उपयोगकर्ता की निजता को बेहतर बनाने और साइड-चैनल क्रॉस-साइट ट्रैकिंग को रोकने के लिए, Chrome अब तीसरे पक्ष के कॉन्टेक्स्ट में ज़्यादातर स्टोरेज और कम्यूनिकेशन एपीआई को अलग करता है. इसके लिए, स्टोरेज को बांटने की प्रोसेस का इस्तेमाल किया जाता है.
लागू करने की स्थिति
यह सुविधा, Chrome 115 और इसके बाद के वर्शन पर सभी उपयोगकर्ताओं के लिए चालू कर दी गई है. Firefox और Safari जैसे अन्य मुख्य ब्राउज़र में भी, स्टोरेज को अलग-अलग हिस्सों में बांटने की सुविधा लागू की गई है या इसे लागू करने की योजना है. GitHub पर स्टोरेज पार्टिशनिंग का सुझाव, आगे की चर्चा के लिए उपलब्ध है.
स्टोरेज पार्टीशनिंग क्या है?
कुछ तरह की साइड-चैनल क्रॉस-साइट ट्रैकिंग को रोकने के लिए, Chrome तीसरे पक्ष के मामले में स्टोरेज और कम्यूनिकेशन एपीआई को बांटता है.
स्टोरेज पार्टिशनिंग के बिना, कोई साइट अलग-अलग साइटों से डेटा इकट्ठा कर सकती है. इससे, वह इंटरनेट पर उपयोगकर्ता को ट्रैक कर पाती है. साथ ही, यह एम्बेड की गई साइट को टॉप-लेवल की साइट पर उपयोगकर्ता के बारे में कुछ खास स्थितियों का अनुमान लगाने की अनुमति देता है. इसके लिए, साइड-चैनल की तकनीकों का इस्तेमाल किया जाता है. जैसे, टाइमिंग अटैक, XS-लीक, और COSI.
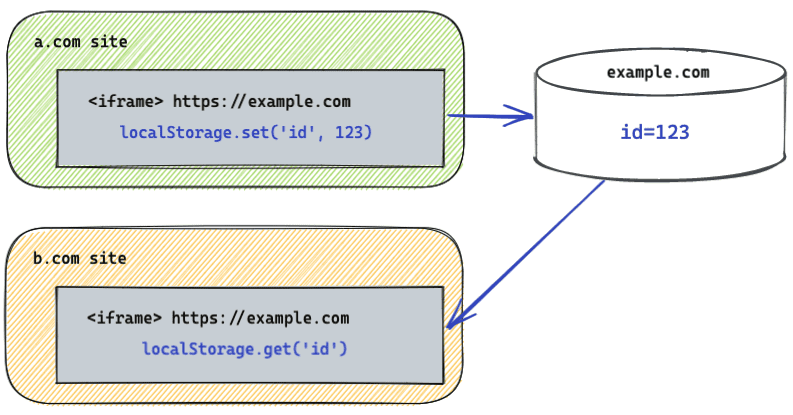
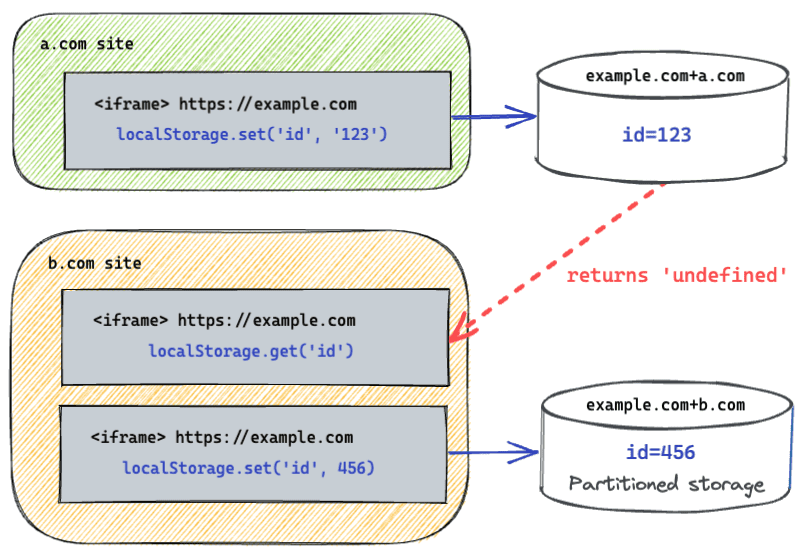
पहले, स्टोरेज को सिर्फ़ ऑरिजिन के हिसाब से बांटा जाता था. इसका मतलब है कि अगर example.com से किसी iframe को a.com और b.com पर एम्बेड किया जाता है, तो वह इन दोनों साइटों पर आपकी ब्राउज़िंग की आदतों के बारे में जान सकता है. इसके लिए, वह स्टोरेज से आईडी को सेव और वापस पा सकता है. तीसरे पक्ष के स्टोरेज के पार्टीशन की सुविधा चालू होने पर, example.com के लिए स्टोरेज दो अलग-अलग पार्टीशन में मौजूद होता है. एक a.com के लिए और दूसरा b.com के लिए.
आम तौर पर, पार्टीशनिंग का मतलब है कि iframe में Local Storage और IndexedDB जैसे स्टोरेज एपीआई से लिखा गया डेटा, अब एक ही ऑरिजिन शेयर करने वाले सभी कॉन्टेक्स्ट से ऐक्सेस नहीं किया जा सकता. इसके बजाय, अब उस डेटा को अलग कर दिया गया है. यह सिर्फ़ उन कॉन्टेक्स्ट के लिए उपलब्ध है जो एक ही ऑरिजिन और एक ही टॉप-लेवल साइट को शेयर करते हैं.
चेन किए गए iframe पर स्टोरेज पार्टीशनिंग
जब iframes नेस्ट किए जाते हैं, तो स्टोरेज पार्टिशनिंग की जटिलता काफ़ी बढ़ जाती है. ऐसा खास तौर पर तब होता है, जब एक ही ऑरिजिन, चेन में कई बार दिखता है.
उदाहरण के लिए, A1 में B के लिए एक iframe है. इसमें A2 के लिए एक iframe है. साथ ही, A1 और A2, दोनों एक ही साइट पर हैं. अगर सिर्फ़ टॉप-लेवल साइट और मौजूदा फ़्रेम के ऑरिजिन को पार्टीशनिंग के लिए इस्तेमाल किया जाता है, तो iframe A2 को गलती से 'पहली पार्टी' के तौर पर माना जा सकता है. ऐसा इसलिए, क्योंकि यह टॉप-लेवल (A1) के साथ एक साइट शेयर करता है. भले ही, बीच में क्रॉस-साइट iframe B मौजूद हो. अगर A2 के पास डिफ़ॉल्ट रूप से अनपार्टिशन किए गए स्टोरेज का ऐक्सेस होता है, तो इससे A2 को क्लिकजैकिंग जैसे सुरक्षा जोखिमों का सामना करना पड़ सकता है.
इस समस्या को हल करने के लिए, Chrome, स्टोरेज पार्टीशन की में "ऐनसेस्टर बिट" जोड़ता है. अगर मौजूदा iframe और टॉप-लेवल साइट के बीच मौजूद कोई भी दस्तावेज़ किसी दूसरे (क्रॉस-साइट) ऑरिजिन का है, तो यह बिट सेट हो जाती है. इस मामले में, साइट B किसी दूसरी साइट से जुड़ी है. इसलिए, बिट को A2 के लिए सेट किया जाएगा और इसके स्टोरेज को A1 से अलग किया जाएगा.
जब iframe चेन में सिर्फ़ एक ही साइट के कॉन्टेक्स्ट शामिल होते हैं (उदाहरण के लिए, साइट A1 में A2 शामिल है और A2 में A3 शामिल है), तो ऐनसेस्टर बिट उनके स्टोरेज को और नहीं बांटेगा. ऐसे मामलों में, उनका स्टोरेज शेयर किया जाता है. इसे उनके सामान्य ऑरिजिन और टॉप-लेवल साइट के हिसाब से कुंजी दी जाती है.
जिन साइटों को एक के बाद एक जुड़े हुए iframe में बिना बंटे हुए कुकी का ऐक्सेस चाहिए उनके लिए, Chrome Storage Access API को बढ़ाने का एक्सपेरिमेंट कर रहा है, ताकि इस इस्तेमाल के उदाहरण को चालू किया जा सके. Storage Access API के लिए, फ़्रेम की गई साइट को एपीआई को साफ़ तौर पर शुरू करना होता है. इससे क्लिकजैकिंग का खतरा कम हो जाता है.
पार्टिशनिंग की वजह से एपीआई में हुए बदलाव
पार्टिशनिंग से प्रभावित होने वाले एपीआई को इन ग्रुप में बांटा जा सकता है:
स्टोरेज एपीआई
- कोटा सिस्टम
- कोटा सिस्टम का इस्तेमाल यह तय करने के लिए किया जाता है कि स्टोरेज के लिए कितनी डिस्क स्पेस आवंटित की गई है. कोटा सिस्टम, हर पार्टीशन को एक अलग बकेट के तौर पर मैनेज करता है. इससे यह तय किया जाता है कि कितना स्पेस इस्तेमाल किया जा सकता है और उसे कब खाली किया जाता है.
navigator.storage.estimate()तरीके से अब स्टोरेज पार्टीशन से जुड़ी जानकारी मिलती है. Chrome के लिए उपलब्ध एपीआई, जैसे किwindow.webkitStorageInfoऔरnavigator.webkitTemporaryStorageअब काम नहीं करते.- IndexedDB और कैश मेमोरी स्टोरेज में, पार्टीशन किए गए कोटा सिस्टम का इस्तेमाल किया जाता है.
- Web Storage API
- Web Storage API, ऐसे तरीके उपलब्ध कराता है जिनकी मदद से ब्राउज़र, की-वैल्यू पेयर सेव कर सकते हैं. इसके लिए, दो तरीके उपलब्ध हैं: लोकल स्टोरेज और सेशन स्टोरेज. इन्हें कोटा के हिसाब से मैनेज नहीं किया जाता, लेकिन इन्हें अब भी बांटा जाता है.
- Origin Private File System
- File System Access API की मदद से, कोई साइट उपयोगकर्ता की अनुमति मिलने के बाद, डिवाइस पर मौजूद फ़ाइलों और फ़ोल्डर में सीधे तौर पर बदलाव पढ़ सकती है या उन्हें सेव कर सकती है. Origin Private File System की मदद से, कोई ऑरिजिन सीधे डिस्क पर निजी कॉन्टेंट सेव कर सकता है. यह कॉन्टेंट, उपयोगकर्ता के लिए उपलब्ध रहेगा. हालांकि, अब इसे अलग-अलग हिस्सों में बांट दिया गया है.
- Storage Bucket API
- Storage Bucket API को Storage Standard के लिए डेवलप किया जा रहा है. यह अलग-अलग स्टोरेज एपीआई को एक साथ लाता है. जैसे, IndexedDB और localStorage. इसके लिए, बकेट नाम के नए कॉन्सेप्ट का इस्तेमाल किया जाता है. बकेट में सेव किए गए डेटा और बकेट से जुड़े मेटाडेटा को बांटा जाता है.
- Clear-Site-Data हेडर
- रिस्पॉन्स में
Clear-Site-Dataहेडर शामिल करने से, सर्वर को उपयोगकर्ता के ब्राउज़र में सेव किए गए डेटा को मिटाने का अनुरोध करने की अनुमति मिलती है. कैश मेमोरी, कुकी, और DOM स्टोरेज को मिटाया जा सकता है. हेडर का इस्तेमाल करने पर, सिर्फ़ एक पार्टीशन में मौजूद स्टोरेज खाली होता है.
- ब्लॉब यूआरएल स्टोर
- ब्लॉब यूआरएल, blob का ऐक्सेस देता है. यह एक ऐसा ऑब्जेक्ट होता है जिसमें रॉ डेटा होता है. स्टोरेज के पार्टीशन के बिना, किसी एक साइट पर तीसरे पक्ष के iframe में जनरेट किए गए blob यूआरएल का इस्तेमाल, किसी दूसरी साइट पर एम्बेड किए गए सेम-ऑरिजिन iframe में किया जा सकता है. उदाहरण के लिए, अगर
a.comऔरb.com, दोनों परexample.comiframe एम्बेड किए गए हैं, तोa.comपर एम्बेड किए गए iframe में जनरेट किए गए blob यूआरएल कोb.comपर एम्बेड किए गए iframe को पास किया जा सकता है. इसके बाद,b.comपर एम्बेड किया गया iframe, बिना किसी पाबंदी के उस blob यूआरएल का इस्तेमाल कर सकता है. Chrome 137 (27 मई, 2025 को रिलीज़ किया गया) से, टॉप-लेवल नेविगेशन को छोड़कर, सभी इस्तेमाल के लिए Blob यूआरएल को बांटा जाता है. अब इन मामलों में, क्रॉस-पार्टिशन वाले ब्लॉब यूआरएल को ब्लॉक कर दिया जाएगा:fetch()के साथ या अलग-अलग एचटीएमएल एलिमेंट के लिएsrcएट्रिब्यूट की वैल्यू के तौर पर इस्तेमाल किए जाने पर. अगर टॉप-लेवल नेविगेशन, क्रॉस-पार्टिशन हैं, तो उन्हें ब्लॉक नहीं किया जाएगा. जैसे,window.open()को कॉल करना याtarget='_blank'के साथ किसी लिंक पर क्लिक करना. हालांकि, अगर BLOB यूआरएल साइट, नेविगेशन शुरू करने वाले पेज की टॉप-लेवल साइट से क्रॉस-साइट है, तोnoopenerलागू किया जाएगा.noopenerलागू होने का मतलब है कि नेविगेशन शुरू करने वाले दस्तावेज़ को, खोले गए blob यूआरएल दस्तावेज़ के लिए विंडो हैंडल नहीं मिलेगा. ऊपर दिए गए उदाहरण में, पार्टीशनिंग की वजह सेb.comपर मौजूद iframe, blob यूआरएल का कॉन्टेंट फ़ेच नहीं कर पाएगा. हालांकि, वह अब भीwindow.open()कर पाएगा.
कम्यूनिकेशन एपीआई
स्टोरेज एपीआई के साथ-साथ, कम्यूनिकेशन एपीआई को भी बांटा जाता है. इनकी मदद से, एक कॉन्टेक्स्ट को ऑरिजिन बाउंड्री के बीच कम्यूनिकेट करने की अनुमति मिलती है. ये बदलाव मुख्य रूप से उन एपीआई पर असर डालते हैं जो ब्रॉडकास्टिंग या एक ही ऑरिजिन के रैंडेज़वस का इस्तेमाल करके, अन्य कॉन्टेक्स्ट का पता लगाने की अनुमति देते हैं.
पार्टिशनिंग की वजह से, यहां दिए गए कम्यूनिकेशन एपीआई, तीसरे पक्ष के iframe को एक ही ऑरिजिन के कॉन्टेक्स्ट के साथ डेटा शेयर करने से रोकते हैं:
- ब्रॉडकास्ट चैनल
- Broadcast Channel API की मदद से, एक ही ऑरिजिन के ब्राउज़िंग कॉन्टेक्स्ट (विंडो, टैब या iframe) और वर्कर के बीच कम्यूनिकेशन किया जा सकता है.
- क्रॉस-साइट iframe
postMessage()के व्यवहार में बदलाव करने का सुझाव नहीं दिया गया है, क्योंकि उन कॉन्टेक्स्ट के बीच संबंध पहले से ही साफ़ तौर पर तय किया गया है.
- SharedWorker
- SharedWorker API, एक ऐसा वर्कर उपलब्ध कराता है जिसे एक ही ऑरिजिन के अलग-अलग ब्राउज़िंग कॉन्टेक्स्ट में ऐक्सेस किया जा सकता है.
- Web Locks API
- Web Locks API की मदद से, एक ही ऑरिजिन के किसी टैब या वर्कर में चल रहा कोड, शेयर किए गए किसी संसाधन के लिए लॉक हासिल कर सकता है. ऐसा तब होता है, जब कोई काम किया जा रहा हो.
Service Worker API
Service Worker API की मदद से, साइटें बैकग्राउंड में टास्क पूरे कर सकती हैं. Sites, सर्विस वर्कर रजिस्टर करती हैं. ये वर्कर, इवेंट के जवाब देने के लिए नए वर्कर कॉन्टेक्स्ट बनाते हैं. आम तौर पर, ये वर्कर एक ही ऑरिजिन के किसी भी कॉन्टेक्स्ट से कम्यूनिकेट कर सकते हैं. हालांकि, सर्विस वर्कर नेविगेशन के अनुरोधों के समय में बदलाव कर सकते हैं. इसलिए, वे इतिहास की जानकारी को स्निफ़ करने जैसी क्रॉस-साइट जानकारी के लीक होने का खतरा पैदा करते हैं.
इस वजह से, तीसरे पक्ष के कॉन्टेक्स्ट से रजिस्टर किए गए सर्विस वर्कर को अब बांटा गया है.
एक्सटेंशन एपीआई
एक्सटेंशन ऐसे प्रोग्राम होते हैं जिनकी मदद से उपयोगकर्ता, ब्राउज़िंग अनुभव को अपनी पसंद के मुताबिक बना सकते हैं.
एक्सटेंशन पेजों (chrome-extension:// स्कीम वाले पेज) को वेब पर मौजूद साइटों में एम्बेड किया जा सकता है. इस स्थिति में, एक्सटेंशन पेजों के पास अपने टॉप-लेवल पार्टीशन का ऐक्सेस बना रहता है.
एक्सटेंशन, दूसरी साइटों को भी एम्बेड कर सकते हैं. ऐसा करने पर, एम्बेड की गई साइटें अपने टॉप-लेवल पार्टीशन को ऐक्सेस करेंगी. हालांकि, इसके लिए ज़रूरी है कि एक्सटेंशन के पास उनके लिए होस्ट अनुमतियां हों.
ज़्यादा जानकारी के लिए, एक्सटेंशन के दस्तावेज़ देखें.
डेमो: स्टोरेज के पार्टीशन की जांच करना
डेमो साइट: https://storage-partitioning-demo-site-a.glitch.me/

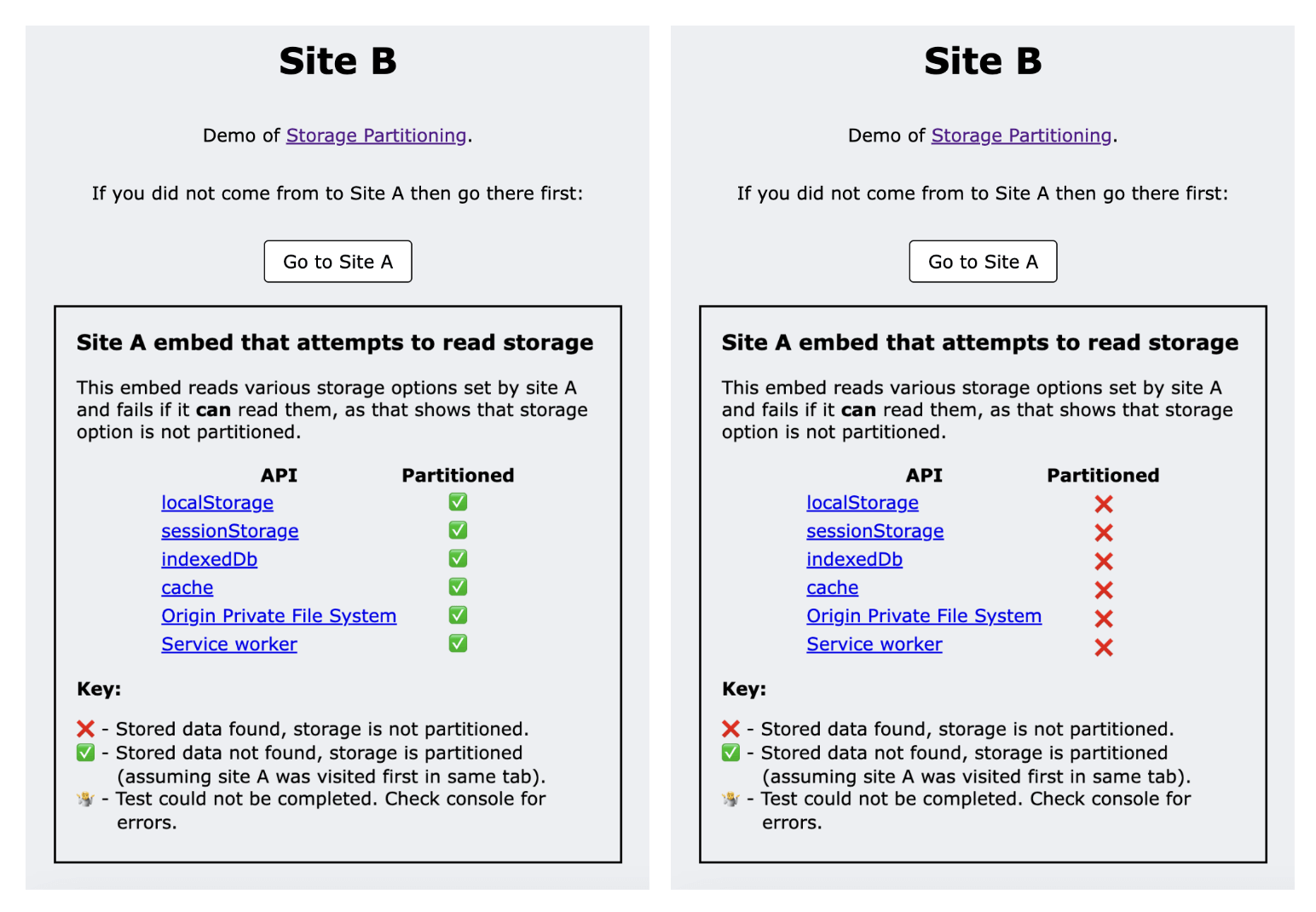
इस डेमो में दो साइटों का इस्तेमाल किया गया है: साइट A और साइट B.
- जब टॉप-लेवल कॉन्टेक्स्ट में साइट A पर जाया जाता है, तो यह अलग-अलग स्टोरेज तरीकों का इस्तेमाल करके डेटा सेट करती है.
- साइट B, साइट A से किसी पेज को एम्बेड करती है. साथ ही, एम्बेड किया गया पेज, पहले से सेट किए गए स्टोरेज के विकल्पों को पढ़ने की कोशिश करता है.
- जब साइट A को साइट B पर एम्बेड किया जाता है, तो स्टोरेज के बंटवारे के दौरान, साइट A के पास उस डेटा का ऐक्सेस नहीं होता. इसलिए, डेटा को पढ़ा नहीं जा सकता.
- इस डेमो में, हर रीड के सफल या असफल होने की जानकारी का इस्तेमाल किया जाता है. इससे यह पता चलता है कि डेटा को बांटा गया है या नहीं.
फ़िलहाल, Chrome में स्टोरेज पार्टिशनिंग की सुविधा बंद करने के लिए, --disable-features=ThirdPartyStoragePartitioning कमांड-लाइन स्विच का इस्तेमाल किया जा सकता है. ध्यान दें: इस कमांड-लाइन स्विच का इस्तेमाल डेवलपमेंट और टेस्टिंग के लिए किया जाता है. Chrome के आने वाले वर्शन में इसे हटाया या बदला जा सकता है.
इसी तरह, अन्य ब्राउज़र की जांच करके भी यह देखा जा सकता है कि उनमें पार्टीशनिंग की सुविधा काम कर रही है या नहीं.
माइग्रेशन के लिए अतिरिक्त समय का अनुरोध करना
जिन साइटों को अपनी डिपेंडेंसी माइग्रेट करने के लिए ज़्यादा समय चाहिए उनके लिए, DisableThirdPartyStoragePartitioning3 के डेप्रिकेशन ट्रायल की अवधि बढ़ा दी गई है. इस ट्रायल में, टॉप-लेवल की साइटों के लिए एक अस्थायी तरीका उपलब्ध कराया जाता है. इससे वे अपने पेजों पर एम्बेड किए गए तीसरे पक्ष के कॉन्टेक्स्ट के लिए, बिना बंटे हुए स्टोरेज, सर्विस वर्कर, और कम्यूनिकेशन एपीआई में ऑप्ट-इन कर सकती हैं.
ज़्यादा जानने के लिए, स्टोरेज के बंटवारे की सुविधा के लिए, डिप्रिकेशन ट्रायल को रिन्यू करना पर जाएं.
सुझाव/राय देना या शिकायत करना
- GitHub: मूल प्रस्ताव पढ़ें, सवाल पूछें और चर्चा में हिस्सा लें.
- गड़बड़ियों की जानकारी दें: अगर आपको लगता है कि कोई सुविधा आपकी उम्मीद के मुताबिक काम नहीं कर रही है, तो Chromium ट्रैकर में गड़बड़ी की जानकारी दें.