כדי לחזק את פרטיות המשתמשים ולמנוע מעקב באתרים שונים בערוצים צדדיים, Chrome מבודד עכשיו את רוב ממשקי ה-API של האחסון והתקשורת בהקשרים של צד שלישי באמצעות תהליך שנקרא חלוקה למחיצות (partitioning) באחסון.
סטטוס ההטמעה
התכונה הופעלה לכל המשתמשים ב-Chrome 115 ואילך. מאמצים דומים לחלוקת האחסון מתבצעים או מתוכננים גם בדפדפנים מרכזיים אחרים כמו Firefox ו-Safari. ההצעה בנושא חלוקה למחיצות (partitioning) באחסון ב-GitHub פתוחה לדיון נוסף.
מהי חלוקה למחיצות (partitioning) באחסון?
כדי למנוע סוגים מסוימים של מעקב באתרים שונים בערוצים צדדיים, Chrome מחלק למחיצות את ה-API של האחסון והתקשורת בהקשרים של צד שלישי.
בלי חלוקת האחסון למחיצות, אתר יכול לשלב נתונים מאתרים שונים כדי לעקוב אחרי המשתמש באינטרנט. בנוסף, היא מאפשרת לאתר המוטמע להסיק מצבים ספציפיים לגבי המשתמש באתר ברמה העליונה באמצעות טכניקות של ערוץ צדדי, כמו Timing Attacks, XS-Leaks ו-COSI.
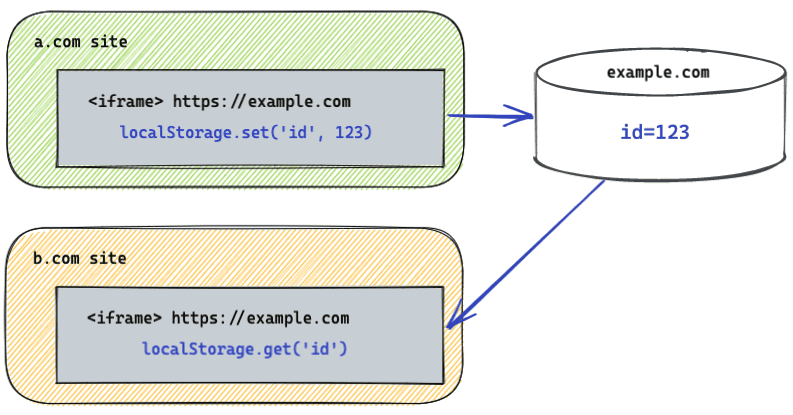
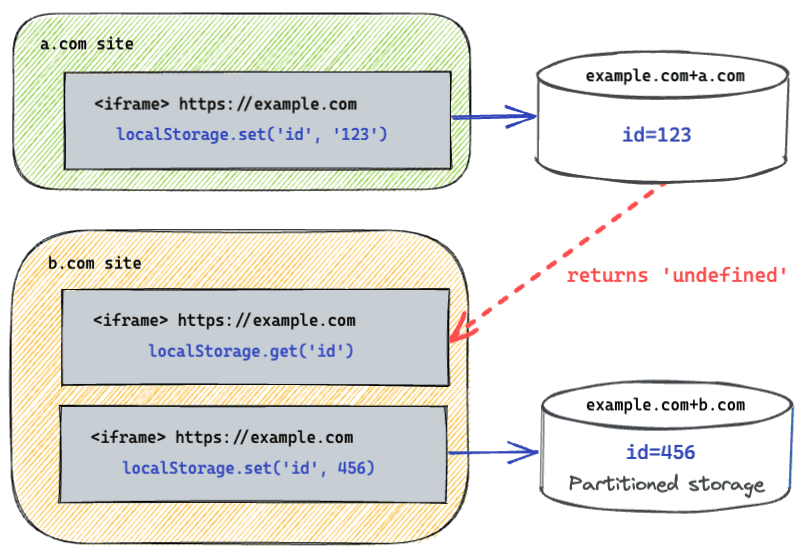
בעבר, האחסון היה מוצפן רק לפי מקור. המשמעות היא שאם iframe מ-example.com מוטמע ב-a.com וב-b.com, הוא יכול ללמוד על הרגלי הגלישה שלכם בשני האתרים האלה על ידי אחסון מזהה באחסון ואחזור שלו בהצלחה. כשהחלוקה למחיצות (partitioning) באחסון של צד שלישי מופעלת, האחסון של example.com מחולק לשתי מחיצות שונות, אחת ל-a.com ואחת ל-b.com.
באופן כללי, חלוקה למחיצות פירושה שאי אפשר יותר לגשת לנתונים שנכתבו על ידי ממשקי API של אחסון כמו Local Storage ו-IndexedDB בתוך iframe מכל ההקשרים שחולקים את אותו מקור. במקום זאת, הנתונים האלה מבודדים עכשיו וזמינים רק בהקשרים שבהם יש גם את אותו מקור וגם את אותו אתר ברמה העליונה.
חלוקה למחיצות (partitioning) באחסון של מסגרות iframe מקושרות
מורכבות החלוקה למחיצות של האחסון גדלה באופן משמעותי כשמשתמשים ב-iframe מוטמעים, במיוחד כשאותו מקור מופיע כמה פעמים בשרשרת.
לדוגמה, התא A1 מכיל iframe עבור B, שמכיל iframe עבור A2, ושני התאים A1 ו-A2 נמצאים באותו אתר. אם החלוקה למחיצות תתבסס רק על האתר ברמה העליונה ועל המקור של המסגרת הנוכחית, יכול להיות ש-iframe A2 יטופל בטעות כ'צד ראשון' כי הוא משותף לאתר עם הרמה העליונה (A1), למרות iframe B שחוצה אתרים ונמצא ביניהם. אם לאפליקציה A2 הייתה גישה לאחסון לא מחולק כברירת מחדל, היא הייתה חשופה לסיכוני אבטחה כמו הונאת קליקים.
כדי לפתור את הבעיה הזו, Chrome מוסיף ביט לציון שרשרת מוצא למפתח של מחיצת האחסון. הביט הזה מוגדר אם מסמך כלשהו בין ה-iframe הנוכחי לבין האתר ברמה העליונה הוא ממקור אחר (בין אתרים). במקרה הזה, אתר ב' הוא חוצה-אתרים, ולכן הביט יוגדר עבור A2 והאחסון שלו יופרד מ-A1.
כששרשרת ה-iframe מורכבת רק מהקשרים של אותו אתר (לדוגמה, אתר A1 שמכיל את A2, שמכיל את A3), הביט של האב לא יחלק עוד יותר את האחסון שלהם. במקרים כאלה, האחסון שלהם נשאר משותף, והמפתח שלו הוא המקור המשותף והאתר ברמה העליונה.
באתרים שצריכים גישה לא מחולקת למחיצות ב-iframe שמשורשרים, Chrome עורך ניסויים בהרחבת Storage Access API כדי לאפשר את תרחיש השימוש הזה. הסיכון ל-clickjacking מופחת כי Storage Access API מחייב את האתר שמוצג ב-iframe להפעיל את ה-API באופן מפורש.
שינויים ב-API בעקבות חלוקה למחיצות
ממשקי API שמושפעים מחלוקה למחיצות אפשר לחלק לקבוצות הבאות:
Storage APIs
- מערכת המכסות
- מערכת המכסות משמשת לקביעת נפח האחסון שמוקצה לכם. מערכת המכסות מנהלת כל מחיצה כקטגוריה נפרדת כדי לקבוע כמה מקום מותר, ומתי המקום מתפנה.
- השיטה
navigator.storage.estimate()מספקת עכשיו מידע ספציפי למחיצת האחסון. ממשקי API שפועלים רק ב-Chrome, כמוwindow.webkitStorageInfoו-navigator.webkitTemporaryStorage, הוצאו משימוש. - IndexedDB ו-Cache storage משתמשים במערכת מכסות מחולקת.
- Web Storage API
- Web Storage API מספק מנגנונים שבאמצעותם דפדפנים יכולים לאחסן צמדי מפתח/ערך. יש שני מנגנונים: אחסון מקומי ואחסון סשן. הם לא מנוהלים במסגרת מכסת נפח, אבל הם עדיין מחולקים למחיצות.
- מערכת קבצים פרטית של מקור
- File System Access API מאפשר לאתר לקרוא או לשמור שינויים ישירות בקבצים ובתיקיות במכשיר אחרי שהמשתמש מעניק גישה. מערכת הקבצים הפרטית של מקור מאפשרת למקור לאחסן תוכן פרטי ישירות בדיסק. התוכן הזה נשאר נגיש למשתמשים, אבל הוא מחולק עכשיו למחיצות.
- Storage Bucket API
- Storage Bucket API נמצא בפיתוח עבור Storage Standard, שמאחד ממשקי API שונים של אחסון כמו IndexedDB ו-localStorage באמצעות קונספט חדש שנקרא 'קטגוריות'. הנתונים שמאוחסנים בקטגוריות והמטא-נתונים שמשויכים לקטגוריות מחולקים למחיצות.
- Clear-Site-Data header
- הכללת הכותרת
Clear-Site-Dataבתגובה מאפשרת לשרת לבקש לנקות את הנתונים שמאוחסנים בדפדפן של המשתמש. אפשר לנקות את המטמון, קובצי ה-Cookie ואחסון ה-DOM. שימוש בכותרת מנקה רק את האחסון במחיצה אחת.
- כתובת URL של Blob בחנות
- כתובת URL של Blob מספקת גישה לblob, אובייקט שמכיל נתונים גולמיים. בלי חלוקה למחיצות באחסון, אפשר להשתמש בכתובת URL של blob שנוצרה ב-iframe של צד שלישי באתר אחד ב-iframe מאותו מקור שמוטמע באתר אחר. לדוגמה, אם מוטמעים iframe של
example.comגם ב-a.comוגם ב-b.com, אפשר להעביר כתובת URL של blob שנוצרה ב-iframe שמוטמע ב-a.comאל ה-iframe שמוטמע ב-b.com, ואז להשתמש בה בלי הגבלות. החל מגרסה Chrome 137 (שפורסמה ב-27 במאי 2025), כתובות URL של Blob מחולקות לכל השימושים, למעט ניווטים ברמה העליונה. מקרים שייחסמו מעכשיו כוללים שימוש בכתובות URL של blob חוצות מחיצות עםfetch()או כערך המאפייןsrcעבור רכיבי HTML שונים. ניווטים ברמה העליונה, כמו קריאה ל-window.open()או לחיצה על קישור עםtarget='_blank', לכתובות URL של Blob לא ייחסמו אם הם חוצים מחיצות, אבלnoopenerייאכף אם האתר של כתובת ה-URL של ה-Blob הוא מאתר אחר, ולא מהאתר ברמה העליונה של הדף שהפעיל את הניווט. אםnoopenerנאכף, המסמך שיזם את הניווט לא יקבל את נקודת האחיזה של החלון עבור מסמך ה-URL של ה-Blob שהוא פתח. בדוגמה הקודמת, החלוקה למחיצות תמנע מ-iframe בדףb.comלאחזר את התוכן של כתובת ה-URL של ה-blob, אבל הוא עדיין יוכלwindow.open()אותו.
ממשקי API לתקשורת
בנוסף לממשקי API לאחסון, גם ממשקי API לתקשורת שמספקים הקשר אחד לתקשר מעבר לגבולות המקור מחולקים למחיצות. השינויים משפיעים בעיקר על ממשקי API שמאפשרים לגלות הקשרים אחרים באמצעות שידור או מפגש מאותו מקור.
בגלל החלוקה למחיצות, ממשקי ה-API הבאים של התקשורת מונעים מ-iframe של צד שלישי להחליף נתונים עם ההקשרים מאותו מקור:
- ערוץ שידור
- ה-API של ערוץ השידור מאפשר תקשורת בין הקשרים של גלישה (חלונות, כרטיסיות או מסגרות iframe) לבין מכונות worker מאותו מקור.
- לא מוצע לשנות את ההתנהגות של iframe
postMessage()באתרים שונים, כי הקשר בין ההקשרים האלה כבר מוגדר בבירור.
- SharedWorker
- ממשק ה-API של SharedWorker מספק worker שאפשר לגשת אליו בהקשרים של גלישה מאותו מקור.
- נעילות אינטרנט
- ה-Web Locks API מאפשר לקוד שפועל בכרטיסייה אחת או במכונת worker של אותו מקור לקבל נעילה של משאב משותף בזמן שמתבצעת פעולה מסוימת.
Service Worker API
Service Worker API מאפשר לאתרים לבצע משימות ברקע. ב-Sites מתבצעת הרשמה של service workers שיוצרים הקשרים חדשים של worker כדי להגיב לאירועים. באופן מסורתי, העובדים האלה יכלו לתקשר עם כל הקשר מאותו מקור. עם זאת, מכיוון ש-service workers יכולים לשנות את התזמון של בקשות ניווט, הם יוצרים סיכון לדליפות מידע בין אתרים, כמו הסנפה של היסטוריית הגלישה.
לכן, קובצי Service Worker שנרשמים מהקשר של צד שלישי מחולקים עכשיו למחיצות.
Extension APIs
תוספים הם תוכנות שמאפשרות למשתמשים להתאים אישית את חוויית הגלישה שלהם.
אפשר להטמיע דפי תוספים (דפים עם סכימת chrome-extension://) באתרים באינטרנט. בתרחיש הזה, לדפי התוסף עדיין יש גישה למחיצה ברמה העליונה.
תוספים יכולים גם להטמיע אתרים אחרים. במקרה כזה, לאתרים המוטמעים תהיה גישה למחיצה ברמה העליונה שלהם, בתנאי שלתוסף יש הרשאות מארח עבורם.
מידע נוסף זמין במאמרי העזרה בנושא התוסף.
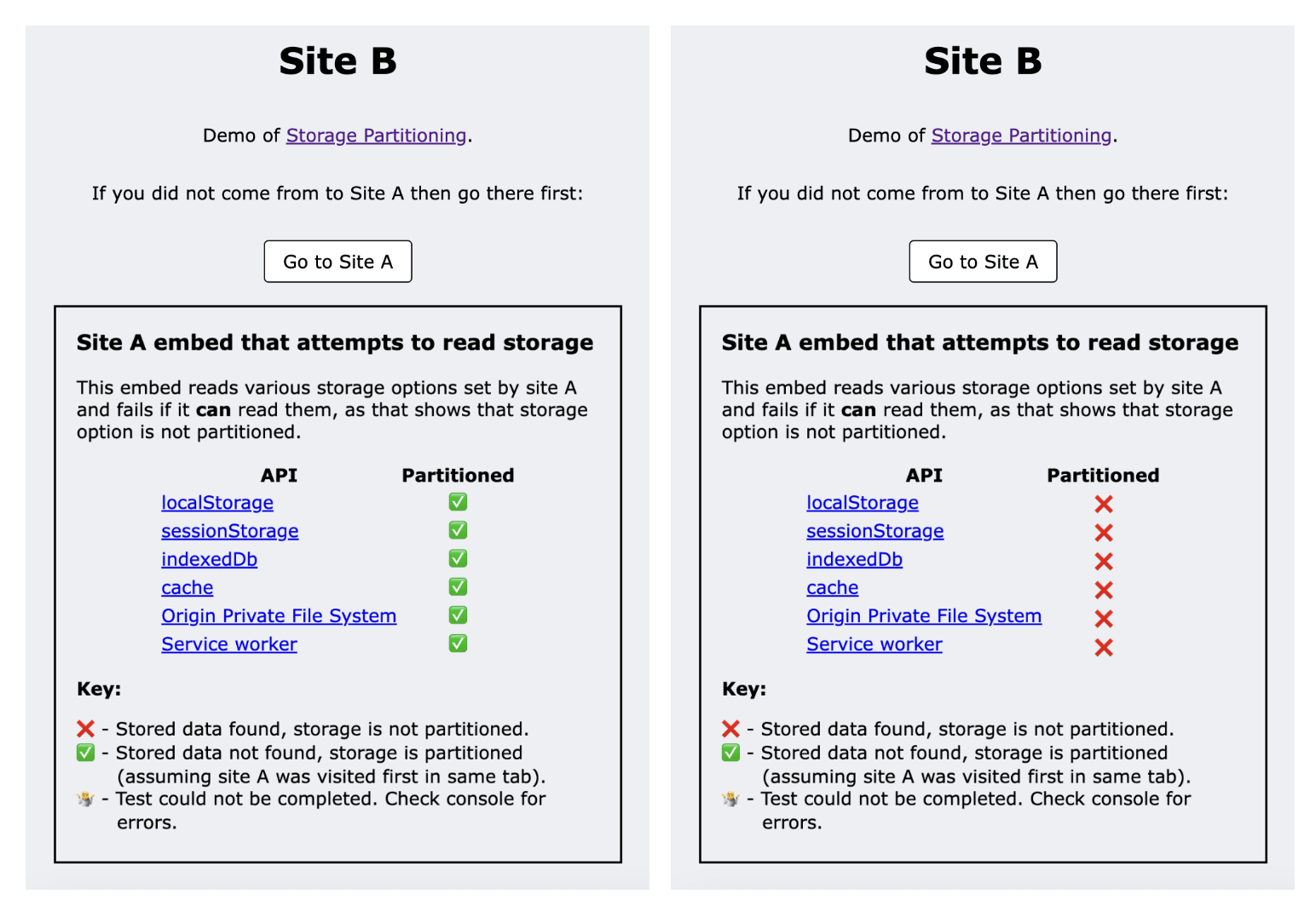
הדגמה: בדיקת חלוקת האחסון למחיצות
אתר להדגמה: https://storage-partitioning-demo-site-a.glitch.me/

ההדגמה מתבססת על שני אתרים: אתר א' ואתר ב'.
- כשנכנסים לאתר א' בהקשר ברמה העליונה, האתר מגדיר נתונים באמצעות שיטות אחסון שונות.
- אתר ב' מטמיע דף מאתר א', וההטמעה הזו מנסה לקרוא את אפשרויות האחסון שהוגדרו קודם.
- כשאתר א' מוטמע באתר ב', אין לו גישה לנתונים האלה כשהאחסון מחולק למחיצות, ולכן פעולות הקריאה נכשלות.
- בהדגמה נעשה שימוש בהצלחה או בכישלון של כל קריאה כדי להראות אם הנתונים מחולקים למחיצות.
בשלב הזה, אפשר להשבית את חלוקת האחסון ב-Chrome באמצעות --disable-features=ThirdPartyStoragePartitioning הסימון בשורת הפקודה. הערה: המתג הזה בשורת הפקודה מיועד למטרות פיתוח ובדיקה, ויכול להיות שהוא יוסר או ישתנה בגרסאות עתידיות של Chrome.
אפשר גם לבדוק דפדפנים אחרים באותה דרך כדי לראות את סטטוס החלוקה שלהם למחיצות.
שליחת בקשה לתוספת זמן להעברה
לגבי אתרים שזקוקים לזמן נוסף כדי להעביר את התלות שלהם, תקופת הניסיון של הוצאה משימוש של DisableThirdPartyStoragePartitioning3 הוארכה. במהלך תקופת הניסיון, אתרים ברמה העליונה יכולים להפעיל אחסון שלא מחולק למחיצות, service workers וממשקי API לתקשורת בהקשרים של צד שלישי שמוטמעים בדפים שלהם.
מידע נוסף זמין במאמר בנושא חידוש תקופת הניסיון של הוצאה משימוש של חלוקה למחיצות באחסון.
השתתפות ושיתוף משוב
- GitHub: אפשר לקרוא את ההצעה המקורית, לשאול שאלות ולהשתתף בדיון.
- דיווח על באגים: אם לדעתכם משהו לא פועל כמצופה, אתם יכולים לדווח על באג בכלי למעקב אחרי באגים ב-Chromium.