多項功能會影響 Chrome 用戶端在特定網站上允許或封鎖第三方 Cookie 的情況:
本文將說明這些 Chrome 功能的互動方式,並介紹相關工具和技巧,協助您瞭解為何會使用或封鎖第三方 Cookie。
為什麼會允許或封鎖第三方 Cookie?
本節說明如何允許或封鎖所有網站、個別網站或個別使用者的第三方 Cookie。
使用者設定
使用者可以透過 chrome://settings 或 Chrome 網址列中的眼睛圖示,設定或變更瀏覽器的預設第三方 Cookie 行為,包括封鎖所有第三方 Cookie。使用者也可以新增例外網站,允許特定網站使用第三方 Cookie。
封鎖第三方 Cookie
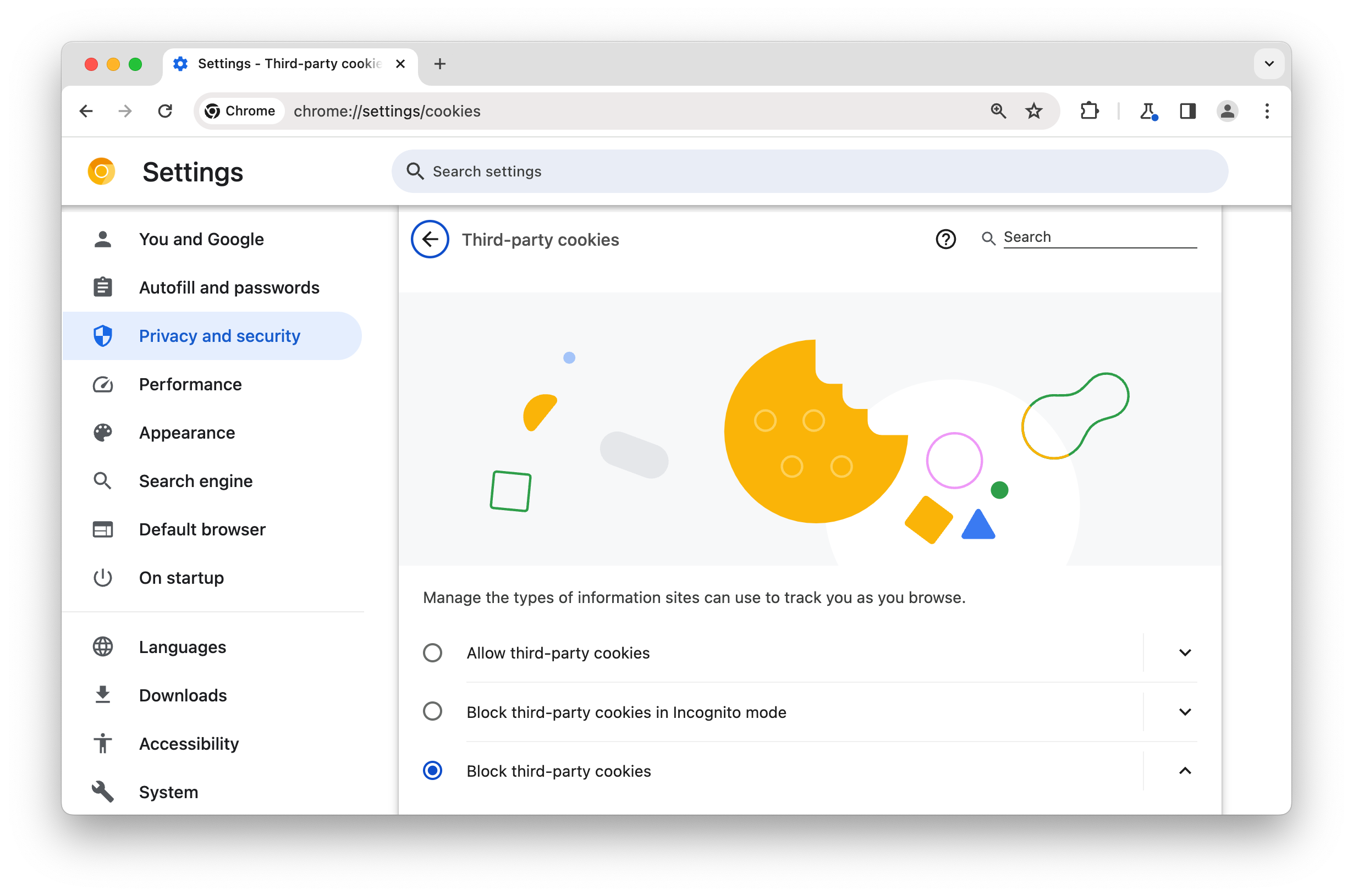
chrome://settings/cookies
如要封鎖第三方 Cookie,請依序前往「隱私權和安全性」 >「第三方 Cookie」。啟用「封鎖所有第三方 Cookie」後,系統會在所有情境下封鎖第三方 Cookie,包括原本可能會使用第三方 Cookie 的情況,例如相關網站組合,或是在採用以啟發法為依據的例外狀況時。

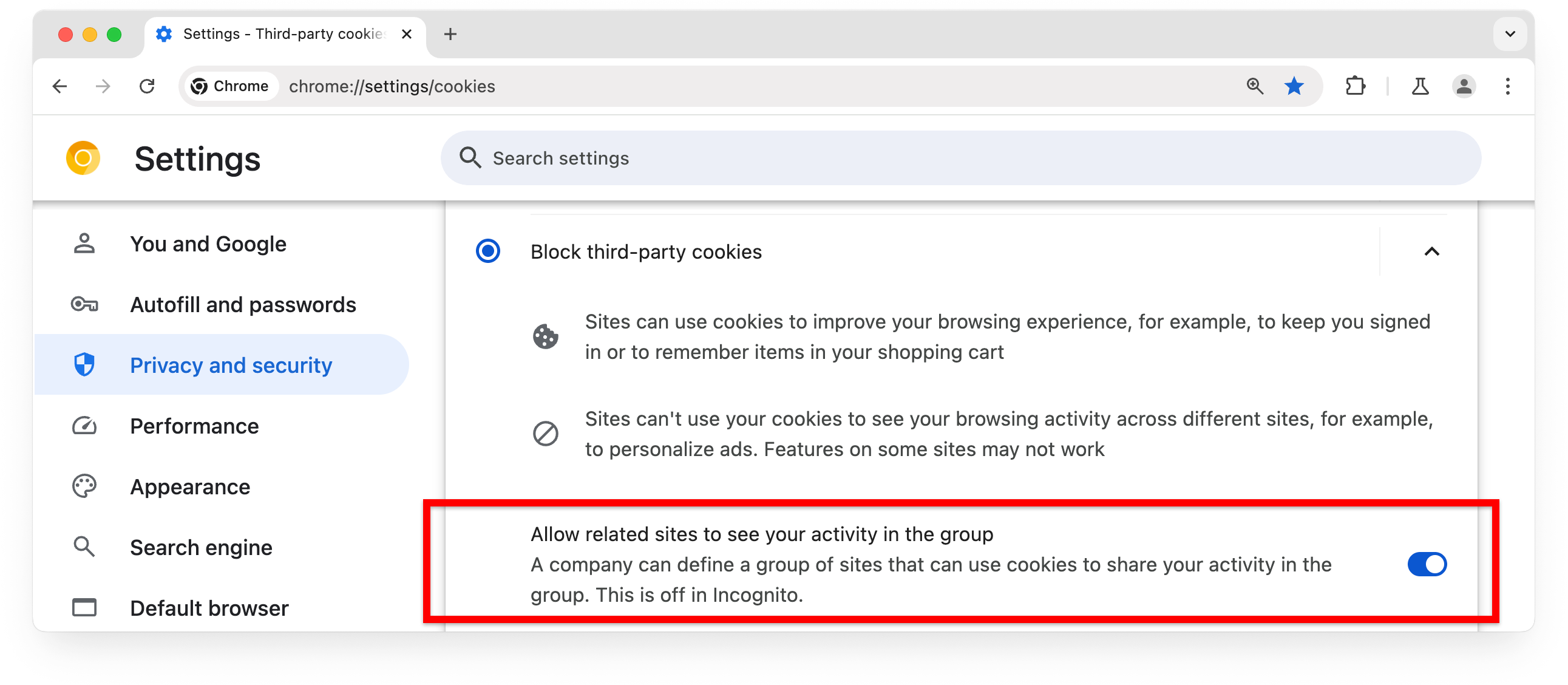
chrome://settings/cookies不過,如果您在 chrome://settings/cookies 中啟用「封鎖第三方 Cookie」,則可以啟用「允許相關網站查看您在群組中的活動」,在相關網站組中允許第三方 Cookie:

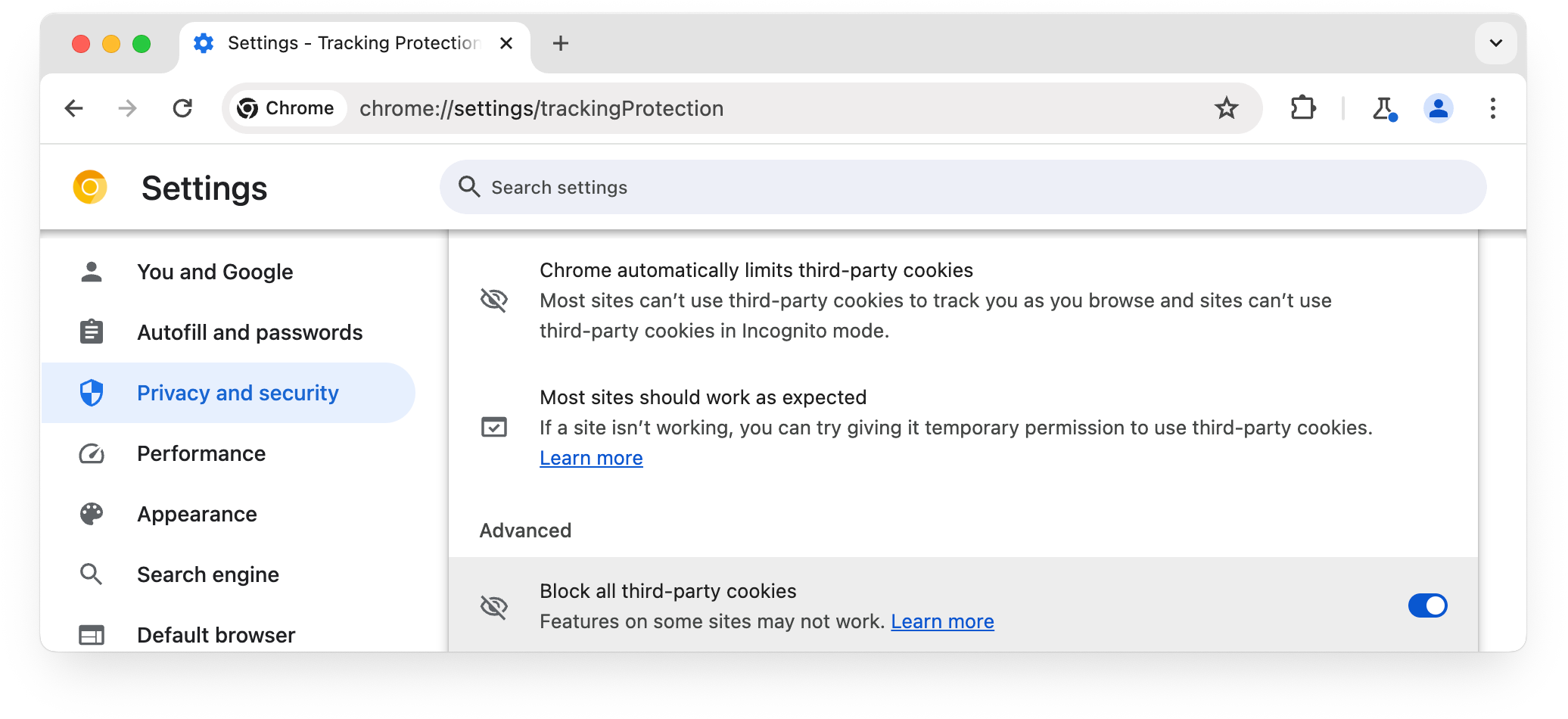
chrome://settings/trackingProtection
屬於追蹤保護測試群組的 1% Chrome 用戶,預設會限制第三方 Cookie。這些使用者可以封鎖 chrome://settings/trackingProtection 的「所有」第三方 Cookie。這與 chrome://settings/cookies 中的「封鎖第三方 Cookie」功能相同。

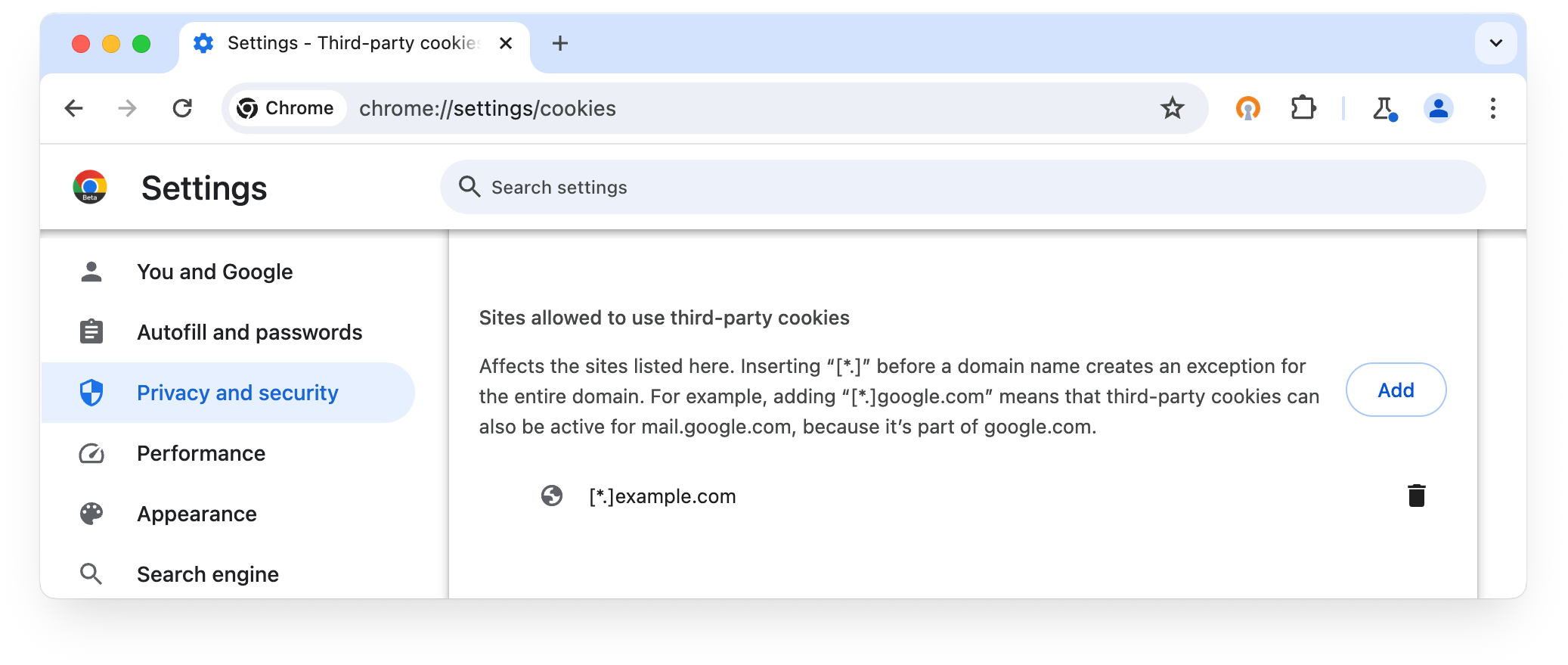
chrome://settings/trackingProtection允許第三方 Cookie
使用者可透過 chrome://settings,將網站新增至允許存取第三方 Cookie 的網站清單。

此外,如果第三方 Cookie 遭到封鎖或限制,使用者在使用第三方 Cookie 的網站上,會在網址列 (萬用途徑) 中看到眼睛圖示。

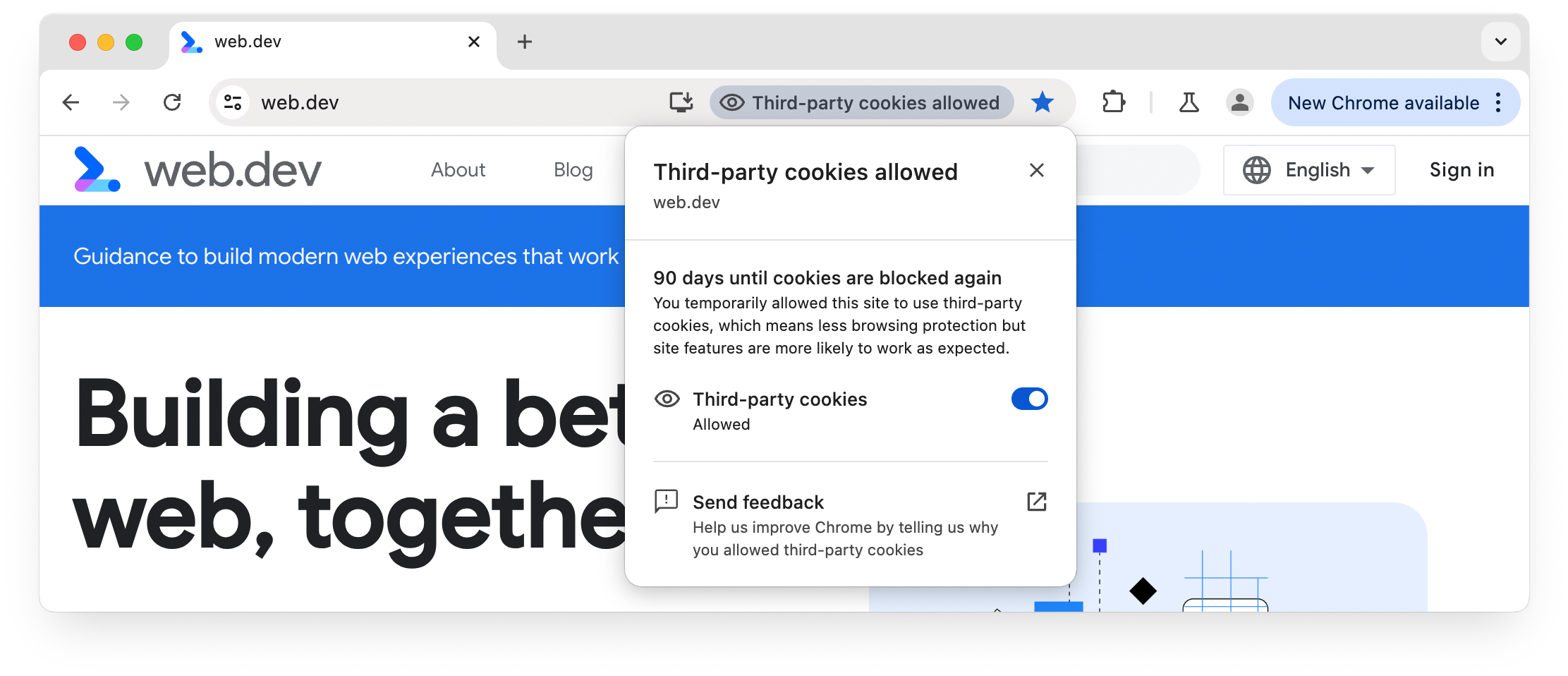
點選眼睛圖示後,使用者就能暫時允許目前網站使用第三方 Cookie:

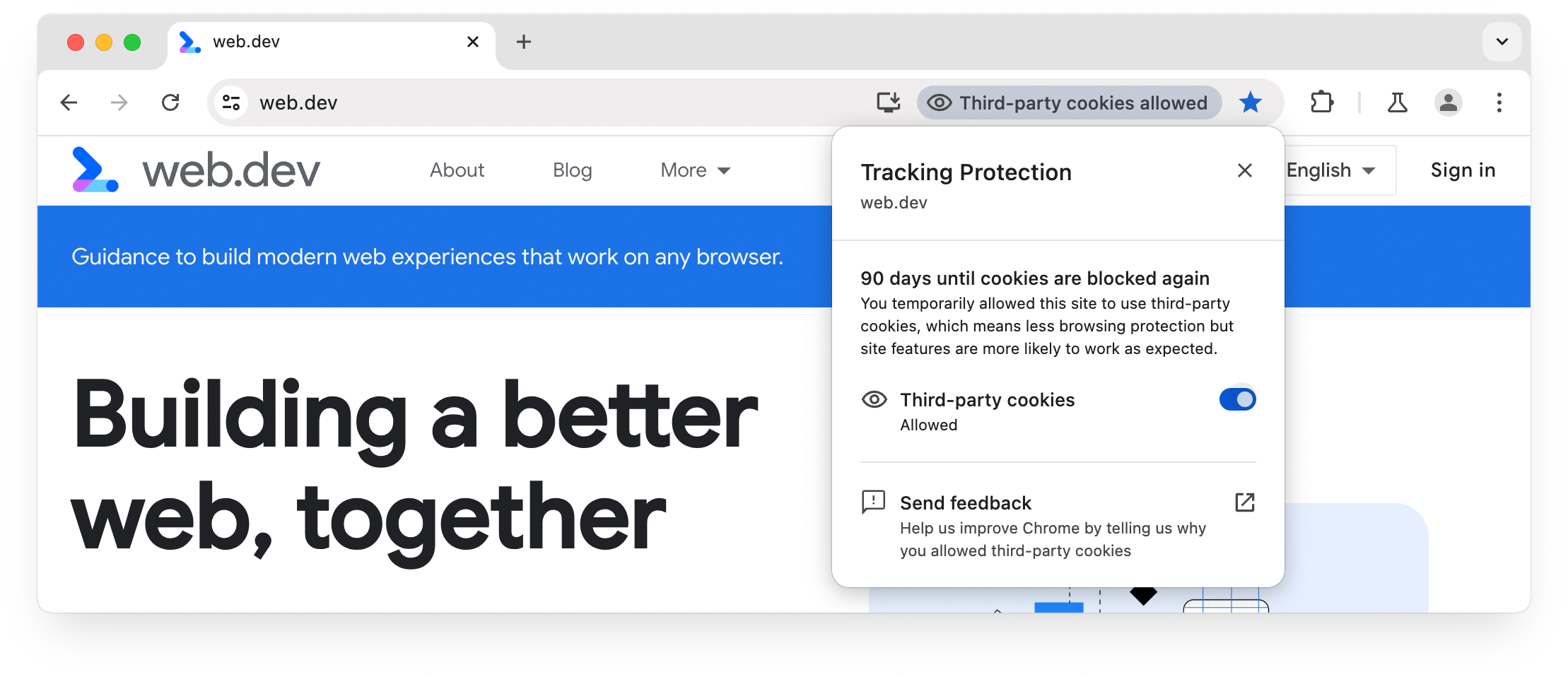
追蹤保護群組中的 1% 使用者會看到「追蹤保護」對話方塊:

使用眼睛圖示為網站允許第三方 Cookie 的效果,與從 chrome://settings 將網站新增至「允許使用第三方 Cookie 的網站」的效果相同,只是會設定 90 天的到期日。

到期後,如有需要,您可以透過眼睛圖示重新啟用網站的暫時豁免權,讓網站繼續存取第三方 Cookie。
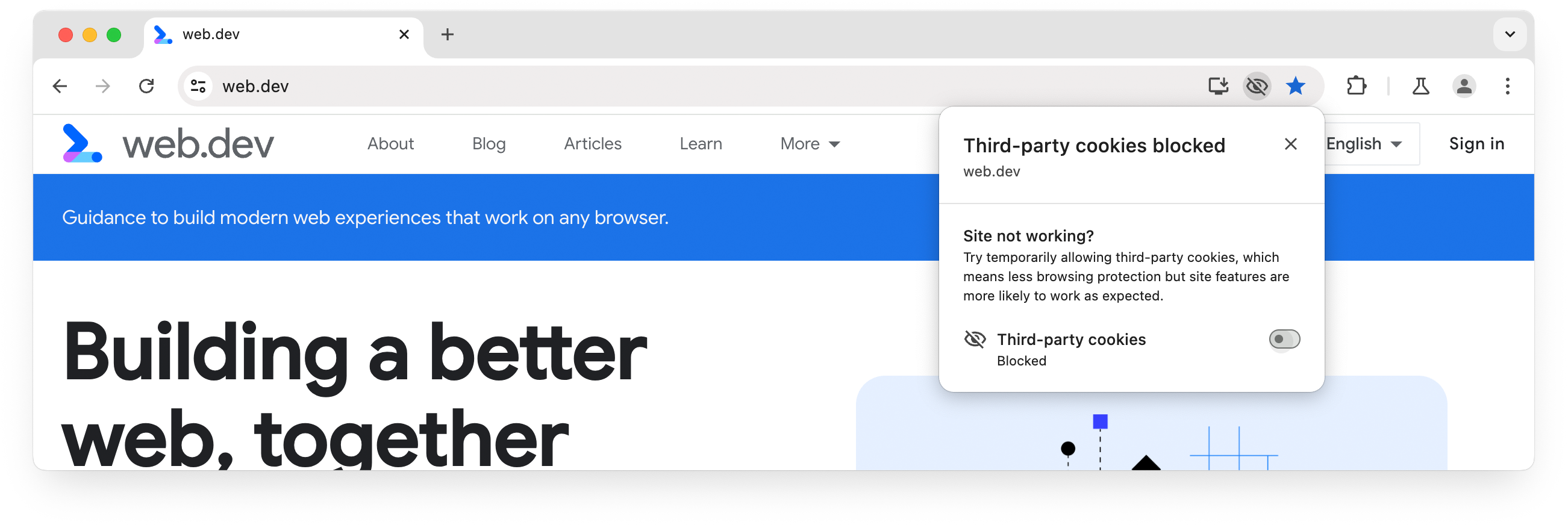
您也可以撤銷個別網站的第三方 Cookie 存取權。這麼做會將目前網站從允許使用第三方 Cookie 的網站清單中移除:

- 封鎖所有第三方 Cookie 的使用者設定會覆寫 Chrome 標記、寬限期和啟發式規則例外狀況。
- 如果設定Cookie 的企業政策,使用者就無法變更瀏覽器的預設第三方 Cookie 行為。
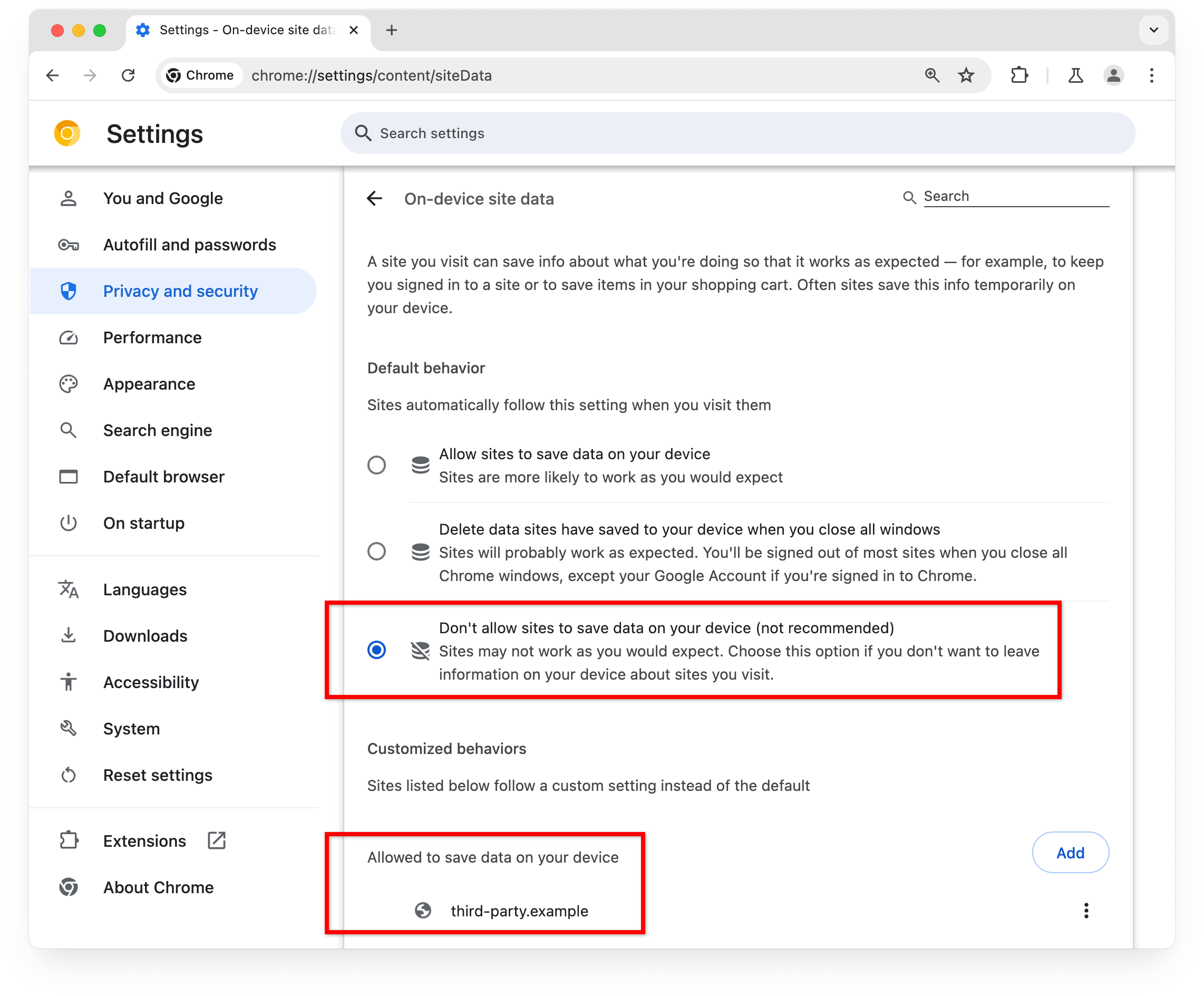
chrome://settings/content/siteData
這可讓使用者允許或封鎖個別網域 (第一方或第三方) 的資料儲存空間 (包括 Cookie)。(相較之下,如果您透過 chrome://settings/cookies 或 chrome://settings/trackingProtection 將網站新增至「允許使用第三方 Cookie 的網站」,則系統會允許從任何網域設定及讀取該網站上的所有第三方 Cookie)。
請確保 chrome://settings/content/siteData 不會影響測試。

哪些暫時性因應措施和例外狀況會遭到封鎖?
追蹤保護功能預設會限制第三方 Cookie,但也允許使用緩解措施暫時允許第三方 Cookie,例如以啟發法為基礎的例外狀況和寬限期。chrome://settings 的封鎖所有第三方 Cookie 功能會覆寫部分緩解措施。
✅ 已允許第三方 Cookie
✖ 已封鎖第三方 Cookie
| 設定 | Privacy Sandbox API | 暫時緩解措施 | 使用者設定 | |||
|---|---|---|---|---|---|---|
| 具有獨立分區狀態的 Cookie (CHIPS) | Storage Access API 搭配提示 | 相關網站集合 | 經驗法則例外狀況 | 寬限期 | 允許特定網站的第三方 Cookie | |
啟用追蹤保護功能,但「封鎖所有第三方 Cookie」未啟用 (來自 chrome://settings/trackingProtection) |
✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
啟用追蹤保護功能,並從 chrome://settings/trackingProtection 啟用「封鎖所有第三方 Cookie」 |
✅ | ✅ | ✖ | ✖ | ✖ | ✅ |
未啟用追蹤保護功能,chrome://settings/cookies 未啟用「封鎖第三方 Cookie」 |
✅ | ✅ | 取決於使用者設定 | ✖ | ✖ | ✅ |
Chrome 旗標
幾個 Chrome 旗標會影響單一使用者是否允許或封鎖第三方 Cookie。
- 使用者設定來封鎖第三方 Cookie 會覆寫所有 Chrome 旗標。相反地,您無法設定封鎖第三方 Cookie 的標記,然後透過使用者設定「重新啟用」這些 Cookie,除非您將網站新增至允許使用第三方 Cookie 的網站清單。
- 進一步瞭解:用於測試不同情境的 Chrome 旗標。
如果您經常使用不同的 Chrome 管道和指令列標記,建議您為每個管道建立函式,然後將這些函式新增至殼層 RC 檔案。例如,在 macOS 上:
- 開啟終端機。
- 建立函式:
cf(){ open -a 'Google Chrome Canary' --args $\*; } - 使用旗標呼叫函式。例如:
cf --enable-features=TrackingProtection3pcd
寬限期
Chrome 的第三方 Cookie 寬限期可讓遇到服務中斷問題的網站和服務,申請額外時間,以便改用其他解決方案,不再使用第三方 Cookie。符合資格的寬限期參與者將可繼續存取第三方 Cookie,但時間有限。
- 由於寬限期啟用,第三方 Cookie 的存取權會遭到使用者設定的封鎖所有第三方 Cookie和封鎖第三方 Cookie 的 Chrome 旗標封鎖。
- Chrome 旗標可用於測試不同情境說明如何允許或禁止寬限期啟用。
必要網站豁免
提供重要服務的特定網站會獲得暫時豁免,可繼續存取第三方 Cookie。
- 使用者設定和封鎖第三方 Cookie 的 Chrome 旗標,會封鎖因必要網站例外狀況而存取第三方 Cookie 的權限。
- 重要網站可以參考Chrome 旗標中的說明,允許或禁止寬限期啟用。在禁止寬限期啟用功能的情況下,系統會停用必要網站豁免條款。
以經驗法則為依據的例外狀況
在逐步淘汰第三方 Cookie 的過程中,Chrome 會使用推論法,在特定情況下針對預先定義的流程授予第三方 Cookie 暫時存取權,以減輕故障情形。這只是暫時性措施,我們預期隨著網站遷移至長期解決方案,這項檢測法會在日後完全移除。
以啟發法為準的例外狀況情境會進一步說明 Chrome 會自動授予第三方 Cookie 存取權的特定情境。
您可以透過示範體驗以經驗法則為依據的例外狀況,測試第三方 Cookie 存取權。
- 使用者設定和企業政策會覆寫允許第三方 Cookie 的啟發式例外狀況,以便封鎖所有第三方 Cookie。
- 用於測試不同情境的 Chrome 旗標說明如何允許或禁止以推論為準則的例外狀況。
Chrome 協助測試
Chrome 協助測試模式可讓網站預覽在沒有第三方 Cookie 的情況下,網站的運作方式。系統會將一定比例的 Chrome 用戶端隨機指派至 模式 A 或 模式 B 實驗組,並為每個組別提供可透過要求標頭或 navigator.cookieDeprecationLabel 存取的標籤。
加入模式 A 實驗組不會影響 Chrome 行為,包括第三方 Cookie。模式 B 實驗有四個實驗組,會隨機指派給總計 1% 的 Chrome 用戶 (四個實驗組各 0.25%)。系統會針對指派給任何實驗組的 Chrome 用戶封鎖 Cookie。
Chrome 也限制了 20% Chrome Canary、開發人員版和 Beta 版用戶端的 Cookie。
- Chrome 用戶端可以存取已加入「允許使用第三方 Cookie 的網站」的網站第三方 Cookie,即使用戶端已指派至 模式 B 實驗 (所有模式 B 實驗預設會封鎖第三方 Cookie),也一樣。
- 用於測試不同情境的 Chrome 標記說明如何允許、禁止或強制設定 Chrome 協助測試實驗組別,以便為目前的 Chrome 用戶端設定。
Chrome Enterprise 政策
將「BlockThirdPartyCookies」政策設為「停用」即可允許跨網站 Cookie。如果將這項政策設為啟用,這些網頁就無法設定第三方 Cookie。如果不設定這項政策,系統會預設允許第三方 Cookie,並允許使用者封鎖 chrome://settings 中的第三方 Cookie。
詳情請參閱 Chrome Enterprise 說明中心文章。
- 使用者無法透過
chrome://settings或 Chrome 旗標覆寫 Enterprise 政策。
瞭解 Cookie 狀態
本節說明如何檢查使用者或網站是否允許或封鎖第三方 Cookie。
chrome://settings
請在 chrome://settings/cookies (或 chrome://settings/trackingProtection) 中查看使用者設定,確認是否已封鎖第三方 Cookie、限制第三方 Cookie,或允許特定網站使用第三方 Cookie。
同樣地,請檢查 chrome://settings/content/siteData 中的設定,確認是否允許或封鎖個別網域中的資料儲存空間 (包括 Cookie)。
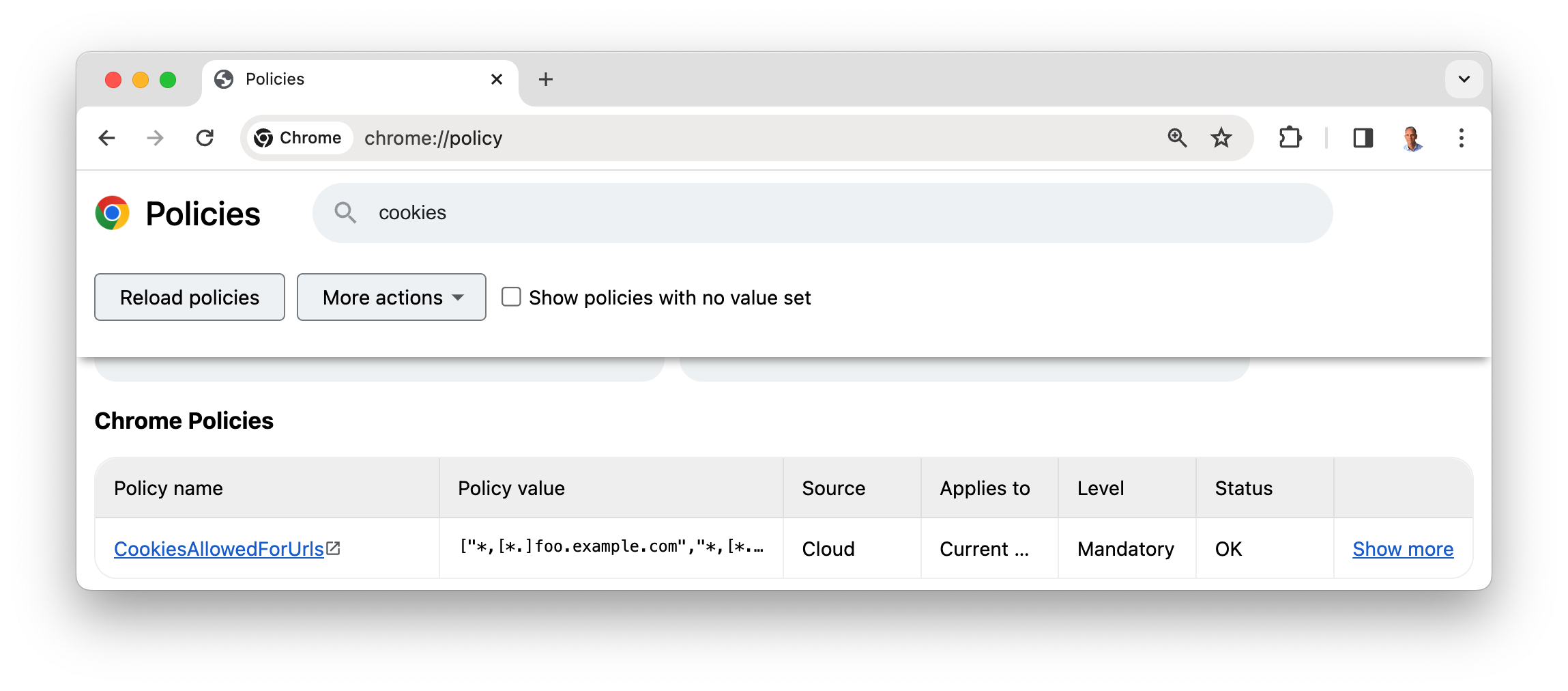
chrome://policy
如果您使用的是 Chrome Enterprise 環境,瀏覽器上的政策可能會導致您和使用者體驗不同的使用體驗。如要進行測試,建議您考慮使用虛擬機器或非受管理的裝置。
chrome://policy 頁面會顯示 Chrome Enterprise 安裝項目管理的瀏覽器所設定的政策。

Chrome Enterprise 政策說明如何設定政策,以便封鎖第三方 Cookie,或允許特定網站使用第三方 Cookie。
Chrome 開發人員工具
「Issues」、「Application」和「Network」面板會提供 Cookie 相關資訊,並顯示瀏覽器是否封鎖第三方 Cookie。
- 稽核 Cookie 使用情形,說明如何評估網站上第三方 Cookie 的使用情形。
- 「查看、新增、編輯及刪除 」Cookie一文說明如何在 Chrome 開發人員工具中使用 Cookie。
Chrome 開發人員工具說明文件提供更詳細的說明,說明如何新增、編輯及刪除 Cookie,以及如何識別及檢查第三方 Cookie。
Privacy Sandbox 分析工具 (PSAT)
PSAT Chrome 擴充功能會在 Chrome 開發人員工具中加入工具,協助您瞭解 Cookie 用途,並提供有關新隱私權保護 Chrome API 的指引。
PSAT 也提供指令列介面。
- 如要進一步瞭解、回報問題或提出功能要求,請前往: github.com/GoogleChromeLabs/ps-analysis-tool
測試網站
Privacy Sandbox 團隊維護多個網站,以支援第三方 Cookie 測試:
- 設定第三方 Cookie:third-party-cookies.glitch.me
- 偵錯 Chrome 協助測試設定: chrome-facilitated-testing.glitch.me
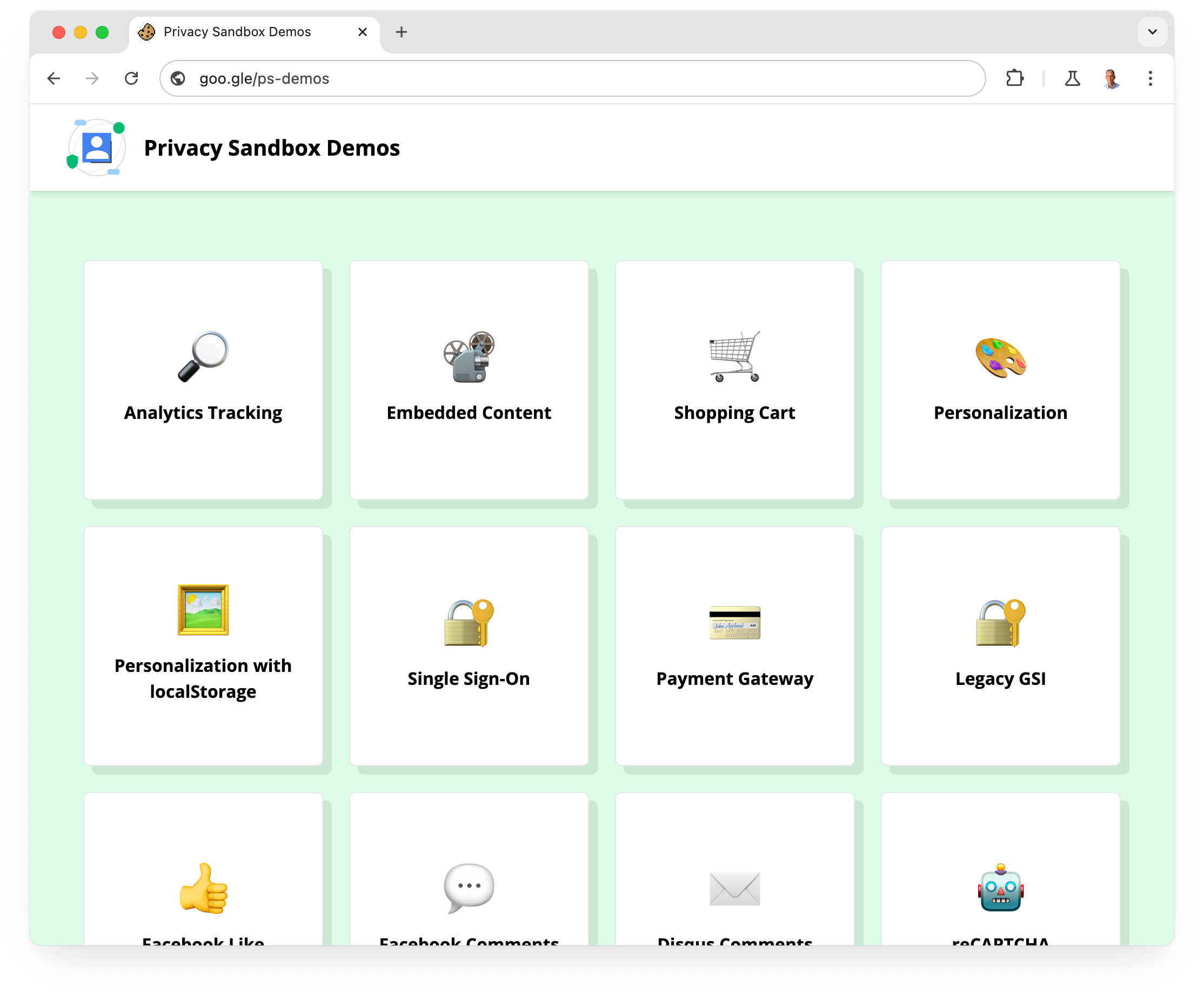
Privacy Sandbox 示範提供兩個連結網站,協助您嘗試各種核心使用者歷程和用途,並瞭解這些歷程和用途受到第三方 Cookie 限制的影響程度。

變更 Chrome 用戶端或設定檔
Chrome 用戶端會對應至裝置上的安裝:使用者資料目錄。
每個 Chrome 設定檔都是使用者資料目錄中的子目錄。
如果您透過指令列執行 Chrome,可以使用 --user-data-dir 標記設定使用者資料目錄。
也就是說,您可以為開發作業建立個別的使用者資料目錄,並附上專屬的設定檔子目錄。建立新的使用者資料目錄後,Chrome 的運作方式就會像是剛安裝時一樣,這有助於偵錯與設定檔相關的問題。
如要透過指令列搭配新的臨時使用者目錄執行 Chrome,請使用下列標記:
--user-data-dir=$(mktemp -d)
