第三方 Cookie 有许多用途,但也是实现跨网站跟踪的关键因素。
第三方 Cookie 可能会因浏览器限制、用户设置、开发者标志或企业政策而被屏蔽。
无论第三方 Cookie 是否可用,您都需要确保网站或服务为所有用户提供出色的体验。
在此页面上,您将找到有关嵌入式场景的隐私保护解决方案的信息,这些场景过去通常依赖于第三方 Cookie,以及可帮助您选择最适合自己需求的解决方案的策略。
嵌入式服务(简称“嵌入”)包括第三方内容(例如视频、地图)、互动组件(例如聊天、评论系统或支付服务)、登录服务等。
从第三方 Cookie 过渡到其他方案的大部分工作需要由嵌入开发者完成,而不是由托管嵌入内容的网站完成。本指南主要讨论面向嵌入式服务开发者的解决方案。
如果您的网站依赖于使用第三方 Cookie 的嵌入内容,请务必审核并测试与嵌入内容相关的用户体验历程,并在发现任何中断问题时与嵌入内容提供商联系。
审核并测试与嵌入相关的用户历程
如需确定您的嵌入内容是否会受到第三方 Cookie 的影响,最好的方法是启用第三方 Cookie 测试标志,然后测试第三方嵌入内容的用户流程。
限制第三方 Cookie 后,请测试以下常见的嵌入场景:
- 聊天 widget:是否可以开始聊天会话?您能否在不丢失会话的情况下刷新页面?您是否可以前往其他页面并保持会话?
- 嵌入式内容:您是否可以查看视频内容或其他嵌入式内容? 系统是否会保留用户偏好设置(例如语言或字幕)?广告是否按预期展示,例如,您是否以 Premium 订阅者的身份看到广告?
- 登录:登录(包括任何单点登录 (SSO))是否适用于支持登录的嵌入内容?它们是否会在页面重新加载以及导航到使用相同嵌入代码的页面时保持不变?
- 评论 widget:您是否可以发表、点赞和赞成评论?
- 嵌入式付款解决方案:您是否可以成功完成付款?
在接下来的部分中,您将找到有关这些流程可能受到的影响的更具体信息。
常见使用场景
有许多 API 可用于传统上依赖第三方 Cookie 的嵌入内容。下表列出了一些常见工作流以及建议使用的 API,以供您大致了解。以下部分将说明这些建议的理由。
| 使用场景 | 建议用于第三方 Cookie 使用的 API |
|---|---|
| 聊天微件 | CHIPS |
| 地图嵌入 | CHIPS |
| 需要按发布商限定状态的不受信任的用户内容的沙盒网域 (例如 googleusercontent.com 和 githubusercontent.com) |
CHIPS |
| 需要按发布商确定状态范围的嵌入式广告 | CHIPS |
| 通过身份提供方登录 | FedCM |
| 嵌入托管在不同但相关的来源中的内容。 | 将 Storage Access API 与 Related Website Set 搭配使用 |
| 包含基于登录的偏好设置的内容嵌入 (例如不含广告的视频内容,或语言/字幕偏好设置) |
Storage Access API |
| 需要登录的社交媒体评论 widget | Storage Access API |
为嵌入式第三方使用情形选择合适的 API
本部分将逐步介绍如何选择合适的替代 API,并说明推荐的 API。
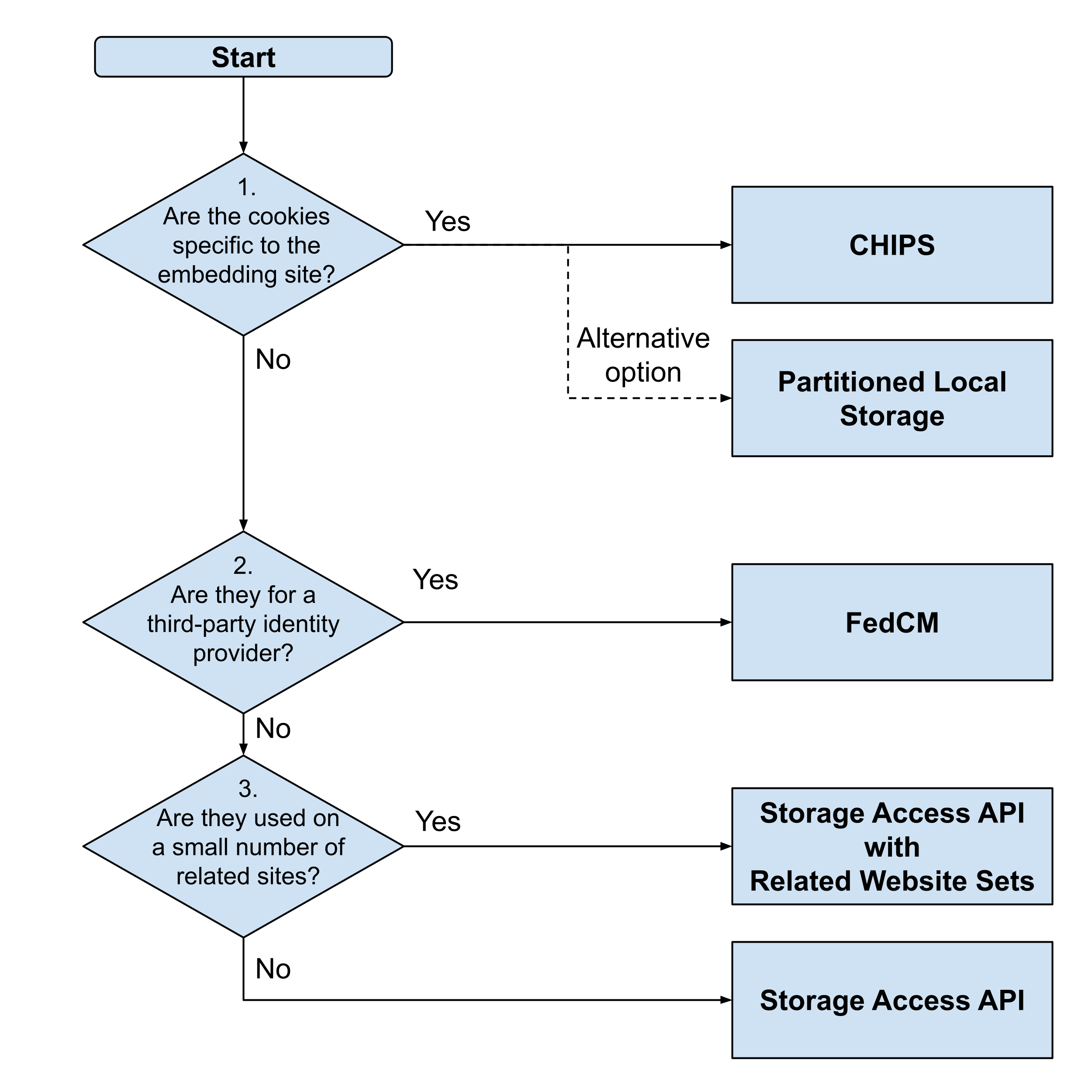
以下流程图有助于您从可用选项中进行选择:

该流程图提出了三个主要问题,我们将更详细地了解这些问题,以及在每种情况下推荐特定 API 的原因。
1. Cookie 是否特定于嵌入网站?
许多第三方嵌入内容会独立使用在完全无关的网站上。例如,客户支持聊天 widget 通常需要 Cookie 才能正常运行,但不需要在两个完全不同的组织之间共享这些 Cookie,而这两个组织恰好都使用相同的聊天 widget 解决方案。事实上,在许多此类情况下,最好甚至不允许共享 Cookie。
如果您向其他网站提供第三方嵌入服务,并且该服务依赖于 Cookie,请考虑这些 Cookie 是否特定于该服务所嵌入的网站。它们是否曾被其他网站上嵌入的您的内容实例共享?
如果不需要共享 Cookie,那么使用 CHIPS 对 Cookie 进行分区是最简单的选择。此 API 将第三方 Cookie 与顶级网站相关联,而不是允许使用相同第三方嵌入的所有网站共享这些 Cookie。CHIPS 的实现非常简单,只需向现有 Cookie 添加一个额外的 Partitioned 属性即可。这样一来,嵌入式服务仍可保存状态,但会移除允许跨网站跟踪的共享跨网站存储空间。
网站还应检查 Cookie 的使用是否合理。只有在设置 Cookie 或需要通过 HTTP 请求发送 Cookie 时,才应使用 Cookie。如果不是这种情况,并且 Cookie 仅用作便捷的存储选项,那么应考虑使用各种存储 API。这样一来,在不需要发送数据时,数据会保留在本地。存储 API 在所有主要浏览器中已分区,方式与 CHIPS 对 Cookie 进行分区的方式类似。
2. Cookie 是否属于第三方身份提供方?
嵌入内容中第三方 Cookie 的一种常见用途是提供由第三方登录提供商(例如使用 Google 账号登录)管理的登录功能。在这种情况下,分区 Cookie 不是一种选择。
Federated Credential Management (FedCM) 是一项专门针对此用例的 API,可在不使用第三方 Cookie 的情况下运行。如果身份提供方支持 FedCM,则可能无需使用第三方 Cookie。
如需详细了解如何解决第三方 Cookie 对登录工作流的影响,请参阅身份指南。
3. Cookie 是否仅在少数相关网站上使用?
如果上述选项均不适合作为 Cookie 的替代方案,那么您需要考虑重新启用嵌入内容的第三方 Cookie 访问权限。在特定的受控使用情形下,可以通过 Storage Access API 启用此功能。此 API 可重新启用完整的第三方 Cookie 访问权限(受控件限制),因此是最强大的选项。因此,建议是如果更严格的替代方案足够,则应避免使用此设置。
使用 Storage Access API 时需要符合几项要求:
- 用户之前必须以顶级网域的形式访问过嵌入式微件的网站。例如,如果嵌入评论系统,用户还必须访问该评论系统的网站。
- 用户需要先与嵌入内容互动,然后才能共享 Cookie。这意味着,在用户互动之前,可能无法加载完整的嵌入式内容。
- 用户可能需要通过浏览器弹出式窗口批准与第三方共享 Cookie,尤其是在首次共享时以及之后定期共享时。
- 嵌入网站可能还需要设置其他沙盒属性。
这些限制可确保只有在用户和网站预期会重新启用第三方 Cookie 时,才会执行此强大的操作。不过,在某些情况下,用户操作可能会被跳过。例如,如果用户最近已批准访问权限,则在一段时间内(由浏览器定义)可能无需再次提示用户。
用户可能期望出现这种情况的另一种情形是相关网站。例如,某些组织使用许多不同的来源,这些来源会被浏览器视为跨网站来源,因此在这些来源中使用 Cookie 会被视为第三方 Cookie。例如,具有特定国家/地区网站(例如 example.com 和 example.co.uk)的品牌或特定品牌网站(例如 example.car 和 example.house)。
在这种情况下,如果相关网站数量较少,您可以使用 Related Website Set。网站会提交给 Chrome,以便 Chrome 知道它们是相关网站。这样一来,用户可以更轻松地访问 Storage Access API,并且系统会向用户显示更少的提示。
对于实际上是第三方且需要完全访问第三方 Cookie 的无关网站(因为替代 API 不够充分),使用 Storage Access API 将受到完整的要求和提示的约束。
各种 API 的比较
每种解决方案的特性和限制略有不同,因此更适合某些使用情形。下表总结了主要区别:
| CHIPS | Partitioned Storage | FedCM | Storage Access API with Related WebSite Sets | Storage Access API | |
|---|---|---|---|---|---|
| 用户无需之前以顶级网站的形式访问过嵌入式第三方 | |||||
| 不需要用户提示来批准访问权限 | |||||
| 不需要用户与嵌入内容互动 | (对于具有顶级访问权限的嵌入式网站,也可以为 true。) |
||||
| 实现工作量 | 非常低 | 低 | 高 | 中 | 中 |
| 可用于在多个顶级网站/来源之间共享 Cookie | (正在讨论的提案。) |
||||
| 适用于非 Chromium 浏览器 | (回退到 Storage Access API。) |
支持各种浏览器中的用例
如表格最后一行所述,浏览器兼容性是决定解决方案的主要因素之一。部分 API(CHIPS、FedCM、Related WebSite Sets)仅适用于 Chromium 浏览器。目前,仅有的两种跨浏览器解决方案是分区存储 API(当不需要 Cookie 时)和 Storage Access API(当需要 Cookie 时)。
不过,如前所述,Storage Access API 有许多限制,可能会影响您网站上的用户体验。Chrome 团队一直在努力添加其他 API,这些 API 旨在满足特定用例,并提供与第三方 Cookie 类似的使用体验。因此,建议考虑哪些是最佳选项,并将这些选项视为渐进式增强功能,对于不支持的浏览器,则回退到 Storage Access API。
由于多种原因(例如浏览器设置、扩展程序)可能会导致 Cookie 被屏蔽,因此仅检测 API 支持情况可能不够。最好测试预期 Cookie 是否存在,如果不存在,则回退到存储空间访问 API 工作流以请求访问第三方 Cookie。
立即采取行动!
如果您的第三方嵌入内容在不使用第三方 Cookie 的情况下无法正常运行,那么您可以采用多种解决方案来应对可能的影响,详情请参阅本次讲座。现在正是检查您的服务是否使用第三方 Cookie 的好时机!
如果用户目前因 Chrome 正在测试移除第三方 Cookie 而遇到嵌入内容中断的问题,那么在迁移到本文所述的替代方案期间,可以采取一些短期措施来解决问题。如需了解详情,请参阅保留关键用户体验文档。

