相關網站集合 (RWS) 可讓公司聲明網站之間的關係,以便瀏覽器允許基於特定目的的跨網站資料有限存取權。
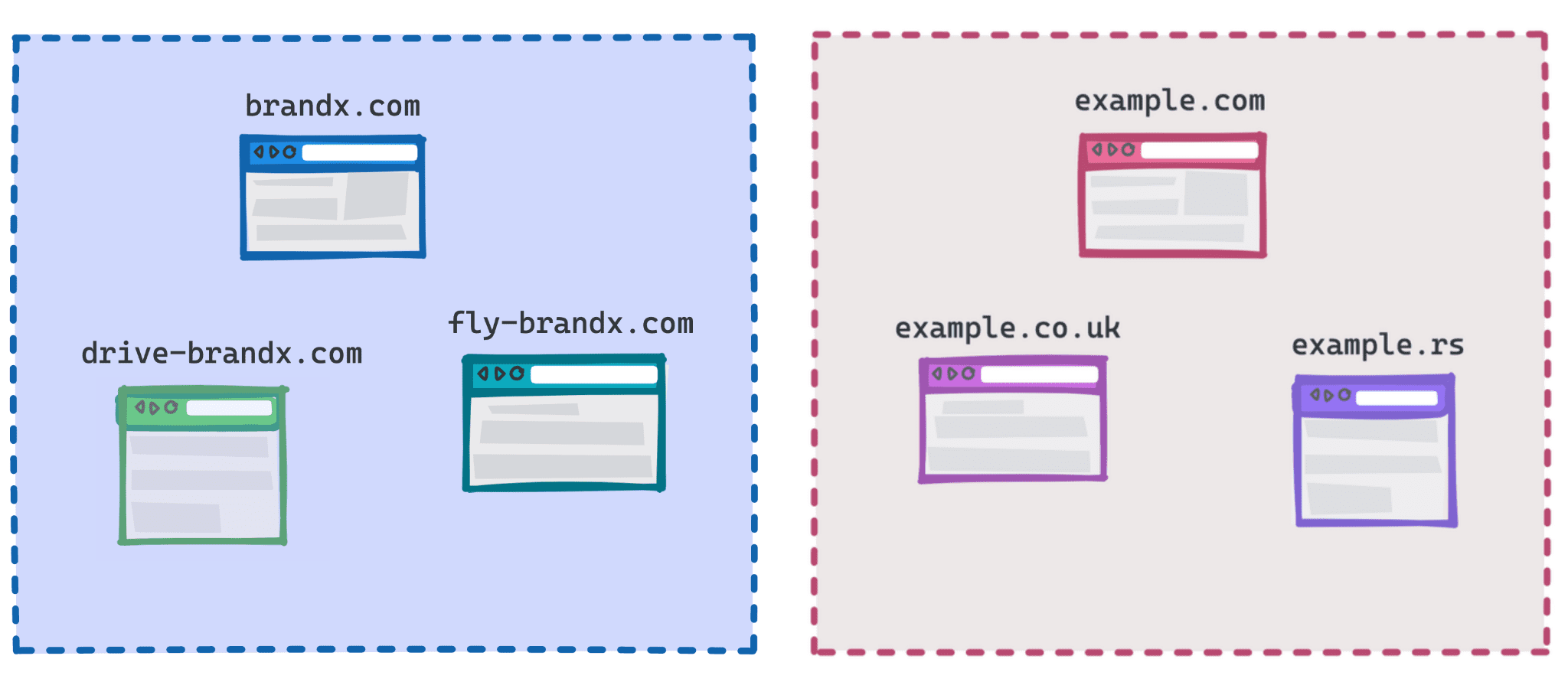
許多機構都有相關網站,但網域名稱不同,例如 brandx.com 和 fly-brandx.com,或是不同國家/地區的網域,例如 example.com、example.rs 和 example.co.uk。

假設有一間公司可協助你預訂假期。該公司有兩個相關網站:fly-brandx.com 和 drive-brandx.com,分別提供航班和租車服務。在預訂單趟行程的過程中,您可以在這些網站之間切換,選取不同選項,並希望購物車記住您在這些網站上的選擇。
這類相關網站通常會使用 Cookie,讓您保持登入狀態或顯示個人化內容。無論是否使用第三方 Cookie,都需要新的機制來啟用這些體驗。
使用相關網站集定義相關網站
公司可透過相關網站集合聲明網站之間的關係,讓瀏覽器基於特定目的,允許有限存取跨網站資料 (例如第三方 Cookie)。Chrome 會根據這些已聲明的關係,決定在第三方環境中允許或拒絕網站存取 Cookie。
概括來說,相關網站集是一組網域,其中包含一個「集合主要網站」和多個「集合成員」。
網站作者必須將網域提交至一組。設定成員可包含一系列不同網域類型,並根據用途案例劃分子集。
相關網站集合的用途
如果機構需要在不同的頂層網站之間共用身分,相關網站集合就是合適的解決方案。在此情況下,共用身分是指從完整的單一登入解決方案,到只需要在網站間共用偏好設定的任何項目。
機構可能會有不同的頂層網域,例如:
- 品牌網域:
fly-brandx.com, drive-brandx.com - 應用程式網域:
calendar-brandx.com, mail-brandx.com - 國家/地區專屬網域,啟用本地化功能:
brandx.co.uk,brandx.rs - 服務網域:使用者從不直接與這類網域互動,但這類網域會在同一機構的網站上提供服務:
brandx-assets.com - 使用者從未直接互動,但基於安全考量而存在的沙箱網域:
brandx-usercontent.com
瞭解詳情
- 第一方開發人員指南
- 相關網站集合技術說明
- Chrome 平台狀態
- Chromium 專案
- 如對提案有任何疑問,請在提案存放區建立問題。
