Oferty pakietowe Piaskownicy prywatności to pierwsze z wielu kroków, które należy podjąć, aby utworzyć funkcje platformy internetowej.
Te funkcje platformy internetowej mogą stać się standardami internetowymi (nazywanymi też specyfikacjami), czyli dokumentami technicznymi, które szczegółowo opisują, jak powinna działać technologia internetowa, i określają, w jaki sposób inżynierowie powinni wdrażać te technologie w przeglądarkach internetowych. Na przykład standard Accessible Rich Internet Applications (WAI-ARIA) (powszechnie znany jako „ARIA”) określa techniczne sposoby zwiększania dostępności internetu dla osób z niepełnosprawnością. Te specyfikacje są opracowywane przez World Wide Web Consortium (W3C), międzynarodową społeczność składającą się z pracowników pełnoetatowych, organizacji członkowskich i opinii publicznej.
Po dyskusji, testach i wdrożeniu na dużą skalę niektóre propozycje i interfejsy API Piaskownicy prywatności staną się specyfikacjami. Konieczne jest otrzymywanie opinii od deweloperów i liderów branży (z wiedzą o technologiach internetowych i bez niej), aby mieć pewność, że tworzymy trwałe funkcje internetowe o szerokim zastosowaniu i solidnych zabezpieczeniach prywatności użytkowników.

Chromium (projekt open source, na którym opiera się wiele nowoczesnych przeglądarek) opisał proces tworzenia funkcji dla wszystkich technologii, które mają stać się standardem internetowym. Ze względu na kluczowe znaczenie prywatności i bezpieczeństwa w internecie oczekujemy i zachęcamy do prowadzenia szerokiej dyskusji i przekazywania opinii przed rozpoczęciem testów.
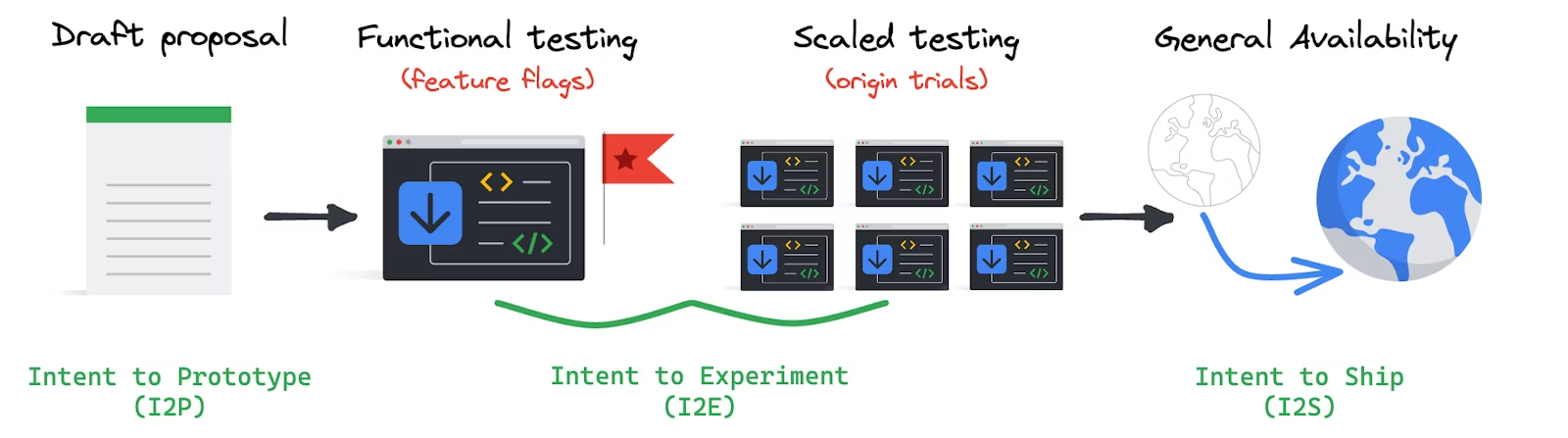
Od propozycji do standardu internetowego
Na każdym etapie rozwoju ekosystem przekazuje kluczowe opinie, które kształtują Piaskownicę prywatności. Ten proces może być znany programistom, ale może być nowością dla innych zainteresowanych osób z branży, które będą korzystać z tych specjalnie opracowanych interfejsów API, a ich wiedza jest kluczowa dla tej inicjatywy.
Zacznij od dyskusji

W ciągu ostatnich kilku lat Chrome i inne podmioty zaproponowały dziesiątki rozwiązań chroniących prywatność. Możesz przeczytać te propozycje, zadawać pytania, proponować ulepszenia i sprawdzać, co mówią inni.
Możesz dołączyć do wielu grup W3C lub je monitorować w zależności od interesujących Cię przypadków użycia:
- Improving Web Advertising Business Group
- Prywatna grupa społeczności technologii reklamowych
- Privacy Community Group
- Web Platform Incubator Community Group
- Federated Identity Community Group
Etap dyskusji może być bardzo złożony.
Na przykład Protected Audience (wcześniej znany jako FLEDGE) to propozycja obsługi reklam opartych na zainteresowaniach bez śledzenia w witrynach. Interfejs Protected Audience API powstał na podstawie 2 wcześniejszych propozycji (PIGIN i TURTLEDOVE) i został opracowany przy udziale organizacji zajmujących się ochroną prywatności oraz wielu zainteresowanych podmiotów z branży. W spotkaniach W3C wzięło udział ponad 100 osób, które pomogły udoskonalić obecną wersję. Oprócz tego powstało ponad 300 wątków dyskusji online.
W tym samym obszarze rozwiązań pojawiło się też ponad pół tuzina innych propozycji od innych firm. Mamy nadzieję, że dzięki dalszej współpracy uda nam się wypracować dalsze działania.
Testowanie interfejsu Protected Audience i innych interfejsów API jest dostępne za flagą Chrome, dzięki czemu deweloperzy mogą uzyskać do nich wcześniejszy dostęp.
Nie każda propozycja przechodzi tak intensywny okres inkubacji jak Protected Audience API. Niektóre rozwiązania będą wdrażane znacznie szybciej, ale każdy interfejs API otrzymuje informacje zwrotne z całego ekosystemu. To nowe pomysły, które wymagają dużo pracy, aby je dopracować.
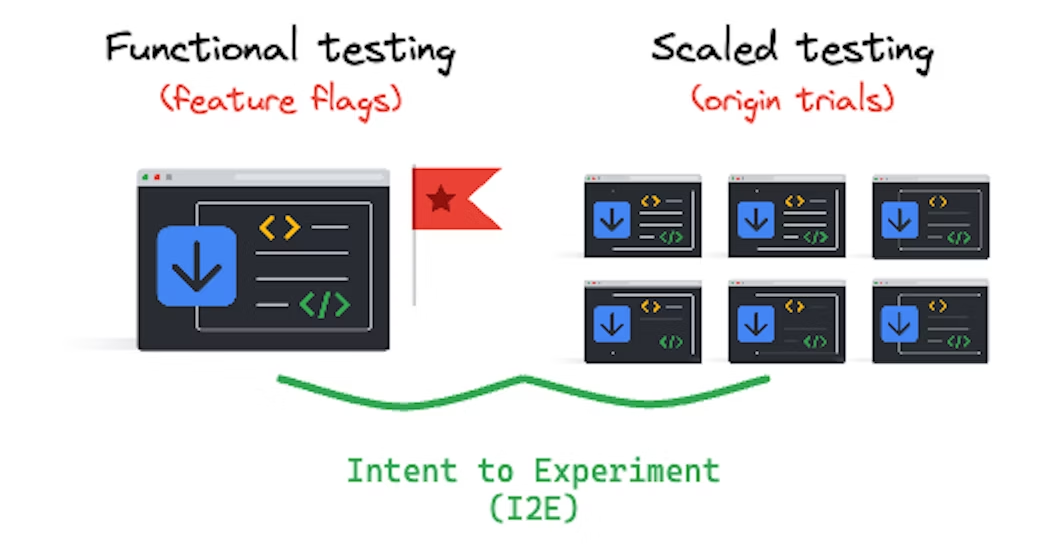
Deweloperzy testują i przesyłają opinie

Liczymy na to, że deweloperzy będą przekazywać opinie na temat ulepszeń tych technologii i zgłaszać problemy, które mogą wymagać zmian w projekcie i implementacji interfejsu API. Wiele technologii Piaskownicy prywatności jest dostępnych do testowania w różnych opcjach. Aby na przykład przetestować interfejs Topics API, możesz ustawić długość epoki i inne parametry za pomocą flag Chrome.
Inżynierowie Chrome często wdrażają funkcje za pomocą flag, aby umożliwić lokalne testowanie bez domyślnej dostępności funkcji w przeglądarkach. Aby wypróbować funkcję, programiści muszą ją włączyć. Dostępność zależy od wersji Chrome. W trakcie dalszego rozwoju deweloperzy mogą napotkać pewne problemy.
Testy pochodzenia w Chrome umożliwiają deweloperom włączenie funkcji dla ograniczonej liczby użytkowników Chrome. Aby wziąć w nim udział, deweloperzy mogą zarejestrować się, aby włączyć tę funkcję w swojej witrynie lub usłudze. Dzięki temu możesz wypróbować tę funkcję w przypadku ruchu produkcyjnego i przekazać opinię na temat wrażeń w rzeczywistych warunkach.
W ramach Piaskownicy prywatności przeprowadziliśmy ujednolicone testowanie origin interfejsów API związanych z trafnością i pomiarami, które już się zakończyło.
Gdy funkcja jest udostępniana do testowania, zwykle skupiamy się na testach funkcjonalnych lub technicznych. W przypadku nowego kodu oczekuje się, że współtwórcy będą wykrywać i zgłaszać błędy oraz je poprawiać. Oznacza to, że w tym okresie stabilność i kształt funkcji mogą się szybko zmieniać. Otrzymywanie opinii na temat integracji i wrażeń deweloperów jest kluczowe, aby mieć pewność, że wraz z funkcją można tworzyć narzędzia do debugowania i wsparcie.
W miarę postępu prac nad rozwojem i stabilizacji funkcji uwaga skupia się na testowaniu skuteczności lub użyteczności na większą skalę. Celem testów użyteczności jest sprawdzenie, jak funkcja sprawdza się w przypadku zamierzonych zastosowań na dużą skalę. Na tym etapie zwiększamy liczbę użytkowników Chrome biorących udział w eksperymencie, aby uzyskać większą i bardziej reprezentatywną próbkę. W tym okresie chcemy, aby witryny przeprowadzały długoterminowe testy na większej części własnego ruchu, aby sprawdzić, czy ta funkcja spełnia ich potrzeby biznesowe.
Sukces tego procesu zależy od tego, czy deweloperzy przeprowadzą te testy, a następnie podzielą się zdobytą wiedzą. Testy prowadzimy równocześnie na każdym etapie. Wyniki udostępniamy na różnych kanałach poszczególnych projektów, a regularne podsumowania dotyczące całego projektu publikujemy w aktualizacjach stanu interfejsu API i kwartalnych raportach z opiniami w ramach naszych zobowiązań wobec CMA.
Niezależnie od tego, czy udostępniasz wyniki testów w miejscach publicznych, takich jak W3C, formularze opinii czy kanały bezpośredniej współpracy, liczymy na Twoją opinię.
Testowanie w przeglądarce za pomocą flag funkcji lub wersji próbnych origin to nie jedyny sposób na sprawdzenie, jak mogą działać nowe technologie. Niektóre firmy tworzą też symulacje oparte na koncepcjach Piaskownicy prywatności.
Wprowadzenie na dużą skalę

Gdy interfejs API zostanie przetestowany i będzie gotowy do ogólnego użytku w Chrome, ogłaszamy jego wprowadzenie i udostępniamy publiczną dokumentację, aby umożliwić jego wdrożenie w ekosystemie na dużą skalę.
Mamy już za sobą kilka ważnych etapów, a wiele kolejnych jest przed nami. Dostępne są teraz te technologie:
- Ograniczenie User-Agent: ograniczenie pasywnie udostępnianych danych przeglądarki w celu zmniejszenia ilości informacji wrażliwych, które prowadzą do fingerprintingu. Zaczęliśmy zmniejszać te wartości w maju 2022 r. i planujemy zakończyć ten proces w maju 2023 r.
- CHIPS: umożliwia deweloperom włączenie plików cookie do partycjonowanego miejsca na dane z osobnym magazynem plików cookie dla każdej witryny najwyższego poziomu. CHIPS stały się dostępne w wersji stabilnej w lutym 2023 r.
- Zestawy własnych witryn: deklarowanie relacji między witrynami, aby umożliwić ograniczony dostęp do plików cookie w różnych witrynach za pomocą interfejsu Storage Access API. Zestawy źródeł własnych są stopniowo wdrażane w stabilnej wersji Chrome 113 w tym tygodniu.
- Federated Credential Management (FedCM): obsługa tożsamości federacyjnej bez udostępniania adresu e-mail użytkownika ani innych informacji umożliwiających identyfikację usługom lub witrynom innych firm, chyba że użytkownik wyraźnie na to zezwoli. FedCM został wprowadzony w listopadzie 2022 r.
W lipcu 2023 r. interfejsy API dotyczące trafności i pomiarów stały się dostępne do wdrożenia na dużą skalę. Oznacza to, że te interfejsy API stały się domyślnie dostępne w Chrome. Deweloperzy mogą teraz korzystać z tych technologii bez flag przeglądarki i udziału w eksperymentach z źródłem.
Krótko mówiąc, te interfejsy API są gotowe do użycia przez 99% użytkowników na dużą skalę w środowisku produkcyjnym.
Wdrażanie etapowe
Niektóre technologie są udostępniane stopniowo. Dzięki temu nasz zespół i deweloperzy mogą monitorować potencjalne problemy i je rozwiązywać. Pełna dostępność nie oznacza, że interfejsy API są włączone w przypadku 100% ruchu.
Na przykład w 2021 roku rozpoczęliśmy stopniowe wdrażanie interfejsu User-Agent Client Hints (UA-CH) w Chrome. Redukcja klienta użytkownika rozpoczęła się w kwietniu 2022 r. i zakończyła w marcu 2023 r. Dzięki temu programiści mieli wystarczająco dużo czasu na zmianę sposobu, w jaki ich witryny korzystają z ciągu User-Agent.
Dostęp do interfejsów API
Niektóre interfejsy API, np. interfejsy API dotyczące trafności i pomiarów, mają opcje konfiguracji dla użytkownika. Obejmuje to możliwość włączania i wyłączania tych interfejsów API.
Ważne jest, aby utworzyć odpowiednie wykrywanie cech. Wykrywanie funkcji może pomóc określić, czy przeglądarka obsługuje określony kod, i umożliwić podanie kodu alternatywnego. Dzięki temu możesz sprawdzić, czy Twoja witryna nadal działa zgodnie z oczekiwaniami, nawet jeśli użytkownik wyłączył interfejs API lub korzysta z przeglądarki, która nie obsługuje danej technologii.
Rozważ użycie zasad dotyczących uprawnień, aby kontrolować dostęp do funkcji przeglądarki z poziomu źródeł własnych i innych firm.
Prześlij opinię
Będziemy nadal wyjaśniać, co się dzieje, zapewniać jak największą przejrzystość, zachęcać do zaangażowania i wysłuchiwać Twoich opinii.
- Dowiedz się, jak przesyłać opinie.
- Zapoznaj się ze szczegółami technicznymi i wskazówkami dotyczącymi implementacji.
- Podziel się opinią z zespołem @ChromiumDev na Twitterze.
