ตั้งค่าสภาพแวดล้อมการพัฒนาเพื่อติดตั้งใช้งาน FedCM
จัดทุกอย่างให้เป็นระเบียบอยู่เสมอด้วยคอลเล็กชัน
บันทึกและจัดหมวดหมู่เนื้อหาตามค่ากำหนดของคุณ
หากต้องการตั้งค่าสภาพแวดล้อมเพื่อเริ่มใช้ FedCM คุณต้องมีบริบทที่ปลอดภัย (HTTPS หรือ localhost) ทั้งใน IdP และ RP ใน Chrome
บล็อกคุกกี้ของบุคคลที่สาม
 บล็อกคุกกี้ของบุคคลที่สามจากการตั้งค่า Chrome
บล็อกคุกกี้ของบุคคลที่สามจากการตั้งค่า Chrome
คุณสามารถทดสอบวิธีการทำงานของ FedCM โดยไม่มีคุกกี้ของบุคคลที่สามใน Chrome ได้
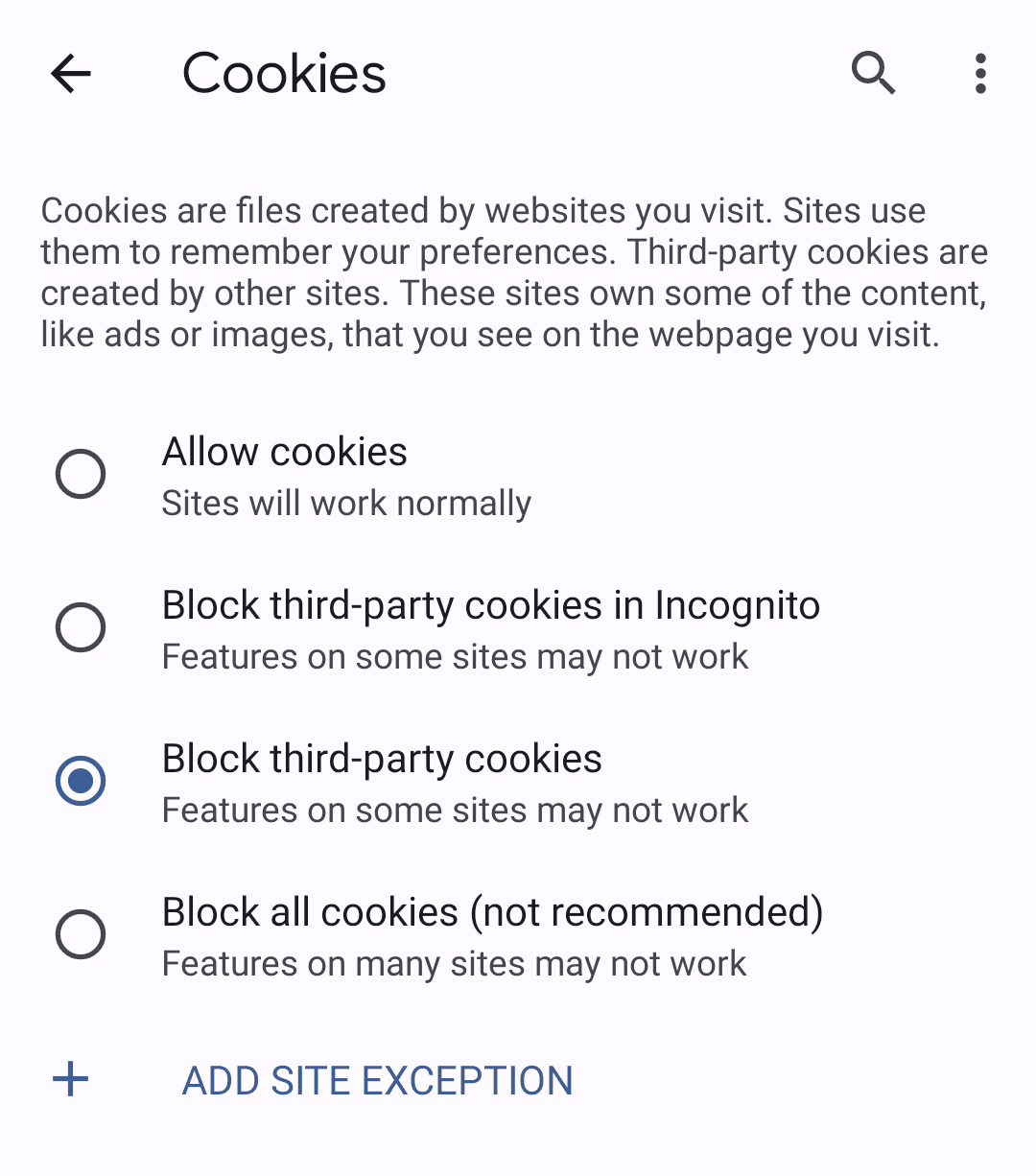
หากต้องการบล็อกคุกกี้ของบุคคลที่สาม ให้ใช้โหมดไม่ระบุตัวตน
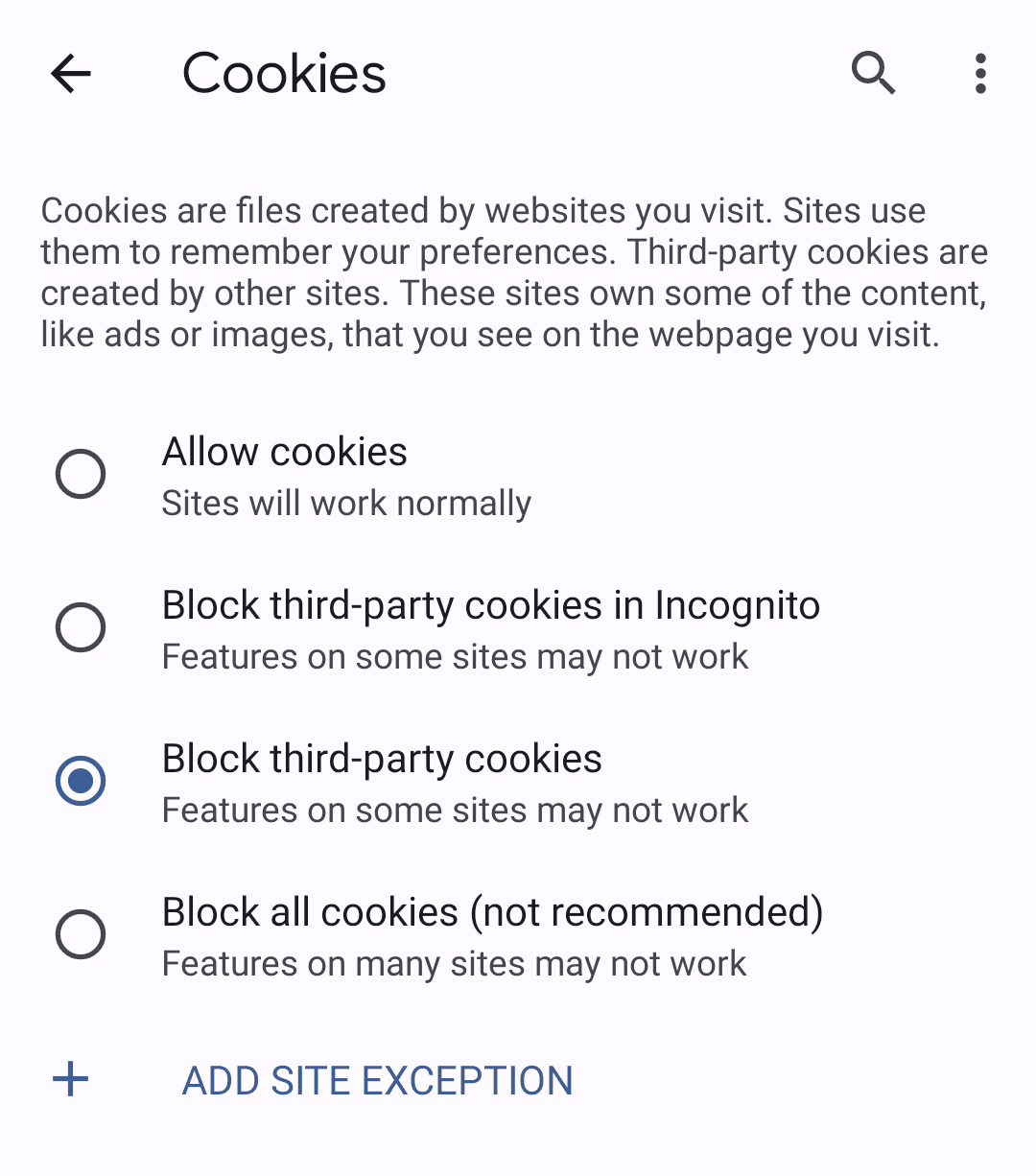
หรือเลือก "บล็อกคุกกี้ของบุคคลที่สาม" ในการตั้งค่าเดสก์ท็อปที่ chrome://settings/cookies
หรือบนอุปกรณ์เคลื่อนที่โดยไปที่การตั้งค่า > การตั้งค่าเว็บไซต์ > คุกกี้
แก้ไขข้อบกพร่องบนเดสก์ท็อป
ตั้งแต่ Chrome 139 เป็นต้นไป คุณจะดีบัก FedCM ด้วยเครื่องมือสำหรับนักพัฒนาเว็บในเบราว์เซอร์ที่ใช้ Chromium ได้โดยทำดังนี้
- เปิดDevTools
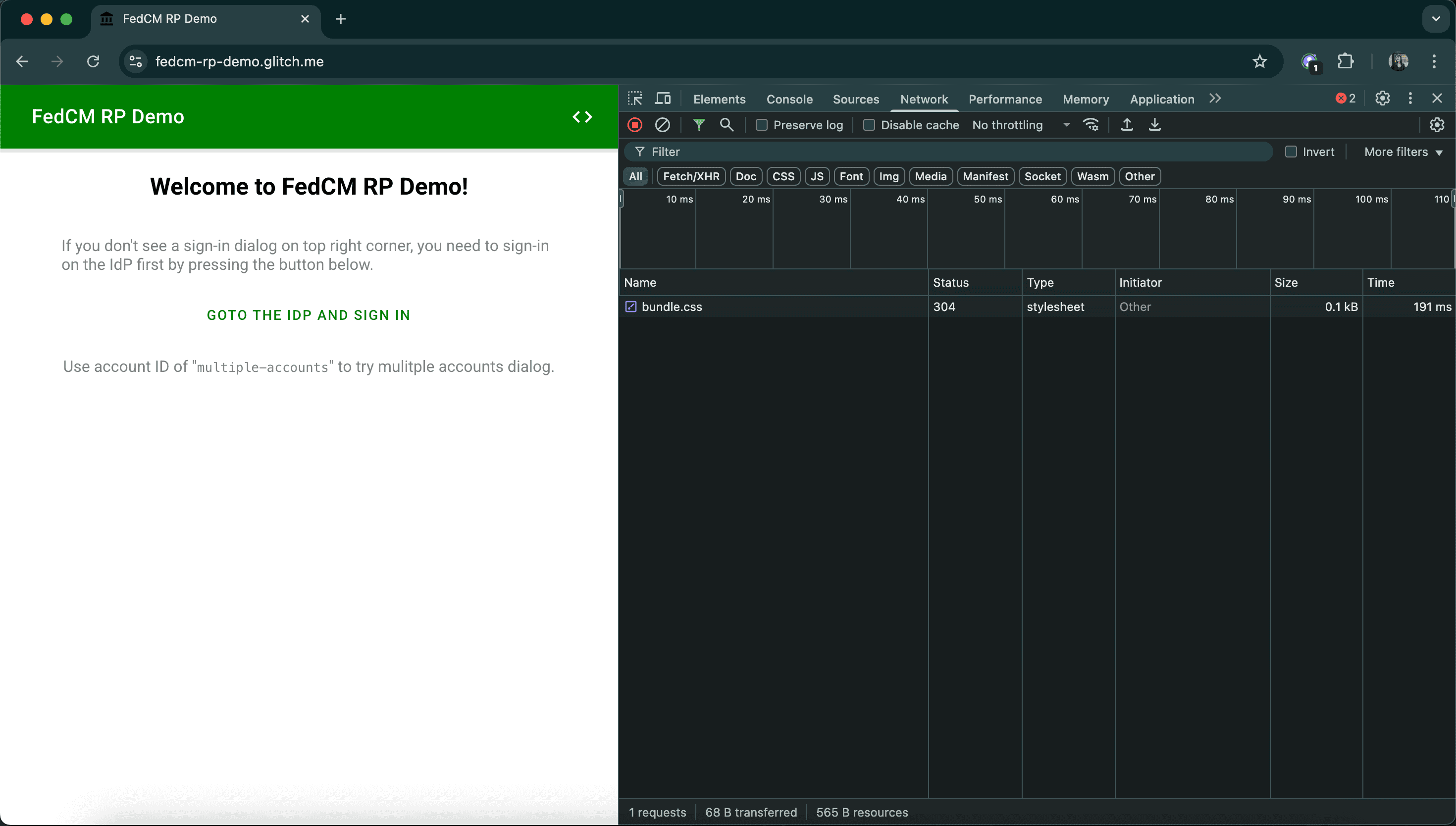
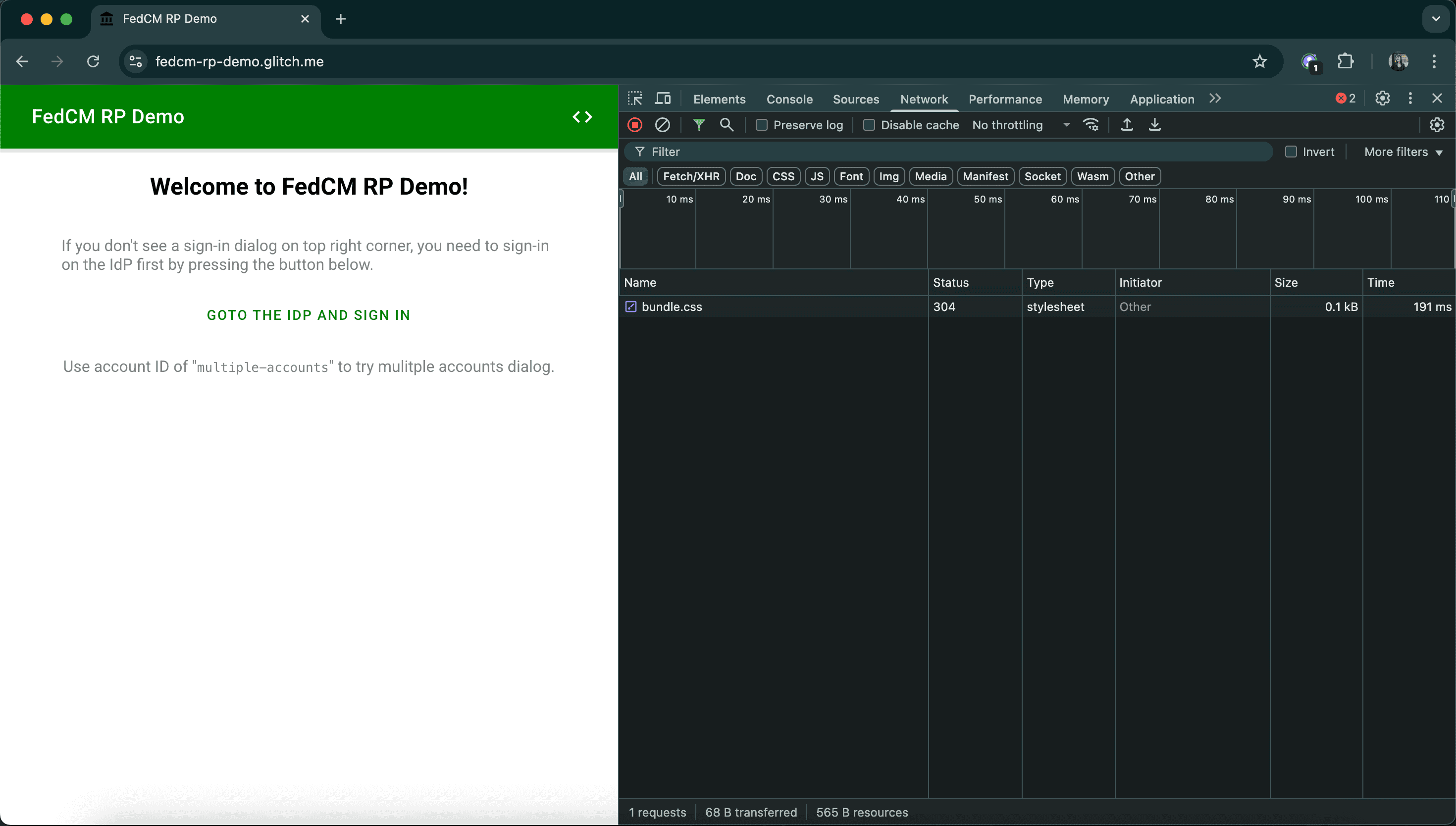
ไปที่แผงเครือข่าย
 แผงเครือข่ายของ DevTools
แผงเครือข่ายของ DevTools
ไปที่เว็บไซต์ที่คุณต้องการตรวจสอบ เช่น RP เดโมของเรา
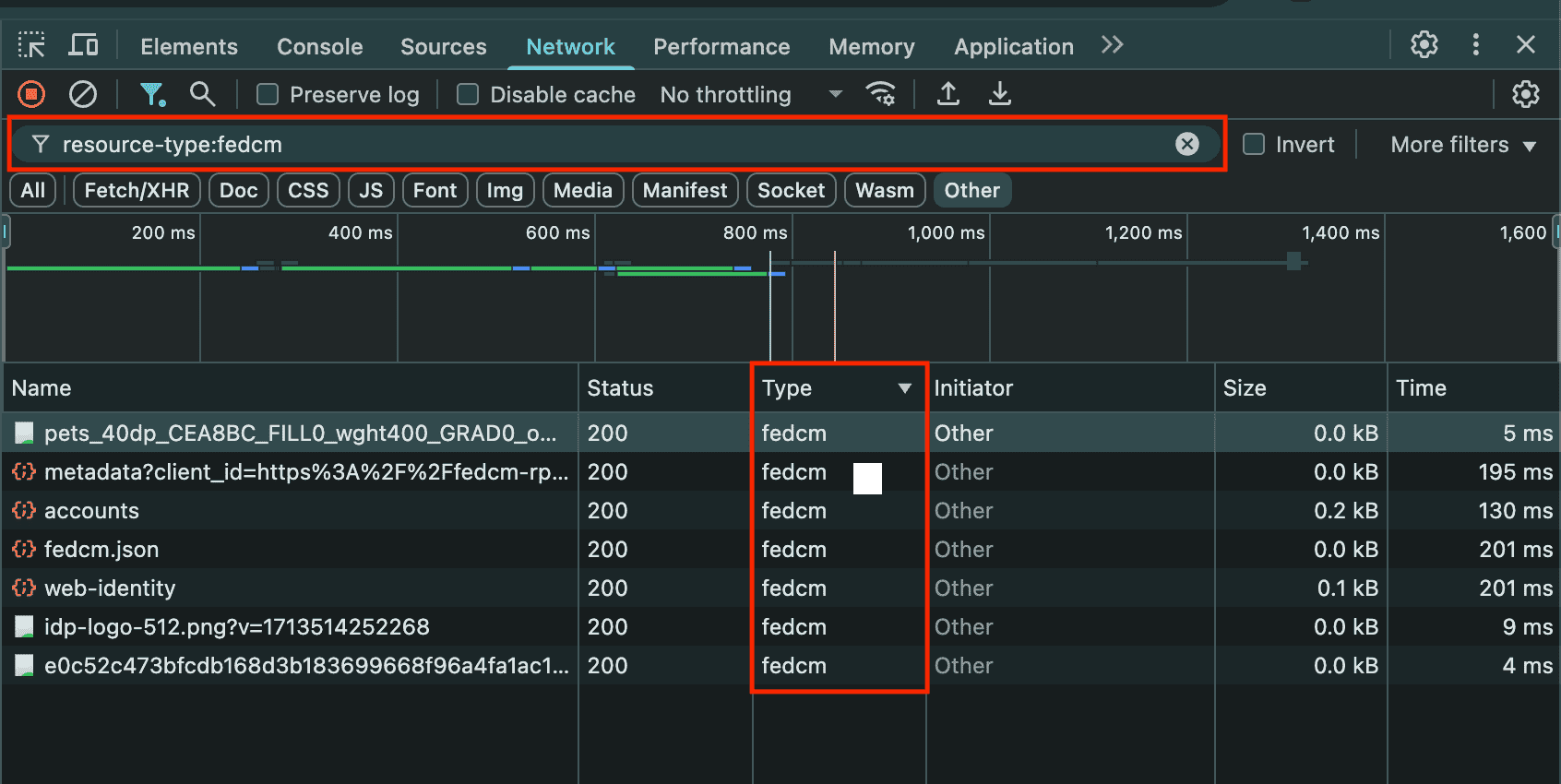
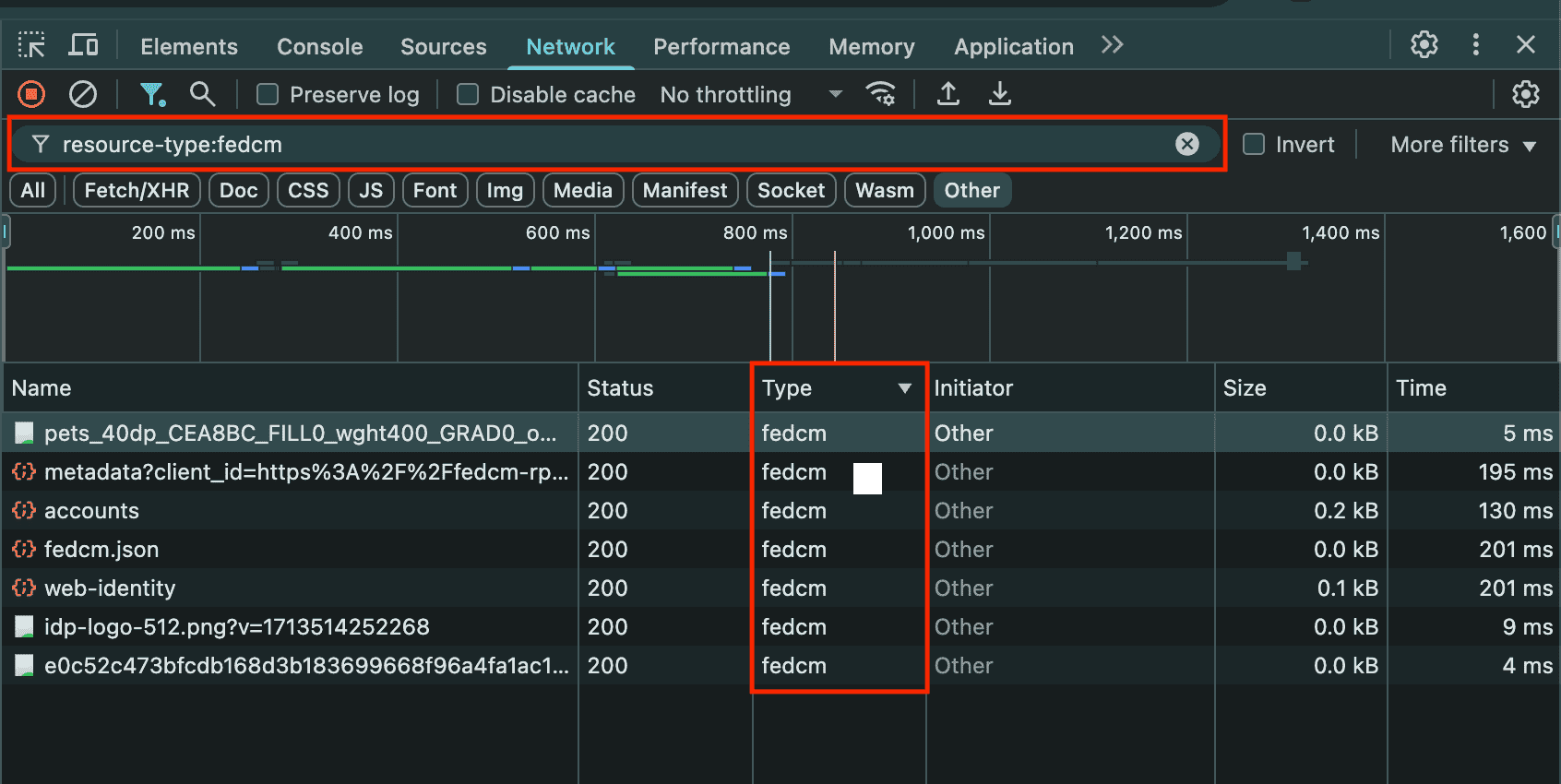
คุณกรองเฉพาะคำขอ FedCM ได้โดยพิมพ์ resource-type:fedcm ในแถบตัวกรอง
 ตัวกรองประเภททรัพยากรที่ใช้ในแผงเครือข่ายของเครื่องมือสำหรับนักพัฒนาเว็บ
ตัวกรองประเภททรัพยากรที่ใช้ในแผงเครือข่ายของเครื่องมือสำหรับนักพัฒนาเว็บ
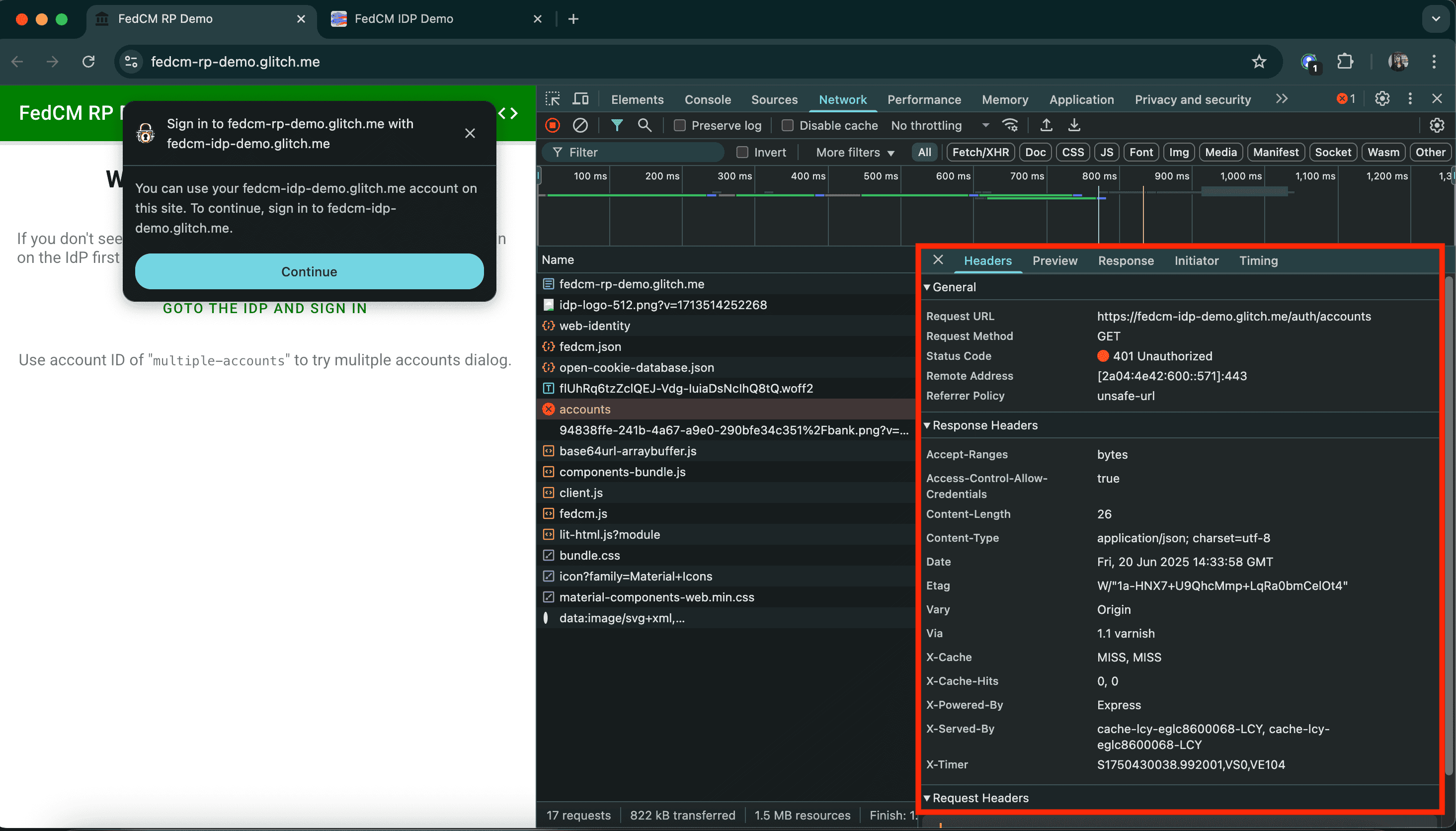
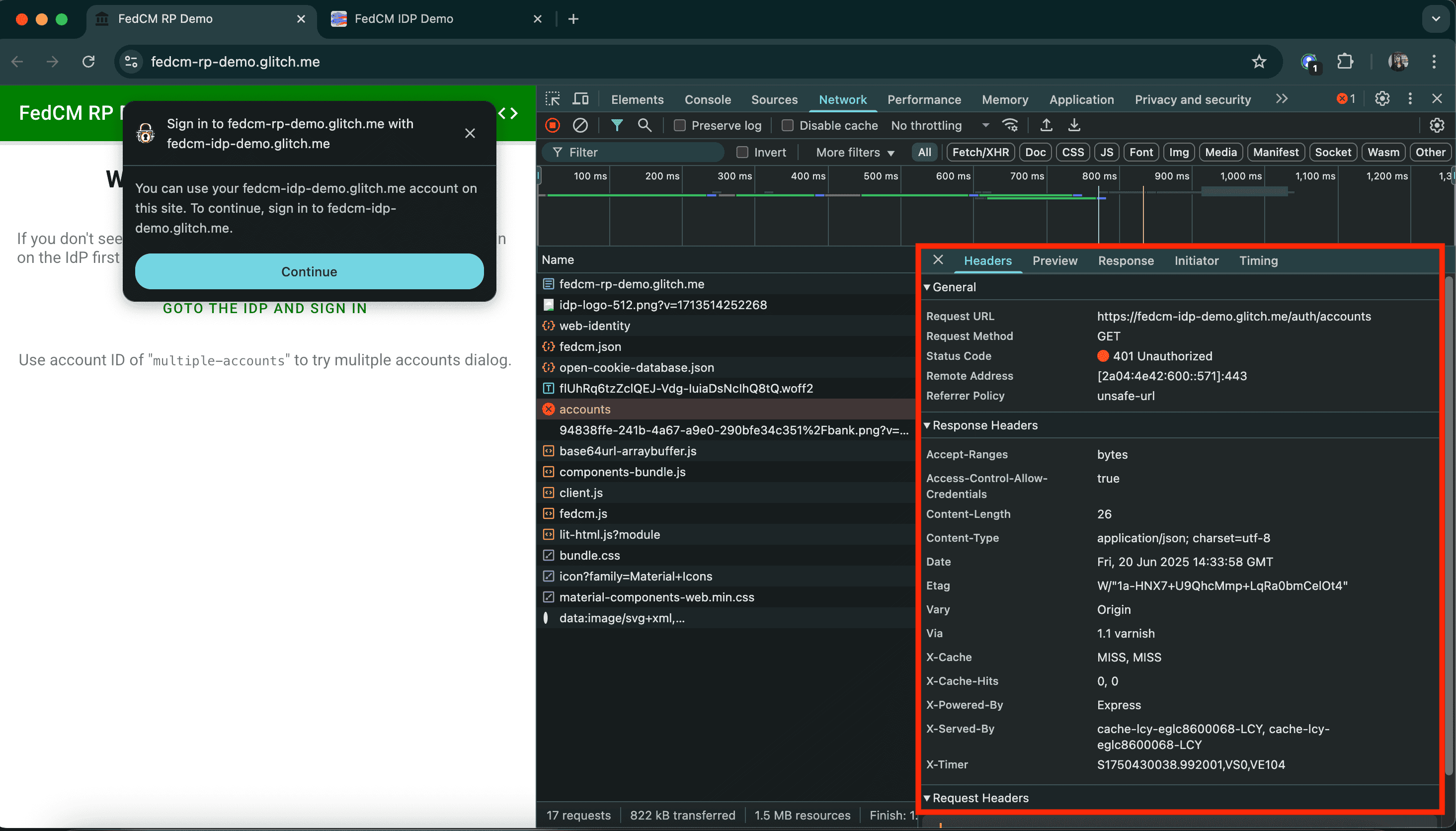
คลิกคำขอเพื่อตรวจสอบอย่างละเอียด
 ขอรายละเอียด
ขอรายละเอียด
ขั้นตอนถัดไป
เนื้อหาของหน้าเว็บนี้ได้รับอนุญาตภายใต้ใบอนุญาตที่ต้องระบุที่มาของครีเอทีฟคอมมอนส์ 4.0 และตัวอย่างโค้ดได้รับอนุญาตภายใต้ใบอนุญาต Apache 2.0 เว้นแต่จะระบุไว้เป็นอย่างอื่น โปรดดูรายละเอียดที่นโยบายเว็บไซต์ Google Developers Java เป็นเครื่องหมายการค้าจดทะเบียนของ Oracle และ/หรือบริษัทในเครือ
อัปเดตล่าสุด 2024-12-10 UTC
[[["เข้าใจง่าย","easyToUnderstand","thumb-up"],["แก้ปัญหาของฉันได้","solvedMyProblem","thumb-up"],["อื่นๆ","otherUp","thumb-up"]],[["ไม่มีข้อมูลที่ฉันต้องการ","missingTheInformationINeed","thumb-down"],["ซับซ้อนเกินไป/มีหลายขั้นตอนมากเกินไป","tooComplicatedTooManySteps","thumb-down"],["ล้าสมัย","outOfDate","thumb-down"],["ปัญหาเกี่ยวกับการแปล","translationIssue","thumb-down"],["ตัวอย่าง/ปัญหาเกี่ยวกับโค้ด","samplesCodeIssue","thumb-down"],["อื่นๆ","otherDown","thumb-down"]],["อัปเดตล่าสุด 2024-12-10 UTC"],[],[]]