डेवलपरों को हर टॉप-लेवल साइट पर अलग-अलग कुकी जार के साथ, "पार्टिशन किए गए" स्टोरेज में कुकी चुनने की अनुमति देता है.
लागू करने की स्थिति
- Chrome 114 और इसके बाद के वर्शन में डिफ़ॉल्ट रूप से काम करता है.
- Chrome 100 से लेकर वर्शन 116 तक का ऑरिजिन ट्रायल अब पूरा हो गया है.
- प्रयोग करने की इच्छा और शिप करने का इरादा लेख पढ़ें.
सीएचआईपीएस क्या है?
कुकीज़ हैविंग इंडिपेंडेंट पार्टिशन्ड स्टेट (सीएचआईपीएस) की मदद से, डेवलपर हर टॉप-लेवल साइट पर अलग-अलग कुकी जार के साथ, अलग-अलग स्टोरेज में कुकी चुनने की अनुमति देते हैं. इससे उपयोगकर्ता की निजता और सुरक्षा बेहतर होती है.
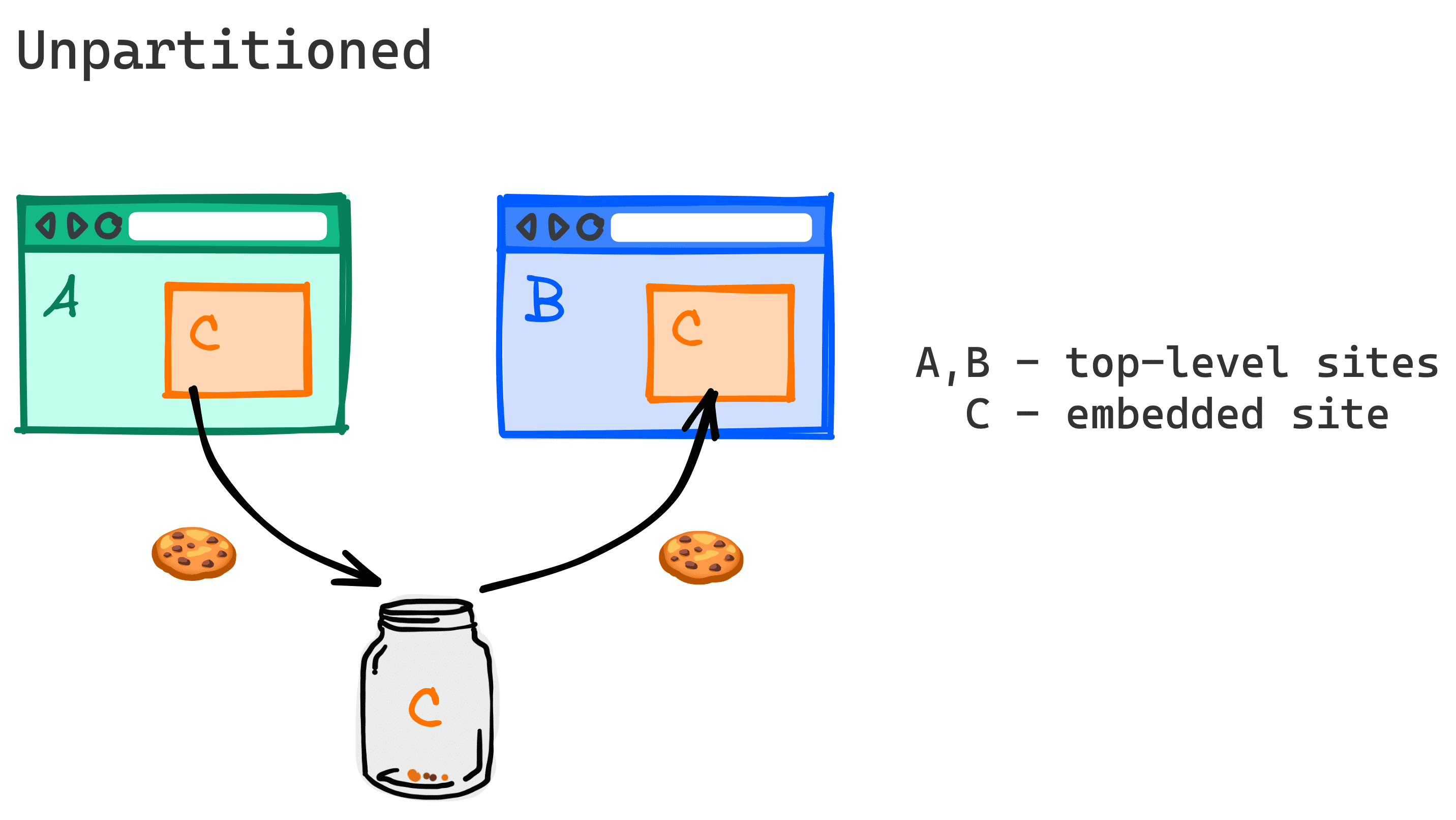
पार्टिशनिंग के बिना, तीसरे पक्ष की कुकी, सेवाओं को उपयोगकर्ताओं को ट्रैक करने और कई टॉप-लेवल साइटों से उनकी जानकारी इकट्ठा करने की अनुमति दे सकती हैं. इसे क्रॉस-साइट ट्रैकिंग कहा जाता है.
तीसरे पक्ष की कुकी ब्लॉक होने पर, अलग-अलग साइटों के कॉन्टेक्स्ट, जैसे कि iframe से कुकी को पढ़ने और लिखने के लिए, सिर्फ़ CHIPS, Storage Access API, और मिलती-जुलती वेबसाइट के सेट का इस्तेमाल किया जा सकता है.

CHIPS, कुकी के लिए एक नया एट्रिब्यूट Partitioned पेश करता है. इससे, अलग-अलग साइटों के लिए इस्तेमाल की जाने वाली उन कुकी को सपोर्ट किया जा सकता है जिन्हें टॉप-लेवल कॉन्टेक्स्ट के हिसाब से बांटा गया है.
Set-Cookie हेडर:
Set-Cookie: __Host-name=value; Secure; Path=/; SameSite=None; Partitioned;
JavaScript:
document.cookie="__Host-name=value; Secure; Path=/; SameSite=None; Partitioned;"
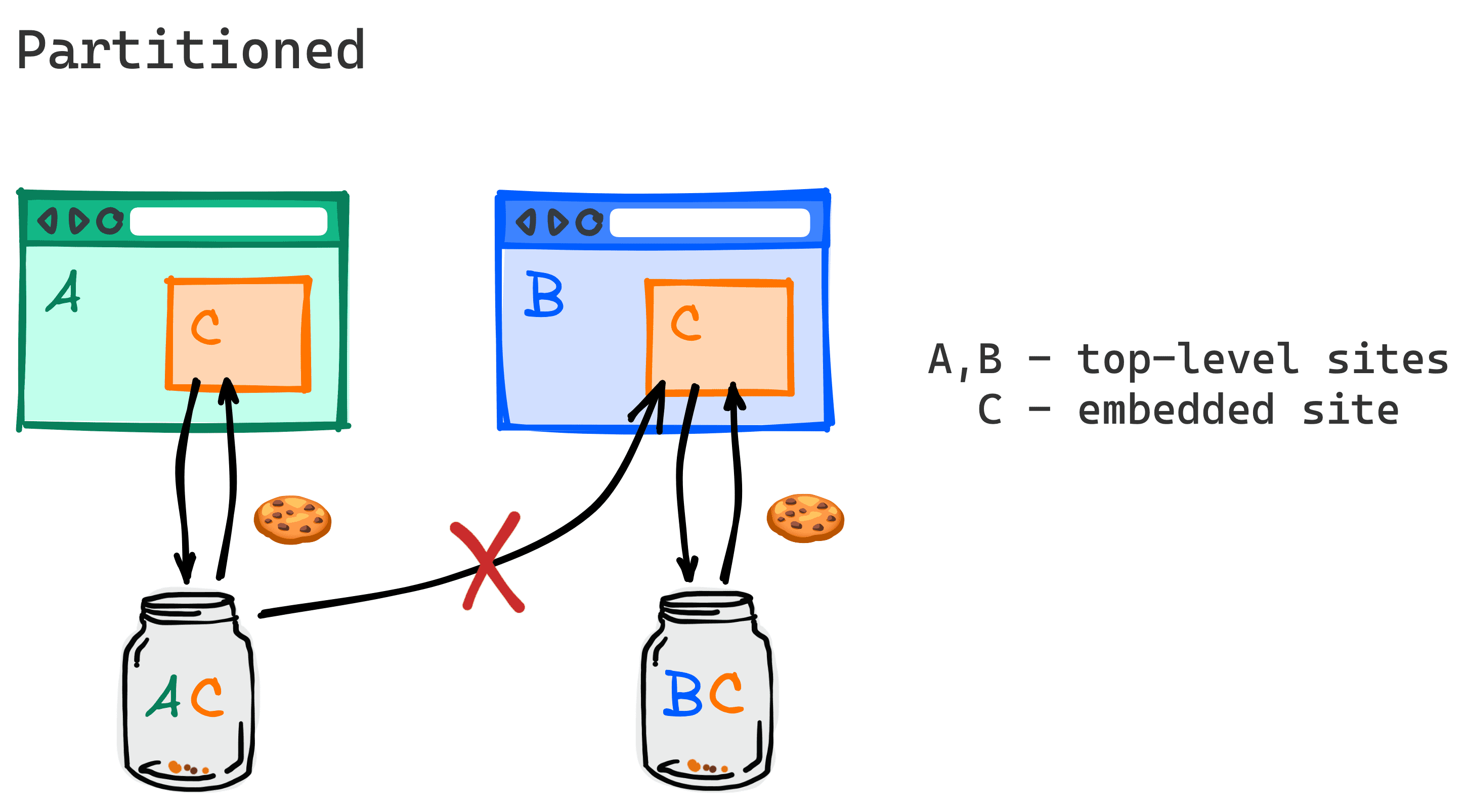
पार्टिशन की गई तीसरे पक्ष की कुकी, उस टॉप-लेवल साइट से जुड़ी होती है जहां इसे पहली बार सेट किया जाता है. इसे किसी दूसरी जगह से ऐक्सेस नहीं किया जा सकता. इस तरह, तीसरे पक्ष की सेवा से सेट की गई कुकी को सिर्फ़ टॉप-लेवल साइट के उसी एम्बेड किए गए कॉन्टेक्स्ट में पढ़ा जा सकता है जहां उन्हें शुरू में सेट किया गया था.

पार्टिशन की गई कुकी की मदद से, जब कोई उपयोगकर्ता साइट A पर जाता है और साइट C से एम्बेड किया गया कॉन्टेंट, Partitioned एट्रिब्यूट वाली कुकी सेट करता है, तो कुकी को पार्टिशन किए गए जार में सेव किया जाता है. यह जार सिर्फ़ उन कुकी के लिए होता है जिन्हें साइट C, साइट A पर एम्बेड किए जाने पर सेट करती है. ब्राउज़र सिर्फ़ तब उस कुकी को भेजेगा, जब टॉप-लेवल साइट A हो.
जब उपयोगकर्ता किसी नई साइट, जैसे कि साइट B पर जाता है, तो एम्बेड किए गए C फ़्रेम को वह कुकी नहीं मिलेगी जो C को साइट A में एम्बेड करते समय सेट की गई थी.
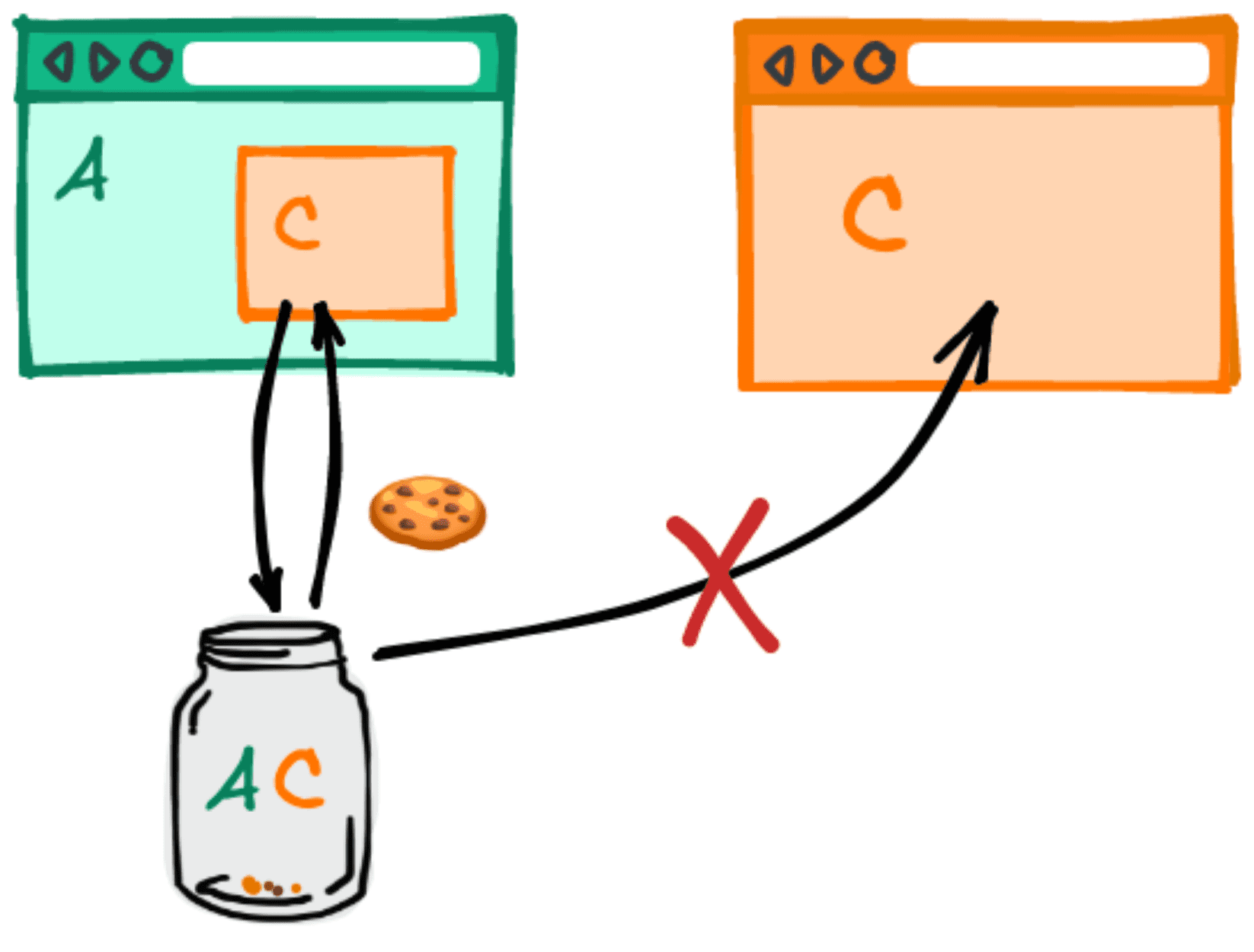
अगर कोई उपयोगकर्ता साइट C पर टॉप लेवल की वेबसाइट के तौर पर जाता है, तो C ने A में एम्बेड किए जाने के दौरान जो पार्टिशन की गई कुकी सेट की थी उसे भी इस अनुरोध में नहीं भेजा जाएगा.

उपयोग के उदाहरण
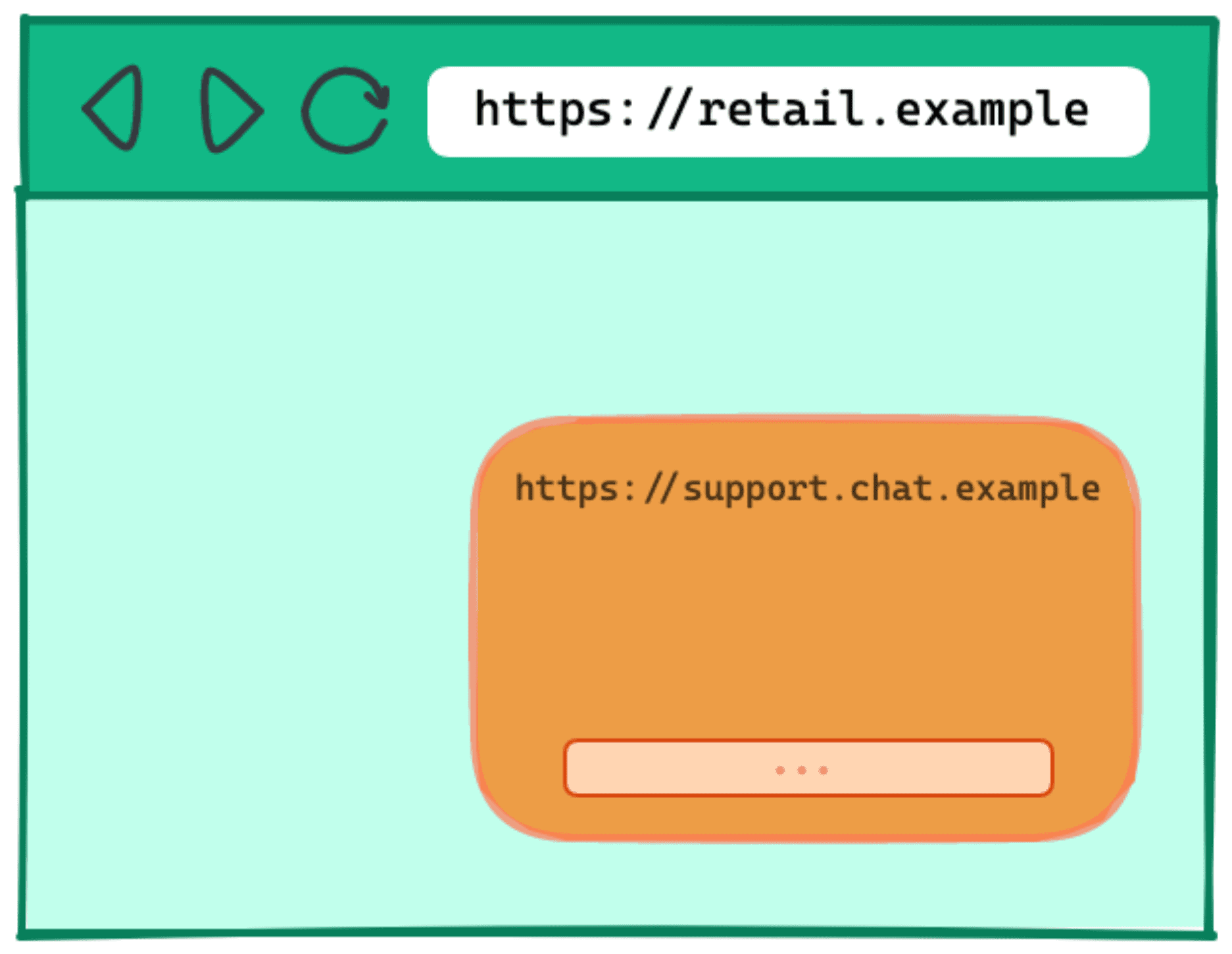
उदाहरण के लिए, साइट retail.example अपनी साइट पर सहायता के लिए चैट बॉक्स एम्बेड करने के लिए, तीसरे पक्ष की सेवा support.chat.example के साथ काम करना चाहती है. आजकल, एम्बेड की जा सकने वाली कई चैट सेवाएं, स्थिति को सेव करने के लिए कुकी पर निर्भर करती हैं.

support.chat.example को एम्बेड कर रही है.क्रॉस-साइट कुकी सेट करने की सुविधा न होने पर, support.chat.example को स्थिति सेव करने के लिए, अक्सर ज़्यादा मुश्किल तरीके खोजने होंगे. इसके अलावा, इसे टॉप-लेवल पेज में एम्बेड करना होगा. इससे जोखिम बढ़ जाते हैं, क्योंकि यह support.chat.example स्क्रिप्ट को retail.example पर ज़्यादा अनुमतियां देता है. जैसे, पुष्टि करने वाली कुकी को ऐक्सेस करने की अनुमति.
सीएचआईपीएस, अलग-अलग साइटों पर इस्तेमाल की जाने वाली कुकी का इस्तेमाल जारी रखने का एक आसान विकल्प देता है. इससे, बिना पार्टिशन वाली कुकी से जुड़े जोखिम नहीं होते.
CHIPS के इस्तेमाल के उदाहरणों में ऐसे सभी उदाहरण शामिल हैं जहां क्रॉस-साइट सब-रिसोर्स को सेशन या लगातार बनी रहने वाली ऐसी स्थिति की ज़रूरत होती है जो किसी एक टॉप-लेवल साइट पर उपयोगकर्ता की गतिविधि के स्कोप में हो. जैसे:
- तीसरे पक्ष की चैट एम्बेड करना
- तीसरे पक्ष के मैप एम्बेड करना
- तीसरे पक्ष के पेमेंट सिस्टम को एम्बेड करना
- सब-रिसोर्स के लिए सीडीएन लोड बैलेंसिंग
- बिना ग्राफ़िक यूज़र इंटरफ़ेस वाले कॉन्टेंट मैनेजमेंट सिस्टम की सेवा देने वाली कंपनियां
- उपयोगकर्ता के गैर-भरोसेमंद कॉन्टेंट को दिखाने के लिए सैंडबॉक्स डोमेन (जैसे, googleusercontent.com और githubusercontent.com)
- तीसरे पक्ष के ऐसे सीडीएन जो कुकी का इस्तेमाल करके ऐसा कॉन्टेंट दिखाते हैं जिसे पहले-पक्ष की साइट पर पुष्टि की स्थिति के हिसाब से ऐक्सेस किया जाता है. उदाहरण के लिए, तीसरे पक्ष के सीडीएन पर होस्ट की गई सोशल मीडिया साइटों पर प्रोफ़ाइल फ़ोटो
- ऐसे फ़्रंट-एंड फ़्रेमवर्क जो रिमोट एपीआई पर निर्भर होते हैं और अनुरोधों के लिए कुकी का इस्तेमाल करते हैं
- एम्बेड किए गए ऐसे विज्ञापन जिन्हें हर पब्लिशर के हिसाब से स्टेट स्कोप की ज़रूरत होती है. उदाहरण के लिए, उस वेबसाइट के लिए उपयोगकर्ताओं की विज्ञापन से जुड़ी प्राथमिकताओं को कैप्चर करना
सीएचआईपीएस, ऑप्ट-इन पार्टीशनिंग मॉडल का इस्तेमाल क्यों करता है
जहां तीसरे पक्ष की बिना बांटी गई कुकी का ऐक्सेस ब्लॉक किया गया है वहां पार्टीशनिंग के कुछ अन्य तरीकों को आज़माया गया है.
Firefox ने बताया है कि वह अपने ईटीपी स्ट्रिक्ट मोड और निजी ब्राउज़िंग मोड में, डिफ़ॉल्ट रूप से तीसरे पक्ष की सभी कुकी को अलग-अलग सेक्शन में बांट रहा है. इसलिए, अलग-अलग साइटों पर काम करने वाली सभी कुकी को टॉप-लेवल साइट के हिसाब से अलग-अलग सेक्शन में बांटा जाता है. हालांकि, तीसरे पक्ष की सहमति के बिना कुकी को बांटने से, अनचाहे बग आ सकते हैं. ऐसा इसलिए, क्योंकि तीसरे पक्ष की कुछ सेवाओं ने ऐसे सर्वर बनाए हैं जो बिना बांटी गई तीसरे पक्ष की कुकी का इस्तेमाल करते हैं.
Safari ने पहले अनुमान के आधार पर कुकी को बांटने की कोशिश की थी. हालांकि, बाद में उसने उन्हें पूरी तरह से ब्लॉक करने का फ़ैसला किया. इसकी एक वजह यह थी कि डेवलपर को समझने में मुश्किल हो रही थी. हाल ही में, Safari ने ऑप्ट-इन पर आधारित मॉडल में दिलचस्पी दिखाई है.
CHIPS को, पार्टीशन की गई कुकी के मौजूदा तरीकों से अलग करने वाली बात यह है कि इसमें तीसरे पक्ष के ऑप्ट-इन करने की सुविधा मिलती है. तीसरे पक्ष की कुकी (बिना बंटवारे वाली) के बंद होने के बाद, क्रॉस-पार्टी अनुरोधों पर कुकी को एक बार भेजने के लिए, उन्हें नए एट्रिब्यूट के साथ सेट किया जाना चाहिए.
तीसरे पक्ष की कुकी अब भी मौजूद हैं. हालांकि, Partitioned एट्रिब्यूट, कुकी के ज़्यादा पाबंदियों वाले और ज़्यादा सुरक्षित तरीके के लिए ऑप्ट-इन करने की सुविधा देता है. CHIPS, सेवाओं को तीसरे पक्ष की कुकी के बिना काम करने वाली नई तकनीक पर आसानी से स्विच करने में मदद करता है.
कुकी पार्टिशनिंग का टेक्निकल डिज़ाइन
आजकल, कुकी को सेट करने वाली साइट के होस्टनेम या डोमेन के आधार पर कुकी को की किया जाता है. इसे होस्ट की कहा जाता है.
उदाहरण के लिए, https://support.chat.example की कुकी के लिए, होस्ट की ("support.chat.example") है.
सीएचआईपीएस के तहत, जिन कुकी के लिए पार्टिशनिंग की सुविधा चालू की जाती है उन्हें उनकी होस्ट कुकी और पार्टिशन की के आधार पर दो बार कुंजी दी जाएगी.
कुकी की पार्टीशन कुंजी, टॉप-लेवल यूआरएल की साइट (स्कीम और रजिस्टर किया जा सकने वाला डोमेन) होती है. यह वह साइट होती है जिस पर ब्राउज़र, कुकी सेट करने वाले एंडपॉइंट के लिए अनुरोध शुरू करते समय विज़िट कर रहा था.
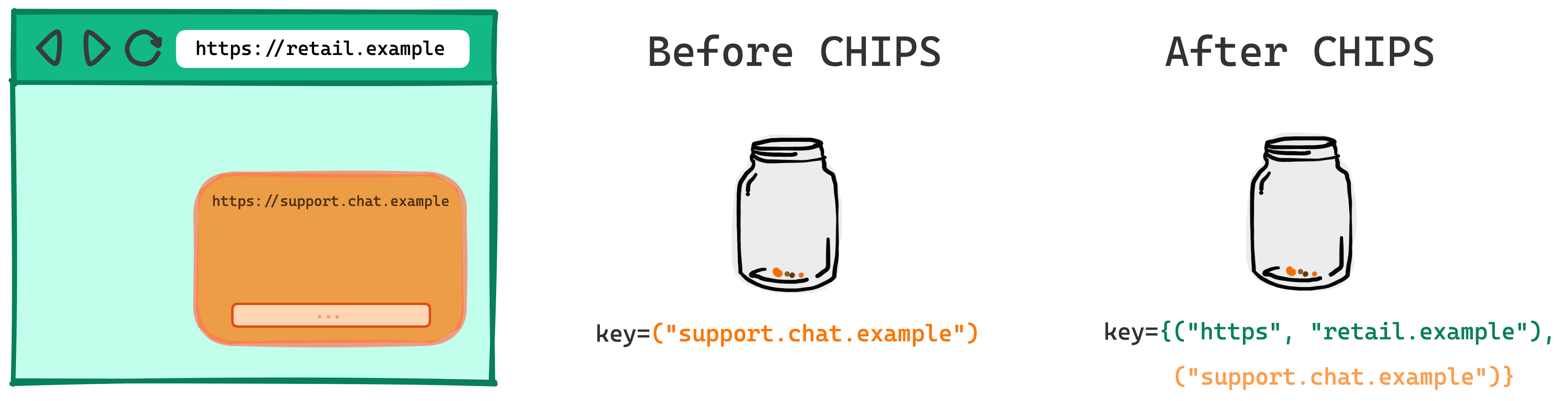
ऊपर दिए गए उदाहरण में, https://support.chat.example को https://retail.example पर एम्बेड किया गया है. इसलिए, टॉप-लेवल यूआरएल https://retail.example है.
इस मामले में, पार्टिशन की ("https", "retail.example") है.
इसी तरह, अनुरोध की पार्टीशन कुंजी, टॉप-लेवल यूआरएल की वह साइट होती है जिस पर ब्राउज़र, अनुरोध की शुरुआत में जाता है. ब्राउज़र को सिर्फ़ ऐसी कुकी भेजनी चाहिए जिसमें Partitioned एट्रिब्यूट मौजूद हो. साथ ही, अनुरोधों में कुकी के जैसी ही पार्टीशन कुंजी होनी चाहिए.
यहां बताया गया है कि CHIPS लागू होने से पहले और बाद में, ऊपर दिए गए उदाहरण में कुकी की कुंजी कैसी दिखती है.

सीएचआईपीएस से पहले
key=("support.chat.example")
सीएचआईपीएस के बाद
key={("support.chat.example"),("https", "retail.example")}
सुरक्षा को ध्यान में रखकर डिज़ाइन करना
सुरक्षा के सबसे सही तरीकों को बढ़ावा देने के लिए, CHIPS की मदद से कुकी सिर्फ़ सुरक्षित प्रोटोकॉल पर सेट की जाती हैं और भेजी जाती हैं.
- पार्टिशन्ड कुकी को
Secureके साथ सेट किया जाना चाहिए. - हमारा सुझाव है कि पार्टिशन की गई कुकी सेट करते समय,
__Host-प्रीफ़िक्स का इस्तेमाल करें. इससे कुकी को होस्टनेम (और रजिस्टर किए जा सकने वाले डोमेन से नहीं) से बाइंड किया जा सकेगा.
उदाहरण:
Set-Cookie: __Host-example=34d8g; SameSite=None; Secure; Path=/; Partitioned;
CHIPS के विकल्प
Storage Access API और इससे जुड़े मिलती-जुलती वेबसाइट के सेट (आरडब्ल्यूएस), वेब प्लैटफ़ॉर्म के ऐसे तरीके हैं जिनसे उपयोगकर्ता के लिए खास मकसद से, अलग-अलग साइटों पर कुकी का सीमित ऐक्सेस दिया जा सकता है.
ये सीएचआईपीएस पार्टिशनिंग के विकल्प हैं. इनमें क्रॉस-साइट, बिना बंटवारे वाली कुकी को ऐक्सेस करने की ज़रूरत होती है.
उन स्थितियों में Storage Access API और मिलती-जुलती वेबसाइट के सेट का इस्तेमाल करें जहां आपको एक ही कुकी को ऐसी सेवा के लिए उपलब्ध कराना हो जो मिलती-जुलती कई साइटों में एम्बेड की गई है.
CHIPS की मदद से, कोई सेवा कई साइटों पर अलग-अलग कॉम्पोनेंट के तौर पर काम कर सकती है. इसके लिए, यह ज़रूरी नहीं है कि एक ही कुकी कई साइटों पर उपलब्ध हो. अगर सेवा, अलग-अलग सेक्शन में बांटी गई कुकी सेट करती है, तो उसकी पार्टीशन कुंजी, टॉप-लेवल साइट होगी. साथ ही, उस सेवा का इस्तेमाल करने वाली अन्य साइटों के लिए वह कुकी उपलब्ध नहीं होगी.
मिलती-जुलती वेबसाइटों के सेट का डिज़ाइन, Storage Access API पर निर्भर होता है. यह CHIPS के साथ इंटिग्रेट नहीं होता है. अगर आपके पास इस्तेमाल का ऐसा उदाहरण है जिसमें RWS में मौजूद साइटों पर, कुकी के एक ही पार्टीशन का इस्तेमाल किया जाता है, तो GitHub पर समस्या की जानकारी देते हुए उदाहरण और सुझाव/राय दें या शिकायत करें.
डेमो
इस डेमो में, आपको यह बताया जाएगा कि पार्टिशन की गई कुकी कैसे काम करती हैं और DevTools में उनकी जांच कैसे की जा सकती है.
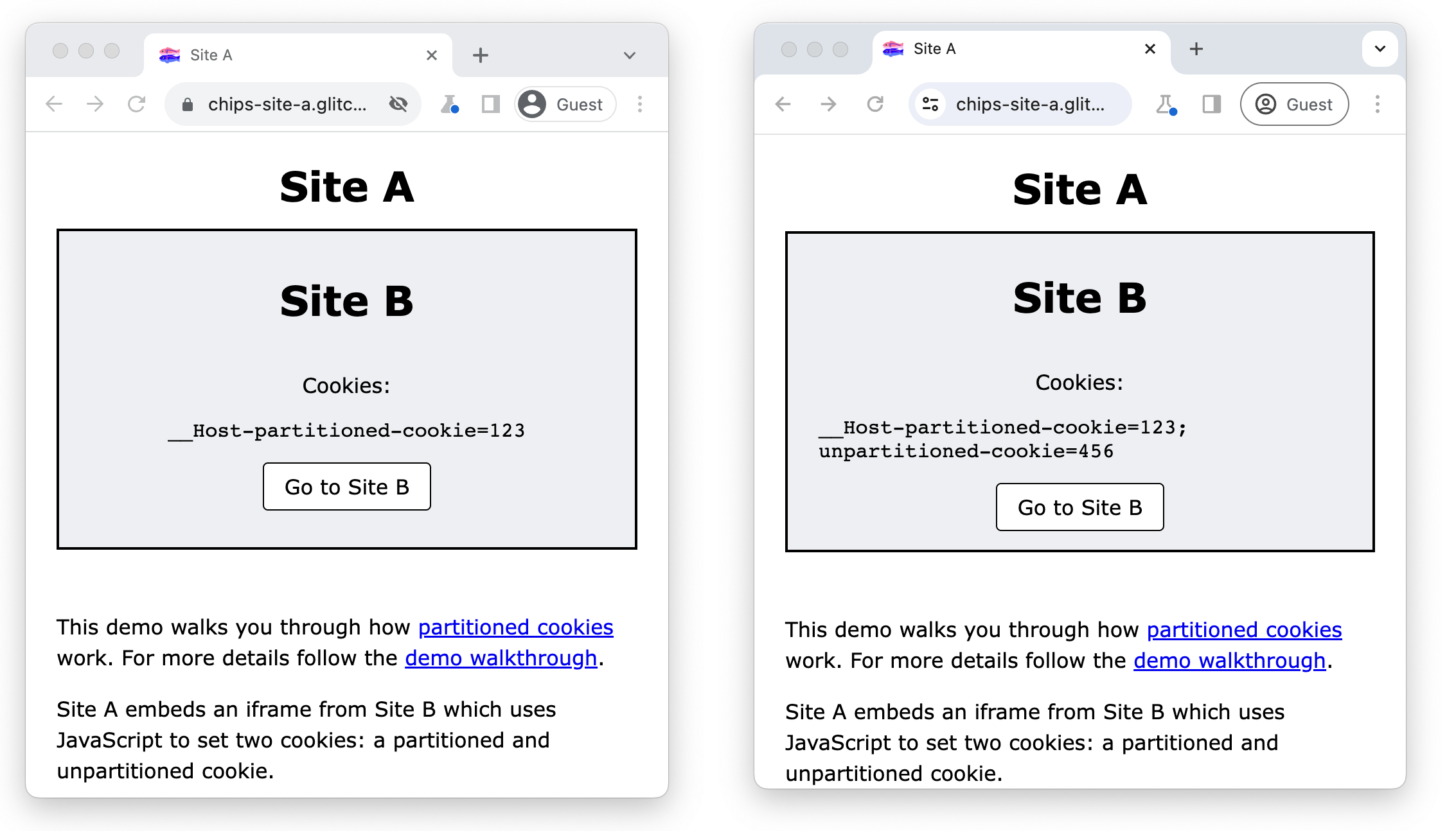
साइट A, साइट B से iframe को एम्बेड करती है. यह iframe, JavaScript का इस्तेमाल करके दो कुकी सेट करता है: एक पार्टीशन की गई और दूसरी बिना पार्टीशन की गई कुकी. साइट B, document.cookie का इस्तेमाल करके, उस जगह से ऐक्सेस की जा सकने वाली सभी कुकी दिखाती है.
तीसरे पक्ष की कुकी ब्लॉक होने पर, साइट B सिर्फ़ Partitioned एट्रिब्यूट वाली कुकी को दूसरी साइट के कॉन्टेक्स्ट में सेट और ऐक्सेस कर पाएगी.
तीसरे पक्ष की कुकी को अनुमति देने पर, साइट B भी बिना बंटवारा की गई कुकी को सेट और ऐक्सेस कर सकती है.

ज़रूरी शर्तें
- Chrome 118 या इसके बाद का वर्शन.
chrome://flags/#test-third-party-cookie-phaseoutपर जाएं और इस सेटिंग को चालू करें
DevTools का इस्तेमाल करके, पार्टिशन की गई कुकी की जांच करना
- https://chips-site-a.glitch.me पर जाएं.
- DevTools खोलने के लिए,
Control+Shift+J(या Mac परCommand+Option+J) दबाएं. - आवेदन टैब पर क्लिक करें.
- ऐप्लिकेशन > स्टोरेज > कुकी पर जाएं.
https://chips-site-b.glitch.meपर क्लिक करें.
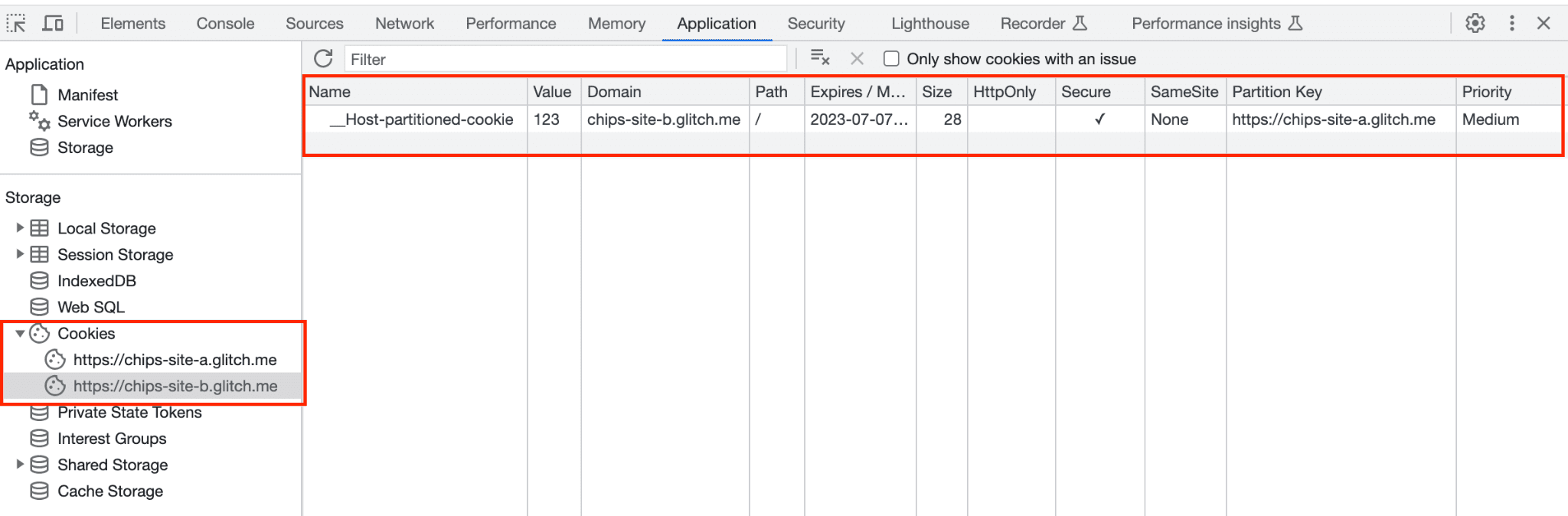
DevTools, चुने गए ऑरिजिन की सभी कुकी दिखाएगा.

साइट B, सिर्फ़ पार्टीशन की गई कुकी को क्रॉस-साइट कॉन्टेक्स्ट में सेट कर सकती है. पार्टीशन नहीं की गई कुकी को ब्लॉक कर दिया जाएगा:
- आपको
__Host-partitioned-cookieके साथ टॉप लेवल की साइटhttps://chips-site-a.glitch.meकी पार्टीशन कुंजी दिखेगी.

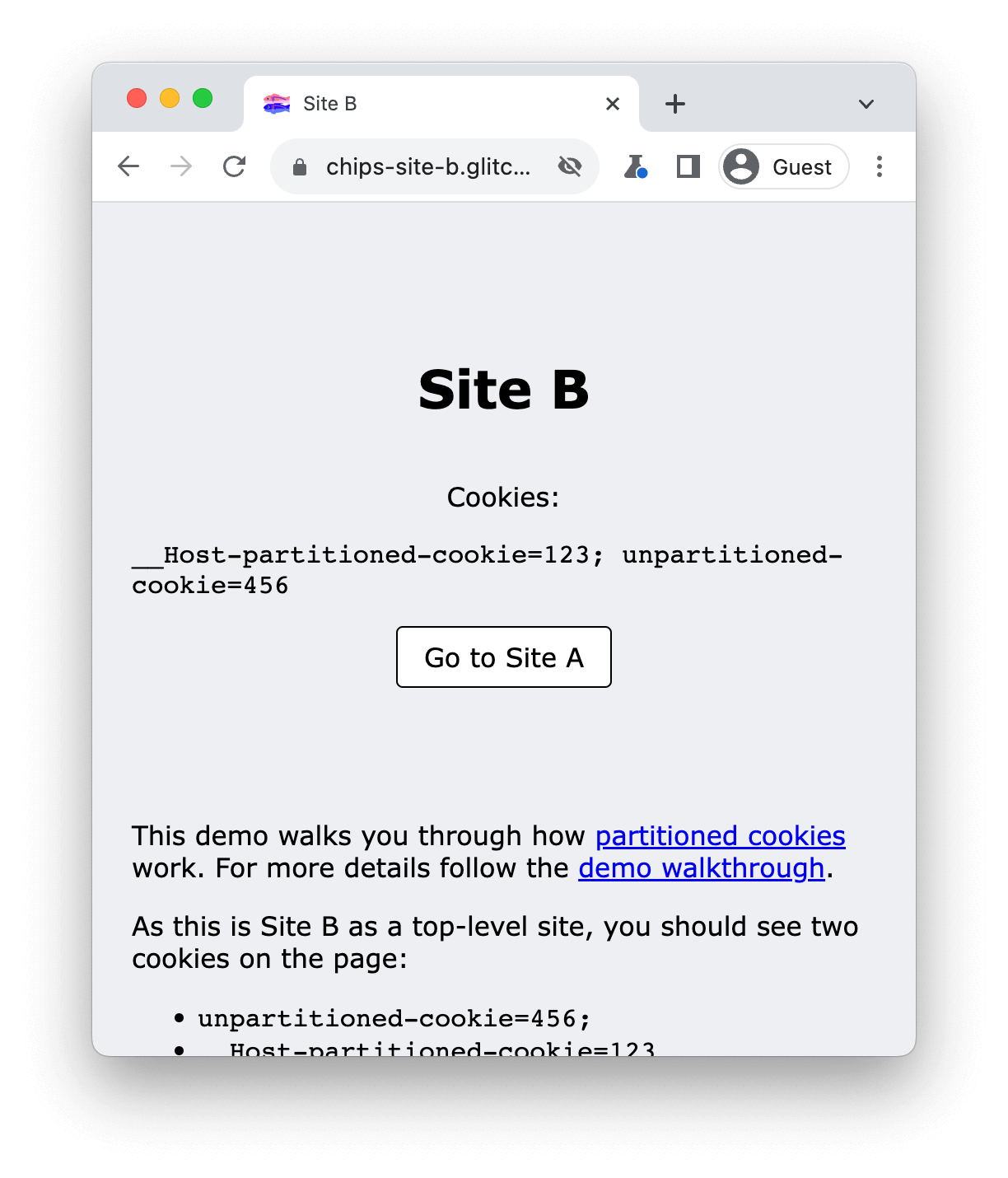
- साइट B पर जाएं पर क्लिक करें.
- DevTools में, Application > Storage > Cookies पर जाएं.
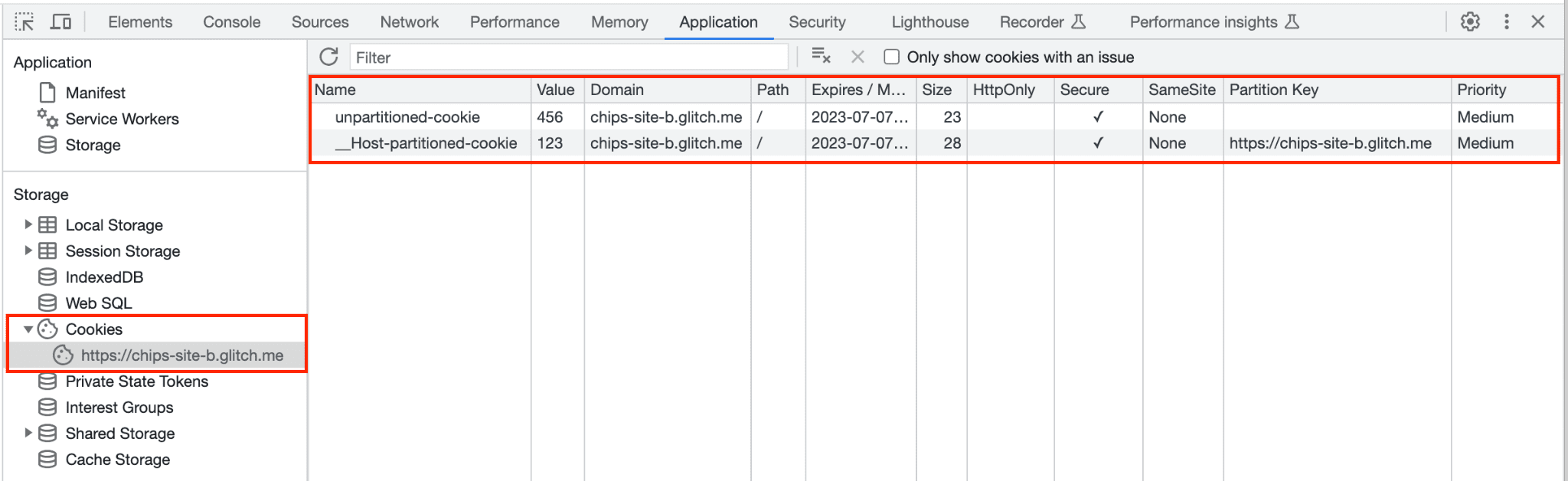
https://chips-site-b.glitch.meपर क्लिक करें.

इस उदाहरण में, टॉप-लेवल कॉन्टेक्स्ट में साइट B पर होने की वजह से, यह दोनों कुकी सेट और ऐक्सेस कर सकती है:
unpartitioned-cookieमें खाली पार्टीशन कुंजी है.__Host-partitioned-cookieकुकी मेंhttps://chips-site-b.glitch.meपार्टीशन कुंजी है.

साइट A पर वापस जाने पर, unpartitioned-cookie अब ब्राउज़र में सेव हो जाता है. हालांकि, इसे साइट A से ऐक्सेस नहीं किया जा सकेगा.
- साइट A पर जाएं पर क्लिक करें.
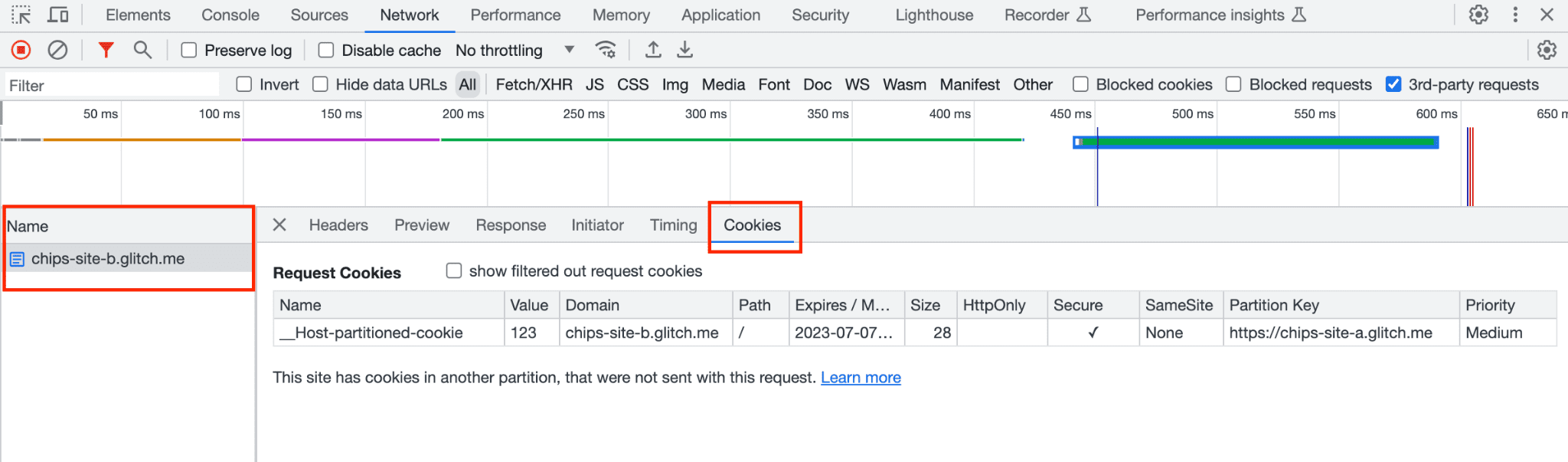
- नेटवर्क टैब पर क्लिक करें.
https://chips-site-b.glitch.meपर क्लिक करें.- कुकी टैब पर क्लिक करें.
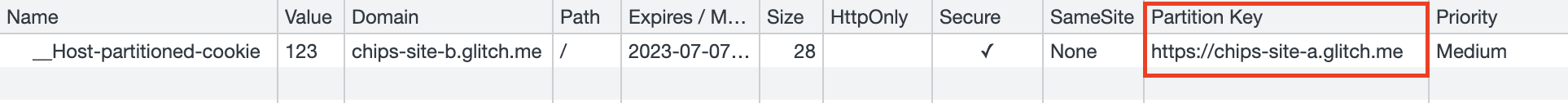
साइट A पर, आपको सबसे ऊपर वाली साइट https://chips-site-a.glitch.me की पार्टीशन कुंजी के साथ __Host-partitioned-cookie दिखेगा.

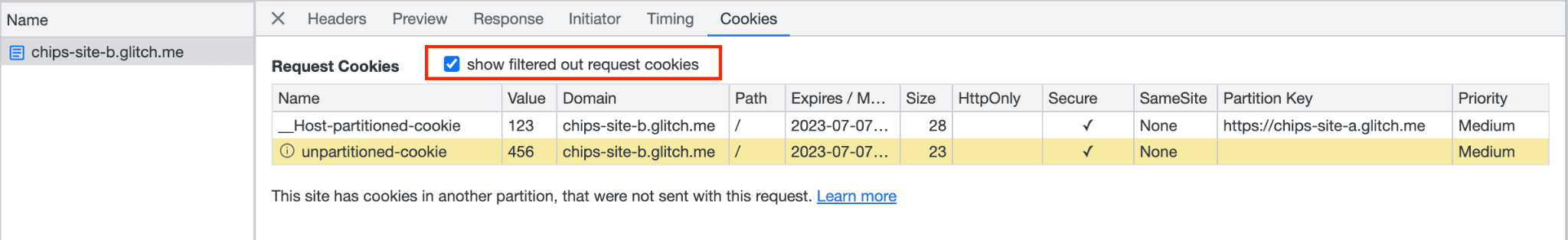
अगर आपने फ़िल्टर किए गए कुकी अनुरोध दिखाएं को चुना है, तो DevTools दिखाएगा कि बिना बंटवारा की गई कुकी को ब्लॉक कर दिया गया है. इसे पीले रंग में हाइलाइट किया गया है. साथ ही, टूलटिप में यह मैसेज दिखेगा: "उपयोगकर्ता की प्राथमिकताओं की वजह से, इस कुकी को ब्लॉक कर दिया गया".

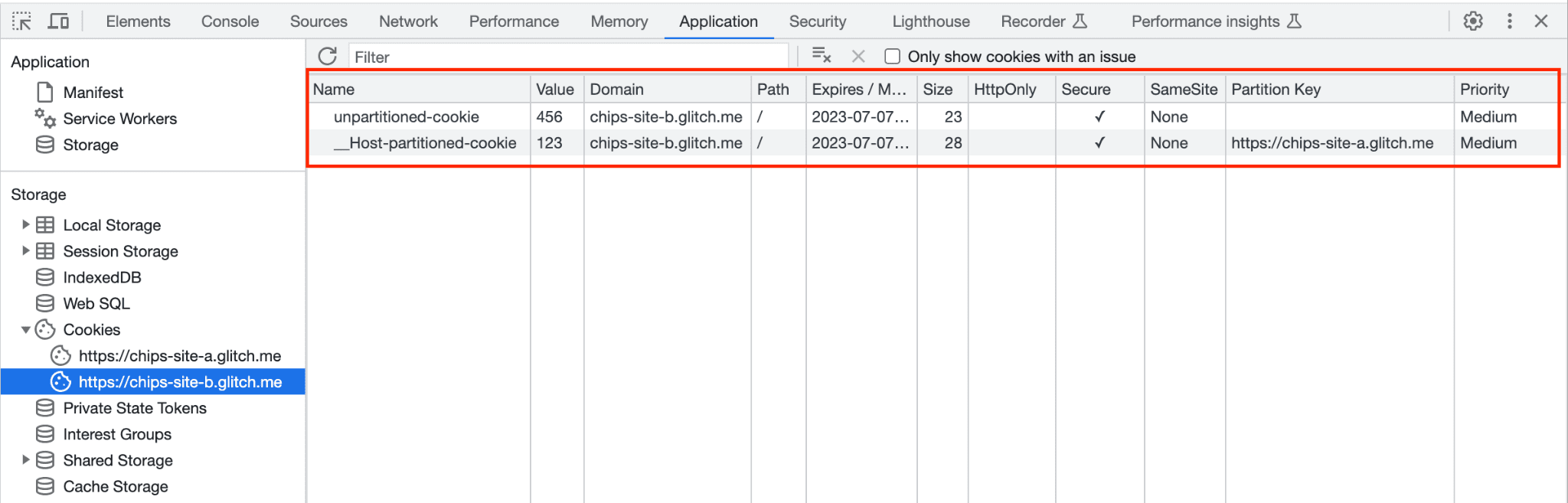
ऐप्लिकेशन > स्टोरेज > कुकी में जाकर, https://chips-site-b.glitch.me पर क्लिक करने से यह दिखेगा:
unpartitioned-cookieमें खाली पार्टीशन कुंजी है.__Host-partitioned-cookieकुकी, जिसमें पार्टीशन कीhttps://chips-site-a.glitch.meमौजूद है.

__Host-partitioned-cookie कुकी में https://chips-site-a.glitch.me पार्टीशन कुंजी है. unpartitioned-cookie दिखता है, लेकिन साइट A पर एम्बेड किए जाने पर, साइट B के iframe से इसे ऐक्सेस नहीं किया जा सकता.कुकी साफ़ करें
डेमो को रीसेट करने के लिए, साइट की सभी कुकी मिटाएं:
- DevTools खोलने के लिए,
Control+Shift+J(या Mac परCommand+Option+J) दबाएं. - आवेदन टैब पर क्लिक करें.
- ऐप्लिकेशन > स्टोरेज > कुकी पर जाएं.
https://chips-site-b.glitch.meपर राइट क्लिक करें.- हटाएं पर क्लिक करें.
संसाधन
- GitHub: एक्सप्लेनर पढ़ें, सवाल पूछें और चर्चा को फ़ॉलो करें.
