L'API Topics permet de diffuser des annonces ciblées par centres d'intérêt sans utiliser de cookies tiers.
Fonctionnement de l'API Topics
L'API Topics permet d'observer et d'accéder aux thèmes qui semblent intéresser l'utilisateur en fonction de son activité. L'API Topics peut ensuite donner aux appelants de l'API (comme les plates-formes de technologie publicitaire) l'accès aux centres d'intérêt d'un utilisateur, mais sans révéler d'informations supplémentaires sur son activité.
Concepts clés
- Un thème est un sujet d'intérêt compréhensible pour l'utilisateur actuel. Il fait partie de la taxonomie Topics.
- Un appelant est une entité, telle qu'une application, un SDK tiers, un site Web ou un service, qui envoie une requête à l'API Topics pour observer ou accéder aux centres d'intérêt d'un utilisateur.
- Un thème est observé par un appelant s'il a effectué une requête API Topics à partir d'une page Web ou d'une application associée à ce thème au cours des trois dernières "epochs".
- Une epoch est une période de calcul thématique, qui est par défaut d'une semaine.
- Une taxonomie est une liste hiérarchisée de catégories, qui inclut, par exemple, les catégories
/Arts & Entertainment/Music & Audio/Soul & R&Bet/Business & Industrial/Business Services/Corporate Events. - Les thèmes sont dérivés à l'aide d'un modèle de classificateur qui met en correspondance l'activité des utilisateurs avec zéro ou plusieurs thèmes.
Étapes principales du flux de l'API Topics
Le cycle de vie de l'API Topics comporte trois étapes principales:
- Observer l'activité des utilisateurs, par exemple lorsqu'ils accèdent à la page Web
https://cats.example/tabby/index.htmlou téléchargent l'applicationcats - Déduire des thèmes à partir de l'activité des utilisateurs, par exemple
/Pets & Animals/Pets/Cats. - Thèmes d'accès précédemment observés pour l'utilisateur, par exemple pour sélectionner des annonces pertinentes (comme une promotion de nourriture pour chats).
Observer des sujets
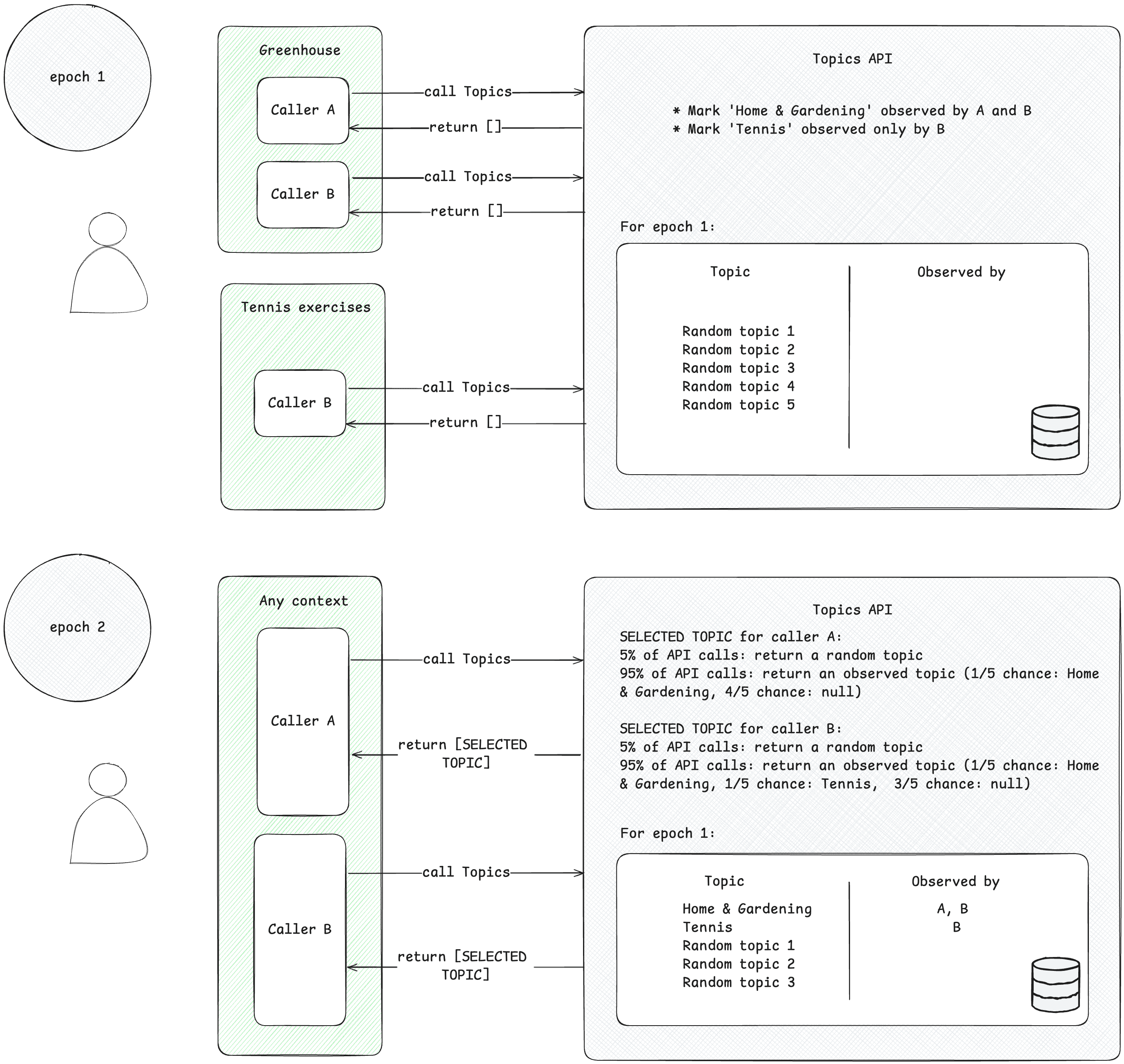
Les appelants ne peuvent accéder qu'aux sujets d'intérêt qu'ils ont observés. Un appelant observe un thème lorsqu'il envoie une requête API Topics à partir d'un contexte associé à ce thème. Pour illustrer ce concept, prenons l'exemple simplifié suivant.
- Supposons qu'il existe deux appelants de l'API Topics: A et B.
- Il existe deux contextes :
- Greenhouse, par exemple une application nommée Greenhouse ou un site Web greenhouse.example, associé au thème
Home & Garden. - Exercices de tennis, par exemple une application nommée "Exercices de tennis" ou un site Web tennis.example, associé au sujet
Sports/Tennis.
- Greenhouse, par exemple une application nommée Greenhouse ou un site Web greenhouse.example, associé au thème
- Les appelants A et B sont tous deux présents dans le contexte de Greenhouse.
- Seul l'appelant B est présent dans le contexte des exercices de tennis.
- Par souci de simplicité, supposons qu'aucun sujet n'a été observé pour l'utilisateur avant l'époché 1.
- L'utilisateur accède à l'application Greenhouse, et les appelants A et B effectuent un appel d'API Topics pour enregistrer la visite de l'utilisateur sur la page ou l'application (consultez le guide d'implémentation suggéré dans la section Étapes suivantes pour savoir comment appeler l'API Topics). Cet enregistrement (un nom d'hôte ou des données d'application) est ensuite utilisé pour déduire les centres d'intérêt. L'API Topics marquera ensuite le thème
Home & Gardencomme observé par les deux appelants A et B. - L'utilisateur accède à l'application Exercices de tennis. Seul l'appelant B envoie une requête API Topics. L'API Topics marquera ultérieurement le thème
Sports/Tenniscomme observé par l'appelant B. - À la fin de l'epoch, l'API Topics actualise les principaux thèmes de l'utilisateur et détermine les appelants qui ont observé ces thèmes en fonction de l'activité de l'utilisateur.
- Plus tard, lorsque l'appelant B effectue un autre appel à l'API Topics, il peut obtenir le thème
Home & GardenouSports/Tennis(ou, avec une probabilité de 5 %, un thème aléatoire) pour cet utilisateur dans le tableau de réponse. - L'appelant A ne peut accéder qu'au thème
Home & Garden, car il n'a jamais observé le thèmeSports/Tennis. Cela signifie qu'un tiers ne connaîtra le sujet d'intérêt d'un utilisateur que dans le contexte spécifique (application ou site Web) où il est présent.

Dégager des thèmes
Topics déduit les centres d'intérêt des utilisateurs à partir de leur activité. Les thèmes sont sélectionnés à partir d'une taxonomie Open Source prédéfinie. Une fois par epoch, Topics actualise les cinq principaux thèmes de l'utilisateur et les appelants qui les ont observés au cours de l'epoch. Le modèle de classificateur de thèmes dérive les thèmes de l'activité des utilisateurs: nom d'hôte pour une visite de page Web, informations sur l'application sur Android.
L'appelant accède aux centres d'intérêt de l'utilisateur
L'API ne renvoie que les thèmes observés par l'appelant au cours des trois dernières époques. Un appelant peut recevoir jusqu'à trois thèmes,un pour chacune des trois epochs récentes (si l'appelant a observé des thèmes pour cette époque). L'appelant peut utiliser les thèmes renvoyés pour compléter les informations contextuelles et les combiner pour trouver une annonce plus pertinente pour l'utilisateur.
Époques
L'API Topics doit s'assurer que les thèmes d'intérêt qu'elle fournit sont à jour. Les thèmes sont inférés pour un utilisateur en fonction de son activité au cours d'une période appelée "epoch", une semaine par défaut. Chaque utilisateur a ses propres époques (elles sont "par utilisateur") et l'heure de début initiale est aléatoire.
Une fois par epoch, l'API Topics calcule les cinq principaux thèmes de l'utilisateur et détermine les appelants qui ont observé ces thèmes à l'aide d'informations sur l'appareil. Le thème sélectionné pour chaque époque est choisi au hasard parmi les cinq thèmes principaux associés à l'utilisateur pour cette période. Pour renforcer la confidentialité et s'assurer que tous les thèmes peuvent être représentés, il y a 5% de chances que le thème soit sélectionné de manière aléatoire parmi tous les thèmes possibles de la taxonomie des centres d'intérêt.
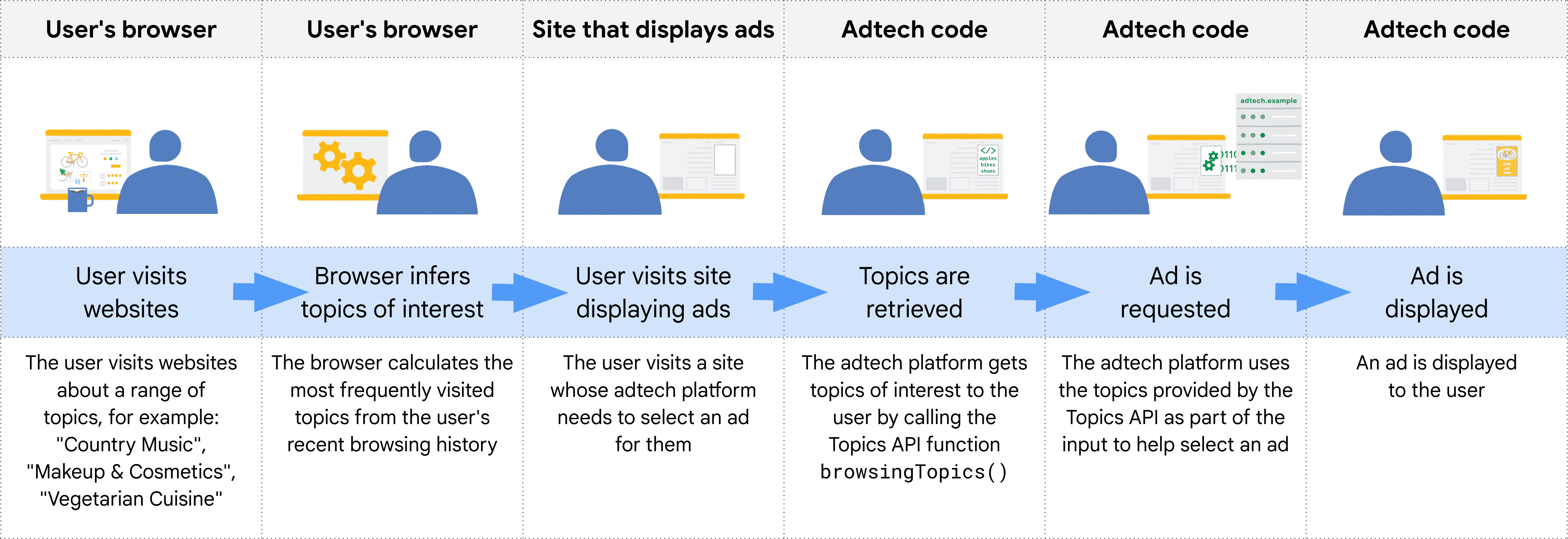
Thèmes sur le Web en pratique
Sur le Web, les thèmes sont déduits des noms d'hôte des pages que l'utilisateur consulte. Par exemple, le thème inféré pour le site Web dogs.example peut être /Animaux et animaux de compagnie/Animaux de compagnie/Chiens.
Le schéma suivant montre un exemple simplifié pour illustrer comment l'API Topics peut aider une plate-forme de technologie publicitaire à sélectionner une annonce appropriée. L'exemple suppose que le navigateur de l'utilisateur dispose déjà d'un modèle permettant de mapper les noms d'hôte de site Web aux sujets.

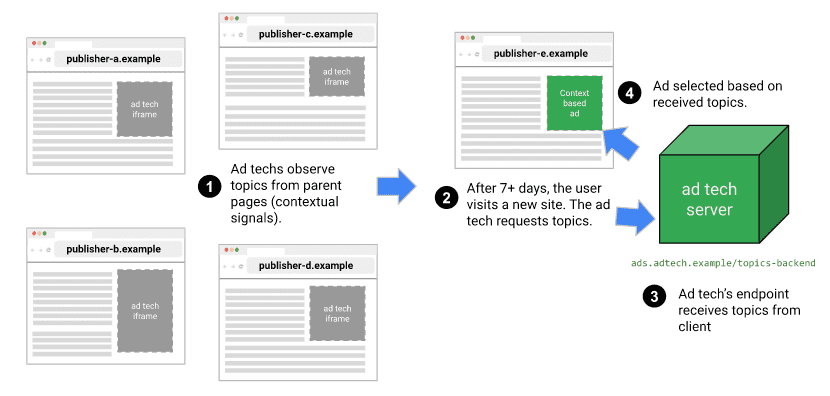
Le navigateur détermine l'origine de l'appelant à partir du contexte du code qui appelle l'API Topics. En pratique, cela signifie que les utilisateurs de Topics appellent l'API dans un iFrame à partir de leur origine ou qu'ils incluent des thèmes dans une requête à leur origine.
Par exemple, une plate-forme côté offre (SSP) peut être intégrée sur plusieurs sites de diffuseurs. Le SSP peut ensuite appeler l'API Topics dans un iFrame à partir de son origine, ce qui lui permet d'observer les thèmes associés à un utilisateur sur les sites de ces éditeurs. Ces thèmes peuvent ensuite être partagés avec une plate-forme côté demande (DSP) pour l'aider à sélectionner une annonce pertinente pour l'utilisateur.
Comment l'API détermine les sujets que les appelants peuvent voir
Les appelants de l'API ne reçoivent que les thèmes qu'ils ont récemment observés. Les thèmes d'un utilisateur sont actualisés une fois par epoch, une période définie sur une semaine dans l'implémentation de Chrome. Cela signifie que l'API fournit une fenêtre glissante dans laquelle un appelant donné peut recevoir des thèmes observés.
Le tableau suivant présente un exemple (bien que trop petit pour être réaliste) d'historique de navigation hypothétique d'un utilisateur au cours d'une seule époque. Il montre les thèmes associés aux sites qu'il a visités et les appelants d'API présents sur chaque site (les entités qui appellent document.browsingTopics() dans le code JavaScript inclus sur le site).
| Site | Thèmes | Appelants d'API sur le site |
|---|---|---|
| running.example | Running & WalkingAthletic Shoes |
adtech1.example adtech2.example |
| dogs.example | Dogs |
adtech1.example |
| holiday.example | Hotels & Accommodations |
adtech2.example |
| sunglasses.example | Sunglasses |
[none] |
À la fin de l'epoch (par défaut, une semaine), l'API Topics génère les principaux thèmes du navigateur pour la semaine.
- adtech1.example peut désormais recevoir les thèmes
Running & Walking,Athletic ShoesetDogs, car il les a observés sur running.example et dogs.example. - adtech1.example ne peut pas recevoir le thème
Hotels & Accommodationspour cet utilisateur, car il n'est présent sur aucun des sites que l'utilisateur a récemment consultés et associés à ce thème. - adtech2.example a vu les sujets
Running & Walking,Athletic ShoesetHotels & Accommodations, mais pas le sujetDogs.
L'utilisateur a visité sunglasses.example, qui comporte le thème Sunglasses, mais aucun appel à l'API Topics n'a été effectué sur ce site. À ce stade, cela signifie que le thème Sunglasses ne sera pas renvoyé par l'API pour un appelant donné.
Au cours de la deuxième semaine, l'utilisateur visite un autre site:
| Site | Thèmes | Appelants d'API sur le site |
|---|---|---|
| cameras.example | Camera & Photo Equipment |
adtech2.example |
De plus, le code de adtech2.example est ajouté à sunglasses.example:
| Site | Thèmes | Appelants d'API sur le site |
|---|---|---|
| sunglasses.example | Sunglasses |
adtech2.example |
En plus de Running & Walking, Athletic Shoes et Hotels & Accommodations de la semaine 1, cela signifie qu'adtech2.example pourra désormais recevoir les sujets Camera & Photo Equipment et Sunglasses, mais pas avant l'époque suivante, la semaine 3. Cela garantit que les tiers ne peuvent pas en savoir plus sur le passé d'un utilisateur (dans ce cas, son intérêt pour la mode) qu'ils ne le pourraient avec des cookies.
Au bout de deux semaines supplémentaires, Running & Walking, Athletic Shoes et Hotels & Accommodations peuvent être supprimés de la liste des thèmes éligibles d'adtech2.example si l'utilisateur ne consulte aucun site avec ces thèmes qui incluent du code provenant d'adtech2.example.

Modèle de classificateur
Topics utilise un modèle de classification qui met en correspondance les noms d'hôte des sites Web avec zéro ou plusieurs thèmes (l'analyse d'informations supplémentaires, telles que les URL complètes ou le contenu des pages, peut permettre de diffuser des annonces plus pertinentes, mais peut aussi réduire la confidentialité).
Taxonomie
Les thèmes sont sélectionnés à partir d'une taxonomie. Ces thèmes ont été sélectionnés par Chrome dans le but de faire de la taxonomie une ressource gérée par des contributeurs de confiance de l'écosystème. La taxonomie doit être suffisamment petite pour que les navigateurs de nombreux utilisateurs soient associés à chaque sujet. L'objectif final est que la taxonomie soit fournie par un tiers qui intègre les commentaires et les idées de l'ensemble du secteur.
Pour éviter les catégories sensibles, les thèmes doivent être publics, sélectionnés par l'humain et à jour. La taxonomie utilisée par Chrome a été gérée par l'humain pour exclure les catégories généralement considérées comme sensibles, telles que l'origine ethnique ou l'orientation sexuelle.
Classification des thèmes
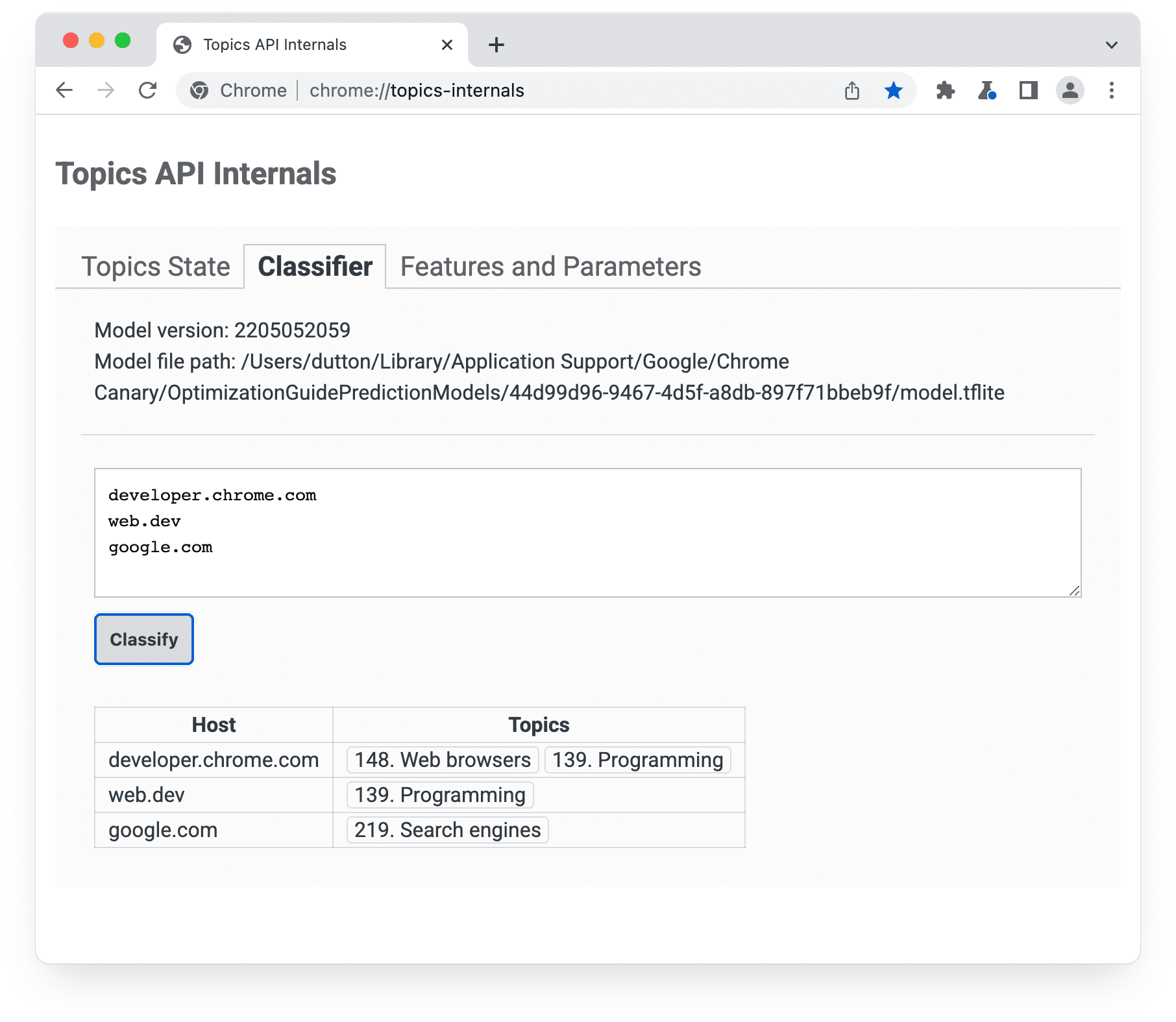
Les thèmes sont sélectionnés manuellement pour 50 000 sites populaires. Cette liste de forçage personnalisée de noms d'hôtes et de thèmes est utilisée pour entraîner le modèle de classificateur. Pour les principaux sites, les thèmes sont accessibles à partir de la liste de forçage plutôt qu'à l'aide du modèle de classificateur. Vous pouvez consulter la liste des forçages en local sur votre ordinateur.

chrome://topics-internals liste la version du modèle, son chemin d'accès et les thèmes associés à chaque hôte listé.L'implémentation de l'API Topics par Chrome télécharge un fichier TensorFlow Lite représentant le modèle afin qu'il puisse être utilisé localement sur l'appareil de l'utilisateur.
Comment les cinq thèmes principaux de l'utilisateur sont sélectionnés
L'API renvoie un thème pour chaque époque, jusqu'à trois au maximum. Si trois thèmes sont renvoyés, cela inclut les thèmes de l'époque actuelle et des deux précédentes.
- À la fin de chaque époque, le navigateur compile une liste de pages qui répondent aux critères suivants :
- L'utilisateur a consulté la page pendant l'époque.
- La page inclut du code qui appelle
document.browsingTopics(). - L'API a été activée (par exemple, elle n'a pas été bloquée par l'utilisateur ni par un en-tête de réponse).
- Le navigateur, sur l'appareil de l'utilisateur, utilise le modèle de classificateur fourni par l'API Topics pour mapper le nom d'hôte de chaque page à une liste de thèmes.
Le navigateur génère une liste des cinq premiers sujets.
- Chacun des 22 thèmes de la taxonomie est attribué à un bucket "haute utilité" ou "utilité standard" en fonction des commentaires de l'écosystème publicitaire. Le navigateur trie d'abord les sujets en fonction de leur attribution à un bucket. Tous les sujets descendants héritent de l'attribution de bucket de leur sujet racine parent. Les sujets "hautement utiles" sont prioritaires.
- Le navigateur trie ensuite les thèmes par fréquence dans chaque ensemble.
- Les cinq thèmes principaux de cette liste triée sont sélectionnés comme thèmes principaux de l'utilisateur pour cette époque.
La méthode document.browsingTopics() renvoie ensuite un thème aléatoire parmi les cinq premiers pour chaque époque, avec une probabilité de 5% que l'un de ces thèmes soit choisi de manière aléatoire dans la taxonomie complète des thèmes. Dans Chrome, les utilisateurs peuvent également supprimer des thèmes spécifiques ou effacer leur historique de navigation pour réduire le nombre de thèmes renvoyés par l'API. Les utilisateurs peuvent également désactiver l'API.
Vous pouvez consulter des informations sur les thèmes observés pendant l'époque actuelle sur la page chrome://topics-internals.
Étapes suivantes
Configuration
Implémenter des sujets
Voir aussi
Consultez nos ressources pour mieux comprendre l'API Topics sur le Web.
- Découvrez les démonstrations, vidéos de collaboration et tutoriels sur Topics.
- Consultez la liste des indicateurs Chrome permettant aux développeurs de personnaliser l'API Topics pour les tests.
- Découvrez comment les utilisateurs et les développeurs peuvent contrôler l'API.
- Consultez les ressources pour obtenir des explications techniques et obtenir de l'aide. Posez des questions, interagissez et partagez vos commentaires.



