Pengurangan Agen Pengguna (UA) meminimalkan informasi pengidentifikasi yang dibagikan dalam string Agen Pengguna, yang mungkin digunakan untuk pelacakan sidik jari pasif. Setelah perubahan ini diluncurkan untuk ketersediaan umum, semua permintaan resource memiliki header User-Agent yang lebih kecil. Akibatnya, nilai yang ditampilkan dari
antarmuka Navigator tertentu berkurang,
termasuk: navigator.userAgent, navigator.appVersion, dan
navigator.platform.
Developer web harus meninjau kode situs mereka untuk penggunaan string Agen Pengguna. Jika situs Anda mengandalkan penguraian string Agen Pengguna untuk membaca model perangkat, versi platform, atau versi browser lengkap, Anda harus menerapkan API Client Hints Agen Pengguna.
Petunjuk Klien Agen Pengguna (UA-CH)
Petunjuk Klien User-Agent memungkinkan akses ke kumpulan lengkap data User-Agent, tetapi hanya jika server secara aktif menyatakan kebutuhan eksplisit akan bagian data tertentu.
Dengan menghapus data pengguna yang terekspos secara pasif, kami dapat mengukur dan mengurangi jumlah informasi yang sengaja diekspos oleh header permintaan, JavaScript API, dan mekanisme lainnya dengan lebih baik.
Mengapa kita memerlukan UA dan UA-CH yang dikurangi?
Sebelumnya, string Agen Pengguna akan menyiarkan string data yang besar tentang browser, sistem operasi, dan versi pengguna dengan setiap permintaan HTTP. Hal ini menimbulkan masalah karena dua alasan:
- Perincian dan banyaknya detail dapat menyebabkan identifikasi pengguna.
- Ketersediaan informasi ini secara default dapat menyebabkan pelacakan terselubung.
UA dan UA-CH yang dikurangi meningkatkan privasi pengguna dengan membagikan hanya informasi dasar secara default.
Agen Pengguna yang dikurangi mencakup merek browser dan versi yang signifikan, tempat permintaan berasal (desktop atau seluler), dan platform. Untuk mengakses lebih banyak data, Petunjuk Klien Agen Pengguna memungkinkan Anda meminta informasi spesifik tentang perangkat atau kondisi pengguna.
Selain itu, seiring waktu, string User-Agent menjadi lebih panjang dan kompleks, yang menyebabkan penguraian string rentan terhadap error. UA-CH menyediakan data terstruktur dan andal yang lebih mudah ditafsirkan. Kode yang ada yang mengurai string UA tidak boleh rusak (meskipun akan menampilkan lebih sedikit data), dan Anda harus bermigrasi ke UA-CH jika situs Anda memerlukan informasi klien tertentu.
Bagaimana cara kerja UA dan UA-CH yang dikurangi?
Berikut adalah contoh singkat cara kerja string Agen Pengguna dan UA-CH yang dikurangi. Untuk contoh yang lebih mendalam, tinjau Meningkatkan privasi pengguna dan pengalaman developer dengan Petunjuk Klien User-Agent.
Pengguna membuka browser dan memasukkan example.com ke kolom URL:
Browser mengirimkan permintaan untuk memuat halaman web.
- Browser menyertakan header
User-Agentdengan string Agen Pengguna yang dikurangi. Misalnya:User-Agent: Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/98.0.0.0 Mobile Safari/537.36 Browser menyertakan informasi yang sama di header Petunjuk Klien Agen Pengguna default. Contoh:
Sec-CH-UA: "Chrome"; v="98" Sec-CH-UA-Mobile: ?1 Sec-CH-UA-Platform: "Android"
- Browser menyertakan header
Server dapat meminta browser untuk mengirimkan petunjuk klien tambahan, seperti model perangkat, dengan header respons
Accept-CH. Misalnya:Accept-CH: Sec-CH-UA, Sec-CH-UA-Mobile, Sec-CH-UA-Platform, Sec-CH-UA-ModelBrowser menerapkan kebijakan dan konfigurasi pengguna untuk menentukan data apa yang diizinkan untuk dikembalikan ke server di header permintaan berikutnya. Contoh:
Sec-CH-UA: "Chrome"; v="93" Sec-CH-UA-Mobile: ?1 Sec-CH-UA-Platform: "Android" Sec-CH-UA-Model: "Pixel 2"
Petunjuk Klien Penting
Jika Anda memerlukan kumpulan Petunjuk Klien tertentu dalam permintaan awal, Anda dapat menggunakan
header respons Critical-CH. Nilai Critical-CH harus berupa subset dari
nilai yang diminta oleh Accept-CH.
Misalnya, permintaan awal dapat mencakup permintaan untuk Device-Memory dan
Viewport-Width, dengan Device-Memory dianggap penting.
GET / HTTP/1.1
Host: example.com
HTTP/1.1 200 OK
Content-Type: text/html
Accept-CH: Device-Memory, Viewport-Width
Vary: Device-Memory, Viewport-Width
Critical-CH: Device-Memory
Jika browser memerlukan petunjuk penting (Critical-CH) untuk merender halaman web dengan benar, server dapat meminta informasi tambahan ini dengan header Accept-CH. Kemudian, browser dapat mengirim permintaan baru untuk halaman, termasuk petunjuk penting.
Singkatnya, permintaan Accept-CH semua nilai yang Anda inginkan untuk halaman, sedangkan permintaan Critical-CH hanya subset nilai yang harus Anda miliki saat pemuatan untuk memuat halaman dengan benar. Lihat spesifikasi Keandalan Petunjuk Klien untuk mengetahui informasi selengkapnya.
Mendeteksi perangkat tablet dengan UA-CH API
Seiring dengan semakin tidak jelasnya perbedaan antara perangkat seluler, tablet, dan desktop, serta semakin umumnya faktor bentuk dinamis (layar foldable, peralihan antara mode laptop dan tablet), sebaiknya gunakan desain responsif dan deteksi fitur untuk menyajikan antarmuka pengguna yang sesuai.
Namun, informasi yang diberikan oleh browser untuk string Agen Pengguna dan Petunjuk Klien Agen Pengguna berasal dari sumber yang sama, sehingga bentuk logika yang sama akan berfungsi.
Misalnya, jika pola ini diperiksa pada string UA:
- Pola telepon:
'Android' + 'Chrome/[.0-9]* Mobile' - Pola tablet:
'Android' + 'Chrome/[.0-9]* (?!Mobile)'
Antarmuka header UA-CH default yang cocok dapat diperiksa:
- Pola telepon:
Sec-CH-UA-Platform: "Android",Sec-CH-UA-Mobile: ?1 - Pola tablet:
Sec-CH-UA-Platform: "Android",Sec-CH-UA-Mobile: ?0
Atau antarmuka JavaScript yang setara:
- Pola telepon:
navigator.userAgentData.platform === 'Android' && navigator.userAgentData.mobile === true - Pola tablet:
navigator.userAgentData.platform === 'Android' && navigator.userAgentData.mobile === false
Untuk kasus penggunaan khusus hardware, nama model perangkat dapat diminta melalui
hint Sec-CH-UA-Model entropi tinggi.
Bagaimana cara menggunakan dan menguji UA yang dikurangi?
Untuk memulai, tinjau kode situs Anda untuk mengetahui instance dan penggunaan string Agen Pengguna. Jika situs Anda mengandalkan penguraian string User-Agent untuk membaca model perangkat, versi platform, atau versi browser lengkap, Anda harus menerapkan UA-CH API.
Setelah mengupdate ke UA-CH API, Anda harus melakukan pengujian untuk memastikan Anda mendapatkan data yang diharapkan dari User-Agent. Ada tiga cara untuk melakukan pengujian, yang masing-masing memiliki tingkat kerumitan yang berbeda.
Ketersediaan yang diskalakan untuk pengurangan Agen Pengguna berarti string UA yang dikurangi sepenuhnya dikirimkan di semua perangkat Chrome. Pengurangan dimulai dengan rilis minor Chrome pada Q2 2022.
Menguji string kustom secara lokal
Jika Anda ingin menguji situs menggunakan string Agen Pengguna kustom untuk menyimulasikan
perangkat yang berbeda, luncurkan Chrome dengan tanda command line
--user-agent="Custom string here". Temukan informasi selengkapnya tentang
tanda command line di sini.
Atau, gunakan emulator perangkat di Chrome DevTools.
Mengubah string dalam kode situs Anda
Jika Anda memproses string Chrome user-agent yang ada di kode sisi klien atau sisi server, Anda dapat mengubah string tersebut ke format baru untuk menguji kompatibilitas. Anda dapat melakukan pengujian dengan mengganti dan mengganti string, atau
membuat versi baru dan menguji secara berdampingan.
Dukungan untuk Petunjuk Klien dan petunjuk penting
Ada tiga Petunjuk Klien default yang ditampilkan ke server, termasuk nama dan versi utama browser, boolean yang menunjukkan apakah browser ada di perangkat seluler, dan nama sistem operasi. Pesan ini dikirim setelah handshake protokol Transport Layer Security (TLS). Fitur ini sudah tersedia dan didukung di browser Anda.
Namun, terkadang Anda perlu mengambil informasi penting agar situs Anda dapat dirender.
Mengoptimalkan petunjuk penting
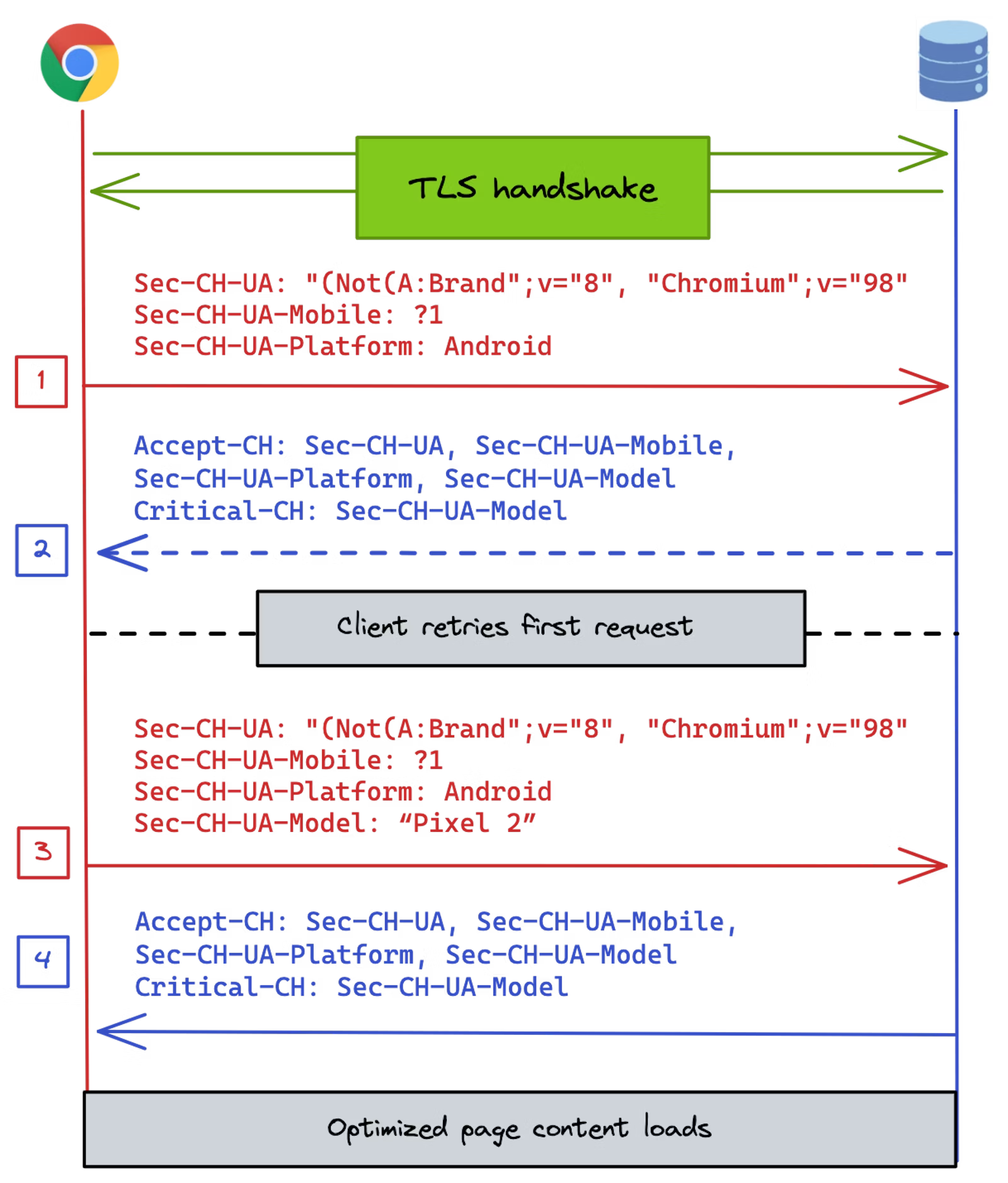
TLS handshake adalah langkah pertama untuk membuat koneksi yang aman antara browser dan server web. Tanpa intervensi, header respons Critical-CH dirancang untuk memberi tahu browser agar segera mencoba lagi permintaan jika permintaan pertama dikirim tanpa petunjuk penting.

Sec-CH-UA-Model diminta dua kali: sekali sebagai Petunjuk Klien dengan Accept-CH dan sekali lagi sebagai petunjuk penting dengan Critical-CH.Untuk mengoptimalkan petunjuk penting (header Critical-CH),
Anda harus mencegat handshake ini dan memberikan model untuk Petunjuk Klien. Langkah-langkah ini mungkin rumit dan memerlukan pengetahuan tingkat lanjut.
Frame HTTP/2 dan HTTP/3 ACCEPT_CH, bersama dengan ekstensi ALPS TLS, adalah pengoptimalan tingkat koneksi untuk memberikan preferensi Client Hint server tepat pada waktunya untuk permintaan HTTP pertama. Konfigurasi ini memerlukan konfigurasi yang rumit, dan sebaiknya hanya gunakan ini untuk informasi yang benar-benar penting.
BoringSSL (fork dari OpenSSL) membantu Anda menggunakan fitur eksperimental Google di Chromium. Saat ini, ALPS hanya diimplementasikan di BoringSSL.
Jika Anda perlu menggunakan saran penting, lihat panduan kami tentang keandalan dan pengoptimalan saran penting.
FAQ
Berapa lama saran yang ditentukan melalui header Accept-CH akan dikirim?
Petunjuk yang ditentukan melalui header Accept-CH akan dikirim selama durasi sesi browser atau hingga serangkaian petunjuk yang berbeda ditentukan.
Apakah UA-CH berfungsi dengan HTTP/2 dan HTTP/3?
UA-CH berfungsi dengan koneksi HTTP/2 dan HTTP/3.
Apakah subdomain (dan CNAME) memerlukan halaman tingkat teratas Permissions-Policy untuk mengakses UA-CH dengan entropi tinggi?
UA-CH entropi tinggi pada header permintaan dibatasi pada permintaan lintas origin
terlepas dari cara origin tersebut ditentukan di sisi DNS. Delegasi harus
ditangani melalui Permissions-Policy untuk subresource lintas asal atau diperoleh
melalui JavaScript yang dijalankan dalam konteks lintas asal.
Bagaimana pengaruh pengurangan Agen Pengguna terhadap deteksi bot?
Perubahan Chrome pada string Agen Penggunanya tidak secara langsung memengaruhi string Agen Pengguna yang dipilih bot untuk dikirim.
Bot dapat memilih untuk memperbarui stringnya sendiri guna mencerminkan informasi yang dikurangi yang dikirim Chrome, tetapi hal tersebut sepenuhnya merupakan pilihan penerapan mereka. Chrome masih mengirim format User-Agent yang sama, dan bot yang menambahkan ID-nya sendiri ke akhir string User-Agent Chrome dapat terus melakukannya.
Jika ada masalah dengan bot tertentu, sebaiknya hubungi langsung pemiliknya untuk menanyakan apakah mereka berencana mengubah string Agen Pengguna mereka.
Berinteraksi dan memberikan masukan
- Uji coba origin: Bagikan masukan Anda tentang uji coba origin sebelumnya.
- Demo: Coba demo pengurangan Agen Pengguna kami.
- GitHub: Baca penjelasan UA-CH, ajukan pertanyaan, dan ikuti diskusi.
Cari tahu lebih lanjut
- Meningkatkan privasi pengguna dan pengalaman developer: ringkasan untuk developer web
- Bermigrasi dari string UA ke UA-CH: tutorial untuk developer web
- Mempelajari Privacy Sandbox

