As propostas do Sandbox de privacidade são a primeira de muitas etapas necessárias para criar recursos da plataforma da Web.
Esses recursos da plataforma da Web podem se tornar padrões da Web (também conhecidos como especificações ou specs), que são documentos técnicos que detalham exatamente como a tecnologia da Web deve funcionar e definem como os engenheiros devem implementar as tecnologias em navegadores da Web. Por exemplo, o padrão Accessible Rich Internet Applications (WAI-ARIA) (conhecido como "ARIA") define maneiras técnicas de tornar a Web mais acessível para pessoas com deficiência. Essas especificações são desenvolvidas para e pelo World Wide Web Consortium (W3C), uma comunidade internacional com funcionários em tempo integral, organizações membros e feedback do público em geral.
Após discussão, testes e adoção em grande escala, algumas propostas e APIs do Sandbox de privacidade vão se tornar especificações. É fundamental receber feedback de desenvolvedores e líderes do setor (com e sem conhecimento de tecnologia da Web) para garantir que criemos recursos da Web duráveis com ampla utilidade e proteções de privacidade robustas para os usuários.

O Chromium (o projeto de código aberto por trás de muitos navegadores modernos) escreveu sobre o processo de desenvolvimento de recursos para todas as tecnologias que pretendem se tornar um padrão da Web. Devido à natureza crítica da privacidade e da segurança na Web, esperamos e incentivamos uma grande quantidade de discussões e feedback antes do início dos testes.
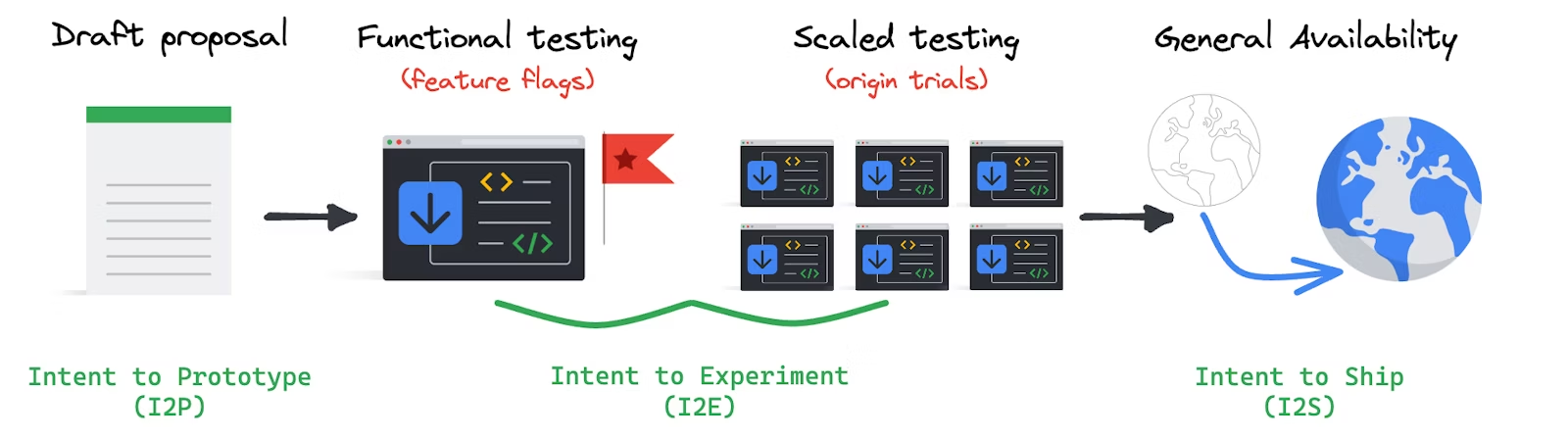
Da proposta ao padrão da Web
Em cada etapa do desenvolvimento, o ecossistema dá feedback essencial que molda o Sandbox de privacidade. Esse processo pode ser familiar para desenvolvedores da Web, mas talvez seja novo para outros stakeholders do setor que vão usar essas APIs criadas para fins específicos e cuja experiência é fundamental para essa iniciativa.
Começar com uma discussão

Nos últimos anos, o Chrome e outras empresas apresentaram dezenas de propostas de preservação da privacidade. Você pode ler essas propostas, fazer perguntas, dar ideias para melhorar e ver o que outras pessoas dizem.
Há vários grupos do W3C que você pode participar ou monitorar, dependendo dos casos de uso que lhe interessam:
- Melhorias no grupo de empresas de publicidade na Web
- Grupo da comunidade privada de tecnologia de publicidade
- Grupo da comunidade de privacidade
- Grupo da comunidade incubadora da plataforma Web
- Grupo da comunidade de identidade federada
A fase de discussão pode ser muito complexa.
Por exemplo, a Protected Audience (antes conhecida como FLEDGE) é uma proposta para oferecer suporte à publicidade com base em interesses sem rastreamento entre sites. Com a contribuição de defensores da privacidade e muitos stakeholders do setor, a API Protected Audience evoluiu de duas propostas anteriores (PIGIN e TURTLEDOVE). Mais de 100 pessoas participaram das reuniões do W3C para ajudar a refinar a versão atual, além de mais de 300 discussões on-line.
Além disso, mais de meia dúzia de outras propostas foram oferecidas por outras empresas no mesmo espaço de solução. Com a colaboração contínua, esperamos definir um caminho a seguir.
Os testes da API Protected Audience e outras APIs estão disponíveis por trás de uma flag do Chrome para que os desenvolvedores possam acessá-las antecipadamente.
Nem toda proposta passa por um período de incubação tão intenso quanto o Protected Audience. Algumas avançam muito mais rápido, mas cada API recebe contribuições de todo o ecossistema. Essas são ideias novas, e pode ser necessário muito trabalho para que elas funcionem.
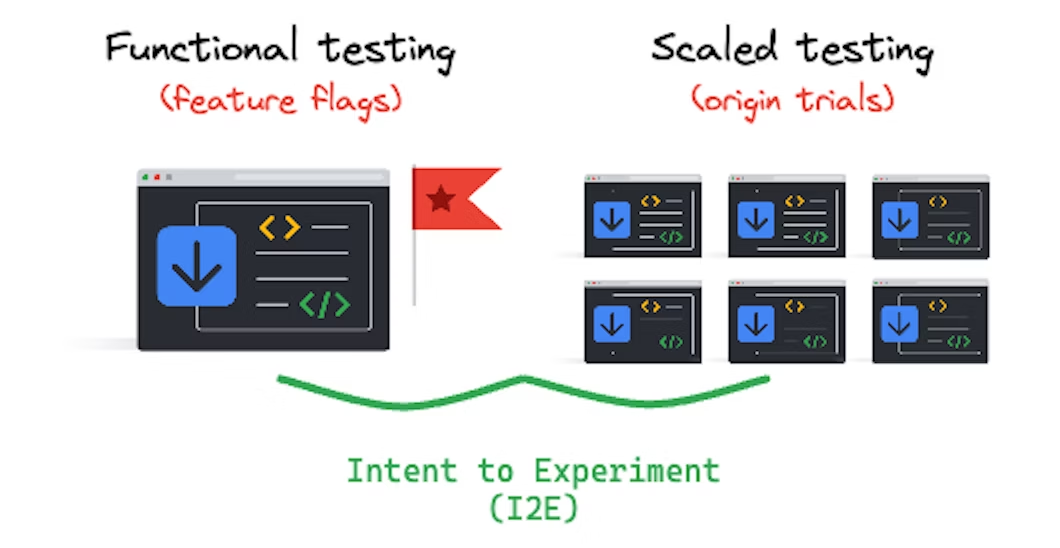
Os desenvolvedores testam e compartilham feedback

Contamos com os desenvolvedores para fornecer feedback sobre melhorias nessas tecnologias e compartilhar problemas que podem exigir mudanças no design e na implementação da API. Muitas das tecnologias do Sandbox de privacidade estão disponíveis para testes, com várias opções. Por exemplo, para testar a API Topics, é possível definir o comprimento da época e outros parâmetros com flags do Chrome.
Muitas vezes, os engenheiros do Chrome implementam recursos por trás de flags para permitir testes locais sem que o recurso esteja disponível por padrão em todos os navegadores. Os desenvolvedores precisam ativar um recurso para testá-lo, e a disponibilidade depende da versão do Chrome. Os desenvolvedores podem encontrar alguns problemas à medida que o desenvolvimento continua.
Os testes de origem do Chrome permitem que os desenvolvedores ativar um recurso para uma população limitada de usuários do Chrome. Para participar, os desenvolvedores podem se inscrever para ativar a opção no seu site ou serviço. Assim, você pode testar o recurso no tráfego de produção e dar feedback sobre a experiência no mundo real.
O Sandbox de privacidade executou um teste de origem unificado para as APIs de relevância e medição, que já foi concluído.
Quando um recurso é disponibilizado inicialmente para teste, o foco geralmente está no teste funcional ou técnico. Com um novo código, espera-se que os colaboradores descubram e informem bugs, além de fornecer correções para eles. Isso significa que a estabilidade e a forma de um recurso podem mudar rapidamente nesse período. Receber feedback sobre a integração e a experiência do desenvolvedor é fundamental para garantir que a depuração e o suporte a ferramentas possam ser criados junto com o recurso.
À medida que o desenvolvimento avança e os recursos se tornam mais estáveis, o foco muda para testes de eficácia ou utilidade em escala mais ampla. O objetivo do teste de utilidade é entender a performance do recurso em relação aos casos de uso pretendidos, em escala. Nesta etapa, a população de usuários do Chrome incluída no experimento é aumentada para obter uma amostra maior e mais representativa. Durante essa fase, esperamos que os sites façam testes de longo prazo em uma parcela maior do próprio tráfego para validar o recurso de acordo com as necessidades da empresa.
O sucesso desse processo depende de os desenvolvedores realizarem esses testes e compartilharem o que aprenderam. Também fazemos testes simultâneos em cada fase e compartilhamos os resultados pelos vários canais de projetos individuais com resumos regulares em todo o projeto nas nossas atualizações de status da API e relatórios trimestrais de feedback como parte dos nossos compromissos com a CMA.
Compartilhe seus testes em lugares públicos, como o W3C, formulários de feedback ou canais de parceria direta. Esperamos receber seu feedback.
Testar no navegador, usando flags de recursos ou testes de origem, não é a única maneira de descobrir como novas tecnologias podem funcionar. Algumas empresas também estão criando simulações com base nos conceitos do Sandbox de privacidade.
Lançamento para adoção em grande escala

Depois que uma API é testada e fica pronta para uso geral no Chrome, anunciamos o lançamento e garantimos que a documentação pública esteja pronta para a adoção em grande escala pelo ecossistema.
Já lançamos vários marcos importantes, e muitos outros estão por vir. As seguintes tecnologias estão disponíveis:
- Redução do user agent: limita os dados do navegador compartilhados passivamente para reduzir o volume de informações sensíveis que levam à impressão digital. Começamos a reduzir esses valores em maio de 2022 e planejamos concluir o processo em maio de 2023.
- CHIPS: permite que os desenvolvedores ativem um cookie para armazenamento particionado, com um armazenamento separado por site de nível superior. A CHIPS foi disponibilizada na versão Stable em fevereiro de 2023.
- Conjuntos primários: declare relações entre sites para permitir acesso limitado a cookies entre sites usando a API Storage Access. Os conjuntos primários estão sendo lançados lentamente com a versão estável 113 do Chrome, nesta semana.
- Gerenciamento de credenciais federadas (FedCM): Suporta identidade federada sem compartilhar o endereço de e-mail do usuário ou outras informações de identificação com um serviço ou site de terceiros, a menos que o usuário concorde explicitamente em fazer isso. O FedCM foi lançado em novembro de 2022.
Em julho de 2023, as APIs de relevância e medição ficaram disponíveis para adoção em grande escala. Isso significa que essas APIs foram disponibilizadas por padrão no Chrome. Agora os desenvolvedores podem usar essas tecnologias sem flags do navegador ou participação em avaliações de origem.
Em resumo, essas APIs estão prontas para 99% dos usuários, em grande escala, em um ambiente de produção.
Lançamentos graduais
Algumas tecnologias são disponibilizadas gradualmente. Isso permite que nossa equipe e os desenvolvedores monitorem e resolvam possíveis problemas. Além disso, a disponibilidade total não significa que 100% do tráfego tem as APIs ativadas.
Por exemplo, o lançamento gradual das dicas de cliente HTTP do user agent (UA-CH) no Chrome começou em 2021. A redução do user agent começou em abril de 2022 e foi concluída em março de 2023. Isso deu aos desenvolvedores tempo suficiente para fazer a transição de como os sites dependiam da string User-Agent.
Controles de API
Algumas APIs, como as de relevância e medição, têm opções de configuração para o usuário. Isso inclui a capacidade de ativar e desativar essas APIs.
É importante criar a detecção de recursos adequada. A detecção de recursos pode ajudar a determinar se um navegador é compatível com determinado código e permitir que você forneça um código alternativo. Isso verifica se o site continua funcionando como esperado, mesmo que uma API tenha sido desativada por um usuário ou que ele esteja em um navegador sem suporte para uma tecnologia específica.
Considere usar uma Política de permissões para controlar o acesso de terceiros e de terceiros a recursos do navegador.
Envie feedback
Vamos continuar explicando o que está acontecendo, oferecendo o máximo de visibilidade possível, incentivando seu envolvimento e ouvindo sua opinião.
- Saiba como enviar feedback.
- Leia os detalhes técnicos e as diretrizes de implementação.
- Compartilhe seu feedback com @ChromiumDev no Twitter.
