Tarayıcılar, kullanıcı ayarları ve depolama bölümleme tarafından üçüncü taraf çerezlerinin engellenmesi, kimlik doğrulama gibi kullanıcı yolculuklarında yerleştirilmiş bağlamlarda çerezlere ve diğer depolama alanlarına dayanan siteler ve hizmetler için zorluk oluşturur. Storage Access API (SAA), bu kullanım alanlarının çalışmaya devam etmesine olanak tanırken siteler arası izlemeyi mümkün olduğunca sınırlar.
Uygulama durumu
Depolama Erişimi API'si tüm büyük tarayıcılarda kullanılabilir ancak tarayıcılar arasında küçük uygulama farklılıkları vardır. Bu farklılıklar, bu yayındaki ilgili bölümlerde vurgulanmıştır.
API'yi standartlaştırmadan önce kalan tüm engelleme sorunlarını çözmek için çalışmalar devam ediyor.
Storage Access API nedir?
Storage Access API, erişimin aksi takdirde tarayıcı ayarları tarafından reddedileceği durumlarda iFrame'lerin depolama erişimi izinleri istemesine olanak tanıyan bir JavaScript API'sidir. Siteler arası kaynakların yüklenmesine bağlı kullanım alanları olan yerleştirmeler, gerektiğinde kullanıcıdan erişim izni istemek için API'yi kullanabilir.
Depolama isteği kabul edilirse iFrame, bölümlendirilmemiş çerezlerine ve depolama alanına erişebilir. Bu çerezler ve depolama alanı, kullanıcılar iFrame'i üst düzey site olarak ziyaret ettiğinde de kullanılabilir.
Storage Access API, son kullanıcıya en az yükü bindirerek belirli bölümlendirilmemiş çerez ve depolama erişiminin sağlanmasına olanak tanır. Bu sırada, kullanıcı takibi için sıklıkla kullanılan genel bölümlendirilmemiş çerez ve depolama erişimi engellenmeye devam eder.
Kullanım alanları
Bazı üçüncü taraf yerleştirmeleri, kullanıcılara daha iyi bir deneyim sunmak için bölümlendirilmemiş çerezlere veya depolamaya erişim gerektirir. Bu, üçüncü taraf çerezleri kısıtlandığında ve depolama bölümleme etkinleştirildiğinde kullanılamaz.
Kullanım alanları:
- Giriş oturumu ayrıntıları gerektiren yerleştirilmiş yorum widget'ları.
- Giriş oturumu ayrıntıları gerektiren sosyal medya "Beğen" düğmeleri.
- Giriş oturumu ayrıntıları gerektiren yerleştirilmiş dokümanlar.
- Bir video yerleştirmeye sunulan premium deneyim (ör. oturum açmış kullanıcılara reklam göstermemek veya kullanıcının altyazılarla ilgili tercihlerini bilmek ya da belirli video türlerini kısıtlamak).
- Yerleştirilmiş ödeme sistemleri.
Bu kullanım alanlarının birçoğunda, yerleştirilmiş iFrame'lerde oturum açma erişiminin kalıcı hale getirilmesi söz konusudur.
Storage Access API'nin, diğer API'ler yerine kullanılabileceği zamanlar
Storage Access API, bölümlendirilmemiş çerezlerin ve depolama alanının kullanılmasına yönelik alternatiflerden biridir. Bu nedenle, bu API'nin diğerlerine kıyasla ne zaman kullanılacağını anlamak önemlidir. Bu özellik, aşağıdaki koşulların her ikisinin de geçerli olduğu kullanım alanları için tasarlanmıştır:
- Kullanıcı, yerleştirilmiş içerikle etkileşimde bulunuyor (yani pasif bir iFrame veya gizli bir iFrame değil).
- Kullanıcı, yerleştirilmiş kaynağı üst düzey bağlamda (yani kaynak başka bir siteye yerleştirilmemişken) ziyaret etmiştir.
Çeşitli kullanım alanları için alternatif API'ler vardır:
- Bağımsız Bölümlendirme Durumuna Sahip Çerezler (CHIPS), geliştiricilerin bir çerezi "bölümlendirilmiş" depolamaya kaydetmesine olanak tanır. Bu depolama, her üst düzey site için ayrı bir çerez kutusu içerir. Örneğin, üçüncü taraf bir web sohbeti widget'ı, oturum bilgilerini kaydetmek için çerez ayarlamaya bağlı olabilir. Oturum bilgileri site başına kaydedilir. Bu nedenle, widget tarafından ayarlanan çerezin, yerleştirildiği diğer web sitelerinde erişilmesi gerekmez. Storage Access API, yerleştirilmiş bir üçüncü taraf widget'ı farklı kaynaklarda aynı bilgilerin paylaşılmasına (ör. oturum açılmış oturum ayrıntıları veya tercihler için) bağlı olduğunda yararlıdır.
- Depolama alanı bölümlendirmesi, siteler arası iFrame'lerin mevcut JavaScript depolama mekanizmalarını kullanırken temel depolama alanını site başına bölmesinin bir yoludur. Bu sayede, bir web sitesindeki yerleştirilmiş depolama alanına diğer web sitelerindeki aynı yerleştirme tarafından erişilmesi engellenir.
- İlişkili Websitesi Grupları (RWS), bir kuruluşun siteler arasındaki ilişkileri bildirmesinin bir yoludur. Böylece tarayıcılar, belirli amaçlar için sınırlı bölümlendirilmemiş çerez ve depolama erişimine izin verir. Sitelerin, Storage Access API ile erişim isteğinde bulunması gerekir ancak gruptaki siteler için erişim, kullanıcı istemleri olmadan verilebilir.
- Federated Credential Management (FedCM), birleştirilmiş kimlik hizmetlerine yönelik gizliliği koruyan bir yaklaşımdır. Storage Access API, girişten sonra bölümlendirilmemiş çerezlere ve depolama alanına erişimle ilgilenir. FedCM, bazı kullanım alanlarında Storage Access API'ye alternatif bir çözüm sunar ve daha giriş odaklı bir tarayıcı istemi içerdiğinden tercih edilebilir. Ancak FedCM'nin benimsenmesi genellikle kodunuzda ek değişiklikler yapılmasını gerektirir (ör. HTTP uç noktalarını desteklemek için).
- Sahtekarlığı önleme, reklamlarla ilgili ve ölçüm API'leri de mevcuttur ve Storage Access API bu sorunları gidermek için tasarlanmamıştır.
Storage Access API'yi kullanma
Storage Access API'nin iki söz tabanlı yöntemi vardır:
Document.hasStorageAccess()(Chrome 125'ten itibarenDocument.hasUnpartitionedCookieAccess()yeni adıyla da kullanılabilir)Document.requestStorageAccess()
Ayrıca Permissions API ile entegre olur. Bu sayede, üçüncü taraf bağlamında depolama erişimi izninin durumunu kontrol edebilirsiniz. Bu durum, document.requestStorageAccess() çağrısına otomatik olarak izin verilip verilmeyeceğini gösterir:
hasStorageAccess() yöntemini kullanın.
Bir site ilk kez yüklendiğinde, üçüncü taraf çerezlerine erişimin daha önce verilip verilmediğini kontrol etmek için hasStorageAccess() yöntemini kullanabilir.
// Set a hasAccess boolean variable which defaults to false.
let hasAccess = false;
async function handleCookieAccessInit() {
if (!document.hasStorageAccess) {
// Storage Access API is not supported so best we can do is
// hope it's an older browser that doesn't block 3P cookies.
hasAccess = true;
} else {
// Check whether access has been granted using the Storage Access API.
hasAccess = await document.hasStorageAccess();
if (!hasAccess) {
// Handle the lack of access (covered later)
}
}
if (hasAccess) {
// Use the cookies.
}
}
handleCookieAccessInit();
Storage Access API, yalnızca requestStorageAccess(), çağrıldıktan sonra bir iFrame dokümanına depolama erişimi verir. Bu nedenle, örneğin kullanıcı üçüncü taraf çerezlerini varsayılan olarak engelliyorsa hasStorageAccess() başlangıçta yanlış (false) değerini döndürebilir.
(Ancak siteye özel kullanıcı ayarları, kullanıcı üçüncü taraf çerezlerini varsayılan olarak engellese bile belirli bir sitede çerez erişimine izin verebilir.)
Bu API kullanılarak yapılan depolama erişimi, özellikle HTML belgesi için ilk istekte çerezlerin bulunmasını gerektiren sayfalara erişim verildikten sonra yeniden yüklemeye izin vermek amacıyla iframe içindeki aynı kaynaklı gezinmelerde korunur.
requestStorageAccess() hareketini kullanın
iFrame'in erişimi yoksa requestStorageAccess() yöntemini kullanarak erişim isteğinde bulunması gerekebilir:
if (!hasAccess) {
try {
await document.requestStorageAccess();
} catch (err) {
// Access was not granted and it may be gated behind an interaction
return;
}
}
Bu erişim ilk kez istendiğinde kullanıcının tarayıcı istemiyle erişimi onaylaması gerekebilir. Ardından, söz yerine getirilir veya await kullanılıyorsa istisna oluşturularak reddedilir.
Kötüye kullanımı önlemek için bu tarayıcı istemi yalnızca kullanıcı etkileşiminden sonra gösterilir. Bu nedenle, requestStorageAccess() başlangıçta iframe yüklendiğinde hemen değil, kullanıcı tarafından etkinleştirilen bir etkinlik işleyiciden çağrılmalıdır:
async function doClick() {
// Only do this extra check if access hasn't already been given
// based on the hasAccess variable.
if (!hasAccess) {
try {
await document.requestStorageAccess();
hasAccess = true; // Can assume this was true if requestStorageAccess() did not reject.
} catch (err) {
// Access was not granted.
return;
}
}
if (hasAccess) {
// Use the cookies
}
}
document.querySelector('#my-button').addEventListener('click', doClick);
İzin istemleri
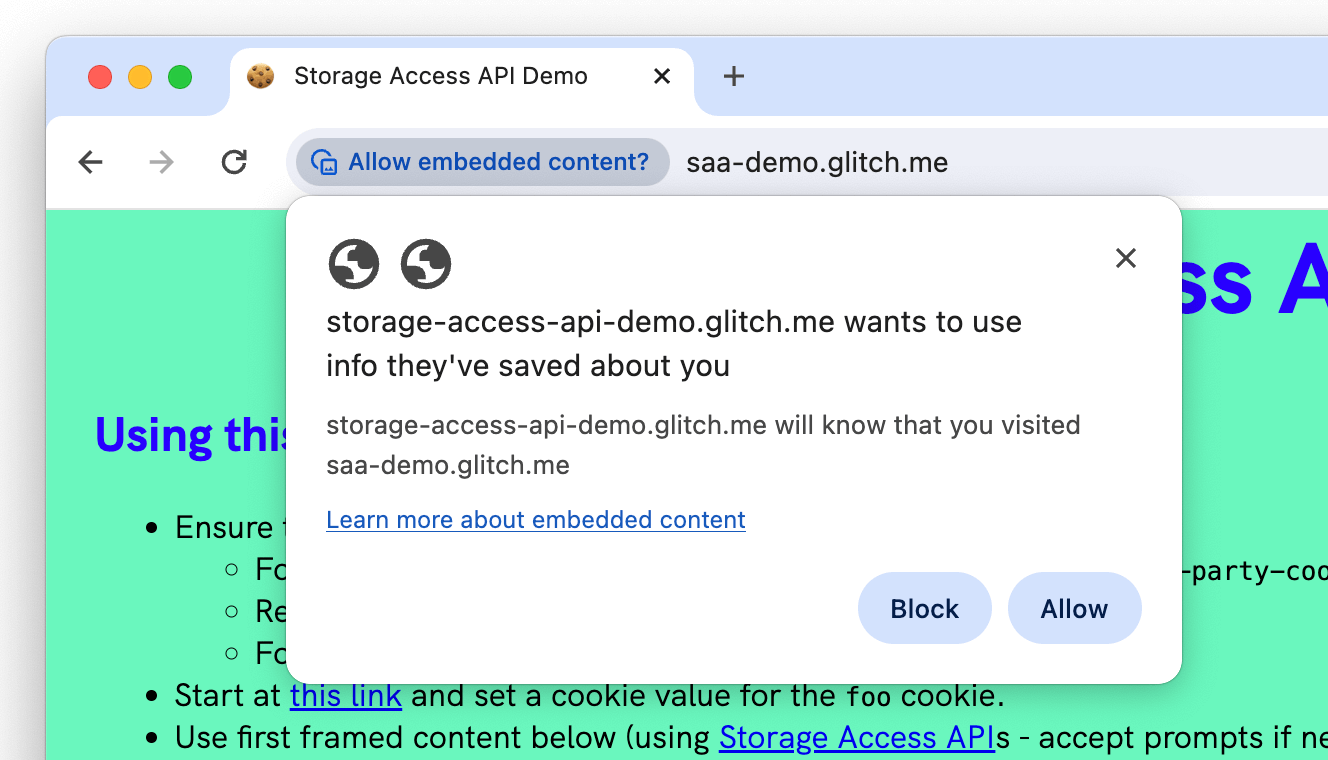
Kullanıcı düğmeyi ilk kez tıkladığında tarayıcı istemi çoğu durumda otomatik olarak görünür. Bu istem genellikle adres çubuğunda yer alır. Aşağıdaki ekran görüntüsünde Chrome'un isteminin bir örneği gösterilmektedir. Diğer tarayıcılarda da benzer bir kullanıcı arayüzü bulunur:

Tarayıcı, istemi atlayabilir ve belirli durumlarda otomatik olarak izin verebilir:
- İstem kabul edildikten sonraki 30 gün içinde sayfa ve iFrame kullanıldıysa.
- Yerleştirilmiş iframe bir İlişkili Websitesi Grubu'nun parçasıysa.
- Depolama erişimi için FedCM bir güven sinyali olarak kullanılıyorsa.
- Firefox'ta, ilk beş denemede istem, bilinen web siteleri (üst düzeyde etkileşimde bulunduğunuz siteler) için de atlanır.
Alternatif olarak, belirli durumlarda istem gösterilmeden yöntem otomatik olarak reddedilebilir:
- Kullanıcı, iframe'in sahibi olan siteyi daha önce ziyaret etmemişse ve iframe olarak değil, üst düzey bir doküman olarak siteyle etkileşimde bulunmamışsa. Bu, Storage Access API'nin yalnızca kullanıcıların daha önce birinci taraf bağlamında ziyaret ettiği yerleştirilmiş siteler için yararlı olduğu anlamına gelir.
requestStorageAccess()yöntemi, bir etkileşimden sonraki istemin önceden onaylanması olmadan kullanıcı etkileşimi etkinliğinin dışında çağrılırsa.
Kullanıcı ilk kullanımda istem alsa da sonraki ziyaretlerde Chrome ve Firefox'ta istem almadan ve kullanıcı etkileşimi gerektirmeden requestStorageAccess() çözülebilir. Safari'nin her zaman kullanıcı etkileşimi gerektirdiğini unutmayın.
Çerez ve depolama erişimi istem olmadan veya kullanıcı etkileşimi olmadan verilebileceğinden, bu özelliği destekleyen tarayıcılarda (Chrome ve Firefox) sayfa yüklenirken requestStorageAccess() çağrılarak kullanıcı etkileşimi olmadan bölümlendirilmemiş çerez veya depolama erişimi elde etmek genellikle mümkündür. Bu sayede, kullanıcı iFrame ile etkileşim kurmadan önce bile bölümlendirilmemiş çerezlere ve depolama alanına anında erişebilir ve daha kapsamlı bir deneyim sunabilirsiniz. Bu, bazı durumlarda kullanıcı etkileşimini beklemekten daha iyi bir kullanıcı deneyimi sağlayabilir.
SAA için güven işareti olarak FedCM
FedCM (Federated Credential Management), üçüncü taraf çerezlerine veya gezinme yönlendirmelerine dayanmayan, federasyon kimlik hizmetlerine (ör. "Şununla oturum açın...") yönelik gizliliği koruyan bir yaklaşımdır.
Bir kullanıcı, FedCM ile üçüncü taraf kimlik sağlayıcıdan (IdP) yerleştirilmiş içeriklere sahip bir güvenilir tarafa (RP) giriş yaptığında yerleştirilmiş IdP içeriği, kendi üst düzey bölümlememiş çerezlerine otomatik olarak depolama erişimi elde edebilir. FedCM ile otomatik depolama alanı erişimini etkinleştirmek için aşağıdaki koşulların karşılanması gerekir:
- FedCM kimlik doğrulaması (kullanıcı oturum açma durumu) etkin olmalıdır.
- RP,
identity-credentials-getiznini ayarlayarak özelliği etkinleştirmiştir. Örneğin:
<iframe src="https://idp.example" allow="identity-credentials-get"></iframe>
Örneğin, idp.example iframe'i rp.example içine yerleştirilmiştir. Kullanıcı FedCM ile giriş yaptığında idp.example iframe'i kendi üst düzey çerezleri için depolama erişimi isteğinde bulunabilir.
rp.example, kullanıcıyı kimlik sağlayıcı idp.example ile oturum açmak için bir FedCM çağrısı yapar:
// The user will be asked to grant FedCM permission.
const cred = await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://idp.example/fedcm.json',
clientId: '123',
}],
},
});
Kullanıcı giriş yaptıktan sonra, RP bunu izin politikası ile açıkça izin verdiği sürece IdP, requestStorageAccess() iframe'i içinden requestStorageAccess() işlevini çağırabilir.idp.example
Yerleştirme, kullanıcı etkinleştirmesi veya başka bir izin istemi gerekmeden kendi üst düzey çerezine otomatik olarak depolama erişimi verilir:
// Make this call within the embedded IdP iframe:
// No user gesture is needed, and the storage access will be auto-granted.
await document.requestStorageAccess();
// This returns `true`.
const hasAccess = await document.hasStorageAccess();
İzin, yalnızca kullanıcı FedCM ile oturum açtığı sürece otomatik olarak verilir. Kimlik doğrulama devre dışı bırakıldıktan sonra depolama alanına erişim izni vermek için standart SAA koşulları geçerli olur.
Çerez dışı depolama için Storage Access API
requestStorageAccess çağrınıza types parametresini ileterek bölümlenmemiş yerel depolama alanına erişim isteğinde bulunabilirsiniz. Örneğin, bölümlere ayrılmamış yerel depolama alanına erişim isteğinde bulunmak için requestStorageAccess({localStorage: true}) işlevini çağırabilirsiniz.
Üçüncü taraf çerezleri etkinse bu yöntem, kullanıcı etkinleştirmesi veya izin istemi gerektirmeden erişim izni verir. Kullanıcı üçüncü taraf çerezlerini devre dışı bıraktıysa depolama alanına erişim izni verilmeden önce kullanıcıdan izin alınması gerekir.

Öncelikle tarayıcının depolama alanına erişimi olup olmadığını kontrol edin:
async function hasCookieAccess(){
// Check if Storage Access API is supported
if (!document.requestStorageAccess) {
// Storage Access API is not supported, so we assume it's an older browser that doesn't partition storage.
throw new Error("requestStorageAccess is not supported")
}
// Check if access has already been granted or if the user has 3-party cookies enabled
return document.hasStorageAccess();
}
Üçüncü taraf çerezleri etkinse depolama erişimi isteğinde bulunun:
// Request storage access and return the storage handle
async function requestStorageHandle(){
// You can request for multiple types of non-cookie storage
// at once, or request for all of them with all:true
return document.requestStorageAccess({all:true});
}
Üçüncü taraf çerezleri engellenmişse (ör. Gizli modda) kullanıcı isteminin gerekli olup olmadığına karar vermek için sorgu izinlerini kontrol edin. navigator.permissions.query({name: 'storage-access'})
İzin durumu aşağıdaki değerleri alabilir:
granted. Kullanıcı zaten erişim izni vermiş. Ek kullanıcı istemine gerek kalmadan bölümleme yapılmamış depolama alanına erişmek içinrequestStorageAccessişlevini çağırın.prompt. Kullanıcı henüz erişim izni vermemiştir. Bir tıklama işleyicisi ayarlayın ve kullanıcı etkileşiminden sonrarequestStorageAccessişlevini tekrar çağırın.error. İzin desteklenmiyor. Storage Access API desteklendiğinde bu izin de desteklenir.
// Returns `granted`, or `prompt`; or throws an error if storage-access
// permission is not supported
async function getStorageAccessPermission(){
// Check the storage-access permission
// Wrap this in a try/catch for browsers that support the
// Storage Access API but not this permission check
return navigator.permissions.query({name: 'storage-access'});
}
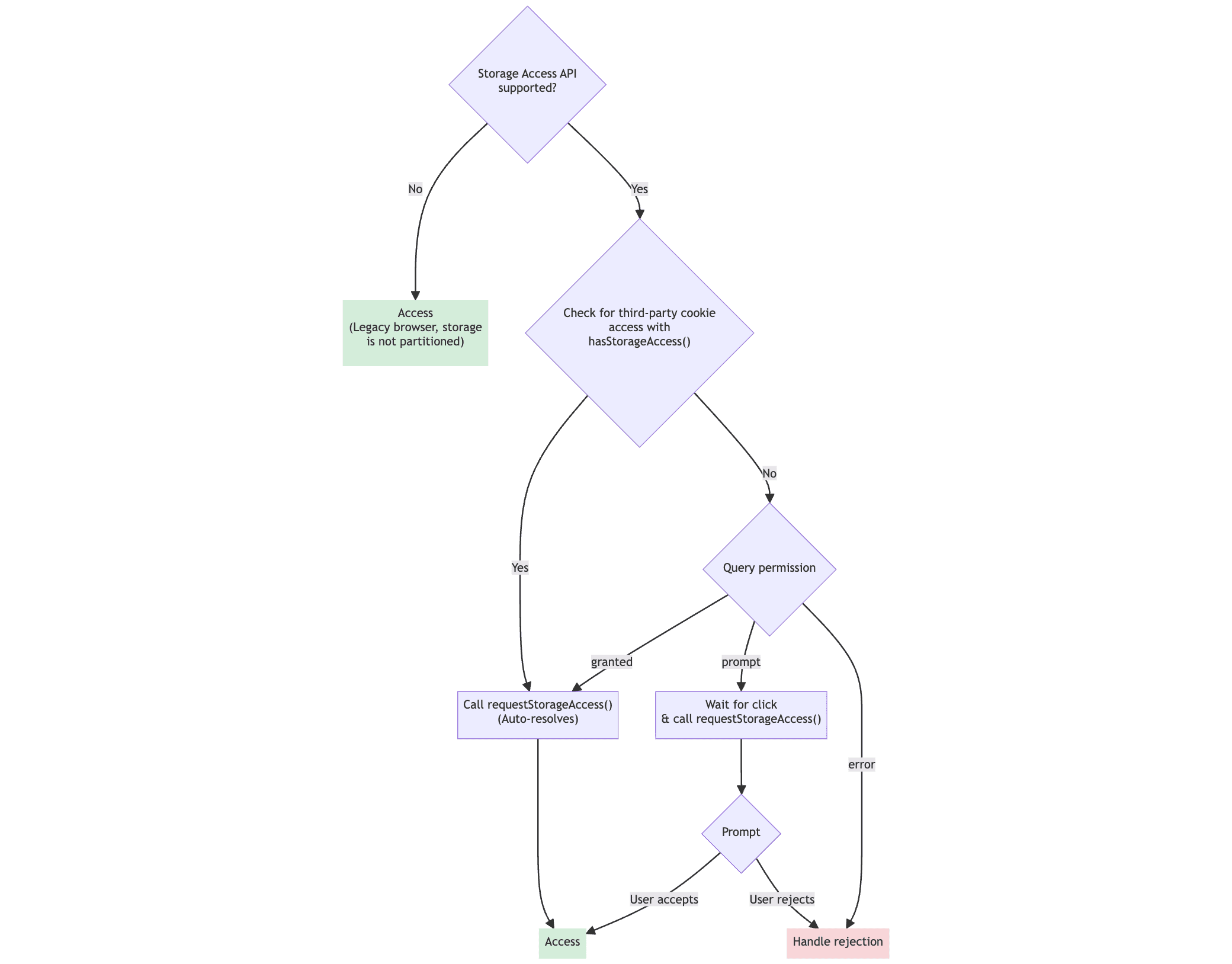
Çerez olmayan bölümlendirilmiş depolamayı işleme akışının tamamı aşağıdaki gibi uygulanabilir:
async function getStorageHandle() {
// Check if the user has 3-party cookie access
if (await hasCookieAccess()) {
// If the user has access, requestStorageAccess() will resolve automatically
return requestStorageHandle();
}
// If the browser blocks third party cookies, check if the user has
// accepted the prompt and granted access. If they have,
// requestStorageAccess() will resolve automatically
const permission = await getStorageAccessPermission();
if (permission == 'granted') { // User has seen prompt and granted access
return requestStorageHandle();
}
// Wait for user activation to prompt the user again
// (or put your silent failure logic here instead)
return new Promise((resolve, reject) => {
document.querySelector('#myButton').addEventListener(e => {
requestStorageHandle().then(resolve, reject);
})
})
}
// Use your storage
getStorageHandle().then(handle=>{
handle.indexedDB.open(...);
}).catch(() => {
// If the promise is rejected, you can use regular partitioned storage
indexedDB.open(...);
})
Depolama alanı erişim üstbilgileriyle sonraki yükleme
Depolama Erişimi Başlıkları, iframe dışı kaynaklar da dahil olmak üzere yerleştirilmiş içeriğin yüklenmesini sağlamak için önerilen ve daha iyi performans gösteren bir yöntemdir. Bu özellik Chrome 133 sürümünden itibaren kullanılabilir. Depolama alanına erişim başlıkları sayesinde tarayıcı, kullanıcının mevcut bağlamda üçüncü taraf kaynağına storage-access izni verip vermediğini anlayabilir ve sonraki ziyaretlerde kaynakları, bölümleme uygulanmamış çerezlere erişimle yükleyebilir.
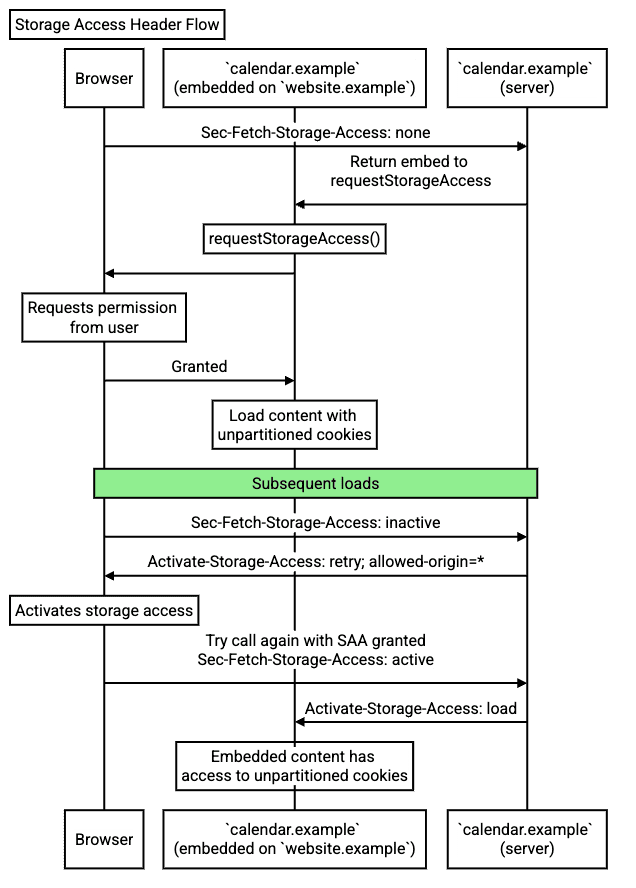
Depolama erişimi başlıkları akışı
Storage Access Headers ile sonraki sayfa ziyaretleri aşağıdaki akışı tetikler:
- Kullanıcı daha önce
calendar.examplekaynağını yerleştirenwebsite.examplesitesini ziyaret etmiş vedocument.requestStorageAccess()çağrısıylastorage-access'ye izin vermiş. - Kullanıcı,
calendar.examplekaynağının yerleştirildiğiwebsite.exampleadresini tekrar ziyaret eder. Bu istek, daha önce olduğu gibi henüz çereze erişemiyor. Ancak kullanıcı daha öncestorage-accessizni vermiş ve getirme işlemi, bölümleme yapılmamış çerez erişiminin mevcut ancak etkinleştirilmediğini belirten birSec-Fetch-Storage-Access: inactiveüstbilgisi içeriyor. calendar.examplesunucusu, kaynak getirme işlemininstorage-accessizniyle bölümlenmemiş çerezlerin kullanılmasını gerektirdiğini belirtmek içinActivate-Storage-Access: retry; allowed-origin='<origin>'üst bilgisiyle (bu durumda<origin>,https://website.exampleolur) yanıt verir.- Tarayıcı, bu kez bölümlenmemiş çerezleri de dahil ederek isteği yeniden dener
(bu getirme ve sonraki getirmeler için
storage-accessiznini etkinleştirir). calendar.examplesunucusu, kişiselleştirilmiş iFrame içeriğiyle yanıt verir. Yanıt, tarayıcının içeriğiActivate-Storage-Access: loadizni etkinleştirilmiş şekilde yüklemesi gerektiğini belirtmek için birstorage-accessbaşlığı içerir (diğer bir deyişle,document.requestStorageAccess()çağrılmış gibi, bölüm oluşturulmamış çerez erişimiyle yükler).- Kullanıcı aracısı,
storage-accessiznini kullanarak iframe içeriğini bölümlenmemiş çerez erişimiyle yükler. Bu adımdan sonra widget beklendiği gibi çalışabilir.

Depolama erişim üstbilgilerini kullanma
Aşağıdaki tabloda, depolama alanı erişimi başlıkları listelenmiştir.
| Flow | Başlık | Değer | Açıklama |
|---|---|---|---|
| İstek |
Sec-Fetch-Storage-AccessNot: Tarayıcı, kimlik bilgilerini içeren siteler arası isteklerde bu başlığı otomatik olarak gönderir (örneğin, new Request('request.example', { credentials: 'include' });).
|
none |
Yerleştirme için depolama alanına erişim izni verilmemiş. |
inactive |
Yerleştirme izni var ancak kullanılmıyor. İstek, Origin üstbilgisini de içermelidir.
|
||
active |
Yerleştirme, bölümlere ayrılmamış çerez erişimine sahip. | ||
| Yanıt | Activate-Storage-Access |
load |
Tarayıcıya, yerleştirene istenen kaynak için bölümlere ayrılmamış çerezlere erişim izni vermesi talimatını verir. Bu üstbilginin eklenmesi, storage-access izni
verilmişse document.requestStorageAccess()
çağrısı yapmaya eşdeğerdir. Bu durumda kullanıcıya ek bir istem gösterilmez.
|
retry |
Tarayıcıya depolama erişimi iznini etkinleştirmesini ve ardından isteği yeniden denemesini söyler. | ||
allowed-origin |
<origin> |
Kimlik bilgisi içeren istekleri (ör. https://site.example veya *). |
Örneğin, depolama erişimi başlıkları, üçüncü taraflardan alınan bir resmi yüklemek için kullanılabilir:
// On the client side
<img src="https://server.example/image">
Bu durumda, server.example sunucu tarafında aşağıdaki mantığı uygulamalıdır:
app.get('/image', (req, res) => {
const storageAccessHeader = req.headers['sec-fetch-storage-access'];
if (storageAccessHeader === 'inactive') {
// The user needs to grant permission, trigger a prompt
// Check if the requesting origin is allowed
// to send credentialed requests to this server.
// Assuming the `validate_origin(origin)` method is previously defined:
if (!validate_origin(req.headers.origin)) {
res.status(401).send(req.headers.origin +
' is not allowed to send credentialed requests to this server.');
return;
}
// 'retry' header value indicates that the content load request should be re-sent after the user has granted permissions
res.set('Activate-Storage-Access', `retry; allowed-origin='${req.headers.origin}'`);
res.status(401).send('This resource requires storage access. Please grant permission.');
} else if (storageAccessHeader === 'active') {
// User has granted permission, proceed with access
res.set('Activate-Storage-Access', 'load');
// Include the actual iframe content here
res.send('This is the content that requires cookie access.');
} else {
// Handle other cases (e.g., 'Sec-Fetch-Storage-Access': 'none')
}
});
Storage Access API demosu, Storage Access Headers'ı kullanarak üçüncü taraf içeriğini (iframe olmayan bir resim dahil) yerleştirir.
storage-access izin sorgusunu kullanma
Erişimin kullanıcı etkileşimi olmadan verilip verilemeyeceğini kontrol etmek için storage-access izninin durumunu kontrol edebilir ve yalnızca kullanıcı işlemi gerekmiyorsa requestStoreAccess() çağrısını erken yapabilirsiniz. Böylece, etkileşim gerektiğinde çağrıyı yapıp başarısız olmasını önleyebilirsiniz.
Bu sayede, farklı içerikler (ör. giriş düğmesi) göstererek isteme ihtiyacını önceden karşılayabilirsiniz.
Aşağıdaki kod, önceki örneğe storage-access izin kontrolünü ekler:
// Set a hasAccess boolean variable which defaults to false except for
// browsers which don't support the API - where we assume
// such browsers also don't block third-party cookies.
let hasAccess = false;
async function hasCookieAccess() {
// Check if Storage Access API is supported
if (!document.requestStorageAccess) {
// Storage Access API is not supported so best we can do is
// hope it's an older browser that doesn't block 3P cookies.
return true;
}
// Check if access has already been granted
if (await document.hasStorageAccess()) {
return true;
}
// Check the storage-access permission
// Wrap this in a try/catch for browsers that support the
// Storage Access API but not this permission check
// (e.g. Safari and earlier versions of Firefox).
let permission;
try {
permission = await navigator.permissions.query(
{name: 'storage-access'}
);
} catch (error) {
// storage-access permission not supported. Assume no cookie access.
return false;
}
if (permission) {
if (permission.state === 'granted') {
// Permission has previously been granted so can just call
// requestStorageAccess() without a user interaction and
// it will resolve automatically.
try {
await document.requestStorageAccess();
return true;
} catch (error) {
// This shouldn't really fail if access is granted, but return false
// if it does.
return false;
}
} else if (permission.state === 'prompt') {
// Need to call requestStorageAccess() after a user interaction
// (potentially with a prompt). Can't do anything further here,
// so handle this in the click handler.
return false;
} else if (permission.state === 'denied') {
// Not used: see https://github.com/privacycg/storage-access/issues/149
return false;
}
}
// By default return false, though should really be caught by earlier tests.
return false;
}
async function handleCookieAccessInit() {
hasAccess = await hasCookieAccess();
if (hasAccess) {
// Use the cookies.
}
}
handleCookieAccessInit();
Korumalı alana alınan iframe'ler
Storage Access API'yi korumalı alan iFrame'lerinde kullanırken aşağıdaki korumalı alan izinleri gerekir:
- Storage Access API'ye erişime izin vermek için
allow-storage-access-by-user-activationgereklidir. - API'yi çağırmak için JavaScript kullanımına izin vermek üzere
allow-scriptsgereklidir. - Aynı kaynaklı çerezlere ve diğer depolama alanlarına erişime izin vermek için
allow-same-origingereklidir.
Örneğin:
<iframe sandbox="allow-storage-access-by-user-activation
allow-scripts
allow-same-origin"
src="..."></iframe>
Çerez şartları
Chrome'da Depolama Erişimi API'si ile erişilebilmesi için siteler arası çerezler aşağıdaki iki özellikle ayarlanmalıdır:
SameSite=None: Çerezin siteler arası olarak işaretlenmesi için gereklidir.Secure- Bu, yalnızca HTTPS siteleri tarafından ayarlanan çerezlere erişilebilmesini sağlar.
Firefox ve Safari'de çerezler varsayılan olarak SameSite=None olarak ayarlanır ve SAA'yı Secure çerezleriyle kısıtlamaz. Bu nedenle bu özellikler gerekli değildir. SameSite özelliği hakkında açık olmanız ve her zaman Secure çerezlerini kullanmanız önerilir.
Üst düzey sayfa erişimi
Storage Access API, yerleştirilmiş iframe'lerde üçüncü taraf çerezlerine erişimi etkinleştirmek için tasarlanmıştır.
Üst düzey sayfanın üçüncü taraf çerezlerine erişim gerektirdiği başka kullanım alanları da vardır. Örneğin, çerezlerle kısıtlanmış resimler veya komut dosyaları. Site sahipleri bunları bir iFrame'de değil, doğrudan üst düzey belgeye eklemek isteyebilir. Chrome, bu kullanım alanını ele almak için requestStorageAccessFor() yöntemini ekleyen Storage Access API'de bir uzantı önerdi.
requestStorageAccessFor() yöntemi
requestStorageAccessFor() yöntemi, requestStorageAccess() ile benzer şekilde çalışır ancak üst düzey kaynaklar için geçerlidir. Üçüncü taraf çerezlerine genel erişim verilmesini önlemek için yalnızca İlişkili Web Sitesi Grubu içindeki sitelerde kullanılabilir.
requestStorageAccessFor()'yı kullanma hakkında daha fazla bilgi için İlişkili Websitesi Grupları: Geliştirici Kılavuzu'nu inceleyin.
top-level-storage-access izin sorgusu
Browser Support
storage-access iznine benzer şekilde, requestStorageAccessFor() için erişim izni verilip verilemeyeceğini kontrol etmek üzere top-level-storage-access izni de vardır.
Storage Access API, RWS ile birlikte kullanıldığında nasıl farklılık gösterir?
İlişkili Web Sitesi Grupları, Storage Access API ile birlikte kullanıldığında aşağıdaki tabloda ayrıntılı olarak açıklanan belirli ek özellikler kullanılabilir:
| RWS olmadan | RWS ile | |
|---|---|---|
| Depolama alanına erişim isteğini başlatmak için kullanıcı hareketi gerekir. | ||
| Erişim izni vermeden önce kullanıcının istenen depolama kaynağını üst düzey bağlamda ziyaret etmesini gerektirir. | ||
| İlk kez kullanıcı istemi atlanabilir | ||
Erişim daha önce verildiyse requestStorageAccess işlevinin çağrılması gerekmez. |
||
| İlişkili Web Sitesi Grubu'ndaki diğer alanlarda otomatik olarak erişim izni verir. | ||
Üst düzey sayfa erişimi için requestStorageAccessFor 'ı destekler |
Demo: Çerezleri ayarlama ve erişme
Aşağıdaki demoda, demonun ilk ekranında kendiniz tarafından ayarlanan bir çereze, demonun ikinci sitesindeki yerleştirilmiş bir çerçevede nasıl erişilebileceği gösterilmektedir:
storage-access-api-demo.glitch.me
Demoda, üçüncü taraf çerezlerinin devre dışı bırakıldığı bir tarayıcı kullanılması gerekir:
chrome://flags/#test-third-party-cookie-phaseoutişareti ayarlanmış ve tarayıcı yeniden başlatılmış Chrome 118 veya sonraki sürümler.- Firefox
- Safari
Demo: Yerel depolama alanını ayarlama
Aşağıdaki demoda, Storage Access API'yi kullanarak üçüncü taraf iframe'inden bölümlenmemiş yayın kanallarına nasıl erişileceği gösterilmektedir:
https://saa-beyond-cookies.glitch.me/
Demoyu kullanmak için test-third-party-cookie-phaseout işareti etkinleştirilmiş Chrome 125 veya daha yeni bir sürüm gerekir.
Kaynaklar
- Üçüncü taraf çerezlerine erişim sağlayan şartnameyi okuyun veya sorunları takip edip bildirin.
- Bölümlenmemiş depolama alanı erişimi sağlayan şartnameyi okuyun veya sorunları takip edip bildirin.
- API belgeleri ve kılavuz.
- İlişkili web sitesi gruplarında Storage Access API'yi kullanmayla ilgili Chrome dokümanları

