קבוצות של אתרים קשורים (RWS) הן מנגנון של פלטפורמת אינטרנט שעוזר לדפדפנים להבין את הקשרים בין אוסף של דומיינים. כך הדפדפנים יכולים לקבל החלטות חשובות כדי להפעיל פונקציות מסוימות באתר (למשל, אם לאפשר גישה לקובצי Cookie שפועלים באתרים שונים) ולהציג את המידע הזה למשתמשים.
אתרים רבים מסתמכים על כמה דומיינים כדי לספק חוויית משתמש אחת. ארגונים עשויים לרצות לשמור על דומיינים שונים ברמה העליונה למקרים שונים, כמו דומיינים ספציפיים למדינה או דומיינים של שירותים לאירוח תמונות או סרטונים. קבוצות של אתרים קשורים מאפשרות לאתרים לשתף נתונים בין דומיינים, עם אמצעי בקרה ספציפיים.
מהי קבוצה של אתרים קשורים?
באופן כללי, קבוצת אתרים קשורים היא אוסף של דומיינים, שיש להם 'אתר ראשי' אחד ועשויים להיות להם כמה 'אתרים משויכים'.
בדוגמה הבאה, הפקודה primary מציגה את הדומיין הראשי, והפקודה associatedSites מציגה את הדומיינים שעומדים בדרישות של קבוצת המשנה המשויכת.
{
"primary": "https://primary.com",
"associatedSites": ["https://associate1.com", "https://associate2.com", "https://associate3.com"]
}
רשימת קבוצות האתרים הקשורים מופיעה בקובץ JSON ציבורי שמתארח ב-GitHub. זהו המקור הקנוני לכל הקבוצות שאושרו. הדפדפנים משתמשים בקובץ הזה כדי לקבוע אם אתרים שייכים לאותה קבוצה של אתרים קשורים.
רק משתמשים עם הרשאת אדמין בדומיין יכולים ליצור קבוצה עם הדומיין הזה. השולחים נדרשים להצהיר על הקשר בין כל 'חבר בקבוצה' לבין 'הפריט הראשי בקבוצה'. קבוצות של חברים יכולות לכלול מגוון סוגים שונים של דומיינים, והן צריכות להיות חלק מקבוצת משנה שמבוססת על תרחיש שימוש.
אם האפליקציה שלכם מסתמכת על גישה לקובצי Cookie חוצי-אתרים (שנקראים גם קובצי Cookie של צד שלישי) באתרים ששייכים לאותה קבוצה של אתרים קשורים, אתם יכולים להשתמש ב-Storage Access API (SAA) וב-requestStorageAccessFor API כדי לבקש גישה לקובצי ה-Cookie האלה. בהתאם לקבוצת המשנה שכל אתר שייך אליה, הדפדפן עשוי לטפל בבקשה בצורה שונה.
הנחיות לשליחת ערכות הקבוצות שנשלחות עוברות בדיקות טכניות שונות כדי לאמת את השליחות.
תרחישי שימוש בקבוצות של אתרים קשורים
קבוצות אתרים קשורים מתאימות למקרים שבהם ארגון צריך סוג של זהות משותפת באתרים שונים ברמה העליונה.
הנה כמה תרחישי שימוש בקבוצות של אתרים קשורים:
- התאמה אישית לפי מדינה. שימוש באתרים שהותאמו לשוק המקומי תוך הסתמכות על תשתית משותפת (למשל, יכול להיות שהאתר example.co.uk מסתמך על שירות שמתארח באתר example.ca).
- שילוב של דומיין שירות. שימוש בדומיינים של שירותים שהמשתמשים אף פעם לא מקיימים איתם אינטראקציה ישירה, אבל הם מספקים שירותים באתרים של אותו ארגון (example-cdn.com).
- הפרדה של תוכן שנוצר על ידי משתמשים. גישה לנתונים בדומיינים שונים שמפרידים בין תוכן שהמשתמשים העלו לבין תוכן אחר באתר מטעמי אבטחה, תוך מתן גישה לדומיין בסביבת ארגז חול לקובצי Cookie לאימות (ולקובצי Cookie אחרים). אם אתם מציגים תוכן לא פעיל שהועלה על ידי משתמשים, יכול להיות שתוכלו לארח אותו בבטחה באותו דומיין באמצעות שיטות מומלצות.
- תוכן מוטמע שעבר אימות. תמיכה בתוכן מוטמע מנכסים קשורים (סרטונים, מסמכים או מקורות מידע שמוגבלים למשתמש שמחובר לאתר ברמה העליונה).
- נכנסים לחשבון. תמיכה בכניסה לחשבון בכל הנכסים המסונפים. יכול להיות שFedCM API מתאים גם לכמה תרחישי שימוש.
- Analytics. פריסת ניתוח ומדידה של מסלולי משתמשים בנכסים משויכים כדי לשפר את איכות השירותים.
פרטי השילוב של קבוצות של אתרים קשורים
Storage Access API
Storage Access API (SAA) מספק דרך לתוכן מוטמע ממקורות שונים לגשת לאחסון שבדרך כלל יש לו גישה רק בהקשר של צד ראשון.
משאבים מוטמעים יכולים להשתמש בשיטות SAA כדי לבדוק אם יש להם כרגע גישה לאחסון, ולבקש גישה מסוכן המשתמש.
כשקובצי Cookie של צד שלישי חסומים אבל קבוצות של אתרים קשורים (RWS) מופעלות, Chrome מעניק הרשאה באופן אוטומטי בהקשרים של RWS, ומציג בקשה למשתמש בכל הקשר אחר. (המונח 'הקשר בתוך RWS' מתייחס להקשר, כמו iframe, שבו האתר המוטמע והאתר ברמה העליונה נמצאים באותו RWS).
בדיקה של הגישה לאחסון ושליחת בקשה לגישה
כדי לבדוק אם יש להם כרגע גישה לאחסון, אתרים מוטמעים יכולים להשתמש בשיטה Document.hasStorageAccess().
השיטה מחזירה הבטחה שמושלמת עם ערך בוליאני שמציין אם למסמך כבר יש גישה לקובצי ה-Cookie שלו או לא. ההבטחה מחזירה true גם אם ה-iframe הוא מאותו מקור כמו המסגרת העליונה.
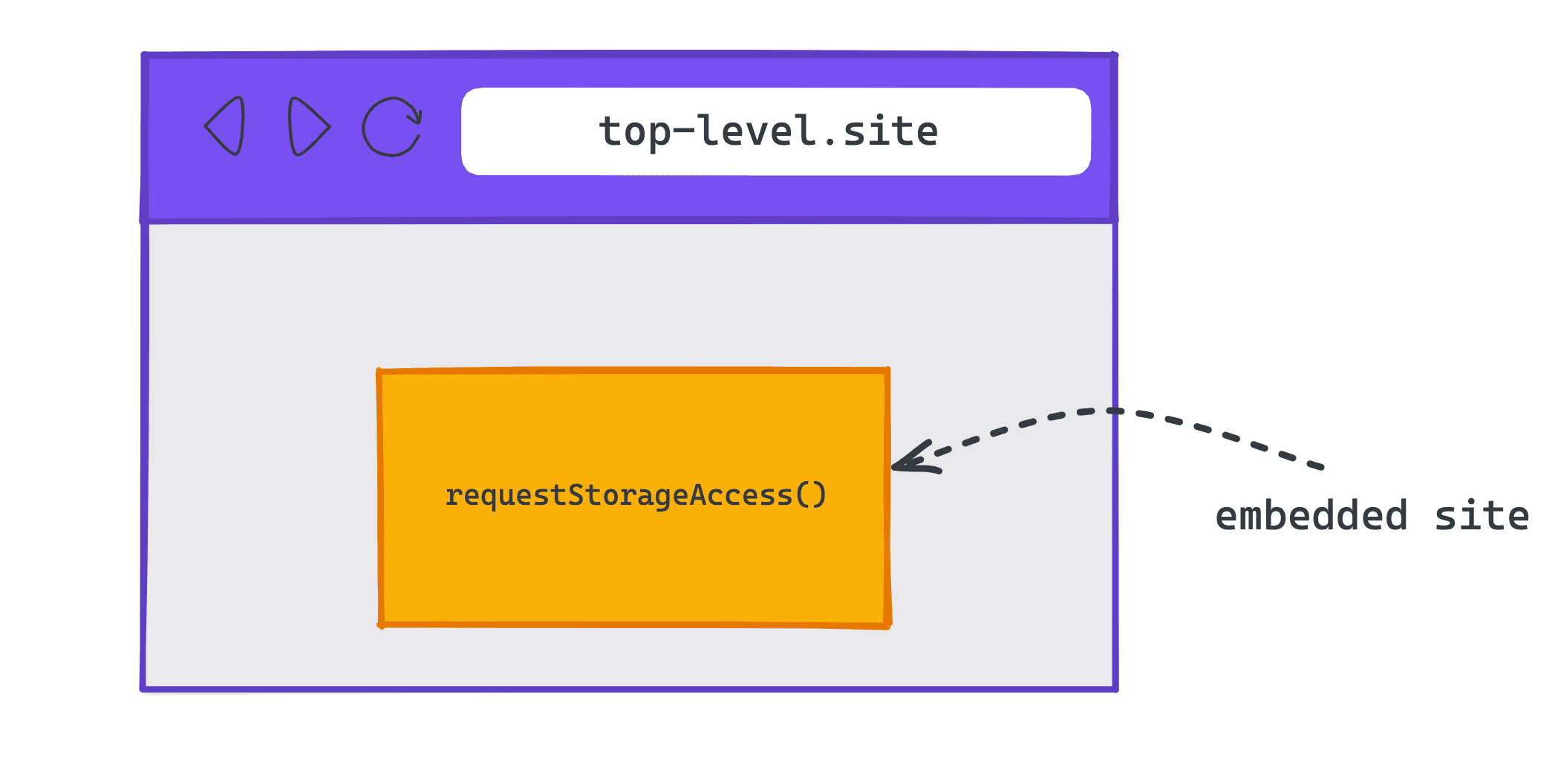
כדי לבקש גישה לקובצי Cookie בהקשר של אתרים שונים, אתרים מוטמעים יכולים להשתמש ב-Document.requestStorageAccess() (rSA).
ה-API requestStorageAccess() מיועד לקריאה מתוך iframe.
ה-iframe הזה צריך לקבל אינטראקציה מהמשתמש (תנועת משתמש, שנדרשת בכל הדפדפנים), אבל בנוסף, ב-Chrome נדרש שבשלב כלשהו ב-30 הימים האחרונים, המשתמש ביקר באתר שבבעלותו ה-iframe וביצע אינטראקציה עם האתר הזה באופן ספציפי – כמסמך ברמה העליונה, ולא ב-iframe.
הפונקציה requestStorageAccess() מחזירה הבטחה שמתקיימת אם הגישה לאחסון אושרה. אם הגישה נדחתה מסיבה כלשהי, ההבטחה נדחית עם ציון הסיבה.
requestStorageAccessFor ב-Chrome
Storage Access API מאפשר לאתרים מוטמעים לבקש גישה לאחסון רק מתוך רכיבי <iframe> שהמשתמש יצר איתם אינטראקציה.
הדבר יוצר בעיות בהטמעה של Storage Access API באתרים ברמה העליונה שמשתמשים בתמונות או בתגי סקריפט חוצי-אתרים שדורשים קובצי Cookie.
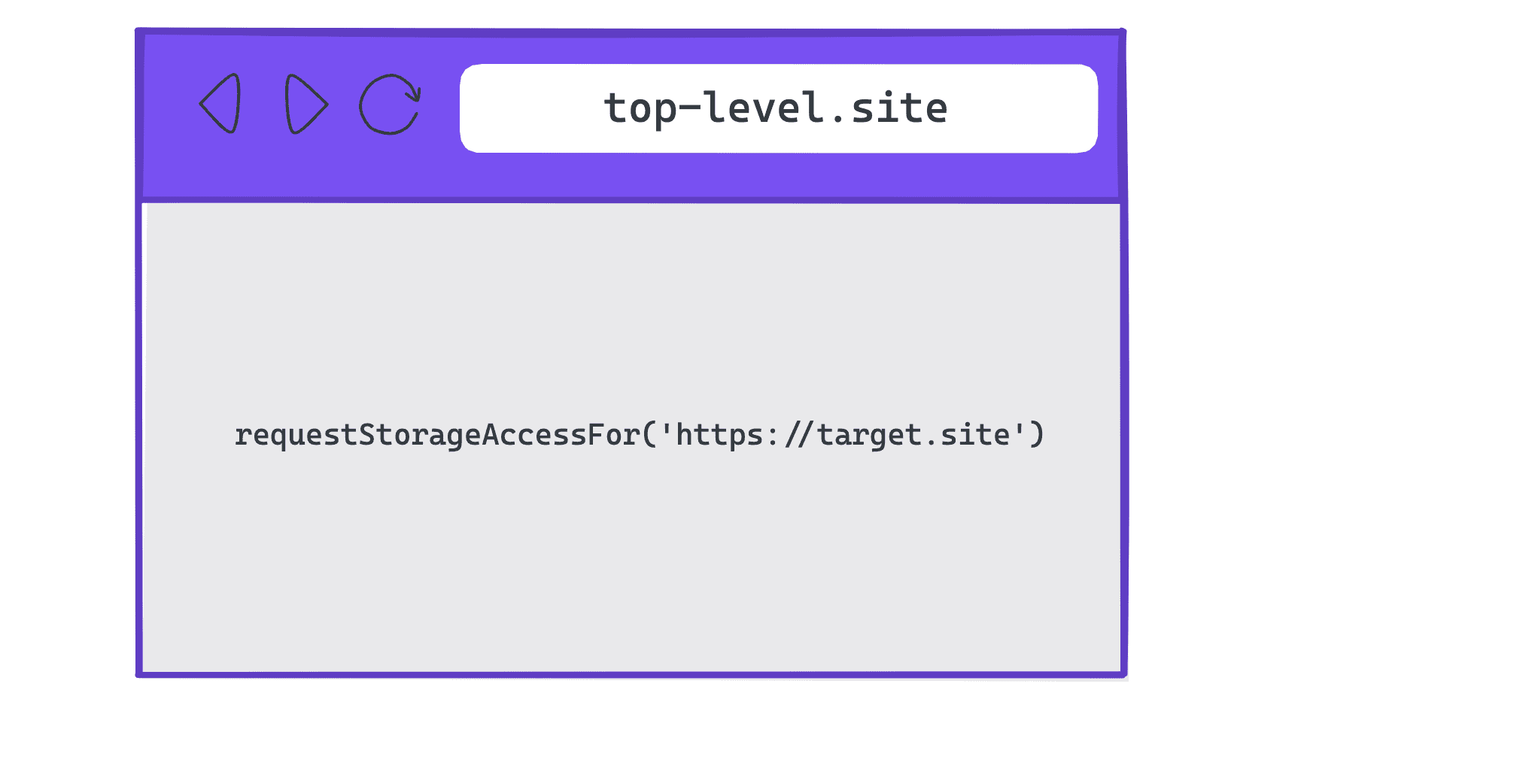
כדי לפתור את הבעיה הזו, ב-Chrome הוטמעה דרך לאתרים ברמה העליונה לבקש גישה לאחסון בשם מקורות ספציפיים באמצעות Document.requestStorageAccessFor() (rSAFor).
document.requestStorageAccessFor('https://target.site')
ה-API requestStorageAccessFor() מיועד להפעלה על ידי מסמך ברמה העליונה. בנוסף, המסמך הזה צריך להיות כזה שרק עכשיו התרחשה בו אינטראקציה של משתמש. אבל בניגוד ל-requestStorageAccess(), דפדפן Chrome לא בודק אם הייתה אינטראקציה במסמך ברמה העליונה ב-30 הימים האחרונים, כי המשתמש כבר נמצא בדף.
בדיקת הרשאות הגישה לאחסון
הגישה לחלק מהתכונות של הדפדפן, כמו מצלמה או מיקום גיאוגרפי, מבוססת על הרשאות שהמשתמשים נתנו. Permissions API מאפשר לבדוק את סטטוס ההרשאה לגישה ל-API – האם ההרשאה ניתנה, נדחתה או שנדרשת אינטראקציה כלשהי מצד המשתמש, כמו לחיצה על הנחיה או אינטראקציה עם הדף.
אפשר לשלוח שאילתות לגבי סטטוס ההרשאות באמצעות navigator.permissions.query().
כדי לבדוק את הרשאת הגישה לאחסון בהקשר הנוכחי, צריך להעביר את המחרוזת 'storage-access':
navigator.permissions.query({name: 'storage-access'})
כדי לבדוק את הרשאת הגישה לאחסון של מקור מסוים, צריך להעביר את המחרוזת 'top-level-storage-access':
navigator.permissions.query({name: 'top-level-storage-access', requestedOrigin: 'https://target.site'})
הערה: כדי להגן על התקינות של המקור המוטמע, הבדיקה הזו מתבצעת רק לגבי הרשאות שניתנו על ידי המסמך ברמה העליונה באמצעות document.requestStorageAccessFor.
הפונקציה תחזיר prompt או granted, בהתאם לשאלה אם אפשר להעניק את ההרשאה באופן אוטומטי או שנדרשת פעולת משתמש.
מודל לכל פריים
ההרשאות של rSA חלות על כל מסגרת. ההרשאות של rSA ו-rSAFor נחשבות להרשאות נפרדות.
כל פריים חדש יצטרך לבקש גישה לאחסון בנפרד, והגישה תוענק לו באופן אוטומטי. רק הבקשה הראשונה מחייבת תנועת משתמש. כל בקשה עוקבת שמופעלת על ידי ה-iframe, כמו ניווט או משאבי משנה, לא תצטרך להמתין לתנועת משתמש, כי היא תאושר לסשן הגלישה על ידי הבקשה הראשונית.
אם מרעננים, טוענים מחדש או יוצרים מחדש את ה-iframe, צריך לבקש גישה שוב.
דרישות לגבי קובצי Cookie
בקובצי Cookie צריך לציין גם את המאפיין SameSite=None וגם את המאפיין Secure, כי rSA מספק גישה רק לקובצי Cookie שכבר סומנו לשימוש בהקשרים של אתרים שונים.
קובצי Cookie עם SameSite=Lax, SameSite=Strict או ללא מאפיין SameSite
מיועדים לשימוש בדומיין בלבד, ולעולם לא ישותפו בהקשרים שבין כמה אתרים, ללא קשר ל-rSA.
אבטחה
ב-rSAFor, בקשות למשאבי משנה דורשות כותרות שיתוף משאבים בין מקורות (CORS) או את המאפיין crossorigin במשאבים, כדי להבטיח הסכמה מפורשת.
דוגמאות להטמעה
בקשת גישה לאחסון מ-iframe מוטמע חוצה-מקורות

requestStorageAccess() בהטמעה באתר אחר.איך בודקים אם יש לכם גישה לאחסון
כדי לבדוק אם כבר יש לכם גישה לאחסון, משתמשים ב-document.hasStorageAccess().
אם ההבטחה מחזירה את הערך True, אפשר לגשת לאחסון בהקשר של אתרים שונים. אם הערך שמוחזר הוא false, צריך לבקש גישה לאחסון.
document.hasStorageAccess().then((hasAccess) => {
if (hasAccess) {
// You can access storage in this context
} else {
// You have to request storage access
}
});
בקשה לגישה לאחסון
אם אתם צריכים לבקש גישה לאחסון, קודם צריך לבדוק את הרשאת הגישה לאחסון navigator.permissions.query({name: 'storage-access'}) כדי לראות אם היא דורשת תנועת משתמש או שאפשר להעניק אותה באופן אוטומטי.
אם ההרשאה היא granted, אפשר להפעיל את document.requestStorageAccess() והיא אמורה לפעול בלי תנועת משתמש.
אם סטטוס ההרשאה הוא prompt, צריך להפעיל את השיחה document.requestStorageAccess() אחרי פעולת משתמש, כמו לחיצה על לחצן.
דוגמה:
navigator.permissions.query({name: 'storage-access'}).then(res => {
if (res.state === 'granted') {
// Permission has already been granted
// You can request storage access without any user gesture
rSA();
} else if (res.state === 'prompt') {
// Requesting storage access requires user gesture
// For example, clicking a button
const btn = document.createElement("button");
btn.textContent = "Grant access";
btn.addEventListener('click', () => {
// Request storage access
rSA();
});
document.body.appendChild(btn);
}
});
function rSA() {
if ('requestStorageAccess' in document) {
document.requestStorageAccess().then(
(res) => {
// Use storage access
},
(err) => {
// Handle errors
}
);
}
}
בקשות עוקבות מתוך המסגרת, ניווטים או משאבי משנה, יקבלו באופן אוטומטי הרשאה לגישה לקובצי Cookie חוצי-אתרים.
hasStorageAccess() מחזירה את הערך True, וקובצי Cookie חוצי-אתרים מאותו Related
Website Set יישלחו בבקשות האלה ללא קריאות נוספות של JavaScript.
אתרים ברמה העליונה ששולחים בקשות לגישה לקובצי Cookie בשם אתרים חוצי-מקורות

requestStorageAccessFor() באתר ברמה העליונה למקור אחראתרים ברמה העליונה יכולים להשתמש ב-requestStorageAccessFor() כדי לבקש גישה לאחסון בשם מקורות ספציפיים.
hasStorageAccess() בודקת רק אם לאתר שקורא לה יש גישה לאחסון,
כך שאפשר לבדוק את ההרשאות של מקור אחר מאתר ברמה העליונה.
כדי לגלות אם תוצג למשתמש בקשה או אם כבר ניתנה גישה לאחסון למקור שצוין, צריך להתקשר אל navigator.permissions.query({name:
'top-level-storage-access', requestedOrigin: 'https://target.site'}).
אם ההרשאה היא granted, אפשר להתקשר אל
document.requestStorageAccessFor('https://target.site'). היא צריכה להצליח בלי תנועת משתמש.
אם ההרשאה היא prompt, צריך להוסיף את הקריאה document.requestStorageAccessFor('https://target.site') מאחורי תנועת המשתמש, כמו לחיצה על לחצן.
דוגמה:
navigator.permissions.query({name:'top-level-storage-access',requestedOrigin: 'https://target.site'}).then(res => {
if (res.state === 'granted') {
// Permission has already been granted
// You can request storage access without any user gesture
rSAFor();
} else if (res.state === 'prompt') {
// Requesting storage access requires user gesture
// For example, clicking a button
const btn = document.createElement("button");
btn.textContent = "Grant access";
btn.addEventListener('click', () => {
// Request storage access
rSAFor();
});
document.body.appendChild(btn);
}
});
function rSAFor() {
if ('requestStorageAccessFor' in document) {
document.requestStorageAccessFor().then(
(res) => {
// Use storage access
},
(err) => {
// Handle errors
}
);
}
}
אחרי קריאה מוצלחת של requestStorageAccessFor(), בקשות חוצות-אתרים יכללו קובצי Cookie אם הן כוללות CORS או את המאפיין crossorigin, ולכן יכול להיות שבעלי אתרים ירצו להמתין לפני הפעלת בקשה.
הבקשות צריכות להשתמש באפשרות credentials: 'include' והמשאבים צריכים לכלול את המאפיין crossorigin="use-credentials".
function checkCookie() {
fetch('https://related-website-sets.glitch.me/getcookies.json', {
method: 'GET',
credentials: 'include'
})
.then((response) => response.json())
.then((json) => {
// Do something
});
}
איך בודקים באופן מקומי
דרישות מוקדמות
כדי לבדוק קבוצות של אתרים קשורים באופן מקומי, צריך להשתמש ב-Chrome מגרסה 119 ואילך שהופעל משורת הפקודה, ולהפעיל את test-third-party-cookie-phaseout הדגל של Chrome.
הפעלת התכונה הניסיונית ב-Chrome
כדי להפעיל את התכונה הניסיונית הדרושה ב-Chrome, עוברים לכתובת chrome://flags#test-third-party-cookie-phaseout מסרגל הכתובות ומשנים את התכונה הניסיונית לEnabled. חשוב להפעיל מחדש את הדפדפן אחרי שינוי הדגלים.
הפעלת Chrome עם קבוצת אתרים קשורים מקומית
כדי להפעיל את Chrome עם קבוצת אתרים קשורים שהוגדרה באופן מקומי, יוצרים אובייקט JSON שמכיל כתובות URL ששייכות לקבוצה ומעבירים אותו אל --use-related-website-set.
מידע נוסף על הפעלת Chromium עם דגלים
--use-related-website-set="{\"primary\": \"https://related-website-sets.glitch.me\", \"associatedSites\": [\"https://rws-member-1.glitch.me\"]}" \
https://related-website-sets.glitch.me/
דוגמה
כדי להפעיל קבוצות של אתרים קשורים באופן מקומי, צריך להפעיל את test-third-party-cookie-phaseout ב-chrome://flags ולהפעיל את Chrome משורת הפקודה עם הדגל --use-related-website-set עם אובייקט ה-JSON שמכיל את כתובות ה-URL ששייכות לקבוצה.
--use-related-website-set="{\"primary\": \"https://related-website-sets.glitch.me\", \"associatedSites\": [\"https://rws-member-1.glitch.me\"]}" \
https://related-website-sets.glitch.me/
מוודאים שיש לכם גישה לקובצי Cookie חוצי-אתרים
מתקשרים אל ממשקי ה-API (rSA או rSAFor) מהאתרים שנבדקים ומאמתים את הגישה לקובצי ה-Cookie חוצי האתרים.
תהליך השליחה של קבוצות של אתרים קשורים
כדי להצהיר על הקשר בין הדומיינים ולציין לאיזו קבוצת משנה הם שייכים, פועלים לפי השלבים הבאים.
1. זיהוי ה-RWS
מזהים את הדומיינים הרלוונטיים, כולל הדומיין הראשי והדומיינים המשויכים שיהיו חלק מקבוצת האתרים הקשורים. צריך גם לזהות את סוג קבוצת המשנה שאליה שייך כל חבר בקבוצה.
2. יצירת בקשה ל-RWS
יוצרים עותק מקומי (שיבוט או פיצול) של מאגר GitHub. יוצרים ענף חדש ומבצעים את השינויים בקובץ related_website_sets.JSON כדי לשקף את הסט. כדי לוודא שהקבוצה שלכם בפורמט ובמבנה הנכונים של JSON, אתם יכולים להשתמש בכלי ליצירת JSON.
3. מוודאים שה-RWS עומד בדרישות הטכניות
מוודאים שאתם עומדים בדרישות להגדרת קבוצות ובדרישות לאימות קבוצות.
4. בדיקה מקומית של RWS
לפני שיוצרים בקשת משיכה (PR) כדי לשלוח את ערכת הנושא, בודקים את השליחה באופן מקומי כדי לוודא שהיא עוברת את כל הבדיקות הנדרשות.
5. שליחת RWS
שולחים את קבוצת האתרים הקשורים על ידי יצירת בקשת משיכה (PR) לקובץ related_website_sets.JSON שבו Chrome מאחסן את הרשימה הקנונית של קבוצות האתרים הקשורים. (כדי ליצור בקשות למשיכת שינויים, צריך חשבון GitHub. בנוסף, לפני שתוכלו לתרום לרשימה, תצטרכו לחתום על הסכם רישיון לתורמים (CLA)).
אחרי שיוצרים את בקשת משיכת השינויים, מתבצעת סדרה של בדיקות כדי לוודא שהדרישות משלב 3 מתקיימות, למשל שחתמתם על הסכם ה-CLA ושהקובץ .well-known תקין.
אם הפעולה תצליח, בבקשת ה-PR יצוין שהבדיקות עברו. בקשות למיזוג שאושרו ימוזגו ידנית בקבוצות לרשימה הקנונית של קבוצות אתרים קשורים פעם בשבוע (בימי שלישי בצהריים לפי שעון החוף המזרחי). אם אחת מהבדיקות נכשלת, השולח מקבל הודעה על כשל בבקשת משיכה ב-GitHub. השולח יכול לתקן את השגיאות ולעדכן את בקשת משיכת השינויים, וחשוב לזכור:
- אם הבדיקה נכשלת, תוצג הודעת שגיאה עם מידע נוסף על הסיבה האפשרית לכישלון השליחה. (דוגמה).
- כל הבדיקות הטכניות שקובעות את סט ההגשות מתבצעות ב-GitHub, ולכן כל כשל בהגשה כתוצאה מבדיקות טכניות יוצג ב-GitHub.
מדיניות ארגונית
ב-Chrome יש שתי מדיניות שנועדו לתת מענה לצרכים של משתמשים ארגוניים:
- מערכות שאולי לא יוכלו להשתלב עם קבוצות של אתרים קשורים יכולות להשבית את התכונה 'קבוצות של אתרים קשורים' בכל המקרים הארגוניים של Chrome באמצעות
RelatedWebsiteSetsEnabledהמדיניות.- במערכות ארגוניות מסוימות יש אתרים לשימוש פנימי בלבד (כמו אינטראנט) עם דומיינים שאפשר לרשום וששונים מהדומיינים בקבוצת האתרים הקשורים. אם הם צריכים להתייחס לאתרים האלה כאל חלק מקבוצת האתרים הקשורים שלהם בלי לחשוף אותם לציבור (כי הדומיינים עשויים להיות סודיים), הם יכולים להוסיף אותם לרשימה הציבורית של קבוצות האתרים הקשורים או לבטל את ההגדרה שלה באמצעות המדיניות
RelatedWebsiteSetsOverrides.
- במערכות ארגוניות מסוימות יש אתרים לשימוש פנימי בלבד (כמו אינטראנט) עם דומיינים שאפשר לרשום וששונים מהדומיינים בקבוצת האתרים הקשורים. אם הם צריכים להתייחס לאתרים האלה כאל חלק מקבוצת האתרים הקשורים שלהם בלי לחשוף אותם לציבור (כי הדומיינים עשויים להיות סודיים), הם יכולים להוסיף אותם לרשימה הציבורית של קבוצות האתרים הקשורים או לבטל את ההגדרה שלה באמצעות המדיניות
Chrome פותר כל חיתוך בין קבוצות ציבוריות וארגוניות באחת משתי דרכים, בהתאם להגדרות של replacements או additions.
לדוגמה, עבור הקבוצה הציבורית {primary: A, associated: [B, C]}:
replacements: |
{primary: C, associated: [D, E]} |
| הקבוצה Enterprise סופגת את האתר המשותף ויוצרת קבוצה חדשה. | |
| הקבוצות שמתקבלות: | {primary: A, associated: [B]}{primary: C, associated: [D, E]} |
additions: |
{primary: C, associated: [D, E]} |
| הסטים Public ו-Enterprise משולבים. | |
| הקבוצה שמתקבלת: | {primary: C, associated: [A, B, D, E]} |
פתרון בעיות שקשורות לקבוצות של אתרים קשורים
"הנחיה של משתמש" ו "פעולה של משתמש"
'הנחיה למשתמש' ו'תנועת משתמש' הן שתי הגדרות שונות. דפדפן Chrome לא יציג למשתמשים בקשת הרשאה לאתרים שנכללים באותו קבוצת אתרים קשורים, אבל עדיין נדרש שהמשתמש יבצע אינטראקציה עם הדף. לפני שמעניקים הרשאה, דפדפן Chrome דורש פעולת משתמש, שנקראת גם 'אינטראקציה עם המשתמש' או 'הפעלה על ידי המשתמש'. הסיבה לכך היא ששימוש ב-Storage Access API מחוץ להקשר של קבוצת אתרים קשורים (כלומר requestStorageAccess()) מחייב גם הוא תנועת משתמש, בגלל עקרונות העיצוב של פלטפורמת האינטרנט.
גישה לקובצי Cookie או לאחסון של אתרים אחרים
התכונה 'קבוצות של אתרים קשורים' לא ממזגת את האחסון של אתרים שונים: היא רק מאפשרת לבצע requestStorageAccess() קריאות בקלות רבה יותר (ללא בקשות). קבוצות של אתרים קשורים רק מפחיתות את החיכוך עם המשתמשים שנובע משימוש ב-Storage Access API, אבל לא קובעות מה צריך לעשות אחרי שהגישה משוחזרת. אם A ו-B הם אתרים שונים באותה קבוצה של אתרים קשורים, ו-A מטמיע את B, B יכול לקרוא ל-requestStorageAccess() ולקבל גישה לאחסון מאינטראקציה ישירה בלי להציג למשתמש בקשה. התכונה 'קבוצות של אתרים קשורים' לא מבצעת תקשורת בין אתרים. לדוגמה, הגדרה של קבוצת אתרים קשורים לא תגרום לכך שקובצי ה-Cookie ששייכים לאתר ב' יתחילו להישלח לאתר א'. אם רוצים לשתף את הנתונים האלה, צריך לשתף אותם בעצמכם, למשל על ידי שליחת window.postMessage מ-iframe B ל-frame A.
גישה לקובצי Cookie לא מחולקים כברירת מחדל
קבוצות של אתרים קשורים לא מאפשרות גישה מרומזת לקובצי Cookie שלא מחולקים למחיצות בלי להפעיל אף API. קובצי Cookie שנשמרים בין האתרים לא זמינים כברירת מחדל בתוך הקבוצה. קבוצות של אתרים קשורים רק מאפשרות לאתרים בתוך הקבוצה לדלג על ההנחיה למתן הרשאה ל-Storage Access API.
אם רוצים לגשת לקובצי ה-Cookie של iframe, צריך להפעיל את הפונקציה document.requestStorageAccess(), או שהדף ברמה העליונה יכול להפעיל את הפונקציה document.requestStorageAccess().document.requestStorageAccessFor()
שיתוף משוב
שליחת קבוצה ב-GitHub ועבודה עם Storage Access API ועם requestStorageAccessFor API מאפשרות לכם לשתף את החוויה שלכם בתהליך ואת הבעיות שנתקלתם בהן.
כדי להצטרף לדיונים בנושא קבוצות של אתרים קשורים:
- הצטרפות לרשימת התפוצה הציבורית בנושא קבוצות של אתרים קשורים (RWS).
- אפשר להעלות בעיות ולעקוב אחרי הדיון במאגר GitHub בנושא קבוצות של אתרים קשורים.
