為加強保護使用者隱私權,並防範端管道跨網站追蹤,Chrome 現在會透過儲存空間分區程序,在第三方內容中隔離大多數儲存空間和通訊 API。
導入狀態
這項功能已在 Chrome 115 以上版本中為所有使用者啟用。Firefox 和 Safari 等其他主要瀏覽器也已實施或規劃類似的儲存空間分割措施。GitHub 上的儲存空間分割提案開放進一步討論。
什麼是儲存空間分區?
為防止特定類型的端管道跨網站追蹤,Chrome 會在第三方內容中分割儲存空間和通訊 API。
如果沒有儲存空間分割,網站可以結合不同網站的資料,追蹤使用者在網路上的活動。此外,內嵌網站還能使用側通道技術 (例如時間攻擊、XS-Leaks 和 COSI),推斷頂層網站中與使用者相關的特定狀態。
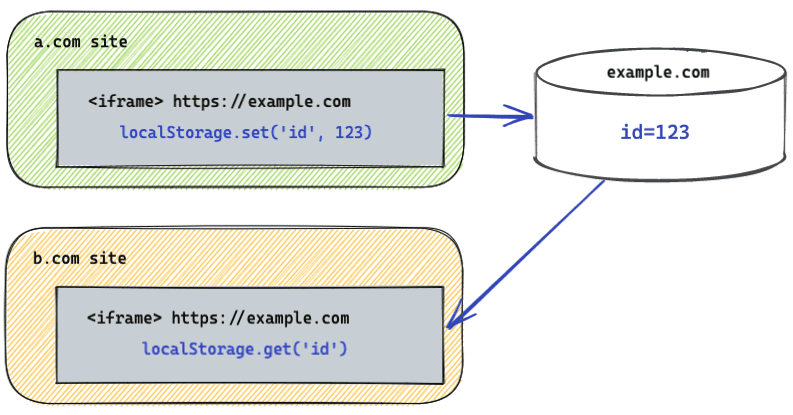
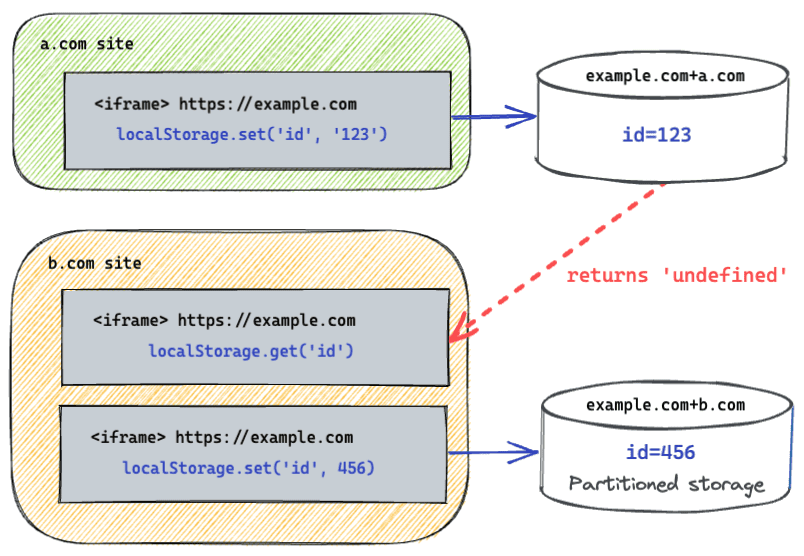
過去,儲存空間只會以來源做為鍵。也就是說,如果 example.com 的 iframe 嵌入 a.com 和 b.com,系統可能會透過儲存及成功從儲存空間擷取 ID,瞭解您在這兩個網站的瀏覽習慣。啟用第三方儲存空間分區後,example.com 的儲存空間會分成兩個不同的分區,一個用於 a.com,另一個用於 b.com。
一般來說,分區是指 iframe 中由 Local Storage 和 IndexedDB 等儲存空間 API 寫入的資料,不再能由共用相同來源的所有內容存取。現在這類資料會受到隔離,只有共用相同來源和相同頂層網站的環境才能存取。
鏈結 iframe 的儲存空間分區
如果 iframe 巢狀結構,儲存空間分割的複雜度會大幅增加,尤其是在鏈結中多次出現相同來源時。
舉例來說,A1 包含 B 的 iframe,而 B 包含 A2 的 iframe,且 A1 和 A2 位於同一網站。如果分割區只考量頂層網站和目前框架的來源,iframe A2 可能會被誤認為「第一方」,因為它與頂層 (A1) 共用網站,儘管兩者之間有跨網站 iframe B。如果 A2 預設可存取未分割的儲存空間,可能會面臨點擊劫持等安全風險。
為解決這個問題,Chrome 會在儲存空間分割區金鑰中新增「祖先位元」。如果目前 iframe 與頂層網站之間的任何文件來自不同 (跨網站) 來源,系統就會設定這個位元。在本例中,網站 B 是跨網站,因此系統會為 A2 設定位元,並將其儲存空間與 A1 分割。
如果 iframe 鏈結完全由同網站環境組成 (例如,網站 A1 包含 A2,而 A2 又包含 A3),祖先位元不會進一步分割儲存空間。在這種情況下,系統仍會根據共同來源和頂層網站,為他們保留共用儲存空間。
對於需要在鏈結 iframe 中存取未分割儲存空間的網站,Chrome 正在實驗性地擴充 Storage Access API,以支援這類用途。 由於 Storage Access API 必須由框架網站明確叫用,因此可降低點擊劫持風險。
因分割而異動的 API
受分割影響的 API 可分為下列幾組:
Storage API
- Web Storage API
- Web Storage API 提供瀏覽器儲存鍵/值組合的機制。有兩種機制: 本機儲存空間 和 工作階段儲存空間。 這些資源不受配額管理,但仍會進行分割。
- 來源私人檔案系統
- File System Access API 可讓網站在使用者授予存取權後,直接讀取或儲存裝置中檔案和資料夾的變更。Origin Private File System 可讓來源直接將私人內容儲存到磁碟。這類內容仍可供使用者存取,但現在會劃分到其他區塊。
- Storage Bucket API
- 我們正在為 Storage Standard 開發 Storage Bucket API,這個 API 會使用稱為 bucket 的新概念,整合各種儲存空間 API,例如 IndexedDB 和 localStorage。bucket 中儲存的資料和與 bucket 相關聯的中繼資料會進行分割。
- Clear-Site-Data 標頭
- 在回應中加入
Clear-Site-Data標頭,伺服器就能要求清除儲存在使用者瀏覽器中的資料。你可以清除快取、Cookie 和 DOM 儲存空間。使用標頭只會清除一個分區內的儲存空間。
- Blob 網址商店
- Blob 網址可存取 blob,也就是保存原始資料的物件。如果沒有儲存空間分區,在某個網站的第三方 iframe 中產生的 Blob 網址,就能在嵌入另一個網站的同源 iframe 中使用。舉例來說,如果
example.com和b.com都內嵌example.comiframe,在a.com內嵌 iframe 中產生的 Blob URL 可以傳遞至b.com內嵌 iframe,並由該 iframe 使用,不受任何限制。a.com自 Chrome 137 (2025 年 5 月 27 日發布) 起,Blob 網址會針對頂層導覽以外的所有用途進行分割。現在會遭到封鎖的情況包括:搭配fetch()使用跨分區 Blob 網址,或將這類網址做為各種 HTML 元素的src屬性值。如果頂層瀏覽 (例如呼叫window.open()或點選含有target='_blank'的連結) 屬於跨分區,系統不會封鎖 Blob 網址,但如果 Blob 網址網站與啟動瀏覽的網頁頂層網站屬於不同網站,系統就會強制執行noopener。強制執行noopener表示系統會禁止啟動導覽的檔案取得所開啟 Blob URL 檔案的視窗控制代碼。在先前的範例中,分區功能會禁止b.com上的 iframe 擷取 Blob 網址的內容,但仍可window.open()該網址。
通訊 API
除了儲存空間 API,允許一個內容跨來源界線通訊的通訊 API 也會遭到分割。這些異動主要影響的 API,是允許使用廣播或同源會合來探索其他環境的 API。
由於分區功能,下列通訊 API 會禁止第三方 iframe 與同源內容交換資料:
- SharedWorker
- SharedWorker API 提供的工作站可供相同來源的瀏覽環境存取。
- Web Locks
- Web Locks API 可讓在相同來源的單一分頁或工作站中執行的程式碼,在執行某些工作時取得共用資源的鎖定。
Service Worker API
網站可透過 Service Worker API 在背景執行工作。網站會註冊服務工作人員,建立新的工作人員環境來回應事件。傳統上,這些工作人員可以與任何同源內容通訊。不過,由於服務工作人員可以變更導覽要求的時間,因此可能會造成跨網站資訊外洩,例如歷程記錄嗅探。
因此,從第三方環境註冊的 Service Worker 現在會經過分割。
擴充功能 API
擴充功能是程式,可讓使用者自訂瀏覽體驗。
擴充功能頁面 (採用 chrome-extension:// 配置的頁面) 可嵌入網路上的網站。在這種情況下,擴充功能網頁仍可存取頂層分割區。擴充功能也可以嵌入其他網站,只要擴充功能擁有這些網站的主機權限,嵌入的網站就能存取頂層分割區。
詳情請參閱擴充功能文件。
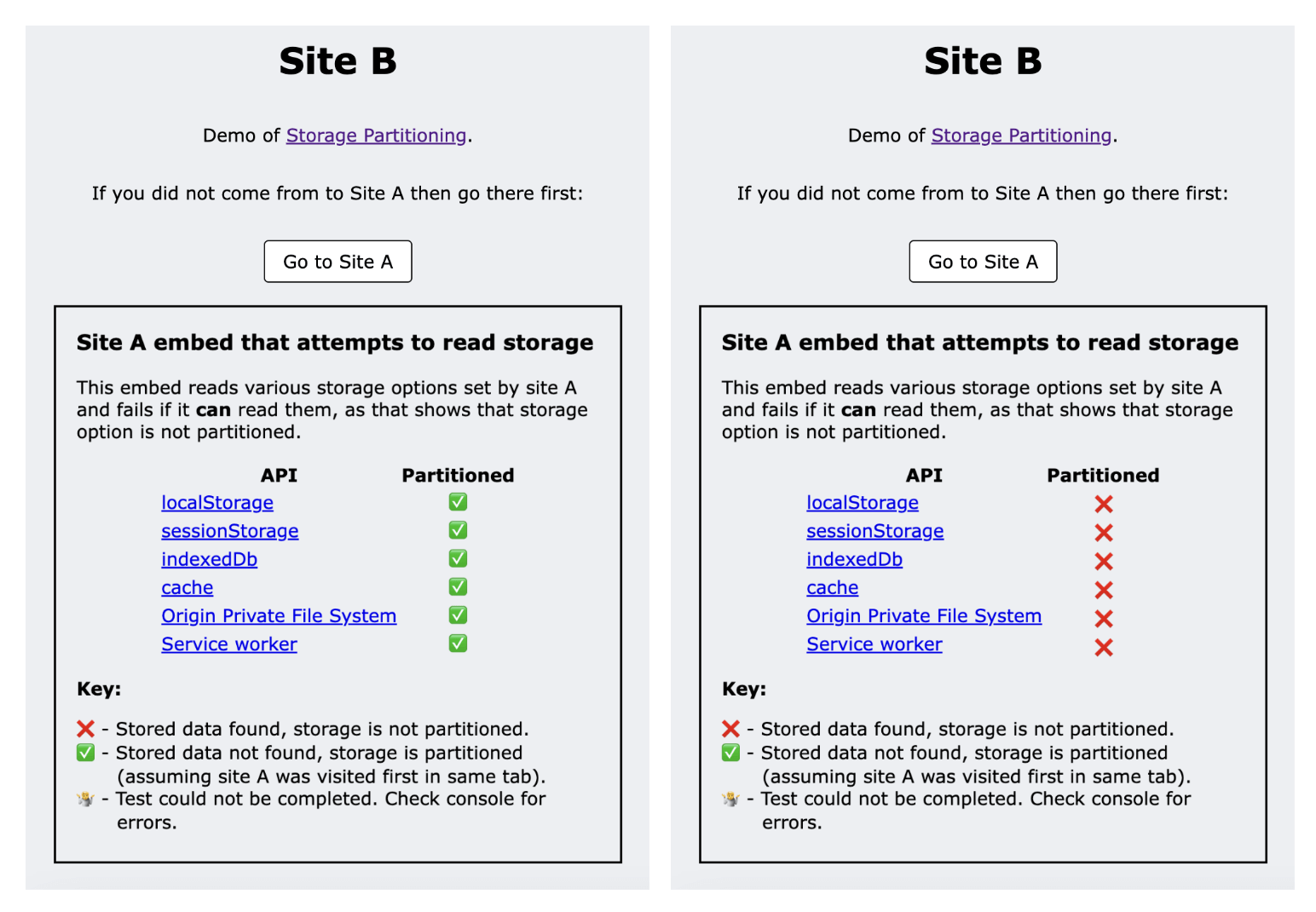
示範:測試儲存空間分區
示範網站:https://storage-partitioning-demo-site-a.glitch.me/

這個示範使用兩個網站:網站 A 和網站 B。
- 當您在頂層環境中造訪網站 A 時,該網站會使用各種儲存方法設定資料。
- 網站 B 內嵌網站 A 的頁面,且該內嵌內容嘗試讀取先前設定的儲存空間選項。
- 當網站 A 嵌入網站 B 時,如果儲存空間已分割,網站 A 就無法存取該資料,因此讀取作業會失敗。
- 這個範例會根據每次讀取作業的成功或失敗,顯示資料是否已分割。
目前,您可以使用 --disable-features=ThirdPartyStoragePartitioning 指令列切換器,在 Chrome 中關閉儲存空間分割功能。注意:這個指令列切換開關適用於開發和測試用途,日後的 Chrome 版本可能會移除或變更這項功能。
您也可以用相同方式測試其他瀏覽器,查看其分割狀態。
要求延長遷移時間
如果網站需要更多時間遷移依附元件,我們已延長 DisableThirdPartyStoragePartitioning3 淘汰試用期。這項試用活動提供暫時性機制,讓頂層網站能選擇在網頁中嵌入的第三方內容,使用未分割的儲存空間、Service Worker 和通訊 API。
詳情請參閱「儲存空間分區淘汰試用期續約」。
參與討論及分享意見
- GitHub:閱讀原始提案、提出問題並參與討論。
- 回報錯誤:如果認為有任何功能無法正常運作,請在 Chromium 追蹤器中回報錯誤。