ユーザーのプライバシーを強化し、サイドチャネルによるクロスサイト トラッキングに対抗するため、Chrome ではストレージ パーティショニングと呼ばれるプロセスを通じて、サードパーティのコンテキストでほとんどのストレージ API と通信 API を分離するようになりました。
実装ステータス
この機能は、Chrome 115 以降のすべてのユーザーに対して有効になっています。Firefox や Safari などの他の主要なブラウザでも、同様のストレージ パーティショニングの取り組みが実施されているか、計画されています。GitHub のストレージ パーティショニングの提案は、さらなる議論のために公開されています。
ストレージ パーティショニングとは
一部の種類のサイドチャネルによるクロスサイト トラッキングを防止するため、Chrome はストレージおよび通信 API をサードパーティのコンテキストで分割します。
ストレージ パーティショニングがないと、サイトは異なるサイト間でデータを結合して、ウェブ全体でユーザーをトラッキングできます。また、埋め込みサイトは、タイミング攻撃、XS-Leaks、COSI などのサイドチャネル手法を使用して、トップレベル サイトのユーザーに関する特定の状態を推測できます。
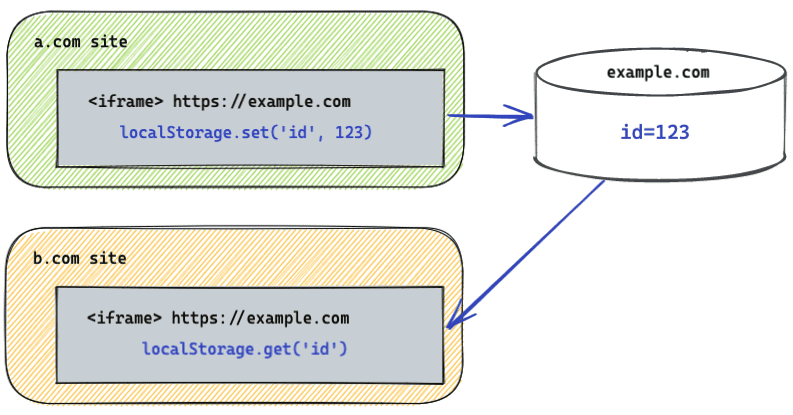
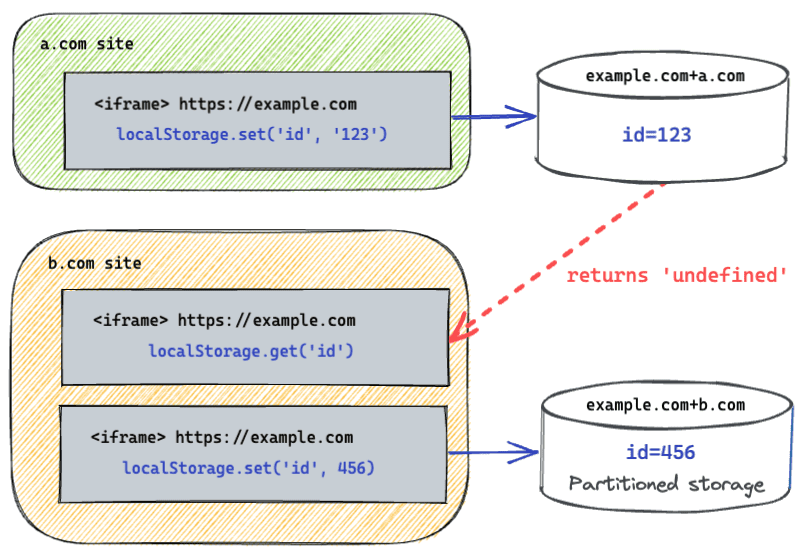
これまで、ストレージはオリジンでのみキー設定されていました。つまり、example.com の iframe が a.com と b.com に埋め込まれている場合、ストレージから ID を保存して正常に取得することで、これらの 2 つのサイトの閲覧習慣を学習できる可能性があります。サードパーティのストレージ パーティショニングが有効になっている場合、example.com のストレージは 2 つの異なるパーティション(1 つは a.com 用、もう 1 つは b.com 用)に存在します。
一般に、パーティショニングとは、iframe 内の Local Storage や IndexedDB などのストレージ API によって書き込まれたデータに、同じオリジンを共有するすべてのコンテキストからアクセスできなくなることを意味します。代わりに、そのデータは分離され、同じオリジンとトップレベル サイトの両方を共有するコンテキストでのみ利用できるようになります。
チェーンされた iframe のストレージ パーティショニング
iframe がネストされている場合、特に同じオリジンがチェーン内で複数回出現する場合、ストレージ パーティショニングの複雑さが大幅に増します。
たとえば、A1 に B の iframe が含まれており、B に A2 の iframe が含まれていて、A1 と A2 の両方が同じサイトにある場合です。パーティショニングでトップレベル サイトと現在のフレームのオリジンのみが考慮される場合、サイトをトップレベル(A1)と共有している iframe A2 は、その間にクロスサイト iframe B があるにもかかわらず、誤って「ファーストパーティ」として扱われる可能性があります。A2 がデフォルトでパーティショニングされていないストレージにアクセスできる場合、A2 はクリックジャッキングなどのセキュリティ リスクにさらされる可能性があります。
この問題を解決するため、Chrome ではストレージ パーティション キーに「祖先ビット」が追加されます。このビットは、現在の iframe とトップレベル サイトの間のドキュメントが別の(クロスサイト)オリジンである場合に設定されます。この場合、サイト B はクロスサイトであるため、A2 にビットが設定され、ストレージは A1 からパーティショニングされます。
iframe チェーンが同じサイトのコンテキストのみで構成されている場合(たとえば、サイト A1 に A2 が含まれ、A2 に A3 が含まれている場合)、祖先ビットによってストレージがさらにパーティショニングされることはありません。このような場合、ストレージは共通のオリジンと最上位サイトをキーとして共有されたままになります。
チェーンされた iframe 全体でパーティション化されていないアクセスが必要なサイト向けに、Chrome では、このユースケースを可能にするために Storage Access API を拡張する試験運用を行っています。Storage Access API では、フレーム化されたサイトで API を明示的に呼び出す必要があるため、クリックジャッキングのリスクが軽減されます。
パーティショニングによる API の変更
パーティショニングの影響を受ける API は、次のグループに分類できます。
ストレージ API
- 割り当てシステム
- 割り当てシステムは、ストレージに割り当てられるディスク容量を決定するために使用されます。割り当てシステムは、各パーティションを個別のバケットとして管理し、許可される容量とクリアされるタイミングを決定します。
navigator.storage.estimate()メソッドで、ストレージ パーティションに固有の情報が提供されるようになりました。window.webkitStorageInfoやnavigator.webkitTemporaryStorageなどの Chrome 専用の API はサポートが終了しました。- IndexedDB とキャッシュ ストレージは、パーティション分割された割り当てシステムを使用します。
- Web Storage API
- Web Storage API は、ブラウザが Key-Value ペアを保存できるメカニズムを提供します。ローカル ストレージとセッション ストレージの 2 つのメカニズムがあります。割り当て管理は行われませんが、パーティショニングは行われます。
- オリジン プライベート ファイル システム
- File System Access API を使用すると、ユーザーがアクセスを許可した後、サイトはデバイス上のファイルやフォルダを直接読み取ったり、変更を保存したりできます。Origin Private File System を使用すると、オリジンでプライベート コンテンツをディスクに直接保存できます。このコンテンツはユーザーが引き続きアクセスできますが、パーティション分割されています。
- Storage Bucket API
- Storage Bucket API は Storage Standard 向けに開発されています。これは、バケットという新しいコンセプトを使用して IndexedDB や localStorage などのさまざまなストレージ API を統合するものです。バケットに保存されているデータと、バケットに関連付けられているメタデータがパーティショニングされます。
- Clear-Site-Data ヘッダー
- レスポンスに
Clear-Site-Dataヘッダーを含めると、サーバーはユーザーのブラウザに保存されているデータのクリアをリクエストできます。キャッシュ、Cookie、DOM ストレージを削除できます。ヘッダーのみを使用すると、1 つのパーティション内のストレージのみがクリアされます。
- Blob URL ストア
- Blob URL は、未加工データを保持するオブジェクトである blob へのアクセスを提供します。ストレージ パーティショニングがない場合、あるサイトのサードパーティ iframe で生成された BLOB URL を、別のサイトに埋め込まれた同一オリジン iframe で使用できます。たとえば、
example.comiframe がa.comとb.comの両方に埋め込まれている場合、a.comに埋め込まれた iframe で生成された BLOB URL は、制限なくb.comに埋め込まれた iframe に渡されて使用される可能性があります。Chrome 137(2025 年 5 月 27 日リリース)以降、Blob URL はトップレベル ナビゲーションを除くすべての用途でパーティショニングされます。ブロックされるケースには、fetch()でクロスパーティション blob URL が使用されている場合や、さまざまな HTML 要素のsrc属性値として使用されている場合などがあります。window.open()の呼び出しやtarget='_blank'を含むリンクのクリックなど、Blob URL へのトップレベル ナビゲーションは、クロスパーティションの場合にはブロックされませんが、Blob URL サイトがナビゲーションを開始したページのトップレベル サイトとクロスサイトの場合には、noopenerが適用されます。noopenerが適用されている場合、ナビゲーションを開始したドキュメントは、開いた Blob URL ドキュメントのウィンドウ ハンドルを取得できなくなります。前の例では、パーティショニングにより、b.comの iframe が blob URL のコンテンツを取得できなくなりますが、window.open()は引き続き実行できます。
Communication API
ストレージ API とともに、1 つのコンテキストがオリジン境界を越えて通信できるようにする通信 API もパーティショニングされます。この変更は主に、ブロードキャストまたは同一オリジン ランデブーを使用して他のコンテキストの検出を可能にする API に影響します。
パーティショニングにより、次の通信 API は、サードパーティの iframe が同じオリジンのコンテキストとデータを交換することを防ぎます。
- ブロードキャスト チャネル
- Broadcast Channel API を使用すると、同じオリジンのブラウジング コンテキスト(ウィンドウ、タブ、iframe)とワーカーの間で通信できます。
- クロスサイト iframe
postMessage()の動作は、コンテキスト間の関係がすでに明確に定義されているため、変更は提案されていません。
- SharedWorker
- SharedWorker API は、同じオリジンのブラウジング コンテキスト間でアクセスできるワーカーを提供します。
- Web Locks
- Web Locks API を使用すると、同じオリジンのタブまたはワーカーで実行されているコードが、作業の実行中に共有リソースのロックを取得できます。
Service Worker API
Service Worker API を使用すると、サイトでバックグラウンドでタスクを実行できます。サイトは、イベントに応答する新しいワーカー コンテキストを作成するサービス ワーカーを登録します。従来、これらのワーカーは同じオリジンのコンテキストと通信できました。ただし、Service Worker はナビゲーション リクエストのタイミングを変更できるため、履歴スニッフィングなどのクロスサイト情報漏洩のリスクがあります。
このため、サードパーティ コンテキストから登録された Service Worker はパーティショニングされるようになりました。
拡張機能 API
拡張機能は、ユーザーがブラウジング エクスペリエンスをカスタマイズできるようにするプログラムです。
拡張機能ページ(chrome-extension:// スキームのページ)は、ウェブ上のサイトに埋め込むことができます。このシナリオでは、拡張機能のページは引き続き最上位のパーティションにアクセスできます。拡張機能は他のサイトを埋め込むこともできます。その場合、拡張機能に埋め込まれたサイトに対するホスト権限があれば、埋め込まれたサイトはトップレベル パーティションにアクセスします。
詳細については、拡張機能のドキュメントをご覧ください。
デモ: ストレージ パーティショニングのテスト
デモサイト: https://storage-partitioning-demo-site-a.glitch.me/

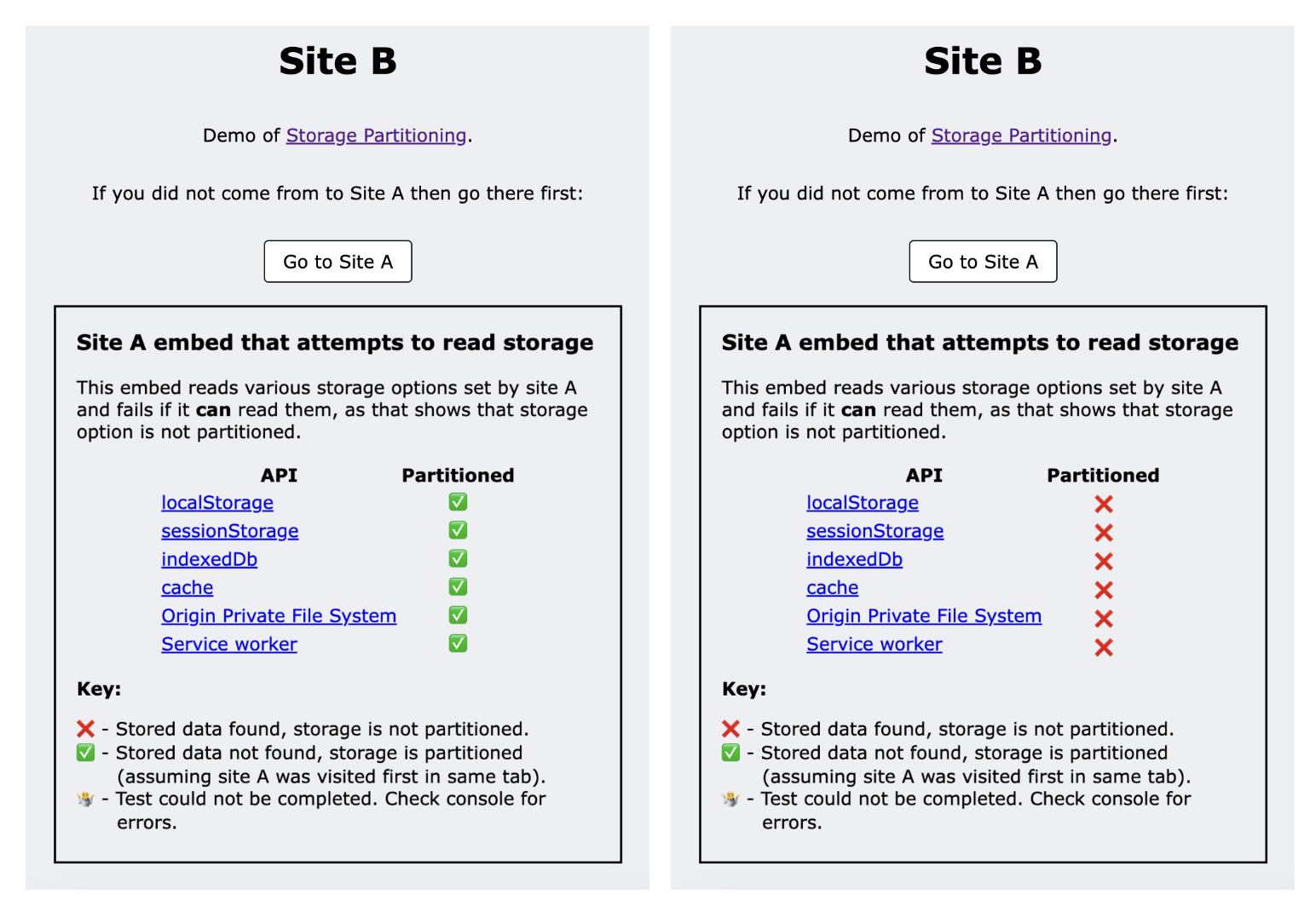
このデモでは、サイト A とサイト B の 2 つのサイトを使用します。
- トップレベル コンテキストでサイト A にアクセスすると、さまざまなストレージ方法を使用してデータが設定されます。
- サイト B がサイト A のページを埋め込み、その埋め込みが以前に設定されたストレージ オプションを読み取ろうとします。
- サイト A がサイト B に埋め込まれている場合、ストレージがパーティショニングされていると、サイト A はそのデータにアクセスできないため、読み取りは失敗します。
- このデモでは、各読み取りの成功または失敗を使用して、データがパーティション分割されているかどうかを示します。
現時点では、--disable-features=ThirdPartyStoragePartitioning コマンドライン スイッチを使用して、Chrome でストレージ パーティショニングを無効にできます。注: このコマンドライン スイッチは開発とテストを目的としたものであり、今後の Chrome バージョンで削除または変更される可能性があります。
他のブラウザでも同様にテストして、パーティショニングのステータスを確認できます。
移行期間の延長をリクエストする
依存関係の移行に時間がかかるサイト向けに、DisableThirdPartyStoragePartitioning3 の非推奨トライアルが延長されました。このトライアルは、最上位サイトがページに埋め込まれたサードパーティのコンテキストでパーティショニングされていないストレージ、サービス ワーカー、通信 API を選択するためのメカニズムを一時的に提供します。
詳しくは、ストレージ パーティショニングのサポート終了トライアルの更新をご覧ください。
意見交換とフィードバックの提供
- GitHub: 元の提案の確認、質問の投稿、意見交換への参加を行えます。
- バグを報告する: 想定どおりに動作していないと思われる場合は、Chromium トラッカーでバグを報告してください。