La riduzione dello user agent (UA) riduce al minimo le informazioni identificative condivise nella stringa user agent, che possono essere utilizzate per l'impronta passiva. Ora che
queste modifiche sono state implementate per la disponibilità generale, tutte le richieste di risorse
hanno un'intestazione User-Agent ridotta. Di conseguenza, i valori restituiti da
alcune interfacce Navigator sono ridotti,
tra cui: navigator.userAgent, navigator.appVersion e
navigator.platform.
Gli sviluppatori web devono esaminare il codice del proprio sito per verificare l'utilizzo della stringa User-Agent. Se il tuo sito si basa sull'analisi della stringa User-Agent per leggere il modello del dispositivo, la versione della piattaforma o la versione completa del browser, dovrai implementare l'API User-Agent Client Hints.
User-Agent Client Hints (UA-CH)
User-Agent Client Hints consente l'accesso all'intero insieme di dati User-Agent, ma solo quando i server dichiarano attivamente un bisogno esplicito di dati specifici.
Rimuovendo i dati degli utenti esposti passivamente, misuriamo e riduciamo meglio la quantità di informazioni esposte intenzionalmente dalle intestazioni delle richieste, dalle API JavaScript e da altri meccanismi.
Perché abbiamo bisogno di UA e UA-CH ridotti?
Storicamente, la stringa dello user agent trasmetteva una grande stringa di dati sul browser, sul sistema operativo e sulla versione di un utente a ogni richiesta HTTP. Questo era problematico per due motivi:
- La granularità e l'abbondanza di dettagli possono portare all'identificazione dell'utente.
- La disponibilità predefinita di queste informazioni può portare a un monitoraggio nascosto.
La riduzione di UA e UA-CH migliora la privacy degli utenti condividendo solo le informazioni di base per impostazione predefinita.
Lo user agent ridotto include il brand del browser e una versione significativa, la provenienza della richiesta (computer o dispositivo mobile) e la piattaforma. Per accedere a più dati, i client hint dello user agent ti consentono di richiedere informazioni specifiche sul dispositivo o sulle condizioni dell'utente.
Inoltre, nel tempo la stringa User-Agent è diventata più lunga e complessa, il che ha portato
a un'analisi della stringa soggetta a errori. UA-CH fornisce dati strutturati e affidabili che
sono più facili da interpretare. Il codice esistente che analizza la stringa UA non dovrebbe
interrompersi (anche se restituirà meno dati) e dovrai eseguire la migrazione a UA-CH
se il tuo sito ha bisogno di informazioni specifiche sul client.
Come funziona la UA ridotta e la UA-CH?
Ecco un breve esempio di come funzionano la stringa user agent ridotta e UA-CH. Per un esempio più approfondito, consulta Migliorare la privacy degli utenti e l'esperienza degli sviluppatori con i suggerimenti del client User-Agent.
Un utente apre il browser e inserisce example.com nella barra degli indirizzi:
Il browser invia una richiesta per caricare la pagina web.
- Il browser include l'intestazione
User-Agentcon la stringa user agent ridotta. Ad esempio:User-Agent: Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/98.0.0.0 Mobile Safari/537.36 Il browser include le stesse informazioni nelle intestazioni User-Agent Client Hint predefinite. Ad esempio:
Sec-CH-UA: "Chrome"; v="98" Sec-CH-UA-Mobile: ?1 Sec-CH-UA-Platform: "Android"
- Il browser include l'intestazione
Il server può chiedere al browser di inviare suggerimenti client aggiuntivi, come il modello del dispositivo, con l'intestazione della risposta
Accept-CH. Ad esempio:Accept-CH: Sec-CH-UA, Sec-CH-UA-Mobile, Sec-CH-UA-Platform, Sec-CH-UA-ModelIl browser applica criteri e configurazione utente per determinare quali dati possono essere restituiti al server nelle intestazioni delle richieste successive. Ad esempio:
Sec-CH-UA: "Chrome"; v="93" Sec-CH-UA-Mobile: ?1 Sec-CH-UA-Platform: "Android" Sec-CH-UA-Model: "Pixel 2"
client hint critici
Se hai bisogno di un insieme specifico di suggerimenti per i client nella richiesta iniziale, puoi utilizzare
l'intestazione della risposta Critical-CH. I valori di Critical-CH devono essere un sottoinsieme dei valori richiesti da Accept-CH.
Ad esempio, la richiesta iniziale potrebbe includere una richiesta per Device-Memory e
Viewport-Width, dove Device-Memory è considerato critico.
GET / HTTP/1.1
Host: example.com
HTTP/1.1 200 OK
Content-Type: text/html
Accept-CH: Device-Memory, Viewport-Width
Vary: Device-Memory, Viewport-Width
Critical-CH: Device-Memory
Se il browser richiede un suggerimento critico (Critical-CH) per eseguire il rendering corretto della pagina web, il server può richiedere queste informazioni aggiuntive con l'intestazione Accept-CH. A questo punto, il browser può inviare una nuova richiesta per la pagina, incluso l'hint critico.
In sintesi, Accept-CH richiede tutti i valori che ti interessano per la pagina, mentre Critical-CH
richiede solo il sottoinsieme di valori che devi caricare per caricare correttamente la
pagina. Per saperne di più, consulta la specifica
sull'affidabilità dei suggerimenti client.
Rilevare i tablet con l'API UA-CH
Man mano che il confine tra dispositivi mobili, tablet e computer continua a diventare meno distinto e i fattori di forma dinamici sono più comuni (schermi pieghevoli, passaggio dalla modalità laptop a quella tablet), è consigliabile utilizzare un design responsive e il rilevamento delle funzionalità per presentare un'interfaccia utente appropriata.
Tuttavia, le informazioni fornite dal browser sia per la stringa user agent sia per i client hint dello user agent provengono dalla stessa origine, quindi dovrebbero funzionare le stesse forme di logica.
Ad esempio, se questo pattern è selezionato nella stringa UA:
- Pattern telefono:
'Android' + 'Chrome/[.0-9]* Mobile' - Pattern tablet:
'Android' + 'Chrome/[.0-9]* (?!Mobile)'
L'interfaccia delle intestazioni UA-CH predefinite corrispondenti può essere selezionata:
- Pattern telefono:
Sec-CH-UA-Platform: "Android",Sec-CH-UA-Mobile: ?1 - Pattern tablet:
Sec-CH-UA-Platform: "Android",Sec-CH-UA-Mobile: ?0
o l'interfaccia JavaScript equivalente:
- Pattern telefono:
navigator.userAgentData.platform === 'Android' && navigator.userAgentData.mobile === true - Pattern tablet:
navigator.userAgentData.platform === 'Android' && navigator.userAgentData.mobile === false
Per i casi d'uso specifici dell'hardware, il nome del modello del dispositivo può essere richiesto tramite
il suggerimento Sec-CH-UA-Model ad alta entropia.
Come faccio a utilizzare e testare UA ridotta?
Per iniziare, esamina il codice del tuo sito per individuare le istanze e gli utilizzi della stringa User-Agent. Se il tuo sito si basa sull'analisi della stringa User-Agent per leggere il modello del dispositivo, la versione della piattaforma o la versione completa del browser, dovrai implementare l'API UA-CH.
Dopo aver eseguito l'aggiornamento all'API UA-CH, esegui un test per assicurarti di ottenere i dati previsti dall'User-Agent. Esistono tre modi per eseguire i test, ognuno con una complessità crescente.
La disponibilità scalata per la riduzione dello user agent indica che la stringa UA completamente ridotta è stata implementata su tutti i dispositivi Chrome. La riduzione è iniziata con una release secondaria di Chrome nel secondo trimestre del 2022.
Testare le stringhe personalizzate localmente
Se vuoi testare il tuo sito utilizzando stringhe User-Agent personalizzate per simulare
dispositivi diversi, avvia Chrome con il
flag della riga di comando --user-agent="Custom string here". Scopri di più sui
flag della riga di comando qui.
In alternativa, utilizza l'emulatore di dispositivi in Chrome DevTools.
Trasformare la stringa nel codice del sito
Se elabori la stringa user-agent esistente di Chrome nel codice lato client o
lato server, puoi trasformarla nel nuovo formato per testarne
la compatibilità. Puoi eseguire il test sostituendo la stringa o
generando la nuova versione e testandola affiancata a quella precedente.
Supporto per i suggerimenti client e i suggerimenti critici
Al server vengono restituiti tre suggerimenti client predefiniti, tra cui il nome e la versione principale del browser, un valore booleano che indica se il browser si trova su un dispositivo mobile e il nome del sistema operativo. Questi vengono inviati dopo l'handshake del protocollo Transport Layer Security (TLS). Queste sono già disponibili e supportate nel tuo browser.
Tuttavia, a volte potrebbe essere necessario recuperare informazioni critiche per il rendering del sito.
Ottimizzare i suggerimenti critici
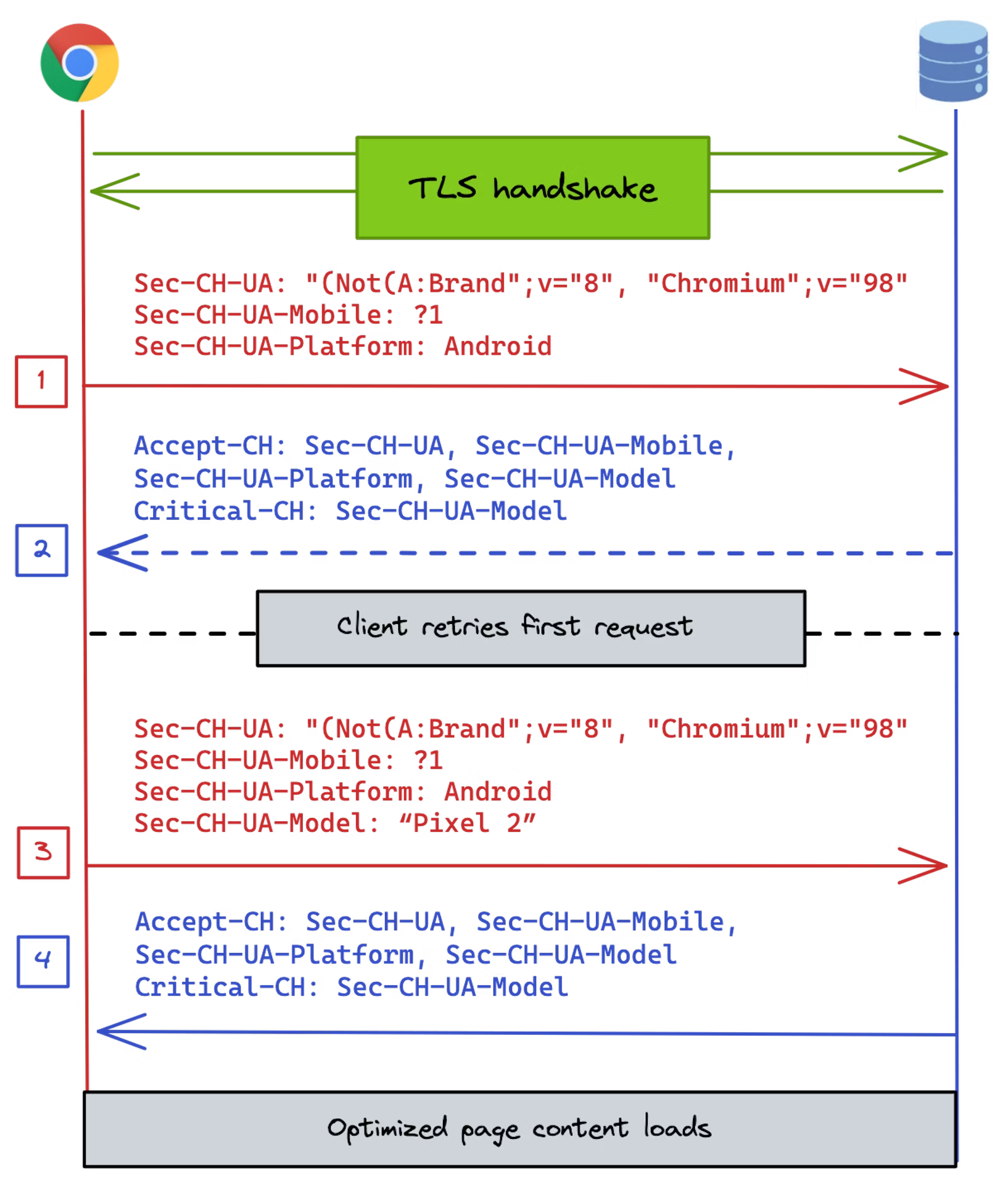
L'handshake TLS è il primo passaggio per creare una connessione sicura tra il browser e il server web. Senza un intervento, l'intestazione della risposta Critical-CH è stata progettata per indicare al browser di riprovare immediatamente la richiesta se la prima è stata inviata senza un suggerimento critico.

Sec-CH-UA-Model viene richiesto due volte: una volta come Client Hint con Accept-CH e di nuovo come hint critico con Critical-CH.Per ottimizzare gli hint critici (intestazione Critical-CH),
devi intercettare questo handshake e fornire un modello per gli hint client. Questi
passaggi potrebbero essere complessi e richiedere conoscenze avanzate.
I frame HTTP/2 e HTTP/3 ACCEPT_CH,
combinati con l'estensione TLS ALPS,
sono un'ottimizzazione a livello di connessione per fornire le preferenze
dei suggerimenti per i client del server in tempo per la prima richiesta HTTP. Questi richiedono una configurazione complessa e ti consigliamo di utilizzarli solo per informazioni davvero critiche.
BoringSSL (un fork di OpenSSL) ti aiuta a utilizzare le funzionalità sperimentali di Google in Chromium. Al momento, ALPS è implementato solo in BoringSSL.
Se devi utilizzare suggerimenti critici, consulta la nostra guida sull'affidabilità e l'ottimizzazione dei suggerimenti critici.
Domande frequenti
Per quanto tempo verranno inviati i suggerimenti specificati tramite l'intestazione Accept-CH?
I suggerimenti specificati tramite l'intestazione Accept-CH verranno inviati per la durata della sessione del browser o finché non viene specificato un insieme diverso di suggerimenti.
UA-CH funziona con HTTP/2 e HTTP/3?
UA-CH funziona sia con le connessioni HTTP/2 sia con quelle HTTP/3.
I sottodomini (e i CNAME) richiedono una pagina di primo livello Permissions-Policy per accedere a UA-CH ad alta entropia?
L'intestazione UA-CH ad alta entropia nelle intestazioni delle richieste è limitata nelle richieste multiorigine,
indipendentemente da come viene definita l'origine lato DNS. La delega deve essere
gestita tramite Permissions-Policy per qualsiasi risorsa secondaria multiorigine o ottenuta
tramite JavaScript eseguito nel contesto multiorigine.
In che modo la riduzione dello user agent influisce sul rilevamento dei bot?
La modifica della stringa user agent di Chrome non influisce direttamente sulla stringa user agent che un bot sceglie di inviare.
I bot possono scegliere di aggiornare le proprie stringhe per riflettere la riduzione delle informazioni inviate da Chrome, ma questa è una loro scelta di implementazione. Chrome continua a inviare lo stesso formato User-Agent e i bot che aggiungono il proprio identificatore alla fine di una stringa User-Agent di Chrome possono continuare a farlo.
Per eventuali dubbi su bot specifici, potrebbe essere utile contattare direttamente i proprietari per chiedere se hanno in programma di modificare la stringa User-Agent.
Partecipare e condividere feedback
- Prova dell'origine: condividi il tuo feedback sulle prove dell'origine precedenti.
- Demo: prova la nostra demo della riduzione User-Agent.
- GitHub: leggi l'explainer UA-CH, poni domande e segui la discussione.
Scopri di più
- Migliorare la privacy degli utenti e l'esperienza degli sviluppatori: una panoramica per gli sviluppatori web
- Eseguire la migrazione dalla stringa UA a UA-CH: un tutorial per gli sviluppatori web
- Digging into the Privacy Sandbox
