Teil 2 von 3 zur Fehlerbehebung bei Attribution Reporting. Richten Sie Ihre Debug-Berichte ein.
Glossar
- Die Quelle der Berichterstellung ist die Quelle, über die die Header Quelle und Trigger von Attribution Reporting festgelegt werden.
Alle vom Browser erstellten Berichte werden an diesen Ursprung gesendet. In dieser Anleitung verwenden wir
https://adtech.exampleals Beispielquelle für die Berichterstellung. - Ein Attributionsbericht (kurz Bericht) ist der Abschlussbericht (auf Ereignisebene oder aggregierbar), der die angeforderten Messdaten enthält.
- Ein Debug-Bericht enthält zusätzliche Daten zu einem Attributionsbericht oder zu einer Quelle oder einem Triggerereignis. Wenn Sie einen Debug-Bericht erhalten, bedeutet das nicht unbedingt, dass ein Fehler vorliegt. Es gibt zwei Arten von Fehlerbehebungsberichten.
- Ein Debug-Bericht vom Typ „Transitional“ ist ein Debugging-Bericht, für den ein Cookie festgelegt werden muss, damit er generiert und gesendet wird. Berichte zur vorübergehenden Fehlerbehebung sind nicht mehr verfügbar, wenn kein Cookie gesetzt wird oder Drittanbieter-Cookies nicht mehr unterstützt werden. Alle in diesem Leitfaden beschriebenen Fehlerbehebungsberichte sind Übergangsberichte.
- In Berichten zur Fehlerbehebung wird die erfolgreiche Erstellung eines Attributionsberichts erfasst. Sie beziehen sich direkt auf einen Attributionsbericht. Berichte zur Fehlerbehebung sind seit Chrome 101 (April 2022) verfügbar.
- Mit ausführlichen Debugging-Berichten können Sie fehlende Berichte verfolgen und herausfinden, warum sie fehlen. Sie weisen auf Fälle hin, in denen der Browser keine Quelle oder kein Trigger-Ereignis aufgezeichnet hat und somit keinen Attributionsbericht generiert. Außerdem werden Fälle angezeigt, in denen aus irgendeinem Grund kein Attributionsbericht generiert oder gesendet werden kann.
Ausführliche Fehlerbehebungsberichte enthalten ein
type-Feld, das den Grund beschreibt, warum kein Quellereignis, Triggerereignis oder Attributionsbericht generiert wurde. Berichte zur ausführlichen Fehlerbehebung sind ab Chrome 109 verfügbar (stabil im Januar 2023). - Fehlerbehebungsschlüssel sind eindeutige Kennungen, die Sie sowohl auf der Quell- als auch auf der Trigger-Seite festlegen können. Mit Schlüsseln zur Fehlerbehebung können Sie auf Cookies und Attribution basierende Conversions zuordnen. Wenn Sie Ihr System so eingerichtet haben, dass Fehlerbehebungsberichte generiert und Fehlerbehebungsschlüssel festgelegt werden, nimmt der Browser diese Fehlerbehebungsschlüssel in alle Attributions- und Fehlerbehebungsberichte auf.
Weitere Konzepte und Schlüsselbegriffe, die in unserer Dokumentation verwendet werden, finden Sie im Privacy Sandbox-Glossar.
Fragen zur Implementierung?
Sollten bei der Einrichtung von Debug-Berichten Probleme auftreten, erstellen Sie ein Problem in unserem Entwicklersupport-Repository. Wir helfen Ihnen dann bei der Fehlerbehebung.
Einrichten von Debug-Berichten vorbereiten
Bevor Sie Debug-Berichte einrichten, führen Sie die folgenden Schritte aus:
Prüfen Sie, ob Sie Best Practices für die API-Integration angewendet haben.
Prüfen Sie, ob Ihr Code durch die Funktionserkennung geschützt ist. Führen Sie den folgenden Code aus, um sicherzugehen, dass die API nicht durch Permissions-Policy blockiert wird:
if (document.featurePolicy.allowsFeature('attribution-reporting')) { // the Attribution Reporting API is enabled }Wenn diese Prüfung der Funktionserkennung „true“ zurückgibt, ist die API im Kontext (auf der Seite) zulässig, in dem die Prüfung ausgeführt wird.
(Nicht während der Testphase erforderlich: Prüfen Sie, ob Sie eine Permissions-Policy festgelegt haben.)
Grundlegende Integrationsprobleme beheben
Fehlerberichte sind zwar nützlich, um Verluste im großen Maßstab zu erkennen und zu analysieren, einige Integrationsprobleme können jedoch lokal erkannt werden. Probleme mit der Quell- und Triggerheader-Fehlkonfiguration, Probleme mit dem JSON-Parsing, unsicherer Kontext (nicht HTTPS) und andere Probleme, die die Funktion der API verhindern, werden auf dem Tab DevTools Probleme angezeigt.
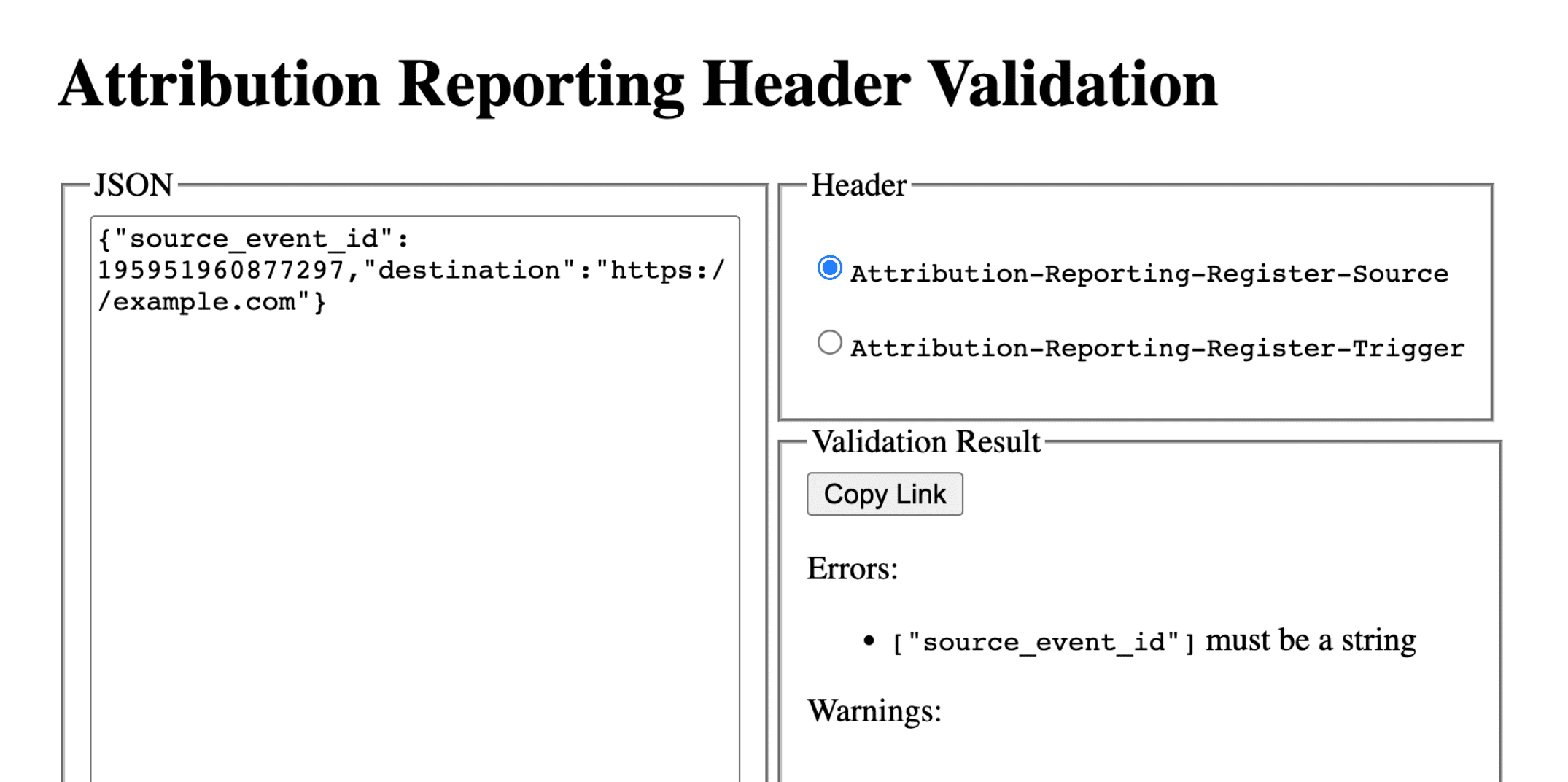
DevTools-Probleme können unterschiedlicher Art sein. Wenn ein Problem mit invalid header auftritt, kopieren Sie den Header in das Header-Validierungstool. So können Sie das Feld, das ein Problem verursacht, identifizieren und beheben.
Header für Attributionsberichte validieren
Mit dem Header-Validator können Sie Header im Zusammenhang mit der Attribution Reporting API validieren. Sie können Validierungsfehler, die vom Browser stammen, überwachen, um die API-Fehlerbehebung zu erleichtern.
Wenn Sie Debugging-Berichte erhalten möchten, antworten Sie mit report-header-errors als Teil des Antwortheaders „Attribution-Reporting-Info“.
Attribution-Reporting-Info: report-header-errors
„Attribution-Reporting-Info“ ist ein Header mit WörterbuchstrukturAttribution-Reporting-Info. Wenn Sie also den booleschen Schlüssel report-header-errors angeben, wird ein „true“-Wert impliziert.
Debugging-Berichte werden sofort an den Berichts-Endpunkt gesendet:
https://<reporting origin>/.well-known/attribution-reporting/debug/verbose
Berichtsdaten sind im Anfragetext als JSON-Liste von Objekten mit diesem Format enthalten:
[{
"type": "header-parsing-error",
"body": {
"context_site": "https://source.example",
"header": "Attribution-Reporting-Register-Source",
"value": "!!!", // header value received in the response
"error": "invalid JSON" // optional error details that may vary across browsers or different versions of the same browser
}
}]

Fehlerbehebungsberichte einrichten: Schritte, die für Erfolgsberichte und ausführliche Berichte gleich sind
Legen Sie das folgende Cookie für den Berichtursprung fest:
Set-Cookie: ar_debug=1; SameSite=None; Secure; Path=/; HttpOnly
Der Browser prüft das Vorhandensein dieses Cookies sowohl bei der Quell- als auch bei der Triggerregistrierung. Der Debug-Bericht zum Erfolg wird nur generiert, wenn das Cookie zu beiden Zeitpunkten vorhanden ist.
Debug-Berichte können für Browser im Modus B aktiviert werden, in denen Drittanbieter-Cookies deaktiviert sind, um Tests und die Vorbereitung auf die Einstellung von Drittanbieter-Cookies zu erleichtern. Bei Browsern im Modus B müssen Sie das Debug-Cookie nicht festlegen, um Debug-Berichte zu aktivieren. Fahren Sie mit Schritt 2 fort, um Debug-Schlüssel für Debug-Berichte zu erfolgreichen Transaktionen einzurichten.
Schritt 2: Debugging-Schlüssel festlegen
Jeder Debug-Schlüssel muss eine 64-Bit-Ganzzahl ohne Vorzeichen sein, die als Base-10-String formatiert ist. Jeder Debug-Schlüssel muss eine eindeutige ID sein. Der Debug-Bericht zum Erfolg wird nur generiert, wenn die Debug-Schlüssel festgelegt sind.
- Ordnen Sie den Debug-Schlüssel auf der Quellseite zusätzlichen Quellzeitinformationen zu, die für das Debugging relevant sind.
- Ordnen Sie den Debug-Schlüssel auf Triggerseite zusätzlichen Informationen zum Triggerzeitpunkt zu, die für das Debugging relevant sind.
Sie können beispielsweise die folgenden Debug-Schlüssel festlegen:
- Cookie-ID + Quell-Zeitstempel als Quell-Debug-Schlüssel (und denselben Zeitstempel in Ihrem cookiebasierten System erfassen)
- Cookie-ID + Trigger-Zeitstempel als Trigger-Debug-Schlüssel (und denselben Zeitstempel in Ihrem cookiebasierten System erfassen)
So können Sie anhand von cookiebasierten Conversion-Informationen die entsprechenden Debug- oder Attributionsberichte aufrufen. Weitere Informationen
Der Debug-Schlüssel auf der Quellseite muss sich von source_event_id unterscheiden, damit Sie einzelne Berichte mit derselben Quellereignis-ID unterscheiden können.
Attribution-Reporting-Register-Source:
{
// … Usual fields for Attribution-Reporting-Register-Source
"debug_key":"647775351539539"
}
Attribution-Reporting-Register-Trigger:
{
// … Usual fields for Attribution-Reporting-Register-Trigger
"debug_key":"938321351539743"
}
Democode: Debugging-Schlüssel für Quelle Democode: Debugging-Schlüssel für Trigger
Erfolgsberichte zur Fehlerbehebung einrichten
Mit dem Beispielcode in diesem Abschnitt werden Debug-Berichte für Erfolge sowohl für Berichte auf Ereignisebene als auch für aggregierbare Berichte generiert. Für Berichte auf Ereignisebene und aggregierbare Berichte werden dieselben Debug-Schlüssel verwendet.
Schritt 3: Endpunkt zum Erfassen von Debug-Berichten für erfolgreiche Transaktionen einrichten
Richten Sie einen Endpunkt ein, um die Debug-Berichte zu erfassen. Dieser Endpunkt sollte dem Hauptattributionsendpunkt ähneln, mit einem zusätzlichen debug-String im Pfad:
- Endpunkt für Erfolgsberichte auf Ereignisebene:
https://adtech.example/.well-known/attribution-reporting/debug/report-event-attribution- Endpunkt für aggregierbare Debug-Berichte zu erfolgreichen Vorgängen:
https://adtech.example/.well-known/attribution-reporting/debug/report-aggregate-attribution
- Endpunkt für aggregierbare Debug-Berichte zu erfolgreichen Vorgängen:
Wenn eine Zuordnung ausgelöst wird, sendet der Browser sofort einen Debug-Bericht mit einer POST-Anfrage an diesen Endpunkt. Ihr Servercode für die Verarbeitung eingehender Debug-Berichte zu erfolgreichen Transaktionen könnte so aussehen (hier an einem Knotenendpunkt):
// Handle incoming event-Level Success Debug reports
adtech.post(
'/.well-known/attribution-reporting/debug/report-event-attribution',
async (req, res) => {
// Debug report is in req.body
res.sendStatus(200);
}
);
// Handle incoming aggregatable Success Debug reports
adtech.post(
'/.well-known/attribution-reporting/debug/report-aggregate-attribution',
async (req, res) => {
// Debug report is in req.body
res.sendStatus(200);
}
);
Democode: Debug-Berichte auf Ereignisebene – Endpunkt
Democode: aggregierbarer Debug-Berichtsendpunkt
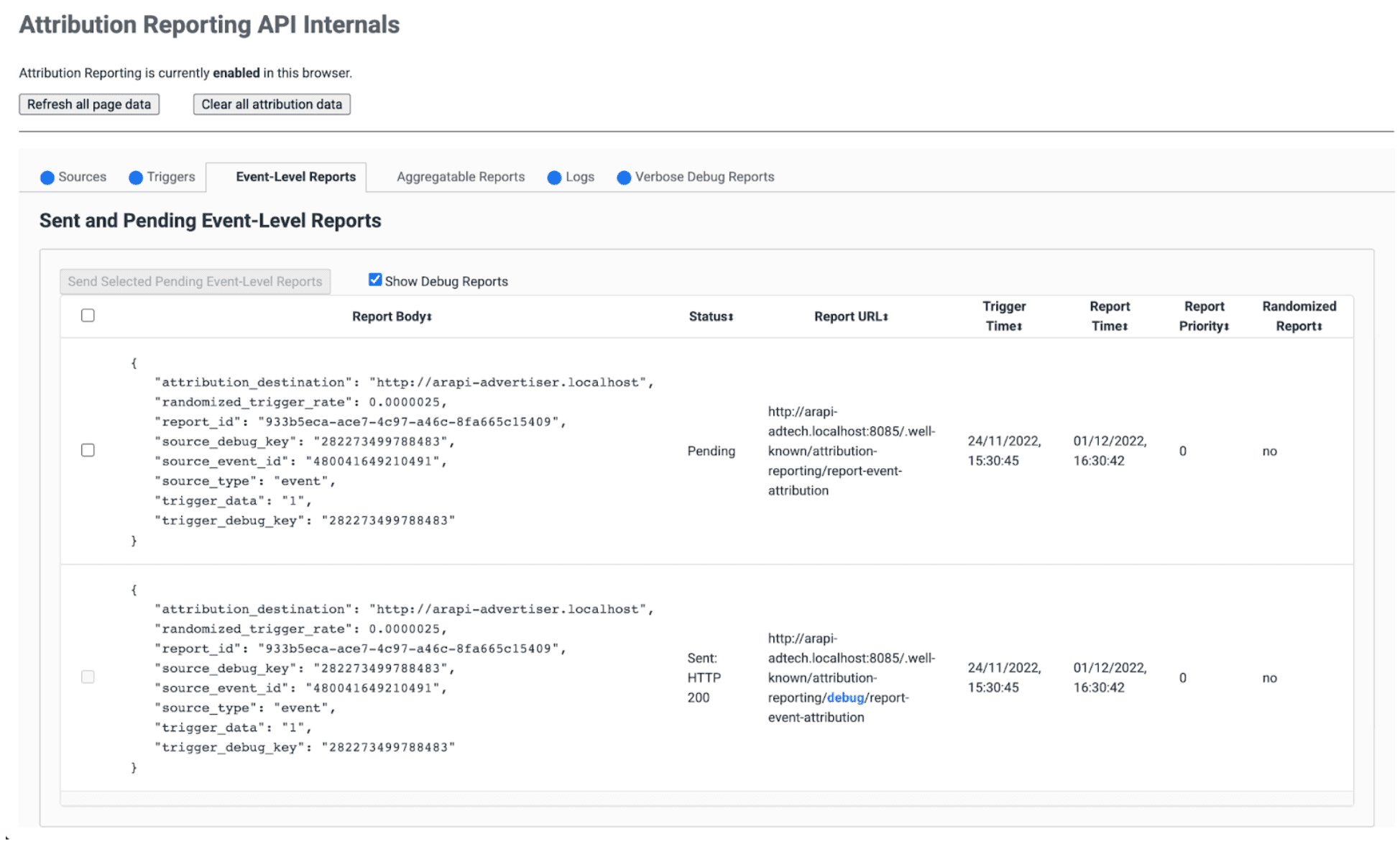
Schritt 4: Bestätigen, dass durch Ihre Einrichtung Debug-Berichte zu erfolgreichen Ereignissen generiert werden
- Öffnen Sie
chrome://attribution-internalsin Ihrem Browser. - Achten Sie darauf, dass sowohl auf dem Tab Berichte auf Ereignisebene als auch auf dem Tab Zusammenfassbare Berichte das Kästchen Debug-Berichte anzeigen angekreuzt ist.
- Öffnen Sie die Websites, auf denen Sie Attribution Reporting implementiert haben. Führen Sie die Schritte aus, mit denen Sie Attributionsberichte erstellen. Mit denselben Schritten werden auch Debug-Berichte zum Erfolg erstellt.
- In
chrome://attribution-internals:- Prüfen Sie, ob Attributionsberichte richtig generiert werden.
- Prüfen Sie auf dem Tab Berichte auf Ereignisebene und auf dem Tab Aggregierbare Berichte, ob auch die Debug-Berichte für erfolgreiche Vorgänge generiert werden. Sie erkennen sie in der Liste am blauen
debug-Pfad.

- Prüfen Sie auf Ihrem Server, ob Ihr Endpunkt diese Erfolgs-Debug-Berichte sofort empfängt. Prüfen Sie sowohl Debug-Berichte auf Ereignisebene als auch aggregierbare Debug-Berichte.

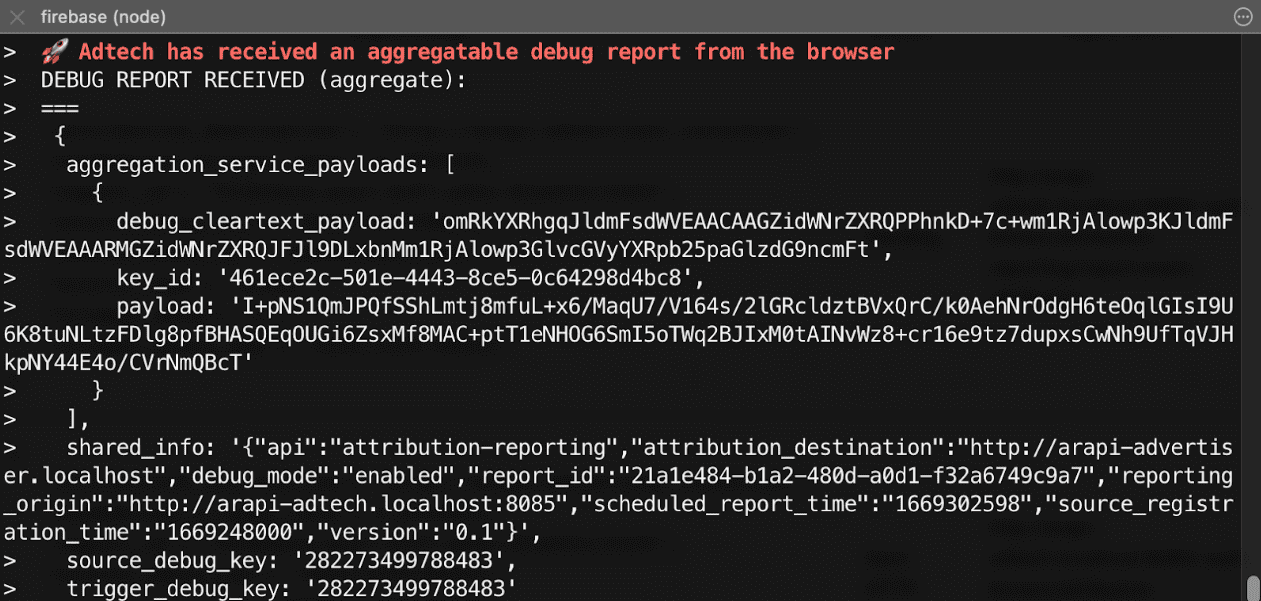
Schritt 5: Debugging-Berichte zu erfolgreichen Aktionen ansehen
Ein Debugging-Bericht für erfolgreiche Conversions ist identisch mit einem Attributionsbericht und enthält sowohl die Debugging-Schlüssel für die Quelle als auch für den Trigger.
{
"attribution_destination": "https://advertiser.example",
"randomized_trigger_rate": 0.0000025,
"report_id": "7d76ef29-d59e-4954-9fff-d97a743b4715",
"source_debug_key": "647775351539539",
"source_event_id": "760938763735530",
"source_type": "event",
"trigger_data": "0",
"trigger_debug_key": "156477391437535"
}
{
"aggregation_service_payloads": [
{
"debug_cleartext_payload": "omRkYXRhgqJldmFsdWVEAACAAGZidWNrZXRQPPhnkD+7c+wm1RjAlowp3KJldmFsdWVEAAARMGZidWNrZXRQJFJl9DLxbnMm1RjAlowp3GlvcGVyYXRpb25paGlzdG9ncmFt",
"key_id": "d5f32b96-abd5-4ee5-ae23-26490d834012",
"payload": "0s9mYVIuznK4WRV/t7uHKquHPYCpAN9mZHsUGNiYd2G/9cg87Y0IjlmZkEtiJghMT7rmg3GtWVPWTJU5MvtScK3HK3qR2W8CVDmKRAhqqlz1kPZfdGUB4NsXGyVCy2UWapklE/r7pmRDDP48b4sQTyDMFExQGUTE56M/8WFVQ0qkc7UMoLI/uwh2KeIweQCEKTzw"
}
],
"shared_info": "{\"api\":\"attribution-reporting\",\"attribution_destination\":\"https://advertiser.example\",\"debug_mode\":\"enabled\",\"report_id\":\"4a04f0ff-91e7-4ef6-9fcc-07d000c20495\",\"reporting_origin\":\"https://adtech.example\",\"scheduled_report_time\":\"1669888617\",\"source_registration_time\":\"1669852800\",\"version\":\"0.1\"}",
"source_debug_key": "647775351539539",
"trigger_debug_key": "156477391437535"
}
Ausführliche Fehlerbehebungsberichte einrichten
Schritt 3: Ausführliches Debugging in den Quell- und Triggerheadern aktivieren
Setzen Sie debug_reporting in Attribution-Reporting-Register-Source und Attribution-Reporting-Register-Trigger auf true.
Attribution-Reporting-Register-Source:
{
// … Usual fields for Attribution-Reporting-Register-Source
"debug_key":"938321351539743",
"debug_reporting": true // defaults to false if not present
}
Attribution-Reporting-Register-Trigger:
{
// … Usual fields for Attribution-Reporting-Register-Trigger
"debug_key":"938321351539743",
"debug_reporting": true // defaults to false if not present
}
Schritt 4: Endpunkt zum Erfassen ausführlicher Debug-Berichte einrichten
Richten Sie einen Endpunkt ein, um die Debug-Berichte zu erfassen. Dieser Endpunkt sollte dem Hauptattributionsendpunkt ähneln, mit einem zusätzlichen debug/verbose-String im Pfad:
https://adtech.example/.well-known/attribution-reporting/debug/verbose
Wenn ausführliche Debug-Berichte generiert werden, d. h., wenn eine Quelle oder ein Trigger nicht registriert ist, sendet der Browser sofort einen ausführlichen Debug-Bericht mit einer POST-Anfrage an diesen Endpunkt. Ihr Servercode für die Verarbeitung eingehender ausführlicher Debug-Berichte könnte so aussehen (hier an einem Knotenendpunkt):
// Handle incoming verbose debug reports
adtech.post(
'/.well-known/attribution-reporting/debug/verbose',
async (req, res) => {
// List of verbose debug reports is in req.body
res.sendStatus(200);
}
);
Im Gegensatz zu Debug-Berichten vom Typ „Erfolg“ gibt es für ausführliche Berichte nur einen Endpunkt. Ausführliche Berichte zu Ereignis- und aggregierten Berichten werden alle an denselben Endpunkt gesendet.
Democode: ausführliche Debugberichte Endpunkt
Schritt 5: Bestätigen, dass bei der Einrichtung ausführliche Debug-Berichte generiert werden
Es gibt zwar zahlreiche Arten von ausführlichen Debug-Berichten, aber es reicht aus, die Einrichtung des ausführlichen Debuggings mit nur einer Art von ausführlichem Debug-Bericht zu prüfen. Wenn dieser eine Typ von ausführlichem Debug-Bericht korrekt generiert und empfangen wird, bedeutet das, dass auch alle anderen Typen von ausführlichen Debug-Berichten korrekt generiert und empfangen werden, da alle ausführlichen Debug-Berichte dieselbe Konfiguration verwenden und an denselben Endpunkt gesendet werden.
- Öffnen Sie
chrome://attribution-internalsin Ihrem Browser. - Lösen Sie auf Ihrer Website, die mit Attribution Reporting eingerichtet ist, eine Attribution (Conversion) aus. Da es vor dieser Conversion keine Anzeigeninteraktion (Impression oder Klick) gab, sollte ein ausführlicher Debug-Bericht vom Typ
trigger-no-matching-sourcegeneriert werden. - Öffnen Sie in
chrome://attribution-internalsden Tab Ausführliche Debug-Berichte und prüfen Sie, ob ein ausführlicher Debug-Bericht vom Typtrigger-no-matching-sourcegeneriert wurde. - Prüfen Sie auf Ihrem Server, ob Ihr Endpunkt diesen ausführlichen Debug-Bericht sofort erhalten hat.
Schritt 6: Ausführliche Debugging-Berichte ansehen
Ausführliche Debug-Berichte, die zum Zeitpunkt des Triggers generiert werden, enthalten sowohl den Debug-Schlüssel der Quelle als auch den Debug-Schlüssel des Triggers (sofern es eine übereinstimmende Quelle für den Trigger gibt). Ausführliche Debug-Berichte, die zur Quellzeit generiert werden, enthalten den Debug-Schlüssel der Quelle.
Beispiel für eine Anfrage mit ausführlichen Debugging-Berichten, die vom Browser gesendet wird:
[
{
"body": {
"attribution_destination": "http://arapi-advertiser.localhost",
"randomized_trigger_rate": 0.0000025,
"report_id": "92b7f4fd-b157-4925-999e-aad6361de759",
"source_debug_key": "282273499788483",
"source_event_id": "480041649210491",
"source_type": "event",
"trigger_data": "1",
"trigger_debug_key": "282273499788483"
},
"type": "trigger-event-low-priority"
},
{
"body": {
"attribution_destination": "http://arapi-advertiser.localhost",
"limit": "65536",
"source_debug_key": "282273499788483",
"source_event_id": "480041649210491",
"source_site": "http://arapi-publisher.localhost",
"trigger_debug_key": "282273499788483"
},
"type": "trigger-aggregate-insufficient-budget"
}
]
Jeder ausführliche Bericht enthält die folgenden Felder:
Type- Ursache für die Berichterstellung Informationen zu allen ausführlichen Berichtstypen und den Maßnahmen, die je nach Typ zu ergreifen sind, finden Sie in der Referenz zu ausführlichen Berichten im Teil 3: Debugging-Kochbuch.
Body- Der Hauptteil des Berichts. Das hängt vom Typ ab. Weitere Informationen finden Sie in der Referenz für ausführliche Berichte im Teil 3: Debugging-Anleitung.
Der Text einer Anfrage enthält mindestens einen und höchstens zwei ausführliche Berichte:
- Ein ausführlicher Bericht, wenn der Fehler nur Berichte auf Ereignisebene oder nur aggregierbare Berichte betrifft. Ein Fehler bei der Registrierung einer Quelle oder eines Triggers hat nur einen Grund. Daher kann pro Fehler und pro Berichtstyp (auf Ereignisebene oder aggregierbar) ein ausführlicher Bericht generiert werden.
- Zwei ausführliche Berichte, wenn der Fehler sowohl Berichte auf Ereignisebene als auch aggregierbare Berichte betrifft. Ausnahme: Wenn der Fehlergrund für Berichte auf Ereignisebene und aggregierbare Berichte derselbe ist, wird nur ein ausführlicher Bericht generiert (Beispiel:
trigger-no-matching-source).
Nächstes Video
Teil 3: Cookbook zur Fehlerbehebung

