Os conjuntos de sites relacionados (RWS) são um mecanismo de plataforma da Web que ajuda os navegadores a entender as relações entre uma coleção de domínios. Isso permite que os navegadores tomem decisões importantes para ativar determinadas funções do site (como permitir o acesso a cookies entre sites) e apresentar essas informações aos usuários.
Muitos sites dependem de vários domínios para oferecer uma única experiência do usuário. As organizações podem querer manter diferentes domínios de nível superior para vários casos de uso, como domínios específicos de países ou domínios de serviço para hospedagem de imagens ou vídeos. Os conjuntos de sites relacionados permitem que os sites compartilhem dados entre domínios com controles específicos.
O que é um conjunto de sites relacionados?
Em resumo, um conjunto de sites relacionados é uma coleção de domínios com um único "conjunto primário" e potencialmente vários "conjuntos membros".
No exemplo a seguir, primary lista o domínio principal, e associatedSites lista os domínios que atendem aos requisitos do subconjunto associado.
{
"primary": "https://primary.com",
"associatedSites": ["https://associate1.com", "https://associate2.com", "https://associate3.com"]
}
Os conjuntos de sites relacionados são listados em um arquivo JSON público hospedado no GitHub. Essa é a fonte canônica de todos os conjuntos aprovados. Os navegadores consomem esse arquivo para determinar se os sites pertencem ao mesmo conjunto de sites relacionados.
Somente quem tem controle administrativo sobre um domínio pode criar um conjunto com esse domínio. Os usuários que enviam dados precisam declarar a relação entre cada "set member" e o "set primary". Os membros do conjunto podem incluir vários tipos de domínio diferentes e precisam fazer parte de um subconjunto com base em um caso de uso.
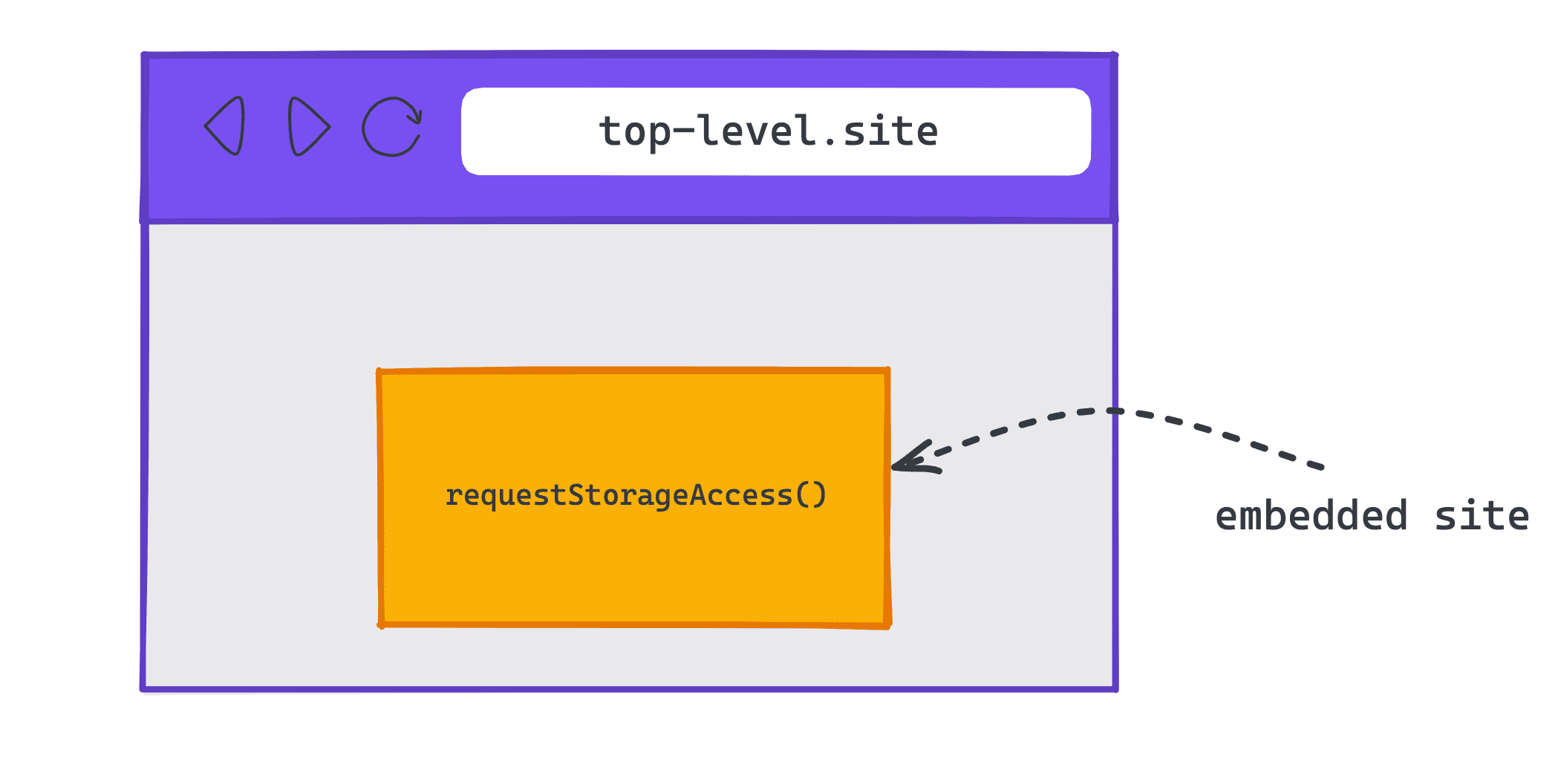
Se o aplicativo depender do acesso a cookies entre sites (também chamados de cookies de terceiros) em sites dentro do mesmo conjunto de sites relacionados, use a API Storage Access (SAA) e a API requestStorageAccessFor para solicitar acesso a esses cookies. Dependendo do subconjunto de que cada site faz parte, o navegador pode processar a solicitação de maneira diferente.
Para saber mais sobre o processo e os requisitos para enviar conjuntos, confira as diretrizes de envio. Os conjuntos enviados passam por várias verificações técnicas para validar os envios.
Casos de uso dos conjuntos de sites relacionados
Os conjuntos de sites relacionados são uma boa opção quando uma organização precisa de uma forma de identidade compartilhada em diferentes sites de nível superior.
Alguns casos de uso para conjuntos de sites relacionados:
- Personalização por país. Aproveitar sites localizados e usar infraestrutura compartilhada (por exemplo, example.co.uk pode usar um serviço hospedado por example.ca).
- Integração de domínio de serviço. Aproveitar domínios de serviço com que os usuários nunca interagem diretamente, mas que fornecem serviços em todos os sites da mesma organização (exemplo-cdn.com).
- Separação de conteúdo do usuário. Acessar dados em diferentes domínios que separam o conteúdo enviado pelo usuário de outros conteúdos do site por motivos de segurança, permitindo que o domínio em sandbox acesse cookies de autenticação (e outros). Se você estiver veiculando conteúdo inativo enviado pelo usuário, também poderá hospedá-lo com segurança no mesmo domínio seguindo as práticas recomendadas.
- Conteúdo autenticado incorporado. Suporte a conteúdo incorporado de várias propriedades afiliadas (vídeos, documentos ou recursos restritos ao usuário conectado no site de nível superior).
- Faça login. Compatibilidade com login em propriedades afiliadas. A API FedCM também pode ser adequada para alguns casos de uso.
- Analytics. Implantação de análises e medições de jornadas do usuário em propriedades afiliadas para melhorar a qualidade dos serviços.
Detalhes da integração dos conjuntos de sites relacionados
API Storage Access
A API Storage Access (SAA) oferece uma maneira de conteúdo incorporado de origem cruzada acessar o armazenamento que normalmente só seria acessado em um contexto de terceiros.
Recursos incorporados podem usar métodos SAA para verificar se eles têm acesso ao armazenamento e para solicitar acesso do user agent.
Quando os cookies de terceiros são bloqueados, mas os conjuntos de sites relacionados (RWS, na sigla em inglês) estão ativados, o Chrome concede permissão automaticamente em contextos intra-RWS e mostra uma solicitação ao usuário caso contrário. Um "contexto intra-RWS" é um contexto, como um iframe, em que o site incorporado e o site de nível superior estão no mesmo RWS.
Verificar e solicitar acesso ao armazenamento
Para verificar se eles têm acesso ao armazenamento, os sites incorporados podem usar o método
Document.hasStorageAccess().
O método retorna uma promessa que é resolvida com um valor booleano indicando se o documento já tem acesso aos cookies ou não. A promessa também retorna "true" se o iframe tiver a mesma origem do frame principal.
Para solicitar acesso a cookies em um contexto entre sites, os sites incorporados podem usar
Document.requestStorageAccess()
(rSA).
A API requestStorageAccess() foi criada para ser chamada de um iframe.
Esse iframe precisa ter recebido uma interação do usuário (um gesto do usuário, que é exigido por todos os navegadores), mas o Chrome também exige que, em algum momento nos últimos 30 dias, o usuário tenha visitado o site proprietário desse iframe e interagido com ele especificamente, como um documento de nível superior, não em um iframe.
requestStorageAccess() retorna uma promessa que é resolvida se o acesso ao
armazenamento foi concedido. A promessa é rejeitada, citando o motivo, se o acesso foi negado por qualquer motivo.
requestStorageAccessFor no Chrome
A API Storage Access permite que sites incorporados solicitem acesso ao armazenamento
de elementos <iframe> que receberam interação do usuário.
Isso dificulta a adoção da API Storage Access para sites de nível superior que usam imagens ou tags de script entre sites que exigem cookies.
Para resolver isso, o Chrome implementou uma maneira de os sites de nível superior solicitarem
acesso ao armazenamento em nome de origens específicas com
Document.requestStorageAccessFor()
(rSAFor).
document.requestStorageAccessFor('https://target.site')
A API requestStorageAccessFor() foi criada para ser chamada por um documento
de nível superior. O documento também precisa ter recebido interação do usuário recentemente. No entanto, ao contrário de requestStorageAccess(), o Chrome não verifica uma interação em um documento de nível superior nos últimos 30 dias porque o usuário já está na página.
Verificar as permissões de acesso ao armazenamento
O acesso a alguns recursos do navegador, como câmera ou geolocalização, é baseado em permissões concedidas pelo usuário. A API Permissions oferece uma maneira de verificar o status de permissão para acessar uma API: se ela foi concedida, negada ou requer alguma forma de interação do usuário, como clicar em um prompt ou interagir com a página.
É possível consultar o status da permissão usando navigator.permissions.query().
Para verificar a permissão de acesso ao armazenamento no contexto atual, transmita a string 'storage-access':
navigator.permissions.query({name: 'storage-access'})
Para verificar a permissão de acesso ao armazenamento de uma origem específica, transmita a string 'top-level-storage-access':
navigator.permissions.query({name: 'top-level-storage-access', requestedOrigin: 'https://target.site'})
Para proteger a integridade da origem incorporada, essa verificação só considera
permissões concedidas pelo documento de nível superior usando
document.requestStorageAccessFor.
Dependendo se a permissão pode ser concedida automaticamente ou se requer
um gesto do usuário, ela vai retornar prompt ou granted.
Por modelo de frame
As concessões de rSA são aplicadas por frame. As concessões de rSA e rSAFor são tratadas como permissões separadas.
Cada novo frame precisará solicitar acesso ao armazenamento individualmente, e o acesso será concedido automaticamente. Apenas a primeira solicitação exige um gesto do usuário. As solicitações subsequentes iniciadas pelo iframe, como navegação ou subrecursos, não precisam esperar por um gesto do usuário, já que isso será concedido para a sessão de navegação pela solicitação inicial.
Atualizar, recarregar ou recriar o iframe exige solicitar acesso novamente.
Requisitos de cookies
Os cookies precisam especificar os atributos SameSite=None e Secure, já que o rSA
só fornece acesso a cookies já marcados para uso em contextos
entre sites.
Cookies com SameSite=Lax, SameSite=Strict ou sem um atributo SameSite
são apenas para uso próprio e nunca serão compartilhados em um
contexto entre sites, independente do rSA.
Segurança
Para rSAFor, as solicitações de subrecursos exigem cabeçalhos de Compartilhamento de recursos entre origens (CORS) ou o atributo crossorigin nos recursos, garantindo a ativação explícita.
Exemplos de implementação
Solicitar acesso ao armazenamento de um iframe incorporado entre origens

requestStorageAccess() em uma incorporação em outro site.Verificar se você tem acesso de armazenamento
Para verificar se você já tem acesso ao armazenamento, use document.hasStorageAccess().
Se a promessa for resolvida como "true", você poderá acessar o armazenamento no contexto entre sites. Se ele resolver como "false", você precisará solicitar acesso ao armazenamento.
document.hasStorageAccess().then((hasAccess) => {
if (hasAccess) {
// You can access storage in this context
} else {
// You have to request storage access
}
});
Pedir acesso ao armazenamento
Se você precisar solicitar acesso ao armazenamento, primeiro verifique a permissão de acesso ao armazenamento
navigator.permissions.query({name: 'storage-access'}) para saber se isso exige
um gesto do usuário ou se pode ser concedido automaticamente.
Se a permissão for granted, você poderá chamar document.requestStorageAccess()
e ela será bem-sucedida sem um gesto do usuário.
Se o status da permissão for prompt, você precisará iniciar a chamada
document.requestStorageAccess() após um gesto do usuário, como um clique
em um botão.
Exemplo:
navigator.permissions.query({name: 'storage-access'}).then(res => {
if (res.state === 'granted') {
// Permission has already been granted
// You can request storage access without any user gesture
rSA();
} else if (res.state === 'prompt') {
// Requesting storage access requires user gesture
// For example, clicking a button
const btn = document.createElement("button");
btn.textContent = "Grant access";
btn.addEventListener('click', () => {
// Request storage access
rSA();
});
document.body.appendChild(btn);
}
});
function rSA() {
if ('requestStorageAccess' in document) {
document.requestStorageAccess().then(
(res) => {
// Use storage access
},
(err) => {
// Handle errors
}
);
}
}
As solicitações subsequentes do frame, navegações ou sub-recursos terão permissão automática para acessar cookies entre sites.
hasStorageAccess() retorna "true", e os cookies entre sites do mesmo conjunto de sites relacionados
serão enviados nessas solicitações sem outras chamadas
JavaScript.
Sites de nível superior que solicitam acesso a cookies em nome de sites de origem cruzada

requestStorageAccessFor() em um site de nível superior para uma origem diferenteSites de nível superior podem usar requestStorageAccessFor() para solicitar acesso ao armazenamento em
nome de origens específicas.
hasStorageAccess() verifica apenas se o site que o chama tem acesso ao armazenamento,
assim, um site de nível superior pode verificar as permissões de outra origem.
Para descobrir se o usuário vai receber uma solicitação ou se o acesso ao armazenamento já foi
concedido à origem especificada, chame navigator.permissions.query({name:
'top-level-storage-access', requestedOrigin: 'https://target.site'}).
Se a permissão for granted, chame
document.requestStorageAccessFor('https://target.site'). Ele precisa ser bem-sucedido
sem um gesto do usuário.
Se a permissão for prompt, será necessário conectar a
chamada document.requestStorageAccessFor('https://target.site') por trás do gesto
do usuário, como um clique de botão.
Exemplo:
navigator.permissions.query({name:'top-level-storage-access',requestedOrigin: 'https://target.site'}).then(res => {
if (res.state === 'granted') {
// Permission has already been granted
// You can request storage access without any user gesture
rSAFor();
} else if (res.state === 'prompt') {
// Requesting storage access requires user gesture
// For example, clicking a button
const btn = document.createElement("button");
btn.textContent = "Grant access";
btn.addEventListener('click', () => {
// Request storage access
rSAFor();
});
document.body.appendChild(btn);
}
});
function rSAFor() {
if ('requestStorageAccessFor' in document) {
document.requestStorageAccessFor().then(
(res) => {
// Use storage access
},
(err) => {
// Handle errors
}
);
}
}
Depois de uma chamada requestStorageAccessFor() bem-sucedida, as solicitações entre sites vão incluir cookies se incluírem CORS ou o atributo "crossorigin". Portanto, os sites podem querer esperar antes de acionar uma solicitação.
As solicitações precisam usar a opção credentials: 'include', e os recursos precisam incluir o atributo crossorigin="use-credentials".
function checkCookie() {
fetch('https://related-website-sets.glitch.me/getcookies.json', {
method: 'GET',
credentials: 'include'
})
.then((response) => response.json())
.then((json) => {
// Do something
});
}
Como testar localmente
Pré-requisitos
Para testar os conjuntos de sites relacionados localmente, use o Chrome 119 ou versões mais recentes iniciadas na
linha de comando e ative a test-third-party-cookie-phaseout flag do
Chrome.
Ativar a flag do Chrome
Para ativar a flag necessária do Chrome, acesse
chrome://flags#test-third-party-cookie-phaseout na barra de endereço e
mude a flag para Enabled. Não se esqueça de reiniciar o navegador depois de mudar as flags.
Iniciar o Chrome com um conjunto de sites relacionados local
Para iniciar o Chrome com um conjunto de sites relacionados declarado localmente, crie um objeto JSON
que contenha URLs membros de um conjunto e transmita-o para
--use-related-website-set.
Saiba mais sobre como executar o Chromium com flags.
--use-related-website-set="{\"primary\": \"https://related-website-sets.glitch.me\", \"associatedSites\": [\"https://rws-member-1.glitch.me\"]}" \
https://related-website-sets.glitch.me/
Exemplo
Para ativar os conjuntos de sites relacionados localmente, é necessário ativar o
test-third-party-cookie-phaseout em chrome://flags e iniciar o Chrome na
linha de comando com a flag --use-related-website-set e o objeto JSON
que contém os URLs membros de um conjunto.
--use-related-website-set="{\"primary\": \"https://related-website-sets.glitch.me\", \"associatedSites\": [\"https://rws-member-1.glitch.me\"]}" \
https://related-website-sets.glitch.me/
Verifique se você tem acesso a cookies de vários sites
Chame as APIs (rSA ou rSAFor) dos sites que estão sendo testados e valide o acesso aos cookies entre sites.
Processo de envio de conjuntos de sites relacionados
Siga estas etapas para declarar a relação entre domínios e especificar de qual subconjunto eles fazem parte.
1. Identificar seu RWS
Identifique os domínios relevantes, incluindo o set primary e o set members que farão parte do conjunto de sites relacionados. Também identifique a qual tipo de subconjunto cada membro do conjunto pertence.
2. Criar seu envio de RWS
Crie uma cópia local (clone ou fork) do repositório do GitHub. Em uma nova ramificação, faça as mudanças no arquivo related_website_sets.JSON para refletir seu conjunto. Para garantir que seu conjunto tenha a formatação e a estrutura JSON corretas, use a ferramenta de geração de JSON.
3. Verifique se o RWS atende aos requisitos técnicos
Verifique se os requisitos de formação de conjuntos e validação de conjuntos estão em vigor.
4. Testar o RWS localmente
Antes de criar uma solicitação de pull (PR) para enviar seu conjunto, teste o envio localmente para garantir que ele passe por todas as verificações necessárias.
5. Enviar sua RWS
Envie o conjunto de sites relacionados criando uma solicitação de pull (PR) para o arquivo related_website_sets.JSON, em que o Chrome hospeda a lista canônica de conjuntos de sites relacionados. É necessário ter uma conta do GitHub para criar solicitações de envio, e você precisa assinar um contrato de licença de colaborador (CLA) antes de contribuir com a lista.
Depois que a solicitação de pull é criada, uma série de verificações é concluída para garantir que os
requisitos da etapa 3 estejam em vigor, como garantir que você assinou o
CLA e que o arquivo .well-known é válido.
Se for bem-sucedido, o PR vai indicar que as verificações foram aprovadas. Os PRs aprovados serão mesclados manualmente em lotes à lista canônica de conjuntos de sites relacionados uma vez por semana (terças-feiras ao meio-dia, horário da Costa Leste dos EUA). Se alguma das verificações falhar, o usuário que enviou o PR vai receber uma notificação de falha no GitHub. O usuário que enviou pode corrigir os erros e atualizar a solicitação de pull. Não se esqueça de que:
- Se o PR falhar, uma mensagem de erro vai fornecer mais informações sobre o motivo da falha no envio. (exemplo).
- Todas as verificações técnicas que regem os envios de conjuntos são realizadas no GitHub. Portanto, todas as falhas de envio resultantes de verificações técnicas podem ser visualizadas no GitHub.
Políticas empresariais
O Chrome tem duas políticas para atender às necessidades dos usuários corporativos:
- Os sistemas que não conseguem se integrar aos conjuntos de sites relacionados podem
desativar o recurso em todas as instâncias corporativas do
Chrome com a política
RelatedWebsiteSetsEnabled.- Alguns sistemas empresariais têm sites somente internos (como uma intranet) com domínios registráveis diferentes dos domínios no conjunto de sites relacionados. Se eles precisarem tratar esses sites como parte do conjunto de sites relacionados sem expô-los publicamente (já que os domínios podem ser confidenciais), poderão aumentar ou substituir a lista pública de conjuntos de sites relacionados com a política
RelatedWebsiteSetsOverrides.
- Alguns sistemas empresariais têm sites somente internos (como uma intranet) com domínios registráveis diferentes dos domínios no conjunto de sites relacionados. Se eles precisarem tratar esses sites como parte do conjunto de sites relacionados sem expô-los publicamente (já que os domínios podem ser confidenciais), poderão aumentar ou substituir a lista pública de conjuntos de sites relacionados com a política
O Chrome resolve qualquer interseção dos conjuntos público e empresarial de uma das duas
maneiras, dependendo se replacements ou additions estão especificados.
Por exemplo, para o conjunto público {primary: A, associated: [B, C]}:
replacements set: |
{primary: C, associated: [D, E]} |
| O conjunto empresarial absorve o site comum para formar um novo conjunto. | |
| Conjuntos resultantes: | {primary: A, associated: [B]}{primary: C, associated: [D, E]} |
additions set: |
{primary: C, associated: [D, E]} |
| Os conjuntos público e empresarial são combinados. | |
| Conjunto resultante: | {primary: C, associated: [A, B, D, E]} |
Resolver problemas com conjuntos de sites relacionados
"Solicitação do usuário" e "gesto do usuário"
Um "comando do usuário" e um "gesto do usuário" são coisas diferentes. O Chrome não mostra um
pedido de permissão aos usuários para
sites que estão no mesmo conjunto de sites relacionados, mas ainda exige que
o usuário tenha interagido com a página. Antes de conceder permissão, o Chrome
exige um gesto
do usuário,
também chamado de "interação do usuário" ou "ativação do usuário". Isso acontece porque o uso da API Storage Access fora de um contexto de conjunto de sites relacionados (ou seja, requestStorageAccess()) também exige um gesto do usuário, devido aos princípios de design da plataforma da Web.
Acessar cookies ou armazenamento de outros sites
Os conjuntos de sites relacionados não mesclam o armazenamento de sites diferentes. Eles apenas permitem chamadas requestStorageAccess() mais fáceis (sem solicitação). Os conjuntos de sites relacionados apenas
reduzem o atrito do usuário ao usar a API Storage Access, mas não ditam
o que fazer depois que o acesso é restaurado. Se A e B forem sites diferentes no mesmo conjunto de sites relacionados, e A incorporar B, B poderá chamar requestStorageAccess() e acessar o armazenamento próprio sem pedir permissão ao usuário. Os conjuntos de sites relacionados não realizam nenhuma comunicação entre sites. Por exemplo, configurar um conjunto de sites relacionados não fará com que os cookies pertencentes a B comecem a ser enviados para A. Se você quiser compartilhar esses dados, terá que fazer isso por conta própria,
por exemplo, enviando um window.postMessage de um iframe B para um frame A.
Acesso a cookies não particionados por padrão
Os conjuntos de sites relacionados não permitem o acesso implícito a cookies não particionados sem invocar nenhuma API. Os cookies entre sites não são disponibilizados por padrão no conjunto. Os conjuntos de sites relacionados apenas permitem que os sites no conjunto ignorem a solicitação de permissão da API Storage Access.
Um iframe precisa chamar document.requestStorageAccess() se quiser acessar os cookies dele, ou a página de nível superior pode chamar document.requestStorageAccessFor().
Compartilhar feedback
Enviar um conjunto no GitHub e trabalhar com a API Storage Access e a
API requestStorageAccessFor são oportunidades de compartilhar sua experiência com
o processo e quaisquer problemas que você encontrar.
Para participar de discussões sobre conjuntos de sites relacionados:
- Participe da lista de e-mails pública dos conjuntos de sites relacionados.
- Levante questões e acompanhe a discussão no repositório do GitHub de conjuntos de sites relacionados.
