Las propuestas de Privacy Sandbox son el primero de muchos pasos necesarios para crear funciones de la plataforma web.
Estas funciones de la plataforma web pueden convertirse en estándares web (también conocidos como especificaciones o specs), que son documentos técnicos que detallan exactamente cómo debe funcionar la tecnología web y definen cómo los ingenieros deben implementar las tecnologías en los navegadores web. Por ejemplo, el estándar de Aplicaciones de Internet Enriquecidas y Accesibles (WAI-ARIA) (conocido comúnmente como "ARIA") define formas técnicas de hacer que la Web sea más accesible para las personas con discapacidades. Estas especificaciones se desarrollan para el Consorcio World Wide Web (W3C) y por él, una comunidad internacional con personal de tiempo completo, organizaciones miembro y comentarios del público en general.
Después de debates, pruebas y una adopción a gran escala, algunas propuestas y APIs de Privacy Sandbox se convertirán en especificaciones. Es fundamental que recibamos comentarios de los desarrolladores y los líderes de la industria (con y sin conocimientos de tecnología web) para asegurarnos de crear funciones web duraderas con una amplia utilidad y protecciones de privacidad sólidas para los usuarios.

Chromium (el proyecto de código abierto detrás de muchos navegadores modernos) escribió sobre el proceso de desarrollo de funciones para todas las tecnologías que pretenden convertirse en un estándar web. Debido a la naturaleza crítica de la privacidad y la seguridad en la Web, esperamos y alentamos una gran cantidad de debates y comentarios antes de que comiencen las pruebas.
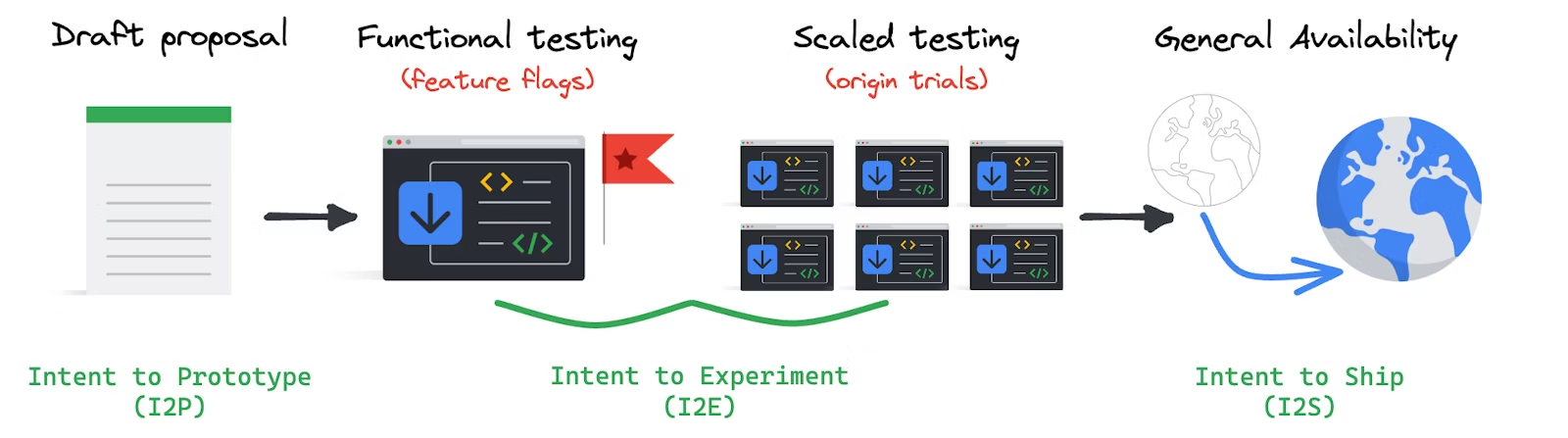
De propuesta a estándar web
En cada etapa del desarrollo, el ecosistema brinda comentarios críticos que dan forma a Privacy Sandbox. Este proceso puede ser familiar para los desarrolladores web, pero puede ser nuevo para otros interesados de la industria que usarán estas APIs creadas específicamente y cuya experiencia es fundamental para esta iniciativa.
Comienza con un debate

En los últimos años, Chrome y otras empresas presentaron decenas de propuestas que preservan la privacidad. Puedes leer estas propuestas, hacer preguntas, ofrecer ideas para mejorarlas y ver lo que dicen los demás.
Existen varios grupos del W3C a los que puedes unirte o supervisar, según los casos de uso que te interesen:
- Mejora del grupo de negocios de publicidad web
- Grupo de la comunidad de tecnología publicitaria privada
- Grupo de la comunidad de privacidad
- Web Platform Incubator Community Group (Grupo de la comunidad de la Incubadora de la Plataforma Web)
- Federated Identity Community Group
La etapa de discusión puede ser muy participativa.
Por ejemplo, Protected Audience (antes conocida como FLEDGE) es una propuesta para admitir la publicidad basada en intereses sin el seguimiento entre sitios. Con las opiniones de defensores de la privacidad y muchos interesados de la industria, la API de Protected Audience evolucionó a partir de dos propuestas anteriores (PIGIN y TURTLEDOVE). Más de 100 personas se unieron a las reuniones del W3C para ayudar a definir la versión actual, además de más de 300 hilos de debate en línea.
También se presentaron más de media docena de propuestas de otras empresas en el mismo espacio de soluciones. A través de la colaboración continua, esperamos definir un camino a seguir.
Las pruebas de Protected Audience y otras APIs están disponibles detrás de una marca de Chrome, por lo que los desarrolladores pueden acceder a ellas de forma anticipada.
No todas las propuestas pasan por un período de incubación tan intenso como el de Protected Audience. Algunas avanzarán mucho más rápido, pero cada API recibe comentarios de todo el ecosistema. Estas son ideas nuevas, y puede llevar mucho trabajo hacerlas bien.
Los desarrolladores prueban y comparten comentarios

Confiamos en que los desarrolladores proporcionen comentarios sobre las mejoras en estas tecnologías y compartan los problemas que puedan requerir cambios en el diseño y la implementación de la API. Muchas de las tecnologías de Privacy Sandbox están disponibles para realizar pruebas, con varias opciones. Por ejemplo, para probar la API de Topics, puedes establecer la duración de la época y otros parámetros con las funciones experimentales de Chrome.
A menudo, los ingenieros de Chrome implementan funciones detrás de marcas para permitir pruebas locales, sin que la función esté disponible de forma predeterminada en todos los navegadores. Los desarrolladores deben habilitar una función para probarla, y la disponibilidad depende de la versión de Chrome. Los desarrolladores pueden esperar encontrar algunos problemas a medida que continúe el desarrollo.
Las pruebas de origen de Chrome permiten a los desarrolladores habilitar una función para una población limitada de usuarios de Chrome. Para participar, los desarrolladores pueden registrarse y habilitar tu sitio o servicio. Esto te brinda la oportunidad de probar la función con tráfico de producción y proporcionar comentarios sobre la experiencia en el mundo real.
Privacy Sandbox ejecutó una prueba de origen unificada para las APIs de relevancia y medición, que ya se completó.
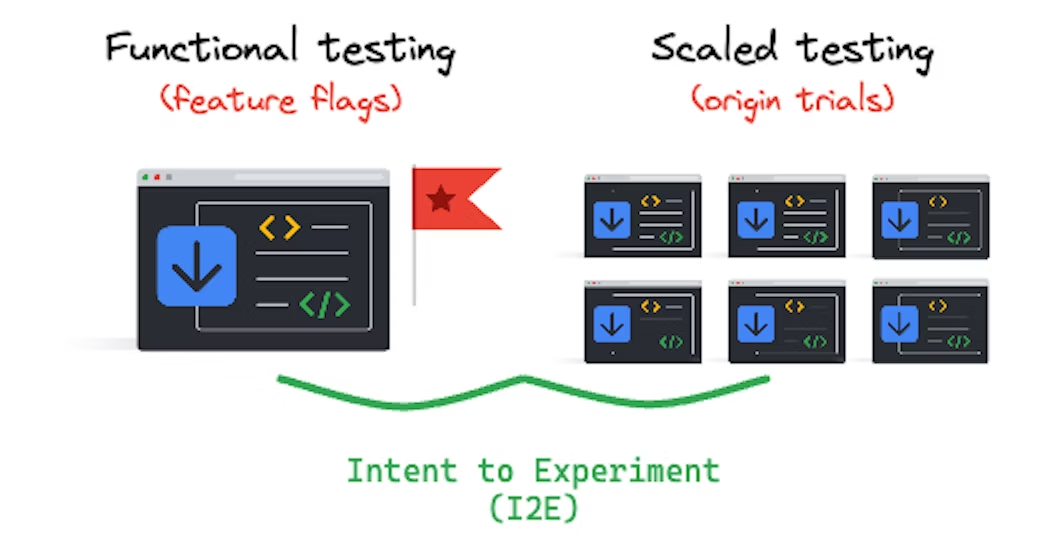
Cuando una función se vuelve disponible para realizar pruebas, generalmente se pone el foco en las pruebas funcionales o técnicas. Con el código nuevo, se espera que los colaboradores descubran y notifiquen errores, además de proporcionar correcciones para esos errores. Esto significa que la estabilidad y la forma de una función pueden cambiar rápidamente en este período. Recibir comentarios sobre la integración y la experiencia del desarrollador es fundamental para garantizar que se puedan crear herramientas y asistencia para la depuración junto con la función.
A medida que avanza el desarrollo y se estabilizan las funciones, el foco pasa a las pruebas de eficacia o utilidad a mayor escala. El objetivo de las pruebas de utilidad es comprender el rendimiento de la función en comparación con sus casos de uso previstos a gran escala. En esta etapa, se incrementa la población de usuarios de Chrome que se incluye en el experimento para obtener una muestra más grande y representativa. Durante esta fase, esperamos ver sitios que ejecuten pruebas a largo plazo en una mayor proporción de su propio tráfico para validar la función en función de las necesidades de su empresa.
El éxito de este proceso depende de que los desarrolladores realicen estas pruebas y, luego, compartan lo que aprenden. También realizamos pruebas de forma simultánea en cada fase y compartimos los resultados a través de los distintos canales de proyectos individuales con resúmenes periódicos en todo el proyecto en nuestras actualizaciones de estado de la API y los informes de comentarios trimestrales como parte de nuestros compromisos con la CMA.
Ya sea que compartas tus pruebas en lugares públicos, como el W3C, formularios de comentarios o a través de canales de asociación directos, esperamos recibir tus comentarios.
Probar en el navegador, ya sea a través de marcas de funciones o pruebas de origen, no es la única forma de explorar cómo podrían funcionar las nuevas tecnologías. Algunas empresas también están creando simulaciones basadas en los conceptos de Privacy Sandbox.
Lanzamiento para la adopción a gran escala

Una vez que se prueba una API y está lista para su uso general en Chrome, anunciamos su lanzamiento y nos aseguramos de que la documentación pública esté lista para la adopción a gran escala del ecosistema.
Ya lanzamos varios hitos importantes y tenemos muchos más en camino. Las siguientes tecnologías ya están disponibles:
- Reducción de User-Agent: Limita los datos del navegador que se comparten de forma pasiva para reducir el volumen de información sensible que conduce a la creación de huellas digitales. Comenzamos a reducir estos valores en mayo de 2022 y planeamos completar el proceso en mayo de 2023.
- CHIPS: Permite que los desarrolladores habiliten una cookie para el almacenamiento particionado, con un contenedor de cookies independiente por sitio de nivel superior. CHIPS se lanzó en la versión estable en febrero de 2023.
- Conjuntos de sitios web propios: Declara relaciones entre sitios para permitir el acceso limitado a cookies entre sitios con la API de Storage Access. Esta semana, se lanzará lentamente First-Party Sets con la versión 113 estable de Chrome.
- Administración federada de credenciales (FedCM): Admite la identidad federada sin compartir la dirección de correo electrónico del usuario ni otra información de identificación con un servicio o sitio web de terceros, a menos que el usuario acepte hacerlo de forma explícita. FedCM se lanzó en noviembre de 2022.
En julio de 2023, las APIs de relevancia y medición estuvieron disponibles para su adopción a gran escala. Esto significa que estas APIs están disponibles de forma predeterminada en Chrome. Los desarrolladores ahora pueden usar estas tecnologías sin marcas del navegador ni participación en pruebas de origen.
En resumen, estas APIs están listas para el 99% de los usuarios, a gran escala, en un entorno de producción.
Lanzamientos por fases
Algunas tecnologías se habilitan de forma gradual. Esto permite que nuestro equipo y los desarrolladores supervisen y aborden posibles problemas. Además, la disponibilidad total no significa que el 100% del tráfico tenga habilitadas las APIs.
Por ejemplo, el lanzamiento gradual de las sugerencias de clientes de User-Agent (UA-CH) en Chrome comenzó en 2021. La reducción de usuario-agente comenzó en abril de 2022 y finalizó en marzo de 2023. Esto les dio a los desarrolladores tiempo suficiente para realizar la transición de la forma en que sus sitios dependían de la cadena de User-Agent.
Controles de API
Algunas APIs, como las de relevancia y medición, tienen opciones de configuración para el usuario. Esto incluye la capacidad de habilitar y, luego, inhabilitar estas APIs.
Es importante crear la detección de características adecuada. La detección de funciones puede ayudarte a determinar si un navegador admite cierto código y permitirte proporcionar código alternativo. Esto verifica que tu sitio siga funcionando según lo previsto, incluso si un usuario desactivó una API o si el usuario está en un navegador que no admite una tecnología en particular.
Considera usar una Política de permisos para controlar el acceso de terceros y de origen a las funciones del navegador.
Comparte tus comentarios
Seguiremos explicando lo que sucede, brindando la mayor visibilidad posible, fomentando tu participación y escuchando tus comentarios.
- Obtén información sobre las diferentes formas en que puedes proporcionar comentarios.
- Lee los detalles técnicos y los lineamientos de implementación.
- Comparte tus comentarios con @ChromiumDev en Twitter.

