Gruppen ähnlicher Websites sind ein Webplattformmechanismus, mit dem Browser die Beziehungen zwischen einer Sammlung von Domains besser nachvollziehen können. So können Browser wichtige Entscheidungen treffen, um bestimmte Websitefunktionen zu aktivieren (z. B. ob der Zugriff auf websiteübergreifende Cookies zulässig ist), und diese Informationen Nutzern präsentieren.
Viele Websites nutzen mehrere Domains, um eine einheitliche Nutzererfahrung zu bieten. Organisationen möchten möglicherweise verschiedene Top-Level-Domains für mehrere Anwendungsfälle verwenden, z. B. länderspezifische Domains oder Dienstdomains zum Hosten von Bildern oder Videos. Mit Gruppen ähnlicher Websites können Websites Daten über Domains hinweg austauschen. Dabei gelten bestimmte Kontrollen.
Was ist eine Gruppe ähnlicher Websites?
Eine Gruppe ähnlicher Websites ist eine Sammlung von Domains, für die es eine einzelne „set primary“- und möglicherweise mehrere „set members“-Domains gibt.
Im folgenden Beispiel wird in primary die primäre Domain aufgeführt und in associatedSites die Domains, die die Anforderungen der verknüpften Teilmenge erfüllen.
{
"primary": "https://primary.com",
"associatedSites": ["https://associate1.com", "https://associate2.com", "https://associate3.com"]
}
Zugehörige Websites werden in einer öffentlichen JSON-Datei auf GitHub aufgeführt. Dies ist die kanonische Quelle für alle genehmigten Sets. Browser verwenden diese Datei, um festzustellen, ob Websites zur selben Gruppe ähnlicher Websites gehören.
Nur Nutzer mit administrativer Kontrolle über eine Domain können ein Set mit dieser Domain erstellen. Einreicher müssen die Beziehung zwischen jedem „Set-Mitglied“ und dem „primären Set“ angeben. Die Mitglieder einer Gruppe können verschiedene Arten von Domains umfassen und müssen Teil einer Teilmenge basierend auf einem Anwendungsfall sein.
Wenn Ihre Anwendung auf den Zugriff auf websiteübergreifende Cookies (auch als Drittanbieter-Cookies bezeichnet) auf Websites innerhalb derselben Gruppe ähnlicher Websites angewiesen ist, können Sie die Storage Access API (SAA) und die requestStorageAccessFor API verwenden, um den Zugriff auf diese Cookies anzufordern. Je nachdem, zu welcher Teilmenge die jeweilige Website gehört, kann der Browser die Anfrage unterschiedlich behandeln.
Weitere Informationen zum Einreichen von Sets Eingereichte Sets werden verschiedenen technischen Prüfungen unterzogen, um die Einsendungen zu validieren.
Anwendungsfälle für Gruppen ähnlicher Websites
Gruppen ähnlicher Websites eignen sich gut, wenn eine Organisation eine gemeinsame Identität für verschiedene Websites der obersten Ebene benötigt.
Hier einige Anwendungsfälle für Gruppen ähnlicher Websites:
- Länderspezifische Anpassung: Lokalisierte Websites nutzen, die auf einer gemeinsamen Infrastruktur basieren (z. B. kann example.co.uk auf einem von example.ca gehosteten Dienst basieren).
- Integration von Dienstdomains: Verwendung von Dienstdomains, mit denen Nutzer nie direkt interagieren, die aber Dienste auf den Websites derselben Organisation bereitstellen (z. B. example-cdn.com).
- Trennung von Nutzerinhalten: Zugriff auf Daten in verschiedenen Domains, in denen aus Sicherheitsgründen von Nutzern hochgeladene Inhalte von anderen Websiteinhalten getrennt werden, während der Zugriff der Sandbox-Domain auf Authentifizierungs- und andere Cookies erlaubt wird. Wenn Sie inaktive, von Nutzern hochgeladene Inhalte bereitstellen, können Sie sie möglicherweise auch sicher auf derselben Domain hosten, wenn Sie die Best Practices befolgen.
- Eingebettete authentifizierte Inhalte: Unterstützung eingebetteter Inhalte aus allen verknüpften Properties (Videos, Dokumente oder Ressourcen, die auf den Nutzer beschränkt sind, der auf der Top-Level-Website angemeldet ist).
- Anmelden Anmeldung in verbundenen Properties unterstützen Die FedCM API kann auch für einige Anwendungsfälle geeignet sein.
- Analytics Analysen und Messungen von User Journeys auf verbundenen Properties bereitstellen, um die Qualität der Dienste zu verbessern.
Details zur Integration von Gruppen ähnlicher Websites
Storage Access API
Die Storage Access API (SAA) bietet eine Möglichkeit für eingebettete Inhalte mit unterschiedlichen Ursprüngen, auf den Speicher zuzugreifen, auf den sie normalerweise nur in einem Erstanbieterkontext Zugriff hätten.
Eingebettete Ressourcen können SAA-Methoden verwenden, um zu prüfen, ob sie derzeit Zugriff auf den Speicher haben, und um Zugriff vom User-Agent anzufordern.
Wenn Drittanbieter-Cookies blockiert sind, aber Gruppen ähnlicher Websites (Related Website Sets, RWS) aktiviert sind, gewährt Chrome automatisch die Berechtigung in RWS-Kontexten und zeigt dem Nutzer andernfalls eine Aufforderung an. Ein „Intra-RWS-Kontext“ ist ein Kontext, z. B. ein iFrame, dessen eingebettete Website und Website der obersten Ebene sich im selben RWS befinden.
Speicherzugriff prüfen und anfordern
Um zu prüfen, ob sie derzeit Zugriff auf den Speicher haben, können eingebettete Websites die Methode Document.hasStorageAccess() verwenden.
Die Methode gibt ein Promise zurück, das mit einem booleschen Wert aufgelöst wird, der angibt, ob das Dokument bereits Zugriff auf seine Cookies hat oder nicht. Das Promise gibt auch „true“ zurück, wenn der iFrame denselben Ursprung wie der Top-Frame hat.
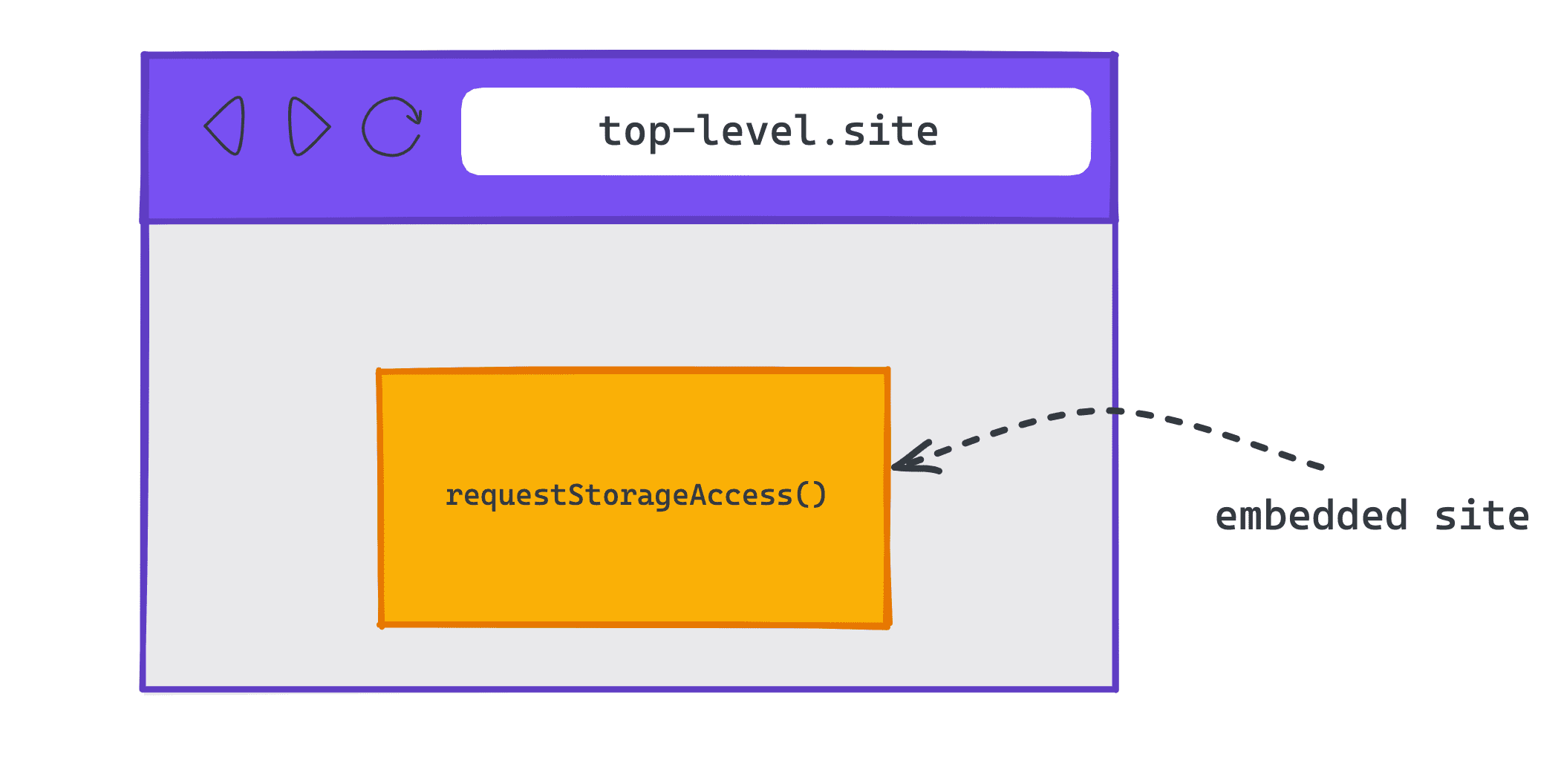
Um Zugriff auf Cookies im websiteübergreifenden Kontext anzufordern, können eingebettete Websites Document.requestStorageAccess() (rSA) verwenden.
Die requestStorageAccess() API ist für den Aufruf aus einem iFrame vorgesehen.
Das iFrame muss gerade eine Nutzerinteraktion (eine Nutzergeste, die von allen Browsern erforderlich ist) erhalten haben. Chrome setzt zusätzlich voraus, dass der Nutzer irgendwann in den letzten 30 Tagen die Website besucht hat, zu der das iFrame gehört, und speziell mit dieser Website interagiert hat – als Dokument auf oberster Ebene, nicht in einem iFrame.
requestStorageAccess() gibt ein Versprechen zurück, das aufgelöst wird, wenn der Zugriff auf den Speicher gewährt wurde. Das Versprechen wird mit der Begründung abgelehnt, wenn der Zugriff aus irgendeinem Grund verweigert wurde.
requestStorageAccessFor in Chrome
Mit der Storage Access API können eingebettete Websites nur innerhalb von <iframe>-Elementen, mit denen Nutzer interagiert haben, Zugriff auf den Speicher anfordern.
Dies stellt eine Herausforderung bei der Einführung der Storage Access API für Websites der obersten Ebene dar, die websiteübergreifende Bilder oder Script-Tags verwenden, für die Cookies erforderlich sind.
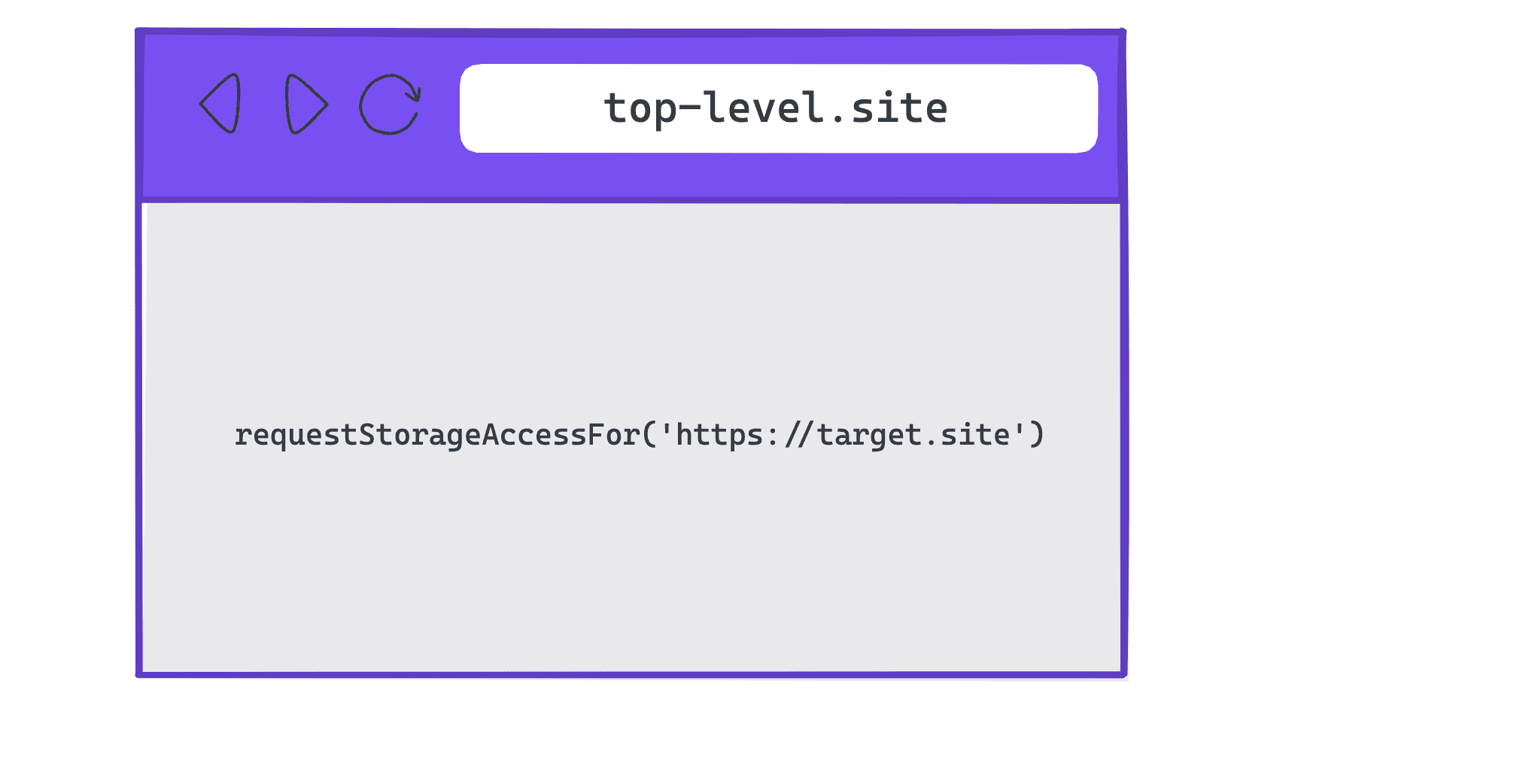
Um dieses Problem zu beheben, hat Chrome eine Möglichkeit für Websites der obersten Ebene implementiert, Speicherzugriff im Namen bestimmter Ursprünge mit Document.requestStorageAccessFor() (rSAFor) anzufordern.
document.requestStorageAccessFor('https://target.site')
Die requestStorageAccessFor() API soll von einem Dokument auf oberster Ebene aufgerufen werden. Das Dokument muss außerdem gerade eine Nutzerinteraktion erhalten haben. Im Gegensatz zu requestStorageAccess() wird in Chrome jedoch nicht geprüft, ob in den letzten 30 Tagen eine Interaktion in einem Dokument der obersten Ebene stattgefunden hat, da der Nutzer sich bereits auf der Seite befindet.
Berechtigungen für den Speicherzugriff prüfen
Der Zugriff auf einige Browserfunktionen wie Kamera oder Standortbestimmung basiert auf vom Nutzer erteilten Berechtigungen. Die Permissions API bietet eine Möglichkeit, den Berechtigungsstatus für den Zugriff auf eine API zu prüfen – ob die Berechtigung erteilt oder verweigert wurde oder ob eine Nutzerinteraktion erforderlich ist, z. B. das Klicken auf eine Aufforderung oder die Interaktion mit der Seite.
Sie können den Berechtigungsstatus mit navigator.permissions.query() abfragen.
Wenn Sie die Berechtigung für den Speicherzugriff für den aktuellen Kontext prüfen möchten, müssen Sie den String 'storage-access' übergeben:
navigator.permissions.query({name: 'storage-access'})
Wenn Sie die Berechtigung für den Speicherzugriff für einen bestimmten Ursprung prüfen möchten, müssen Sie den String 'top-level-storage-access' übergeben:
navigator.permissions.query({name: 'top-level-storage-access', requestedOrigin: 'https://target.site'})
Zum Schutz der Integrität des eingebetteten Ursprungs werden nur Berechtigungen geprüft, die vom Dokument der obersten Ebene mit document.requestStorageAccessFor gewährt wurden.
Je nachdem, ob die Berechtigung automatisch erteilt werden kann oder eine Nutzeraktion erforderlich ist, wird prompt oder granted zurückgegeben.
Modell pro Frame
rSA-Berechtigungen werden pro Frame erteilt. rSA- und rSAFor-Berechtigungen werden als separate Berechtigungen behandelt.
Jeder neue Frame muss den Speicherzugriff einzeln anfordern. Der Zugriff wird dann automatisch gewährt. Nur für die erste Anfrage ist eine Nutzeraktion erforderlich. Für alle nachfolgenden Anfragen, die vom iFrame initiiert werden, z. B. Navigation oder Unterressourcen, ist keine Nutzeraktion erforderlich, da diese durch die erste Anfrage für die Browsersitzung gewährt wird.
Wenn Sie das iFrame aktualisieren, neu laden oder auf andere Weise neu erstellen, müssen Sie den Zugriff noch einmal anfordern.
Cookie-Anforderungen
Für Cookies müssen sowohl die Attribute SameSite=None als auch Secure angegeben werden, da rSA nur Zugriff für Cookies bietet, die bereits für die Verwendung in websiteübergreifenden Kontexten gekennzeichnet sind.
Cookies mit SameSite=Lax, SameSite=Strict oder ohne SameSite-Attribut sind nur für die Erstanbieterverwendung vorgesehen und werden niemals in einem websiteübergreifenden Kontext geteilt, unabhängig von rSA.
Sicherheit
Für rSAFor-Unterressourcenanfragen sind CORS-Header (Cross-Origin Resource Sharing) oder das Attribut crossorigin für die Ressourcen erforderlich, um ein explizites Opt-in zu gewährleisten.
Implementierungsbeispiele
Zugriff auf Speicher von einem eingebetteten ursprungsübergreifenden iFrame anfordern

requestStorageAccess() in eine Einbettung auf einer anderen Website einfügenPrüfen, ob Sie Speicherzugriff haben
Wenn Sie prüfen möchten, ob Sie bereits Speicherzugriff haben, verwenden Sie document.hasStorageAccess().
Wenn das Promise „true“ zurückgibt, können Sie im websiteübergreifenden Kontext auf den Speicher zugreifen. Wenn der Wert „false“ ist, müssen Sie den Zugriff auf den Speicher anfordern.
document.hasStorageAccess().then((hasAccess) => {
if (hasAccess) {
// You can access storage in this context
} else {
// You have to request storage access
}
});
Speicherzugriff anfordern
Wenn Sie Speicherzugriff anfordern müssen, prüfen Sie zuerst die Berechtigung für den Speicherzugriff navigator.permissions.query({name: 'storage-access'}), um festzustellen, ob eine Nutzeraktion erforderlich ist oder ob die Berechtigung automatisch erteilt werden kann.
Wenn die Berechtigung granted ist, können Sie document.requestStorageAccess() aufrufen. Der Aufruf sollte ohne Nutzeraktion erfolgreich sein.
Wenn der Berechtigungsstatus prompt ist, müssen Sie den document.requestStorageAccess()-Aufruf nach einer Nutzeraktion wie einem Klick auf eine Schaltfläche initiieren.
Beispiel:
navigator.permissions.query({name: 'storage-access'}).then(res => {
if (res.state === 'granted') {
// Permission has already been granted
// You can request storage access without any user gesture
rSA();
} else if (res.state === 'prompt') {
// Requesting storage access requires user gesture
// For example, clicking a button
const btn = document.createElement("button");
btn.textContent = "Grant access";
btn.addEventListener('click', () => {
// Request storage access
rSA();
});
document.body.appendChild(btn);
}
});
function rSA() {
if ('requestStorageAccess' in document) {
document.requestStorageAccess().then(
(res) => {
// Use storage access
},
(err) => {
// Handle errors
}
);
}
}
Bei nachfolgenden Anfragen aus dem Frame, Navigationen oder untergeordneten Ressourcen wird automatisch die Berechtigung für den Zugriff auf websiteübergreifende Cookies erteilt.
hasStorageAccess() gibt „true“ zurück und ursprungsübergreifende Cookies aus derselben Gruppe verwandter Websites werden bei diesen Anfragen ohne zusätzliche JavaScript-Aufrufe gesendet.
Websites der obersten Ebene, die im Namen von Websites mit unterschiedlichen Ursprüngen Cookie-Zugriff anfordern

requestStorageAccessFor() auf einer Website der obersten Ebene für einen anderen Ursprung verwendenWebsites der obersten Ebene können mit requestStorageAccessFor() Speicherzugriff im Namen bestimmter Ursprünge anfordern.
Mit hasStorageAccess() wird nur geprüft, ob die aufrufende Website Speicherzugriff hat. Eine Website der obersten Ebene kann also die Berechtigungen für einen anderen Ursprung prüfen.
Rufen Sie navigator.permissions.query({name:
'top-level-storage-access', requestedOrigin: 'https://target.site'}) auf, um herauszufinden, ob der Nutzer aufgefordert wird oder ob dem angegebenen Ursprung bereits Speicherzugriff gewährt wurde.
Wenn die Berechtigung granted ist, können Sie document.requestStorageAccessFor('https://target.site') aufrufen. Sie sollte ohne Nutzeraktion erfolgen.
Wenn die Berechtigung prompt ist, müssen Sie den document.requestStorageAccessFor('https://target.site')-Aufruf hinter der Nutzeraktion, z. B. einem Klick auf eine Schaltfläche, einfügen.
Beispiel:
navigator.permissions.query({name:'top-level-storage-access',requestedOrigin: 'https://target.site'}).then(res => {
if (res.state === 'granted') {
// Permission has already been granted
// You can request storage access without any user gesture
rSAFor();
} else if (res.state === 'prompt') {
// Requesting storage access requires user gesture
// For example, clicking a button
const btn = document.createElement("button");
btn.textContent = "Grant access";
btn.addEventListener('click', () => {
// Request storage access
rSAFor();
});
document.body.appendChild(btn);
}
});
function rSAFor() {
if ('requestStorageAccessFor' in document) {
document.requestStorageAccessFor().then(
(res) => {
// Use storage access
},
(err) => {
// Handle errors
}
);
}
}
Nach einem erfolgreichen requestStorageAccessFor()-Aufruf enthalten Cross-Site-Anfragen Cookies, wenn sie CORS oder das Attribut „crossorigin“ enthalten. Websites sollten daher möglicherweise warten, bevor sie eine Anfrage auslösen.
Für die Anfragen muss die Option credentials: 'include' verwendet werden und Ressourcen müssen das Attribut crossorigin="use-credentials" enthalten.
function checkCookie() {
fetch('https://related-website-sets.glitch.me/getcookies.json', {
method: 'GET',
credentials: 'include'
})
.then((response) => response.json())
.then((json) => {
// Do something
});
}
Lokal testen
Vorbereitung
Wenn Sie Related Website Sets lokal testen möchten, verwenden Sie Chrome 119 oder höher, das über die Befehlszeile gestartet wurde, und aktivieren Sie das test-third-party-cookie-phaseout-Chrome-Flag.
Chrome-Flag aktivieren
Um das erforderliche Chrome-Flag zu aktivieren, rufen Sie chrome://flags#test-third-party-cookie-phaseout über die Adressleiste auf und ändern Sie das Flag in Enabled. Starten Sie den Browser nach dem Ändern der Flags neu.
Chrome mit einer lokalen Gruppe ähnlicher Websites starten
Wenn Sie Chrome mit einem lokal deklarierten Satz zugehöriger Websites starten möchten, erstellen Sie ein JSON-Objekt, das URLs enthält, die Mitglieder eines Satzes sind, und übergeben Sie es an --use-related-website-set.
Weitere Informationen zum Ausführen von Chromium mit Flags
--use-related-website-set="{\"primary\": \"https://related-website-sets.glitch.me\", \"associatedSites\": [\"https://rws-member-1.glitch.me\"]}" \
https://related-website-sets.glitch.me/
Beispiel
Wenn Sie Related Website Sets lokal aktivieren möchten, müssen Sie test-third-party-cookie-phaseout in chrome://flags aktivieren und Chrome über die Befehlszeile mit dem Flag --use-related-website-set und dem JSON-Objekt starten, das die URLs enthält, die Mitglieder eines Sets sind.
--use-related-website-set="{\"primary\": \"https://related-website-sets.glitch.me\", \"associatedSites\": [\"https://rws-member-1.glitch.me\"]}" \
https://related-website-sets.glitch.me/
Prüfen, ob Sie Zugriff auf websiteübergreifende Cookies haben
Rufen Sie die APIs (rSA oder rSAFor) von den Websites auf, die getestet werden, und prüfen Sie den Zugriff auf die websiteübergreifenden Cookies.
Einreichen von Gruppen ähnlicher Websites
Führen Sie die folgenden Schritte aus, um die Beziehung zwischen Domains zu deklarieren und anzugeben, zu welcher Teilmenge sie gehören.
1. RWS identifizieren
Identifizieren Sie die relevanten Domains, einschließlich der primären Gruppe und der Gruppenmitglieder, die Teil der Gruppe ähnlicher Websites sein sollen. Geben Sie auch an, zu welchem Untergruppentyp jedes Set-Mitglied gehört.
2. RWS-Einreichung erstellen
Erstellen Sie eine lokale Kopie (Klon oder Fork) des GitHub-Repositorys. Nehmen Sie in einem neuen Branch die Änderungen an der Datei related_website_sets.JSON vor, um Ihr Set widerzuspiegeln. Mit dem JSON Generator Tool können Sie prüfen, ob Ihr Set die richtige JSON-Formatierung und ‑Struktur hat.
3. Sicherstellen, dass Ihr RWS die technischen Anforderungen erfüllt
Achten Sie darauf, dass die Anforderungen für die Set-Erstellung und die Anforderungen für die Set-Validierung erfüllt sind.
4. RWS lokal testen
Bevor Sie einen Pull-Request (PR) erstellen, um Ihr Set einzureichen, sollten Sie Ihre Einreichung lokal testen, um sicherzustellen, dass sie alle erforderlichen Prüfungen besteht.
5. RWS einreichen
Reichen Sie die Gruppe ähnlicher Websites ein, indem Sie einen PR für die Datei related_website_sets.JSON erstellen, in der Chrome die kanonische Liste der Gruppen ähnlicher Websites hostet. (Für das Erstellen von Pull-Anfragen ist ein GitHub-Konto erforderlich. Außerdem müssen Sie eine Lizenzvereinbarung für Beitragende (Contributor License Agreement, CLA) unterzeichnen, bevor Sie zur Liste beitragen können.)
Nachdem der PR erstellt wurde, werden eine Reihe von Prüfungen durchgeführt, um sicherzustellen, dass die Anforderungen aus Schritt 3 erfüllt sind, z. B. dass Sie die CLA unterzeichnet haben und die Datei .well-known gültig ist.
Wenn der Vorgang erfolgreich war, wird im Pull-Request angezeigt, dass die Prüfungen bestanden wurden. Genehmigte PRs werden einmal pro Woche (dienstags um 12:00 Uhr Eastern Time) manuell in Batches in die kanonische Liste der Gruppen ähnlicher Websites zusammengeführt. Wenn eine der Prüfungen fehlschlägt, wird der Einreicher über einen PR-Fehler auf GitHub benachrichtigt. Der Einreicher kann die Fehler beheben und den PR aktualisieren. Dabei ist Folgendes zu beachten:
- Wenn der PR fehlschlägt, enthält eine Fehlermeldung zusätzliche Informationen dazu, warum die Einreichung möglicherweise fehlgeschlagen ist. (Beispiel)
- Alle technischen Prüfungen für Sets werden auf GitHub durchgeführt. Daher sind alle Fehler bei der Einreichung, die auf technische Prüfungen zurückzuführen sind, auf GitHub sichtbar.
Unternehmensrichtlinien
Für die Anforderungen von Enterprise-Nutzern gibt es in Chrome zwei Richtlinien:
- Systeme, die möglicherweise nicht in Gruppen ähnlicher Websites eingebunden werden können, können die Funktion für Gruppen ähnlicher Websites in allen Unternehmensinstanzen von Chrome mit der Richtlinie
RelatedWebsiteSetsEnableddeaktivieren.- Einige Unternehmenssysteme haben nur interne Websites (z. B. ein Intranet) mit registrierbaren Domains, die sich von den Domains in ihrer Gruppe ähnlicher Websites unterscheiden. Wenn sie diese Websites als Teil ihrer Gruppe ähnlicher Websites behandeln müssen, ohne sie öffentlich zu machen (da die Domains vertraulich sein können), können sie ihre öffentliche Liste mit Gruppen ähnlicher Websites mit der
RelatedWebsiteSetsOverrides-Richtlinie erweitern oder überschreiben.
- Einige Unternehmenssysteme haben nur interne Websites (z. B. ein Intranet) mit registrierbaren Domains, die sich von den Domains in ihrer Gruppe ähnlicher Websites unterscheiden. Wenn sie diese Websites als Teil ihrer Gruppe ähnlicher Websites behandeln müssen, ohne sie öffentlich zu machen (da die Domains vertraulich sein können), können sie ihre öffentliche Liste mit Gruppen ähnlicher Websites mit der
Chrome löst alle Überschneidungen der öffentlichen und Enterprise-Sets auf zwei Arten auf, je nachdem, ob replacements oder additions angegeben sind.
Beispiel für die öffentliche Gruppe {primary: A, associated: [B, C]}:
replacements Satzes: |
{primary: C, associated: [D, E]} |
| Die gemeinsame Website wird in das Unternehmensset aufgenommen, um ein neues Set zu bilden. | |
| Resultierende Sets: | {primary: A, associated: [B]}{primary: C, associated: [D, E]} |
additions Satzes: |
{primary: C, associated: [D, E]} |
| Öffentliche und Enterprise-Sets werden kombiniert. | |
| Ergebnis: | {primary: C, associated: [A, B, D, E]} |
Fehlerbehebung bei Gruppen ähnlicher Websites
„Nutzeraufforderung“ und „Nutzeraktion“
Ein „Nutzer-Prompt“ und eine „Nutzeraktion“ sind unterschiedliche Dinge. In Chrome wird Nutzern für Websites, die zur selben Gruppe verwandter Websites gehören, keine Berechtigungsaufforderung angezeigt. Chrome setzt jedoch weiterhin voraus, dass der Nutzer mit der Seite interagiert hat. Bevor Chrome eine Berechtigung erteilt, ist eine Nutzergeste erforderlich, die auch als „Nutzerinteraktion“ oder „Nutzeraktivierung“ bezeichnet wird. Das liegt daran, dass die Verwendung der Storage Access API außerhalb des Kontexts einer Gruppe ähnlicher Websites (nämlich requestStorageAccess()) aufgrund der Designprinzipien der Webplattform ebenfalls eine Nutzerinteraktion erfordert.
Auf Cookies oder Speicher anderer Websites zugreifen
Bei Gruppen ähnlicher Websites wird der Speicher für verschiedene Websites nicht zusammengeführt. Es werden lediglich einfachere (aufforderungsfreie) requestStorageAccess()-Aufrufe ermöglicht. Gruppen ähnlicher Websites verringern nur die Nutzerreibung bei der Verwendung der Storage Access API, legen aber nicht fest, was zu tun ist, wenn der Zugriff wiederhergestellt wurde. Wenn A und B unterschiedliche Websites in derselben Gruppe ähnlicher Websites sind und B in A eingebettet ist, kann B requestStorageAccess() aufrufen und ohne Aufforderung des Nutzers auf den Erstanbieter-Speicher zugreifen. Bei Related Website Sets findet keine websiteübergreifende Kommunikation statt. Wenn Sie beispielsweise eine Gruppe verknüpfter Websites einrichten, werden die Cookies von B nicht an A gesendet. Wenn Sie diese Daten weitergeben möchten, müssen Sie dies selbst tun, z. B. indem Sie eine window.postMessage von einem B-Iframe an einen A-Frame senden.
Standardmäßig unpartitionierter Cookie-Zugriff
Gruppen ähnlicher Websites erlauben keinen impliziten Zugriff auf nicht partitionierte Cookies, ohne dass eine API aufgerufen wird. Websiteübergreifende Cookies werden standardmäßig nicht in der Gruppe bereitgestellt. Gruppen ähnlicher Websites ermöglichen es Websites in der Gruppe lediglich, die Aufforderung zur Berechtigung für die Storage Access API zu überspringen.
Ein iFrame muss document.requestStorageAccess() aufrufen, wenn er auf seine Cookies zugreifen möchte. Alternativ kann die Seite der obersten Ebene document.requestStorageAccessFor() aufrufen.
Feedback geben
Wenn Sie ein Set auf GitHub einreichen und mit der Storage Access API und der requestStorageAccessFor API arbeiten, können Sie Ihre Erfahrungen mit dem Prozess und alle Probleme, die auftreten, mit anderen teilen.
So nehmen Sie an Diskussionen über Gruppen ähnlicher Websites teil:
- Treten Sie der öffentlichen Mailingliste für Gruppen ähnlicher Websites bei.
- Probleme melden und die Diskussion im GitHub-Repository für Related Website Sets verfolgen.
