Özel Korumalı Alan teklifleri, web platformu özellikleri oluşturmak için gereken birçok adımdan ilkidir.
Bu web platformu özellikleri, web teknolojisinin tam olarak nasıl çalışması gerektiğini ayrıntılı olarak açıklayan ve mühendislerin teknolojileri web tarayıcılarında nasıl uygulaması gerektiğini tanımlayan teknik belgeler olan web standartları (spesifikasyonlar veya özellikler olarak da bilinir) haline gelebilir. Örneğin, Erişilebilir Zengin İnternet Uygulamaları (WAI-ARIA) standardı (genellikle "ARIA" olarak bilinir), web'i engelli kullanıcılar için daha erişilebilir hale getirmenin teknik yollarını tanımlar. Bu spesifikasyonlar, tam zamanlı çalışanları, üye kuruluşları ve halktan gelen geri bildirimleri olan uluslararası bir topluluk olan Dünya Çapında Ağ Birliği (W3C) için ve bu topluluk tarafından geliştirilmiştir.
Tartışma, test ve ölçeklendirilmiş benimseme sürecinden sonra bazı Özel Korumalı Alan teklifleri ve API'leri spesifikasyon haline gelecektir. Kullanıcılar için geniş kapsamlı ve sağlam gizlilik korumaları sunan, uzun ömürlü web özellikleri oluşturduğumuzdan emin olmak için web teknolojisi bilgisi olan ve olmayan geliştiricilerden ve sektör liderlerinden geri bildirim almamız çok önemlidir.

Birçok modern tarayıcının temelini oluşturan açık kaynak projesi Chromium, web standardı olmayı amaçlayan tüm teknolojiler için özellik geliştirme süreci hakkında yazılar yazmıştır. Web'de gizlilik ve güvenliğin kritik önemi nedeniyle, testler başlamadan önce kapsamlı tartışmalar ve geri bildirimler bekliyor ve bunları teşvik ediyoruz.
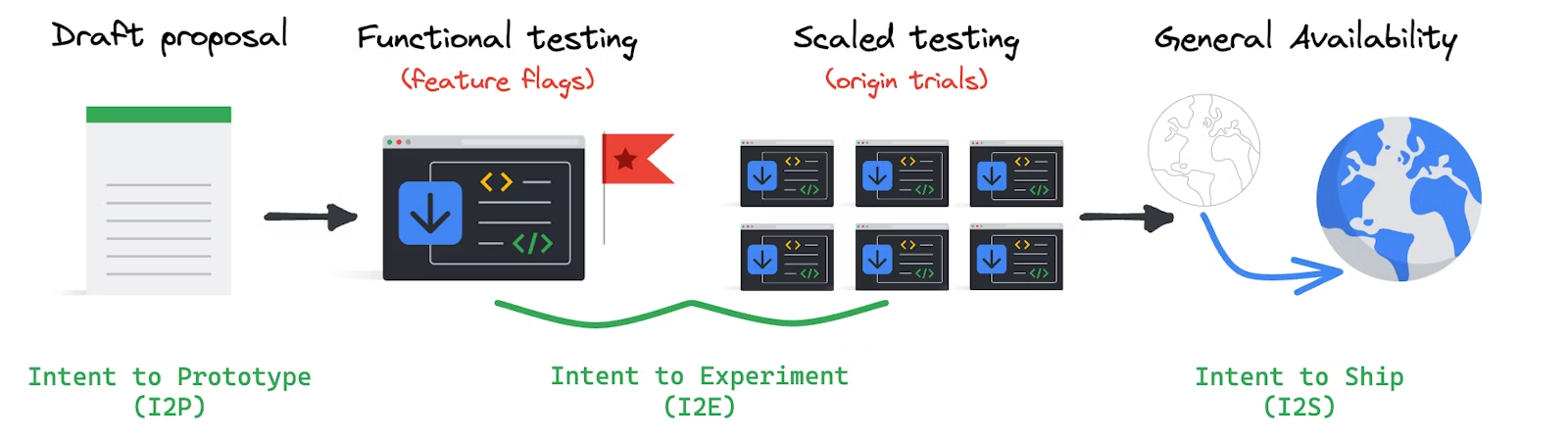
Tekliften web standardına
Ekosistem, geliştirmenin her aşamasında Özel Korumalı Alan'ı şekillendiren önemli geri bildirimler verir. Bu süreç web geliştiriciler için tanıdık olabilir ancak bu amaca yönelik API'leri kullanacak ve uzmanlığı bu girişim için kritik öneme sahip olan diğer sektör paydaşları için yeni olabilir.
Tartışmayla başlayın

Son birkaç yılda Chrome ve diğerleri tarafından gizliliği korumaya yönelik düzinelerce teklif sunuldu. Bu önerileri okuyabilir, soru sorabilir, iyileştirmek için fikir verebilir ve diğer kullanıcıların yorumlarını görebilirsiniz.
İlgilendiğiniz kullanım alanlarına bağlı olarak katılabileceğiniz veya izleyebileceğiniz çeşitli W3C grupları vardır:
- Web Reklamcılığı İşletme Grubunu Geliştirme
- Private Advertising Technology Community Group
- Privacy Community Group�
- Web Platform Incubator Community Group
- Federated Identity Community Group
Tartışma aşaması oldukça karmaşık olabilir.
Örneğin, Protected Audience (eski adıyla FLEDGE), siteler arası izleme olmadan ilgi alanına dayalı reklamcılığı desteklemeye yönelik bir tekliftir. Gizlilik savunucularının ve sektördeki birçok paydaşın katkılarıyla Protected Audience API, önceki iki tekliften (PIGIN ve TURTLEDOVE) geliştirildi. Mevcut sürümü iyileştirmek için W3C toplantılarına 100'den fazla kişi katıldı ve 300'den fazla online tartışma konusu açıldı.
Aynı çözüm alanında diğer şirketler tarafından sunulan yarım düzineden fazla başka teklif de oldu. İş birliğimizi sürdürerek geleceğe yönelik bir yol haritası oluşturmayı umuyoruz.
Protected Audience ve diğer API'ler için testler bir Chrome işaretiyle kullanılabilir. Böylece geliştiriciler bu API'lere erken erişebilir.
Her teklif Protected Audience gibi yoğun bir geliştirme döneminden geçmez. Bazıları çok daha hızlı ilerler ancak her API, ekosistemin her yerinden giriş alır. Bunlar yeni fikirler olduğundan doğru şekilde uygulanmaları için çok çalışmak gerekebilir.
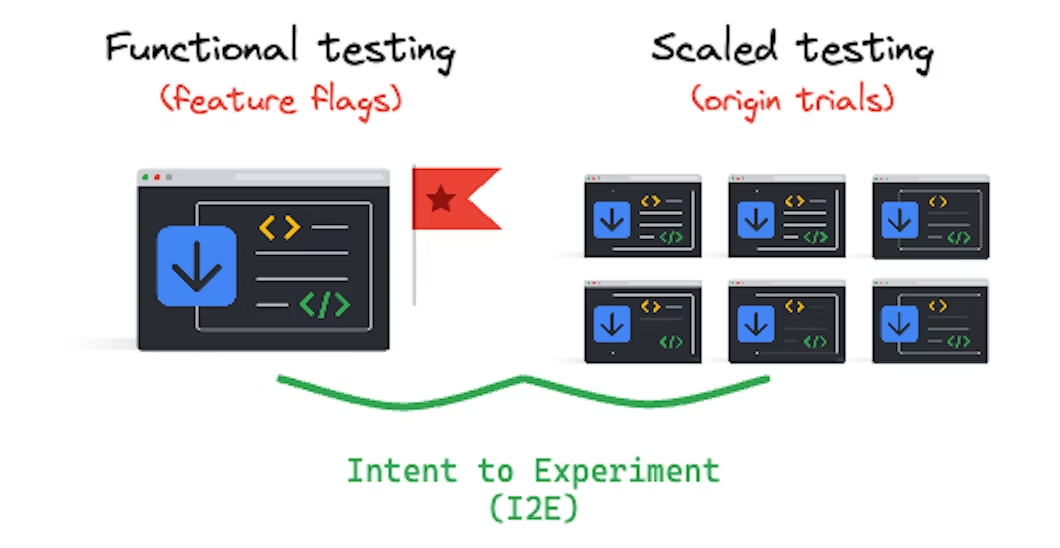
Geliştiriciler test eder ve geri bildirim paylaşır

Bu teknolojilerdeki iyileştirmelerle ilgili geri bildirim sağlamaları ve API tasarımında ve uygulamasında değişiklik gerektirebilecek sorunları paylaşmaları için geliştiricilere güveniriz. Özel Korumalı Alan teknolojilerinin çoğu, çeşitli seçeneklerle test edilebilir. Örneğin, Topics API'yi test etmek için Chrome flag'leriyle dönem uzunluğunu ve diğer parametreleri ayarlayabilirsiniz.
Chrome mühendisleri, genellikle özellikleri işaretlerin arkasına yerleştirir. Bu sayede, özellik varsayılan olarak tarayıcılarda kullanıma sunulmadan yerel testler yapılabilir. Geliştiriciler, özellikleri denemek için etkinleştirmelidir. Özelliklerin kullanılabilirliği Chrome sürümüne bağlıdır. Geliştiriciler, geliştirme süreci devam ederken bazı sorunlarla karşılaşabilir.
Chrome deneysel özellikleri, geliştiricilerin bir özelliği sınırlı sayıda Chrome kullanıcısı için etkinleştirmesine olanak tanır. Geliştiriciler, site veya hizmetlerini etkinleştirmek için kayıt yaptırabilir. Bu sayede, özelliği üretim trafiğinde deneyebilir ve gerçek dünya deneyimiyle ilgili geri bildirimde bulunabilirsiniz.
Özel Korumalı Alan, alaka düzeyi ve ölçüm API'leri için birleşik bir kaynak denemesi gerçekleştirdi. Bu deneme artık tamamlandı.
Bir özellik ilk olarak test için kullanıma sunulduğunda genellikle işlevsel veya teknik testlere odaklanılır. Yeni kodla birlikte, katkıda bulunanların hataları keşfedip bildirmesi ve bu hataları düzeltmesi beklenir. Bu nedenle, bu dönemde bir özelliğin kararlılığı ve şekli hızla değişebilir. Entegrasyon ve geliştirici deneyimi hakkında geri bildirim almak, hata ayıklama ve araç desteğinin özellik ile birlikte oluşturulabilmesini sağlamak için çok önemlidir.
Geliştirme süreci ilerledikçe ve özellikler daha kararlı hale geldikçe odak noktası daha geniş ölçekli etkinlik veya fayda testine kayar. İşlevsellik testinin amacı, özelliğin amaçlanan kullanım alanlarına göre performansını büyük ölçekte anlamaktır. Bu aşamada, daha büyük ve daha temsili bir örnek elde etmek için denemeye dahil edilen Chrome kullanıcılarının sayısı artırılır. Bu aşamada, sitelerin özelliği işletme ihtiyaçlarına göre doğrulayabilmek için kendi trafiklerinin daha büyük bir bölümünde daha uzun süreli testler yapmasını umuyoruz.
Bu süreçte başarı, geliştiricilerin bu testleri yapmasına ve öğrendiklerini paylaşmasına bağlıdır. Ayrıca, her aşamada eş zamanlı olarak testler yapıyoruz ve sonuçları çeşitli proje kanalları üzerinden paylaşıyoruz. API durum güncellemelerimizde ve üç aylık geri bildirim raporlarımızda, CMA ile taahhütlerimiz kapsamında proje genelinde düzenli özetler sunuyoruz.
Testinizi W3C gibi herkese açık yerlerde, geri bildirim formlarında veya doğrudan iş ortaklığı kanalları aracılığıyla paylaşmanız fark etmeksizin sizden haber bekliyoruz.
Tarayıcıda, özellik işaretleri veya kaynak denemeleri aracılığıyla test yapmak, yeni teknolojilerin nasıl çalışabileceğini keşfetmenin tek yolu değildir. Bazı şirketler de Özel Korumalı Alan kavramlarına dayalı simülasyonlar geliştiriyor.
Yarışmada 150'den fazla ekip, gürültü ekleme ve toplama gibi farklı gizlilik kavramlarının reklam performansını nasıl etkileyebileceğini değerlendirmek için farklı makine öğrenimi modellerini test etti.Geniş ölçekli benimsenme için lansman

Bir API test edilip Chrome'da genel kullanıma hazır olduğunda lansmanı duyurur ve ölçeklendirilmiş ekosistemde kullanıma hazır olması için herkese açık dokümanları hazırlarız.
Şimdiye kadar önemli ara hedeflerden bazılarını tamamladık ve daha pek çok ara hedef üzerinde çalışıyoruz. Aşağıdaki teknolojiler artık kullanılabilir:
- Kullanıcı aracısı azaltma: Parmak izi oluşturmaya yol açan hassas bilgilerin hacmini azaltmak için pasif olarak paylaşılan tarayıcı verilerini sınırlayın. Bu değerleri Mayıs 2022'de azaltmaya başladık ve Mayıs 2023'te tamamlamayı planlıyoruz.
- CHIPS: Geliştiricilerin, üst düzey site başına ayrı bir çerez kutusuyla çerezleri bölümlendirilmiş depolama alanına dahil etmesine izin verin. CHIPS, Şubat 2023'te kararlı sürümde kullanıma sunuldu.
- Birinci Taraf Grupları: Storage Access API'yi kullanarak siteler arasında sınırlı çerez erişimine izin vermek için siteler arasındaki ilişkileri bildirin. First-Party Sets, bu hafta Chrome kararlı sürüm 113 ile kademeli olarak kullanıma sunuluyor.
- Federated Credential Management (FedCM): Kullanıcı açıkça kabul etmediği sürece, kullanıcının e-posta adresini veya diğer tanımlayıcı bilgilerini üçüncü taraf bir hizmet ya da web sitesiyle paylaşmadan federasyon kimliğini destekleyin. FedCM, Kasım 2022'de kullanıma sunuldu.
Temmuz 2023'te alaka düzeyi ve ölçüm API'leri geniş ölçekli kullanıma sunuldu. Bu, bu API'lerin Chrome'da varsayılan olarak kullanılabileceği anlamına gelir. Geliştiriciler artık bu teknolojileri tarayıcı işaretleri olmadan veya kaynak denemelerine katılarak kullanabilir.
Kısacası bu API'ler, üretim ortamında kullanıcıların %99'u için geniş ölçekte kullanıma hazırdır.
Aşamalı lansmanlar
Bazı teknolojiler kademeli olarak kullanıma sunulur. Bu sayede ekibimiz ve geliştiricilerimiz olası sorunları izleyip çözebilir. Ayrıca, tam kullanılabilirlik, trafiğin% 100'ünde API'lerin etkin olduğu anlamına gelmez.
Örneğin, Chrome'da Kullanıcı Aracısı İstemci İpuçları'nın (UA-CH) aşamalı lansmanı 2021'de başladı. User-Agent üstbilgisini kısaltma işlemi Nisan 2022'de başladı ve Mart 2023'te tamamlandı. Bu sayede geliştiriciler, sitelerinin kullanıcı aracısı dizesine nasıl bağlı olduğunu değiştirmek için yeterli zamana sahip oldu.
API denetimleri
Alaka düzeyi ve ölçüm API'leri gibi bazı API'ler, kullanıcı için yapılandırma seçeneklerine sahiptir. Bu, söz konusu API'leri etkinleştirme ve devre dışı bırakma özelliğini içerir.
Uygun özellik algılamayı oluşturmak önemlidir. Özellik algılama, bir tarayıcının belirli bir kodu destekleyip desteklemediğini belirlemenize yardımcı olabilir ve alternatif kod sağlamanıza olanak tanır. Bu, bir API kullanıcı tarafından devre dışı bırakılsa veya kullanıcı belirli bir teknolojiyi desteklemeyen bir tarayıcıda olsa bile sitenizin beklendiği gibi davranmaya devam ettiğini doğrular.
Tarayıcı özelliklerine birinci taraf ve üçüncü taraf erişimini kontrol etmek için izin politikası kullanmayı düşünebilirsiniz.
Görüşlerinizi paylaşın
Neler olduğunu açıklamaya, mümkün olduğunca fazla bilgi vermeye, katılımınızı teşvik etmeye ve görüşlerinizi almaya devam edeceğiz.
- Geri bildirim gönderebileceğiniz çeşitli yöntemler hakkında bilgi edinin.
- Teknik ayrıntıları ve uygulama yönergelerini okuyun.
- Geri bildiriminizi Twitter'da@ChromiumDev ile paylaşın.
