FedCM 구현을 시작하도록 환경을 설정하려면 Chrome의 IdP와 RP 모두에 보안 컨텍스트 (HTTPS 또는 localhost)가 필요합니다.
타사 쿠키 차단

Chrome에서 서드 파티 쿠키 없이 FedCM이 작동하는 방식을 테스트할 수 있습니다.
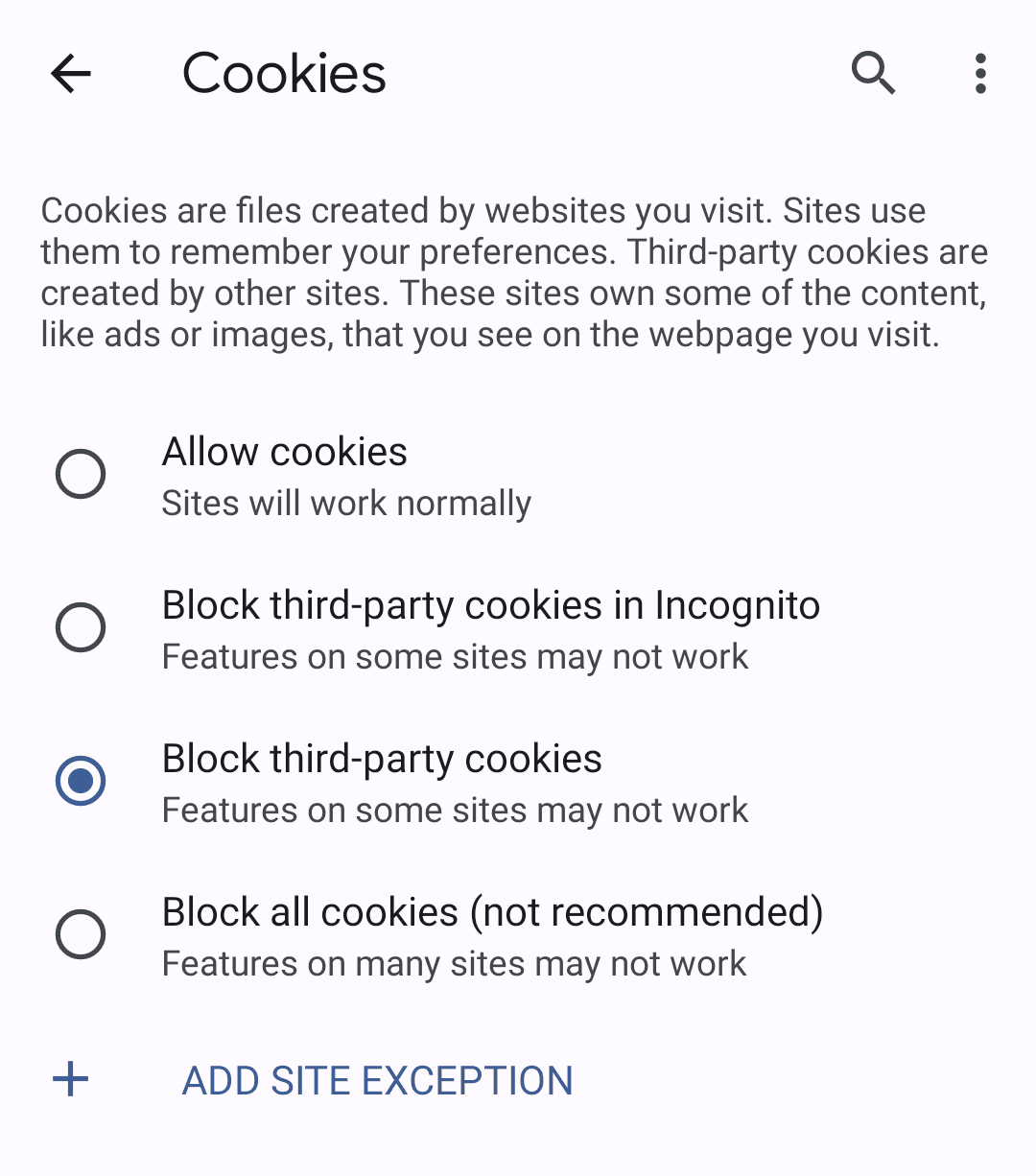
서드 파티 쿠키를 차단하려면 시크릿 모드를 사용하거나 chrome://settings/cookies의 데스크톱 설정에서 또는 모바일에서 설정 > 사이트 설정> 쿠키로 이동하여 '서드 파티 쿠키 차단'을 선택하세요.
데스크톱에서 디버그
Chrome 139부터 Chromium 기반 브라우저에서 DevTools를 사용하여 FedCM을 디버그할 수 있습니다.
- DevTools를 엽니다.
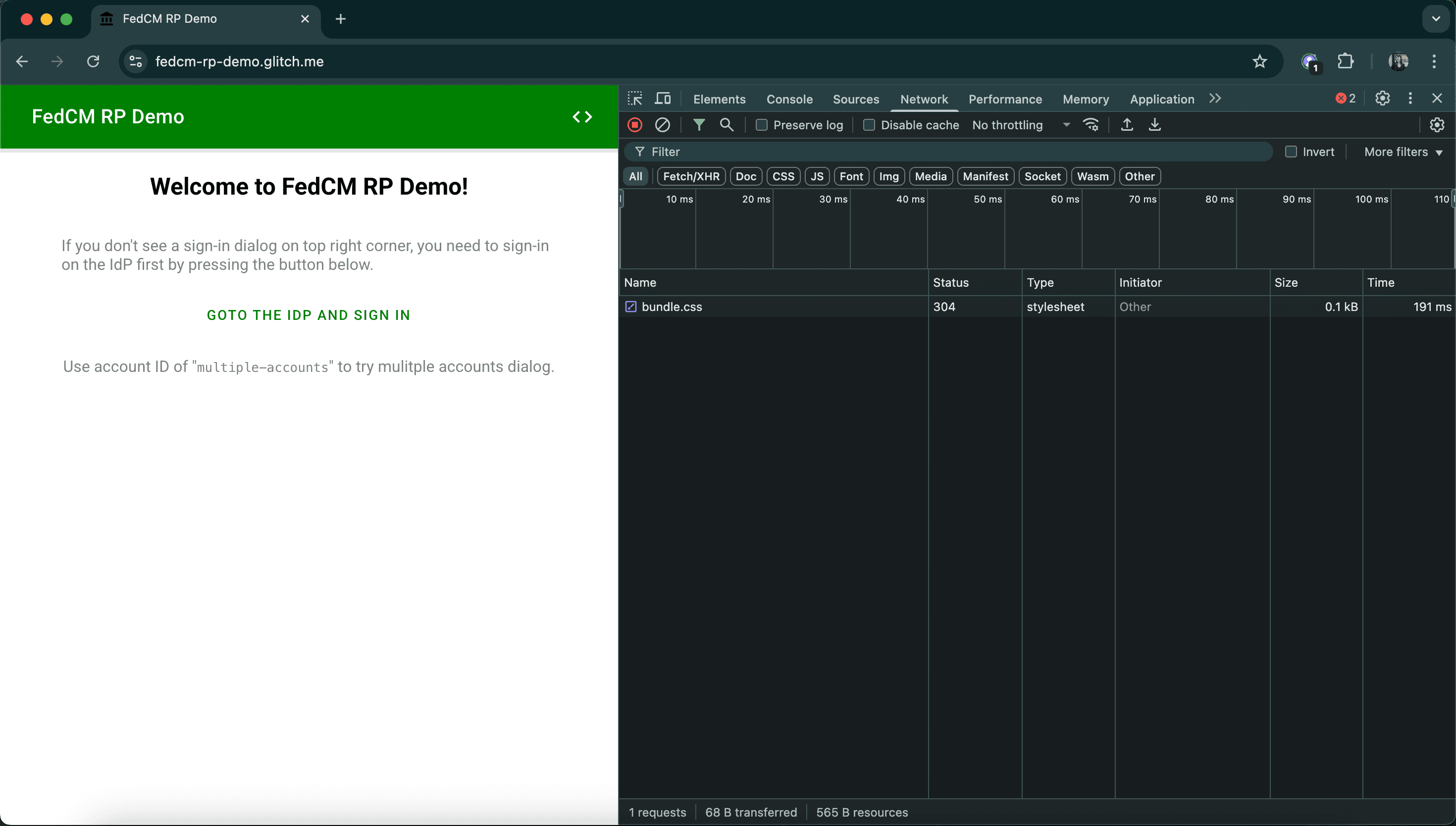
네트워크 패널로 이동합니다.

DevTools 네트워크 패널 검사하려는 웹사이트(예: Google의 데모 RP)로 이동합니다.
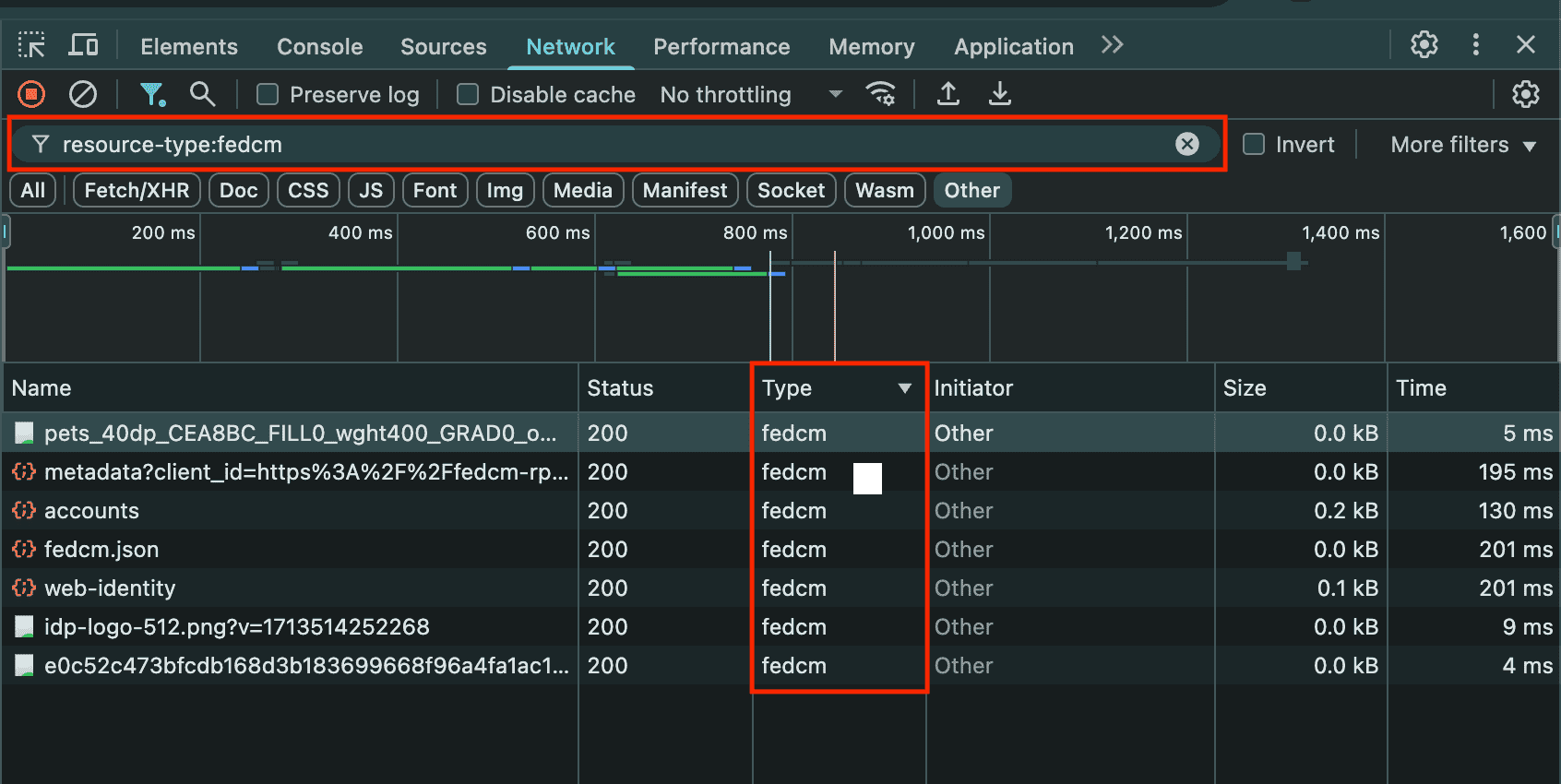
필터 표시줄에
resource-type:fedcm를 입력하여 FedCM 요청만 필터링할 수 있습니다.
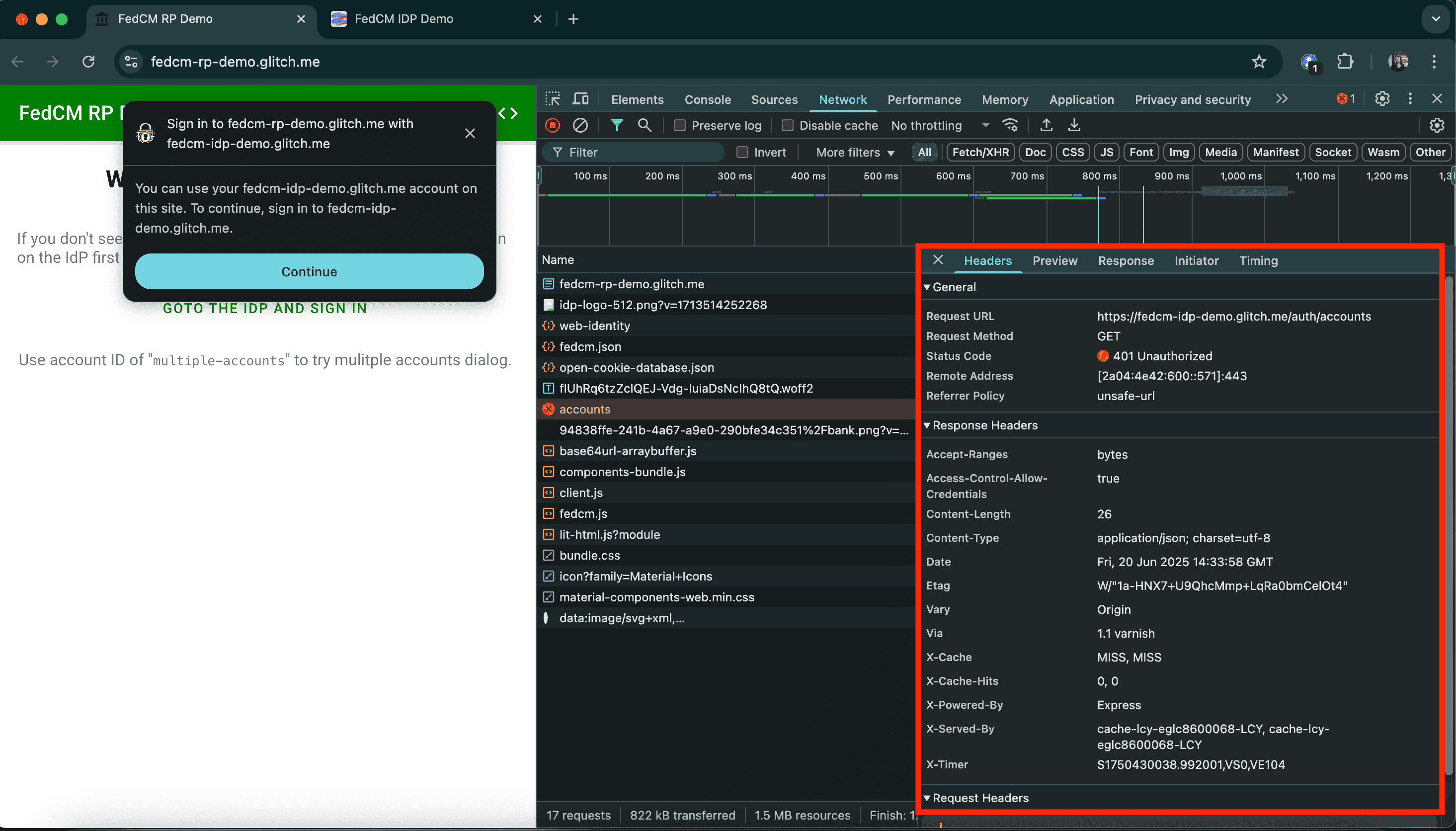
DevTools의 네트워크 패널에 적용된 리소스 유형 필터 요청을 클릭하여 자세히 검사합니다.

요청 세부정보
다음 단계
IdP 측에서 FedCM 구현
ID 공급업체 측에서 FedCM을 사용하여 ID 솔루션을 구현하는 방법을 검토하세요.
RP 측에서 FedCM 구현
RP에 FedCM을 구현하고 JavaScript SDK를 배포합니다. 자체 구현이 필요하지 않으므로 RP를 최신 상태로 유지합니다.



