La API de Topics permite la publicidad basada en intereses sin usar cookies de terceros.
Cómo funciona la API de Topics
La API de Topics se puede usar para observar y proporcionar acceso a temas que parecen ser de interés para el usuario, según su actividad. Luego, la API de Topics puede otorgar a los llamadores de la API (como las plataformas de tecnología publicitaria) acceso a los temas de interés de un usuario, pero sin revelar información adicional sobre su actividad.
Conceptos clave
- Un tema es aquel que es de interés legible para el usuario actual y forma parte de la taxonomía de Topics.
- Un llamador es una entidad, como una app, un SDK de terceros, un sitio web o un servicio, que envía una solicitud a la API de Topics para observar o acceder a los intereses de un usuario.
- Un llamador observa un tema si envió una solicitud a la API de Topics desde una página web o una app asociada con este tema durante los últimos tres ciclos de entrenamiento.
- Un ciclo de entrenamiento es un período de procesamiento de temas, que se establece de forma predeterminada en una semana.
- Una taxonomía es una lista jerárquica de categorías, que incluye, por ejemplo, categorías como
/Arts & Entertainment/Music & Audio/Soul & R&By/Business & Industrial/Business Services/Corporate Events. - Los temas se obtienen con un modelo de clasificador que asigna la actividad del usuario a cero o más temas.
Pasos principales del flujo de la API de Topics
El ciclo de vida de la API de Topics tiene tres pasos principales:
- Observa la actividad del usuario, por ejemplo, cuando visita la página web
https://cats.example/tabby/index.htmlo descarga la aplicacióncats. - Deriva temas de la actividad del usuario, por ejemplo,
/Pets & Animals/Pets/Cats. - Temas de acceso observados anteriormente para el usuario, por ejemplo, como indicador para seleccionar publicidad relevante (como una promoción de comida para gatos).
Observa temas
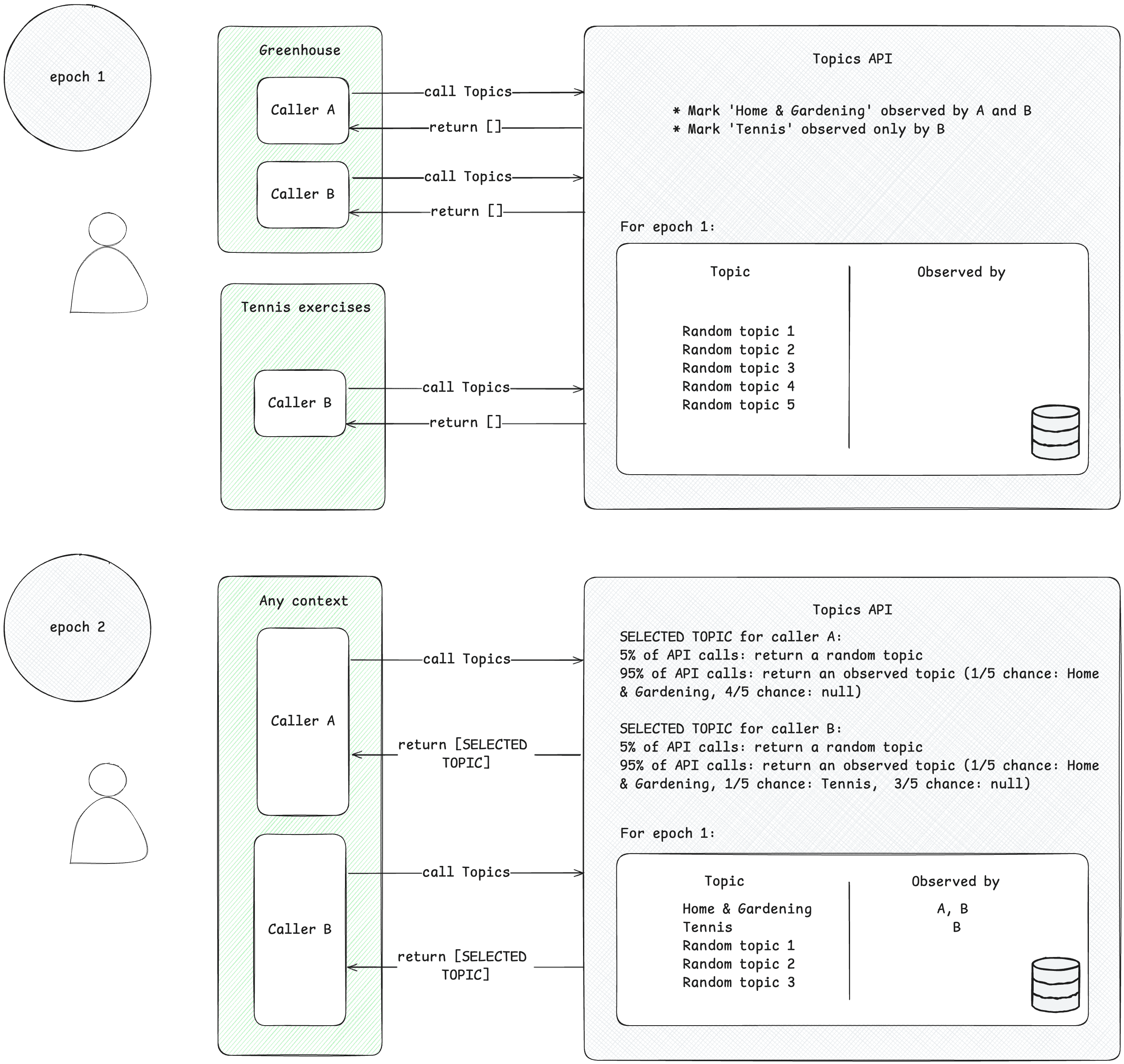
Los llamadores solo pueden acceder a los temas de interés que observaron. Un llamador observa un tema cuando realiza una solicitud a la API de Topics desde un contexto asociado con este tema. Para ilustrar este concepto, considera el siguiente ejemplo simplificado.
- Supongamos que hay dos llamadores a la API de Topics: A y B.
- Existen dos contextos:
- Invernadero (Greenhouse), por ejemplo, una app llamada Greenhouse o un sitio web greenhouse.example, asociado con el tema
Home & Garden. - Ejercicios de tenis, por ejemplo, una app llamada Ejercicios de tenis o un sitio web tennis.example, asociado con el tema
Sports/Tennis.
- Invernadero (Greenhouse), por ejemplo, una app llamada Greenhouse o un sitio web greenhouse.example, asociado con el tema
- Los llamadores A y B están presentes en el contexto de Greenhouse.
- Solo el llamador B está presente en el contexto de Ejercicios de tenis.
- Para simplificar, supongamos que no se observaron temas para el usuario antes de la época 1.
- El usuario visita la app de Greenhouse y los llamadores A y B realizan una llamada a la API de Topics para registrar la visita del usuario a la página o la app (consulta la guía de implementación que se sugiere en Pasos siguientes para obtener información sobre cómo llamar a la API de Topics). Este registro (un nombre de host o datos de la app) se usa más adelante para obtener temas de interés. Más adelante, la API de Topics marcará el tema
Home & Gardencomo observado por los llamadores A y B. - El usuario visita la app Ejercicios de tenis. Solo el llamador B envía una solicitud a la API de Topics. Más adelante, la API de Topics marcará el tema
Sports/Tenniscomo observado por el llamador B. - Al final de la época, la API de Topics actualiza los temas principales del usuario y determina los llamadores que observaron estos temas en función de su actividad.
- Más adelante, cuando el llamador B realice otra llamada a la API de Topics, podrá obtener el tema
Home & GardenoSports/Tennis(o, con una probabilidad del 5%, un tema aleatorio) para este usuario en el array de respuestas. - El llamador A solo puede acceder al tema
Home & Garden, ya que nunca observó el temaSports/Tennis. Esto significa que un tercero solo conocerá el tema de interés de un usuario dentro del contexto específico (app o sitio web) en el que está presente.

Cómo derivar temas
Topics obtiene temas de interés a partir de la actividad del usuario. Los temas se seleccionan desde una taxonomía de código abierto predefinida. Una vez por época, Topics actualiza los cinco temas principales del usuario y los llamadores que los observaron durante la época. El modelo de clasificador de Topics deriva temas de la actividad del usuario: el nombre de host de una visita a una página web, la información de la app en Android.
El llamador accede a los temas de interés del usuario
La API solo muestra los temas que el llamador observó en las tres épocas más recientes. Se puede mostrar un máximo de tres temas a un llamador,uno para cada una de las tres épocas recientes (si el llamador observó temas para esa época). El llamador puede usar los temas que se muestran para complementar cualquier información contextual y combinarlos para ayudar a encontrar un anuncio más relevante para el usuario.
Ciclos de entrenamiento
La API de Topics debe garantizar que los temas de interés que proporciona estén actualizados. Los temas se infieren para un usuario en función de su actividad durante un período conocido como época, una semana de forma predeterminada. Cada usuario tiene sus propias épocas (las épocas son "por usuario") y la hora de inicio inicial se aleatoriza.
Una vez en cada época, la API de Topics calcula los cinco temas principales del usuario y determina qué llamadores observaron esos temas con la información almacenada en el dispositivo. El tema seleccionado para cada época se elige de forma aleatoria entre los cinco temas principales del usuario para ese período. Para mejorar aún más la privacidad y garantizar que todos los temas estén representados, existe una probabilidad del 5% de que el tema se elija de forma aleatoria de todos los temas posibles en la taxonomía de intereses.
Temas en la Web en la práctica
En la Web, los temas se infieren a partir de los nombres de host de las páginas que visita el usuario. Por ejemplo, el tema inferido para el sitio web perros.ejemplo podría ser /Mascotas y animales/Mascotas/Perros.
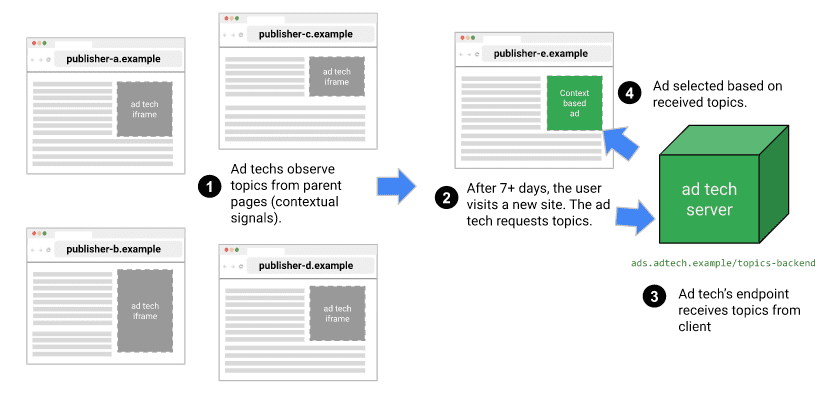
En el siguiente diagrama, se muestra un ejemplo simplificado para demostrar cómo la API de Topics podría ayudar a una plataforma de tecnología publicitaria a seleccionar un anuncio adecuado. En el ejemplo, se supone que el navegador del usuario ya tiene un modelo para asignar nombres de host de sitios web a temas.

El navegador determina el origen del llamador a partir del contexto del código que llama a la API de Topics. En la práctica, esto significa que los usuarios de Topics llaman a la API en un iframe desde su origen o incluyen temas en una recuperación a su origen.
Por ejemplo, una plataforma de proveedores (SSP) se puede incorporar en varios sitios de publicadores. Luego, la SSP podría llamar a la API de Topics dentro de un iframe desde su origen, lo que le permitiría observar los temas asociados con un usuario en los sitios de esos publicadores. Luego, estos temas se pueden compartir con una plataforma orientada a la demanda (DSP) para ayudarla a seleccionar un anuncio relevante para el usuario.
Cómo decide la API qué llamadores ven qué temas
Los llamadores de API solo reciben temas que han observado recientemente, y los temas de un usuario se actualizan una vez por cada época: un período que se establece en una semana en la implementación de Chrome. Esto significa que la API proporciona un período de implementación en el que un llamador determinado puede recibir temas observados.
En la siguiente tabla, se describe un ejemplo (aunque poco realista) de un historial de navegación hipotético para un usuario durante una sola época, en el que se muestran los temas asociados con los sitios que visitó y los llamadores de la API presentes en cada sitio (las entidades que llaman a document.browsingTopics() en el código de JavaScript incluido en el sitio).
| Sitio | Temas | Llamadores de API en el sitio |
|---|---|---|
| running.example | Running & WalkingAthletic Shoes |
adtech1.example adtech2.example |
| dogs.example | Dogs |
adtech1.example |
| holiday.example | Hotels & Accommodations |
adtech2.example |
| sunglasses.example | Sunglasses |
[ninguno] |
Al final del ciclo de entrenamiento (de forma predeterminada, una semana), la API de Topics genera los temas principales del navegador para la semana.
- adtech1.example ahora puede recibir los temas
Running & Walking,Athletic ShoesyDogs, ya que los observó en running.example y también en dogs.example. - adtech1.example no puede recibir el tema
Hotels & Accommodationspara este usuario, ya que no está presente en ningún sitio que el usuario visitó recientemente y que esté asociado a ese tema. - adtech2.example vio los temas
Running & Walking,Athletic ShoesyHotels & Accommodations, pero no vio el temaDogs.
El usuario visitó sunglasses.example, que tiene el tema Sunglasses, pero no hay llamadas a la API de Topics en ese sitio. En este punto, significa que la API no devolverá el tema Sunglasses para ningún llamador.
En la segunda semana, el usuario visita otro sitio:
| Sitio | Temas | Llamadores de API en el sitio |
|---|---|---|
| cameras.example | Camera & Photo Equipment |
adtech2.example |
Además, se agrega el código de adtech2.example a sunglasses.example:
| Sitio | Temas | Llamadores de API en el sitio |
|---|---|---|
| sunglasses.example | Sunglasses |
adtech2.example |
Esto significa que, además de Running & Walking, Athletic Shoes y Hotels & Accommodations de la semana 1, adtech2.example ahora podrá recibir los temas Camera & Photo Equipment y Sunglasses, pero recién en la siguiente época, la semana 3. De esta manera, se garantiza que los terceros no puedan obtener más información sobre el pasado de un usuario (en este caso, un interés en la moda) como sí podrían hacerlo con las cookies.
Después de otras dos semanas, es posible que Running & Walking, Athletic Shoes y Hotels & Accommodations se quiten de la lista de temas aptos de adtech2.example si el usuario no visita ningún sitio con esos temas que incluya el código de adtech2.example.

Modelo de clasificador
Topics usa un modelo de clasificación que asigna los nombres de host del sitio web a cero o más temas (analizar información adicional, como las URLs completas o el contenido de la página, podría permitir anuncios más relevantes, pero también podría reducir la privacidad).
Taxonomía
Los temas se seleccionan a partir de una taxonomía. Chrome seleccionó estos temas con el objetivo de que la taxonomía se convierta en un recurso que mantengan los colaboradores de confianza del ecosistema. La taxonomía debe ser lo suficientemente pequeña como para que los navegadores de muchos usuarios se asocien con cada tema. El objetivo final es que la taxonomía provenga de una parte externa que incorpore comentarios e ideas de toda la industria.
Para evitar categorías sensibles, los temas deben ser públicos, estar seleccionados por humanos y mantenerse actualizados. La taxonomía que usa Chrome fue seleccionada por humanos para excluir categorías que se suelen considerar sensibles, como la etnia o la orientación sexual.
Clasificación de temas
Los temas se seleccionan manualmente para los 50,000 sitios principales, y esta lista de reemplazo seleccionada de nombres de host y temas se usa para entrenar el modelo clasificador. En el caso de los sitios principales, se accede a los temas desde la lista de anulaciones en lugar de usar el modelo de clasificador. Puedes ver la lista de anulaciones de forma local en tu computadora.

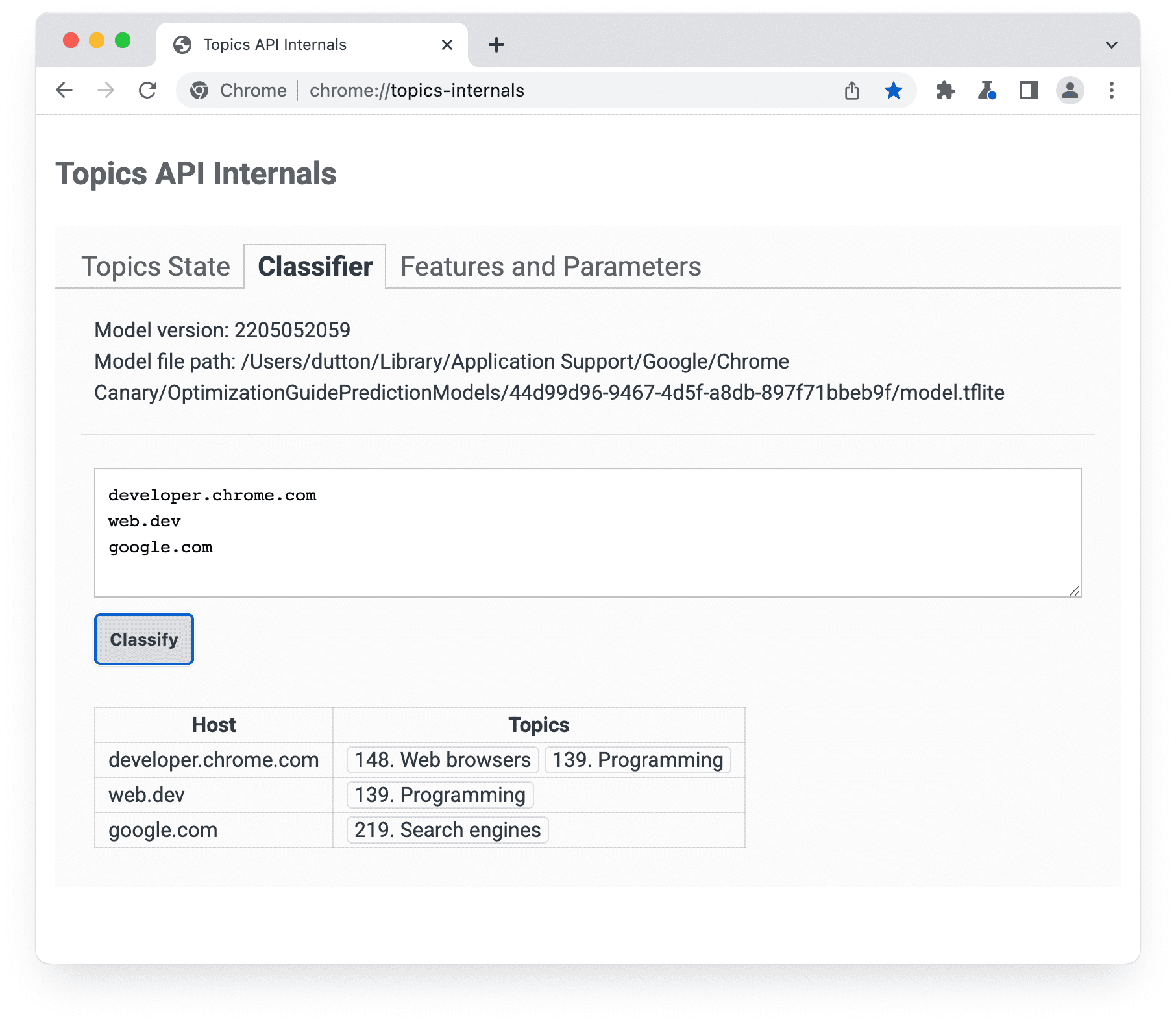
chrome://topics-internals, se muestra la versión del modelo, su ruta de acceso y los temas asociados a cada host que aparece en la lista.La implementación de la API de Topics de Chrome descarga un archivo de TensorFlow Lite que representa el modelo para que se pueda usar de forma local en el dispositivo del usuario.
Cómo se seleccionan los cinco temas principales del usuario
La API devuelve un tema para cada época, hasta un máximo de tres. Si se muestran tres, se incluyen temas para la época actual y las dos anteriores.
- Al final de cada época, el navegador compila una lista de páginas que cumplen con los siguientes criterios:
- El usuario visitó la página durante la época.
- La página incluye código que llama a
document.browsingTopics(). - Se habilitó la API (por ejemplo, no la bloqueó el usuario ni un encabezado de respuesta).
- En el dispositivo del usuario, el navegador usa el modelo de clasificación que proporciona la API de Topics para asignar el nombre de host de cada página a una lista de temas.
El navegador genera una lista de los cinco temas principales.
- Cada uno de los 22 temas raíz de la taxonomía se asigna a un intervalo de "alta utilidad" o "utilidad estándar" según los comentarios del ecosistema publicitario. Primero, el navegador ordena los temas según la asignación de segmentos. Todos los temas descendientes heredan la asignación de bucket de su tema raíz principal. Se priorizan los temas de "alta utilidad".
- Luego, el navegador ordena los temas por frecuencia dentro de cada intervalo.
- Los cinco temas principales de esta lista ordenada se seleccionan como los temas principales del usuario para ese ciclo de entrenamiento.
Luego, el método document.browsingTopics() devuelve un tema aleatorio de los cinco principales para cada época, con un 5% de probabilidades de que cualquiera de estos se elija de forma aleatoria a partir de la taxonomía completa de temas. En Chrome, los usuarios también pueden quitar temas individuales o borrar su historial de navegación para reducir la cantidad de temas que muestra la API. Los usuarios también pueden inhabilitar la API.
Puedes ver información sobre los temas observados durante la época actual en la página de chrome://topics-internals.
Pasos siguientes
Configuración
Implementa temas
Consulta también
Consulta nuestros recursos para comprender mejor la API de Topics en la Web.
- Consulta demostraciones, colaboraciones y videos explicativos de Topics.
- Consulta la lista de marcas de Chrome que permiten a los desarrolladores personalizar la API de Topics para realizar pruebas.
- Descubre cómo los usuarios y los desarrolladores pueden controlar la API.
- Consulta los recursos para obtener asistencia y explicaciones técnicas. Haz preguntas, participa y comparte comentarios.


