مجموعات المواقع الإلكترونية المرتبطة هي آلية لمنصة الويب تساعد المتصفّحات في فهم العلاقات بين مجموعة من النطاقات. يتيح ذلك للمتصفحات اتخاذ قرارات أساسية لتفعيل وظائف معيّنة في المواقع الإلكترونية (مثل ما إذا كان سيتم السماح بالوصول إلى ملفات تعريف الارتباط على مستوى المواقع الإلكترونية) وعرض هذه المعلومات للمستخدمين.
تعتمد العديد من المواقع الإلكترونية على نطاقات متعدّدة لتقديم تجربة مستخدم واحدة. قد تحتاج المؤسسات إلى الاحتفاظ بنطاقات مختلفة من المستوى الأعلى لعدة حالات استخدام، مثل النطاقات الخاصة ببلد معيّن أو نطاقات الخدمات لاستضافة الصور أو الفيديو. تسمح ميزة "مجموعة المواقع الإلكترونية المرتبطة" للمواقع الإلكترونية بمشاركة البيانات على مستوى النطاقات، مع توفير عناصر تحكّم محدّدة.
ما هي "مجموعة المواقع الإلكترونية المرتبطة"؟
بشكل عام، مجموعة المواقع الإلكترونية المرتبطة هي مجموعة من النطاقات التي تتضمّن "موقعًا أساسيًا" واحدًا وربما عدة "مواقع أعضاء".
في المثال التالي، تعرض primary النطاق الأساسي، بينما تعرض associatedSites النطاقات التي تستوفي متطلبات المجموعة الفرعية المرتبطة.
{
"primary": "https://primary.com",
"associatedSites": ["https://associate1.com", "https://associate2.com", "https://associate3.com"]
}
يتم إدراج مجموعات المواقع الإلكترونية ذات الصلة في ملف JSON عام مستضاف على GitHub. هذا هو المصدر الأساسي لجميع المجموعات التي تمت الموافقة عليها. تستخدم المتصفّحات هذا الملف لتحديد ما إذا كانت المواقع الإلكترونية تنتمي إلى مجموعة المواقع الإلكترونية المرتبطة نفسها أم لا.
يمكن فقط للمستخدمين الذين لديهم إذن تحكّم إداري في نطاق معيّن إنشاء مجموعة باستخدام هذا النطاق. على مقدّمي الطلبات توضيح العلاقة بين كل "عنصر مجموعة" و "عنصر المجموعة الأساسي". يمكن أن تتضمّن المجموعات أنواعًا مختلفة من النطاقات، ويجب أن تكون جزءًا من مجموعة فرعية استنادًا إلى حالة استخدام.
إذا كان تطبيقك يعتمد على إمكانية الوصول إلى ملفات تعريف الارتباط على مستوى المواقع الإلكترونية (المعروفة أيضًا باسم ملفات تعريف الارتباط التابعة لجهات خارجية) على المواقع الإلكترونية ضمن "مجموعة المواقع الإلكترونية المرتبطة" نفسها، يمكنك استخدام Storage Access API (SAA) وrequestStorageAccessFor API لطلب الوصول إلى ملفات تعريف الارتباط هذه. واستنادًا إلى المجموعة الفرعية التي ينتمي إليها كل موقع إلكتروني، قد يتعامل المتصفّح مع الطلب بشكل مختلف.
لمزيد من المعلومات حول عملية إرسال المجموعات ومتطلباتها، يُرجى الاطّلاع على إرشادات الإرسال. ستخضع المجموعات التي تم إرسالها إلى عمليات تحقّق فنية مختلفة للتأكّد من صحة البيانات.
حالات استخدام ميزة "مجموعات المواقع الإلكترونية المرتبطة"
تُعدّ "مجموعات المواقع الإلكترونية المرتبطة" مناسبة للحالات التي تحتاج فيها المؤسسة إلى شكل من أشكال الهوية المشتركة على مستوى مواقع إلكترونية مختلفة من المستوى الأعلى.
في ما يلي بعض حالات استخدام "مجموعات المواقع الإلكترونية المرتبطة":
- تخصيص البلد الاستفادة من المواقع الإلكترونية المترجَمة مع الاعتماد على بنية تحتية مشتركة (على سبيل المثال، قد يعتمد example.co.uk على خدمة مستضافة من خلال example.ca).
- دمج نطاق الخدمة الاستفادة من نطاقات الخدمات التي لا يتفاعل معها المستخدمون مباشرةً، ولكنها تقدّم خدمات على مستوى مواقع إلكترونية تابعة للمؤسسة نفسها (example-cdn.com).
- فصل محتوى المستخدمين: الوصول إلى البيانات على نطاقات مختلفة تفصل المحتوى الذي يحمّله المستخدم عن محتوى الموقع الإلكتروني الآخر لأسباب أمنية، مع السماح للنطاق المحمي بالوصول إلى ملفات تعريف الارتباط الخاصة بالمصادقة (وغيرها). إذا كنت تعرض محتوًى غير نشط حمّله المستخدمون، قد تتمكّن أيضًا من استضافته بأمان على النطاق نفسه باتّباع أفضل الممارسات.
- المحتوى المضمَّن الذي يتطلّب مصادقة: إتاحة المحتوى المضمّن من مواقع مرتبطة (فيديوهات أو مستندات أو مراجع محصورة بالمستخدم الذي سجّل الدخول إلى الموقع الإلكتروني ذي المستوى الأعلى).
- تسجيل الدخول إتاحة تسجيل الدخول في المواقع التابعة قد يكون FedCM API مناسبًا أيضًا لبعض حالات الاستخدام.
- الإحصاءات نشر إحصاءات وقياس تجارب المستخدمين على مستوى المواقع التابعة لتحسين جودة الخدمات
تفاصيل دمج ميزة Related Website Sets
Storage Access API
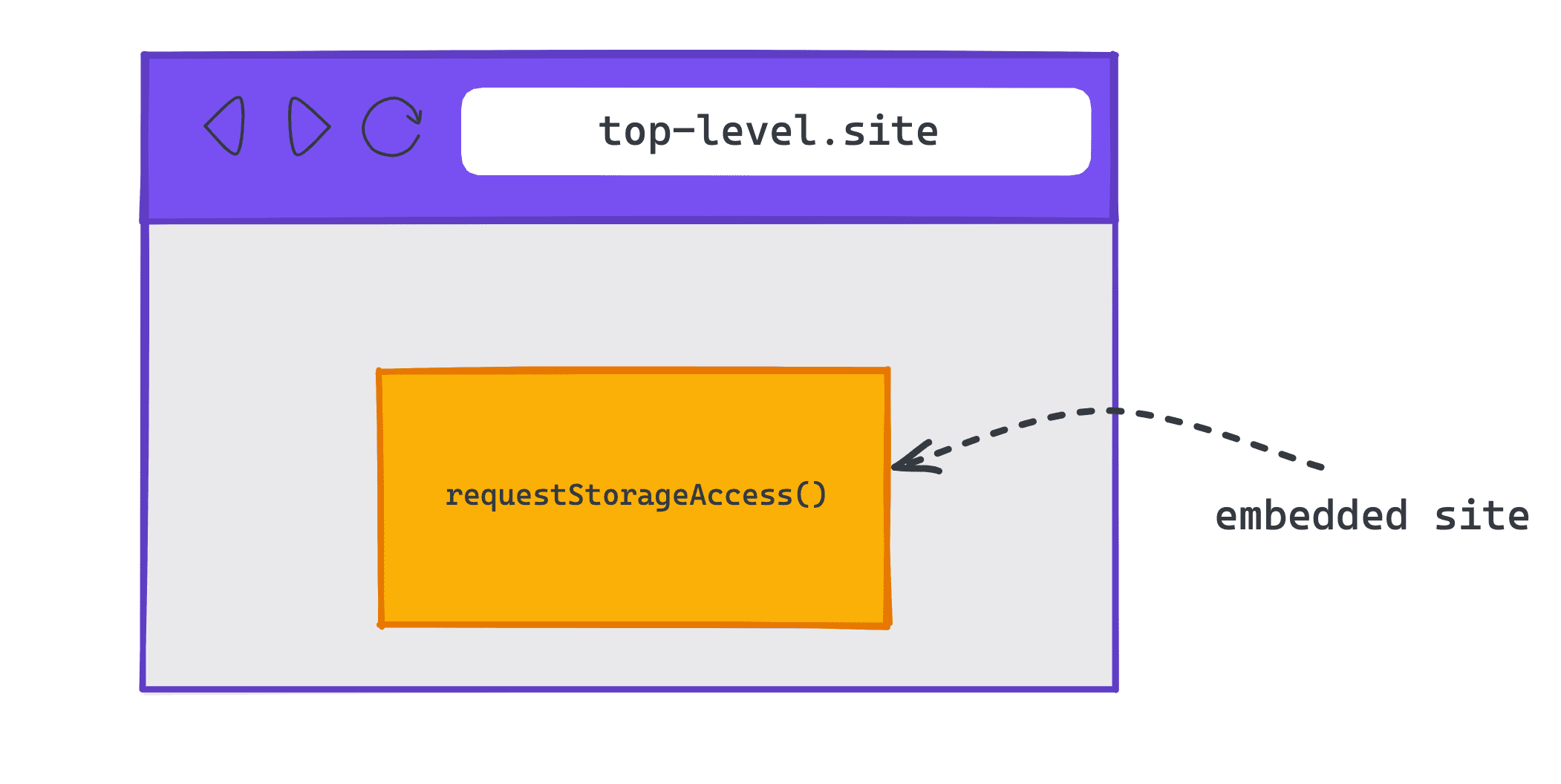
توفّر واجهة برمجة التطبيقات Storage Access API (SAA) طريقة تتيح للمحتوى المضمّن من مصادر متعددة الوصول إلى مساحة التخزين التي يمكنه عادةً الوصول إليها فقط في سياق الطرف الأول.
يمكن للموارد المضمّنة استخدام طرق SAA للتحقّق مما إذا كان لديها حاليًا إذن بالوصول إلى مساحة التخزين، ولطلب الإذن من وكيل المستخدم.
عند حظر ملفات تعريف الارتباط التابعة لجهات خارجية وتفعيل "مجموعات المواقع الإلكترونية المرتبطة"، سيمنح Chrome الإذن تلقائيًا في سياقات داخل "مجموعات المواقع الإلكترونية المرتبطة"، وسيظهر طلب للمستخدم في الحالات الأخرى. (يشير "سياق داخل مجموعة المواقع الإلكترونية ذات الصلة" إلى سياق، مثل iframe، يكون فيه الموقع الإلكتروني المضمّن والموقع الإلكتروني في المستوى الأعلى ضِمن مجموعة المواقع الإلكترونية ذات الصلة نفسها).
التحقّق من إذن الوصول إلى مساحة التخزين وطلبه
للتحقّق مما إذا كان بإمكان المواقع الإلكترونية المضمّنة الوصول إلى مساحة التخزين حاليًا، يمكنها استخدام طريقة
Document.hasStorageAccess().
تعرض الطريقة وعدًا يتم تنفيذه بقيمة منطقية تشير إلى ما إذا كان المستند لديه إذن بالوصول إلى ملفات تعريف الارتباط أم لا. تعرض الوعد أيضًا القيمة true إذا كان مصدر إطار iframe هو نفسه مصدر الإطار الأعلى.
لطلب الوصول إلى ملفات تعريف الارتباط في سياق تابع لموقع إلكتروني آخر، يمكن للمواقع الإلكترونية المضمّنة استخدام
Document.requestStorageAccess()
(rSA).
من المفترض أن يتم استدعاء واجهة برمجة التطبيقات requestStorageAccess() من داخل إطار iframe.
يجب أن يكون إطار iframe هذا قد تلقّى تفاعلاً من المستخدم (إيماءة
مستخدم، وهو شرط تفرضه جميع المتصفّحات)، ولكن يشترط Chrome أيضًا أن يكون المستخدم قد زار الموقع الإلكتروني الذي يملك إطار iframe هذا في وقت ما خلال آخر 30 يومًا وتفاعل معه تحديدًا، أي كمستند ذي مستوى أعلى، وليس في إطار iframe.
تعرض الدالة requestStorageAccess() وعدًا يتم تنفيذه إذا تم منح إذن الوصول إلى مساحة التخزين. يتم رفض الوعد مع ذكر السبب إذا تم رفض الوصول لأي سبب.
requestStorageAccessFor في Chrome
تسمح واجهة Storage Access API للمواقع الإلكترونية المضمّنة فقط بطلب الوصول إلى مساحة التخزين
من داخل عناصر <iframe> التي تفاعل معها المستخدم.
ويشكّل ذلك تحديات في استخدام Storage Access API للمواقع الإلكترونية ذات المستوى الأعلى التي تستخدم صورًا أو علامات نصوص برمجية من مواقع إلكترونية أخرى تتطلّب ملفات تعريف الارتباط.
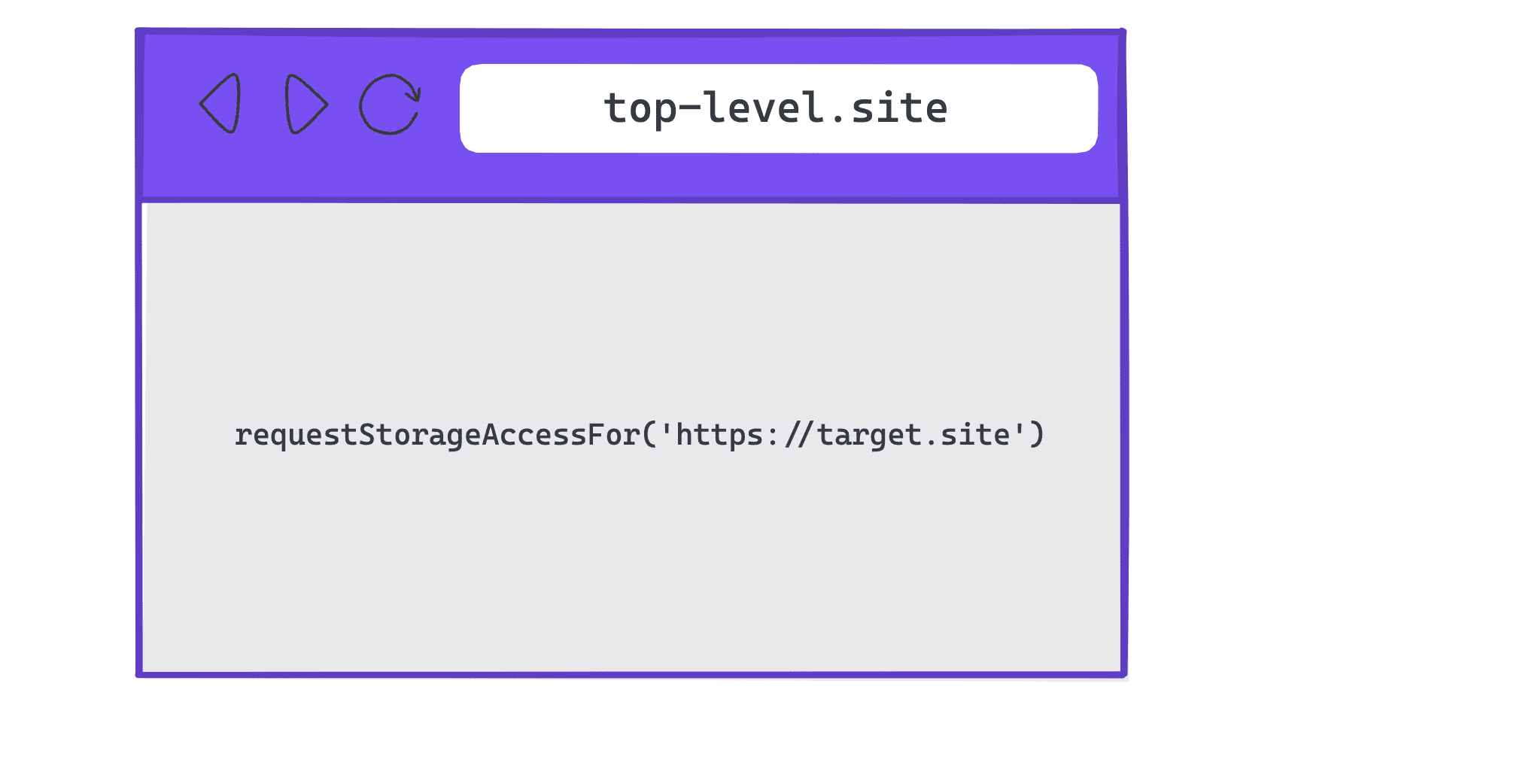
لحلّ هذه المشكلة، وفّر Chrome طريقة تتيح للمواقع الإلكترونية على المستوى الأعلى طلب إذن الوصول إلى مساحة التخزين نيابةً عن مصادر معيّنة باستخدام Document.requestStorageAccessFor() (rSAFor).
document.requestStorageAccessFor('https://target.site')
من المفترض أن يتم استدعاء واجهة برمجة التطبيقات requestStorageAccessFor() من خلال مستند ذي مستوى أعلى. يجب أن يكون هذا المستند قد تلقّى أيضًا تفاعلاً من المستخدمين مؤخرًا. ولكن على عكس requestStorageAccess()، لا يتحقّق Chrome من حدوث تفاعل في مستند ذي مستوى أعلى خلال آخر 30 يومًا لأنّ المستخدم يكون متواجدًا على الصفحة.
التحقّق من أذونات الوصول إلى مساحة التخزين
يعتمد الوصول إلى بعض ميزات المتصفّح، مثل الكاميرا أو تحديد الموقع الجغرافي، على الأذونات التي يمنحها المستخدم. توفّر Permissions API طريقة للتحقّق من حالة الإذن بالوصول إلى واجهة برمجة تطبيقات، أي ما إذا تم منحه أو رفضه أو ما إذا كان يتطلّب شكلاً من أشكال تفاعل المستخدم، مثل النقر على طلب أو التفاعل مع الصفحة.
يمكنك الاستعلام عن حالة الإذن باستخدام navigator.permissions.query().
للتحقّق من إذن الوصول إلى مساحة التخزين في السياق الحالي، عليك تمرير السلسلة 'storage-access':
navigator.permissions.query({name: 'storage-access'})
للتحقّق من إذن الوصول إلى مساحة التخزين لمصدر محدّد، عليك إدخال السلسلة 'top-level-storage-access':
navigator.permissions.query({name: 'top-level-storage-access', requestedOrigin: 'https://target.site'})
يُرجى العِلم أنّه لحماية سلامة المصدر المضمّن، لا تتحقّق هذه العملية إلا من الأذونات التي يمنحها المستند ذو المستوى الأعلى باستخدام document.requestStorageAccessFor.
استنادًا إلى ما إذا كان يمكن منح الإذن تلقائيًا أو كان يتطلّب إجراءً من المستخدم، سيتم عرض prompt أو granted.
نموذج الإطار
تنطبق أذونات rSA على كل إطار. ويتم التعامل مع أذونات rSA وrSAFor كأذونات منفصلة.
سيحتاج كل إطار جديد إلى طلب إذن الوصول إلى مساحة التخزين بشكل فردي، وسيتم منحه الإذن تلقائيًا. لا يتطلّب سوى الطلب الأول إيماءة من المستخدم، ولن تحتاج أي طلبات لاحقة يبدأها الإطار iframe، مثل التنقّل أو الموارد الفرعية، إلى انتظار إيماءة من المستخدم لأنّها ستُمنح لجلسة التصفّح من خلال الطلب الأولي.
ستتطلّب إعادة تحميل أو إعادة إنشاء إطار iframe بأي طريقة أخرى طلب الوصول مرة أخرى.
متطلبات ملفات تعريف الارتباط
يجب أن تحدّد ملفات تعريف الارتباط السمتَين SameSite=None وSecure، لأنّ rSA يوفّر إمكانية الوصول إلى ملفات تعريف الارتباط التي تم وضع علامة عليها مسبقًا لاستخدامها في سياقات على عدة مواقع إلكترونية.
إنّ ملفات تعريف الارتباط التي تتضمّن SameSite=Lax أو SameSite=Strict أو لا تتضمّن السمة SameSite مخصّصة للاستخدام من الطرف الأول فقط، ولن تتم مشاركتها أبدًا في سياق مواقع إلكترونية متعددة بغض النظر عن "الموافقة المحدودة".
الأمان
بالنسبة إلى rSAFor، تتطلّب طلبات الموارد الفرعية عناوين مشاركة الموارد المتعدّدة المصادر
(CORS) أو السمة crossorigin في الموارد، ما يضمن الموافقة الصريحة.
أمثلة على التنفيذ
طلب الوصول إلى مساحة التخزين من إطار iframe مضمّن متعدد المصادر

requestStorageAccess() في عملية تضمين على موقع إلكتروني آخرالتحقّق مما إذا كان لديك إذن بالوصول إلى مساحة التخزين
للتحقّق مما إذا كان لديك إذن الوصول إلى مساحة التخزين، استخدِم document.hasStorageAccess().
إذا تم حلّ الوعد بالقيمة true، يمكنك الوصول إلى مساحة التخزين في سياق الموقع الإلكتروني المتعدد. إذا تم عرض القيمة false، عليك طلب إذن الوصول إلى مساحة التخزين.
document.hasStorageAccess().then((hasAccess) => {
if (hasAccess) {
// You can access storage in this context
} else {
// You have to request storage access
}
});
طلب الوصول إلى مساحة التخزين
إذا كنت بحاجة إلى طلب إذن الوصول إلى مساحة التخزين، تحقّق أولاً من إذن الوصول إلى مساحة التخزين
navigator.permissions.query({name: 'storage-access'}) لمعرفة ما إذا كان يتطلّب
إجراء من المستخدم أو ما إذا كان يمكن منحه تلقائيًا.
إذا كان الإذن granted، يمكنك طلب document.requestStorageAccess()
ويجب أن ينجح ذلك بدون إيماءة من المستخدم.
إذا كانت حالة الإذن prompt، عليك بدء مكالمة document.requestStorageAccess() بعد أن يتخذ المستخدم إجراءً، مثل النقر على زر.
مثال:
navigator.permissions.query({name: 'storage-access'}).then(res => {
if (res.state === 'granted') {
// Permission has already been granted
// You can request storage access without any user gesture
rSA();
} else if (res.state === 'prompt') {
// Requesting storage access requires user gesture
// For example, clicking a button
const btn = document.createElement("button");
btn.textContent = "Grant access";
btn.addEventListener('click', () => {
// Request storage access
rSA();
});
document.body.appendChild(btn);
}
});
function rSA() {
if ('requestStorageAccess' in document) {
document.requestStorageAccess().then(
(res) => {
// Use storage access
},
(err) => {
// Handle errors
}
);
}
}
ستحصل الطلبات اللاحقة من داخل الإطار أو عمليات التنقّل أو الموارد الفرعية تلقائيًا على إذن بالوصول إلى ملفات تعريف الارتباط على المواقع الإلكترونية المختلفة.
تعرض hasStorageAccess() القيمة "صحيح"، وسيتم إرسال ملفات تعريف الارتباط على المواقع الإلكترونية المختلفة من مجموعة المواقع الإلكترونية ذات الصلة نفسها في هذه الطلبات بدون أي طلبات إضافية من JavaScript.
المواقع الإلكترونية ذات المستوى الأعلى التي تطلب الوصول إلى ملفات تعريف الارتباط نيابةً عن المواقع الإلكترونية المتعددة المصادر

requestStorageAccessFor() على موقع إلكتروني من المستوى الأعلى لمصدر مختلفيمكن للمواقع الإلكترونية من المستوى الأعلى استخدام requestStorageAccessFor() لطلب الوصول إلى مساحة التخزين نيابةً عن مصادر معيّنة.
لا يتحقّق hasStorageAccess() إلا مما إذا كان الموقع الإلكتروني الذي يستدعيه لديه إذن بالوصول إلى مساحة التخزين،
وبالتالي يمكن لموقع إلكتروني ذي مستوى أعلى التحقّق من الأذونات لمصدر آخر.
لمعرفة ما إذا كان سيُطلب من المستخدم منح الإذن بالوصول إلى مساحة التخزين أو ما إذا كان قد تم منح هذا الإذن للمصدر المحدّد، استدعِ الدالة navigator.permissions.query({name:
'top-level-storage-access', requestedOrigin: 'https://target.site'}).
إذا كان الإذن granted، يمكنك استدعاء
document.requestStorageAccessFor('https://target.site'). ويجب أن ينجح
بدون إيماءة من المستخدم.
إذا كان الإذن prompt، عليك ربط طلب document.requestStorageAccessFor('https://target.site') بإيماءة المستخدم، مثل النقر على زر.
مثال:
navigator.permissions.query({name:'top-level-storage-access',requestedOrigin: 'https://target.site'}).then(res => {
if (res.state === 'granted') {
// Permission has already been granted
// You can request storage access without any user gesture
rSAFor();
} else if (res.state === 'prompt') {
// Requesting storage access requires user gesture
// For example, clicking a button
const btn = document.createElement("button");
btn.textContent = "Grant access";
btn.addEventListener('click', () => {
// Request storage access
rSAFor();
});
document.body.appendChild(btn);
}
});
function rSAFor() {
if ('requestStorageAccessFor' in document) {
document.requestStorageAccessFor().then(
(res) => {
// Use storage access
},
(err) => {
// Handle errors
}
);
}
}
بعد إجراء مكالمة requestStorageAccessFor() ناجحة، ستتضمّن الطلبات الواردة من مواقع إلكترونية مختلفة ملفات تعريف الارتباط إذا كانت تتضمّن CORS أو السمة crossorigin، لذا قد تحتاج المواقع الإلكترونية إلى الانتظار قبل إرسال طلب.
يجب أن تستخدم الطلبات الخيار credentials: 'include' وأن تتضمّن الموارد السمة crossorigin="use-credentials".
function checkCookie() {
fetch('https://related-website-sets.glitch.me/getcookies.json', {
method: 'GET',
credentials: 'include'
})
.then((response) => response.json())
.then((json) => {
// Do something
});
}
كيفية إجراء الاختبار محليًا
المتطلبات الأساسية
لاختبار ميزة "مجموعات المواقع الإلكترونية ذات الصلة" محليًا، استخدِم الإصدار 119 أو الإصدار الأحدث من Chrome الذي تم تشغيله من سطر الأوامر وفعِّل test-third-party-cookie-phaseout علامة Chrome.
تفعيل الميزة التجريبية في Chrome
لتفعيل الميزة التجريبية اللازمة في Chrome، انتقِل إلى
chrome://flags#test-third-party-cookie-phaseout من شريط العناوين
وغَيِّر الميزة التجريبية إلى Enabled. احرص على إعادة تشغيل المتصفّح بعد تغيير العلامات.
تشغيل Chrome باستخدام مجموعة مواقع إلكترونية مرتبطة محلية
لتشغيل Chrome باستخدام مجموعة المواقع الإلكترونية ذات الصلة المحدّدة محليًا، أنشئ عنصر JSON يحتوي على عناوين URL تابعة لمجموعة، ثم مرِّره إلى --use-related-website-set.
مزيد من المعلومات حول كيفية تشغيل Chromium باستخدام العلامات
--use-related-website-set="{\"primary\": \"https://related-website-sets.glitch.me\", \"associatedSites\": [\"https://rws-member-1.glitch.me\"]}" \
https://related-website-sets.glitch.me/
مثال
لتفعيل ميزة "مجموعات المواقع الإلكترونية ذات الصلة" محليًا، عليك تفعيل
test-third-party-cookie-phaseout في chrome://flags وتشغيل Chrome من
سطر الأوامر باستخدام العلامة --use-related-website-set مع عنصر JSON
الذي يحتوي على عناوين URL التي تنتمي إلى مجموعة.
--use-related-website-set="{\"primary\": \"https://related-website-sets.glitch.me\", \"associatedSites\": [\"https://rws-member-1.glitch.me\"]}" \
https://related-website-sets.glitch.me/
التأكّد من إمكانية الوصول إلى ملفات تعريف الارتباط على المواقع الإلكترونية
استدعِ واجهات برمجة التطبيقات (rSA أو rSAFor) من المواقع الإلكترونية التي يتم اختبارها وتحقَّق من إمكانية الوصول إلى ملفات تعريف الارتباط على المواقع الإلكترونية المختلفة.
عملية إرسال مجموعات المواقع الإلكترونية المرتبطة
اتّبِع الخطوات التالية لتحديد العلاقة بين النطاقات وتحديد المجموعة الفرعية التي تنتمي إليها.
1- تحديد نظام RWS
حدِّد النطاقات ذات الصلة، بما في ذلك النطاق الأساسي للمجموعة والنطاقات الأعضاء التي ستكون جزءًا من "مجموعة المواقع الإلكترونية المرتبطة". حدِّد أيضًا نوع المجموعة الفرعية التي ينتمي إليها كل عضو في المجموعة.
2. إنشاء طلب إزالة المحتوى
أنشئ نسخة محلية (استنساخ أو تشعّب) من مستودع GitHub. في فرع جديد، أجْرِ التغييرات على ملف related_website_sets.JSON ليعكس مجموعتك. للتأكّد من أنّ مجموعتك تتضمّن تنسيق JSON وبنية صحيحة، يمكنك استخدام أداة إنشاء JSON.
3- التأكّد من استيفاء RWS للمتطلبات الفنية
تأكَّد من استيفاء متطلبات إنشاء المجموعات ومتطلبات التحقّق من صحة المجموعات.
4. اختبار RWS محليًا
قبل إنشاء طلب سحب (PR) لإرسال مجموعتك، اختبِر عملية الإرسال محليًا للتأكّد من أنّها تجتاز جميع عمليات التحقّق المطلوبة.
5- إرسال RWS
أرسِل "مجموعة المواقع الإلكترونية المرتبطة" من خلال إنشاء طلب سحب إلى ملف related_website_sets.JSON الذي يستضيف فيه Chrome قائمة "مجموعات المواقع الإلكترونية المرتبطة" الأساسية. (يجب أن يكون لديك حساب على GitHub لإنشاء طلبات سحب، كما يجب توقيع اتفاقية ترخيص المساهمين (CLA) قبل أن تتمكّن من المساهمة في القائمة).
بعد إنشاء طلب السحب، يتم إكمال سلسلة من عمليات التحقّق للتأكّد من استيفاء المتطلبات الواردة في الخطوة 3، مثل التأكّد من أنّك وقّعت اتفاقية المساهمة وأنّ الملف .well-known صالح.
في حال نجاح هذا الإجراء، سيشير طلب السحب إلى أنّه تم اجتياز عمليات التحقّق. سيتم دمج طلبات السحب التي تمت الموافقة عليها يدويًا على دفعات في قائمة "مجموعات المواقع الإلكترونية المرتبطة" الأساسية مرة واحدة في الأسبوع (أيام الثلاثاء في الساعة 12 ظهرًا بالتوقيت الشرقي). في حال تعذُّر اجتياز أي من عمليات التحقّق، سيتم إعلام مقدّم الطلب من خلال تعذُّر طلب السحب على GitHub. يمكن للمرسِل إصلاح الأخطاء وتعديل طلب السحب، مع مراعاة ما يلي:
- في حال تعذّر إرسال طلب إزالة المحتوى، ستوفّر رسالة الخطأ معلومات إضافية حول سبب تعذُّر الإرسال. (مثال)
- تُجرى جميع عمليات التحقّق الفنية التي تحكم عمليات إرسال المجموعات على GitHub، وبالتالي يمكن الاطّلاع على جميع حالات تعذُّر الإرسال الناتجة عن عمليات التحقّق الفنية على GitHub.
سياسات المؤسسة
يوفّر Chrome سياستَين لتلبية احتياجات مستخدمي المؤسسات:
- يمكن للأنظمة التي قد لا تتمكّن من الدمج مع ميزة "مجموعات المواقع الإلكترونية المرتبطة" إيقاف هذه الميزة في جميع مثيلات Chrome الخاصة بالمؤسسة باستخدام السياسة
RelatedWebsiteSetsEnabled.- تتضمّن بعض أنظمة المؤسسات مواقع إلكترونية مخصّصة للاستخدام الداخلي فقط (مثل شبكة إنترانت) مع نطاقات قابلة للتسجيل تختلف عن النطاقات في "مجموعة المواقع الإلكترونية المرتبطة". إذا كان عليهم التعامل مع هذه المواقع الإلكترونية كجزء من مجموعة المواقع الإلكترونية المرتبطة بدون عرضها علنًا (لأنّ النطاقات قد تكون سرية)، يمكنهم إضافة أو تجاهل قائمة مجموعات المواقع الإلكترونية المرتبطة العلنية باستخدام سياسة
RelatedWebsiteSetsOverrides.
- تتضمّن بعض أنظمة المؤسسات مواقع إلكترونية مخصّصة للاستخدام الداخلي فقط (مثل شبكة إنترانت) مع نطاقات قابلة للتسجيل تختلف عن النطاقات في "مجموعة المواقع الإلكترونية المرتبطة". إذا كان عليهم التعامل مع هذه المواقع الإلكترونية كجزء من مجموعة المواقع الإلكترونية المرتبطة بدون عرضها علنًا (لأنّ النطاقات قد تكون سرية)، يمكنهم إضافة أو تجاهل قائمة مجموعات المواقع الإلكترونية المرتبطة العلنية باستخدام سياسة
يحلّ Chrome أي تقاطع بين المجموعتين العامة ومجموعة المؤسسة بإحدى طريقتين، وذلك حسب ما إذا تم تحديد replacements أو additions.
على سبيل المثال، بالنسبة إلى المجموعة العامة {primary: A, associated: [B, C]}:
replacements: |
{primary: C, associated: [D, E]} |
| تمتص مجموعة المؤسسات الموقع الإلكتروني الشائع لتشكيل مجموعة جديدة. | |
| المجموعات الناتجة: | {primary: A, associated: [B]}{primary: C, associated: [D, E]} |
additions: |
{primary: C, associated: [D, E]} |
| يتم دمج مجموعتَي "عامة" و"مؤسسة". | |
| المجموعة الناتجة: | {primary: C, associated: [A, B, D, E]} |
تحديد وحلّ مشاكل ميزة Related Website Sets
"طلب موافقة المستخدم" و "إجراء المستخدم"
يختلف مفهوم "طلب المستخدم" عن مفهوم "إيماءة المستخدم". لن يعرض Chrome طلب إذن للمستخدمين بشأن المواقع الإلكترونية التي تنتمي إلى مجموعة المواقع الإلكترونية ذات الصلة نفسها، ولكن سيظل Chrome يتطلّب أن يكون المستخدم قد تفاعل مع الصفحة. قبل منح الإذن، يطلب Chrome إيماءة
مستخدم، تُعرف أيضًا باسم "تفاعل المستخدم" أو "تفعيل المستخدم". ويرجع ذلك إلى أنّ استخدام واجهة برمجة التطبيقات Storage Access API خارج سياق "مجموعات المواقع الإلكترونية المرتبطة" (أي requestStorageAccess()) يتطلّب أيضًا إيماءة من المستخدم، وذلك بسبب مبادئ تصميم
منصة الويب.
الوصول إلى ملفات تعريف الارتباط أو مساحة التخزين الخاصة بالمواقع الإلكترونية الأخرى
لا تدمج ميزة "مجموعات المواقع الإلكترونية المرتبطة" مساحة التخزين للمواقع الإلكترونية المختلفة، بل تتيح فقط إجراء عمليات requestStorageAccess() أسهل (بدون طلب موافقة). تساهم ميزة "مجموعات المواقع الإلكترونية المرتبطة" فقط في تقليل المشاكل التي يواجهها المستخدم عند استخدام Storage Access API، ولكنّها لا تفرض أي إجراءات بعد استعادة إذن الوصول. إذا كان الموقعان الإلكترونيان A وB موقعَين مختلفَين ضمن
مجموعة المواقع الإلكترونية المرتبطة نفسها، وكان الموقع A يضمّن الموقع B، يمكن للموقع B طلب البيانات من requestStorageAccess()
والوصول إلى مساحة التخزين التابعة للطرف الأول بدون مطالبة المستخدم. لا تنفّذ ميزة "مجموعة مواقع إلكترونيّة مرتبطة" أي عمليات تواصل بين المواقع الإلكترونية. على سبيل المثال، لن يؤدي إعداد "مجموعة المواقع الإلكترونية المرتبطة" إلى بدء إرسال ملفات تعريف الارتباط التابعة للموقع الإلكتروني (ب) إلى الموقع الإلكتروني (أ). إذا أردت مشاركة هذه البيانات، عليك مشاركتها بنفسك،
على سبيل المثال، عن طريق إرسال window.postMessage من إطار B مضمّن إلى إطار A.
الوصول إلى ملفات تعريف الارتباط غير المقسّمة تلقائيًا
لا تسمح "مجموعات المواقع الإلكترونية المرتبطة" بالوصول الضمني إلى ملفات تعريف الارتباط غير المقسّمة بدون استدعاء أي واجهة برمجة تطبيقات. لا تتوفّر ملفات تعريف الارتباط على جميع المواقع الإلكترونية تلقائيًا ضمن المجموعة، بل تتيح "مجموعات المواقع الإلكترونية المرتبطة" للمواقع الإلكترونية ضمن المجموعة تخطّي طلب الإذن من واجهة برمجة التطبيقات Storage Access API.
يجب أن يستدعي إطار iframe الدالة document.requestStorageAccess() إذا أراد الوصول إلى ملفات تعريف الارتباط الخاصة به، أو يمكن للصفحة ذات المستوى الأعلى استدعاء الدالة document.requestStorageAccessFor().
مشاركة الملاحظات
يُعدّ إرسال مجموعة على GitHub والعمل مع Storage Access API وrequestStorageAccessFor API فرصًا لمشاركة تجربتك مع العملية وأي مشاكل تواجهها.
للانضمام إلى المناقشات حول ميزة "مجموعات المواقع الإلكترونية المرتبطة"، يُرجى اتّباع الخطوات التالية:
- الانضمام إلى القائمة البريدية العامة الخاصة بميزة "مجموعة المواقع الإلكترونية المرتبطة"
- يمكنك طرح المشاكل ومتابعة المناقشة على مستودع Related Website Sets على GitHub.
