Các đề xuất trong khuôn khổ Hộp cát về quyền riêng tư là bước đầu tiên trong nhiều bước cần thiết để tạo ra các tính năng của nền tảng web.
Những tính năng này của nền tảng web có thể trở thành tiêu chuẩn web (còn gọi là quy cách hoặc thông số kỹ thuật), là những tài liệu kỹ thuật mô tả chính xác cách công nghệ web nên hoạt động và xác định cách kỹ sư nên triển khai các công nghệ này trong trình duyệt web. Ví dụ: Tiêu chuẩn về Ứng dụng Internet đa dạng nội dung hỗ trợ tiếp cận (WAI-ARIA) (thường được gọi là "ARIA") xác định các phương pháp kỹ thuật để giúp người khuyết tật dễ dàng truy cập vào web hơn. Các thông số kỹ thuật này được phát triển cho và bởi Tổ chức World Wide Web Consortium (W3C), một cộng đồng quốc tế có nhân viên toàn thời gian, các tổ chức thành viên và ý kiến phản hồi từ công chúng.
Sau thảo luận, thử nghiệm và áp dụng trên quy mô lớn, một số đề xuất và API Hộp cát về quyền riêng tư sẽ trở thành các thông số kỹ thuật. Điều quan trọng là chúng tôi phải nhận được ý kiến phản hồi từ các nhà phát triển và những người dẫn đầu ngành (có và không có kiến thức về công nghệ web) để đảm bảo chúng tôi tạo ra các tính năng bền vững trên web với nhiều tiện ích và các biện pháp bảo vệ quyền riêng tư mạnh mẽ cho người dùng.

Chromium (dự án nguồn mở đằng sau nhiều trình duyệt hiện đại) đã viết về quy trình phát triển tính năng cho tất cả các công nghệ hướng đến việc trở thành một tiêu chuẩn web. Do tính chất quan trọng của quyền riêng tư và tính bảo mật trên web, chúng tôi mong đợi và khuyến khích nhiều cuộc thảo luận và ý kiến phản hồi trước khi bắt đầu thử nghiệm.
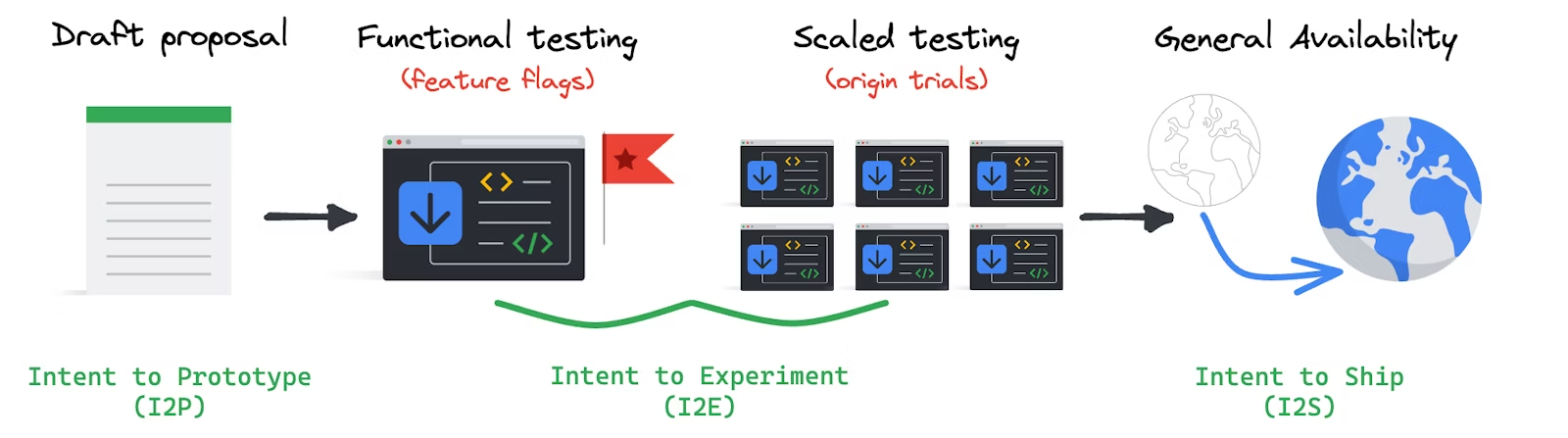
Từ đề xuất đến tiêu chuẩn web
Ở mọi giai đoạn phát triển, hệ sinh thái đều đưa ra ý kiến phản hồi quan trọng giúp định hình Hộp cát về quyền riêng tư. Quy trình này có thể quen thuộc với các nhà phát triển web, nhưng có thể mới mẻ đối với những bên liên quan khác trong ngành sẽ sử dụng các API được xây dựng cho mục đích này và có chuyên môn quan trọng đối với sáng kiến này.
Bắt đầu bằng thảo luận

Đã có hàng chục đề xuất bảo đảm quyền riêng tư do Chrome và những bên khác đưa ra trong vài năm qua. Bạn có thể đọc các đề xuất này, đặt câu hỏi, đưa ra ý tưởng để cải thiện các đề xuất đó và xem ý kiến của người khác.
Bạn có thể tham gia hoặc theo dõi một số nhóm W3C, tuỳ thuộc vào các trường hợp sử dụng mà bạn quan tâm:
- Cải thiện Nhóm doanh nghiệp quảng cáo trên web
- Nhóm Cộng đồng Công nghệ quảng cáo riêng tư
- Nhóm cộng đồng về quyền riêng tư
- Web Platform Incubator Community Group
- Federated Identity Community Group
Giai đoạn thảo luận có thể diễn ra rất sôi nổi.
Ví dụ: Đối tượng được bảo vệ (trước đây gọi là FLEDGE) là một đề xuất nhằm hỗ trợ quảng cáo dựa trên mối quan tâm mà không cần theo dõi trên nhiều trang web. Với ý kiến đóng góp của những người ủng hộ quyền riêng tư và nhiều bên liên quan trong ngành, Protected Audience API đã phát triển từ 2 đề xuất trước đó (PIGIN và TURTLEDOVE). Hơn 100 người đã tham gia các cuộc họp của W3C để giúp tinh chỉnh phiên bản hiện tại, cộng với hơn 300 chuỗi thảo luận trực tuyến.
Cũng có hơn nửa tá đề xuất khác do các công ty khác đưa ra, trong cùng một không gian giải pháp. Thông qua việc tiếp tục cộng tác, chúng tôi hy vọng sẽ xác định được hướng đi trong tương lai.
Thử nghiệm Protected Audience và các API khác có sẵn đằng sau một cờ Chrome, vì vậy, nhà phát triển có thể truy cập sớm vào các API này.
Không phải đề xuất nào cũng trải qua giai đoạn ươm tạo căng thẳng như Protected Audience, một số đề xuất sẽ tiến triển nhanh hơn nhiều nhưng mỗi API đều nhận được thông tin đầu vào từ toàn bộ hệ sinh thái. Đây là những ý tưởng mới và bạn có thể phải dành nhiều công sức để thực hiện chúng một cách chính xác.
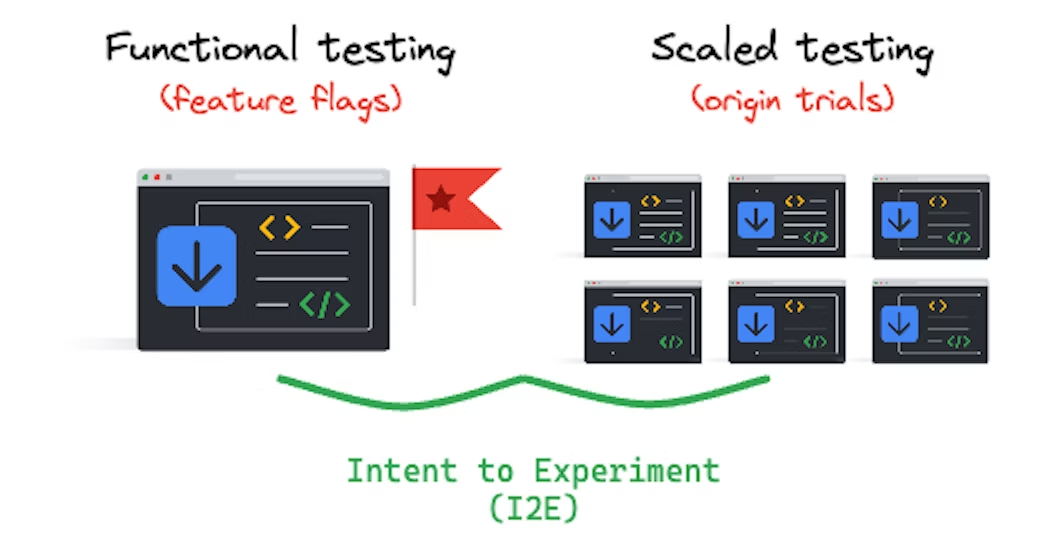
Nhà phát triển thử nghiệm và chia sẻ ý kiến phản hồi

Chúng tôi dựa vào ý kiến phản hồi của nhà phát triển về những điểm cải tiến đối với các công nghệ này và chia sẻ những vấn đề có thể yêu cầu thay đổi đối với thiết kế và việc triển khai API. Nhiều công nghệ trong Hộp cát về quyền riêng tư có thể được thử nghiệm với nhiều lựa chọn. Ví dụ: để kiểm thử Topics API, bạn có thể đặt độ dài của kỷ nguyên và các tham số khác bằng cờ Chrome.
Thông thường, các kỹ sư của Chrome sẽ triển khai các tính năng đằng sau cờ để cho phép kiểm thử cục bộ mà không cần cung cấp tính năng theo mặc định trên các trình duyệt. Nhà phát triển phải bật một tính năng để dùng thử và khả năng cung cấp phụ thuộc vào phiên bản Chrome. Nhà phát triển có thể gặp phải một số vấn đề khi quá trình phát triển tiếp tục.
Bản dùng thử theo nguyên gốc của Chrome cho phép nhà phát triển bật một tính năng cho một nhóm nhỏ người dùng Chrome. Để tham gia, nhà phát triển có thể đăng ký chọn sử dụng trang web hoặc dịch vụ của bạn. Nhờ đó, bạn có cơ hội dùng thử tính năng này trên lưu lượng truy cập thực tế và đưa ra ý kiến phản hồi về trải nghiệm thực tế.
Hộp cát về quyền riêng tư đã chạy một bản dùng thử theo nguyên gốc hợp nhất cho các API về mức độ liên quan và API đo lường. Bản dùng thử này hiện đã hoàn tất.
Khi một tính năng được cung cấp lần đầu để kiểm thử, trọng tâm thường là kiểm thử chức năng hoặc kỹ thuật. Với mã mới, người đóng góp sẽ phát hiện và báo cáo lỗi, cũng như cung cấp bản sửa lỗi cho những lỗi đó. Điều này có nghĩa là tính ổn định và hình dạng của một tính năng có thể thay đổi nhanh chóng trong giai đoạn này. Việc nhận được ý kiến phản hồi về quá trình tích hợp và trải nghiệm của nhà phát triển là rất quan trọng để đảm bảo rằng bạn có thể tạo tính năng hỗ trợ gỡ lỗi và công cụ.
Khi quá trình phát triển tiến triển và các tính năng trở nên ổn định hơn, trọng tâm sẽ chuyển sang kiểm thử hiệu quả hoặc tiện ích trên quy mô rộng hơn. Mục đích của kiểm thử tính hữu ích là để hiểu hiệu suất của tính năng so với các trường hợp sử dụng dự kiến, ở quy mô lớn. Ở giai đoạn này, số lượng người dùng Chrome tham gia thử nghiệm sẽ tăng lên để thu được một mẫu lớn hơn và mang tính đại diện hơn. Trong giai đoạn này, chúng tôi hy vọng sẽ thấy các trang web chạy thử nghiệm dài hạn trên một phần lớn hơn lưu lượng truy cập của riêng họ để xác thực tính năng này dựa trên nhu cầu kinh doanh của họ.
Thành công trong quy trình này phụ thuộc vào việc nhà phát triển thực hiện các kiểm thử này, sau đó chia sẻ những gì họ học được. Chúng tôi cũng đang thử nghiệm đồng thời trong từng giai đoạn và chia sẻ kết quả thông qua nhiều kênh dự án riêng lẻ, đồng thời thường xuyên tóm tắt dự án trong thông tin cập nhật trạng thái API và báo cáo phản hồi hằng quý như một phần trong cam kết của chúng tôi với CMA.
Cho dù bạn chia sẻ kết quả kiểm thử ở những nơi công khai như W3C, biểu mẫu phản hồi hay thông qua các kênh hợp tác trực tiếp, chúng tôi vẫn mong nhận được thông tin từ bạn.
Thử nghiệm trong trình duyệt, thông qua cờ tính năng hoặc bản dùng thử theo nguyên gốc, không phải là cách duy nhất để khám phá cách các công nghệ mới có thể hoạt động. Một số công ty cũng đang xây dựng các mô phỏng dựa trên các khái niệm của Hộp cát về quyền riêng tư.
Ra mắt để tăng mức độ sử dụng

Sau khi một API được kiểm thử và sẵn sàng sử dụng rộng rãi trong Chrome, chúng tôi sẽ thông báo về việc ra mắt và đảm bảo tài liệu công khai đã sẵn sàng để hệ sinh thái có thể áp dụng trên quy mô lớn.
Chúng tôi đã đạt được một số cột mốc quan trọng và sẽ còn nhiều cột mốc khác nữa. Hiện tại, bạn có thể sử dụng các công nghệ sau:
- Giảm tác nhân người dùng: Giới hạn dữ liệu trình duyệt được chia sẻ thụ động để giảm lượng thông tin nhạy cảm dẫn đến việc tạo dấu vân tay. Chúng tôi bắt đầu giảm các giá trị này từ tháng 5 năm 2022 và dự kiến sẽ hoàn tất vào tháng 5 năm 2023.
- CHIPS: Cho phép nhà phát triển chọn sử dụng cookie cho bộ nhớ được phân vùng, với một hũ cookie riêng cho mỗi trang web cấp cao nhất. CHIPS đã có trong phiên bản Ổn định từ tháng 2 năm 2023.
- Nhóm trang web của bên thứ nhất: Khai báo mối quan hệ giữa các trang web để cho phép truy cập hạn chế vào cookie trên nhiều trang web bằng Storage Access API. First-Party Sets đang được triển khai dần với Chrome phiên bản 113 (ổn định) trong tuần này.
- Quản lý thông tin xác thực liên kết (FedCM): Hỗ trợ danh tính liên kết mà không chia sẻ địa chỉ email hoặc thông tin nhận dạng khác của người dùng với dịch vụ hoặc trang web của bên thứ ba, trừ phi người dùng đồng ý một cách rõ ràng. FedCM được phát hành vào tháng 11 năm 2022.
Vào tháng 7 năm 2023, các API đo lường và mức độ liên quan đã sẵn sàng để được áp dụng trên quy mô lớn. Điều này có nghĩa là các API này sẽ có sẵn theo mặc định trong Chrome. Giờ đây, nhà phát triển có thể sử dụng các công nghệ này mà không cần cờ trình duyệt hoặc tham gia các thử nghiệm nguồn gốc.
Nói tóm lại, các API này đã sẵn sàng cho 99% người dùng ở quy mô lớn trong môi trường phát hành công khai.
Phát hành theo giai đoạn
Một số công nghệ được cung cấp từng bước. Nhờ đó, nhóm của chúng tôi và các nhà phát triển có thể theo dõi và giải quyết các vấn đề tiềm ẩn. Ngoài ra, khả năng cung cấp đầy đủ không có nghĩa là 100% lưu lượng truy cập đều bật API.
Ví dụ: Chrome bắt đầu triển khai theo giai đoạn Thông tin mô tả của ứng dụng tác nhân người dùng (UA-CH) vào năm 2021. Giảm thiểu tác nhân người dùng bắt đầu từ tháng 4 năm 2022 và hoàn tất vào tháng 3 năm 2023. Điều này giúp nhà phát triển có đủ thời gian để chuyển đổi cách các trang web của họ dựa vào chuỗi Tác nhân người dùng.
Chế độ kiểm soát API
Một số API (chẳng hạn như API đo lường và mức độ liên quan) có các lựa chọn cấu hình cho người dùng. Trong đó có cả khả năng bật và tắt các API này.
Điều quan trọng là bạn phải tạo tính năng phát hiện phù hợp. Tính năng phát hiện có thể giúp xác định xem một trình duyệt có hỗ trợ một số mã nhất định hay không và cho phép bạn cung cấp mã thay thế. Điều này giúp xác minh rằng trang web của bạn vẫn hoạt động như mong đợi, ngay cả khi người dùng tắt một API hoặc người dùng đang sử dụng trình duyệt không hỗ trợ một công nghệ cụ thể.
Hãy cân nhắc sử dụng Chính sách về quyền để kiểm soát quyền truy cập của bên thứ nhất và bên thứ ba vào các tính năng của trình duyệt.
Chia sẻ ý kiến phản hồi của bạn
Chúng tôi sẽ tiếp tục giải thích những gì đang diễn ra, cung cấp thông tin dự đoán nhiều nhất có thể, khuyến khích bạn tham gia và lắng nghe ý kiến đóng góp của bạn.
- Tìm hiểu về nhiều cách bạn có thể đưa ra ý kiến phản hồi.
- Đọc thông tin chi tiết về kỹ thuật và hướng dẫn triển khai.
- Chia sẻ ý kiến phản hồi của bạn với @ChromiumDev trên Twitter.

