ユーザー エージェント(UA)文字列削減は、パッシブ フィンガープリントに使用される可能性がある、ユーザー エージェント文字列で共有される個人識別情報を最小限に抑えます。これらの変更が一般提供向けに展開されたため、すべてのリソース リクエストには情報量が削減された User-Agent ヘッダーが含まれるようになります。その結果、いくつかの Navigator インターフェース(navigator.userAgent、navigator.appVersion、navigator.platform など)から返される値の情報量が削減されます。
ウェブ デベロッパーは、サイトのコードの中で User-Agent 文字列が使用されている部分を確認する必要があります。User-Agent 文字列を解析することでデバイスのモデル、プラットフォームのバージョン、ブラウザのフルバージョンの情報を取得しているサイトの場合は、User-Agent Client Hints API の実装が必要になります。
User-Agent Client Hints(UA-CH)
User-Agent Client Hints を使用すると、User-Agent のすべてのデータを利用できます。ただし、サーバーが特定のデータに対する明確な必要性を能動的に宣言した場合に限ります。
受動的に開示されるユーザーデータを削除することで、リクエスト ヘッダーや JavaScript API などのメカニズムによって意図的に開示される情報の量を、より適切に調整し削減できます。
UA の情報量削減と UA-CH が必要な理由
これまで、User-Agent 文字列は、HTTP リクエストごとに、ユーザーのブラウザ、オペレーティング システム、バージョンを示す大きな文字列データをブロードキャストしていました。これには、次の 2 つの問題がありました。
- 詳細の粒度と豊富さから、ユーザーが特定される可能性があります。
- この情報のデフォルトの可用性により、隠れたトラッキングにつながる可能性があります。
ユーザー エージェント(UA)と UA-CH の情報量を削減することで、デフォルトで基本的な情報のみが共有されるため、ユーザーのプライバシーが強化されます。
情報量削減後の User-Agent には、リクエストを送信したパソコンまたはモバイルのブラウザのブランドとメジャー バージョン、プラットフォームが含まれます。それ以外のデータを利用する場合は、User-Agent Client Hints を使用して、ユーザーのデバイスや状態に関する特定の情報をリクエストします。
さらに、時間の経過とともに User-Agent 文字列が長く複雑になったことで、文字列解析でエラーが発生しやすいという問題も生じています。UA-CH を使用すれば、構造化された信頼できるデータが提供され、解釈が容易になります。UA 文字列を解析する既存のコードがエラーになることはないはずですが、返される情報量は少なくなります。特定のクライアント情報が必要なサイトの場合は、UA-CH への移行が必要になります。
情報量削減後の UA と UA-CH の機能
情報量削減後の UA と UA-CH がどのように機能するかについて、簡単な例を次に示します。より詳細な例については、User-Agent Client Hints によるユーザーのプライバシーとデベロッパー エクスペリエンスの改善をご覧ください。
ユーザーがブラウザを開き、アドレスバーに example.com と入力します。
ブラウザがウェブページを読み込むためのリクエストを送信します。
- ブラウザは、
User-Agentヘッダーに情報量が削減された User-Agent 文字列を含めます。たとえば、User-Agent: Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/98.0.0.0 Mobile Safari/537.36です。 ブラウザは、デフォルトの User-Agent Client Hints ヘッダーにこれと同じ情報を含めます。次に例を示します。
Sec-CH-UA: "Chrome"; v="98" Sec-CH-UA-Mobile: ?1 Sec-CH-UA-Platform: "Android"
- ブラウザは、
サーバーは、
Accept-CHレスポンス ヘッダーを使用して、デバイスモデルなどの追加の Client Hints を送信するようブラウザにリクエストできます。たとえば、Accept-CH: Sec-CH-UA, Sec-CH-UA-Mobile, Sec-CH-UA-Platform, Sec-CH-UA-Modelです。ブラウザは、ポリシーとユーザー設定に照らして、その後のリクエスト ヘッダーでサーバーに返すことができるデータを決定します。次に例を示します。
Sec-CH-UA: "Chrome"; v="93" Sec-CH-UA-Mobile: ?1 Sec-CH-UA-Platform: "Android" Sec-CH-UA-Model: "Pixel 2"
クリティカル クライアント ヒント
最初のリクエストで特定の Client Hints のセットが必要な場合は、Critical-CH レスポンス ヘッダーを使用します。Critical-CH の値は、Accept-CH でリクエストされた値のサブセットである必要があります。
たとえば、最初のリクエストに Device-Memory と Viewport-Width に関するリクエストが含まれていたとします。ここでは、Device-Memory が必要不可欠とします。
GET / HTTP/1.1
Host: example.com
HTTP/1.1 200 OK
Content-Type: text/html
Accept-CH: Device-Memory, Viewport-Width
Vary: Device-Memory, Viewport-Width
Critical-CH: Device-Memory
ブラウザがウェブページを適切にレンダリングするために Critical Hints(Critical-CH)を必要とする場合、サーバーは Accept-CH ヘッダーを使用してこの追加情報をリクエストできます。その後、ブラウザはクリティカル ヒントを含むページの新しいリクエストを送信できます。
要約すると、Accept-CH はページにあると望ましいすべての値をリクエストするのに対し、Critical-CH はページを適切に読み込むために必要不可欠な一部の値のみをリクエストします。詳しくは、クライアント ヒントの信頼性に関する仕様をご覧ください。
UA-CH API を使用してタブレット デバイスを検出する
モバイル デバイス、タブレット、パソコンの境界が曖昧になり、動的なフォーム ファクタ(折りたたみ式スクリーン、ノートパソコン モードとタブレット モードの切り替えなど)が一般的になるにつれて、レスポンシブ デザインと機能検出を使用して適切なユーザー インターフェースを表示することが推奨されます。
ただし、ブラウザから User-Agent 文字列と User-Agent Client Hints に提供される情報はどちらも同じソースから取得されるため、同じロジック形式が有効です。
たとえば、次のパターンが UA 文字列でチェックされるとします。
- 電話のパターン:
'Android' + 'Chrome/[.0-9]* Mobile' - タブレット パターン:
'Android' + 'Chrome/[.0-9]* (?!Mobile)'
この場合、一致するデフォルトの UA-CH ヘッダー インターフェースがチェック可能です。
- 電話番号パターン:
Sec-CH-UA-Platform: "Android"、Sec-CH-UA-Mobile: ?1 - タブレット パターン:
Sec-CH-UA-Platform: "Android"、Sec-CH-UA-Mobile: ?0
または同等の JavaScript インターフェース:
- 電話のパターン:
navigator.userAgentData.platform === 'Android' && navigator.userAgentData.mobile === true - タブレット パターン:
navigator.userAgentData.platform === 'Android' && navigator.userAgentData.mobile === false
ハードウェア固有のユースケースには、高エントロピーの Sec-CH-UA-Model ヒントを介してデバイスモデル名をリクエストできます。
情報量を削減した UA の使用方法とテスト方法
まず、サイトのコードを確認し、User-Agent 文字列のインスタンスや使用に関係する部分を特定します。User-Agent 文字列を解析することでデバイスのモデル、プラットフォームのバージョン、ブラウザのフルバージョンの情報を取得しているサイトの場合は、UA-CH API の実装が必要になります。
UA-CH API に更新したら、User-Agent から想定どおりのデータが得られることを確認するためのテストを行います。テスト方法は 3 つありますが、いずれもこれまでより複雑です。
情報量削減後の User-Agent が大規模に利用可能になるのは、完全に情報量が削減された UA 文字列がすべての Chrome デバイスで提供されるようになるときです。この情報量削減は、2022 年第 2 四半期の Chrome のマイナー リリースで開始されました。
カスタム文字列をローカルでテストする
カスタム User-Agent 文字列を使用してさまざまなデバイスをシミュレートし、サイトをテストする場合は、--user-agent="Custom string here" コマンドライン フラグを指定して Chrome を起動します。コマンドライン フラグの詳細をご覧ください。
または、Chrome DevTools のデバイス エミュレータを使用します。
サイトのコード内で UA 文字列を変換する
既存の Chrome の user-agent 文字列をクライアントサイドまたはサーバーサイドのコードで処理している場合、その文字列を新しい形式に変換することで互換性をテストできます。オーバーライドと置き換えによりテストすることも、新しいバージョンを作成して並列にテストすることもできます。
クライアント ヒントとクリティカル ヒントのサポート
サーバーに返されるデフォルトのクライアント ヒントは 3 つあります。ブラウザ名とメジャー バージョン、ブラウザがモバイル デバイス上にあるかどうかを示すブール値、オペレーティング システム名です。これらは、Transport Layer Security プロトコル(TLS)のハンドシェイク後に送信されます。これらはすでにブラウザで利用可能であり、サポートされています。
ただし、サイトをレンダリングするために重要な情報を取得する必要がある場合もあります。
重要なヒントを最適化する
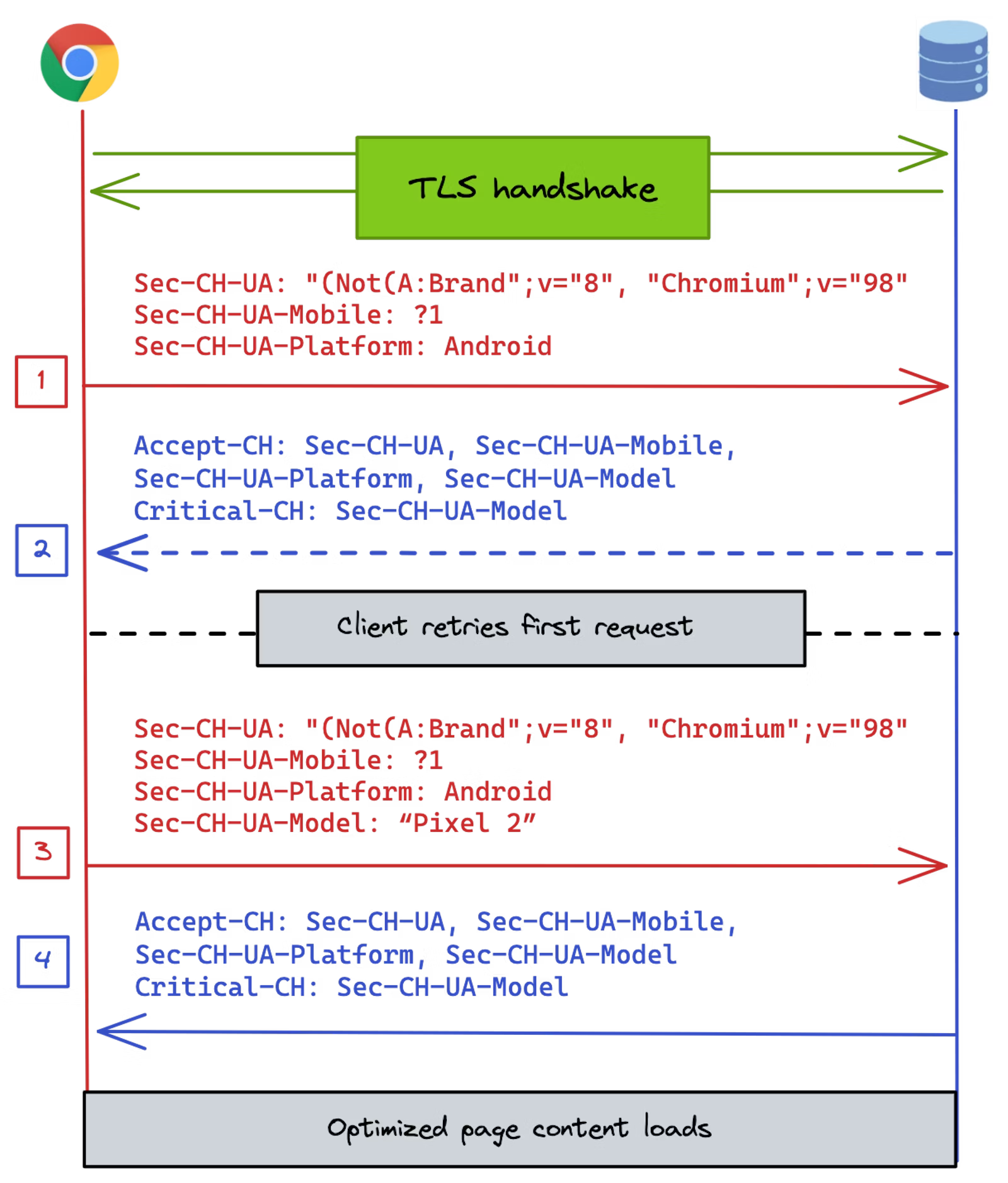
TLS ハンドシェイクは、ブラウザとウェブサーバーの間に安全な接続を確立するための最初のステップです。介入がない場合、Critical-CH レスポンス ヘッダーは、最初のリクエストが Critical Hints なしで送信された場合に、ブラウザにリクエストを直ちに再試行するよう指示するように設計されました。

Sec-CH-UA-Model のヒントが 2 回リクエストされています。1 回は Accept-CH を使用したクライアント ヒントとして、もう 1 回は Critical-CH を使用したクリティカル ヒントとしてリクエストされています。重要なヒント(Critical-CH ヘッダー)を最適化するには、このハンドシェイクをインターセプトして、クライアント ヒントのモデルを提供する必要があります。これらの手順は複雑で、高度な知識が必要になる場合があります。
ACCEPT_CH HTTP/2 および HTTP/3 フレームと TLS ALPS 拡張機能を組み合わせることで、最初の HTTP リクエストのタイミングでサーバーのクライアント ヒント設定を配信する接続レベルの最適化が実現します。これには複雑な構成が必要なため、本当に重要な情報にのみ使用することをおすすめします。
BoringSSL(OpenSSL のフォーク)は、Chromium で Google の試験運用版の機能を使用する際に役立ちます。現時点では、ALPS は BoringSSL でのみ実装されています。
クリティカル ヒントを使用する必要がある場合は、クリティカル ヒントの信頼性と最適化に関するガイドを参照してください。
よくある質問
Accept-CH ヘッダーを介して指定されたヒントはいつまで送信されますか?
Accept-CH ヘッダーを介して指定されたヒントは、ブラウザのセッション中、または別のヒントセットが指定されるまで送信されます。
UA-CH は HTTP/2 や HTTP/3 で動作しますか?
UA-CH は HTTP/2 接続と HTTP/3 接続の両方で動作します。
サブドメイン(および CNAME)で高エントロピー UA-CH にアクセスするには、トップレベル ページの Permissions-Policy が必要ですか?
リクエスト ヘッダーの高エントロピー UA-CH は、発信元が DNS 側で定義されているかどうかにかかわらず、クロスオリジン リクエストでは制限されます。任意のクロスオリジン サブリソースに対する Permissions-Policy を介して委任を処理するか、クロスオリジン コンテキストで実行される JavaScript を介して委任を取得する必要があります。
ユーザー エージェントの情報量削減は bot 検出にどのような影響を与えますか?
Chrome のユーザー エージェント文字列の変更は、ボットが送信するユーザー エージェント文字列に直接影響するものではありません。
Chrome が送信する情報が減ったことを反映して、bot が独自の文字列を更新することもありますが、それは bot の実装上の選択です。Chrome は引き続き同じ User-Agent 形式を送信します。Chrome User-Agent 文字列の末尾に独自の識別子を追加するボットは、引き続き同じ処理を行うことができます。
特定のボットについて懸念がある場合は、所有者に直接連絡して、ユーザー エージェント文字列を変更する予定があるかどうかを尋ねることをおすすめします。
意見交換とフィードバックの提供
- オリジン トライアル: 以前のオリジン トライアルに関するフィードバックを共有します。
- デモ: User-Agent の情報量削減のデモをお試しください。
- GitHub: UA-CH に関する解説の確認、質問の投稿、意見交換を行えます。
関連リソース
- ユーザー プライバシーとデベロッパー エクスペリエンスの改善: ウェブ デベロッパー向け概要
- UA 文字列から UA-CH に移行する: ウェブ デベロッパー向けチュートリアル
- プライバシー サンドボックスの詳細

