देखें कि आपकी वेबसाइट पर तीसरे पक्ष की कुकी का इस्तेमाल किया जा रहा है या नहीं. इसके अलावा, यह भी देखें कि आपकी साइट पर तीसरे पक्ष की उन सेवाओं का इस्तेमाल किया जा रहा है जिन पर आपकी साइट निर्भर करती है.
तीसरे पक्ष की कुकी के इस्तेमाल के बारे में जानकारी
आम तौर पर, क्रॉस-साइट कॉन्टेक्स्ट में भेजी गई कुकी, जैसे कि iframe या सब-रिसॉर्स के अनुरोधों को तीसरे पक्ष की कुकी कहा जाता है. भले ही, वे तीसरे पक्ष की न हों. तीसरे पक्ष की कुकी, तीसरे पक्ष की हो सकती हैं. जैसे, आंकड़े वाली सेवा या विज्ञापन टेक्नोलॉजी. हालांकि, ये आपकी साइट या सेवा की भी हो सकती हैं. इसके लिए ज़रूरी है कि उस साइट या सेवा का डोमेन, टॉप-लेवल पेज से अलग हो. जैसे, इमेज सर्वर या माइक्रोसाइट.
तीसरे पक्ष की कुकी के इस्तेमाल के उदाहरण में ये शामिल हैं:
- दूसरी साइटों से एम्बेड किया गया कॉन्टेंट, जैसे कि वीडियो, मैप, कोड के सैंपल, और सोशल पोस्ट.
- पेमेंट, कैलेंडर, बुकिंग, और रिज़र्वेशन जैसी बाहरी सेवाओं के विजेट.
- सोशल बटन या धोखाधड़ी रोकने वाली सेवाएं जैसे विजेट.
- ऐसे रिमोट
<img>या<script>संसाधन जो अनुरोध के साथ भेजी जाने वाली कुकी पर निर्भर करते हैं. आम तौर पर, इन्हें पिक्सल ट्रैक करने और कॉन्टेंट को उपयोगकर्ता के हिसाब से बनाने के लिए इस्तेमाल किया जाता है.

साल 2019 में, ब्राउज़र ने कुकी के काम करने के तरीके में बदलाव किया. इसके तहत, कुकी को डिफ़ॉल्ट रूप से पहले पक्ष के ऐक्सेस पर सीमित कर दिया गया.
फ़िलहाल, दूसरी साइट के कॉन्टेक्स्ट में इस्तेमाल की जाने वाली सभी कुकी को SameSite=None एट्रिब्यूट के साथ सेट करना ज़रूरी है.
Set-Cookie: cookie-name=value; SameSite=None; Secure
इसका मतलब है कि तीसरे पक्ष की कुकी की पहचान उनके SameSite=None एट्रिब्यूट से की जा सकती है.
तीसरे पक्ष की कुकी के इस्तेमाल का ऑडिट करना
आपको अपने कोड में ऐसे इंस्टेंस खोजने चाहिए जहां आपने SameSite कुकी एट्रिब्यूट को None पर सेट किया है. अगर आपने साल 2020 के आस-पास अपनी कुकी में SameSite=None जोड़ने के लिए बदलाव किए हैं, तो उन बदलावों से आपको शुरुआत करने में मदद मिल सकती है.
अगर आपको SameSite=None के तौर पर मार्क की गई ऐसी कुकी मिलती हैं जिनका इस्तेमाल अलग-अलग साइटों के कॉन्टेक्स्ट में नहीं किया जा रहा है, तो देखें कि ऐसा जान-बूझकर किया गया है या नहीं. ऐसा इसलिए, क्योंकि इनका इस्तेमाल किसी दूसरी जगह पर अलग-अलग साइटों के कॉन्टेक्स्ट में किया जा सकता है. ऐसा न होने पर, हो सकता है कि SameSite=None गलती से सेट हो गया हो. ऐसे में, आपको SameSite=None का गलत इस्तेमाल हटा देना चाहिए.
अलग-अलग सेक्शन में बांटी गई कुकी, Partitioned एट्रिब्यूट की मदद से सेट की जाती हैं. ये कुकी तब भी डिलीवर होती रहेंगी, जब इस एट्रिब्यूट के साथ काम करने वाले ब्राउज़र पर तीसरे पक्ष की कुकी पर पाबंदी लगी हो.
Chrome DevTools
Chrome DevTools के नेटवर्क पैनल में, अनुरोधों पर सेट और भेजी गई कुकी दिखती हैं. ऐप्लिकेशन पैनल में, आपको स्टोरेज में कुकी हेडिंग दिख सकती है. पेज लोड होने के दौरान ऐक्सेस की गई हर साइट के लिए सेव की गई कुकी को ब्राउज़ किया जा सकता है. सभी None कुकी को ग्रुप करने के लिए, SameSite कॉलम के हिसाब से क्रम में लगाया जा सकता है.

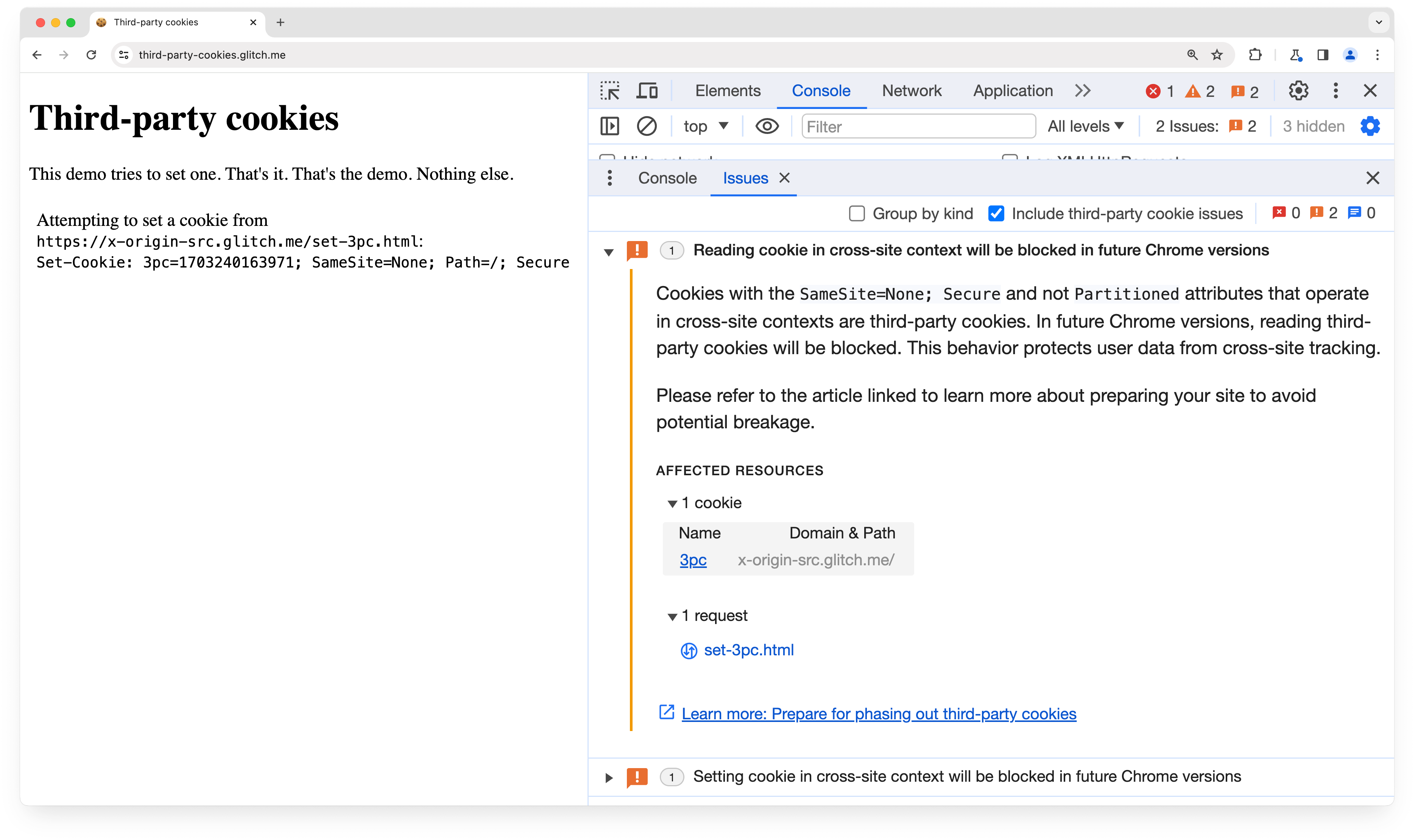
Chrome 118 से, DevTools की समस्याओं वाले टैब में, बदलाव से जुड़ी समस्या दिखती है. इसमें, "दूसरी साइट के कॉन्टेक्स्ट में भेजी गई कुकी, Chrome के आने वाले वर्शन में ब्लॉक कर दी जाएगी" लिखा होता है. इस समस्या में, मौजूदा पेज के लिए उन कुकी की सूची दी जाती है जिन पर असर पड़ सकता है.
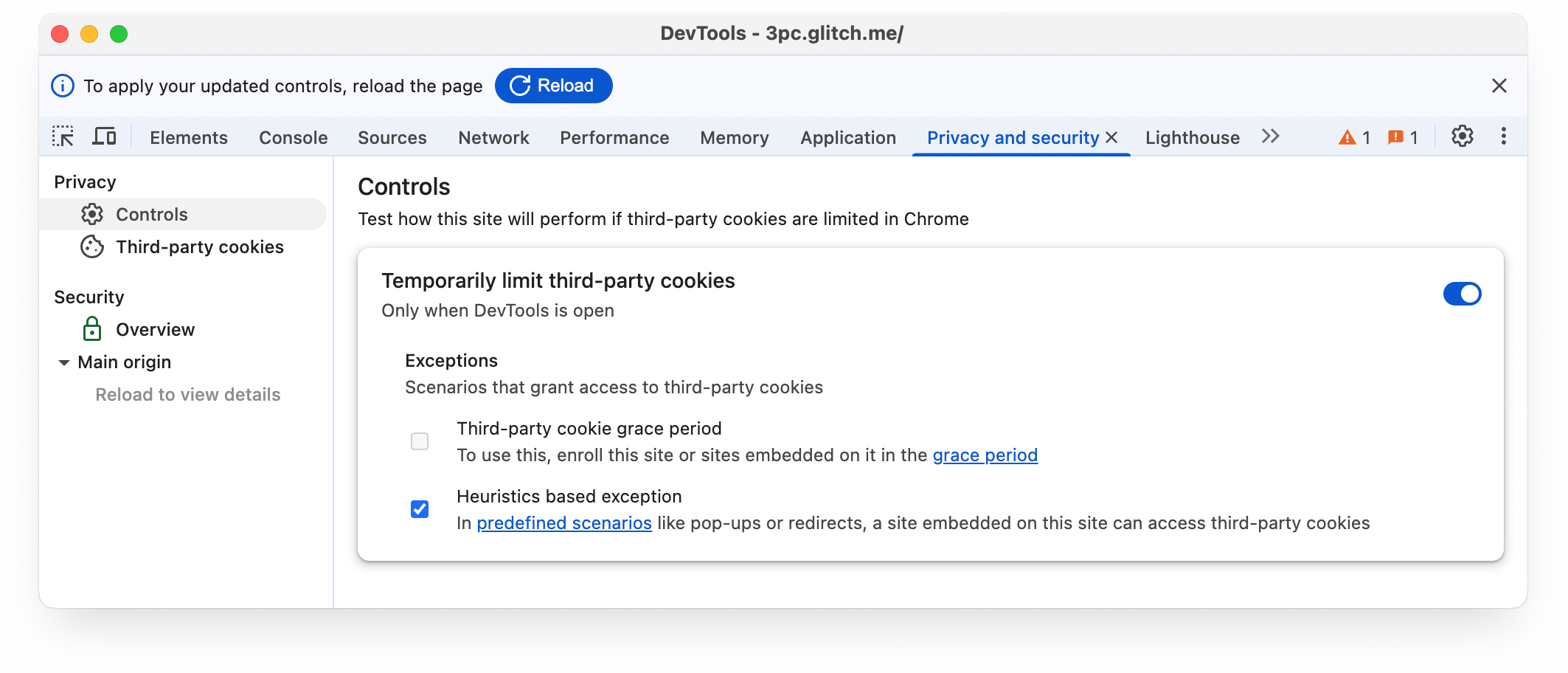
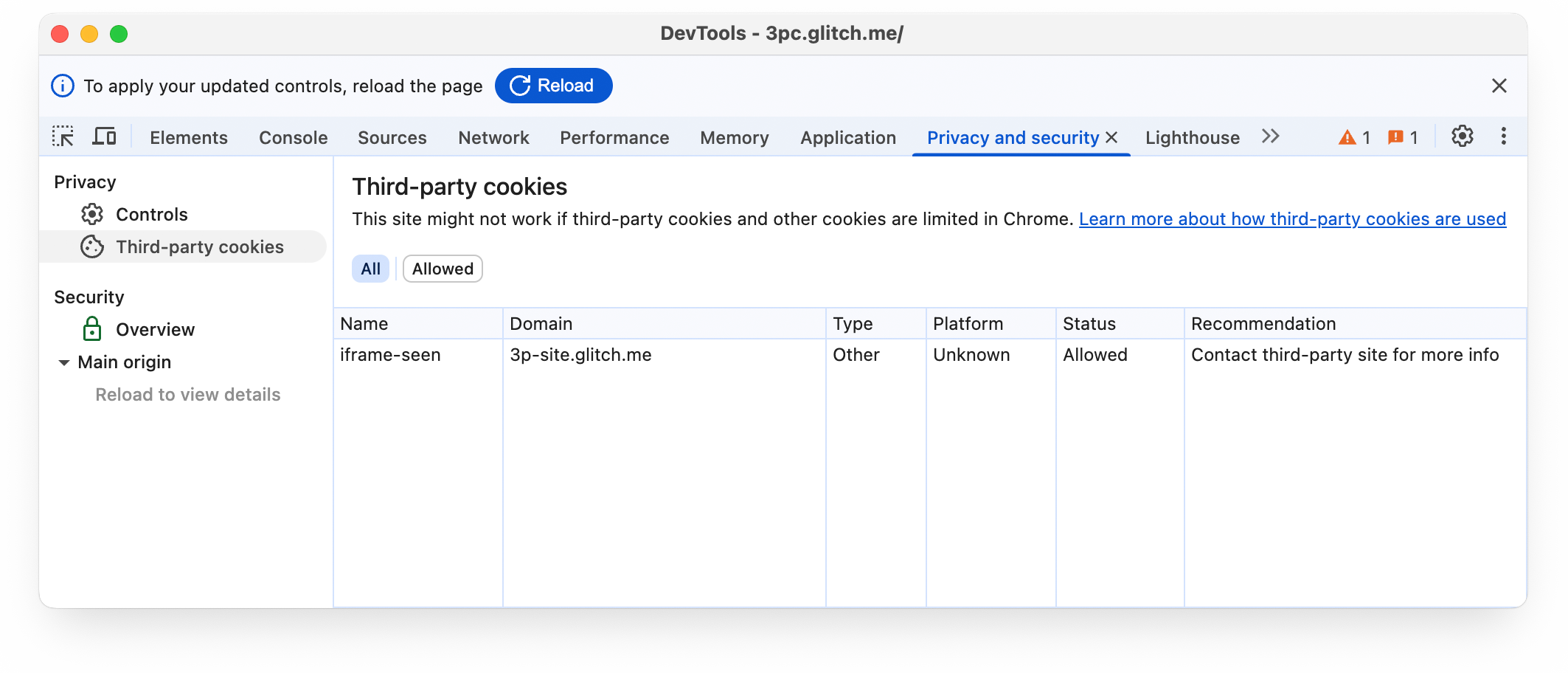
Chrome DevTools का निजता और सुरक्षा पैनल
इस पैनल में, कुकी के कंट्रोल और जानकारी मिलती है.
अगर Chrome में तीसरे पक्ष की कुकी पर पाबंदी लगी है, तो मौजूदा पेज के व्यवहार की जांच करने के लिए कंट्रोल टैब का इस्तेमाल करें. इस दौरान, Chrome के ग्रेस पीरियड या हेयुरिस्टिक्स पर आधारित अपवादों का इस्तेमाल किया जा सकता है या नहीं.

तीसरे पक्ष की कुकी टैब में, कुकी और कुकी को ब्लॉक करने के बारे में जानकारी दिखती है.

Privacy Sandbox विश्लेषण टूल
हमने Privacy Sandbox विश्लेषण टूल (पीएसएटी) भी बनाया है. यह DevTools का एक एक्सटेंशन है, जिसकी मदद से ब्राउज़िंग सेशन के दौरान कुकी के इस्तेमाल का विश्लेषण किया जा सकता है. इससे, कुकी और Privacy Sandbox की सुविधाओं के लिए डीबगिंग पाथवे मिलते हैं. साथ ही, Privacy Sandbox इनिशिएटिव के बारे में ज़्यादा जानने के लिए ऐक्सेस पॉइंट भी मिलते हैं.

यह एक्सटेंशन, DevTools की खास सुविधाओं के साथ काम करता है. इन सुविधाओं की मदद से, तीसरे पक्ष की कुकी के इस्तेमाल से जुड़ी स्थितियों का विश्लेषण किया जा सकता है और उन्हें डीबग किया जा सकता है. साथ ही, निजता को बनाए रखने वाले नए विकल्पों को अपनाया जा सकता है.
Chrome वेब स्टोर से एक्सटेंशन डाउनलोड किया जा सकता है या PSAT का डेटा स्टोर और विकी ऐक्सेस किया जा सकता है.
Chrome का नेटवर्क लॉग
Chrome की मदद से, ब्राउज़र के नेटवर्क-लेवल इवेंट और स्टेटस की लॉग फ़ाइल रिकॉर्ड की जा सकती है.
इससे यह जानने में मदद मिलती है कि कुकी कब और कैसे सेट या ब्लॉक की जाती हैं.

कुकी इवेंट देखें:
chrome://net-exportपेज खोलें.- डिस्क पर लॉगिंग शुरू करें पर क्लिक करें.
- लॉगिंग बंद करें पर क्लिक करें.
- फ़ाइल दिखाएं पर क्लिक करें.
- फ़ाइल को नेटवर्क लॉग व्यूअर में खोलें.
- बाईं ओर मौजूद, इवेंट चुनें.
COOKIE_STOREयाURL_REQUESTजैसे आइटम चुनें.- दाईं ओर लॉग आउटपुट देखें. (कॉन्टेंट देखने के लिए, आपको डिवाइडर को बाईं ओर खींचना पड़ सकता है.)

ज़्यादा जानें: NetLog डंप का इस्तेमाल करना.
सेवा देने वाली तीसरे पक्ष की कंपनियों से संपर्क करना
अगर आपको तीसरे पक्ष की सेट की गई कुकी मिलती हैं, तो आपको उन सेवा देने वाली कंपनियों से यह पता करना चाहिए कि क्या वे अलग-अलग साइटों पर कुकी सेट करने से रोकने का प्लान बना रही हैं. आपको इस्तेमाल की जा रही लाइब्रेरी के वर्शन को अपग्रेड करना पड़ सकता है या सेवा में मौजूद कॉन्फ़िगरेशन का विकल्प बदलना पड़ सकता है. हालांकि, अगर तीसरा पक्ष खुद ही ज़रूरी बदलाव करता है, तो आपको कुछ भी करने की ज़रूरत नहीं है.
पहले पक्ष की कुकी को बेहतर बनाना
अगर आपकी कुकी का इस्तेमाल कभी भी तीसरे पक्ष की साइट पर नहीं किया जाता है, तो आपको कुकी को साफ़ तौर पर SameSite=Lax या SameSite=Strict के तौर पर मार्क करना चाहिए. उदाहरण के लिए, अगर आपने अपनी साइट पर सेशन मैनेज करने के लिए कुकी सेट की है और उसका इस्तेमाल कभी भी अलग-अलग साइटों के iframe में नहीं किया जाता है, तो आपको कुकी को साफ़ तौर पर SameSite=Lax या SameSite=Strict के तौर पर मार्क करना चाहिए. पहले पक्ष की कुकी के लिए, डिफ़ॉल्ट तौर पर इस्तेमाल किए जा सकने वाले कई अन्य विकल्प भी हैं. ज़्यादा जानकारी के लिए, पहले पक्ष की कुकी के लिए रेसिपी देखें.

