Для усиления конфиденциальности пользователей и борьбы с межсайтовым отслеживанием по сторонним каналам Chrome теперь изолирует большинство API-интерфейсов хранения и связи в сторонних контекстах с помощью процесса, называемого разбиением хранилища на разделы.
Статус реализации
Эта функция включена для всех пользователей Chrome 115 и более поздних версий. Аналогичные проекты по разделению хранилища уже реализованы или планируются в других популярных браузерах, таких как Firefox и Safari. Предложение по разделению хранилища на GitHub открыто для дальнейшего обсуждения.
Что такое разбиение хранилища на разделы?
Чтобы предотвратить определенные типы межсайтового отслеживания по сторонним каналам, Chrome разделяет хранилища и коммуникационные API в сторонних контекстах.
Без разбиения хранилища на разделы сайт может объединять данные с разных сайтов для отслеживания пользователя в интернете. Кроме того, это позволяет встроенному сайту делать выводы о конкретных состояниях пользователя на сайте верхнего уровня, используя методы сторонних каналов, такие как атаки по времени (Timing Attacks ), XS-Leaks и COSI .
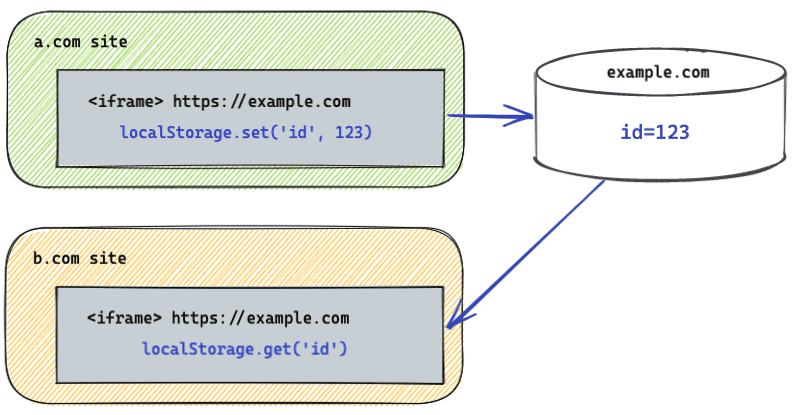
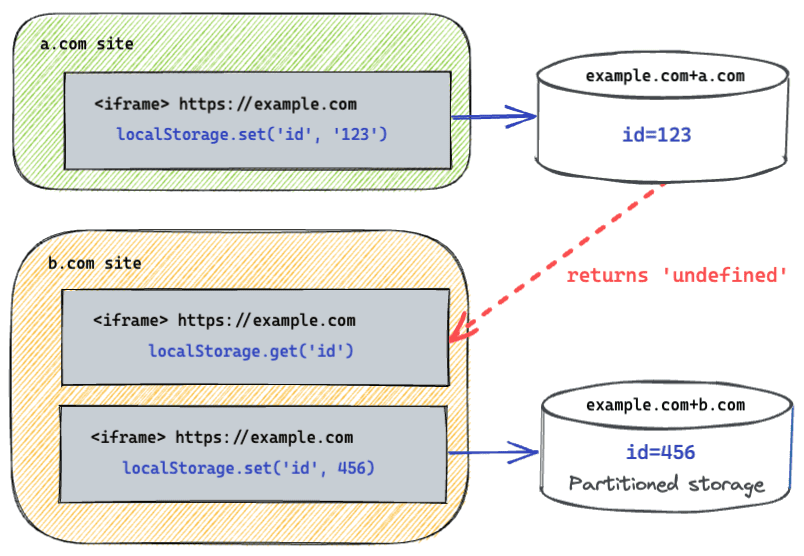
Исторически хранилище ключировалось только по источнику. Это означает, что если iframe с example.com встроен в a.com и b.com , он может узнать о ваших привычках просмотра этих двух сайтов, сохранив и успешно извлекая идентификатор из хранилища. При включенном сторонних разделах хранилища хранилище для example.com существует в двух разных разделах: один для a.com , а другой для b.com .
В целом, партиционирование означает, что данные, записанные через API хранилищ, такие как Local Storage и IndexedDB, в iframe, больше не будут доступны всем контекстам, имеющим один и тот же источник. Вместо этого эти данные теперь изолированы и доступны только контекстам, имеющим один и тот же источник и один и тот же сайт верхнего уровня.
Разделение хранилища на связанных iframe-ах
Сложность разбиения хранилища на разделы существенно возрастает, когда элементы iframe являются вложенными, особенно когда один и тот же источник встречается в цепочке несколько раз.
Например, A1 содержит iframe для B, который содержит iframe для A2, при этом A1 и A2 находятся на одном сайте. Если бы при разбиении учитывались только сайт верхнего уровня и источник текущего фрейма, iframe A2 мог бы ошибочно считаться «основным», поскольку он делит сайт с сайтом верхнего уровня (A1), несмотря на наличие межсайтового iframe B между ними. Это может подвергнуть A2 угрозам безопасности, таким как кликджекинг, если бы A2 по умолчанию имел доступ к неразмеченному хранилищу.
Чтобы решить эту проблему, Chrome добавляет «бит предка» к ключу раздела хранилища. Этот бит устанавливается, если какой-либо документ между текущим iframe и сайтом верхнего уровня имеет другой (межсайтовый) источник. В данном случае сайт B является межсайтовым, поэтому бит будет установлен для A2, а его хранилище будет разделено с A1.
Когда цепочка iframe состоит исключительно из контекстов одного сайта (например, сайт A1 содержит A2, который затем содержит A3), бит предка не будет дополнительно разбивать их хранилище. В таких случаях их хранилище остаётся общим, ключ к которому определяется общим источником и сайтом верхнего уровня.
Для сайтов, которым требуется неразделённый доступ через цепочку iframe, Chrome экспериментирует с расширением API Storage Access для реализации этого варианта использования . Поскольку API Storage Access требует от сайта явного вызова API, это снижает риск кликджекинга.
Изменения API из-за разбиения на разделы
API, затронутые разделением, можно разделить на следующие группы:
API-интерфейсы хранения
- Система квот
- Система квот определяет объём дискового пространства, выделяемого для хранения. Система квот управляет каждым разделом как отдельным контейнером, определяя допустимый объём пространства и время его очистки.
- Метод
navigator.storage.estimate()теперь предоставляет информацию, специфичную для раздела хранилища. API, доступные только в Chrome, такие какwindow.webkitStorageInfoиnavigator.webkitTemporaryStorageустарели. - Хранилища IndexedDB и Cache используют секционированную систему квот.
- API веб-хранилища
- API веб-хранилища предоставляет механизмы, с помощью которых браузеры могут хранить пары «ключ-значение». Существует два механизма: локальное хранилище и хранилище сеансов . Они не управляются квотами, но по-прежнему разделены.
- Частная файловая система Origin
- API доступа к файловой системе позволяет сайту читать или сохранять изменения непосредственно в файлах и папках на устройстве после предоставления доступа пользователем. Приватная файловая система Origin позволяет Origin хранить конфиденциальный контент непосредственно на диске. Этот контент остаётся доступным пользователю, но теперь он размещён на разделы.
- API хранилища
- API Storage Bucket разрабатывается для Storage Standard , который объединяет различные API хранилищ, такие как IndexedDB и localStorage, с помощью новой концепции, называемой «корзинами». Данные, хранящиеся в корзинах, и связанные с ними метаданные разделяются.
- Заголовок Clear-Site-Data
- Включение заголовка
Clear-Site-Dataв ответ позволяет серверу запросить очистку данных, хранящихся в браузере пользователя. Кэш, файлы cookie и хранилище DOM могут быть очищены. Использование заголовка очищает хранилище только в пределах одного раздела.
- Хранилище URL-адресов BLOB-объектов
- URL-адрес BLOB-объекта предоставляет доступ к BLOB -объекту, содержащему необработанные данные. Без разбиения хранилища URL-адрес BLOB-объекта, сгенерированный в стороннем iframe на одном сайте, может использоваться в iframe того же источника, встроенном в другой сайт. Например, если iframe
example.comвстроены как вa.com, так и вb.com, URL-адрес BLOB-объекта, сгенерированный в iframe, встроенном вa.comможет быть передан и затем использован iframe, встроенным вb.comбез каких-либо ограничений. Начиная с Chrome 137 (выпущенного 27 мая 2025 г.), URL-адреса BLOB-объектов разбиваются на разделы для всех целей, кроме навигации верхнего уровня. Случаи, которые теперь будут блокироваться, включают использование URL-адресов BLOB-объектов между разделами сfetch()или в качестве значения атрибутаsrcдля различных HTML-элементов. Навигация верхнего уровня, такая как вызовwindow.open()или нажатие ссылки сtarget='_blank', по URL-адресам BLOB-объектов не будет заблокирована, если они являются кросс-секционными, но будет применено правилоnoopener, если URL-адрес BLOB-объекта является кросс-сайтом по отношению к сайту верхнего уровня страницы, инициирующей навигацию. Применение правилаnoopenerозначает, что документ, инициирующий навигацию, не сможет получить дескриптор окна для открытого им документа URL BLOB-объекта. В предыдущем примере разделение не позволит iframe наb.comполучить содержимое URL-адреса BLOB-объекта, но он по-прежнему сможет выполнить его с помощьюwindow.open().
API-интерфейсы связи
Наряду с API хранения данных, также разделяются коммуникационные API, позволяющие одному контексту обмениваться данными через границы источников. Изменения в основном касаются API, которые позволяют обнаруживать другие контексты с помощью широковещательной рассылки или рандеву с тем же источником.
Из-за разделения следующие коммуникационные API не позволяют сторонним iframe обмениваться данными с контекстами того же источника:
- Трансляционный канал
- API Broadcast Channel обеспечивает связь между контекстами просмотра (окнами, вкладками или фреймами) и работниками одного и того же происхождения.
- Поведение межсайтового iframe
postMessage()изменять не предлагается, поскольку взаимосвязь между этими контекстами уже четко определена.
- SharedWorker
- API SharedWorker предоставляет обработчик, к которому можно получить доступ через контексты просмотра одного и того же источника.
- Веб-замки
- API Web Locks позволяет коду, работающему на одной вкладке или в одном рабочем процессе одного и того же источника, получать блокировку для общего ресурса во время выполнения какой-либо работы.
API сервисного работника
API сервис-воркеров позволяет сайтам выполнять задачи в фоновом режиме. Сайты регистрируют сервис-воркеров, которые создают новые контексты для реагирования на события. Традиционно эти воркеры могли взаимодействовать с любым контекстом того же источника. Однако, поскольку сервис-воркеры могут изменять время выполнения навигационных запросов, они создают риск межсайтовых утечек информации, например, перехвата истории .
По этой причине Service Workers, зарегистрированные из стороннего контекста, теперь разделены.
API расширения
Расширения — это программы, позволяющие пользователям настраивать свой опыт просмотра веб-страниц.
Страницы расширений (страницы со схемой chrome-extension:// ) могут быть встроены в сайты по всему интернету. В этом случае страницы расширений сохраняют доступ к своему разделу верхнего уровня. Расширения также могут встраивать другие сайты; при этом эти встроенные сайты будут получать доступ к своему разделу верхнего уровня, если у расширения есть соответствующие разрешения на хостинг .
Более подробную информацию смотрите в документации по расширению .
Демонстрация: тестирование разбиения хранилища на разделы
Демонстрационный сайт: https://storage-partitioning-demo-site-a.glitch.me/

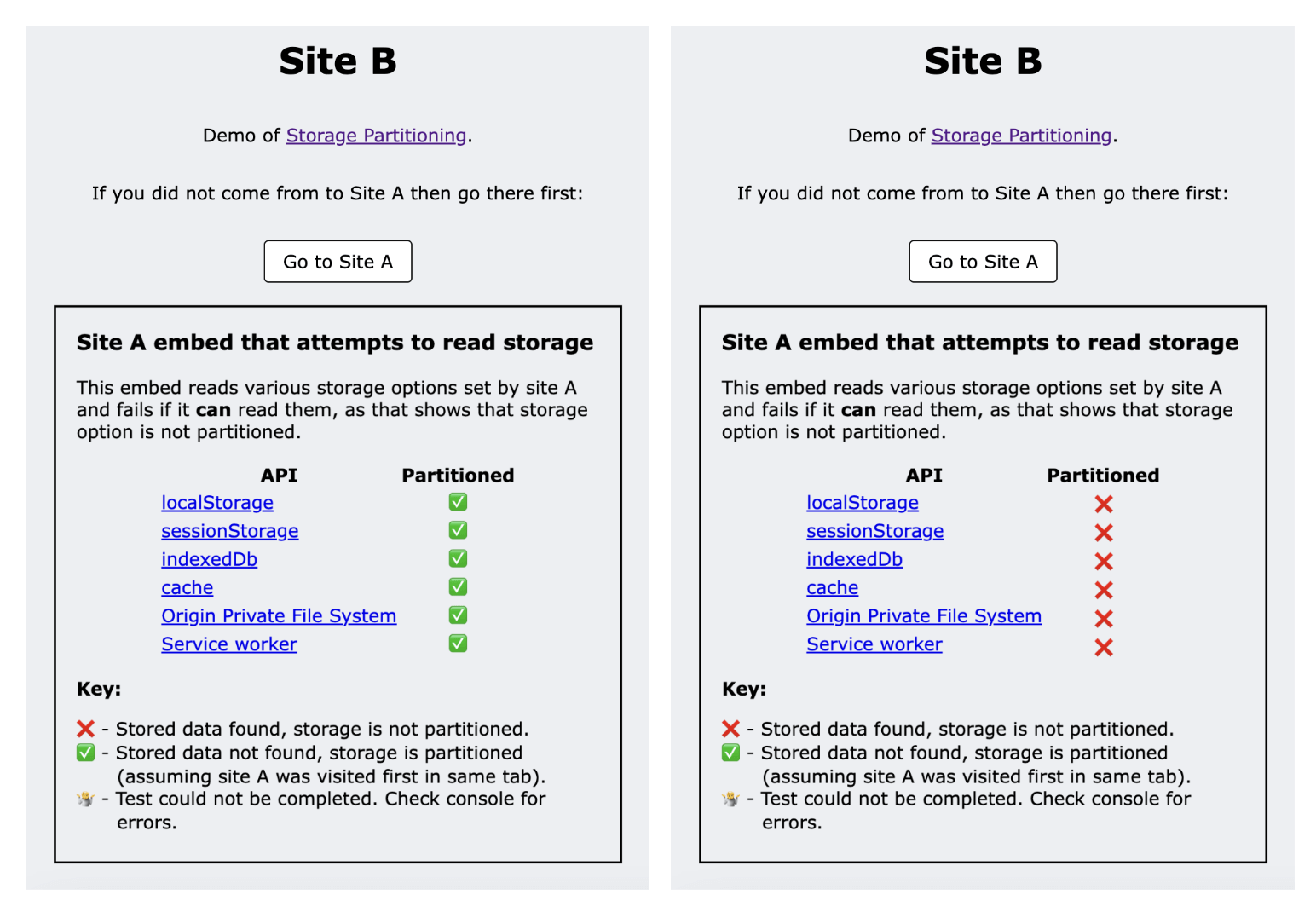
В демоверсии используются два сайта: сайт A и сайт B.
- При посещении сайта А в контексте верхнего уровня он устанавливает данные, используя различные методы хранения.
- Сайт B встраивает страницу с сайта A, и эта встройка пытается прочитать ранее заданные параметры хранения.
- Когда сайт A встроен в сайт B, у него нет доступа к этим данным, когда хранилище разделено, и поэтому чтение завершается неудачей.
- Демонстрация использует успешность или неудачность каждого чтения для демонстрации того, разделены ли данные.
Сейчас вы можете отключить разбиение хранилища на разделы в Chrome с помощью параметра командной строки --disable-features=ThirdPartyStoragePartitioning . Примечание: этот параметр командной строки предназначен для целей разработки и тестирования и может быть удалён или изменён в будущих версиях Chrome.
Вы также можете протестировать другие браузеры таким же образом, чтобы увидеть их статус разбиения на разделы.
Запросить дополнительное время миграции
Для сайтов, которым требуется дополнительное время для переноса зависимостей, продлен пробный период отмены DisableThirdPartyStoragePartitioning3. Этот пробный период предлагает сайтам верхнего уровня временный механизм, позволяющий использовать неразделённое хранилище , сервис-воркеры и коммуникационные API для сторонних контекстов, встроенных в их страницы.
Более подробную информацию см. на странице продления пробной версии устаревшего разделения хранилища .
Привлекайте и делитесь отзывами
- GitHub : прочтите исходное предложение , задайте вопросы и примите участие в обсуждении .
- Сообщения об ошибках : сообщите об ошибке в трекере Chromium, если вы считаете, что что-то работает не так, как ожидалось.