用户和开发者应能够对 Topics API 进行微调,以提高内容相关性。本页介绍了如何管理和自定义 Topics API,以满足用户的偏好设置和需求。
以用户身份选择不参与
用户必须能够:
- 了解 Topics API 的用途。
- 识别哪些主题与用户的浏览活动相关联。
- 了解 API 何时处于使用状态。
- 提供用于启用或停用 API 的控件。
- 控制与 API 调用方分享哪些主题。
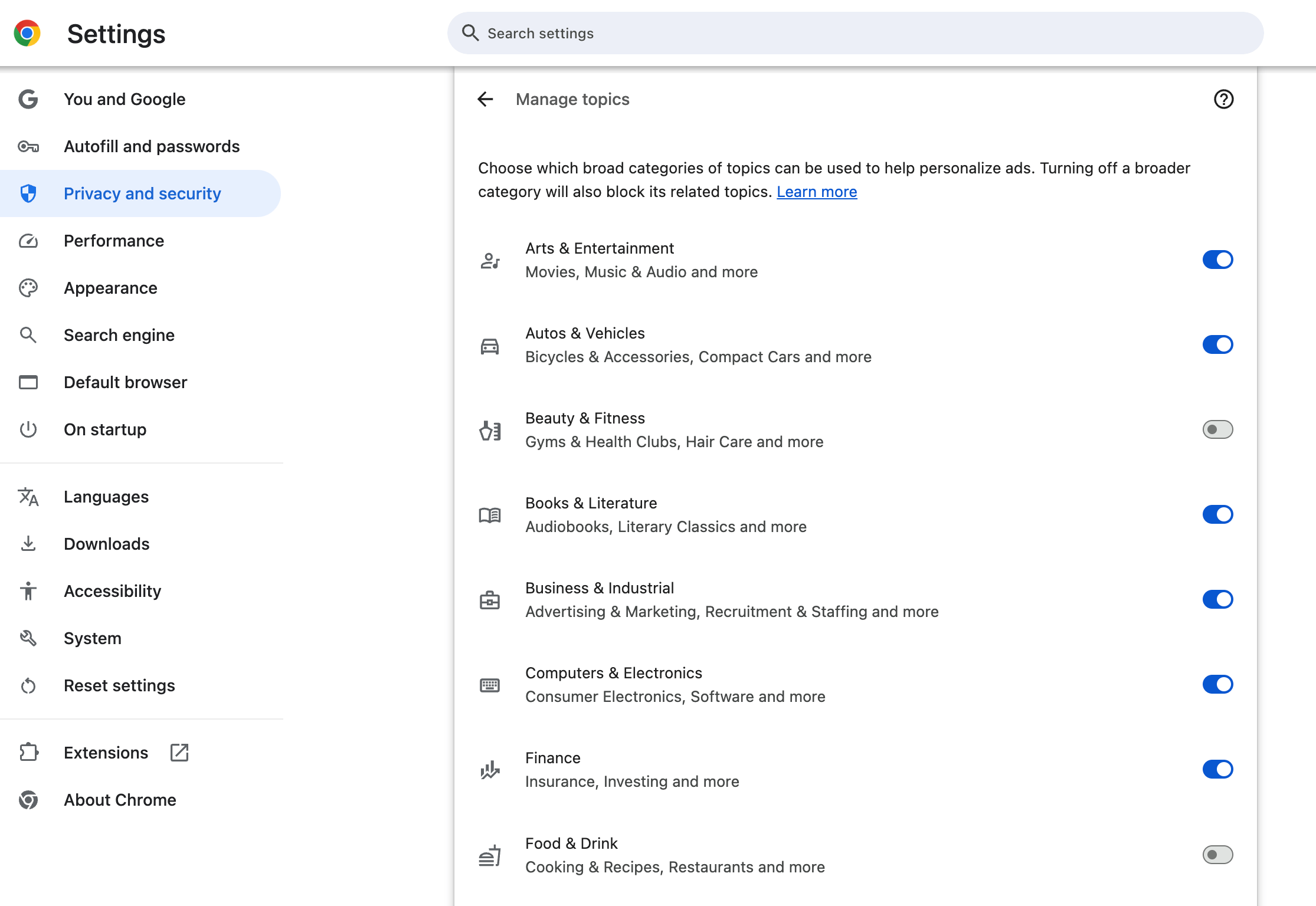
Topics API 提供人类可读的分类,方便用户了解和控制浏览器可能会为他们建议的主题。Chrome 会在 chrome://settings/adPrivacy/interests 上提供 Topics API 的相关信息和设置。
用户可以通过以下方式屏蔽不想与 API 调用方分享的主题类别:
- 屏蔽浏览器已分配给用户的主题。
- 在
chrome://settings/adPrivacy/interests/manage中主动屏蔽他们不感兴趣的广泛主题类别。在这种情况下,用户无需等待系统分配主题即可屏蔽相应主题。

API 调用方无法在无痕模式下获得主题,当浏览记录被清除后,这些主题也会一并清除。
在以下情况下,返回的主题列表将为空:
- 用户在浏览器设置 (
chrome://settings/adPrivacy/interests) 中选择停用 Topics API。 - 用户已清除其主题(使用
chrome://settings/adPrivacy/interests中的浏览器设置)或清除了其 Cookie。 - 浏览器处于无痕模式。
- 用户屏蔽了所有可能的主题。
解释器详细介绍了隐私目标以及该 API 如何努力实现这些目标。
以开发者的身份选择退出
您可以在网页中添加 Permissions-Policy: browsing-topics=() Permissions-Policy 标头,以选择针对网站上的特定网页停用主题计算功能,从而仅针对该网页上的所有用户阻止主题计算。后续访问您网站上其他网页时不会受到影响:如果您设置政策以在某个网页上屏蔽 Topics API,这不会影响其他网页。
您还可以使用 Permissions-Policy 标头来控制第三方对 Topics API 的访问权限,从而控制哪些第三方可以访问您网页上的主题。作为标头的参数,请使用 self 以及您希望允许访问 API 的任何网域。例如,如需在除您自己的来源和 https://example.com 之外的所有浏览上下文中完全停用 Topics API,请设置以下 HTTP 响应标头:
Permissions-Policy: browsing-topics=(self "https://example.com")
另请参阅
请查看我们的资源,以便更好地了解 Web 版 Topics API。
- 观看 Topics 的演示、协作和演示视频。
- 请参阅 Chrome 标志列表,这些标志可让开发者自定义 Topics API 以进行测试。
- 了解用户和开发者如何控制该 API。
- 查看相关资源,获取技术解说和支持。提问、互动和分享反馈。

