Farklı sitelerden gelen verileri paylaşmadan bir sayfaya güvenli şekilde içerik yerleştirin.
Uygulama durumu
Bu belgede yeni bir HTML öğesi olan <fencedframe> açıklanmaktadır.
- Chrome'da genel kullanıma sunulmuştur.
- Chrome Platform Status (Chrome Platformunun Durumu).
| Teklif | Durum |
|---|---|
| urn to config için Web API değişiklikleri Açıklayıcı |
2023'ün 1. çeyreğinde Chrome'da kullanıma sunulacaktır. |
| Reklam Raporlaması İçin Çitli Çerçevelerdeki Reklam Öğesi Makroları (FFAR) GitHub Sorunu |
2023'ün 3. çeyreğinde Chrome'da kullanıma sunulacaktır. |
| Otomatik İşaretçileri Tek Bir Kez Gönderme GitHub Sorunu |
2023'ün 3. çeyreğinde Chrome'da kullanıma sunulacaktır. |
| Serileştirilebilir Çitli Çerçeve Yapılandırmaları GitHub Sorunu |
2023'ün 3. çeyreğinde Chrome'da kullanıma sunulacaktır. |
| Protected Audience Reklam Boyutu Makroları İçin Ek Biçim Seçeneği GitHub Sorunu |
2023'ün 4. çeyreğinde Chrome'da kullanıma sunulacaktır. |
| Tüm kayıtlı URL'lere otomatik işaretçi gönderme GitHub sorunu | GitHub sorunu |
2023'ün 4. çeyreğinde Chrome'da kullanıma sunulacaktır. |
| Urn iFrame'lerinden ve reklam bileşeni çerçevelerinden ayrılan reklam ilgi alanı gruplarını etkinleştirme
GitHub sorunu |
2024'ün 1. çeyreğinde Chrome'da kullanıma sunulacaktır. |
| reserved.top_navigation_start/commit özelliğini kullanıma sunma
GitHub sorunu, GitHub sorunu |
2024'ün 1. çeyreğinde Chrome'da kullanıma sunulacaktır. |
| 3PCD'ye kadar ReportEvent'te çerez ayarını devre dışı bırakmayın
GitHub sorunu |
2024'ün 1. çeyreğinde Chrome'da kullanıma sunulacaktır. |
| Kaynaklar arası alt çerçevelerde otomatik işaretçiler için destek ekleme
GitHub sorunu |
2024'ün 1. çeyreğinde Chrome'da kullanıma sunulacaktır. |
Kaynaklar Arası Alt Çerçevelerin reportEvent() İşaretçileri Göndermesine İzin Verin
GitHub sorunu |
2024'ün 2. çeyreğinde Chrome'da kullanıma sunulacaktır. |
Referer header in beacons
GitHub issue |
2025'in 1. çeyreğinde Chrome'da kullanıma sunulacak |
| Otomatik işaretçi kaynaktan bağımsız veri desteği
GitHub sorunu |
2025'in 2. çeyreğinde Chrome'da kullanıma sunulması bekleniyor |
Neden sınırlı çerçevelere ihtiyacımız var?
Sınırlı çerçeve (<fencedframe>), yerleştirilmiş içerik için kullanılan bir HTML öğesidir ve iFrame'e benzer. iFrame'lerin aksine, sınırlı çerçeve, çerçeveye farklı sitelerden gelen verilere erişme izni vermek için yerleştirme bağlamıyla iletişimi kısıtlar ancak bu veriler yerleştirme bağlamıyla paylaşılmaz. Bazı Özel Korumalı Alan API'leri, belirli belgelerin sınırlı çerçeve içinde oluşturulmasını gerektirebilir.
Benzer şekilde, yerleştirme bağlamındaki birinci taraf verileri de sınırlı çerçeveyle paylaşılamaz.
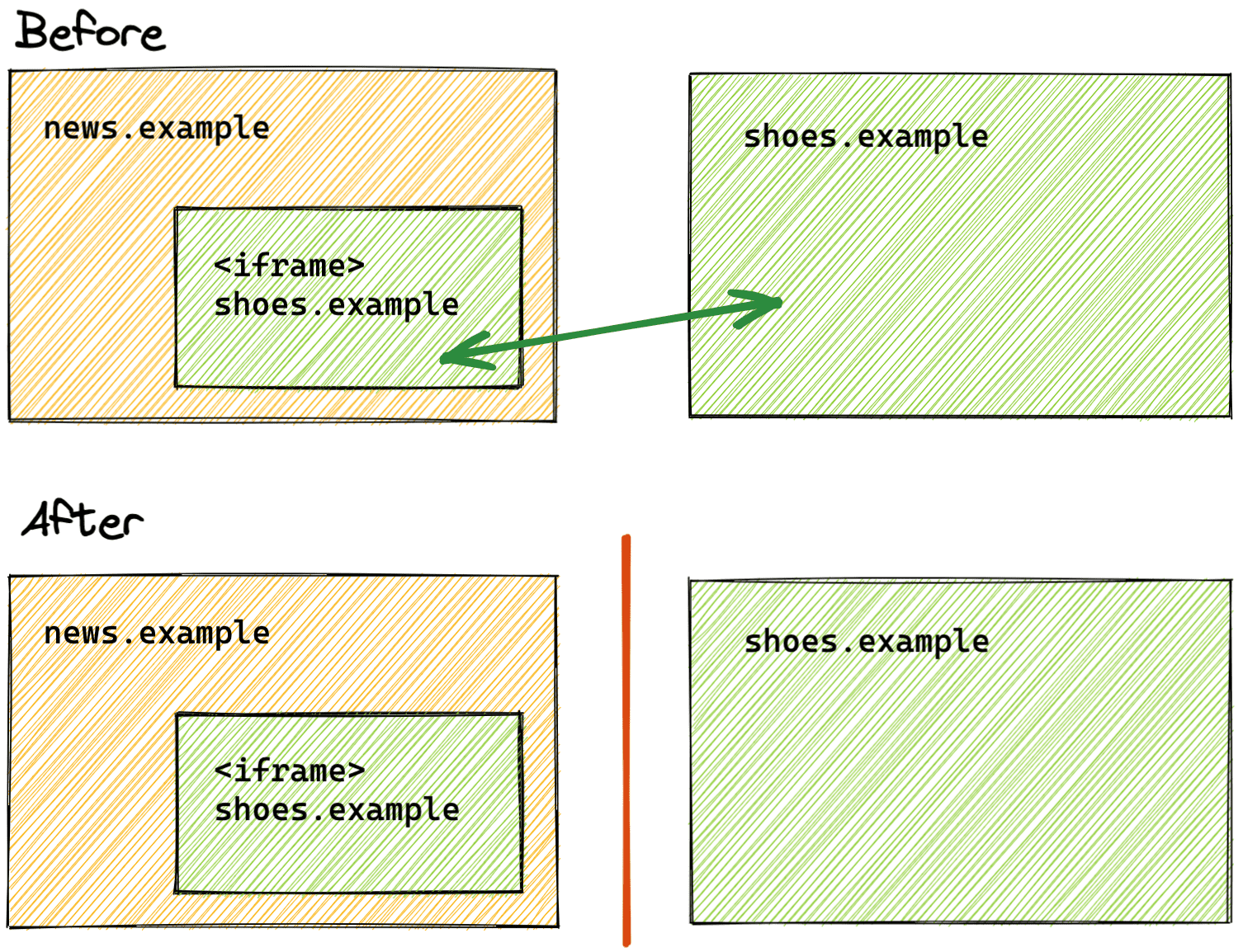
Örneğin, news.example (yerleştirme bağlamı), shoes.example reklamını bir sınırlı çerçeveye yerleştirirse news.example, shoes.example reklamından veri sızdıramaz ve shoes.example, news.example'dan birinci taraf verilerini öğrenemez.
Depolama bölümlendirme ile siteler arası gizliliği güçlendirme
Web'de gezinirken muhtemelen bir sitedeki ürünlere bakmış ve ardından bu ürünlerin tamamen farklı bir sitedeki reklamda tekrar göründüğünü fark etmişsinizdir.
Günümüzde bu reklamcılık tekniği, öncelikli olarak siteler arasında bilgi paylaşmak için üçüncü taraf çerezlerini kullanan izleme teknolojisi aracılığıyla gerçekleştirilmektedir.
Chrome, depolama alanı bölümleme üzerinde çalışıyor. Bu özellik, tarayıcı depolama alanını siteye göre ayırır. Bölümlendirme olmadan, shoes.example sitesinden bir iFrame news.example sitesine yerleştirilirse ve bu iFrame depolama alanına bir değer kaydederse bu değer shoes.example sitesinden okunabilir. Depolama alanı bölümlendiğinde siteler arası iframe'ler artık depolama alanını paylaşmayacak. Bu nedenle shoes.example, iframe tarafından depolanan bilgilere erişemeyecek. iFrame *.shoes.example alanından sunuluyor ve *.shoes.example alanına yerleştiriliyorsa tarayıcı depolama alanı paylaşılır. Bunun nedeni, bu alanların aynı site olarak kabul edilmesidir.

Depolama bölümleme; LocalStorage, IndexedDB ve çerezler dahil olmak üzere standart depolama API'lerine uygulanır. Bölümlendirilmiş bir dünyada, birinci taraf depolama alanları arasındaki bilgi sızıntısı önemli ölçüde azalır.
Siteler arası verilerle çalışma
Fenced frames, üst düzey sitelerin verileri bölümlendirmesi gerektiğini öneren bir Özel Korumalı Alan özelliğidir. Birçok Özel Korumalı Alan önerisi ve API'si, üçüncü taraf çerezleri veya diğer izleme mekanizmaları olmadan siteler arası kullanım alanlarını karşılamayı amaçlar. Örneğin:
- Protected Audience API, ilgi alanına dayalı reklam yayınlamaya olanak tanır. Bu API, gizliliği korumaya yönelik olarak tasarlanmıştır.
- Shared Storage, güvenli bir ortamda bölümlenmemiş siteler arası verilere erişime olanak tanır.
Sınırlı çerçeveler, Protected Audience API ile çalışmak üzere tasarlanmıştır. Protected Audience API ile kullanıcının ilgi alanları, reklamverenin sitesinde ilgi alanı grupları halinde kaydedilir. Ayrıca, kullanıcıyı ilgilendirebilecek reklamlar da gösterilir. Ardından, ayrı bir sitede ("yayıncı" olarak bilinir) alakalı ilgi alanları gruplarına kaydedilen reklamlar açık artırmaya çıkarılır ve kazanan reklam, sınırlı erişim çerçevesinde gösterilir.
Yayıncı, kazanan reklamı bir iFrame'de gösteriyorsa ve komut dosyası iFrame'in src özelliğini okuyabiliyorsa yayıncı, ziyaretçinin ilgi alanları hakkındaki bilgileri söz konusu reklamın URL'sinden çıkarabilir. Bu, gizliliği korumaz.
Yayıncı, sınırlı çerçeve ile ziyaretçi ilgi alanlarına uygun bir reklam gösterebilir ancak src ve ilgi alanı grubu yalnızca çerçevedeki reklamveren tarafından bilinir. Yayıncı bu bilgilere erişemedi.
Sınırlı çerçevelerin işleyiş şekli
Sınırlı çerçeveler, gezinme için FencedFrameConfig nesnesini kullanır. Bu nesne, Protected Audience API açık artırmasından veya Shared Storage'ın URL seçimi işleminden döndürülebilir. Ardından, yapılandırma nesnesi, sınırlı çerçeve öğesinde config özelliği olarak ayarlanır. Bu, src özelliğine bir URL veya opak URN'nin atandığı bir iFrame'den farklıdır. FencedFrameConfig nesnesinin salt okunur url özelliği vardır. Ancak mevcut kullanım alanları, dahili kaynağın gerçek URL'sinin gizlenmesini gerektirdiğinden bu özellik okunduğunda opaque dizesini döndürür.
Bir fenced frame, yerleştiricisiyle iletişim kurmak için postMessage kullanamaz. Ancak, sınırlı bir çerçeve, sınırlı çerçeve içindeki iframe'lerle postMessage kullanabilir.
Sınırlı kapsamlı çerçeveler, yayıncıdan başka şekillerde de yalıtılır. Örneğin, yayıncı, sınırlı çerçeve içindeki DOM'a erişemez ve sınırlı çerçeve, yayıncının DOM'una erişemez. Ayrıca, yayıncı tarafından herhangi bir değere ayarlanabilen ve gözlemlenebilen name gibi özellikler, sınırlı çerçevelerde kullanılamaz.
Sınırlı çerçeveler, üst düzey göz atma bağlamı (ör. tarayıcı sekmesi) gibi davranır. Belirli kullanım alanlarında (ör. ilgi alanına dayalı yeniden hedefleme reklamları) bir fenced frame siteler arası veriler (ör. Protected Audience API ilgi alanı grubu) içerebilse de çerçeve, bölümlenmemiş depolama alanına veya çerezlere erişemez. Sınırlı çerçeve, nonce tabanlı benzersiz bir çereze ve depolama bölümüne erişebilir.
Fenced frame'lerin özellikleri açıklayıcı belgede daha ayrıntılı olarak açıklanmıştır.
Sınırlı çerçeveler ile iFrame'ler arasındaki farklar nelerdir?
Fenced frame'lerin neler yapıp neler yapamayacağını öğrendiğinize göre, bunları mevcut iframe özellikleriyle karşılaştırmak faydalı olacaktır.
| Özellik | iframe |
fencedframe |
|---|---|---|
| İçerik yerleştirme | Evet | Evet |
| Yerleştirilmiş içerik, yerleştirme bağlamı DOM'una erişebilir | Evet | Hayır |
| Yerleştirme bağlamı, yerleştirilmiş içeriğin DOM'una erişebilir. | Evet | Hayır |
Gözlemlenebilir özellikler (ör. name) |
Evet | Hayır |
URL'ler (http://example.com) |
Evet | Evet (kullanım alanına bağlıdır) |
Tarayıcı tarafından yönetilen opak kaynak (urn:uuid) |
Hayır | Evet (kullanım alanına bağlıdır) |
| Siteler arası verilere erişim | Hayır | Evet (kullanım alanına bağlıdır) |
Fenced frame'ler, gizliliği korumak için daha az harici iletişim seçeneğini destekler.
Fenced frame'ler iFrame'lerin yerini alacak mı?
Sonuç olarak, sınırlı çerçeveler iFrame'lerin yerini almayacak ve bunları kullanmanız gerekmeyecek. Sınırlı çerçeveler, farklı üst düzey bölümlerdeki verilerin aynı sayfada gösterilmesi gerektiğinde kullanılan daha gizli bir çerçevedir.
Aynı siteye ait iframe'ler (bazen güvenilir iframe'ler olarak da bilinir) güvenilir içerik olarak kabul edilir.
Sınırlı çerçeveleri kullanma
Sınırlı çerçeveler, tek bir sayfada farklı depolama bölümlerindeki dokümanları göstermek için diğer Özel Korumalı Alan API'leriyle birlikte çalışır. Potansiyel API'ler hakkında görüşmeler devam ediyor.
Bu kombinasyon için mevcut adaylar şunlardır:
- TURTLEDOVE API ailesinde (Protected Audience API'nin temelini oluşturur) yer alan fenced frame'ler, Shared Storage kullanılarak dönüşüm artışı ölçümü ile çalışabilir.
- Diğer bir seçenek de sınırlı çerçevelerin salt okunur olmasına veya bölümlenmemiş depolamaya erişmesine izin vermektir.
Daha fazla bilgi için Fenced Frames kullanım alanları açıklayıcısı başlıklı makaleyi inceleyin.
Örnekler
Bir fenced frame config nesnesi almak için Protected Audience API'nin runAdAuction() çağrısına veya Shared Storage'ın selectURL() çağrısına resolveToConfig: true iletmeniz gerekir. Özellik eklenmezse (veya false olarak ayarlanırsa) sonuçta elde edilen söz, yalnızca bir iFrame'de kullanılabilen bir URN'ye dönüşür.
const frameConfig = await navigator.runAdAuction({ // ...auction configuration resolveToConfig: true });
const frameConfig = await sharedStorage.selectURL('operation-name', { resolveToConfig: true });
Yapılandırmayı aldıktan sonra, çerçeveyi yapılandırmayla temsil edilen kaynağa yönlendirmek için bunu sınırlı bir çerçevenin config özelliğine atayabilirsiniz. Chrome'un eski sürümleri resolveToConfig özelliğini desteklemediğinden gezinmeden önce sözün FencedFrameConfig ile sonuçlandığını onaylamanız gerekir:
if (window.FencedFrameConfig && frameConfig instanceof FencedFrameConfig) { const frame = document.createElement('fencedframe'); frame.config = frameConfig; }
Daha fazla bilgi edinmek için Fenced Frame ve Fenced Frame yapılandırması açıklayıcılarına bakın.
Üst bilgiler
Tarayıcılar, sınırlı çerçevelerden ve sınırlı çerçeveye yerleştirilmiş iframe'lerden yapılan istekler için Sec-Fetch-Dest: fencedframe değerini ayarlar.
Sec-Fetch-Dest: fencedframe
Bir dokümanın sınırlı çerçeveye yüklenmesi için sunucunun Supports-Loading-Mode: fenced-frame yanıt üstbilgisini ayarlaması gerekir. Başlık, sınırlı çerçeve içindeki tüm iFrame'ler için de mevcut olmalıdır.
Supports-Loading-Mode: fenced-frame
Ortak Depolama bağlamı
Yerleştirici tarafından sağlanan bağlamsal verilerle ilişkili, sınırlı erişim uygulanan çerçevelerdeki etkinlik düzeyinde verileri raporlamak için Private Aggregation'ı kullanmak isteyebilirsiniz. fencedFrameConfig.setSharedStorageContext() yöntemini kullanarak yerleştiriciden Protected Audience API tarafından başlatılan Shared Storage işlevlerine etkinlik kimliği gibi bazı bağlamsal veriler iletebilirsiniz.
Aşağıdaki örnekte, yerleştirici sayfasında bulunan bazı verileri ve sınırlı çerçevede bulunan bazı verileri ortak depolama alanında saklıyoruz. Yerleştirici sayfasında, paylaşılan depolama bağlamı olarak sahte bir etkinlik kimliği ayarlanır. Çitli çerçeveden çerçeve etkinliği verileri iletilir.
Yerleştirme sayfasında, bağlamsal verileri paylaşılan depolama bağlamı olarak ayarlayabilirsiniz:
const frameConfig = await navigator.runAdAuction({ resolveToConfig: true });
// Data from the embedder that you want to pass to the shared storage worklet
frameConfig.setSharedStorageContext('some-event-id');
const frame = document.createElement('fencedframe');
frame.config = frameConfig;
Sınırlı çerçeveden, çerçevedeki etkinlik düzeyinde verileri ortak depolama işlevine iletebilirsiniz (yukarıdaki yerleştiriciden gelen bağlamsal verilerle ilgili değildir):
const frameData = {
// Data available only inside the fenced frame
}
await window.sharedStorage.worklet.addModule('reporting-worklet.js');
await window.sharedStorage.run('send-report', {
data: {
frameData
},
});
Yerleştiricinin bağlamsal bilgilerini sharedStorage.context öğesinden, çerçevenin etkinlik düzeyindeki verilerini ise data nesnesinden okuyabilir, ardından bunları Özel Toplama aracılığıyla bildirebilirsiniz:
class ReportingOperation {
convertEventIdToBucket(eventId) { ... }
convertEventPayloadToValue(info) { ... }
async run(data) {
// Data from the embedder
const eventId = sharedStorage.context;
// Data from the fenced frame
const eventPayload = data.frameData;
privateAggregation.contributeToHistogram({
bucket: convertEventIdToBucket(eventId),
value: convertEventPayloadToValue(eventPayload)
});
}
}
register('send-report', ReportingOperation);
Bir fenced frame yapılandırma nesnesinde yerleştiricinin bağlamı hakkında daha fazla bilgi edinmek için açıklayıcıya bakın.
Sınırlı çerçeveleri deneyin
Chrome
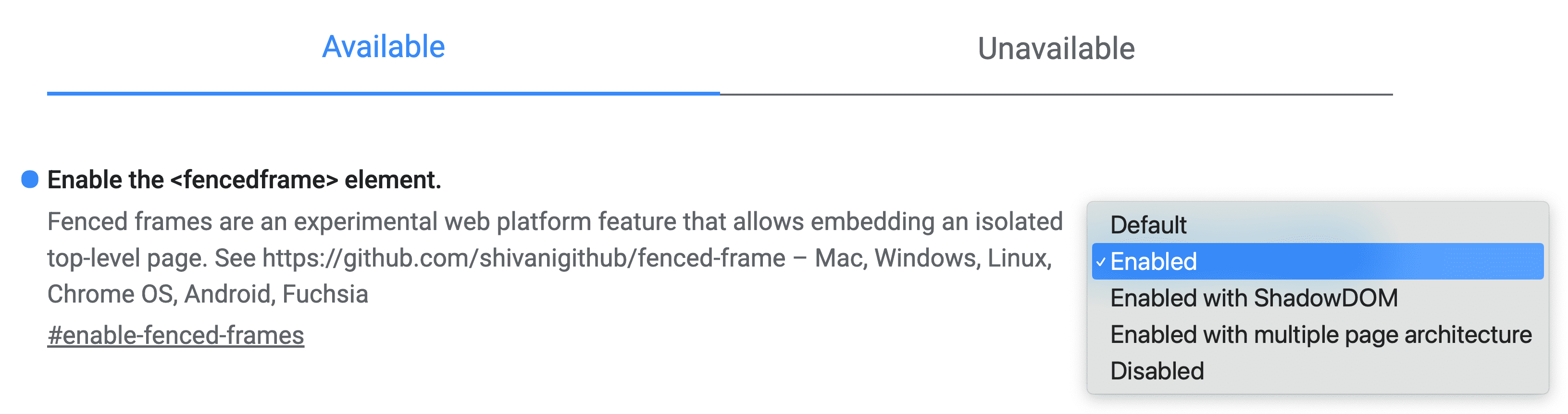
flags'i kullanarak chrome://flags/#enable-fenced-frames adresinde Fenced Frame API'yi etkinleştirin.

İletişim kutusunda birden fazla seçenek vardır. Chrome'un kullanıma sunulduğunda yeni mimariye otomatik olarak güncellenmesine olanak tanıyan *Etkinleştir* seçeneğini belirlemenizi önemle tavsiye ederiz.
Diğer seçenekler olan ShadowDOM ile etkin ve Birden fazla sayfa mimarisiyle etkin, yalnızca tarayıcı mühendisleri için geçerli olan farklı uygulama stratejileri sunar. Bugün Etkinleştir, ShadowDOM ile etkinleştirildi ile aynı şekilde çalışır. Gelecekte Etkinleştir, Çok sayfalı mimariyle etkinleştir olarak eşlenecek.
Özellik algılama
Sınırlı çerçevelerin tanımlanıp tanımlanmadığını belirlemek için:
if (window.HTMLFencedFrameElement) {
// The fenced frame element is defined
}
Sınırlı çerçeve yapılandırmasının kullanılabilir olup olmadığını belirlemek için:
if (window.FencedFrameConfig && frameConfig instanceof FencedFrameConfig) {
// The fenced frame config is available
}
Tarayıcı desteği
Etkileşim kurma ve geri bildirim paylaşma
Fenced Frame'ler aktif olarak tartışılmaktadır ve gelecekte değişebilir. Bu API'yi denerseniz geri bildiriminizi bizimle paylaşmanızı rica ederiz.
- GitHub: Açıklamayı okuyun, soru sorun ve tartışmaları takip edin.
