如要設定環境以開始實作 FedCM,您需要在 Chrome 中,於 IdP 和 RP 上使用安全環境 (HTTPS 或 localhost)。
封鎖第三方 Cookie

您可以在 Chrome 中測試 FedCM 在沒有第三方 Cookie 時的運作情形。
如要封鎖第三方 Cookie,請使用無痕模式,
或在電腦上前往 chrome://settings/cookies,然後在設定中選擇「封鎖第三方 Cookie」。
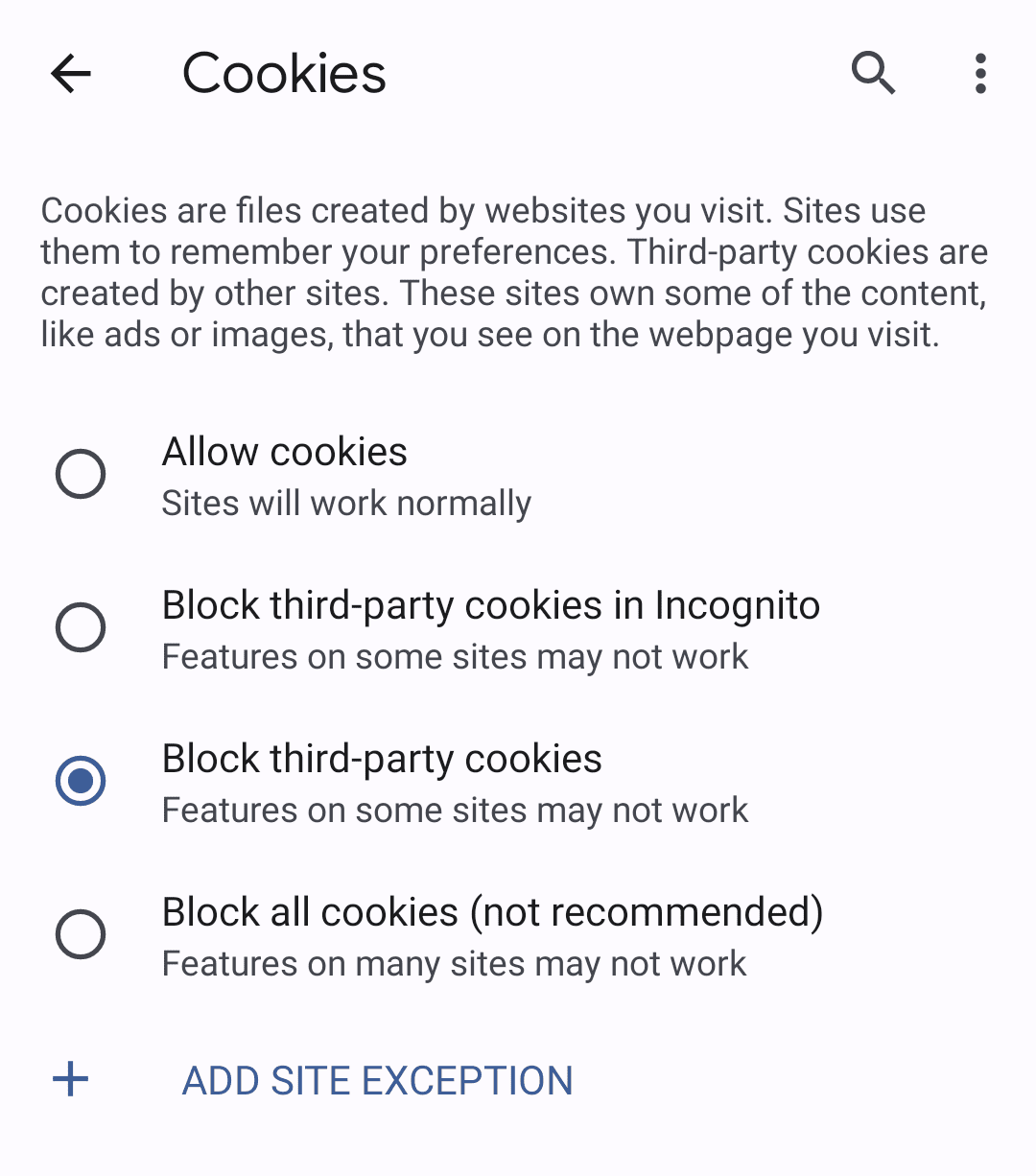
在行動裝置上,請依序前往「設定」>「網站設定」>「Cookie」。
在電腦上偵錯
從 Chrome 139 開始,您可以在 Chromium 架構的瀏覽器中,使用開發人員工具偵錯 FedCM:
- 開啟DevTools。
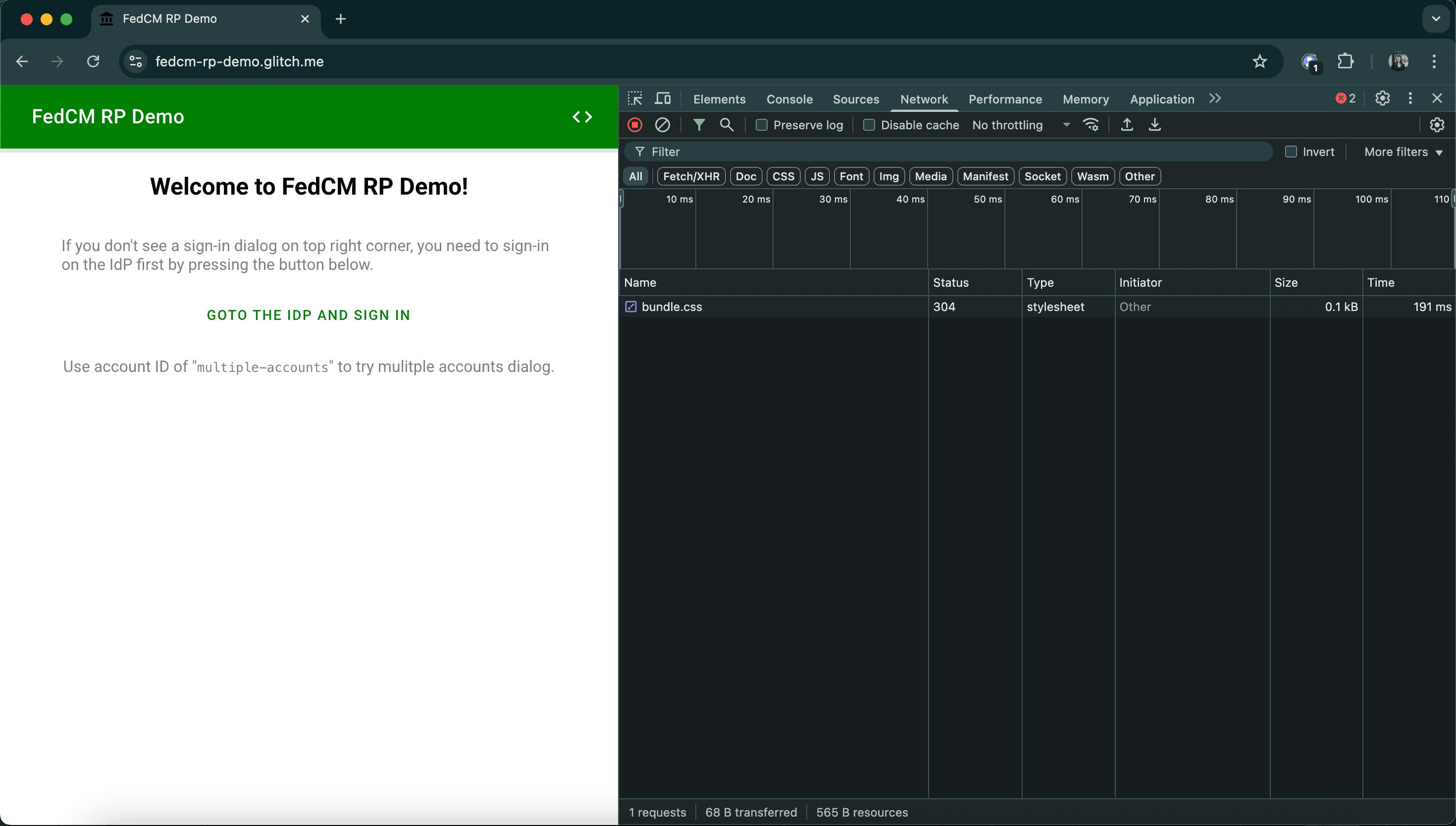
前往「網路」面板。

開發人員工具的「網路」面板 前往要檢查的網站,例如我們的示範 RP。
在篩選列中輸入
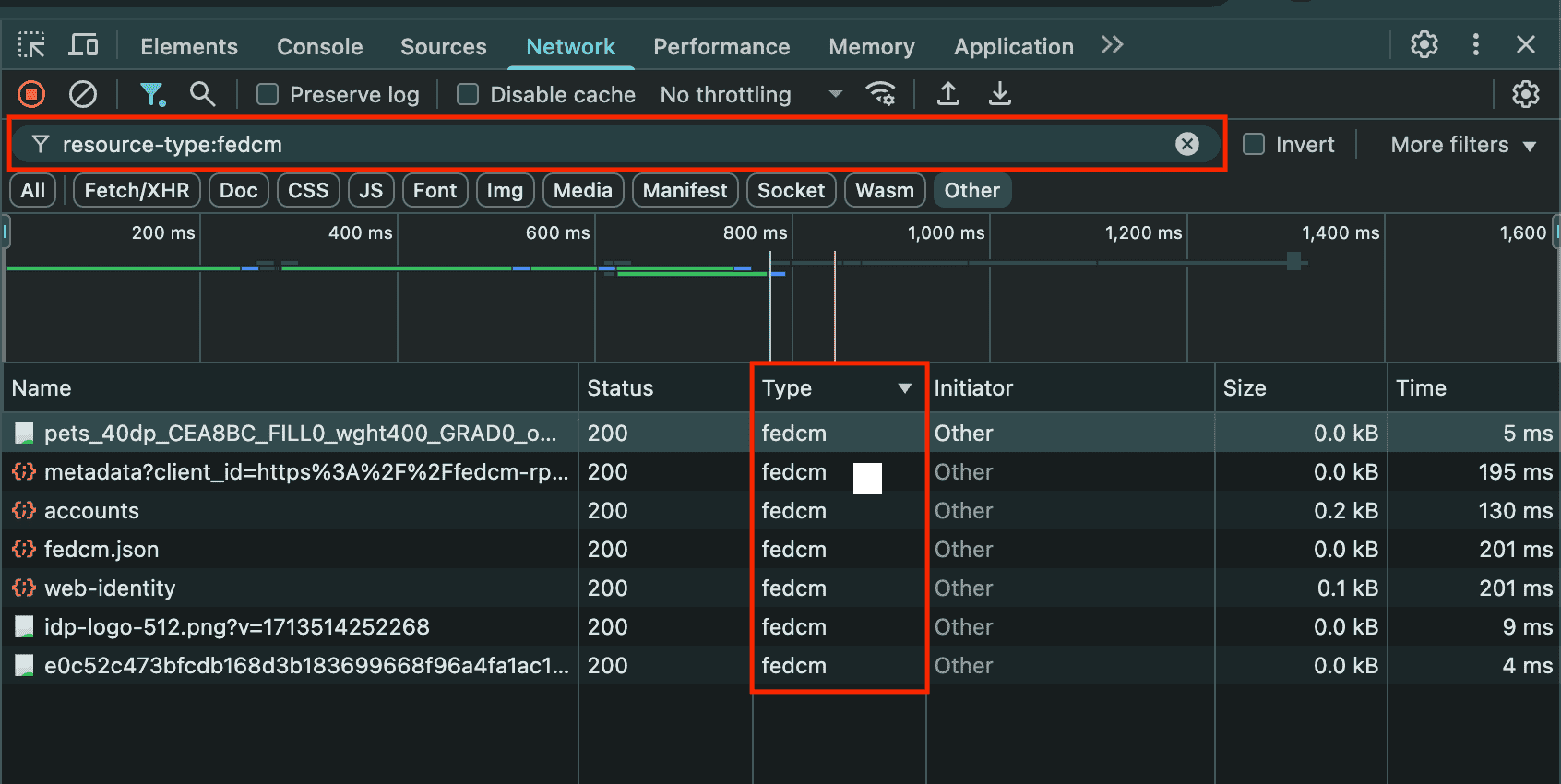
resource-type:fedcm,即可只篩除 FedCM 要求。
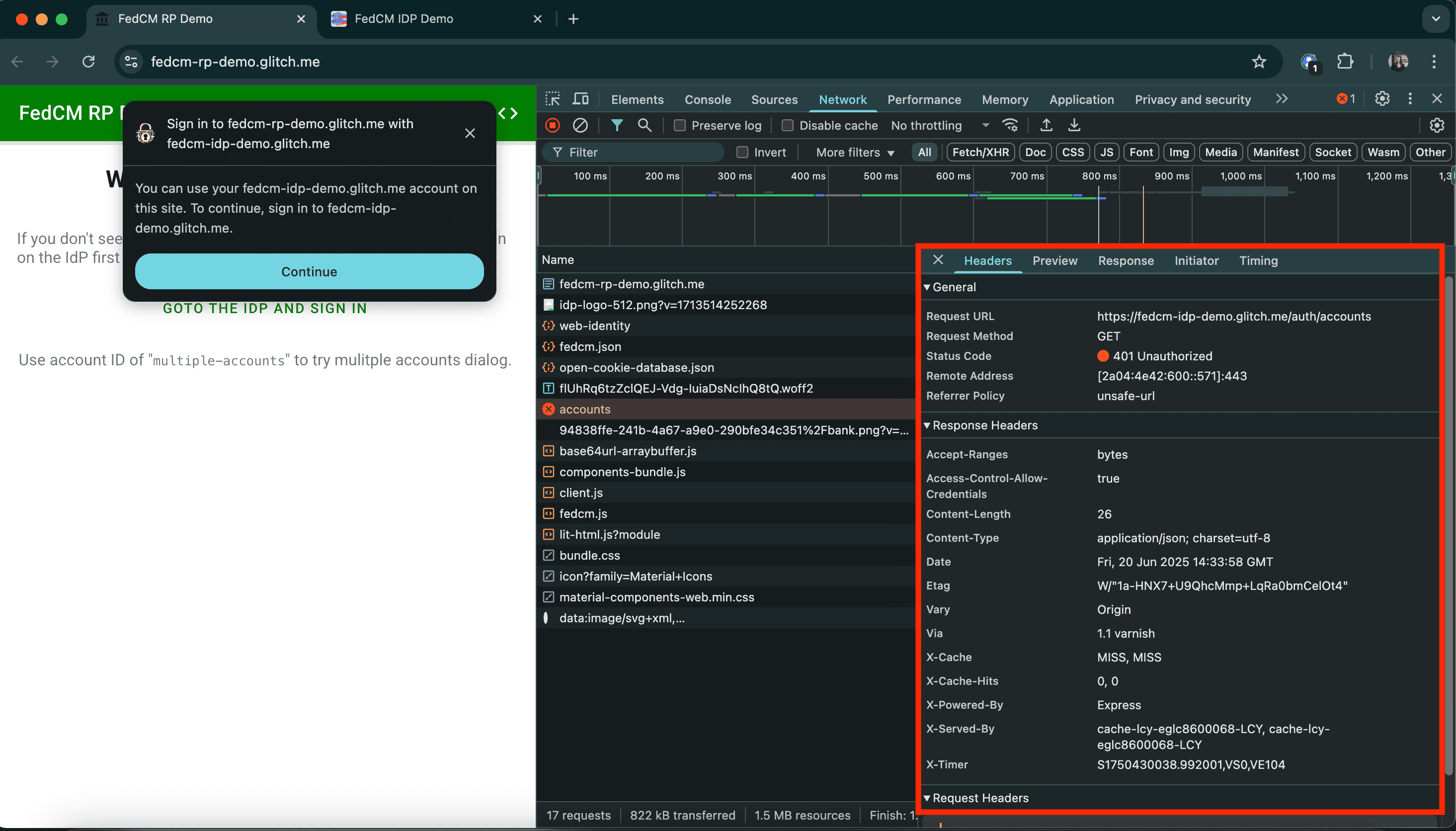
在開發人員工具的「網路」面板中套用資源類型篩選器 按一下任一要求即可進一步檢查。

要求詳細資料
後續步驟
在 IdP 端實作 FedCM
瞭解如何在識別資訊提供者端,透過 FedCM 實作識別資訊解決方案。
在 RP 端實作 FedCM
為 RP 實作 FedCM,並發布 JavaScript SDK。無需自行實作,即可讓 RP 保持最新狀態。



