사용자 개인 정보를 강화하고 사이드 채널 크로스 사이트 추적에 대응하기 위해 Chrome은 이제 스토리지 파티션 나누기라는 프로세스를 통해 서드 파티 컨텍스트에서 대부분의 스토리지 및 커뮤니케이션 API를 격리합니다.
구현 상태
이 기능은 Chrome 115 이상의 모든 사용자에게 사용 설정되어 있습니다. Firefox, Safari와 같은 다른 주요 브라우저에서도 유사한 스토리지 파티셔닝 노력이 진행 중이거나 계획되어 있습니다. GitHub의 스토리지 파티셔닝 제안서에서 추가 논의를 진행할 수 있습니다.
스토리지 파티셔닝이란 무엇인가요?
특정 유형의 사이드 채널 크로스 사이트 추적을 방지하기 위해 Chrome은 서드 파티 컨텍스트에서 스토리지 및 커뮤니케이션 API를 파티션으로 나눕니다.
스토리지 파티셔닝이 없으면 사이트가 여러 사이트의 데이터를 결합하여 웹 전반에서 사용자를 추적할 수 있습니다. 또한 삽입된 사이트가 타이밍 공격, XS-Leaks, COSI와 같은 측면 채널 기법을 사용하여 최상위 사이트의 사용자에 관한 특정 상태를 추론할 수 있습니다.
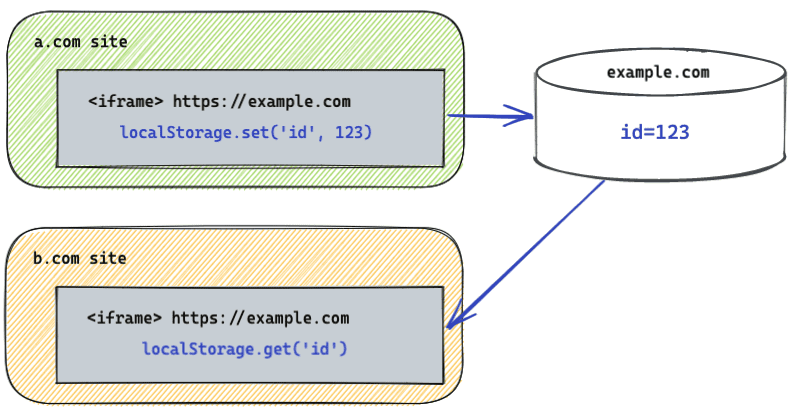
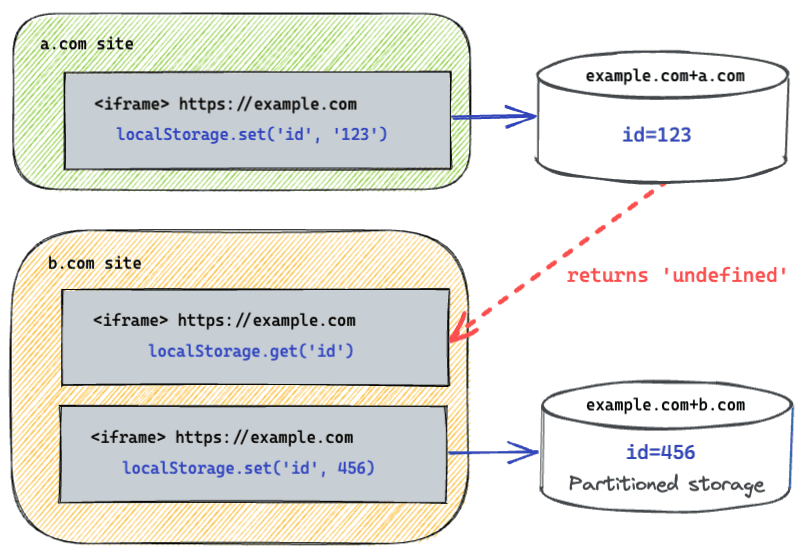
이전에는 스토리지가 출처로만 키가 지정되었습니다. 즉, example.com의 iframe이 a.com 및 b.com에 삽입된 경우 저장소에서 ID를 저장하고 성공적으로 검색하여 이러한 두 사이트의 탐색 습관에 대해 알아볼 수 있습니다. 서드 파티 저장용량 파티셔닝이 사용 설정된 경우 example.com의 스토리지는 두 개의 서로 다른 파티션에 있습니다. 하나는 a.com용이고 다른 하나는 b.com용입니다.
일반적으로 파티셔닝은 iframe 내에서 로컬 스토리지 및 IndexedDB와 같은 스토리지 API에 의해 작성된 데이터가 동일한 출처를 공유하는 모든 컨텍스트에서 더 이상 액세스할 수 없음을 의미합니다. 이제 해당 데이터는 격리되어 동일한 출처와 동일한 최상위 사이트를 모두 공유하는 컨텍스트에서만 사용할 수 있습니다.
연결된 iframe의 스토리지 파티셔닝
특히 동일한 출처가 체인 내에 여러 번 표시되는 경우 iframe이 중첩되면 스토리지 파티셔닝의 복잡성이 크게 증가합니다.
예를 들어 A1에는 A2의 iframe이 포함된 B의 iframe이 포함되어 있고 A1과 A2가 모두 동일한 사이트에 있습니다. 파티셔닝에서 최상위 사이트와 현재 프레임의 출처만 고려하는 경우, 사이트 간 iframe B가 사이에 있음에도 불구하고 iframe A2가 최상위 (A1)와 사이트를 공유하므로 '퍼스트 파티'로 잘못 취급될 수 있습니다. A2가 기본적으로 파티셔닝되지 않은 스토리지에 액세스할 수 있는 경우 클릭재킹과 같은 보안 위험에 A2가 노출될 수 있습니다.
이 문제를 해결하기 위해 Chrome은 스토리지 파티션 키에 '상위 비트'를 추가합니다. 이 비트는 현재 iframe과 최상위 사이트 간의 문서가 다른 (크로스 사이트) 출처에서 온 경우 설정됩니다. 이 경우 사이트 B는 크로스 사이트이므로 비트가 A2에 설정되고 스토리지가 A1에서 파티셔닝됩니다.
iframe 체인이 동일 사이트 컨텍스트로만 구성된 경우 (예: A2를 포함하는 사이트 A1이 A3을 포함) 상위 비트는 스토리지를 추가로 파티셔닝하지 않습니다. 이러한 경우 저장소는 공통 출처와 최상위 사이트를 키로 사용하여 공유된 상태로 유지됩니다.
연결된 iframe에서 파티셔닝되지 않은 액세스가 필요한 사이트의 경우 Chrome은 이 사용 사례를 지원하기 위해 Storage Access API를 확장하는 실험을 진행하고 있습니다. Storage Access API를 사용하려면 프레임 처리된 사이트에서 API를 명시적으로 호출해야 하므로 클릭재킹 위험이 완화됩니다.
파티셔닝으로 인한 API 변경사항
파티셔닝의 영향을 받는 API는 다음 그룹으로 나눌 수 있습니다.
Storage API
- Web Storage API
- Web Storage API는 브라우저가 키-값 쌍을 저장할 수 있는 메커니즘을 제공합니다. 로컬 스토리지와 세션 스토리지라는 두 가지 메커니즘이 있습니다. 할당량으로 관리되지는 않지만 여전히 파티셔닝됩니다.
- Origin Private File System
- File System Access API를 사용하면 사용자가 액세스 권한을 부여한 후 사이트에서 기기의 파일 및 폴더를 직접 읽거나 변경사항을 저장할 수 있습니다. Origin Private File System을 사용하면 출처가 비공개 콘텐츠를 디스크에 직접 저장할 수 있습니다. 이 콘텐츠는 사용자가 액세스할 수 있지만 이제 파티셔닝됩니다.
- Storage Bucket API
- 스토리지 버킷 API는 버킷이라는 새로운 개념을 사용하여 IndexedDB 및 localStorage와 같은 다양한 스토리지 API를 통합하는 스토리지 표준을 위해 개발되고 있습니다. 버킷에 저장된 데이터와 버킷과 연결된 메타데이터가 파티셔닝됩니다.
- Clear-Site-Data 헤더
- 응답에
Clear-Site-Data헤더를 포함하면 서버가 사용자의 브라우저에 저장된 데이터를 삭제하도록 요청할 수 있습니다. 캐시, 쿠키, DOM 스토리지를 삭제할 수 있습니다. 헤더를 사용하면 하나의 파티션 내 저장소만 삭제됩니다.
- Blob URL 스토어
- Blob URL은 원시 데이터를 보유하는 객체인 blob에 대한 액세스를 제공합니다. 스토리지 파티셔닝이 없으면 한 사이트의 서드 파티 iframe에서 생성된 blob URL을 다른 사이트에 삽입된 동일 출처 iframe에서 사용할 수 있습니다. 예를 들어
example.comiframe이a.com및b.com에 모두 삽입된 경우a.com에 삽입된 iframe에서 생성된 blob URL을b.com에 삽입된 iframe에 전달하여 제한 없이 사용할 수 있습니다. Chrome 137 (2025년 5월 27일 출시)부터 Blob URL은 최상위 탐색을 제외한 모든 용도로 파티셔닝됩니다. 이제 차단되는 사례에는fetch()와 함께 또는 다양한 HTML 요소의src속성 값으로 파티션 간 blob URL이 사용되는 경우가 포함됩니다.window.open()을 호출하거나target='_blank'이 있는 링크를 클릭하는 등 Blob URL에 대한 최상위 탐색은 파티션 간인 경우 차단되지 않지만, Blob URL 사이트가 탐색을 시작하는 페이지의 최상위 사이트와 크로스 사이트인 경우noopener이 적용됩니다.noopener가 적용되면 탐색을 시작하는 문서가 열린 blob URL 문서의 창 핸들을 가져오지 못합니다. 이전 예에서 파티셔닝은b.com의 iframe이 blob URL의 콘텐츠를 가져오지 못하도록 하지만 여전히window.open()할 수 있습니다.
커뮤니케이션 API
스토리지 API와 함께 한 컨텍스트가 출처 경계를 넘어 통신할 수 있도록 하는 통신 API도 파티셔닝됩니다. 이 변경사항은 주로 브로드캐스팅이나 동일 출처 랑데부를 사용하여 다른 컨텍스트를 검색할 수 있는 API에 영향을 미칩니다.
파티셔닝으로 인해 다음 통신 API는 서드 파티 iframe이 동일 출처 컨텍스트와 데이터를 교환하지 못하도록 합니다.
- SharedWorker
- SharedWorker API는 동일한 출처의 탐색 컨텍스트에서 액세스할 수 있는 작업자를 제공합니다.
- 웹 잠금
- Web Locks API를 사용하면 동일한 출처의 탭 또는 작업자에서 실행되는 코드가 일부 작업이 실행되는 동안 공유 리소스의 잠금을 획득할 수 있습니다.
서비스 워커 API
서비스 워커 API를 사용하면 사이트에서 백그라운드 작업을 실행할 수 있습니다. 사이트는 이벤트를 처리하기 위해 새 작업자 컨텍스트를 만드는 서비스 작업자를 등록합니다. 기존에는 이러한 작업자가 동일 출처 컨텍스트와 통신할 수 있었습니다. 하지만 서비스 워커는 탐색 요청의 타이밍을 변경할 수 있으므로 기록 스니핑과 같은 교차 사이트 정보 유출 위험이 있습니다.
이러한 이유로 서드 파티 컨텍스트에서 등록된 서비스 워커는 이제 파티셔닝됩니다.
확장 프로그램 API
확장 프로그램은 사용자가 탐색 환경을 맞춤설정할 수 있도록 지원하는 프로그램입니다.
확장 프로그램 페이지 (chrome-extension:// 스키마가 있는 페이지)는 웹 전반의 사이트에 삽입할 수 있습니다. 이 시나리오에서 확장 프로그램 페이지는 최상위 파티션에 계속 액세스할 수 있습니다.
확장 프로그램은 다른 사이트를 삽입할 수도 있습니다. 이 경우 확장 프로그램에 해당 사이트에 대한 호스트 권한이 있으면 삽입된 사이트가 최상위 파티션에 액세스합니다.
자세한 내용은 확장 프로그램 문서를 참고하세요.
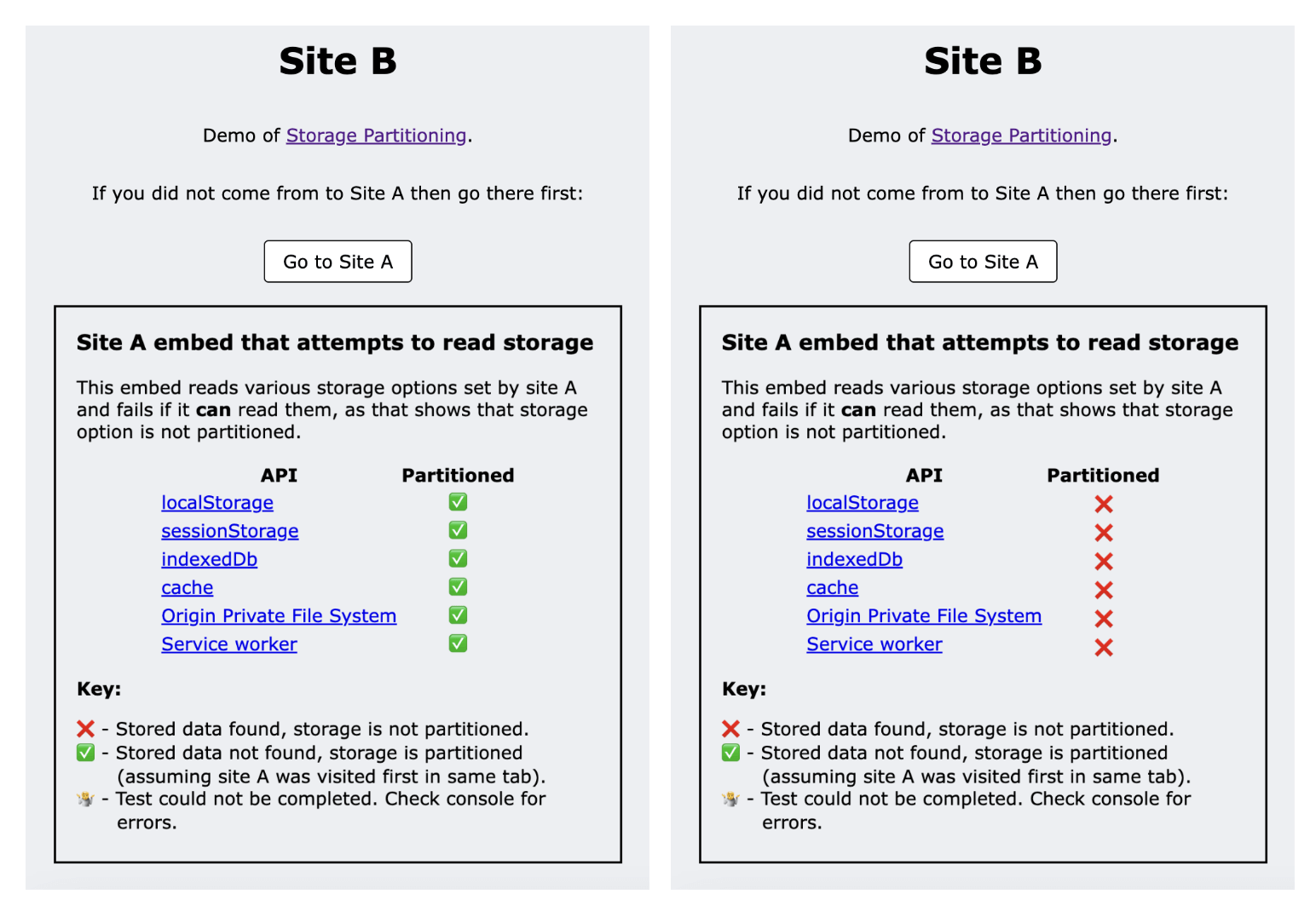
데모: 스토리지 파티셔닝 테스트
데모 사이트: https://storage-partitioning-demo-site-a.glitch.me/

데모에서는 사이트 A와 사이트 B라는 두 사이트를 사용합니다.
- 최상위 컨텍스트에서 사이트 A를 방문하면 다양한 저장소 방법을 사용하여 데이터를 설정합니다.
- 사이트 B가 사이트 A의 페이지를 삽입하고 이 삽입이 이전에 설정된 스토리지 옵션을 읽으려고 시도합니다.
- 사이트 A가 사이트 B에 삽입되면 스토리지가 파티셔닝될 때 해당 데이터에 액세스할 수 없으므로 읽기가 실패합니다.
- 데모에서는 각 읽기의 성공 또는 실패를 사용하여 데이터가 파티셔닝되었는지 여부를 보여줍니다.
현재는 --disable-features=ThirdPartyStoragePartitioning 명령줄 스위치를 사용하여 Chrome에서 저장소 파티셔닝을 사용 중지할 수 있습니다. 참고: 이 명령줄 스위치는 개발 및 테스트 목적으로 제공되며 향후 Chrome 버전에서 삭제되거나 변경될 수 있습니다.
같은 방식으로 다른 브라우저를 테스트하여 파티셔닝 상태를 확인할 수도 있습니다.
추가 이전 시간 요청
종속 항목을 이전하는 데 시간이 더 필요한 사이트를 위해 DisableThirdPartyStoragePartitioning3 지원 중단 기능 트라이얼이 연장되었습니다. 이 체험판은 최상위 사이트가 페이지에 삽입된 서드 파티 컨텍스트에 대해 파티셔닝되지 않은 스토리지, 서비스 워커, 커뮤니케이션 API를 선택할 수 있는 임시 메커니즘을 제공합니다.
자세한 내용은 스토리지 파티션 나누기 지원 중단 트라이얼 갱신을 참고하세요.
참여 및 의견 공유
- GitHub: 원래 제안서를 읽고 질문을 게시하고 토론에 참여하세요.
- 버그 신고: 예상대로 작동하지 않는다고 생각되는 경우 Chromium 추적기에 버그를 신고합니다.