پیشنهادهای Privacy Sandbox اولین گام از گامهای متعددی هستند که برای ایجاد ویژگیهای پلتفرم وب مورد نیاز هستند.
این ویژگیهای پلتفرم وب ممکن است به استانداردهای وب تبدیل شوند (که به عنوان مشخصات یا spec نیز شناخته میشوند)، که اسناد فنی هستند که دقیقاً نحوه عملکرد فناوری وب را شرح میدهند و تعریف میکنند که مهندسان چگونه باید این فناوریها را در مرورگرهای وب پیادهسازی کنند. به عنوان مثال، استاندارد Accessible Rich Internet Applications (WAI-ARIA) (که معمولاً با نام "ARIA" شناخته میشود) روشهای فنی برای دسترسیپذیرتر کردن وب برای افراد دارای معلولیت را تعریف میکند. این مشخصات توسط و برای کنسرسیوم وب جهانگستر (W3C) ، یک جامعه بینالمللی با کارکنان تمام وقت، سازمانهای عضو و بازخورد از عموم مردم، توسعه داده شدهاند.
پس از بحث ، آزمایش و پذیرش مقیاسپذیر ، برخی از پیشنهادها و APIهای Privacy Sandbox به مشخصات تبدیل خواهند شد. دریافت بازخورد از توسعهدهندگان و رهبران صنعت (با و بدون دانش فناوری وب) بسیار مهم است تا مطمئن شویم که ویژگیهای وب بادوامی با کاربرد گسترده و محافظت قوی از حریم خصوصی برای کاربران ایجاد میکنیم.

کرومیوم (پروژه متنباز پشت بسیاری از مرورگرهای مدرن) در مورد فرآیند توسعه ویژگی برای همه فناوریهایی که هدفشان تبدیل شدن به یک استاندارد وب است، مطالبی نوشته است. به دلیل ماهیت حیاتی حریم خصوصی و امنیت در وب، ما انتظار داریم و تشویق میکنیم که قبل از شروع آزمایش، بحثها و بازخوردهای زیادی صورت گیرد.
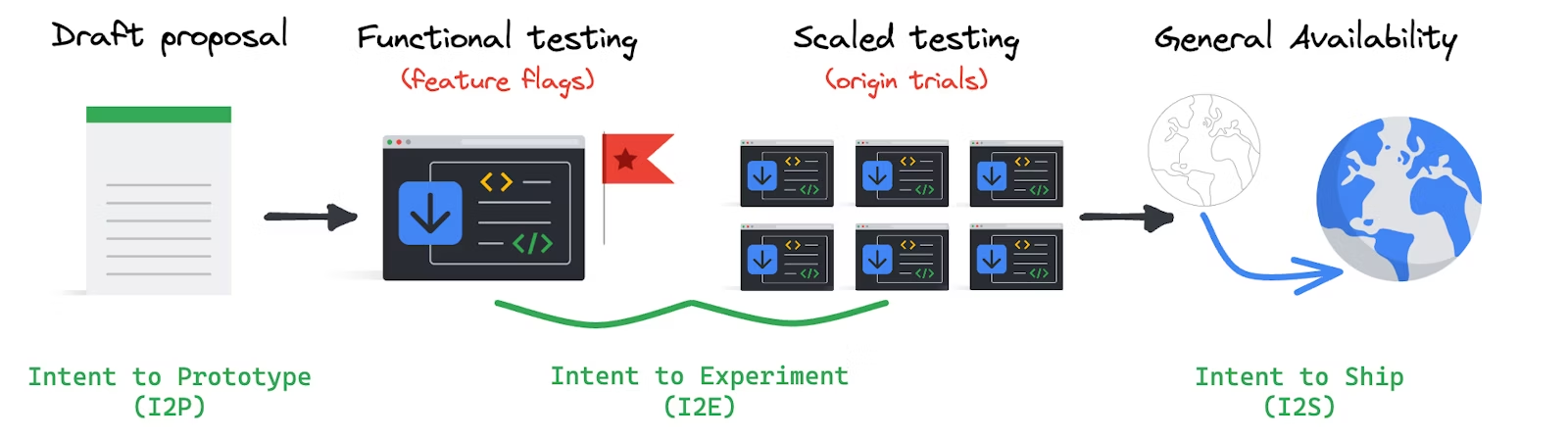
از پیشنهاد تا استاندارد وب
در هر مرحله از توسعه، اکوسیستم بازخوردهای حیاتی ارائه میدهد که Privacy Sandbox را شکل میدهد. این فرآیند ممکن است برای توسعهدهندگان وب آشنا باشد، اما ممکن است برای سایر ذینفعان صنعت که از این APIهای هدفمند استفاده خواهند کرد و تخصص آنها برای این ابتکار بسیار مهم است، جدید باشد.
با بحث شروع کنید

در چند سال گذشته دهها پیشنهاد برای حفظ حریم خصوصی توسط کروم و دیگران ارائه شده است. میتوانید این پیشنهادها را بخوانید، سؤال بپرسید، ایدههایی برای بهبود آنها ارائه دهید و ببینید دیگران چه میگویند.
بسته به موارد استفادهای که به آنها علاقهمند هستید، تعدادی گروه W3C وجود دارد که میتوانید به آنها بپیوندید یا بر آنها نظارت کنید:
- گروه تجاری بهبود تبلیغات وب
- گروه جامعه فناوری تبلیغات خصوصی
- گروه انجمن حریم خصوصی
- گروه جامعه انکوباتور پلتفرم وب
- گروه جامعه هویت فدرال
مرحله بحث میتواند بسیار پیچیده باشد.
برای مثال، Protected Audience (که قبلاً با نام FLEDGE شناخته میشد) پیشنهادی برای پشتیبانی از تبلیغات مبتنی بر علایق بدون ردیابی بین سایتی است. با دریافت نظرات از طرفداران حفظ حریم خصوصی و بسیاری از ذینفعان صنعت، API Protected Audience از دو پیشنهاد قبلی (PIGIN و TURTLEDOVE) تکامل یافته است. بیش از ۱۰۰ نفر به جلسات W3C پیوستهاند تا به اصلاح نسخه فعلی کمک کنند، به علاوه بیش از ۳۰۰ بحث آنلاین در این زمینه انجام شده است .
همچنین بیش از شش پیشنهاد دیگر توسط شرکتهای دیگر، در همین حوزه راهکار، ارائه شده است. ما امیدواریم از طریق همکاری مداوم، مسیری رو به جلو را تعریف کنیم.
آزمایش برای مخاطبان محافظتشده و سایر APIها از طریق یک پرچم کروم در دسترس است، بنابراین توسعهدهندگان میتوانند زودتر به آنها دسترسی پیدا کنند.
هر پیشنهادی مانند مخاطب محافظتشده، دوره نهفتگی فشردهای را طی نمیکند، برخی از آنها بسیار سریعتر پیش میروند، اما هر API از سراسر اکوسیستم ورودی دریافت میکند. اینها ایدههای جدیدی هستند و درست کردن آنها میتواند کار زیادی ببرد.
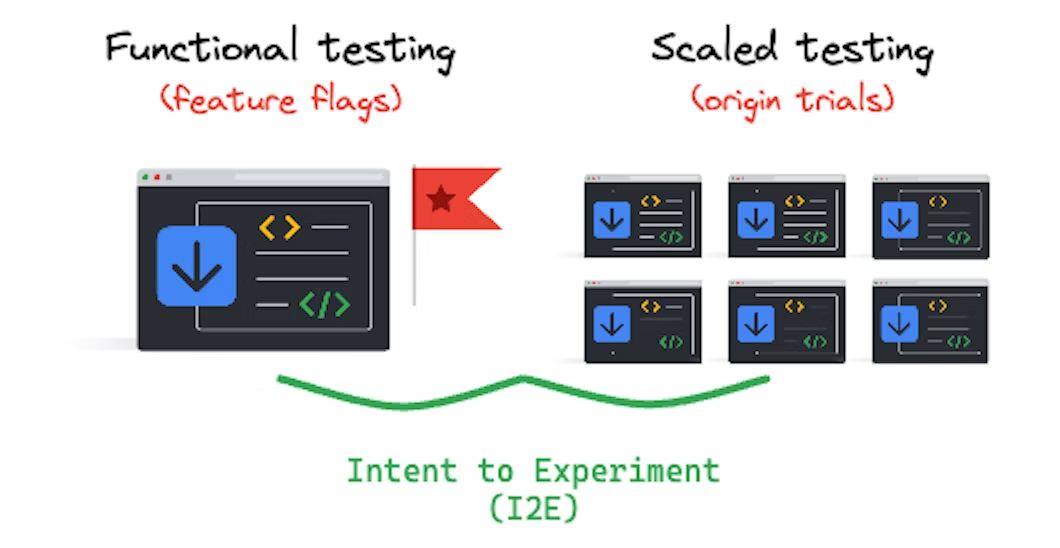
توسعهدهندگان آزمایش میکنند و بازخورد خود را به اشتراک میگذارند

ما برای ارائه بازخورد در مورد بهبود این فناوریها و به اشتراک گذاشتن مسائلی که ممکن است نیاز به تغییراتی در طراحی و پیادهسازی API داشته باشند، به توسعهدهندگان متکی هستیم. بسیاری از فناوریهای Privacy Sandbox برای آزمایش، با گزینههای مختلف، در دسترس هستند. به عنوان مثال، برای آزمایش API موضوعات، میتوانید طول دوره و سایر پارامترها را با پرچمهای Chrome تنظیم کنید.
اغلب، مهندسان کروم ویژگیهایی را پشت پرچمها پیادهسازی میکنند تا امکان آزمایش محلی فراهم شود، بدون اینکه آن ویژگی به طور پیشفرض در مرورگرها در دسترس باشد. توسعهدهندگان باید یک ویژگی را برای امتحان کردن فعال کنند و در دسترس بودن آن به نسخه کروم بستگی دارد. توسعهدهندگان میتوانند انتظار داشته باشند که با ادامه توسعه با برخی مشکلات مواجه شوند.
نسخههای آزمایشی کروم به توسعهدهندگان اجازه میدهد تا یک ویژگی را برای تعداد محدودی از کاربران کروم فعال کنند. برای شرکت در این آزمایشها، توسعهدهندگان میتوانند برای عضویت در سایت یا سرویس شما ثبتنام کنند. این به شما فرصتی میدهد تا ویژگی را روی ترافیک تولید امتحان کنید و بازخورد خود را در مورد تجربه واقعی ارائه دهید.
سندباکس حریم خصوصی یک آزمایش مبدأ یکپارچه برای رابطهای برنامهنویسی کاربردی (API) مرتبط و اندازهگیری اجرا کرد که اکنون تکمیل شده است.
وقتی یک ویژگی در ابتدا برای آزمایش در دسترس قرار میگیرد، تمرکز عموماً بر آزمایش عملکردی یا فنی است. با کد جدید، انتظار میرود که مشارکتکنندگان اشکالات را کشف و گزارش کنند و همچنین اصلاحاتی را برای آن اشکالات ارائه دهند. این بدان معناست که پایداری و شکل یک ویژگی ممکن است در این دوره به سرعت تغییر کند. دریافت بازخورد در مورد ادغام و تجربه توسعهدهنده برای اطمینان از اینکه اشکالزدایی و پشتیبانی ابزار میتواند در کنار ویژگی ایجاد شود، بسیار مهم است.
با پیشرفت توسعه و پایدارتر شدن ویژگیها، تمرکز به سمت اثربخشی در مقیاس وسیعتر یا آزمایش سودمندی تغییر میکند. هدف از آزمایش سودمندی، درک عملکرد ویژگی در برابر موارد استفاده مورد نظر آن در مقیاس است. در این مرحله، جمعیت کاربران کروم که در آزمایش شرکت دارند، افزایش مییابد تا نمونهای بزرگتر و نمایندهتر به دست آید. در طول این مرحله، امیدواریم شاهد سایتهایی باشیم که آزمایشهای بلندمدتتری را بر روی بخش بزرگتری از ترافیک خود اجرا میکنند تا ویژگی را در برابر نیازهای تجاری خود اعتبارسنجی کنند.
موفقیت در این فرآیند به انجام این آزمایشها توسط توسعهدهندگان و سپس به اشتراک گذاشتن آموختههای آنها بستگی دارد. ما همچنین در طول هر مرحله، به طور همزمان در حال آزمایش هستیم و نتایج را از طریق کانالهای مختلف پروژه به اشتراک میگذاریم و خلاصههای منظمی را در سراسر پروژه در بهروزرسانیهای وضعیت API و گزارشهای بازخورد فصلی خود به عنوان بخشی از تعهداتمان با CMA ارائه میدهیم.
چه آزمایشهای خود را در مکانهای عمومی مانند W3C، فرمهای بازخورد یا از طریق کانالهای مشارکت مستقیم به اشتراک بگذارید، امیدواریم از شما بشنویم .
آزمایش در مرورگر، چه از طریق feature flags و چه از طریق origin trial، تنها راه برای بررسی چگونگی عملکرد فناوریهای جدید نیست. برخی از شرکتها نیز در حال ساخت شبیهسازیهایی بر اساس مفاهیم Privacy Sandbox هستند.
راهاندازی برای پذیرش گسترده

به محض اینکه یک API آزمایش و برای استفاده عمومی در کروم آماده شد، ما راهاندازی را اعلام میکنیم و مطمئن میشویم که مستندات عمومی برای پذیرش در مقیاس وسیع در اکوسیستم آماده است.
ما تاکنون تعدادی از دستاوردهای مهم را ارائه کردهایم و بسیاری دیگر نیز در راه است. فناوریهای زیر اکنون در دسترس هستند:
- کاهش عامل کاربر : دادههای مرورگر که به صورت غیرفعال به اشتراک گذاشته میشوند را محدود کنید تا حجم اطلاعات حساسی که منجر به انگشتنگاری میشوند را کاهش دهید. ما کاهش این مقادیر را در ماه مه 2022 آغاز کردیم و قصد داریم در ماه مه 2023 آن را تکمیل کنیم.
- CHIPS : به توسعهدهندگان اجازه میدهد تا کوکی را برای فضای ذخیرهسازی پارتیشنبندیشده انتخاب کنند، با یک کوکی جداگانه برای هر سایت سطح بالا. CHIPS در فوریه ۲۰۲۳ در نسخه پایدار در دسترس قرار گرفت.
- مجموعههای شخص ثالث : روابط بین سایتها را اعلام کنید تا دسترسی محدود به کوکیهای بین سایتی با استفاده از API دسترسی به فضای ذخیرهسازی امکانپذیر شود. مجموعههای شخص ثالث این هفته به آرامی با نسخه پایدار کروم ۱۱۳ در دسترس قرار میگیرند.
- مدیریت اعتبارنامه فدرال (FedCM) : از هویت فدرال بدون به اشتراک گذاشتن آدرس ایمیل یا سایر اطلاعات شناسایی کاربر با یک سرویس یا وبسایت شخص ثالث پشتیبانی میکند، مگر اینکه کاربر صریحاً با انجام این کار موافقت کند. FedCM در نوامبر 2022 عرضه شد.
در ژوئیه ۲۰۲۳، رابطهای برنامهنویسی کاربردی (API) مرتبط و اندازهگیری برای پذیرش مقیاسپذیر در دسترس قرار گرفتند. این بدان معناست که این رابطهای برنامهنویسی کاربردی (API) به طور پیشفرض در کروم در دسترس قرار گرفتند. توسعهدهندگان اکنون میتوانند از این فناوریها بدون پرچمهای مرورگر یا شرکت در آزمایشهای اولیه استفاده کنند.
به طور خلاصه، این APIها برای ۹۹ درصد از کاربران، در مقیاس بزرگ، در یک محیط عملیاتی آماده هستند.
پرتابهای مرحلهای
برخی از فناوریها به تدریج در دسترس قرار میگیرند. این به تیم و توسعهدهندگان ما اجازه میدهد تا مشکلات احتمالی را رصد و برطرف کنند. و در دسترس بودن کامل به این معنی نیست که ۱۰۰٪ ترافیک دارای API فعال است.
برای مثال، راهاندازی مرحلهای User-Agent Client Hints (UA-CH) در کروم در سال ۲۰۲۱ آغاز شد. کاهش User-Agent در آوریل ۲۰۲۲ آغاز و در مارس ۲۰۲۳ تکمیل شد. این امر به توسعهدهندگان زمان کافی برای تغییر نحوهی وابستگی سایتهایشان به رشتهی User-Agent داد.
کنترلهای API
برخی از APIها، مانند APIهای مربوط به ارتباط و اندازهگیری، گزینههای پیکربندی برای کاربر دارند. این شامل امکان فعال و غیرفعال کردن این APIها میشود.
ایجاد تشخیص ویژگی مناسب بسیار مهم است. تشخیص ویژگی میتواند به تعیین اینکه آیا یک مرورگر از کد خاصی پشتیبانی میکند یا خیر کمک کند و به شما امکان میدهد کد جایگزین ارائه دهید. این امر تأیید میکند که سایت شما همچنان طبق انتظار رفتار میکند، حتی اگر یک API توسط کاربر غیرفعال شده باشد یا کاربر در مرورگری باشد که از یک فناوری خاص پشتیبانی نمیکند.
استفاده از یک سیاست مجوزها را برای کنترل دسترسی شخص اول و شخص ثالث به ویژگیهای مرورگر در نظر بگیرید.
بازخورد خود را به اشتراک بگذارید
ما همچنان به توضیح آنچه اتفاق میافتد ادامه خواهیم داد، تا حد امکان اطلاعات بیشتری در اختیار شما قرار خواهیم داد، شما را به مشارکت تشویق میکنیم و نظرات شما را خواهیم شنید.
- با روشهای مختلفی که میتوانید بازخورد ارائه دهید ، آشنا شوید.
- جزئیات فنی و دستورالعملهای اجرایی را مطالعه کنید.
- نظرات خود را با @ChromiumDev در توییتر به اشتراک بگذارید.

