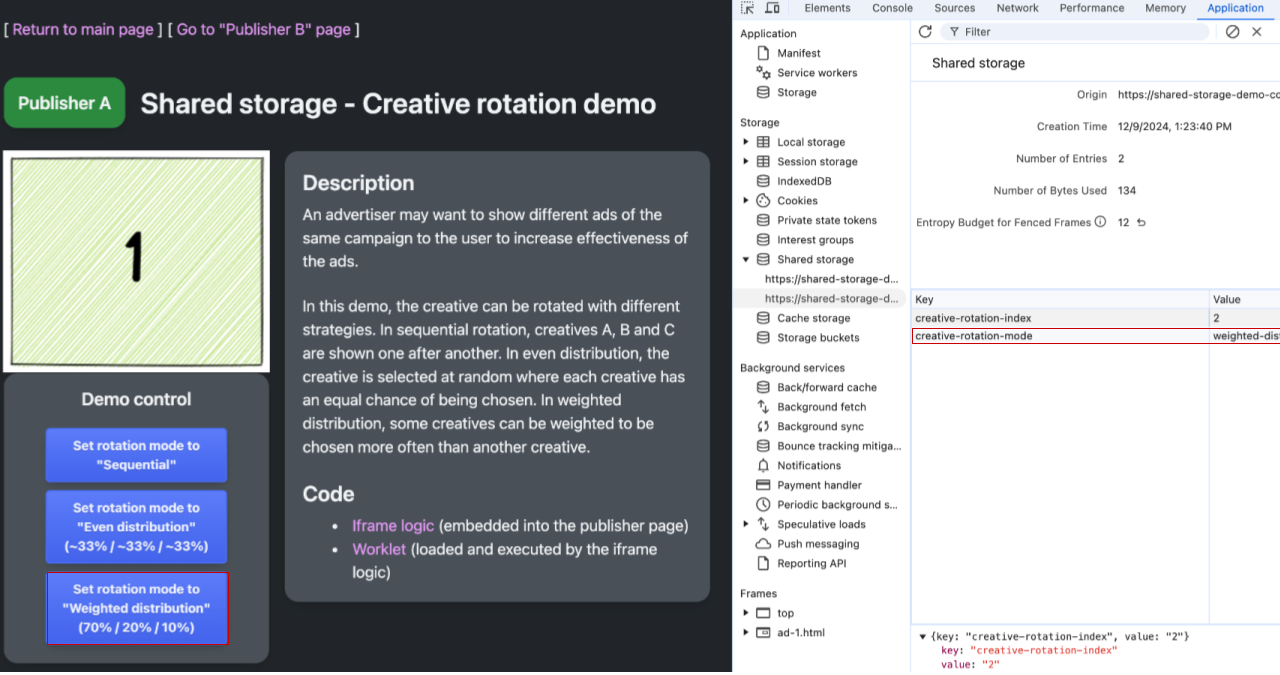
اختَر استكشاف العرض التوضيحي بصفتك "الناشر أ". ستتم إعادة توجيهك إلى https://shared-storage-demo-publisher-a.web.app/creative-rotation. تحمّل الصفحة محتوًى مرقّمًا استنادًا إلى بيانات تدوير تصميم الإعلان المحفوظة في Shared Storage، والتي يمكن الوصول إليها من خلال Select URL API. أوضاع العرض التجريبي لعرض تصميمات الإعلانات بالتناوب هي العرض التسلسلي والتوزيع المتساوي والتوزيع المرجّح. ينفّذ Worklet منطق اختيار المحتوى الذي يظهر في إطار iframe. تعرض الصورة التالية صفحة الناشر.

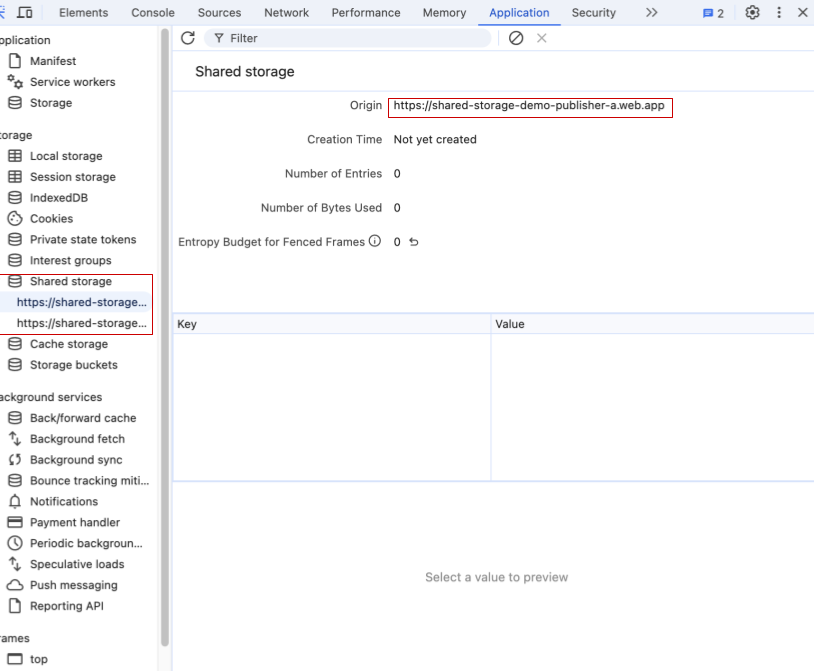
تعرض لقطة شاشة صفحة "الناشر أ" مع صورة للرقم 1 وعناصر تحكّم لاختيار استراتيجيات تدوير تصميمات الإعلانات. للاطّلاع على المحتوى المخزّن في Shared Storage API، انتقِل إلى Application -> Shared Storage في "أدوات مطوّري Chrome". يتم إنشاء إدخالَين لمساحة التخزين المشترَكة. تتوفّر مساحة تخزين فارغة للمصدر https://shared-storage-demo-publisher-a.web.app. سيحتوي هذا القسم على مساحة تخزين خاصة بهذا المصدر وستبقى فارغة في العرض التوضيحي لأنّ الناشر لا يحتاج إلى الكتابة في مساحة التخزين المشتركة. يُرجى العِلم أنّه سيتم إنشاء مساحة تخزين مشابهة للناشر (ب) عند زيارة تلك الصفحة في وقت لاحق للعرض التوضيحي.

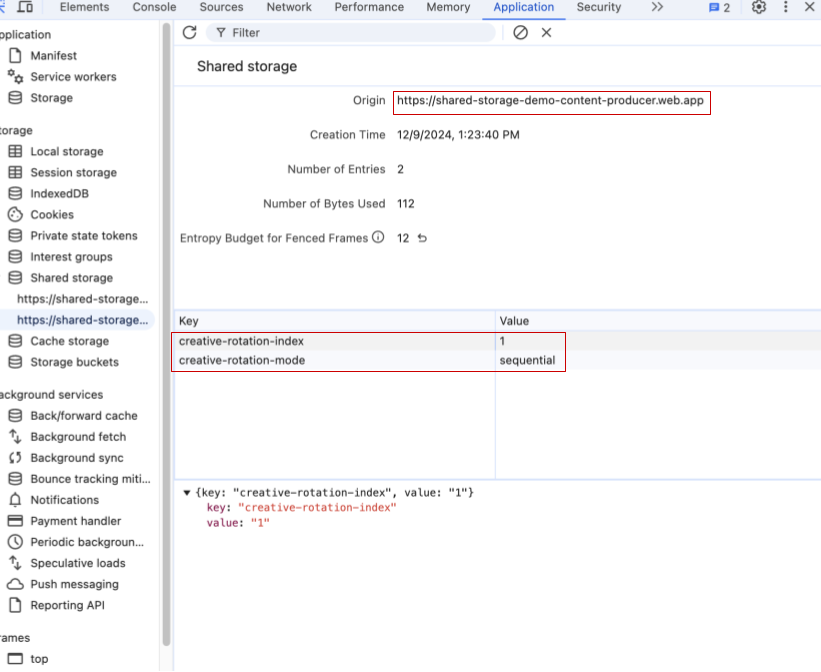
تعرض "أدوات مطوّري البرامج في Chrome" مساحة تخزين مشتركة فارغة للناشر (أ). سيتم إنشاء إدخال آخر في Shared Storage API للمصدر https://shared-storage-demo-content-producer.web.app. يشير ذلك إلى مساحة التخزين الخاصة بإطار iframe التابع لجهة خارجية والمضمّن في صفحة الناشر. سيتم استخدام هذا التخزين لمشاركة البيانات بين الناشرَين المتاحَين من أجل تنسيق اختيار تصميم الإعلان. سيتم استخدام مساحة التخزين المشتركة هذه لحفظ معلومات حول تصميم الإعلان المعروض واستراتيجية التناوب من خلال حفظ زوجَين من المفتاح/القيمة. المفتاح الأول المستخدَم في العرض التوضيحي هو
creative-rotation-indexوقيمته هي فهرس التصميم الحالي في الوضع التسلسلي. المفتاح الثاني هوcreative-rotation-modeالذي يحدّد استراتيجية التدوير المستخدَمة.
تعرض لقطة شاشة مساحة التخزين المشتركة في "أدوات مطوّري البرامج في Chrome" مع زوجَين من المفتاح والقيمة: creative-rotation-index: 1 وcreative-rotation-mode: "sequential". سيؤدي إعادة تحميل الصفحة أثناء وضع العرض التسلسلي إلى عرض التصميم التالي في التسلسل 1 و2 و3 و1 وما إلى ذلك. ستتغيّر قيمة المفتاح creative-rotation-index وفقًا لفهرس التصميم المعروض أثناء وضع العرض التسلسلي.

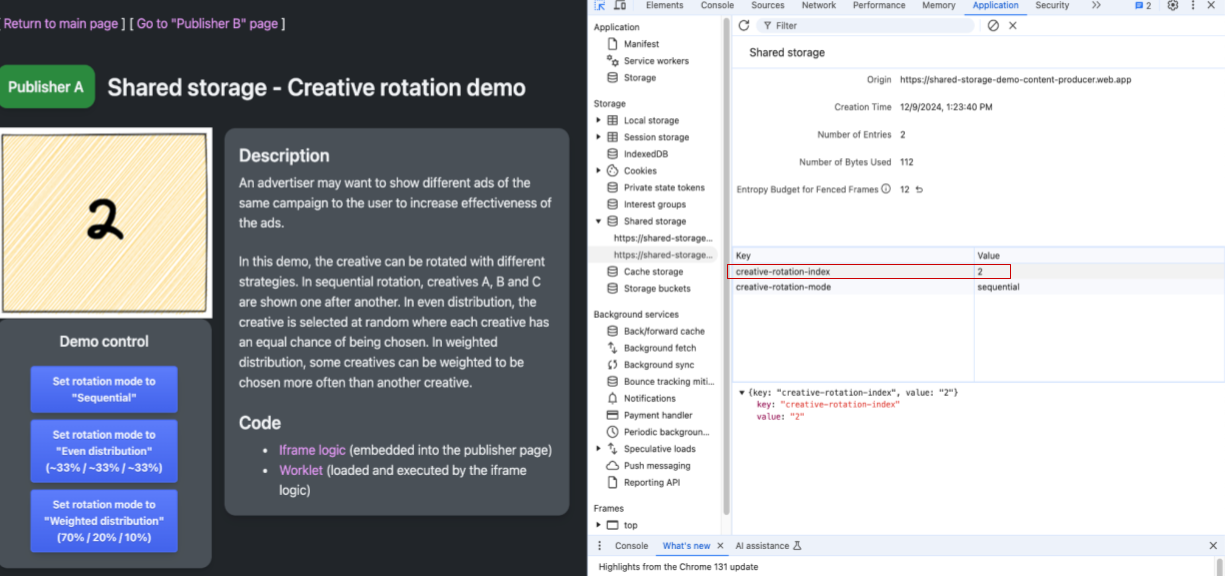
تعرض لقطة شاشة صفحة الويب الخاصة بالناشر (أ) وأداة DevTools. تصميم الإعلان المعروض هو 2، ووضع العرض بالتناوب لتصميم الإعلان هو تسلسلي، وفهرس العرض بالتناوب لتصميم الإعلان هو 2. سيؤدي تغيير وضع تدوير تصميم الإعلان باستخدام أزرار التحكّم إلى تعديل قيمة مفتاح creative-rotation-mode في الاستراتيجية المناسبة. سيتم استخدام هذا المعرّف من خلال رمز العمل الصغير لاختيار تصميم الإعلان التالي الذي سيتم عرضه في إطار iframe. يُرجى العِلم أنّ القيمة المحفوظة لـ creative-rotation-index لا تتغيّر في أوضاع التدوير غير المتسلسلة.

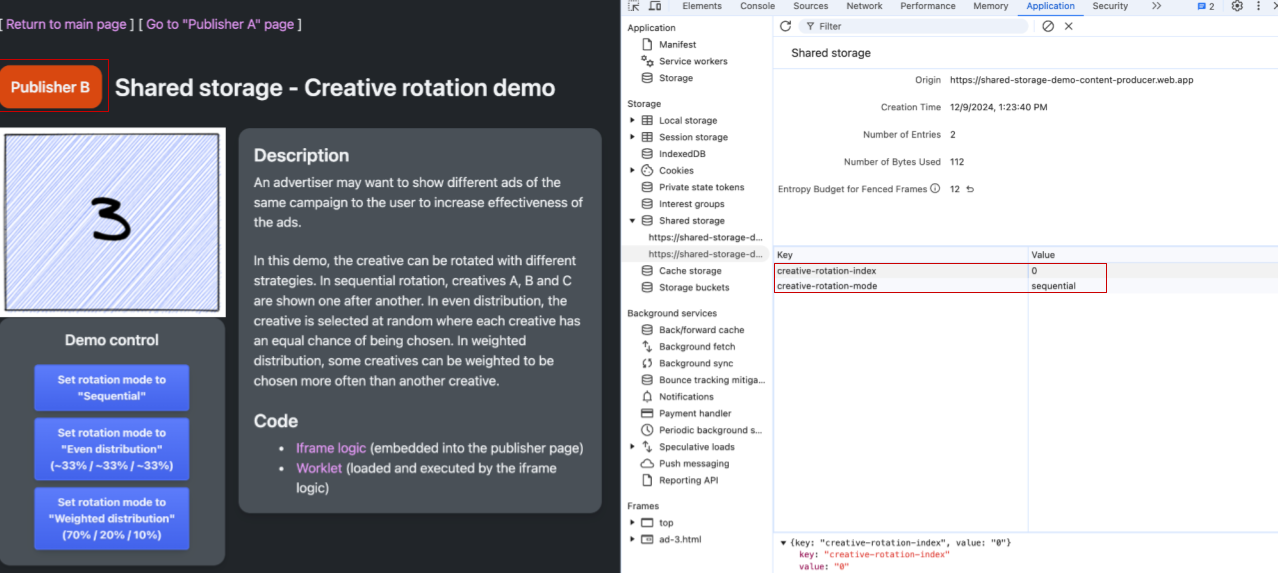
تعرض لقطة شاشة صفحة الويب الخاصة بالناشر (أ) وأداة DevTools. تصميم الإعلان المعروض هو 1، ووضع العرض بالتناوب لتصميم الإعلان هو التوزيع المرجّح، وفهرس العرض بالتناوب لتصميم الإعلان هو 2 (غير مستخدَم). انتقِل إلى صفحة "الناشر B" على https://shared-storage-demo-publisher-b.web.app/creative-rotation. في الوضع التسلسلي، يجب أن يكون تصميم الإعلان المعروض هو تصميم الإعلان التالي في التسلسل المعروض عند الانتقال إلى عنوان URL الخاص بـ "الناشر أ". عند فحص "مساحة التخزين المشترَكة" الخاصة بمنتج المحتوى، يمكنك ملاحظة أنّ كلاً من "الناشر أ" و"الناشر ب" يتشاركان مساحة التخزين نفسها ويستخدمان الإعدادات المتوفّرة فيها لاختيار تصميم الإعلان التالي الذي سيتم عرضه واستراتيجية التناوب التي سيتم استخدامها.

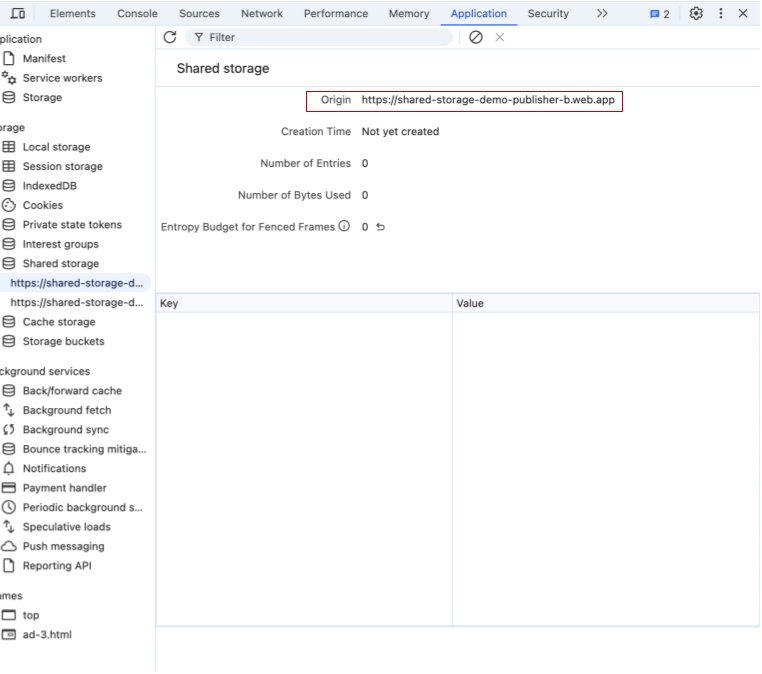
صفحة الويب الخاصة بالناشر (ب) و"أدوات مطوّري البرامج" تصميم الإعلان في "مساحة التخزين المشتركة" هو 3، ومؤشر عرض تصميمات الإعلانات بالتناوب هو 3، ووضع عرض تصميمات الإعلانات بالتناوب هو تسلسلي. مساحة التخزين المشتركة الخاصة بـ "الناشر ب" فارغة، تمامًا مثل مساحة التخزين المشتركة الخاصة بـ "الناشر أ".

تعرض "أدوات مطوّري البرامج في Chrome" مساحة تخزين مشتركة فارغة لمصدر "الناشر ب".
حالات الاستخدام
يمكنك العثور في هذا القسم على جميع حالات الاستخدام المتاحة لواجهة برمجة التطبيقات Select URL API. سنواصل إضافة أمثلة عندما نتلقّى ملاحظات ونرصد حالات اختبار جديدة.
- تبديل تصميمات الإعلانات: يمكنك تخزين البيانات، مثل رقم تعريف تصميم الإعلان وتفاعل المستخدِم، لتحديد تصميم الإعلان الذي يراه المستخدِمون على المواقع الإلكترونية المختلفة.
- اختيار تصميمات الإعلانات حسب معدّل التكرار: استخدِم بيانات عدد المشاهدات لتحديد تصميمات الإعلانات التي يراها المستخدِمون على المواقع الإلكترونية المختلفة.
- إجراء اختبار أ/ب: يمكنك تعيين مستخدم إلى مجموعة تجريبية، ثم تخزين هذه المجموعة في "مساحة التخزين المشتركة" للوصول إليها على مستوى الموقع الإلكتروني.
- تخصيص التجربة للعملاء المعروفين: يمكنك مشاركة محتوى مخصّص وطلبات لإجراء استنادًا إلى حالة تسجيل المستخدم أو حالات المستخدم الأخرى.
التفاعل مع الملاحظات ومشاركتها
يُرجى العِلم أنّ اقتراح واجهة برمجة التطبيقات Select URL قيد المناقشة والتطوير النشطَين، وهو عرضة للتغيير.
نودّ معرفة رأيك في واجهة برمجة التطبيقات Select URL.
- العرض: راجِع العرض التفصيلي.
- المناقشة: انضم إلى المناقشة الجارية لطرح الأسئلة ومشاركة آرائك.
