मिलती-जुलती वेबसाइट के सेट (आरडब्ल्यूएस) एक वेब प्लैटफ़ॉर्म है. यह ब्राउज़र को डोमेन के कलेक्शन के बीच के संबंधों को समझने में मदद करता है. इससे ब्राउज़र को कुछ साइट फ़ंक्शन चालू करने के लिए ज़रूरी फ़ैसले लेने में मदद मिलती है. जैसे, क्रॉस-साइट कुकी को ऐक्सेस करने की अनुमति देनी है या नहीं. साथ ही, इससे ब्राउज़र को उपयोगकर्ताओं को यह जानकारी दिखाने में मदद मिलती है.
कई साइटें, लोगों को एक जैसा अनुभव देने के लिए एक से ज़्यादा डोमेन पर निर्भर होती हैं. संगठन, इस्तेमाल के अलग-अलग मामलों के लिए अलग-अलग टॉप-लेवल डोमेन बनाए रखना चाहते हैं. जैसे, किसी देश के हिसाब से डोमेन या इमेज या वीडियो होस्ट करने के लिए सेवा डोमेन. मिलती-जुलती वेबसाइटों के सेट की मदद से, साइटें अलग-अलग डोमेन पर डेटा शेयर कर सकती हैं. हालांकि, इसके लिए कुछ खास कंट्रोल उपलब्ध होते हैं.
मिलती-जुलती वेबसाइट का सेट क्या होता है?
मिलती-जुलती वेबसाइट का सेट, डोमेन का एक कलेक्शन होता है. इसमें एक "सेट प्राइमरी" और कई "सेट मेंबर" होते हैं.
इस उदाहरण में, primary प्राइमरी डोमेन की सूची दिखाता है. वहीं, associatedSites उन डोमेन की सूची दिखाता है जो एसोसिएटेड सबसेट की ज़रूरी शर्तों को पूरा करते हैं.
{
"primary": "https://primary.com",
"associatedSites": ["https://associate1.com", "https://associate2.com", "https://associate3.com"]
}
Related Website Sets, सार्वजनिक JSON फ़ाइल में शामिल होती हैं. यह फ़ाइल GitHub पर होस्ट की जाती है. यह मंज़ूरी पा चुके सभी सेट के लिए कैननिकल सोर्स है. ब्राउज़र इस फ़ाइल का इस्तेमाल यह तय करने के लिए करते हैं कि साइटें एक ही Related Website Set से जुड़ी हैं या नहीं.
किसी डोमेन पर एडमिन कंट्रोल रखने वाले लोग ही उस डोमेन का इस्तेमाल करके सेट बना सकते हैं. सबमिट करने वालों को, हर "सेट मेंबर" और उसके "सेट प्राइमरी" के बीच के संबंध के बारे में बताना होगा. सेट के सदस्यों में अलग-अलग तरह के डोमेन शामिल हो सकते हैं. साथ ही, ये इस्तेमाल के उदाहरण के आधार पर बनाए गए सबसेट का हिस्सा होने चाहिए.
अगर आपका ऐप्लिकेशन, मिलती-जुलती वेबसाइट के सेट में शामिल साइटों पर, क्रॉस-साइट कुकी (इन्हें तीसरे पक्ष की कुकी भी कहा जाता है) के ऐक्सेस पर निर्भर करता है, तो उन कुकी का ऐक्सेस पाने के लिए, Storage Access API (SAA) और requestStorageAccessFor API का इस्तेमाल किया जा सकता है. हर साइट जिस सबसेट का हिस्सा होती है उसके आधार पर, ब्राउज़र अनुरोध को अलग-अलग तरीके से हैंडल कर सकता है.
सेट सबमिट करने की प्रोसेस और ज़रूरी शर्तों के बारे में ज़्यादा जानने के लिए, सबमिट करने से जुड़े दिशा-निर्देश पढ़ें. सबमिट किए गए सेट की तकनीकी जांच की जाएगी, ताकि सबमिशन की पुष्टि की जा सके.
Related Website Sets के इस्तेमाल के उदाहरण
मिलती-जुलती वेबसाइट के सेट, उन मामलों के लिए सबसे सही होते हैं जब किसी संगठन को अलग-अलग टॉप-लेवल साइटों पर, एक जैसी पहचान की ज़रूरत होती है.
मिलती-जुलती वेबसाइट के सेट के इस्तेमाल के कुछ उदाहरण यहां दिए गए हैं:
- देश के हिसाब से पसंद के मुताबिक बनाना. शेयर किए गए इन्फ़्रास्ट्रक्चर पर भरोसा करते हुए, स्थानीय साइटों का फ़ायदा उठाना. उदाहरण के लिए, example.co.uk, example.ca की होस्ट की गई सेवा पर भरोसा कर सकता है.
- सेवा के डोमेन का इंटिग्रेशन. ऐसे सर्विस डोमेन का इस्तेमाल करना जिनसे उपयोगकर्ता सीधे तौर पर इंटरैक्ट नहीं करते, लेकिन एक ही संगठन की साइटों (example-cdn.com) पर सेवाएं उपलब्ध कराते हैं.
- उपयोगकर्ता के कॉन्टेंट को अलग करना. अलग-अलग डोमेन पर मौजूद डेटा को ऐक्सेस करना. सुरक्षा की वजहों से, यह उपयोगकर्ता के अपलोड किए गए कॉन्टेंट को साइट के अन्य कॉन्टेंट से अलग करता है. साथ ही, सैंडबॉक्स किए गए डोमेन को पुष्टि करने वाली कुकी (और अन्य कुकी) को ऐक्सेस करने की अनुमति देता है. अगर आपको ऐसे कॉन्टेंट को दिखाना है जिसे उपयोगकर्ता ने अपलोड किया है, लेकिन वह अब सक्रिय नहीं है, तो सबसे सही तरीकों को अपनाकर, उसे उसी डोमेन पर सुरक्षित तरीके से होस्ट किया जा सकता है.
- एम्बेड किया गया पुष्टि किया गया कॉन्टेंट. संबद्ध प्रॉपर्टी से एम्बेड किए गए कॉन्टेंट (वीडियो, दस्तावेज़ या ऐसे संसाधन जो टॉप-लेवल की साइट पर साइन इन किए गए उपयोगकर्ता के लिए प्रतिबंधित हैं) के साथ काम करता है.
- साइन-इन करें. इससे अफ़िलिएट की गई प्रॉपर्टी में साइन-इन करने में मदद मिलती है. कुछ मामलों में, FedCM API का इस्तेमाल करना भी सही हो सकता है.
- Analytics. सेवाओं की क्वालिटी को बेहतर बनाने के लिए, अफ़िलिएट प्रॉपर्टी पर उपयोगकर्ता के सफ़र का विश्लेषण और आकलन करना.
Related Website Sets इंटिग्रेशन की जानकारी
Storage Access API
Storage Access API (SAA), एम्बेड किए गए क्रॉस-ऑरिजिन कॉन्टेंट को उस स्टोरेज को ऐक्सेस करने का तरीका उपलब्ध कराता है जिसे वह आम तौर पर सिर्फ़ पहले पक्ष के कॉन्टेक्स्ट में ऐक्सेस कर पाता है.
एम्बेड किए गए रिसॉर्स, SAA के तरीकों का इस्तेमाल करके यह देख सकते हैं कि उनके पास फ़िलहाल स्टोरेज का ऐक्सेस है या नहीं. साथ ही, वे उपयोगकर्ता एजेंट से ऐक्सेस का अनुरोध कर सकते हैं.
जब तीसरे पक्ष की कुकी ब्लॉक की जाती हैं, लेकिन मिलती-जुलती वेबसाइटों के सेट (आरडब्ल्यूएस) की सुविधा चालू होती है, तो Chrome, आरडब्ल्यूएस के अंदर के कॉन्टेक्स्ट में अपने-आप अनुमति दे देगा. साथ ही, अन्य मामलों में उपयोगकर्ता को एक प्रॉम्प्ट दिखाएगा. ("इंट्रा-आरडब्ल्यूएस कॉन्टेक्स्ट" एक ऐसा कॉन्टेक्स्ट होता है जैसे कि iframe. इसकी एम्बेड की गई साइट और टॉप-लेवल साइट, एक ही आरडब्ल्यूएस में होती हैं.)
स्टोरेज का ऐक्सेस देखना और उसका अनुरोध करना
एम्बेड की गई साइटें, यह देखने के लिए कि फ़िलहाल उनके पास स्टोरेज का ऐक्सेस है या नहीं, Document.hasStorageAccess() तरीके का इस्तेमाल कर सकती हैं.
यह तरीका एक प्रॉमिस दिखाता है. यह प्रॉमिस, बूलियन वैल्यू के साथ रिज़ॉल्व होता है. इससे यह पता चलता है कि दस्तावेज़ के पास पहले से ही कुकी का ऐक्सेस है या नहीं. अगर iframe, टॉप फ़्रेम के जैसा ही ऑरिजिन है, तो प्रॉमिस भी सही वैल्यू दिखाता है.
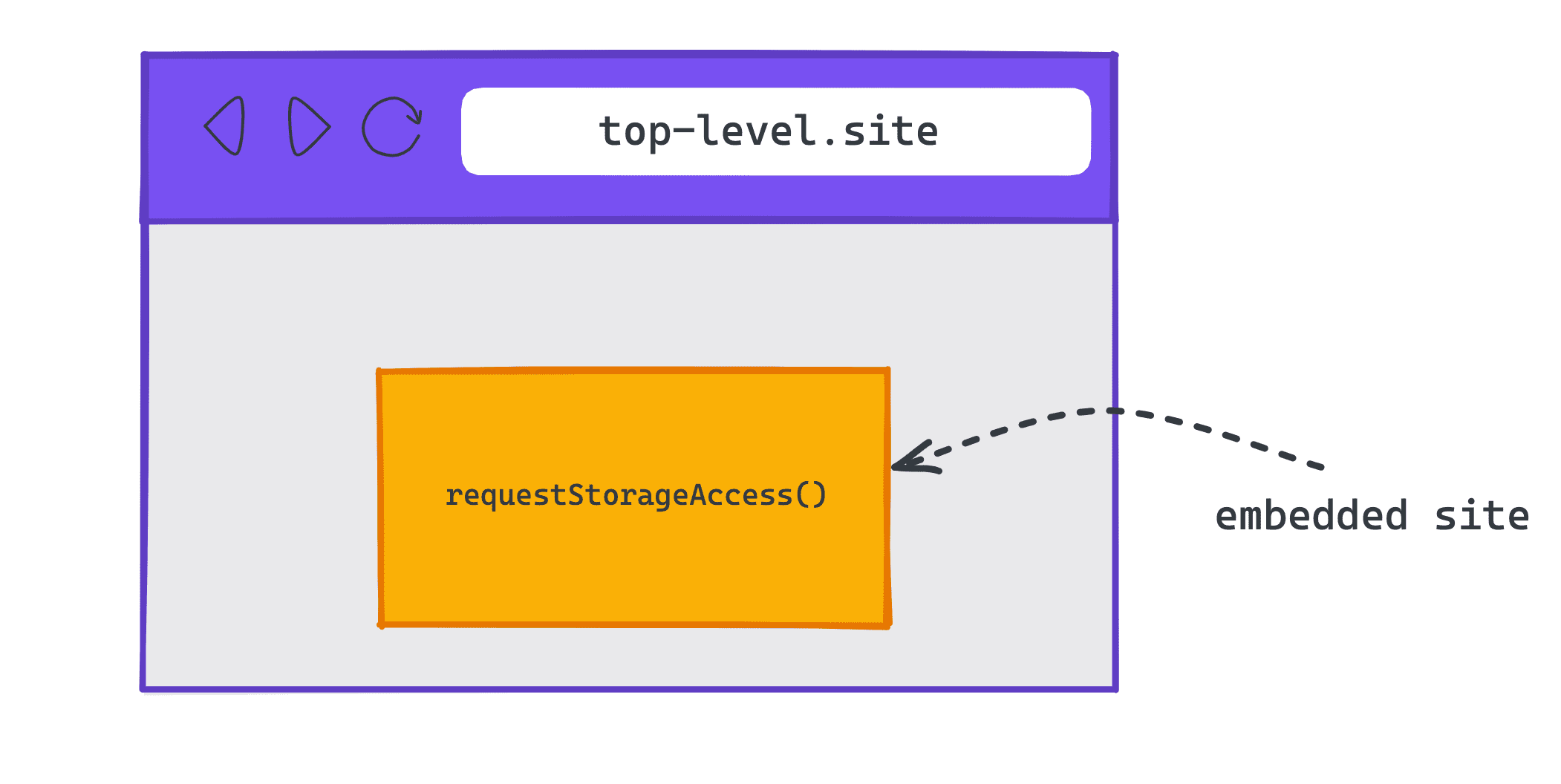
एम्बेड की गई साइटें, क्रॉस-साइट कॉन्टेक्स्ट में कुकी का ऐक्सेस पाने का अनुरोध करने के लिए, Document.requestStorageAccess()
(rSA) का इस्तेमाल कर सकती हैं.
requestStorageAccess() एपीआई को किसी iframe से कॉल किया जाना चाहिए.
उस iframe को उपयोगकर्ता से इंटरैक्शन (उपयोगकर्ता का जेस्चर, जो सभी ब्राउज़र के लिए ज़रूरी है) अभी-अभी मिला हो. हालांकि, Chrome के लिए यह भी ज़रूरी है कि पिछले 30 दिनों में किसी समय, उपयोगकर्ता ने उस iframe की मालिक वाली साइट पर विज़िट किया हो और उस साइट से इंटरैक्ट किया हो. यह इंटरैक्शन, टॉप-लेवल के दस्तावेज़ के तौर पर होना चाहिए, न कि iframe में.
requestStorageAccess() एक प्रॉमिस दिखाता है. अगर स्टोरेज का ऐक्सेस दिया गया है, तो यह प्रॉमिस रिज़ॉल्व हो जाता है. अगर किसी वजह से ऐक्सेस नहीं दिया जाता है, तो प्रॉमिस को अस्वीकार कर दिया जाता है. साथ ही, इसकी वजह भी बताई जाती है.
Chrome में requestStorageAccessFor
Storage Access API, सिर्फ़ एम्बेड की गई साइटों को स्टोरेज का ऐक्सेस पाने का अनुरोध करने की अनुमति देता है. ऐसा सिर्फ़ उन <iframe> एलिमेंट से किया जा सकता है जिनके साथ उपयोगकर्ता ने इंटरैक्ट किया है.
इससे टॉप-लेवल की उन साइटों के लिए Storage Access API को अपनाने में समस्याएं आती हैं जो कुकी का इस्तेमाल करने वाली क्रॉस-साइट इमेज या स्क्रिप्ट टैग का इस्तेमाल करती हैं.
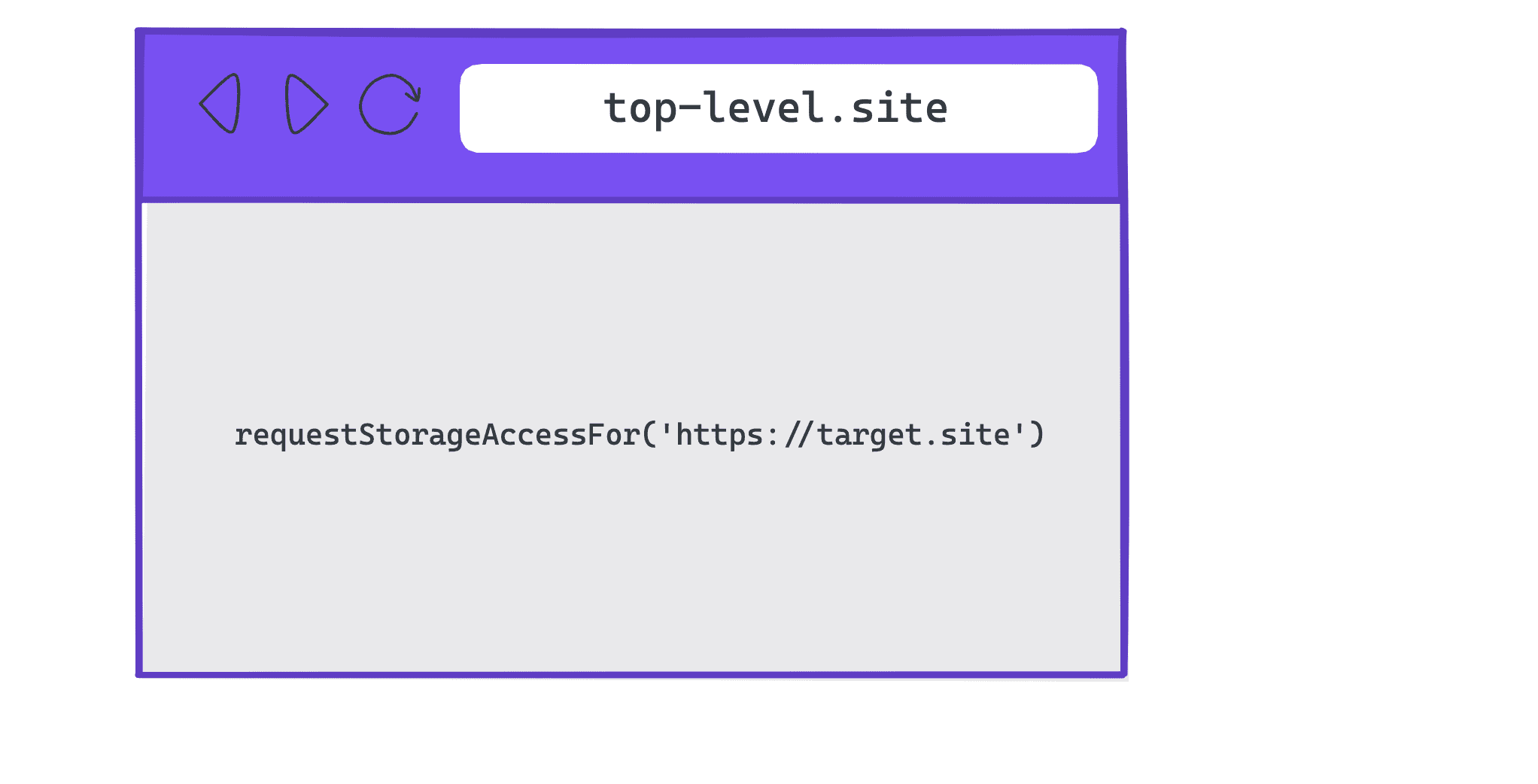
इस समस्या को हल करने के लिए, Chrome ने टॉप-लेवल साइटों के लिए एक तरीका लागू किया है. इसके तहत, वे Document.requestStorageAccessFor() (rSAFor) की मदद से, खास ऑरिजिन की ओर से स्टोरेज ऐक्सेस करने का अनुरोध कर सकती हैं.
document.requestStorageAccessFor('https://target.site')
requestStorageAccessFor() एपीआई को टॉप-लेवल के दस्तावेज़ से कॉल किया जाना चाहिए. उस दस्तावेज़ पर भी हाल ही में उपयोगकर्ता का इंटरैक्शन हुआ हो. हालांकि, requestStorageAccess() के उलट, Chrome पिछले 30 दिनों में टॉप-लेवल के दस्तावेज़ में किसी इंटरैक्शन की जांच नहीं करता है, क्योंकि उपयोगकर्ता पहले से ही पेज पर है.
स्टोरेज ऐक्सेस करने की अनुमतियां देखना
कैमरे या जियोलोकेशन जैसी ब्राउज़र की कुछ सुविधाओं का ऐक्सेस, उपयोगकर्ता की दी गई अनुमतियों पर आधारित होता है. Permissions API की मदद से, किसी एपीआई को ऐक्सेस करने की अनुमति का स्टेटस देखा जा सकता है. जैसे, अनुमति दी गई है, अनुमति नहीं दी गई है या इसके लिए उपयोगकर्ता के इंटरैक्शन की ज़रूरत है. जैसे, किसी प्रॉम्प्ट पर क्लिक करना या पेज के साथ इंटरैक्ट करना.
navigator.permissions.query() का इस्तेमाल करके, अनुमति की स्थिति के बारे में क्वेरी की जा सकती है.
मौजूदा कॉन्टेक्स्ट के लिए, स्टोरेज ऐक्सेस करने की अनुमति की जांच करने के लिए, आपको 'storage-access' स्ट्रिंग में पास करना होगा:
navigator.permissions.query({name: 'storage-access'})
किसी तय किए गए ऑरिजिन के लिए, स्टोरेज ऐक्सेस करने की अनुमति देखने के लिए, आपको 'top-level-storage-access' स्ट्रिंग पास करनी होगी:
navigator.permissions.query({name: 'top-level-storage-access', requestedOrigin: 'https://target.site'})
ध्यान दें कि एम्बेड किए गए ऑरिजिन की इंटिग्रिटी को सुरक्षित रखने के लिए, यह सिर्फ़ उन अनुमतियों की जांच करता है जिन्हें टॉप-लेवल के दस्तावेज़ ने document.requestStorageAccessFor का इस्तेमाल करके दिया है.
अनुमति अपने-आप दी जा सकती है या इसके लिए उपयोगकर्ता के हाव-भाव की ज़रूरत होती है. इसके आधार पर, यह prompt या granted दिखाता है.
हर फ़्रेम के हिसाब से मॉडल
rSA के लिए अनुमतियां, हर फ़्रेम के हिसाब से लागू होती हैं. rSA और rSAFor के लिए अनुमतियों को अलग-अलग माना जाता है.
हर नए फ़्रेम को स्टोरेज का ऐक्सेस पाने के लिए अलग से अनुरोध करना होगा. इसके बाद, उसे अपने-आप ऐक्सेस मिल जाएगा. सिर्फ़ पहली बार अनुरोध करने पर उपयोगकर्ता के जेस्चर की ज़रूरत होती है. इसके बाद, iframe से किए गए किसी भी अनुरोध, जैसे कि नेविगेशन या सब-रिसोर्स के लिए उपयोगकर्ता के जेस्चर का इंतज़ार नहीं करना पड़ेगा. ऐसा इसलिए, क्योंकि ब्राउज़िंग सेशन के लिए, शुरुआती अनुरोध के ज़रिए अनुमति दे दी जाएगी.
आईफ़्रेम को रीफ़्रेश करने, फिर से लोड करने या किसी अन्य तरीके से फिर से बनाने के लिए, आपको ऐक्सेस का अनुरोध फिर से करना होगा.
कुकी से जुड़ी ज़रूरी शर्तें
कुकी के लिए SameSite=None और Secure, दोनों एट्रिब्यूट की वैल्यू तय करना ज़रूरी है, क्योंकि rSA सिर्फ़ उन कुकी को ऐक्सेस करने की अनुमति देता है जिन्हें पहले से ही दूसरी साइट के कॉन्टेक्स्ट में इस्तेमाल करने के लिए मार्क किया गया है.
SameSite=Lax, SameSite=Strict या SameSite एट्रिब्यूट के बिना वाली कुकी, सिर्फ़ पहली पार्टी के इस्तेमाल के लिए होती हैं. इन्हें आरएसए के बावजूद, अलग-अलग साइटों के कॉन्टेक्स्ट में कभी शेयर नहीं किया जाएगा.
सुरक्षा
rSAFor के लिए, सबरिसॉर्स अनुरोधों में क्रॉस-ऑरिजिन रिसॉर्स शेयरिंग (सीओआरएस) हेडर या संसाधनों पर crossorigin एट्रिब्यूट होना ज़रूरी है. इससे यह पक्का होता है कि उपयोगकर्ता ने साफ़ तौर पर ऑप्ट-इन किया है.
लागू करने के उदाहरण
क्रॉस-ऑरिजिन iframe को एम्बेड करके, स्टोरेज के ऐक्सेस का अनुरोध करना

requestStorageAccess() का इस्तेमाल करना.देखें कि आपके पास स्टोरेज का ऐक्सेस है या नहीं
यह देखने के लिए कि आपके पास पहले से स्टोरेज का ऐक्सेस है या नहीं, document.hasStorageAccess() का इस्तेमाल करें.
अगर प्रॉमिस का रिज़ल्ट सही है, तो क्रॉस-साइट कॉन्टेक्स्ट में स्टोरेज को ऐक्सेस किया जा सकता है. अगर यह फ़ॉल्स के तौर पर दिखता है, तो आपको स्टोरेज के ऐक्सेस का अनुरोध करना होगा.
document.hasStorageAccess().then((hasAccess) => {
if (hasAccess) {
// You can access storage in this context
} else {
// You have to request storage access
}
});
स्टोरेज के ऐक्सेस का अनुरोध करना
अगर आपको स्टोरेज का ऐक्सेस चाहिए, तो पहले स्टोरेज के ऐक्सेस की अनुमति navigator.permissions.query({name: 'storage-access'}) देखें. इससे आपको यह पता चलेगा कि इसके लिए उपयोगकर्ता के जेस्चर की ज़रूरत है या इसे अपने-आप अनुमति दी जा सकती है.
अगर अनुमति granted है, तो document.requestStorageAccess() को कॉल किया जा सकता है. साथ ही, उपयोगकर्ता के जेस्चर के बिना कॉल पूरा हो जाना चाहिए.
अगर अनुमति की स्थिति prompt है, तो आपको उपयोगकर्ता के जेस्चर के बाद document.requestStorageAccess() कॉल शुरू करना होगा. जैसे, बटन पर क्लिक करना.
उदाहरण:
navigator.permissions.query({name: 'storage-access'}).then(res => {
if (res.state === 'granted') {
// Permission has already been granted
// You can request storage access without any user gesture
rSA();
} else if (res.state === 'prompt') {
// Requesting storage access requires user gesture
// For example, clicking a button
const btn = document.createElement("button");
btn.textContent = "Grant access";
btn.addEventListener('click', () => {
// Request storage access
rSA();
});
document.body.appendChild(btn);
}
});
function rSA() {
if ('requestStorageAccess' in document) {
document.requestStorageAccess().then(
(res) => {
// Use storage access
},
(err) => {
// Handle errors
}
);
}
}
इसके बाद, फ़्रेम, नेविगेशन या सब-संसाधनों से किए गए अनुरोधों को, दूसरी साइट की कुकी ऐक्सेस करने की अनुमति अपने-आप मिल जाएगी.
hasStorageAccess() सही वैल्यू दिखाता है. साथ ही, एक ही Related Website Set की क्रॉस-साइट कुकी, उन अनुरोधों पर भेजी जाएंगी. इसके लिए, किसी अतिरिक्त JavaScript कॉल की ज़रूरत नहीं होगी.
क्रॉस-ऑरिजिन साइटों की ओर से कुकी ऐक्सेस करने का अनुरोध करने वाली टॉप-लेवल साइटें

requestStorageAccessFor() का इस्तेमाल करनाटॉप-लेवल की साइटें, requestStorageAccessFor() का इस्तेमाल करके खास ऑरिजिन की ओर से स्टोरेज ऐक्सेस करने का अनुरोध कर सकती हैं.
hasStorageAccess() सिर्फ़ यह जांच करता है कि कॉल करने वाली साइट के पास स्टोरेज का ऐक्सेस है या नहीं. इसलिए, टॉप लेवल की साइट किसी दूसरे ऑरिजिन के लिए अनुमतियों की जांच कर सकती है.
यह पता लगाने के लिए कि उपयोगकर्ता को प्रॉम्प्ट किया जाएगा या किसी खास ऑरिजिन को स्टोरेज का ऐक्सेस पहले ही दिया जा चुका है, navigator.permissions.query({name:
'top-level-storage-access', requestedOrigin: 'https://target.site'}) को कॉल करें.
अगर अनुमति granted पर सेट है, तो document.requestStorageAccessFor('https://target.site') को कॉल किया जा सकता है. यह उपयोगकर्ता के जेस्चर के बिना काम करना चाहिए.
अगर अनुमति prompt है, तो आपको document.requestStorageAccessFor('https://target.site') कॉल को उपयोगकर्ता के जेस्चर के पीछे हुक करना होगा. जैसे, बटन पर क्लिक करना.
उदाहरण:
navigator.permissions.query({name:'top-level-storage-access',requestedOrigin: 'https://target.site'}).then(res => {
if (res.state === 'granted') {
// Permission has already been granted
// You can request storage access without any user gesture
rSAFor();
} else if (res.state === 'prompt') {
// Requesting storage access requires user gesture
// For example, clicking a button
const btn = document.createElement("button");
btn.textContent = "Grant access";
btn.addEventListener('click', () => {
// Request storage access
rSAFor();
});
document.body.appendChild(btn);
}
});
function rSAFor() {
if ('requestStorageAccessFor' in document) {
document.requestStorageAccessFor().then(
(res) => {
// Use storage access
},
(err) => {
// Handle errors
}
);
}
}
requestStorageAccessFor() कॉल पूरा होने के बाद, दूसरी साइट से किए गए अनुरोधों में कुकी शामिल होंगी. ऐसा तब होगा, जब उनमें सीओआरएस या crossorigin एट्रिब्यूट शामिल होगा. इसलिए, साइटें अनुरोध ट्रिगर करने से पहले इंतज़ार कर सकती हैं.
अनुरोधों में credentials: 'include' विकल्प का इस्तेमाल किया जाना चाहिए. साथ ही, संसाधनों में crossorigin="use-credentials" एट्रिब्यूट शामिल होना चाहिए.
function checkCookie() {
fetch('https://related-website-sets.glitch.me/getcookies.json', {
method: 'GET',
credentials: 'include'
})
.then((response) => response.json())
.then((json) => {
// Do something
});
}
स्थानीय तौर पर टेस्ट करने का तरीका
ज़रूरी शर्तें
Related Website Sets को स्थानीय तौर पर टेस्ट करने के लिए, Chrome 119 या इसके बाद के वर्शन का इस्तेमाल करें. इसे कमांड लाइन से लॉन्च करें और test-third-party-cookie-phaseout Chrome फ़्लैग चालू करें.
Chrome फ़्लैग चालू करना
ज़रूरी Chrome फ़्लैग चालू करने के लिए, पता बार में जाकर chrome://flags#test-third-party-cookie-phaseout पर जाएं. इसके बाद, फ़्लैग को Enabled पर सेट करें. फ़्लैग बदलने के बाद, ब्राउज़र को रीस्टार्ट करना न भूलें.
मिलती-जुलती वेबसाइट के लोकल सेट के साथ Chrome लॉन्च करना
स्थानीय तौर पर डिक्लेयर किए गए Related Website Set के साथ Chrome लॉन्च करने के लिए, एक JSON ऑब्जेक्ट बनाएं. इसमें सेट के सदस्य के तौर पर शामिल यूआरएल होने चाहिए. इसके बाद, इसे --use-related-website-set पर पास करें.
Chromium को फ़्लैग के साथ चलाने के तरीके के बारे में ज़्यादा जानें.
--use-related-website-set="{\"primary\": \"https://related-website-sets.glitch.me\", \"associatedSites\": [\"https://rws-member-1.glitch.me\"]}" \
https://related-website-sets.glitch.me/
उदाहरण
स्थानीय तौर पर, मिलती-जुलती वेबसाइटों के सेट की सुविधा चालू करने के लिए, आपको chrome://flags में test-third-party-cookie-phaseout को चालू करना होगा. इसके बाद, कमांड-लाइन से Chrome को लॉन्च करना होगा. इसके लिए, --use-related-website-set फ़्लैग के साथ-साथ, सेट के सदस्यों के यूआरएल वाला JSON ऑब्जेक्ट इस्तेमाल करना होगा.
--use-related-website-set="{\"primary\": \"https://related-website-sets.glitch.me\", \"associatedSites\": [\"https://rws-member-1.glitch.me\"]}" \
https://related-website-sets.glitch.me/
पुष्टि करें कि आपके पास क्रॉस-साइट कुकी का ऐक्सेस है
जिन साइटों की जांच की जा रही है उनसे एपीआई (rSA या rSAFor) को कॉल करें. साथ ही, क्रॉस-साइट कुकी के ऐक्सेस की पुष्टि करें.
मिलती-जुलती वेबसाइट के सेट सबमिट करने की प्रोसेस
डोमेन के बीच संबंध का एलान करने और यह बताने के लिए कि वे किस सबसेट का हिस्सा हैं, यहां दिया गया तरीका अपनाएं.
1. अपने RWS की पहचान करना
काम के डोमेन की पहचान करें. इनमें सेट प्राइमरी और सेट मेंबर शामिल हैं. ये डोमेन, Related Website Set का हिस्सा होंगे. यह भी पता लगाएं कि हर सेट मेंबर, सबसेट टाइप के किस सबसेट से जुड़ा है.
2. आरडब्ल्यूएस सबमिट करना
GitHub रिपॉज़िटरी की एक लोकल कॉपी (क्लोन या फ़ोर्क) बनाएं. नई ब्रांच में, related_website_sets.JSON फ़ाइल में बदलाव करें, ताकि आपका सेट दिखे. यह पक्का करने के लिए कि आपके सेट में JSON का सही फ़ॉर्मैट और स्ट्रक्चर हो, JSON जनरेट करने वाले टूल का इस्तेमाल किया जा सकता है.
3. पक्का करें कि आपका RWS, तकनीकी ज़रूरी शर्तों को पूरा करता हो
पक्का करें कि सेट बनाने की ज़रूरी शर्तें और सेट की पुष्टि करने की ज़रूरी शर्तें पूरी की गई हों.
4. आरडब्ल्यूएस को स्थानीय तौर पर टेस्ट करना
अपना सेट सबमिट करने के लिए, पुल अनुरोध (पीआर) बनाने से पहले, अपने सबमिशन की स्थानीय तौर पर जांच करें. इससे यह पक्का किया जा सकेगा कि यह सभी ज़रूरी जांचों को पास कर ले.
5. अपना RWS सबमिट करना
मिलती-जुलती वेबसाइटों के सेट को सबमिट करने के लिए, related_website_sets.JSON फ़ाइल में पीआर बनाएं. Chrome, मिलती-जुलती वेबसाइटों के सेट की कैननिकल सूची को इस फ़ाइल में होस्ट करता है. (पीआर बनाने के लिए, GitHub खाते की ज़रूरत होती है. साथ ही, आपको सूची में योगदान देने से पहले योगदान देने वाले के लाइसेंस के लिए कानूनी समझौते (सीएलए) पर हस्ताक्षर करना होगा.)
पीआर बनाने के बाद, कई तरह की जांच की जाती है. इससे यह पक्का किया जाता है कि तीसरे चरण की ज़रूरी शर्तें पूरी हो गई हैं. जैसे, यह पक्का करना कि आपने सीएलए पर हस्ताक्षर कर दिया है और .well-known फ़ाइल मान्य है.
अगर यह प्रोसेस पूरी हो जाती है, तो पीआर में यह दिखेगा कि जांच पूरी हो गई है. अनुमोदन वाली पीआर को कैननिकल Related Website Set की सूची में, हर हफ़्ते एक बार (मंगलवार को दोपहर 12 बजे पूर्वी समय) मैन्युअल तरीके से बैच में मर्ज किया जाएगा. अगर कोई भी जांच पूरी नहीं होती है, तो सबमिट करने वाले व्यक्ति को GitHub पर पीआर के फ़ेल होने की सूचना दी जाएगी. फ़ॉर्म सबमिट करने वाला व्यक्ति, गड़बड़ियों को ठीक करके पीआर को अपडेट कर सकता है. साथ ही, उसे इन बातों का ध्यान रखना होगा:
- अगर पीआर पूरा नहीं होता है, तो गड़बड़ी के मैसेज में इस बारे में ज़्यादा जानकारी दी जाएगी कि सबमिट किया गया कॉन्टेंट क्यों स्वीकार नहीं किया गया. (उदाहरण).
- सेट सबमिट करने से जुड़ी सभी तकनीकी जांच, GitHub पर की जाती हैं. इसलिए, तकनीकी जांच की वजह से सबमिट नहीं हो पाने वाले सभी सेट, GitHub पर देखे जा सकते हैं.
Enterprise की नीतियां
Chrome में एंटरप्राइज़ उपयोगकर्ताओं की ज़रूरतों को पूरा करने के लिए, दो नीतियां लागू की गई हैं:
- जिन सिस्टम में मिलती-जुलती वेबसाइट के सेट की सुविधा को इंटिग्रेट नहीं किया जा सकता वे
RelatedWebsiteSetsEnabledनीति का इस्तेमाल करके, Chrome के सभी एंटरप्राइज़ इंस्टेंस में मिलती-जुलती वेबसाइट के सेट की सुविधा को बंद कर सकते हैं.- कुछ एंटरप्राइज़ सिस्टम में, सिर्फ़ कंपनी के अंदर इस्तेमाल की जाने वाली साइटें (जैसे, इंट्रानेट) होती हैं. इनमें रजिस्टर किए जा सकने वाले ऐसे डोमेन होते हैं जो मिलती-जुलती वेबसाइट के सेट में मौजूद डोमेन से अलग होते हैं. अगर उन्हें इन साइटों को सार्वजनिक तौर पर दिखाए बिना, मिलती-जुलती वेबसाइट के सेट के हिस्से के तौर पर शामिल करना है (क्योंकि डोमेन गोपनीय हो सकते हैं), तो वे
RelatedWebsiteSetsOverridesनीति का इस्तेमाल करके, मिलती-जुलती वेबसाइट के सेट की सार्वजनिक सूची को बढ़ा सकते हैं या उसे बदल सकते हैं.
- कुछ एंटरप्राइज़ सिस्टम में, सिर्फ़ कंपनी के अंदर इस्तेमाल की जाने वाली साइटें (जैसे, इंट्रानेट) होती हैं. इनमें रजिस्टर किए जा सकने वाले ऐसे डोमेन होते हैं जो मिलती-जुलती वेबसाइट के सेट में मौजूद डोमेन से अलग होते हैं. अगर उन्हें इन साइटों को सार्वजनिक तौर पर दिखाए बिना, मिलती-जुलती वेबसाइट के सेट के हिस्से के तौर पर शामिल करना है (क्योंकि डोमेन गोपनीय हो सकते हैं), तो वे
Chrome, सार्वजनिक और एंटरप्राइज़ सेट के किसी भी इंटरसेक्शन को दो में से किसी एक तरीके से हल करता है. यह इस बात पर निर्भर करता है कि replacements या additions में से कौनसी नीति लागू की गई है.
उदाहरण के लिए, सार्वजनिक सेट {primary: A, associated: [B, C]} के लिए:
replacements सेट: |
{primary: C, associated: [D, E]} |
| एंटरप्राइज़ सेट, नई साइट बनाने के लिए सामान्य साइट को शामिल करता है. | |
| नतीजे में मिलने वाले सेट: | {primary: A, associated: [B]}{primary: C, associated: [D, E]} |
additions सेट: |
{primary: C, associated: [D, E]} |
| सार्वजनिक और एंटरप्राइज़ सेट को एक साथ मिला दिया जाता है. | |
| नतीजे में मिलने वाला सेट: | {primary: C, associated: [A, B, D, E]} |
मिलती-जुलती वेबसाइट के सेट से जुड़ी समस्याओं को हल करना
"उपयोगकर्ता का प्रॉम्प्ट" और "उपयोगकर्ता का जेस्चर"
"उपयोगकर्ता का प्रॉम्प्ट" और "उपयोगकर्ता का जेस्चर" अलग-अलग चीज़ें हैं. Chrome, एक ही Related Website Set में शामिल साइटों के लिए, उपयोगकर्ताओं को अनुमति का अनुरोध नहीं दिखाएगा. हालांकि, Chrome को अब भी यह ज़रूरी है कि उपयोगकर्ता ने पेज के साथ इंटरैक्ट किया हो. अनुमति देने से पहले, Chrome को उपयोगकर्ता के जेस्चर की ज़रूरत होती है. इसे "उपयोगकर्ता की गतिविधि" या "उपयोगकर्ता की कार्रवाई" भी कहा जाता है. ऐसा इसलिए है, क्योंकि मिलती-जुलती वेबसाइट के सेट के बाहर Storage Access API का इस्तेमाल करने के लिए भी उपयोगकर्ता के जेस्चर की ज़रूरत होती है. जैसे, requestStorageAccess(). ऐसा वेब प्लैटफ़ॉर्म के डिज़ाइन के सिद्धांतों की वजह से होता है.
अन्य साइटों की कुकी या स्टोरेज को ऐक्सेस करना
मिलती-जुलती वेबसाइटों के सेट, अलग-अलग साइटों के स्टोरेज को मर्ज नहीं करते. यह सिर्फ़ requestStorageAccess() कॉल को आसानी से (बिना प्रॉम्प्ट के) करने की अनुमति देता है. मिलती-जुलती वेबसाइट के सेट, Storage Access API का इस्तेमाल करने में उपयोगकर्ता को होने वाली परेशानी को कम करते हैं. हालांकि, यह नहीं बताते कि ऐक्सेस वापस मिलने के बाद क्या करना है. अगर A और B, एक ही मिलती-जुलती वेबसाइट के सेट में शामिल अलग-अलग साइटें हैं और A, B को एम्बेड करता है, तो B, requestStorageAccess() को कॉल कर सकता है. साथ ही, उपयोगकर्ता को सूचना दिए बिना, पहले पक्ष के स्टोरेज का ऐक्सेस पा सकता है. Related Website Sets, एक से ज़्यादा साइटों के बीच कम्यूनिकेशन नहीं करता है. उदाहरण के लिए, मिलती-जुलती वेबसाइट का सेट सेट अप करने से, B से जुड़ी कुकी, A को नहीं भेजी जाएंगी. अगर आपको वह डेटा शेयर करना है, तो आपको उसे खुद शेयर करना होगा. उदाहरण के लिए, B iframe से A फ़्रेम में window.postMessage भेजकर.
डिफ़ॉल्ट रूप से, बिना बांटी गई कुकी का ऐक्सेस
मिलती-जुलती वेबसाइट के सेट, बिना किसी एपीआई को चालू किए, बिना बंटे हुए कुकी को ऐक्सेस करने की अनुमति नहीं देते. सेट में, क्रॉस-साइट कुकी डिफ़ॉल्ट रूप से उपलब्ध नहीं कराई जाती हैं. मिलती-जुलती वेबसाइटों के सेट, सेट में शामिल साइटों को Storage Access API की अनुमति के लिए
प्रॉम्प्ट को स्किप करने की अनुमति देते हैं.
अगर किसी iframe को अपनी कुकी ऐक्सेस करनी हैं, तो उसे document.requestStorageAccess() को कॉल करना होगा. इसके अलावा, टॉप-लेवल पेज भी document.requestStorageAccess() को कॉल कर सकता है.document.requestStorageAccessFor()
सुझाव, शिकायत या राय दें
GitHub पर सेट सबमिट करने के साथ-साथ, Storage Access API और requestStorageAccessFor API का इस्तेमाल करने से, आपको इस प्रोसेस के बारे में अपना अनुभव शेयर करने का मौका मिलता है. साथ ही, आपको इस दौरान आने वाली किसी भी समस्या के बारे में बताने का मौका मिलता है.
मिलती-जुलती वेबसाइट के सेट के बारे में बातचीत में शामिल होने के लिए:
- Related Website Sets की सार्वजनिक मेलिंग लिस्ट में शामिल हों.
- समस्याएं सबमिट करें और Related Website Sets GitHub repo पर चर्चा को फ़ॉलो करें.

