bezpiecznie umieszczać treści na stronie bez udostępniania danych między witrynami;
Stan wdrożenia
W tym dokumencie opisujemy nowy element HTML: <fencedframe>.
| Propozycja | Stan |
|---|---|
| Zmiany w interfejsie Web API dotyczące przekształcenia urn w config – wyjaśnienie |
Dostępna w Chrome w pierwszym kwartale 2023 r. |
| Makra kreacji w ogrodzonym obszarze na potrzeby raportowania o reklamach (FFAR) Problem na GitHubie |
Dostępna w Chrome w III kwartale 2023 r. |
| Wyślij automatyczne sygnały beacon raz Problem na GitHubie |
Dostępna w Chrome w III kwartale 2023 r. |
| Konfiguracje odizolowanych ramek do serializacji Problem na GitHubie |
Dostępna w Chrome w III kwartale 2023 r. |
| Dodatkowa opcja formatu dla makro rozmiarów reklamy w przypadku chronionych list odbiorców Problem na GitHubie |
Funkcja ta będzie dostępna w Chrome w IV kwartale 2023 r. |
| Automatyczne beacony wysyłane do wszystkich zarejestrowanych adresów URL Problem na GitHubie | Problem na GitHubie |
Funkcja ta będzie dostępna w Chrome w IV kwartale 2023 r. |
| Włączanie opcji Leaving Ad Interest Groups z ramek iFrame Urn oraz ramek komponentów reklamowych Problem na GitHubie |
Dostępne w Chrome w pierwszym kwartale 2024 r. |
| Wprowadzenie reserved.top_navigation_start/commit problemu w GitHubie, problemu w GitHubie |
Dostępne w Chrome w pierwszym kwartale 2024 r. |
| Do Not Disable Cookie Setting in ReportEvent until 3PCD
GitHub issue |
Dostępne w Chrome w pierwszym kwartale 2024 r. |
| Dodaj obsługę automatycznych sygnałów w ramkach podrzędnych między domenami. Problem na GitHubie |
Dostępne w Chrome w pierwszym kwartale 2024 r. |
Zezwalanie na wysyłanie sygnałów reportEvent() beaconów przez ramki podrzędne z innych domen
Problem na GitHubie |
Dostępne w Chrome w II kwartale 2024 r. |
Referer nagłówek w beaconach
problem na GitHubie |
Dostępne w Chrome w pierwszym kwartale 2025 r. |
| Obsługa danych z automatycznych sygnałów na różnych domenach Problem na GitHubie |
W Chrome pojawi się w II kwartale 2025 r. |
Dlaczego potrzebujemy ramek z ograniczonym dostępem?
Ogrodzona ramka (<fencedframe>) to element HTML do umieszczania treści, podobny do elementu iframe. W przeciwieństwie do elementów iframe ograniczona ramka ogranicza komunikację z kontekstem umieszczania, aby umożliwić ramce dostęp do danych z różnych witryn bez udostępniania ich kontekstowi umieszczania. Niektóre interfejsy API Piaskownicy prywatności mogą wymagać renderowania wybranych dokumentów w ramce ograniczonej.
Podobnie żadne dane własne w kontekście osadzania nie mogą być udostępniane ramce ograniczonej.
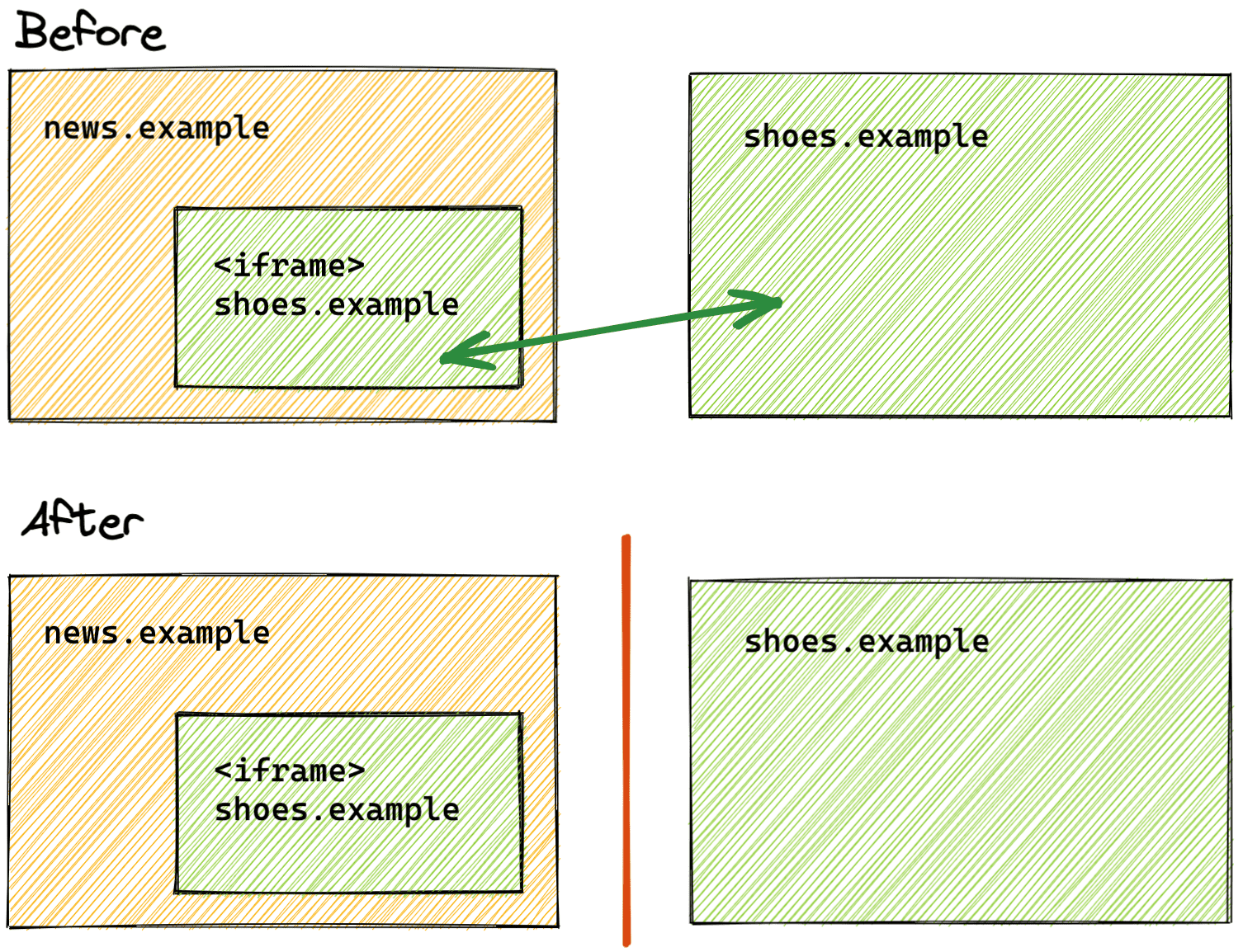
Jeśli na przykład kontekst osadzania news.example osadza w ramce ograniczonej reklamę z domeny shoes.example, domena news.example nie może wykradać danych z reklamy shoes.example, a domena shoes.example nie może pozyskiwać danych własnych z domeny news.example.
Wzmocnienie ochrony prywatności w różnych witrynach dzięki partycjonowaniu miejsca na dane
Podczas przeglądania internetu prawdopodobnie zdarzyło Ci się, że po obejrzeniu produktów w jednej witrynie pojawiły się one ponownie w reklamie w zupełnie innej witrynie.
Obecnie ta technika reklamowa jest realizowana głównie za pomocą technologii śledzenia, która wykorzystuje pliki cookie innych firm do udostępniania informacji w różnych witrynach.
Chrome pracuje nad podziałem pamięci, który oddziela pamięć przeglądarki dla każdej witryny. Bez podziału, jeśli ramka iframe z domeny shoes.example
jest umieszczona na stronie news.example i zapisuje wartość w pamięci, można ją odczytać ze strony shoes.example. Po podzieleniu pamięci masowej tagi iframe z różnych witryn nie będą już współdzielić pamięci masowej, więc shoes.example nie będzie mieć dostępu do informacji przechowywanych przez tag iframe. Jeśli element iframe jest wyświetlany z domeny *.shoes.example i osadzony w domenie *.shoes.example, pamięć przeglądarki będzie współdzielona, ponieważ te domeny są uznawane za należące do tej samej witryny.

Partycjonowanie pamięci będzie stosowane w przypadku standardowych interfejsów API pamięci, w tym LocalStorage, IndexedDB i plików cookie. W świecie partycjonowanym wyciek informacji z pamięci własnej będzie znacznie ograniczony.
Praca z danymi z wielu witryn
Ogrodzone ramki to funkcja Piaskownicy prywatności, która sugeruje, że witryny najwyższego poziomu powinny dzielić dane na partycje. Wiele propozycji i interfejsów API Piaskownicy prywatności ma na celu zaspokojenie potrzeb związanych z użyciem w wielu witrynach bez plików cookie innych firm i innych mechanizmów śledzenia. Na przykład:
- Interfejs Protected Audience API umożliwia wyświetlanie reklam opartych na zainteresowaniach w sposób zapewniający ochronę prywatności.
- Shared Storage umożliwia dostęp do niepodzielonych danych z różnych witryn w bezpiecznym środowisku.
Ogrodzone ramki są przeznaczone do współpracy z interfejsem Protected Audience API. Dzięki interfejsowi Protected Audience API zainteresowania użytkownika są rejestrowane w witrynie reklamodawcy w grupach zainteresowań wraz z reklamami, które mogą go zainteresować. Następnie w innej witrynie (zwanej „wydawcą”) reklamy zarejestrowane w odpowiednich grupach zainteresowań są wystawiane na aukcję, a zwycięska reklama jest wyświetlana w ramce ograniczonej.
Jeśli wydawca wyświetla zwycięską reklamę w ramce iframe, a skrypt może odczytać atrybut src tej ramki, wydawca może wywnioskować informacje o zainteresowaniach użytkownika z adresu URL tej reklamy. Nie chroni to prywatności.
W przypadku ramki ograniczonej wydawca może wyświetlać reklamę dopasowaną do zainteresowań użytkownika, ale src i grupa zainteresowań będą znane tylko reklamodawcy w ramce. Wydawca nie ma dostępu do tych informacji.
Jak działają ramki z ograniczeniami?
Ogrodzone ramki używają do nawigacji obiektu FencedFrameConfig. Ten obiekt może być zwracany z aukcji Protected Audience API lub z operacji wyboru adresu URL w pamięci współdzielonej. Następnie obiekt konfiguracji jest ustawiany jako atrybut config elementu ramki ograniczonej. Różni się to od elementu iframe, w którym do atrybutu src przypisany jest adres URL lub nieprzezroczysty URN. Obiekt FencedFrameConfig ma właściwość url tylko do odczytu. Jednak ponieważ w obecnych przypadkach użycia rzeczywisty adres URL zasobu wewnętrznego musi być ukryty, ta właściwość zwraca ciąg znaków opaque.
Ogrodzona ramka nie może używać postMessage do komunikacji z osadzającym ją elementem. Ramka z ograniczeniami może jednak używać postMessage z elementami iframe w jej wnętrzu.
Ogrodzone ramki będą odizolowane od wydawcy w inny sposób. Na przykład wydawca nie będzie mieć dostępu do modelu DOM w ramce ograniczonej, a ramka ograniczona nie będzie mieć dostępu do modelu DOM wydawcy. Ponadto atrybuty takie jak name, które wydawca może ustawić na dowolną wartość i obserwować, nie są dostępne w ramkach ograniczonych.
Ogrodzone ramki działają jak kontekst przeglądania najwyższego poziomu (np. karta przeglądarki). Chociaż w określonych przypadkach użycia (np. w przypadku reklam retargetingowych opartych na zainteresowaniach) ogrodzona ramka może zawierać dane z wielu witryn (np. grupę zainteresowań Protected Audience API), nie ma ona dostępu do niepodzielonej pamięci ani plików cookie. Ramka z ograniczonym dostępem może uzyskiwać dostęp do unikalnego pliku cookie opartego na wartości nonce i do partycji pamięci.
Więcej informacji o ogrodzonych ramkach znajdziesz w wyjaśnieniu.
Czym różnią się ramki ograniczone od elementów iframe?
Teraz, gdy wiesz już, co będą, a czego nie będą robić ramki ograniczone, warto porównać je z obecnymi funkcjami ramek iframe.
| Funkcja | iframe |
fencedframe |
|---|---|---|
| Umieszczanie treści | Tak | Tak |
| Umieszczona treść może uzyskać dostęp do DOM kontekstu umieszczania | Tak | Nie |
| Kontekst umieszczania może uzyskać dostęp do DOM umieszczonej treści | Tak | Nie |
Atrybuty widoczne, np. name |
Tak | Nie |
Adresy URL (http://example.com) |
Tak | Tak (zależy od przypadku użycia) |
Nieprzezroczyste źródło zarządzane przez przeglądarkę (urn:uuid) |
Nie | Tak (zależy od przypadku użycia) |
| Dostęp do danych z różnych witryn | Nie | Tak (zależy od przypadku użycia) |
Ogrodzone ramki obsługują mniej opcji komunikacji zewnętrznej, aby chronić prywatność.
Czy ramki z ograniczonym dostępem zastąpią ramki iframe?
Ostatecznie ramki ograniczone nie zastąpią elementów iframe i nie będziesz musiał(a) ich używać. Ogrodzone ramki to bardziej prywatne ramki, które są używane, gdy na tej samej stronie trzeba wyświetlić dane z różnych partycji najwyższego poziomu.
Ramki iframe w tej samej domenie (czasami nazywane przyjaznymi ramkami iframe) są uznawane za zaufane treści.
Używanie ramek z ograniczonym dostępem
Ogrodzone ramki będą działać w połączeniu z innymi interfejsami API Piaskownicy prywatności, aby wyświetlać dokumenty z różnych partycji pamięci w ramach jednej strony. Trwają rozmowy na temat potencjalnych interfejsów API.
Obecni kandydaci do tej kombinacji to:
- W przypadku interfejsów API z rodziny TURTLEDOVE API (które są podstawą interfejsu Protected Audience API) ograniczone ramki mogą współpracować z pomiarem wzrostu liczby konwersji za pomocą Shared Storage.
- Możesz też zezwolić na to, aby ramki z ograniczeniami miały dostęp tylko do odczytu lub dostęp do niepodzielonej pamięci.
Więcej informacji znajdziesz w wyjaśnieniu przypadków użycia elementów Fenced Frame.
Przykłady
Aby uzyskać obiekt fenced frame config, musisz przekazać wartość resolveToConfig: true do wywołania runAdAuction() interfejsu Protected Audience API lub wywołania selectURL() interfejsu Shared Storage API. Jeśli właściwość nie zostanie dodana (lub będzie miała wartość false), wynikowa obietnica zostanie rozwiązana do URN, który można używać tylko w ramce iframe.
const frameConfig = await navigator.runAdAuction({ // ...auction configuration resolveToConfig: true });
const frameConfig = await sharedStorage.selectURL('operation-name', { resolveToConfig: true });
Po uzyskaniu konfiguracji możesz przypisać ją do atrybutu config elementu fenced frame, aby przejść do zasobu reprezentowanego przez tę konfigurację. Starsze wersje Chrome nie obsługują właściwości resolveToConfig, więc przed przejściem do innej strony musisz potwierdzić, że obietnica została rozwiązana jako FencedFrameConfig:
if (window.FencedFrameConfig && frameConfig instanceof FencedFrameConfig) { const frame = document.createElement('fencedframe'); frame.config = frameConfig; }
Więcej informacji znajdziesz w wyjaśnieniach dotyczących Fenced Frame i konfiguracji Fenced Frame.
Nagłówki
Przeglądarki będą ustawiać wartość Sec-Fetch-Dest: fencedframe w przypadku żądań wysyłanych z ramek ograniczonych i elementów iframe umieszczonych w ramce ograniczonej.
Sec-Fetch-Dest: fencedframe
Aby dokument mógł być wczytywany w ramce ograniczonej, serwer musi ustawić nagłówek odpowiedzi Supports-Loading-Mode: fenced-frame. Nagłówek musi być obecny również w przypadku wszystkich elementów iframe w ramce ograniczonej.
Supports-Loading-Mode: fenced-frame
Kontekst pamięci współdzielonej
Możesz używać Private Aggregation do raportowania danych na poziomie zdarzenia w ramkach z ograniczonym dostępem powiązanych z danymi kontekstowymi z osadzającej witryny. Za pomocą metody fencedFrameConfig.setSharedStorageContext() możesz przekazywać niektóre dane kontekstowe, np. identyfikator zdarzenia, z aplikacji osadzającej do elementów roboczych pamięci współdzielonej zainicjowanych przez interfejs Protected Audience API.
W poniższym przykładzie przechowujemy w pamięci współdzielonej niektóre dane dostępne na stronie umieszczającej i niektóre dane dostępne w ramce z ograniczeniami dostępu. Na stronie umieszczającej identyfikator zdarzenia próbnego jest ustawiany jako kontekst pamięci współdzielonej. Dane zdarzenia ramki są przekazywane z ramki ograniczonej.
Na stronie umieszczającej możesz ustawić dane kontekstowe jako kontekst pamięci współdzielonej:
const frameConfig = await navigator.runAdAuction({ resolveToConfig: true });
// Data from the embedder that you want to pass to the shared storage worklet
frameConfig.setSharedStorageContext('some-event-id');
const frame = document.createElement('fencedframe');
frame.config = frameConfig;
Z ogrodzonej ramki możesz przekazywać dane na poziomie zdarzenia z ramki do elementu roboczego pamięci współdzielonej (niezwiązanego z danymi kontekstowymi z osadzającego powyżej):
const frameData = {
// Data available only inside the fenced frame
}
await window.sharedStorage.worklet.addModule('reporting-worklet.js');
await window.sharedStorage.run('send-report', {
data: {
frameData
},
});
Możesz odczytać informacje kontekstowe podmiotu umieszczającego z sharedStorage.context, a dane na poziomie zdarzenia z ramki z obiektu data, a następnie zgłosić je za pomocą prywatnej agregacji:
class ReportingOperation {
convertEventIdToBucket(eventId) { ... }
convertEventPayloadToValue(info) { ... }
async run(data) {
// Data from the embedder
const eventId = sharedStorage.context;
// Data from the fenced frame
const eventPayload = data.frameData;
privateAggregation.contributeToHistogram({
bucket: convertEventIdToBucket(eventId),
value: convertEventPayloadToValue(eventPayload)
});
}
}
register('send-report', ReportingOperation);
Więcej informacji o kontekście osadzającego w obiekcie konfiguracji ramki chronionej znajdziesz w wyjaśnieniu.
Wypróbuj ramki z ogrodzeniem
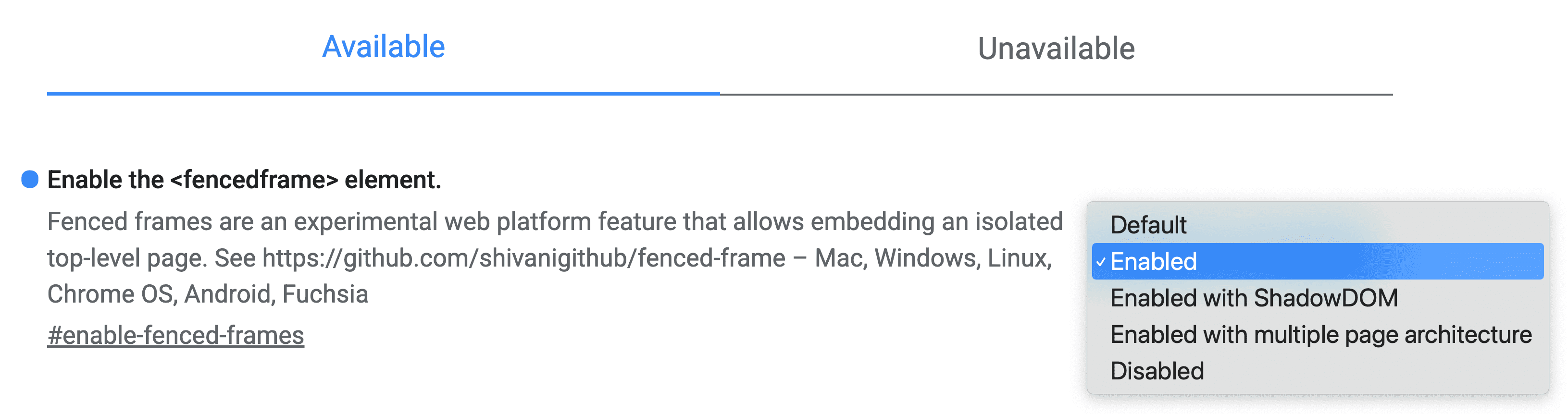
Użyj flag Chrome, aby włączyć interfejs Fenced Frame API w chrome://flags/#enable-fenced-frames.

W oknie jest kilka opcji. Zdecydowanie zalecamy wybranie opcji *Włącz*, która umożliwia automatyczne aktualizowanie Chrome do nowej architektury, gdy tylko stanie się ona dostępna.
Pozostałe opcje, Włączone z ShadowDOM i Włączone z architekturą wielu stron, oferują różne strategie implementacji, które są istotne tylko dla inżynierów przeglądarek. Obecnie opcja Włącz działa tak samo jak opcja Włączono z ShadowDOM. W przyszłości opcja Włącz będzie odpowiadać opcji Włącz architekturę wielu stron.
Wykrywanie cech
Aby sprawdzić, czy zdefiniowano ramki ograniczone:
if (window.HTMLFencedFrameElement) {
// The fenced frame element is defined
}
Aby sprawdzić, czy konfiguracja ramki z ograniczeniami dostępu jest dostępna:
if (window.FencedFrameConfig && frameConfig instanceof FencedFrameConfig) {
// The fenced frame config is available
}
Obsługa przeglądarek
Angażowanie się i przesyłanie opinii
Fenced Frames są obecnie przedmiotem dyskusji i w przyszłości mogą ulec zmianie. Jeśli wypróbujesz ten interfejs API i chcesz podzielić się opinią, chętnie ją poznamy.
- GitHub przeczytaj wyjaśnienie, zadawaj pytania i śledź dyskusję.
