इस पेज पर, Topics API कॉलर के लिए, विषयों को देखने और उन्हें ऐक्सेस करने से जुड़ी जानकारी दी गई है. समाधान लागू करने से पहले, पक्का करें कि आपका ब्राउज़र सही तरीके से सेट अप किया गया हो. खास जानकारी वाले सेक्शन में जाकर देखें कि कॉल करने वाले लोग, उपयोगकर्ताओं के विषयों को कैसे देखते और ऐक्सेस करते हैं.
विषयों को देखना और उन्हें ऐक्सेस करना
किसी उपयोगकर्ता की दिलचस्पी के विषयों को देखने और ऐक्सेस करने के दो तरीके हैं: एचटीटीपी हेडर और JavaScript API.
HTTP शीर्षलेख
उपयोगकर्ता के विषयों को देखने और उन तक पहुंचने के लिए, एचटीटीपी हेडर का इस्तेमाल करने का सुझाव दिया जाता है. यह तरीका, JavaScript API का इस्तेमाल करने से ज़्यादा बेहतर परफ़ॉर्म कर सकता है. एचटीटीपी हेडर के साथ, अनुरोध का यूआरएल, रजिस्टर किया जा सकने वाला डोमेन उपलब्ध कराता है. इसे कॉलर डोमेन के तौर पर रिकॉर्ड किया जाता है. यह वह डोमेन है जिसने उपयोगकर्ता के विषयों को देखा है.
अनुरोध करना
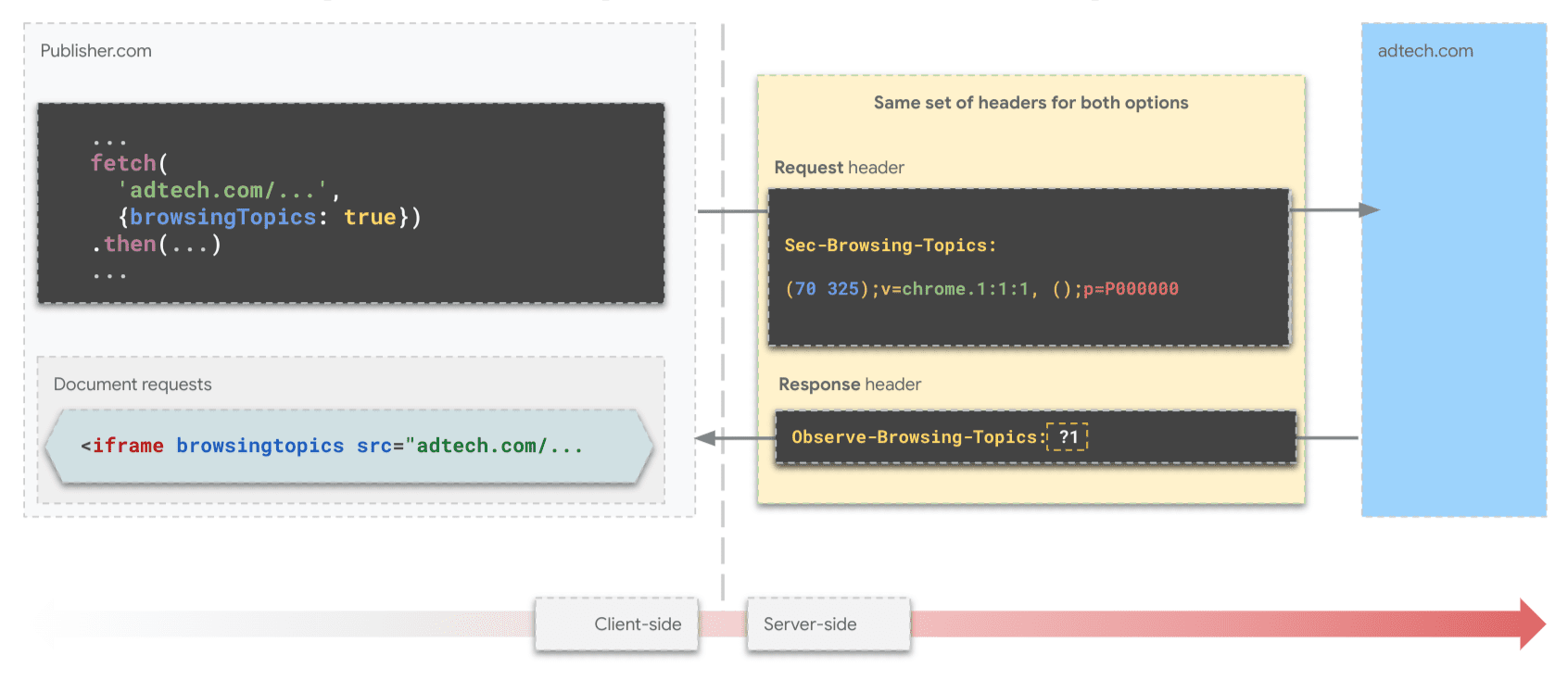
हेडर के साथ विषयों का इस्तेमाल करने के दो तरीके हैं:
fetch()अनुरोध पर अनुरोध और जवाब के हेडर ऐक्सेस करके. इस अनुरोध मेंbrowsingTopics: trueविकल्प शामिल होता है.browsingtopicsएट्रिब्यूट वाले iframe एलिमेंट के हेडर ऐक्सेस करके.
डेटा फ़ेच करने के लिए अनुरोध करना
फ़ेच का इस्तेमाल करके, एपीआई कॉलर एक ऐसा अनुरोध करता है जिसमें options पैरामीटर में {browsingTopics: true} शामिल होता है. फ़ेच अनुरोध के यूआरएल पैरामीटर का ऑरिजिन, वह ऑरिजिन होता है जिसने विषयों को देखा है.
fetch('<topics_caller_eTLD+1>', { browsingTopics: true })
.then((response) => {
// Process the response
});
आईफ़्रेम की मदद से अनुरोध करना
browsingtopics एट्रिब्यूट को <iframe> एलिमेंट में जोड़ें. ब्राउज़र, iframe के अनुरोध में Sec-Browsing-Topics हेडर को शामिल करेगा. इसमें iframe का ऑरिजिन, कॉलर के तौर पर होगा.
<iframe src="https://adtech.example" browsingtopics></iframe>
अनुरोध के हेडर की वैल्यू के बारे में जानकारी पाना
फ़ेच और iframe, दोनों तरीकों के लिए, किसी उपयोगकर्ता के लिए देखे गए विषयों को सर्वर पर Sec-Browsing-Topics अनुरोध हेडर से वापस पाया जा सकता है. Topics API, fetch() या iframe के अनुरोध पर, हेडर में उपयोगकर्ता के विषयों को अपने-आप शामिल करेगा.
अगर एपीआई एक या उससे ज़्यादा विषय दिखाता है, तो उन विषयों को जिस ऑरिजिन से देखा गया था उससे फ़ेच करने के अनुरोध में, इस तरह का Sec-Browsing-Topics हेडर शामिल होगा:
(325);v=chrome.1:1:1, ();p=P000000000
अगर एपीआई से कोई विषय नहीं मिलता है, तो हेडर ऐसा दिखता है:
();p=P0000000000000000000000000000000
रीडायरेक्ट किए गए यूआरएल को फ़ॉलो किया जाएगा. साथ ही, रीडायरेक्ट करने के अनुरोध में भेजे गए विषय, रीडायरेक्ट किए गए यूआरएल के हिसाब से होंगे.
Sec-Browsing-Topics हेडर वैल्यू में पैडिंग की जाती है, ताकि हमलावर को हेडर की लंबाई के आधार पर, कॉलर के स्कोप किए गए विषयों की संख्या के बारे में पता न चल सके.
सर्वर-साइड से मिले जवाब को मैनेज करना
अगर अनुरोध के जवाब में Observe-Browsing-Topics: ?1 हेडर शामिल है, तो इसका मतलब है कि ब्राउज़र को साथ में किए गए अनुरोध के विषयों को 'देखे गए' के तौर पर मार्क करना चाहिए. साथ ही, उपयोगकर्ता के अगले ईपीक के विषय की गिनती में, मौजूदा पेज पर की गई विज़िट को शामिल करना चाहिए.
अपने सर्वर-साइड कोड में, रिस्पॉन्स में Observe-Browsing-Topics: ?1 हेडर शामिल करें:
res.setHeader('Observe-Browsing-Topics', '?1');

fetch() के लिए हेडर.पार्टनर के साथ, देखे गए विषयों की जानकारी शेयर करना
एसएसपी सिर्फ़ पब्लिशर के साथ काम करते हैं. इसलिए, डीएसपी विज्ञापन देने वाले व्यक्ति या कंपनी की साइटों पर देखे गए विषयों को अपने पार्टनर एसएसपी के साथ शेयर कर सकते हैं. इसके लिए, वे विज्ञापन देने वाले व्यक्ति या कंपनी के टॉप-लेवल के कॉन्टेक्स्ट से, एसएसपी को विषयों के हेडर के साथ fetch() अनुरोध भेज सकते हैं.
const response = await fetch("partner-ssp.example", {
browsingTopics: true
});
JavaScript की मदद से विषयों को देखना और ऐक्सेस करना
Topics JavaScript API का document.browsingTopics() तरीका, ब्राउज़र एनवायरमेंट में उपयोगकर्ता की दिलचस्पी के विषयों को देखने और उन्हें वापस पाने का तरीका उपलब्ध कराता है:
- रिकॉर्ड ऑब्ज़र्वेशन: इससे ब्राउज़र को पता चलता है कि कॉलर ने उपयोगकर्ता को मौजूदा पेज पर विज़िट करते हुए देखा है. इस ऑब्ज़र्वेशन से, आने वाले समय में कॉलर के लिए उपयोगकर्ता के विषय का हिसाब लगाने में मदद मिलती है.
- विषय ऐक्सेस करना: इससे उन विषयों को वापस पाया जा सकता है जिन्हें कॉलर ने उपयोगकर्ता के लिए पहले देखा था. यह तरीका, ज़्यादा से ज़्यादा तीन विषय ऑब्जेक्ट का कलेक्शन दिखाता है. इनमें से हर ऑब्जेक्ट, सबसे हाल के समय के लिए होता है. ये ऑब्जेक्ट, रैंडम क्रम में होते हैं.
हमारा सुझाव है कि आप Topics JavaScript API डेमो को फ़ोर्क करें और इसे अपने कोड के लिए शुरुआती पॉइंट के तौर पर इस्तेमाल करें.
एपीआई की उपलब्धता
एपीआई का इस्तेमाल करने से पहले, पक्का करें कि यह काम करता हो और उपलब्ध हो:
if ('browsingTopics' in document && document.featurePolicy.allowsFeature('browsing-topics')) {
console.log('document.browsingTopics() is supported on this page');
} else {
console.log('document.browsingTopics() is not supported on this page');
}
किसी iframe को एम्बेड करना
कॉल के लिए, क्रॉस-ऑरिजिन iframe का इस्तेमाल करना ज़रूरी है. ऐसा इसलिए, क्योंकि जिस कॉन्टेक्स्ट से एपीआई को शुरू किया जाता है उसका इस्तेमाल यह पक्का करने के लिए किया जाता है कि ब्राउज़र, कॉल करने वाले के लिए सही विषय दिखाए. अपने एचटीएमएल में <iframe> एलिमेंट शामिल करें:
<iframe src="https://example.com" browsingtopics></iframe>
JavaScript का इस्तेमाल करके, डाइनैमिक तौर पर iframe भी बनाया जा सकता है:
const iframe = document.createElement('iframe');
iframe.setAttribute('src', 'https://adtech.example/');
document.body.appendChild(iframe);
किसी iframe के अंदर से एपीआई को कॉल करना
try {
// Get the array of top topics for this user.
const topics = await document.browsingTopics();
// Request an ad creative, providing topics information.
const response = await fetch('https://ads.example/get-creative', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify(topics)
})
// Get the JSON from the response.
const creative = await response.json();
// Display ad.
} catch (error) {
// Handle error.
}
डिफ़ॉल्ट रूप से, document.browsingTopics() तरीके से ब्राउज़र, पेज पर विज़िट करने वाले व्यक्ति की जानकारी भी रिकॉर्ड करता है. ऐसा इसलिए, ताकि बाद में इसका इस्तेमाल विषयों की गिनती में किया जा सके. इस तरीके में एक वैकल्पिक तर्क दिया जा सकता है, ताकि पेज पर आने वाले व्यक्ति की जानकारी रिकॉर्ड न की जाए: {skipObservation:true}.
// current page won't be included in the calculation of topics:
const topics = await document.browsingTopics({skipObservation:true});
जवाब को समझना
ज़्यादा से ज़्यादा तीन विषय दिखाए जाते हैं. पिछले तीन हफ़्तों में से हर हफ़्ते के लिए, एक या शून्य विषय दिखाया जाता है. यह इस बात पर निर्भर करता है कि विषय देखे गए थे या नहीं. सिर्फ़ वे विषय दिखाए जाते हैं जिन्हें कॉल करने वाले ने मौजूदा उपयोगकर्ता के लिए देखा है. एपीआई से मिलने वाले जवाब का एक उदाहरण यहां दिया गया है:
[{
'configVersion': chrome.2,
'modelVersion': 4,
'taxonomyVersion': 2,
'topic': 309,
'version': chrome.2:2:4
}]
- configVersion: यह एक स्ट्रिंग है. इससे ब्राउज़र के Topics API के एल्गोरिदम के कॉन्फ़िगरेशन वर्शन की पहचान होती है.
- modelVersion: यह एक स्ट्रिंग होती है. इससे, विषयों का अनुमान लगाने के लिए इस्तेमाल किए गए मशीन लर्निंग क्लासिफ़ायर की पहचान होती है.
- taxonomyVersion: यह एक स्ट्रिंग होती है. इससे ब्राउज़र में इस्तेमाल किए जा रहे विषयों के सेट की पहचान होती है.
- topic: टैक्सोनॉमी में विषय की पहचान करने वाला नंबर.
- version: यह एक स्ट्रिंग है, जिसमें
configVersion,taxonomyVersion, औरmodelVersionको एक साथ जोड़ा जाता है. इस गाइड में बताए गए पैरामीटर और एपीआई की जानकारी (जैसे, टैक्सोनॉमी का साइज़, हर हफ़्ते कैलकुलेट किए जाने वाले विषयों की संख्या, और हर कॉल पर दिखाए जाने वाले विषयों की संख्या) में बदलाव हो सकता है. ऐसा इसलिए, क्योंकि हम इकोसिस्टम से मिले सुझावों को शामिल करते हैं और एपीआई को बेहतर बनाते हैं.
टेस्ट करें और लाइव करें पेज पर जाकर जानें कि आपको किस तरह का जवाब मिलेगा. साथ ही, ज़्यादा काम के विज्ञापन दिखाने के लिए, विषय-वस्तु को अतिरिक्त सिग्नल के तौर पर इस्तेमाल करने का तरीका जानें.
आगे क्या करना होगा
टेस्ट करना और लाइव करना
टूल
इन्हें भी देखें
वेब पर Topics API को बेहतर तरीके से समझने के लिए, हमारे संसाधन देखें.
- Topics में डेमो, कोलैब, और सिलसिलेवार तरीके से निर्देश देने वाले वीडियो देखें.
- Chrome फ़्लैग की सूची देखें. इससे डेवलपर, टेस्टिंग के लिए Topics API को पसंद के मुताबिक बना सकते हैं.
- देखें कि उपयोगकर्ता और डेवलपर, एपीआई को कैसे कंट्रोल कर सकते हैं.
- तकनीकी जानकारी और सहायता के लिए संसाधन देखें. सवाल पूछें, उनसे जुड़ें और सुझाव शेयर करें.
