ชุดเว็บไซต์ที่เกี่ยวข้อง (RWS) เป็นกลไกของแพลตฟอร์มเว็บ ที่ช่วยให้เบราว์เซอร์เข้าใจความสัมพันธ์ระหว่างคอลเล็กชันโดเมน ซึ่งช่วยให้เบราว์เซอร์ตัดสินใจที่สำคัญเพื่อเปิดใช้ฟังก์ชันบางอย่างของเว็บไซต์ (เช่น จะอนุญาตให้เข้าถึงคุกกี้ข้ามเว็บไซต์หรือไม่) และแสดงข้อมูลนี้ต่อผู้ใช้
เว็บไซต์จำนวนมากใช้โดเมนหลายโดเมนเพื่อมอบประสบการณ์การใช้งานเดียวแก่ผู้ใช้ องค์กรอาจต้องการรักษาโดเมนระดับบนสุดที่แตกต่างกันสำหรับกรณีการใช้งานหลายอย่าง เช่น โดเมนที่เจาะจงประเทศหรือโดเมนบริการสำหรับการโฮสต์รูปภาพหรือวิดีโอ ชุดเว็บไซต์ที่เกี่ยวข้องช่วยให้เว็บไซต์แชร์ข้อมูลในโดเมนต่างๆ ได้โดยมี การควบคุมที่เฉพาะเจาะจง
ชุดเว็บไซต์ที่เกี่ยวข้องคืออะไร
ในระดับสูง ชุดเว็บไซต์ที่เกี่ยวข้องคือกลุ่มโดเมนที่มี "ชุดหลัก" เดียวและอาจมี "ชุดสมาชิก" หลายรายการ
ในตัวอย่างต่อไปนี้ primary แสดงโดเมนหลัก และ
associatedSites แสดงโดเมนที่มีคุณสมบัติตรงตามข้อกำหนดของชุดย่อยที่เชื่อมโยงกัน
{
"primary": "https://primary.com",
"associatedSites": ["https://associate1.com", "https://associate2.com", "https://associate3.com"]
}
ชุดเว็บไซต์ที่เกี่ยวข้องจะแสดงอยู่ในไฟล์ JSON สาธารณะที่โฮสต์ใน GitHub ซึ่งเป็น แหล่งที่มาที่เชื่อถือได้สำหรับชุดข้อมูลที่ได้รับอนุมัติทั้งหมด เบราว์เซอร์จะใช้ไฟล์นี้เพื่อพิจารณาว่าเว็บไซต์อยู่ในชุดเว็บไซต์ที่เกี่ยวข้องเดียวกันหรือไม่
เฉพาะผู้ที่มีสิทธิ์ควบคุมการดูแลระบบโดเมนเท่านั้นที่จะสร้างชุดที่มีโดเมนนั้นได้ ผู้ส่งต้องประกาศความสัมพันธ์ระหว่าง "สมาชิก ชุด" แต่ละรายการกับ "ชุดหลัก" สมาชิกในชุดอาจรวมถึงโดเมนประเภทต่างๆ และต้องเป็นส่วนหนึ่งของชุดย่อยตามกรณีการใช้งาน
หากแอปพลิเคชันของคุณต้องอาศัยการเข้าถึงคุกกี้ข้ามเว็บไซต์ (หรือที่เรียกว่าคุกกี้ของบุคคลที่สาม) ในเว็บไซต์ต่างๆ ภายในชุดเว็บไซต์ที่เกี่ยวข้องเดียวกัน คุณสามารถใช้ Storage Access API (SAA) และ requestStorageAccessFor API เพื่อขอสิทธิ์เข้าถึงคุกกี้เหล่านั้นได้ เบราว์เซอร์อาจจัดการคำขอแตกต่างกันไป ทั้งนี้ขึ้นอยู่กับชุดย่อยที่แต่ละเว็บไซต์เป็นส่วนหนึ่ง
ดูข้อมูลเพิ่มเติมเกี่ยวกับกระบวนการและข้อกำหนดในการส่งชุดได้ที่หลักเกณฑ์การส่ง ชุดที่ส่งจะผ่านการตรวจสอบทางเทคนิคต่างๆ เพื่อตรวจสอบความถูกต้องของ ข้อมูลที่ส่ง
กรณีการใช้งานชุดเว็บไซต์ที่เกี่ยวข้อง
ชุดเว็บไซต์ที่เกี่ยวข้องเหมาะสำหรับกรณีที่องค์กรต้องการรูปแบบของข้อมูลประจำตัวที่ใช้ร่วมกันในเว็บไซต์ระดับบนสุดต่างๆ
กรณีการใช้งานบางส่วนสำหรับชุดเว็บไซต์ที่เกี่ยวข้องมีดังนี้
- การปรับแต่งประเทศ การใช้ประโยชน์จากเว็บไซต์ที่แปลเป็นภาษาท้องถิ่นในขณะที่ใช้โครงสร้างพื้นฐานที่ใช้ร่วมกัน (example.co.uk อาจใช้บริการที่โฮสต์โดย example.ca)
- การผสานรวมโดเมนบริการ ใช้ประโยชน์จากโดเมนบริการที่ผู้ใช้ไม่เคยโต้ตอบด้วยโดยตรง แต่ให้บริการในเว็บไซต์ขององค์กรเดียวกัน (example-cdn.com)
- การแยกเนื้อหาของผู้ใช้ การเข้าถึงข้อมูลในโดเมนต่างๆ ที่
แยกเนื้อหาที่ผู้ใช้อัปโหลดออกจากเนื้อหาอื่นๆ ของเว็บไซต์เพื่อเหตุผลด้านความปลอดภัย
ในขณะที่อนุญาตให้โดเมนแซนด์บ็อกซ์เข้าถึงคุกกี้การตรวจสอบสิทธิ์ (และคุกกี้อื่นๆ) หากคุณแสดงเนื้อหาที่ผู้ใช้อัปโหลดซึ่งไม่มีการใช้งาน คุณอาจโฮสต์เนื้อหาดังกล่าวในโดเมนเดียวกันได้อย่างปลอดภัยโดยทำตามแนวทางปฏิบัติแนะนำ
- เนื้อหาที่ฝังซึ่งผ่านการตรวจสอบสิทธิ์แล้ว รองรับเนื้อหาที่ฝังจากพร็อพเพอร์ตี้ในเครือ (วิดีโอ เอกสาร หรือแหล่งข้อมูลที่จำกัดเฉพาะผู้ใช้ที่ลงชื่อเข้าใช้ในเว็บไซต์ระดับบนสุด)
- ลงชื่อเข้าใช้ รองรับการลงชื่อเข้าใช้ในพร็อพเพอร์ตี้ในเครือ FedCM API อาจเหมาะกับกรณีการใช้งานบางอย่างด้วย
- Analytics การติดตั้งใช้งานการวิเคราะห์และการวัดเส้นทางของผู้ใช้ในพร็อพเพอร์ตี้ในเครือเพื่อปรับปรุงคุณภาพของบริการ
รายละเอียดการผสานรวมชุดเว็บไซต์ที่เกี่ยวข้อง
Storage Access API
Storage Access API (SAA) ช่วยให้เนื้อหาแบบข้ามต้นทางที่ฝังอยู่ เข้าถึงพื้นที่เก็บข้อมูลที่ปกติแล้วจะเข้าถึงได้เฉพาะในบริบทของบุคคลที่หนึ่ง เท่านั้น
ทรัพยากรที่ฝังสามารถใช้วิธี SAA เพื่อตรวจสอบว่าปัจจุบันมีสิทธิ์เข้าถึงพื้นที่เก็บข้อมูลหรือไม่ และเพื่อขอสิทธิ์เข้าถึงจาก User Agent
เมื่อบล็อกคุกกี้ของบุคคลที่สามแต่เปิดใช้ชุดเว็บไซต์ที่เกี่ยวข้อง (RWS) Chrome จะให้สิทธิ์โดยอัตโนมัติในบริบทภายใน RWS และจะแสดง ข้อความแจ้งต่อผู้ใช้ในกรณีอื่นๆ ("บริบทภายใน RWS" คือบริบท เช่น iframe ซึ่งเว็บไซต์ที่ฝังและเว็บไซต์ระดับบนสุดอยู่ใน RWS เดียวกัน)
ตรวจสอบและขอสิทธิ์เข้าถึงพื้นที่เก็บข้อมูล
หากต้องการตรวจสอบว่าเว็บไซต์ที่ฝังมีสิทธิ์เข้าถึงพื้นที่เก็บข้อมูลในปัจจุบันหรือไม่ เว็บไซต์ดังกล่าวสามารถใช้วิธี
Document.hasStorageAccess()
ได้
เมธอดจะแสดงผล Promise ที่แก้ไขด้วยค่าบูลีนซึ่งระบุว่าเอกสารมีสิทธิ์เข้าถึงคุกกี้อยู่แล้วหรือไม่ นอกจากนี้ สัญญาจะ แสดงผลเป็นจริงหาก iframe มีต้นทางเดียวกันกับเฟรมบนสุด
หากต้องการขอสิทธิ์เข้าถึงคุกกี้ในบริบทแบบข้ามเว็บไซต์ เว็บไซต์ที่ฝังไว้จะใช้
Document.requestStorageAccess()
(rSA) ได้
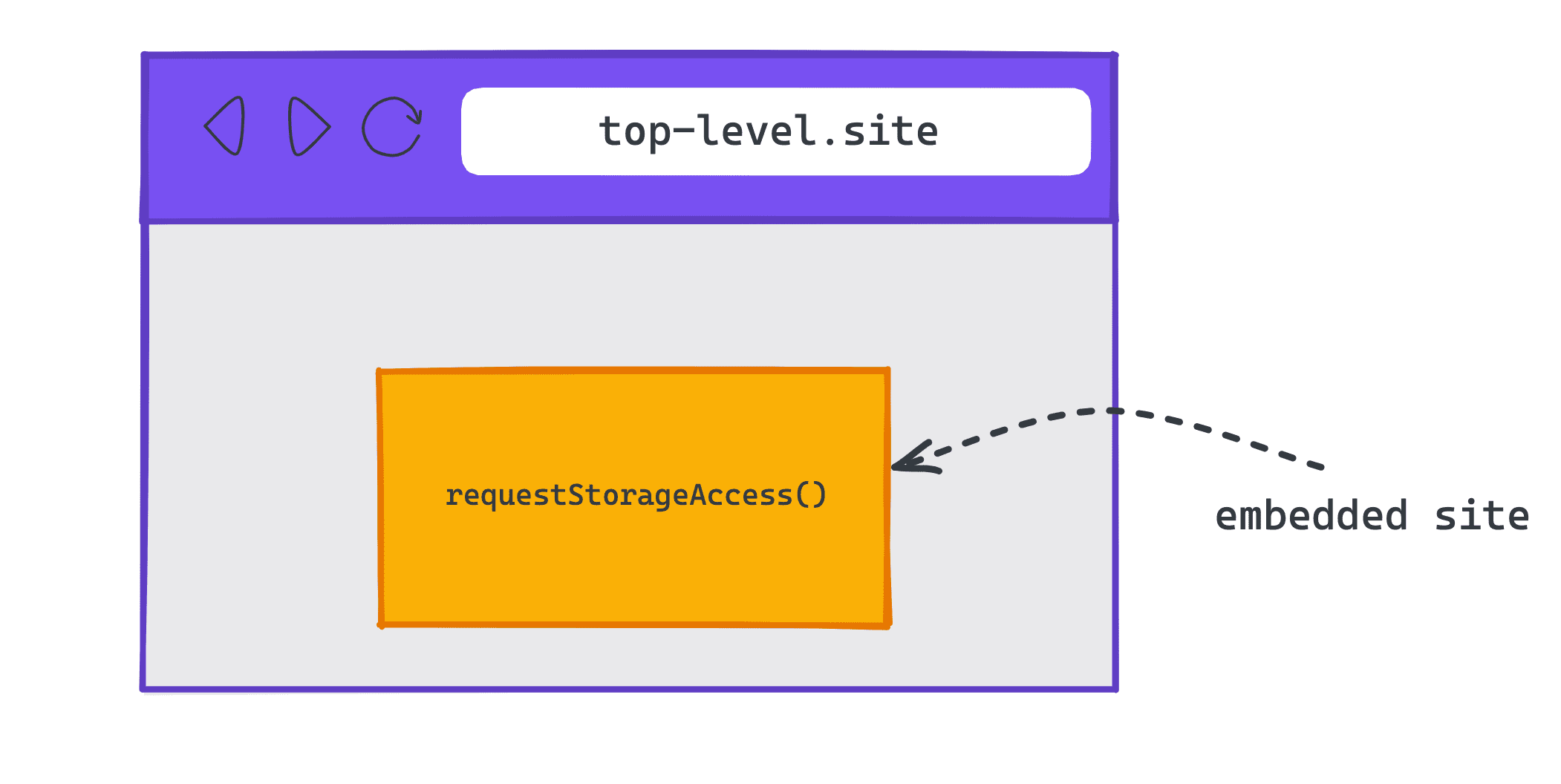
requestStorageAccess() API ออกแบบมาเพื่อเรียกใช้จากภายใน iframe
iframe นั้นต้องเพิ่งได้รับการโต้ตอบจากผู้ใช้ (ท่าทางสัมผัสของผู้ใช้ ซึ่งเบราว์เซอร์ทั้งหมดกำหนดให้มี) แต่ Chrome ยังกำหนดเพิ่มเติมว่าในช่วงใดช่วงหนึ่งใน 30 วันที่ผ่านมา ผู้ใช้ต้องเคยเข้าชมเว็บไซต์ที่เป็นเจ้าของ iframe นั้น และโต้ตอบกับเว็บไซต์นั้นโดยเฉพาะในฐานะเอกสารระดับบนสุด ไม่ใช่ใน iframe
requestStorageAccess() จะคืนค่า Promise ที่จะทำงานให้เสร็จสมบูรณ์หากได้รับสิทธิ์เข้าถึง
พื้นที่เก็บข้อมูล ระบบจะปฏิเสธคำขอและระบุเหตุผลหากมีการปฏิเสธการเข้าถึงไม่ว่าด้วยเหตุผลใดก็ตาม
requestStorageAccessFor ใน Chrome
Storage Access API อนุญาตให้เว็บไซต์ที่ฝังขอสิทธิ์เข้าถึงพื้นที่เก็บข้อมูลได้จากภายในองค์ประกอบ <iframe> ที่ได้รับการโต้ตอบจากผู้ใช้เท่านั้น
ซึ่งทำให้เกิดความท้าทายในการนำ Storage Access API มาใช้กับเว็บไซต์ระดับบนสุดที่ ใช้รูปภาพหรือแท็กสคริปต์ข้ามเว็บไซต์ที่ต้องใช้คุกกี้
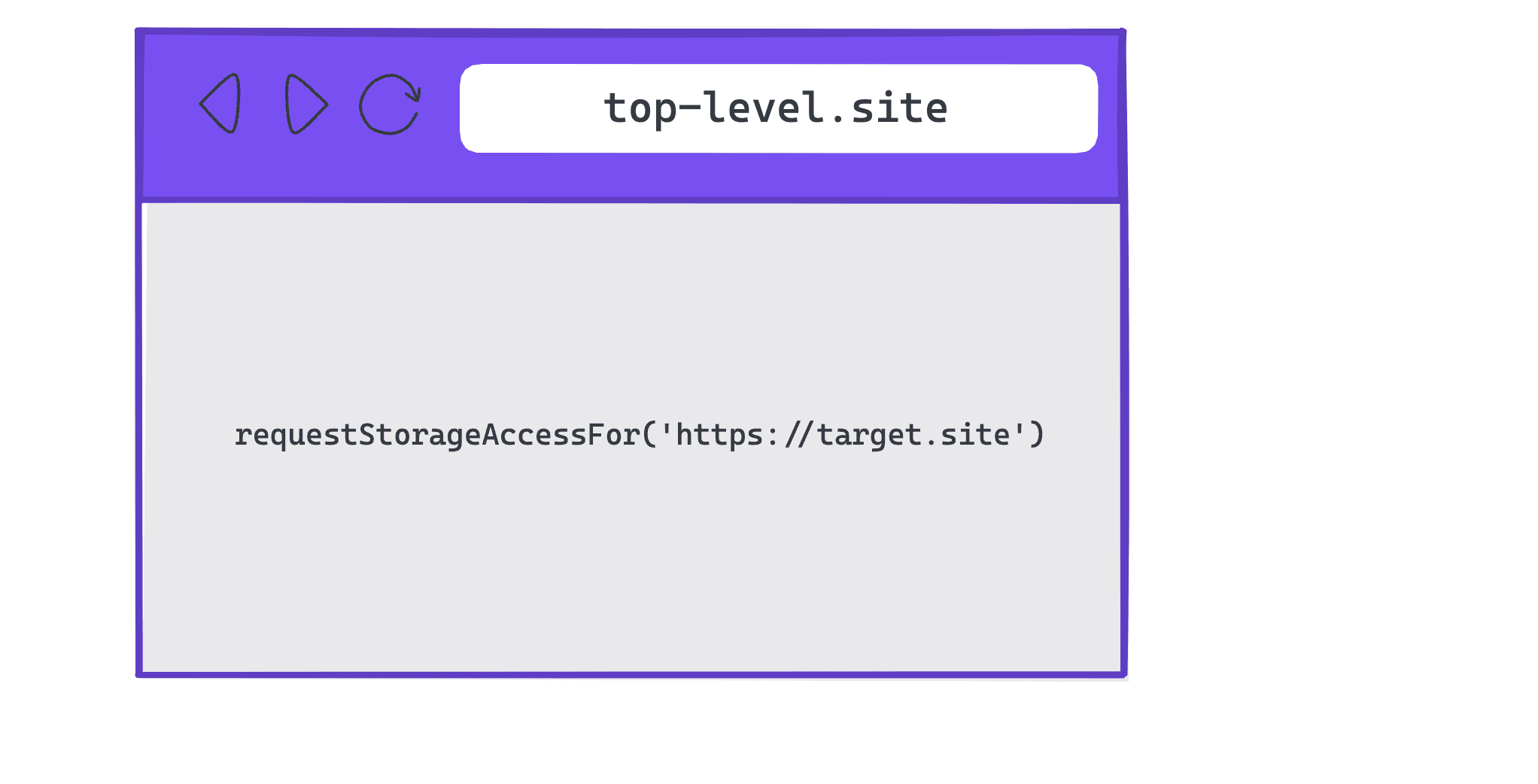
Chrome จึงได้นำวิธีให้เว็บไซต์ระดับบนสุดขอสิทธิ์เข้าถึงพื้นที่เก็บข้อมูลในนามของต้นทางที่เฉพาะเจาะจงด้วย
Document.requestStorageAccessFor()
(rSAFor) มาใช้เพื่อแก้ปัญหานี้
document.requestStorageAccessFor('https://target.site')
requestStorageAccessFor() API ออกแบบมาเพื่อให้เอกสารระดับบนสุดเรียกใช้
เอกสารนั้นต้องเพิ่งได้รับการโต้ตอบจากผู้ใช้ด้วย แต่
ต่างจาก requestStorageAccess() ตรงที่ Chrome ไม่ได้ตรวจสอบการโต้ตอบในเอกสารระดับบนสุดในช่วง 30 วันที่ผ่านมาเนื่องจากผู้ใช้อยู่ในหน้าเว็บอยู่แล้ว
ตรวจสอบสิทธิ์เข้าถึงพื้นที่เก็บข้อมูล
การเข้าถึงฟีเจอร์บางอย่างของเบราว์เซอร์ เช่น กล้องหรือตำแหน่งทางภูมิศาสตร์ จะขึ้นอยู่กับ สิทธิ์ที่ผู้ใช้ให้ไว้ Permissions API มีวิธีตรวจสอบ สถานะสิทธิ์ในการเข้าถึง API ไม่ว่าจะได้รับสิทธิ์ ถูกปฏิเสธ หรือ ต้องมีการโต้ตอบกับผู้ใช้ในรูปแบบใดรูปแบบหนึ่ง เช่น การคลิกข้อความแจ้งหรือ การโต้ตอบกับหน้าเว็บ
คุณสามารถค้นหาสถานะสิทธิ์ได้โดยใช้ navigator.permissions.query()
หากต้องการตรวจสอบสิทธิ์การเข้าถึงพื้นที่เก็บข้อมูลสำหรับบริบทปัจจุบัน คุณต้องส่งสตริง 'storage-access' ดังนี้
navigator.permissions.query({name: 'storage-access'})
หากต้องการตรวจสอบสิทธิ์เข้าถึงพื้นที่เก็บข้อมูลสำหรับต้นทางที่ระบุ คุณต้องส่งสตริง 'top-level-storage-access' ดังนี้
navigator.permissions.query({name: 'top-level-storage-access', requestedOrigin: 'https://target.site'})
โปรดทราบว่าเพื่อปกป้องความสมบูรณ์ของต้นทางที่ฝังไว้ การตรวจสอบนี้จะตรวจสอบเฉพาะ
สิทธิ์ที่เอกสารระดับบนสุดให้ไว้โดยใช้
document.requestStorageAccessFor
ระบบจะแสดง prompt หรือ granted ขึ้นอยู่กับว่าให้สิทธิ์โดยอัตโนมัติได้หรือไม่ หรือต้องใช้
ท่าทางของผู้ใช้
โมเดลต่อเฟรม
การให้สิทธิ์ rSA จะมีผลต่อเฟรม ระบบจะถือว่าการให้สิทธิ์ rSA และ rSAFor เป็นสิทธิ์แยกกัน
เฟรมใหม่แต่ละเฟรมจะต้องขอสิทธิ์เข้าถึงพื้นที่เก็บข้อมูลแยกกัน และระบบจะ ให้สิทธิ์เข้าถึงโดยอัตโนมัติ เฉพาะคำขอแรกเท่านั้นที่ต้องมีการแตะของผู้ใช้ คำขอต่อๆ ไปที่ iframe เริ่มต้น เช่น การนำทางหรือ ทรัพยากรย่อย ไม่จำเป็นต้องรอการแตะของผู้ใช้ เนื่องจากคำขอเริ่มต้นจะให้สิทธิ์สำหรับ เซสชันการท่องเว็บ
การรีเฟรช โหลดซ้ำ หรือสร้าง iframe ใหม่จะต้องมีการขอสิทธิ์เข้าถึงอีกครั้ง
ข้อกำหนดเกี่ยวกับคุกกี้
คุกกี้ต้องระบุทั้งแอตทริบิวต์ SameSite=None และ Secure เนื่องจาก rSA
only ให้สิทธิ์เข้าถึงคุกกี้ที่ทำเครื่องหมายไว้แล้วเพื่อใช้ในบริบทข้ามเว็บไซต์
คุกกี้ที่มี SameSite=Lax, SameSite=Strict หรือไม่มีแอตทริบิวต์ SameSite
จะใช้ได้กับบุคคลที่หนึ่งเท่านั้นและจะไม่มีการแชร์ในบริบทแบบข้ามเว็บไซต์ไม่ว่าจะเป็น rSA หรือไม่ก็ตาม
ความปลอดภัย
สำหรับ rSAFor คำขอทรัพยากรย่อยต้องมีส่วนหัวกลไกการแชร์ทรัพยากรข้ามโดเมน
(CORS) หรือแอตทริบิวต์
crossorigin ในทรัพยากร เพื่อให้มั่นใจว่ามีการเลือกใช้ที่ชัดเจน
ตัวอย่างการติดตั้งใช้งาน
ขอสิทธิ์เข้าถึงพื้นที่เก็บข้อมูลจาก iframe แบบข้ามต้นทางที่ฝังไว้

requestStorageAccess() ในการฝังในเว็บไซต์อื่นตรวจสอบว่าคุณมีสิทธิ์เข้าถึงพื้นที่เก็บข้อมูลหรือไม่
หากต้องการตรวจสอบว่าคุณมีสิทธิ์เข้าถึงพื้นที่เก็บข้อมูลอยู่แล้วหรือไม่ ให้ใช้ document.hasStorageAccess()
หาก Promise แก้ไขเป็นจริง คุณจะเข้าถึงพื้นที่เก็บข้อมูลในบริบทข้ามเว็บไซต์ได้ หากเป็นเท็จ คุณต้องขอสิทธิ์เข้าถึงพื้นที่เก็บข้อมูล
document.hasStorageAccess().then((hasAccess) => {
if (hasAccess) {
// You can access storage in this context
} else {
// You have to request storage access
}
});
ขอสิทธิ์เข้าถึงพื้นที่เก็บข้อมูล
หากต้องการขอสิทธิ์เข้าถึงพื้นที่เก็บข้อมูล ให้ตรวจสอบสิทธิ์เข้าถึงพื้นที่เก็บข้อมูล
navigator.permissions.query({name: 'storage-access'})ก่อนเพื่อดูว่าต้องใช้
ท่าทางของผู้ใช้หรือให้สิทธิ์โดยอัตโนมัติ
หากสิทธิ์เป็น granted คุณจะเรียกใช้ document.requestStorageAccess() ได้
และควรสำเร็จโดยไม่ต้องมีการแตะของผู้ใช้
หากสถานะสิทธิ์เป็น prompt คุณต้องเริ่มการเรียกใช้
document.requestStorageAccess()หลังจากที่ผู้ใช้ดำเนินการ เช่น คลิกปุ่ม
ตัวอย่าง
navigator.permissions.query({name: 'storage-access'}).then(res => {
if (res.state === 'granted') {
// Permission has already been granted
// You can request storage access without any user gesture
rSA();
} else if (res.state === 'prompt') {
// Requesting storage access requires user gesture
// For example, clicking a button
const btn = document.createElement("button");
btn.textContent = "Grant access";
btn.addEventListener('click', () => {
// Request storage access
rSA();
});
document.body.appendChild(btn);
}
});
function rSA() {
if ('requestStorageAccess' in document) {
document.requestStorageAccess().then(
(res) => {
// Use storage access
},
(err) => {
// Handle errors
}
);
}
}
คำขอที่ตามมาภายในเฟรม การนำทาง หรือทรัพยากรย่อยจะ
มีสิทธิ์เข้าถึงคุกกี้ข้ามเว็บไซต์โดยอัตโนมัติ
hasStorageAccess() จะแสดงผลเป็นจริง และระบบจะส่งคุกกี้ข้ามเว็บไซต์จากชุดเว็บไซต์ที่เกี่ยวข้องเดียวกันในคำขอเหล่านั้นโดยไม่มีการเรียก JavaScript
เพิ่มเติม
เว็บไซต์ระดับบนสุดที่ขอสิทธิ์เข้าถึงคุกกี้ในนามของเว็บไซต์ข้ามต้นทาง

requestStorageAccessFor() ในเว็บไซต์ระดับบนสุดสำหรับต้นทางอื่นเว็บไซต์ระดับบนสุดสามารถใช้ requestStorageAccessFor() เพื่อขอสิทธิ์เข้าถึงพื้นที่เก็บข้อมูลในนามของต้นทางที่เฉพาะเจาะจงได้
hasStorageAccess() จะตรวจสอบเฉพาะว่าเว็บไซต์ที่เรียกใช้มีสิทธิ์เข้าถึงพื้นที่เก็บข้อมูลหรือไม่
ดังนั้นเว็บไซต์ระดับบนสุดจึงตรวจสอบสิทธิ์สำหรับต้นทางอื่นได้
หากต้องการดูว่าระบบจะแจ้งให้ผู้ใช้ทราบหรือไม่ หรือมีการให้สิทธิ์เข้าถึงพื้นที่เก็บข้อมูลแก่ต้นทางที่ระบุแล้วหรือไม่ ให้เรียกใช้ navigator.permissions.query({name:
'top-level-storage-access', requestedOrigin: 'https://target.site'})
หากสิทธิ์เป็น granted คุณจะโทรได้
document.requestStorageAccessFor('https://target.site') ควรสำเร็จ
โดยไม่ต้องมีการแตะของผู้ใช้
หากสิทธิ์เป็น prompt คุณจะต้องเชื่อมต่อการเรียกใช้ document.requestStorageAccessFor('https://target.site') ไว้เบื้องหลังท่าทางของผู้ใช้ เช่น การคลิกปุ่ม
ตัวอย่าง
navigator.permissions.query({name:'top-level-storage-access',requestedOrigin: 'https://target.site'}).then(res => {
if (res.state === 'granted') {
// Permission has already been granted
// You can request storage access without any user gesture
rSAFor();
} else if (res.state === 'prompt') {
// Requesting storage access requires user gesture
// For example, clicking a button
const btn = document.createElement("button");
btn.textContent = "Grant access";
btn.addEventListener('click', () => {
// Request storage access
rSAFor();
});
document.body.appendChild(btn);
}
});
function rSAFor() {
if ('requestStorageAccessFor' in document) {
document.requestStorageAccessFor().then(
(res) => {
// Use storage access
},
(err) => {
// Handle errors
}
);
}
}
หลังจากเรียกใช้ requestStorageAccessFor() สำเร็จแล้ว คำขอข้ามเว็บไซต์จะ
รวมคุกกี้หากมี CORS หรือแอตทริบิวต์ crossorigin ดังนั้นเว็บไซต์อาจ
ต้องรอสักครู่ก่อนที่จะทริกเกอร์คำขอ
คำขอต้องใช้ตัวเลือก credentials: 'include' และทรัพยากรต้องมีแอตทริบิวต์ crossorigin="use-credentials"
function checkCookie() {
fetch('https://related-website-sets.glitch.me/getcookies.json', {
method: 'GET',
credentials: 'include'
})
.then((response) => response.json())
.then((json) => {
// Do something
});
}
วิธีทดสอบในเครื่อง
ข้อกำหนดเบื้องต้น
หากต้องการทดสอบชุดเว็บไซต์ที่เกี่ยวข้องในเครื่อง ให้ใช้ Chrome 119 ขึ้นไปที่เปิดจาก
บรรทัดคำสั่งและเปิดใช้test-third-party-cookie-phaseout แฟล็ก Chrome
เปิดใช้ Chrome Flag
หากต้องการเปิดใช้ Chrome Flag ที่จำเป็น ให้ไปที่
chrome://flags#test-third-party-cookie-phaseout จากแถบที่อยู่ แล้ว
เปลี่ยน Flag เป็น Enabled อย่าลืมรีสตาร์ทเบราว์เซอร์หลังจากเปลี่ยน Flag
เปิด Chrome ด้วยชุดเว็บไซต์ที่เกี่ยวข้องในเครื่อง
หากต้องการเปิดตัว Chrome ด้วยชุดเว็บไซต์ที่เกี่ยวข้องที่ประกาศไว้ในเครื่อง ให้สร้างออบเจ็กต์ JSON
ซึ่งมี URL ที่เป็นสมาชิกของชุดและส่งไปยัง
--use-related-website-set
ดูข้อมูลเพิ่มเติมเกี่ยวกับวิธีเรียกใช้ Chromium ด้วย Flags
--use-related-website-set="{\"primary\": \"https://related-website-sets.glitch.me\", \"associatedSites\": [\"https://rws-member-1.glitch.me\"]}" \
https://related-website-sets.glitch.me/
ตัวอย่าง
หากต้องการเปิดใช้ชุดเว็บไซต์ที่เกี่ยวข้องในเครื่อง คุณต้องเปิดใช้
test-third-party-cookie-phaseout ใน chrome://flags และเปิด Chrome จาก
บรรทัดคำสั่งด้วยแฟล็ก --use-related-website-set ที่มีออบเจ็กต์ JSON
ซึ่งมี URL ที่เป็นสมาชิกของชุด
--use-related-website-set="{\"primary\": \"https://related-website-sets.glitch.me\", \"associatedSites\": [\"https://rws-member-1.glitch.me\"]}" \
https://related-website-sets.glitch.me/
ตรวจสอบว่าคุณมีสิทธิ์เข้าถึงคุกกี้ข้ามเว็บไซต์
เรียกใช้ API (rSA หรือ rSAFor) จากเว็บไซต์ที่กำลังทดสอบและตรวจสอบสิทธิ์ การเข้าถึงคุกกี้ข้ามเว็บไซต์
กระบวนการส่งชุดเว็บไซต์ที่เกี่ยวข้อง
ทำตามขั้นตอนต่อไปนี้เพื่อประกาศความสัมพันธ์ระหว่างโดเมนและระบุ โดเมนย่อยที่โดเมนเหล่านั้นเป็นส่วนหนึ่ง
1. ระบุ RWS
ระบุโดเมนที่เกี่ยวข้อง รวมถึงโดเมนหลักของชุดและโดเมนสมาชิกของชุด ที่จะเป็นส่วนหนึ่งของชุดเว็บไซต์ที่เกี่ยวข้อง และระบุประเภทชุดข้อมูลย่อยที่สมาชิกแต่ละชุดเป็นของ
2. สร้างการส่ง RWS
สร้างสำเนาในเครื่อง (โคลนหรือแยก) ของที่เก็บ GitHub ในสาขาใหม่ ให้ทำการเปลี่ยนแปลงไฟล์ related_website_sets.JSON เพื่อให้แสดงชุดของคุณ หากต้องการให้ชุดข้อมูลมีรูปแบบ JSON และโครงสร้างที่ถูกต้อง คุณสามารถใช้เครื่องมือสร้าง JSON ได้
3. ตรวจสอบว่า RWS เป็นไปตามข้อกำหนดทางเทคนิค
ตรวจสอบว่ามีข้อกำหนดในการสร้างชุด ข้อมูล และข้อกำหนดในการตรวจสอบชุด ข้อมูล
4. ทดสอบ RWS ในเครื่อง
ก่อนสร้างคำขอพุล (PR) เพื่อส่งชุดข้อมูล ให้ทดสอบการส่ง ในเครื่อง เพื่อให้แน่ใจว่าผ่านการตรวจสอบที่จำเป็นทั้งหมด
5. ส่ง RWS
ส่งชุดเว็บไซต์ที่เกี่ยวข้องโดยสร้างคำขอส่งการเปลี่ยนแปลง (PR) ไปยังไฟล์ related_website_sets.JSON ซึ่ง Chrome โฮสต์รายการชุดเว็บไซต์ที่เกี่ยวข้องตามหลักเกณฑ์ (คุณต้องมีบัญชี GitHub จึงจะสร้างคำขอ Pull ได้ และจะต้องลงนามในข้อตกลง อนุญาตให้ใช้สิทธิ์ของผู้ร่วมให้ข้อมูล (CLA) ก่อนจึงจะ ร่วมให้ข้อมูลในรายการได้)
เมื่อสร้างคำขอส่งการเปลี่ยนแปลงแล้ว ระบบจะทำการตรวจสอบหลายครั้งเพื่อให้แน่ใจว่า
ข้อกำหนดจากขั้นตอนที่ 3 พร้อมใช้งาน เช่น การตรวจสอบว่าคุณได้ลงนามใน
CLA แล้วและไฟล์ .well-known ใช้ได้
หากสำเร็จ PR จะระบุว่าผ่านการตรวจสอบแล้ว เราจะผสานรวมคำขอเปลี่ยนแปลงที่ได้รับอนุมัติ ด้วยตนเองเป็นชุดๆ ลงในลิสต์ชุดเว็บไซต์ที่เกี่ยวข้องตามหลักเกณฑ์ สัปดาห์ละครั้ง (วันอังคาร เวลา 12:00 น. ตามเวลาตะวันออก) หากการตรวจสอบรายการใดไม่สำเร็จ ระบบจะแจ้งให้ผู้ส่งทราบผ่าน PR ที่ไม่สำเร็จใน GitHub ผู้ส่งสามารถ แก้ไขข้อผิดพลาดและอัปเดตคำขอส่งรวมได้ โดยมีข้อควรทราบดังนี้
- หาก PR ไม่สำเร็จ ข้อความแสดงข้อผิดพลาดจะให้ข้อมูลเพิ่มเติมเกี่ยวกับสาเหตุที่การส่งอาจไม่สำเร็จ (ตัวอย่าง)
- การตรวจสอบทางเทคนิคทั้งหมดที่ควบคุมการส่งชุดจะดำเนินการใน GitHub และ ดังนั้นการส่งที่ไม่สำเร็จทั้งหมดซึ่งเกิดจากการตรวจสอบทางเทคนิคจะ ดูได้ใน GitHub
นโยบายขององค์กร
Chrome มีนโยบาย 2 ข้อเพื่อตอบสนองความต้องการของผู้ใช้ระดับองค์กร ดังนี้
- ระบบที่อาจผสานรวมกับชุดเว็บไซต์ที่เกี่ยวข้องไม่ได้จะปิดใช้ฟีเจอร์ชุดเว็บไซต์ที่เกี่ยวข้องในอินสแตนซ์ Chrome สำหรับองค์กรทั้งหมดได้ด้วย
RelatedWebsiteSetsEnabledนโยบาย- ระบบขององค์กรบางระบบมีเว็บไซต์ภายในเท่านั้น (เช่น อินทราเน็ต)
ที่มีโดเมนที่จดทะเบียนได้ซึ่งแตกต่างจากโดเมนในชุดเว็บไซต์ที่เกี่ยวข้อง หากต้องการถือว่าเว็บไซต์เหล่านี้เป็นส่วนหนึ่งของชุดเว็บไซต์ที่เกี่ยวข้องโดยไม่ต้องเปิดเผยต่อสาธารณะ (เนื่องจากโดเมนอาจเป็นข้อมูลลับ) ก็สามารถเพิ่มหรือลบล้างรายการชุดเว็บไซต์ที่เกี่ยวข้องแบบสาธารณะด้วย
RelatedWebsiteSetsOverridesนโยบาย
- ระบบขององค์กรบางระบบมีเว็บไซต์ภายในเท่านั้น (เช่น อินทราเน็ต)
ที่มีโดเมนที่จดทะเบียนได้ซึ่งแตกต่างจากโดเมนในชุดเว็บไซต์ที่เกี่ยวข้อง หากต้องการถือว่าเว็บไซต์เหล่านี้เป็นส่วนหนึ่งของชุดเว็บไซต์ที่เกี่ยวข้องโดยไม่ต้องเปิดเผยต่อสาธารณะ (เนื่องจากโดเมนอาจเป็นข้อมูลลับ) ก็สามารถเพิ่มหรือลบล้างรายการชุดเว็บไซต์ที่เกี่ยวข้องแบบสาธารณะด้วย
Chrome จะแก้ไขการตัดกันของชุดข้อมูลสาธารณะและชุดข้อมูลขององค์กรด้วยวิธีใดวิธีหนึ่งต่อไปนี้
โดยขึ้นอยู่กับว่ามีการระบุ replacements หรือ additions หรือไม่
ตัวอย่างเช่น สำหรับชุดข้อมูลสาธารณะ {primary: A, associated: [B, C]}
replacements: |
{primary: C, associated: [D, E]} |
| ชุดองค์กรจะรวมเว็บไซต์ทั่วไปเพื่อสร้างชุดใหม่ | |
| ชุดผลลัพธ์ | {primary: A, associated: [B]}{primary: C, associated: [D, E]} |
additions: |
{primary: C, associated: [D, E]} |
| ระบบจะรวมชุดข้อมูลสาธารณะและชุดข้อมูลขององค์กร | |
| ชุดผลลัพธ์ | {primary: C, associated: [A, B, D, E]} |
แก้ปัญหาเกี่ยวกับชุดเว็บไซต์ที่เกี่ยวข้อง
"พรอมต์ของผู้ใช้" และ "ท่าทางของผู้ใช้"
"พรอมต์ของผู้ใช้" และ "ท่าทางของผู้ใช้" เป็นคนละอย่างกัน Chrome จะไม่แสดงข้อความแจ้งขอสิทธิ์ต่อผู้ใช้สำหรับเว็บไซต์ที่อยู่ในชุดเว็บไซต์ที่เกี่ยวข้องเดียวกัน แต่ Chrome ยังคงกำหนดให้ผู้ใช้ต้องโต้ตอบกับหน้าเว็บ ก่อนที่จะให้สิทธิ์ Chrome
ต้องมีท่าทางสัมผัสของผู้ใช้
ซึ่งเรียกอีกอย่างว่า "การโต้ตอบของผู้ใช้" หรือ "การเปิดใช้งานของผู้ใช้" เนื่องจากการใช้งาน Storage Access API นอกบริบทของชุดเว็บไซต์ที่เกี่ยวข้อง (กล่าวคือ requestStorageAccess()) ยังต้องใช้ท่าทางสัมผัสของผู้ใช้ด้วย เนื่องจากหลักการออกแบบ
แพลตฟอร์มเว็บ
เข้าถึงคุกกี้หรือพื้นที่เก็บข้อมูลของเว็บไซต์อื่นๆ
ชุดเว็บไซต์ที่เกี่ยวข้องไม่ได้ผสานรวมพื้นที่เก็บข้อมูลสำหรับเว็บไซต์ต่างๆ แต่เพียงอนุญาตให้เรียกใช้ requestStorageAccess() ได้ง่ายขึ้น (ไม่ต้องแจ้ง) ชุดเว็บไซต์ที่เกี่ยวข้องจะช่วยลดอุปสรรคในการใช้ Storage Access API สำหรับผู้ใช้เท่านั้น แต่ไม่ได้กำหนดสิ่งที่ต้องทำเมื่อกู้คืนสิทธิ์เข้าถึงแล้ว หาก A และ B เป็นเว็บไซต์ที่แตกต่างกันในชุดเว็บไซต์ที่เกี่ยวข้องเดียวกัน และ A ฝัง B ไว้ B จะเรียกใช้ requestStorageAccess()
และเข้าถึงพื้นที่เก็บข้อมูลของบุคคลที่หนึ่งได้โดยไม่ต้องแจ้งให้ผู้ใช้ทราบ ชุดเว็บไซต์ที่เกี่ยวข้องจะไม่ทำการสื่อสารข้ามเว็บไซต์ เช่น การตั้งค่าชุดเว็บไซต์ที่เกี่ยวข้องจะไม่ทําให้ระบบเริ่มส่งคุกกี้ที่เป็นของ B ไปยัง A หากต้องการแชร์ข้อมูลดังกล่าว คุณจะต้องแชร์ด้วยตนเอง
เช่น ส่ง window.postMessage จาก iframe B ไปยังเฟรม A
การเข้าถึงคุกกี้ที่ไม่ได้แบ่งพาร์ติชันโดยค่าเริ่มต้น
ชุดเว็บไซต์ที่เกี่ยวข้องไม่อนุญาตให้เข้าถึงคุกกี้ที่ไม่ได้แบ่งพาร์ติชันโดยนัยโดยไม่ต้องเรียกใช้ API ใดๆ
โดยค่าเริ่มต้น ชุดเว็บไซต์ที่เกี่ยวข้องจะไม่ทำให้คุกกี้ข้ามเว็บไซต์พร้อมใช้งานภายในชุด แต่จะอนุญาตให้เว็บไซต์ภายในชุดข้ามข้อความแจ้งขอสิทธิ์ Storage Access API
iframe ต้องเรียกใช้ document.requestStorageAccess() หากต้องการเข้าถึงคุกกี้ของตัวเอง หรือหน้าระดับบนสุดสามารถเรียกใช้ document.requestStorageAccessFor() ได้
แชร์ความคิดเห็น
การส่งชุดใน GitHub และการทำงานกับ Storage Access API และ
requestStorageAccessFor API เป็นโอกาสในการแชร์ประสบการณ์ของคุณเกี่ยวกับ
กระบวนการและปัญหาที่คุณพบ
หากต้องการเข้าร่วมการสนทนาเกี่ยวกับชุดเว็บไซต์ที่เกี่ยวข้อง ให้ทำดังนี้
- เข้าร่วมรายชื่ออีเมลสาธารณะของชุดเว็บไซต์ที่เกี่ยวข้อง
- แจ้งปัญหาและติดตามการสนทนาในที่เก็บข้อมูล GitHub ของชุดเว็บไซต์ที่เกี่ยวข้อง
