A redução de user agent (UA) minimiza as informações de identificação compartilhadas na string do user agent, o que pode ser usado para técnicas passivas de impressão digital. Agora que essas mudanças foram disponibilizadas para todos os usuários, todas as solicitações de recursos têm um cabeçalho User-Agent reduzido. Como resultado, os valores de retorno de
algumas interfaces Navigator são reduzidos,
incluindo: navigator.userAgent, navigator.appVersion e
navigator.platform.
Os desenvolvedores Web precisam revisar o código do site para verificar o uso da string do user agent. Se o site depender da análise da string do user agent para ler o modelo do dispositivo, a versão da plataforma ou a versão completa do navegador, será necessário implementar a API User-Agent Client Hints.
Dicas de cliente HTTP do user agent (UA-CH)
As dicas de cliente User-Agent permitem o acesso ao conjunto completo de dados do User-Agent, mas apenas quando os servidores declaram ativamente uma necessidade explícita de partes específicas de dados.
Ao remover dados de usuários expostos passivamente, medimos e reduzimos melhor a quantidade de informações expostas intencionalmente por cabeçalhos de solicitação, APIs JavaScript e outros mecanismos.
Por que precisamos de UA e UA-CH reduzidos?
Historicamente, a string do user agent transmitia uma grande quantidade de dados sobre o navegador, o sistema operacional e a versão de um usuário a cada solicitação HTTP. Isso era problemático por dois motivos:
- A granularidade e a abundância de detalhes podem levar à identificação do usuário.
- A disponibilidade padrão dessas informações pode levar ao rastreamento encoberto.
O UA reduzido e o UA-CH melhoram a privacidade do usuário compartilhando apenas informações básicas por padrão.
O user agent reduzido inclui a marca do navegador e uma versão significativa, de onde a solicitação veio (computador ou dispositivo móvel) e a plataforma. Para acessar mais dados, as dicas de cliente HTTP do user agent permitem solicitar informações específicas sobre o dispositivo ou as condições do usuário.
Além disso, com o tempo, a string User-Agent ficou mais longa e complexa, o que levou
a uma análise de string propensa a erros. O UA-CH fornece dados estruturados e confiáveis que são mais fáceis de interpretar. O código atual que analisa a string do UA não vai
ser interrompido (embora retorne menos dados), e você precisará migrar para o UA-CH
se o site precisar de informações específicas do cliente.
Como funciona a UA reduzida e o UA-CH?
Confira um breve exemplo de como a string do user agent reduzida e o UA-CH funcionam. Para um exemplo mais detalhado, consulte Melhorar a privacidade do usuário e a experiência do desenvolvedor com dicas de cliente HTTP do user agent.
Um usuário abre o navegador e digita example.com na barra de endereço:
O navegador envia uma solicitação para carregar a página da Web.
- O navegador inclui o cabeçalho
User-Agentcom a string User-Agent reduzida. Por exemplo:User-Agent: Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/98.0.0.0 Mobile Safari/537.36 O navegador inclui essas mesmas informações nos cabeçalhos de dica do cliente User-Agent padrão. Exemplo:
Sec-CH-UA: "Chrome"; v="98" Sec-CH-UA-Mobile: ?1 Sec-CH-UA-Platform: "Android"
- O navegador inclui o cabeçalho
O servidor pode pedir ao navegador para enviar dicas de cliente adicionais, como o modelo do dispositivo, com o cabeçalho de resposta
Accept-CH. Por exemplo:Accept-CH: Sec-CH-UA, Sec-CH-UA-Mobile, Sec-CH-UA-Platform, Sec-CH-UA-ModelO navegador aplica políticas e configurações do usuário para determinar quais dados podem ser retornados ao servidor em cabeçalhos de solicitação subsequentes. Por exemplo:
Sec-CH-UA: "Chrome"; v="93" Sec-CH-UA-Mobile: ?1 Sec-CH-UA-Platform: "Android" Sec-CH-UA-Model: "Pixel 2"
Dicas de cliente HTTP importantes
Se você precisar de um conjunto específico de dicas de cliente na solicitação inicial, use
o cabeçalho de resposta Critical-CH. Os valores Critical-CH precisam ser um subconjunto dos valores solicitados por Accept-CH.
Por exemplo, a solicitação inicial pode incluir uma solicitação de Device-Memory e
Viewport-Width, em que Device-Memory é considerado crítico.
GET / HTTP/1.1
Host: example.com
HTTP/1.1 200 OK
Content-Type: text/html
Accept-CH: Device-Memory, Viewport-Width
Vary: Device-Memory, Viewport-Width
Critical-CH: Device-Memory
Se o navegador exigir uma dica crítica (Critical-CH) para renderizar corretamente a página da Web, o servidor poderá pedir essas informações adicionais com o cabeçalho Accept-CH. Em seguida, o navegador pode enviar uma nova solicitação para a página, incluindo a dica crítica.
Em resumo, Accept-CH solicita todos os valores que você quer para a página, enquanto Critical-CH
solicita apenas o subconjunto de valores que você precisa ter no carregamento para carregar a
página corretamente. Consulte a especificação de confiabilidade das dicas de cliente para mais informações.
Detectar tablets com a API UA-CH
À medida que a linha entre dispositivos móveis, tablets e computadores se torna menos distinta e os formatos dinâmicos são mais comuns (telas dobráveis, alternância entre o modo laptop e tablet), é aconselhável usar design responsivo e detecção de recursos para apresentar uma interface de usuário adequada.
No entanto, as informações fornecidas pelo navegador para a string de user agent e as dicas de cliente HTTP do user agent vêm da mesma fonte. Portanto, as mesmas formas de lógica devem funcionar.
Por exemplo, se esse padrão for verificado na string de UA:
- Padrão de telefone:
'Android' + 'Chrome/[.0-9]* Mobile' - Padrão de tablet:
'Android' + 'Chrome/[.0-9]* (?!Mobile)'
A interface de cabeçalhos UA-CH padrão correspondentes pode ser verificada:
- Padrão de telefone:
Sec-CH-UA-Platform: "Android",Sec-CH-UA-Mobile: ?1 - Padrão de tablet:
Sec-CH-UA-Platform: "Android",Sec-CH-UA-Mobile: ?0
Ou a interface JavaScript equivalente:
- Padrão de telefone:
navigator.userAgentData.platform === 'Android' && navigator.userAgentData.mobile === true - Padrão de tablet:
navigator.userAgentData.platform === 'Android' && navigator.userAgentData.mobile === false
Para casos de uso específicos de hardware, o nome do modelo do dispositivo pode ser solicitado usando
a dica de alta entropia Sec-CH-UA-Model.
Como usar e testar a UA reduzida?
Para começar, analise o código do seu site para encontrar instâncias e usos da string user agent. Se o site depender da análise da string User-Agent para ler o modelo do dispositivo, a versão da plataforma ou a versão completa do navegador, será necessário implementar a API UA-CH.
Depois de atualizar para a API UA-CH, faça um teste para garantir que você receba os dados esperados do User-Agent. Há três maneiras de testar, cada uma com um nível de complexidade maior.
A disponibilidade em grande escala para a redução do user agent significa que a string do UA totalmente reduzida foi enviada para todos os dispositivos Chrome. A redução começou com uma versão secundária do Chrome no segundo trimestre de 2022.
Testar strings personalizadas localmente
Se você quiser testar seu site usando strings User-Agent personalizadas para simular
diferentes dispositivos, inicie o Chrome com o
sinalizador de linha de comando --user-agent="Custom string here". Saiba mais sobre as sinalizações de linha de comando.
Ou use o emulador de dispositivo no Chrome DevTools.
Transformar a string no código do seu site
Se você processar a string user-agent do Chrome no código do lado do cliente ou do servidor, transforme essa string no novo formato para testar a compatibilidade. Para testar, substitua a string ou gere a nova versão e teste lado a lado.
Suporte para dicas de cliente e dicas críticas
Há três dicas de cliente padrão retornadas ao servidor, incluindo o nome e a versão principal do navegador, um booleano que indica se o navegador está em um dispositivo móvel e o nome do sistema operacional. Eles são enviados após o handshake do protocolo Transport Layer Security (TLS). Eles já estão disponíveis e são compatíveis com seu navegador.
No entanto, às vezes é necessário recuperar informações críticas para que o site seja renderizado.
Otimizar dicas importantes
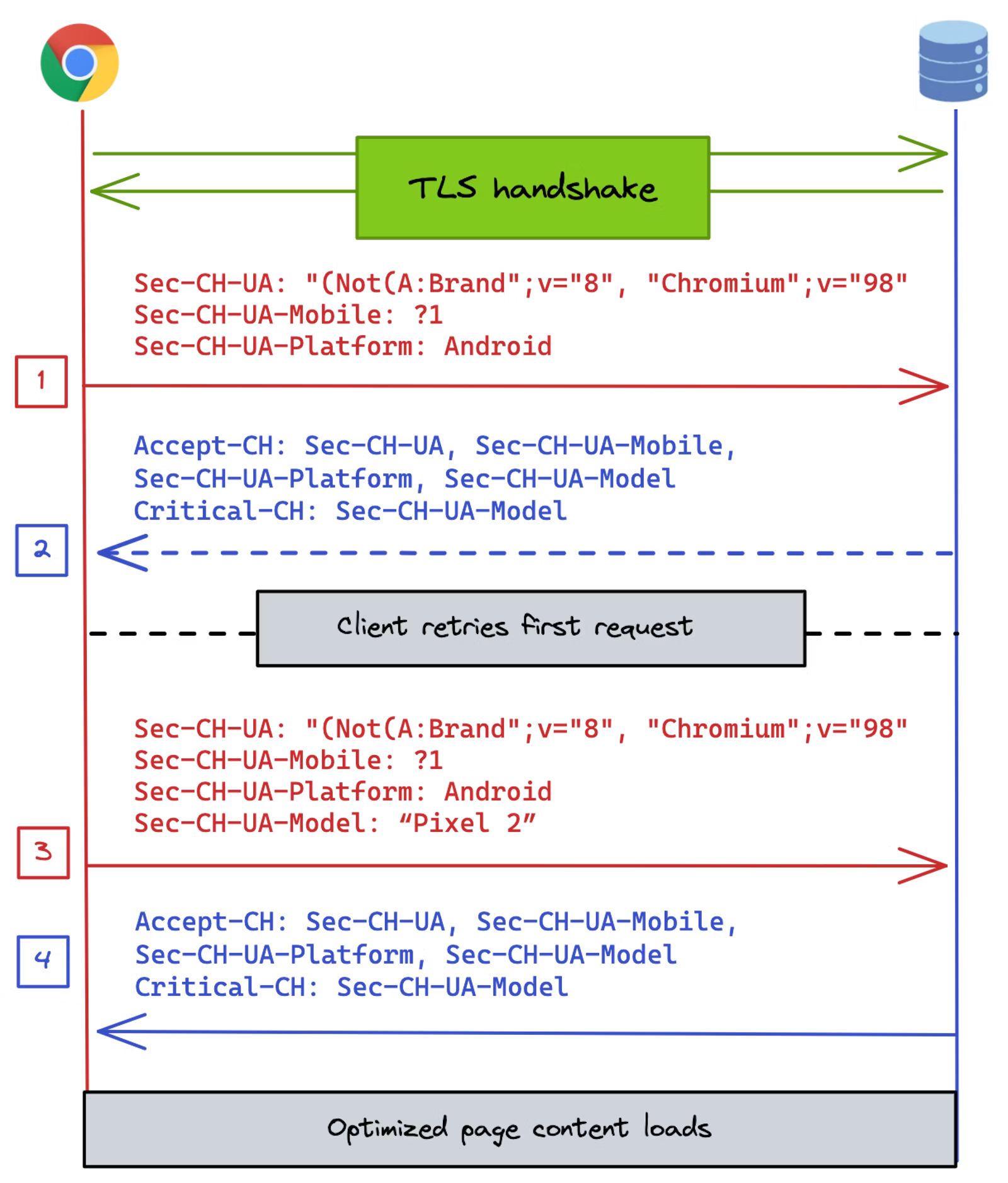
Um handshake de TLS é a primeira etapa para criar uma conexão segura entre o navegador e o servidor da Web. Sem uma intervenção, o cabeçalho de resposta Critical-CH foi projetado para informar ao navegador que ele precisa tentar novamente a solicitação imediatamente se a primeira foi enviada sem uma dica crítica.

Sec-CH-UA-Model é solicitada duas vezes: uma como uma dica do cliente com Accept-CH e outra como uma dica crítica com Critical-CH.Para otimizar dicas críticas (cabeçalho Critical-CH),
é necessário interceptar esse handshake e fornecer um modelo para dicas de cliente. Essas etapas podem ser complexas e exigir conhecimento avançado.
Os frames HTTP/2 e HTTP/3 ACCEPT_CH, combinados com a extensão ALPS do TLS, são uma otimização no nível da conexão para entregar as preferências de dica do cliente do servidor a tempo para a primeira solicitação HTTP. Elas exigem uma configuração complexa, e recomendamos usar isso apenas para informações realmente críticas.
O BoringSSL (uma ramificação do OpenSSL) ajuda você a trabalhar com os recursos experimentais do Google no Chromium. No momento, o ALPS só é implementado no BoringSSL (link em inglês).
Se você precisar usar dicas críticas, consulte nosso guia sobre confiabilidade e otimização de dicas críticas.
Perguntas frequentes
Por quanto tempo as dicas especificadas no cabeçalho Accept-CH serão enviadas?
As dicas especificadas no cabeçalho Accept-CH serão enviadas durante a sessão do navegador ou até que um conjunto diferente de dicas seja especificado.
O UA-CH funciona com HTTP/2 e HTTP/3?
A UA-CH funciona com conexões HTTP/2 e HTTP/3.
Os subdomínios (e CNAMEs) exigem uma página de nível superior Permissions-Policy para acessar o UA-CH de alta entropia?
O UA-CH de alta entropia nos cabeçalhos de solicitação é restrito em solicitações de origem cruzada
independente de como essa origem é definida no lado do DNS. A delegação precisa ser
processada via Permissions-Policy para qualquer subrecurso entre origens ou obtida
via JavaScript executado no contexto entre origens.
Como a redução do user agent afeta a detecção de bots?
A mudança na string do user agent do Chrome não afeta diretamente a string que um bot escolhe enviar.
Os bots podem atualizar as próprias strings para refletir as informações reduzidas enviadas pelo Chrome, mas essa é uma escolha de implementação deles. O Chrome ainda está enviando o mesmo formato de user-agent, e os bots que acrescentam o próprio identificador ao final de uma string de user-agent do Chrome podem continuar fazendo isso.
Se você tiver dúvidas sobre bots específicos, entre em contato diretamente com os proprietários para perguntar se eles têm planos de mudar a string do user agent.
Engajamento e como compartilhar feedback
- Teste de origem: compartilhe seu feedback sobre testes de origem anteriores.
- Demonstração: teste nossa demonstração da redução de user agent.
- GitHub: leia a explicação do UA-CH, faça perguntas e acompanhe a discussão.
Saiba mais
- Como melhorar a privacidade do usuário e a experiência do desenvolvedor: uma visão geral para desenvolvedores da Web
- Migrar da string do UA para o UA-CH: um tutorial para desenvolvedores da Web
- Conheça melhor o Sandbox de privacidade

