Để tăng cường quyền riêng tư của người dùng và chống lại hoạt động theo dõi trên nhiều trang web cho kênh phụ, Chrome hiện tách biệt hầu hết các API lưu trữ và giao tiếp trong bối cảnh của bên thứ ba thông qua một quy trình gọi là phân vùng bộ nhớ.
Trạng thái triển khai
Tính năng này đã được bật cho tất cả người dùng trên Chrome 115 trở lên. Các nỗ lực phân vùng bộ nhớ tương tự cũng đang được triển khai hoặc dự kiến triển khai trong các trình duyệt chính khác như Firefox và Safari. Đề xuất Phân vùng bộ nhớ trên GitHub vẫn đang mở để thảo luận thêm.
Phân vùng bộ nhớ là gì?
Để ngăn chặn một số loại hình theo dõi trên nhiều trang web cho kênh phụ, Chrome sẽ phân vùng bộ nhớ và các API giao tiếp trong bối cảnh của bên thứ ba.
Nếu không có tính năng phân vùng bộ nhớ, một trang web có thể kết hợp dữ liệu trên nhiều trang web để theo dõi người dùng trên web. Ngoài ra, điều này cho phép trang web được nhúng suy luận các trạng thái cụ thể về người dùng trong trang web cấp cao nhất bằng cách sử dụng các kỹ thuật kênh phụ như Tấn công dựa trên thời gian, XS-Leaks và COSI.
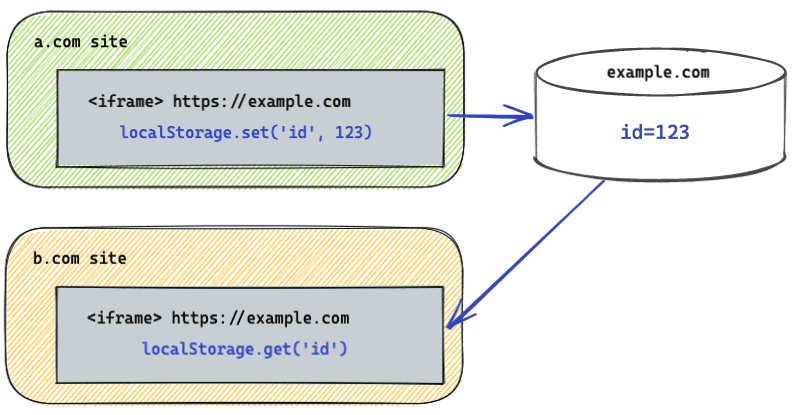
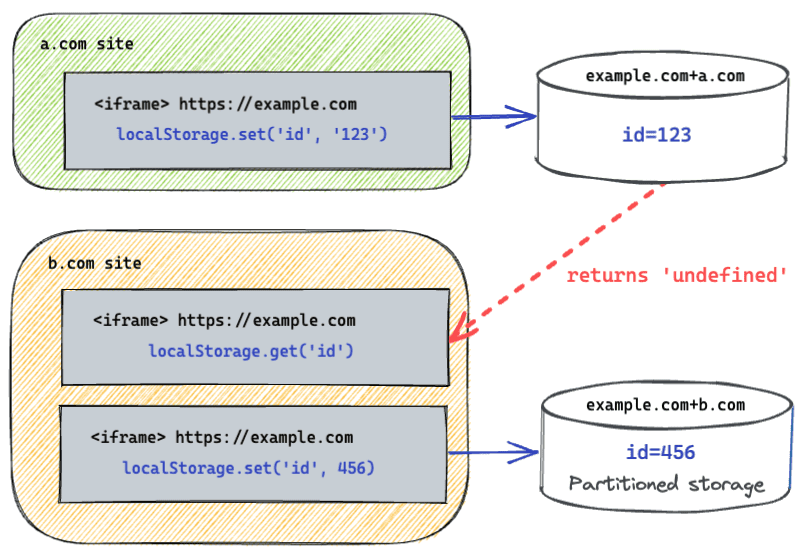
Trước đây, bộ nhớ chỉ được khoá theo nguồn gốc. Điều này có nghĩa là nếu một iframe từ example.com được nhúng trên a.com và b.com, thì iframe đó có thể tìm hiểu về thói quen duyệt web của bạn trên hai trang web đó bằng cách lưu trữ và truy xuất thành công một mã nhận dạng từ bộ nhớ. Khi bật tính năng phân vùng bộ nhớ của bên thứ ba, bộ nhớ cho example.com sẽ nằm trong 2 phân vùng riêng biệt, một cho a.com và một cho b.com.
Nhìn chung, việc phân vùng có nghĩa là tất cả các bối cảnh dùng chung cùng một nguồn gốc sẽ không còn truy cập được vào dữ liệu do các API lưu trữ (chẳng hạn như Local Storage và IndexedDB) ghi trong iframe nữa. Thay vào đó, dữ liệu đó hiện được tách biệt và chỉ có sẵn cho những bối cảnh có cùng nguồn gốc và cùng trang web cấp cao nhất.
Phân vùng bộ nhớ trên các iframe được liên kết
Độ phức tạp của việc phân vùng bộ nhớ tăng lên đáng kể khi các iframe được lồng vào nhau, đặc biệt là khi cùng một nguồn gốc xuất hiện nhiều lần trong chuỗi.
Ví dụ: A1 chứa một iframe cho B, trong đó chứa một iframe cho A2 và cả A1 cũng như A2 đều nằm trên cùng một trang web. Nếu việc phân vùng chỉ xem xét trang web cấp cao nhất và nguồn gốc của khung hiện tại, thì iframe A2 có thể bị nhầm lẫn là "bên thứ nhất" vì iframe này dùng chung một trang web với cấp cao nhất (A1), mặc dù có iframe B trên nhiều trang web ở giữa. Điều này có thể khiến A2 gặp phải các rủi ro bảo mật như tấn công bằng cách nhấp chuột nếu A2 có quyền truy cập vào bộ nhớ không được phân vùng theo mặc định.
Để giải quyết vấn đề này, Chrome sẽ thêm một "bit tổ tiên" vào khoá phân vùng lưu trữ. Bit này được đặt nếu có bất kỳ tài liệu nào giữa iframe hiện tại và trang web cấp cao nhất đến từ một nguồn gốc khác (trên nhiều trang web). Trong trường hợp này, Trang web B là trang web trên nhiều trang web nên bit sẽ được đặt cho A2 và bộ nhớ của trang web này sẽ được phân vùng từ A1.
Khi chuỗi iframe chỉ bao gồm các bối cảnh cùng trang web (ví dụ: Trang web A1 chứa A2, sau đó chứa A3), bit tổ tiên sẽ không phân vùng thêm bộ nhớ của chúng. Trong những trường hợp như vậy, bộ nhớ của họ vẫn được chia sẻ, được khoá theo nguồn gốc chung và trang web cấp cao nhất.
Đối với những trang web cần quyền truy cập chưa được phân vùng trên các iframe được liên kết, Chrome đang thử nghiệm việc mở rộng Storage Access API để bật trường hợp sử dụng này. Vì Storage Access API yêu cầu trang web được đóng khung phải gọi API một cách rõ ràng, nên điều này sẽ giảm thiểu rủi ro tấn công bằng cách nhấp chuột.
Các thay đổi về API do việc phân vùng
Các API bị ảnh hưởng bởi việc phân vùng có thể được chia thành các nhóm sau:
Storage API
- Hệ thống hạn mức
- Hệ thống hạn mức được dùng để xác định dung lượng ổ đĩa được phân bổ cho bộ nhớ. Hệ thống hạn ngạch quản lý từng phân vùng dưới dạng một vùng chứa riêng biệt để xác định dung lượng được phép và thời điểm xoá.
- Phương thức
navigator.storage.estimate()hiện cung cấp thông tin dành riêng cho phân vùng lưu trữ. Các API chỉ dành cho Chrome nhưwindow.webkitStorageInfovànavigator.webkitTemporaryStoragekhông còn được dùng nữa. - IndexedDB và Bộ nhớ đệm sử dụng hệ thống hạn mức phân vùng.
- Web Storage API
- Web Storage API cung cấp các cơ chế mà trình duyệt có thể lưu trữ các cặp khoá-giá trị. Có hai cơ chế: Bộ nhớ cục bộ và Bộ nhớ phiên. Chúng không được quản lý theo hạn mức nhưng vẫn được phân vùng.
- Origin Private File System
- File System Access API (API Quyền truy cập vào hệ thống tệp) cho phép một trang web đọc hoặc lưu các thay đổi trực tiếp vào tệp và thư mục trên thiết bị sau khi người dùng cấp quyền truy cập. Origin Private File System (Hệ thống tệp riêng tư của nguồn gốc) cho phép một nguồn gốc lưu trữ nội dung riêng tư trực tiếp vào đĩa. Người dùng vẫn có thể truy cập vào nội dung này nhưng nội dung hiện đã được phân vùng.
- Storage Bucket API
- Storage Bucket API đang được phát triển cho Storage Standard. API này hợp nhất nhiều API lưu trữ như IndexedDB và localStorage bằng cách sử dụng một khái niệm mới gọi là bucket. Dữ liệu được lưu trữ trong các vùng chứa và siêu dữ liệu liên kết với các vùng chứa được phân vùng.
- Tiêu đề Clear-Site-Data
- Việc đưa tiêu đề
Clear-Site-Datavào phản hồi cho phép một máy chủ yêu cầu xoá dữ liệu được lưu trữ trong trình duyệt của người dùng. Bạn có thể xoá bộ nhớ đệm, cookie và bộ nhớ DOM. Việc sử dụng tiêu đề chỉ xoá bộ nhớ trong một phân vùng.
- Kho lưu trữ URL Blob
- URL Blob cung cấp quyền truy cập vào một blob, một đối tượng lưu giữ dữ liệu thô. Nếu không có tính năng phân vùng bộ nhớ, URL blob được tạo trong iframe của bên thứ ba trên một trang web có thể được dùng trong iframe cùng nguồn gốc được nhúng trong một trang web khác. Ví dụ: nếu iframe
example.comđược nhúng trên cảa.comvàb.com, thì URL blob được tạo trong iframe được nhúng trêna.comcó thể được truyền đến và sau đó được iframe được nhúng trênb.comsử dụng mà không có bất kỳ hạn chế nào. Kể từ Chrome 137 (phát hành ngày 27 tháng 5 năm 2025), URL Blob sẽ được phân vùng cho tất cả các mục đích sử dụng, ngoại trừ các thao tác điều hướng cấp cao nhất. Các trường hợp hiện sẽ bị chặn bao gồm cả khi URL blob trên nhiều phân vùng được dùng vớifetch()hoặc làm giá trị thuộc tínhsrccho nhiều phần tử HTML. Các yêu cầu điều hướng ở cấp cao nhất, chẳng hạn như gọiwindow.open()hoặc nhấp vào một đường liên kết bằngtarget='_blank', đến URL Blob sẽ không bị chặn nếu các yêu cầu này là từ nhiều phân vùng, nhưngnoopenersẽ được thực thi nếu trang web URL blob là từ nhiều trang web so với trang web cấp cao nhất của trang khởi tạo yêu cầu điều hướng. Việc thực thinoopenercó nghĩa là tài liệu khởi tạo thao tác điều hướng sẽ không nhận được một mã nhận dạng cửa sổ cho tài liệu URL blob mà tài liệu đó đã mở. Trong ví dụ trước, việc phân vùng sẽ ngăn iframe trênb.comtìm nạp nội dung của URL blob nhưng vẫn có thểwindow.open()URL đó.
API giao tiếp
Cùng với các API lưu trữ, các API giao tiếp cho phép một bối cảnh giao tiếp trên các ranh giới nguồn gốc cũng được phân vùng. Những thay đổi này chủ yếu ảnh hưởng đến các API cho phép khám phá các bối cảnh khác bằng cách sử dụng tính năng phát sóng hoặc điểm hẹn cùng nguồn gốc.
Do việc phân vùng, các API giao tiếp sau đây sẽ ngăn iframe của bên thứ ba trao đổi dữ liệu với các bối cảnh cùng nguồn:
- Kênh phát sóng
- Broadcast Channel API cho phép giao tiếp giữa các ngữ cảnh duyệt web (cửa sổ, thẻ hoặc iframe) và các worker có cùng nguồn gốc.
- Hành vi của iframe trên nhiều trang web
postMessage()không được đề xuất thay đổi, vì mối quan hệ giữa các bối cảnh đó đã được xác định rõ ràng.
- SharedWorker
- SharedWorker API cung cấp một worker có thể truy cập trên các bối cảnh duyệt web có cùng nguồn gốc.
- Web Locks
- Web Locks API cho phép mã chạy trong một thẻ hoặc trình chạy dịch vụ có cùng nguồn gốc để lấy khoá cho một tài nguyên dùng chung trong khi một số công việc được thực hiện.
Service Worker API
Service Worker API cho phép các trang web thực hiện các tác vụ ở chế độ nền. Các trang web đăng ký các worker dịch vụ tạo ngữ cảnh worker mới để phản hồi các sự kiện. Theo truyền thống, các worker này có thể giao tiếp với mọi ngữ cảnh cùng nguồn gốc. Tuy nhiên, vì các worker dịch vụ có thể thay đổi thời gian của các yêu cầu điều hướng, nên chúng gây ra nguy cơ rò rỉ thông tin trên nhiều trang web, chẳng hạn như theo dõi nhật ký.
Vì lý do này, các Service Worker được đăng ký từ ngữ cảnh của bên thứ ba hiện được phân vùng.
Extension API
Tiện ích là những chương trình cho phép người dùng tuỳ chỉnh trải nghiệm duyệt web của họ.
Bạn có thể nhúng các trang tiện ích (các trang có lược đồ chrome-extension://) trên các trang web trên toàn bộ web. Trong trường hợp này, các trang tiện ích vẫn có quyền truy cập vào phân vùng cấp cao nhất của chúng.
Tiện ích cũng có thể nhúng các trang web khác; khi đó, những trang web được nhúng đó sẽ truy cập vào phân vùng cấp cao nhất của chúng, miễn là tiện ích có quyền của máy chủ lưu trữ cho các trang web đó.
Để biết thêm thông tin, hãy xem tài liệu về tiện ích.
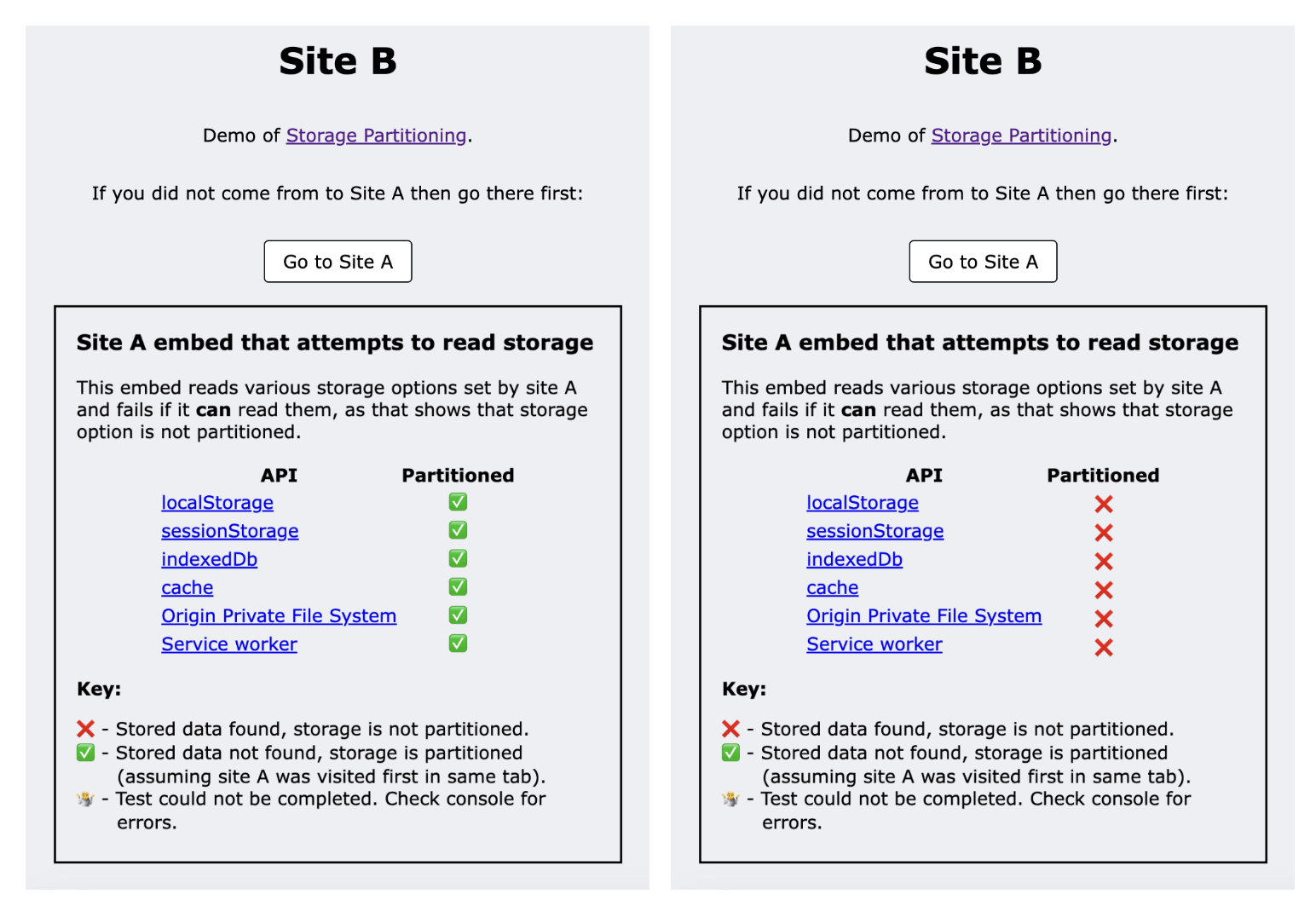
Bản minh hoạ: kiểm thử phân vùng bộ nhớ
Trang web minh hoạ: https://storage-partitioning-demo-site-a.glitch.me/

Bản minh hoạ này sử dụng 2 trang web: trang web A và trang web B.
- Khi bạn truy cập vào trang web A trong bối cảnh cấp cao nhất, trang web này sẽ đặt dữ liệu bằng nhiều phương thức lưu trữ.
- Trang web B nhúng một trang từ trang web A và thành phần nhúng đó cố gắng đọc các lựa chọn lưu trữ đã được đặt trước đó.
- Khi được nhúng trên trang web B, trang web A không có quyền truy cập vào dữ liệu đó khi bộ nhớ được phân vùng và do đó, các lượt đọc sẽ không thành công.
- Bản minh hoạ sử dụng trạng thái thành công hoặc không thành công của mỗi lần đọc để cho biết dữ liệu có được phân vùng hay không.
Hiện tại, bạn có thể tắt tính năng phân vùng bộ nhớ trong Chrome bằng cách sử dụng --disable-features=ThirdPartyStoragePartitioning công tắc dòng lệnh. Lưu ý: Lựa chọn chuyển đổi dòng lệnh này được dùng cho mục đích phát triển và kiểm thử, đồng thời có thể bị xoá hoặc thay đổi trong các phiên bản Chrome sau này.
Bạn cũng có thể kiểm thử các trình duyệt khác theo cách tương tự để xem trạng thái phân vùng của chúng.
Yêu cầu thêm thời gian di chuyển
Đối với những trang web cần thêm thời gian để di chuyển các phần phụ thuộc, chúng tôi hiện đã gia hạn thời gian dùng thử việc ngừng sử dụng DisableThirdPartyStoragePartitioning3. Thử nghiệm này cung cấp một cơ chế tạm thời để các trang web cấp cao nhất chọn sử dụng bộ nhớ không phân vùng, service worker và API giao tiếp cho các bối cảnh của bên thứ ba được nhúng trên các trang của họ.
Hãy truy cập vào Gia hạn thời gian dùng thử tính năng Phân vùng bộ nhớ để tìm hiểu thêm.
Tương tác và chia sẻ ý kiến phản hồi
- GitHub: Đọc đề xuất ban đầu, đặt câu hỏi và tham gia thảo luận.
- Báo cáo lỗi: Báo cáo lỗi trong trình theo dõi Chromium nếu bạn cho rằng có điều gì đó không hoạt động như mong đợi.