用户代理 (UA) 缩减旨在尽量减少用户代理字符串中共享的可用于被动式数字“指纹”收集的身份信息。这些更改已正式发布,现在所有资源请求都具有缩减的 User-Agent 标头。因此,某些 Navigator 接口的返回值减少了,包括:navigator.userAgent、navigator.appVersion 和 navigator.platform。
Web 开发者应检查其网站代码中是否使用了 User-Agent 字符串。如果您的网站依赖于解析 User-Agent 字符串来读取设备型号、平台版本或完整浏览器版本,则需要实现 User-Agent Client Hints API。
用户代理客户端提示 (UA-CH)
User-Agent 客户端提示允许访问完整的 User-Agent 数据集,但前提是服务器主动声明明确需要特定的数据片段。
通过移除被动公开的用户数据,我们可以更好地衡量并减少通过请求标头、JavaScript API 和其他机制有意公开的信息量。
为什么需要减少 UA 和 UA-CH?
过去,User-Agent 字符串会在每次 HTTP 请求中广播有关用户浏览器、操作系统和版本的大量数据。这会带来问题,原因有两个:
- 详细程度和丰富程度过高可能会导致用户身份泄露。
- 默认情况下,此类信息处于可用状态,这可能会导致隐秘跟踪。
减少 UA 和 UA-CH 可通过默认仅共享基本信息来提升用户隐私保护水平。
精简版 User-Agent 包含浏览器品牌和重要版本、请求来源(桌面设备或移动设备)以及平台。如需访问更多数据,您可以使用用户代理客户端提示请求有关用户设备或条件的特定信息。
此外,随着时间的推移,User-Agent 字符串变得越来越长、越来越复杂,导致字符串解析容易出错。UA-CH 提供结构化且可靠的数据,更易于解读。解析 UA 字符串的现有代码不应中断(尽管返回的数据会减少),并且如果您的网站需要特定的客户端信息,则需要迁移到 UA-CH。
缩减版 UA 和 UA-CH 的工作原理是什么?
下面简要举例说明了缩减后的用户代理字符串和 UA-CH 的运作方式。 如需查看更深入的示例,请参阅利用用户代理客户端提示改善用户隐私保护和开发者体验。
用户打开浏览器,并在地址栏中输入 example.com:
浏览器发送加载网页的请求。
- 浏览器会包含
User-Agent标头,其中包含缩短的用户代理字符串。例如User-Agent: Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/98.0.0.0 Mobile Safari/537.36 浏览器会在默认的 User-Agent 客户端提示标头中包含相同的信息。例如:
Sec-CH-UA: "Chrome"; v="98" Sec-CH-UA-Mobile: ?1 Sec-CH-UA-Platform: "Android"
- 浏览器会包含
服务器可以使用
Accept-CH响应标头要求浏览器发送其他客户端提示,例如设备型号。例如Accept-CH: Sec-CH-UA, Sec-CH-UA-Mobile, Sec-CH-UA-Platform, Sec-CH-UA-Model浏览器会应用政策和用户配置,以确定在后续请求标头中允许向服务器返回哪些数据。例如:
Sec-CH-UA: "Chrome"; v="93" Sec-CH-UA-Mobile: ?1 Sec-CH-UA-Platform: "Android" Sec-CH-UA-Model: "Pixel 2"
关键客户端提示
如果您需要在初始请求中包含一组特定的客户端提示,可以使用 Critical-CH 响应标头。Critical-CH 值必须是 Accept-CH 所请求值的子集。
例如,初始请求可能包含对 Device-Memory 和 Viewport-Width 的请求,其中 Device-Memory 被视为关键。
GET / HTTP/1.1
Host: example.com
HTTP/1.1 200 OK
Content-Type: text/html
Accept-CH: Device-Memory, Viewport-Width
Vary: Device-Memory, Viewport-Width
Critical-CH: Device-Memory
如果浏览器需要关键提示 (Critical-CH) 才能正确呈现网页,则服务器可以使用 Accept-CH 标头请求此附加信息。然后,浏览器可以发送包含关键提示的页面新请求。
总而言之,Accept-CH 会请求您希望网页拥有的所有值,而 Critical-CH 只会请求您必须在加载时拥有的值子集,以便正确加载网页。如需了解详情,请参阅客户端提示可靠性规范。
使用 UA-CH API 检测平板电脑设备
随着移动设备、平板电脑和桌面设备之间的界限越来越模糊,动态设备规格也越来越常见(可折叠屏幕、在笔记本电脑和平板电脑模式之间切换),建议使用自适应设计和功能检测来呈现适当的界面。
不过,浏览器为用户代理字符串和用户代理客户端提示提供的信息来自同一来源,因此应采用相同的逻辑形式。
例如,如果针对 UA 字符串检查此模式:
- 手机图案:
'Android' + 'Chrome/[.0-9]* Mobile' - 平板电脑模式:
'Android' + 'Chrome/[.0-9]* (?!Mobile)'
可以检查匹配的默认 UA-CH 标头接口:
- 电话号码格式:
Sec-CH-UA-Platform: "Android"、Sec-CH-UA-Mobile: ?1 - 平板电脑模式:
Sec-CH-UA-Platform: "Android"、Sec-CH-UA-Mobile: ?0
或等效的 JavaScript 接口:
- 手机图案:
navigator.userAgentData.platform === 'Android' && navigator.userAgentData.mobile === true - 平板电脑模式:
navigator.userAgentData.platform === 'Android' && navigator.userAgentData.mobile === false
对于特定于硬件的使用情形,可以通过高熵 Sec-CH-UA-Model 提示请求设备型号名称。
如何使用和测试减少的 UA?
首先,请检查您的网站代码,看看其中是否包含 User-Agent 字符串的实例和用法。如果您的网站依赖于解析 User-Agent 字符串来读取设备型号、平台版本或完整浏览器版本,则需要实现 UA-CH API。
更新到 UA-CH API 后,您应进行测试,以确保从 User-Agent 获取的数据符合预期。有三种测试方法,每种方法的复杂程度各不相同。
“用户代理字符串缩短”功能的规模化可用性意味着,完全缩短的 UA 字符串已在所有 Chrome 设备上发布。缩减从 2022 年第 2 季度开始,当时发布了 Chrome 次要版本。
在本地测试自定义字符串
如果您想使用自定义 User-Agent 字符串测试网站,以模拟不同的设备,请使用 --user-agent="Custom string here" 命令行标志启动 Chrome。点击此处可详细了解命令行标志。
或者,您也可以使用 Chrome 开发者工具中的设备模拟器。
转换网站代码中的字符串
如果您在客户端或服务器端代码中处理现有的 Chrome user-agent 字符串,则可以将该字符串转换为新格式,以测试兼容性。您可以通过替换字符串来测试,也可以生成新版本并进行并排测试。
支持客户端提示和关键提示
系统会向服务器返回三个默认客户端提示,包括浏览器名称和主要版本、一个用于指示浏览器是否在移动设备上的布尔值,以及操作系统名称。这些消息是在传输层安全协议 (TLS) 握手之后发送的。这些功能已在您的浏览器中提供并受支持。
不过,有时您可能需要检索网站渲染所需的重要信息。
优化关键提示
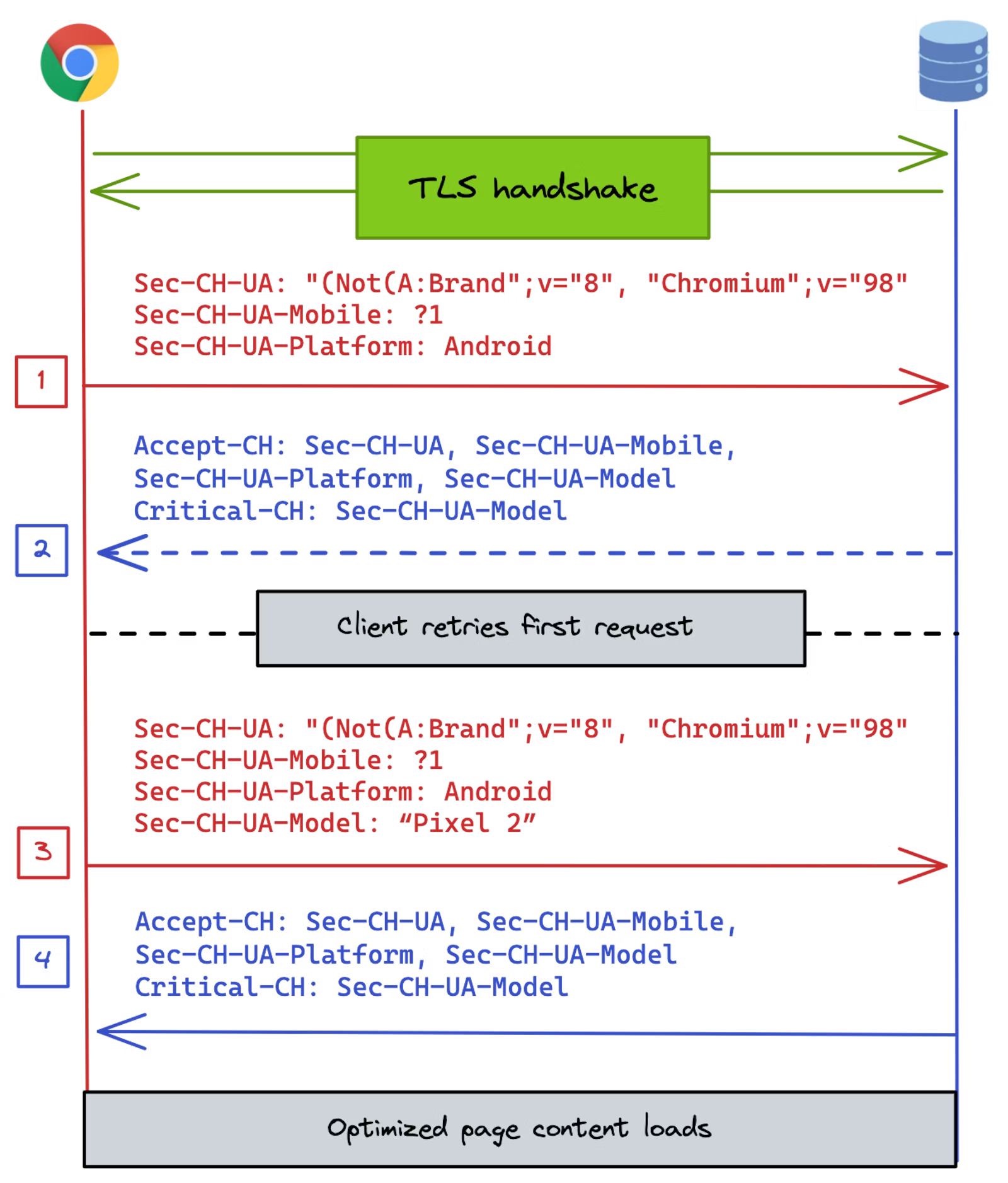
TLS 握手是创建浏览器与 Web 服务器之间的安全连接的第一步。如果没有干预,Critical-CH 响应标头旨在告知浏览器,如果第一个请求是在没有关键提示的情况下发送的,则立即重试该请求。

Sec-CH-UA-Model 的提示:一次是作为带有 Accept-CH 的客户端提示,另一次是作为带有 Critical-CH 的关键提示。如需优化关键提示(Critical-CH 标头),您必须拦截此握手并为客户端提示提供模型。这些步骤可能很复杂,需要具备高级知识。
ACCEPT_CH HTTP/2 和 HTTP/3 帧与 TLS ALPS 扩展相结合,是一种连接级优化,可及时传递服务器的客户端提示偏好设置,以用于第一个 HTTP 请求。这些功能需要复杂的配置,我们建议仅在处理真正关键的信息时使用。
BoringSSL(OpenSSL 的一个分支)可帮助您在 Chromium 中使用 Google 的实验性功能。目前,ALPS 仅在 BoringSSL 中实现。
如果您需要使用关键提示,请参阅我们关于关键提示可靠性和优化的指南。
常见问题解答
通过 Accept-CH 标头指定的提示将发送多长时间?
通过 Accept-CH 标头指定的提示将在浏览器会话期间发送,或者直到指定另一组提示为止。
UA-CH 是否适用于 HTTP/2 和 HTTP/3?
UA-CH 可用于 HTTP/2 和 HTTP/3 连接。
子网域(和 CNAME)是否需要顶级网页 Permissions-Policy 才能访问高熵 UA-CH?
无论在 DNS 端如何定义来源,跨源请求都会限制请求标头中的高熵 UA-CH。对于任何跨源子资源,必须通过 Permissions-Policy 处理委托,或者通过在跨源上下文中执行的 JavaScript 获取委托。
用户代理缩减对机器人检测有何影响?
Chrome 对其用户代理字符串的更改不会直接影响机器人选择发送的用户代理字符串。
机器人可以选择更新自己的字符串以反映 Chrome 发送的减少的信息,但这完全是它们的实现选择。Chrome 仍会发送相同的 User-Agent 格式,并且将自己的标识符附加到 Chrome User-Agent 字符串末尾的机器人可以继续这样做。
如果您对特定机器人有任何疑虑,不妨直接与所有者联系,询问他们是否计划更改其 User-Agent 字符串。
互动并分享反馈
- 源试用:分享您对之前源试用的反馈。
- 演示:试用我们的用户代理缩减演示。
- GitHub:阅读 UA-CH 解释器,提出问题并关注讨论。
了解详情
- 提升用户隐私保护和开发者体验:面向 Web 开发者的概览
- 从 UA 字符串迁移到 UA-CH:面向 Web 开发者的教程
- 深入了解 Privacy Sandbox
