如需设置环境以开始实现 FedCM,您需要在 Chrome 中为 IdP 和 RP 提供安全上下文(HTTPS 或 localhost)。
阻止第三方 Cookie

您可以在 Chrome 中测试 FedCM 在不使用第三方 Cookie 的情况下的运作方式。
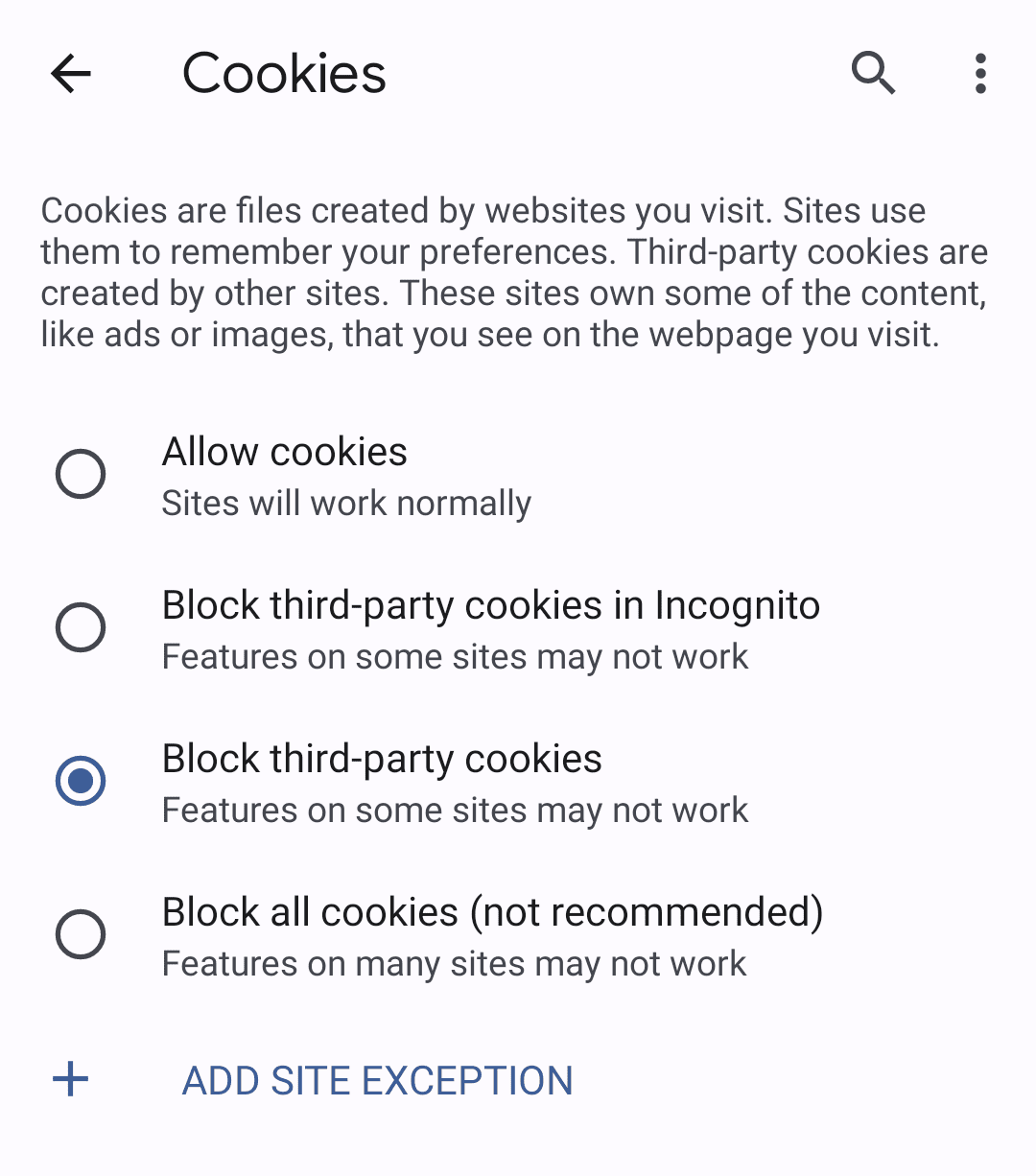
如需阻止第三方 Cookie,请使用无痕模式,或者在桌面设备上前往 chrome://settings/cookies,在移动设备上前往设置 > 网站设置 > Cookie,然后在设置中选择“阻止第三方 Cookie”。
在桌面设备上调试
从 Chrome 139 开始,您可以在基于 Chromium 的浏览器中使用开发者工具调试 FedCM:
- 打开DevTools。
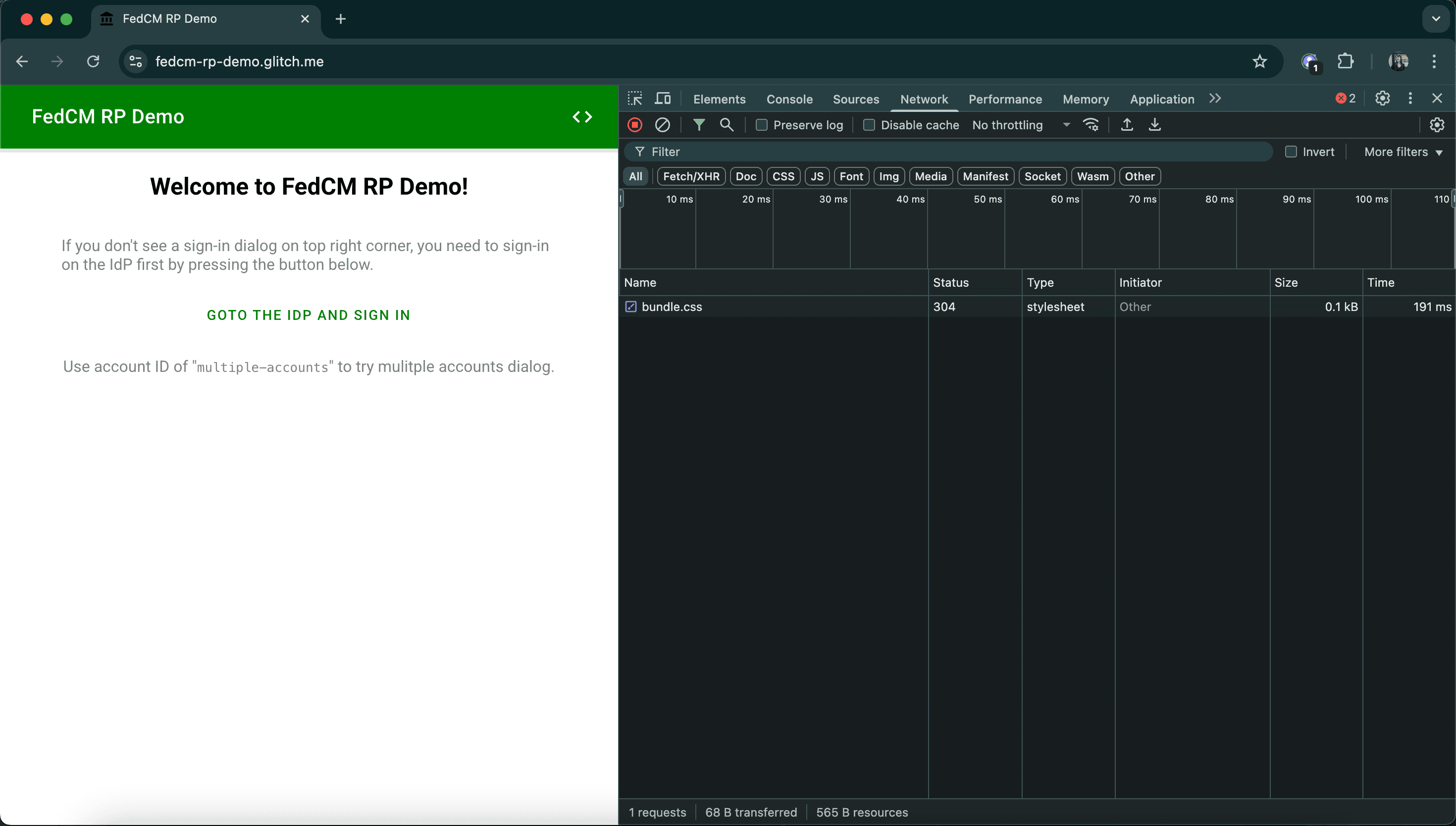
前往“网络”面板。

开发者工具“网络”面板 前往要检查的网站,例如我们的演示 RP。
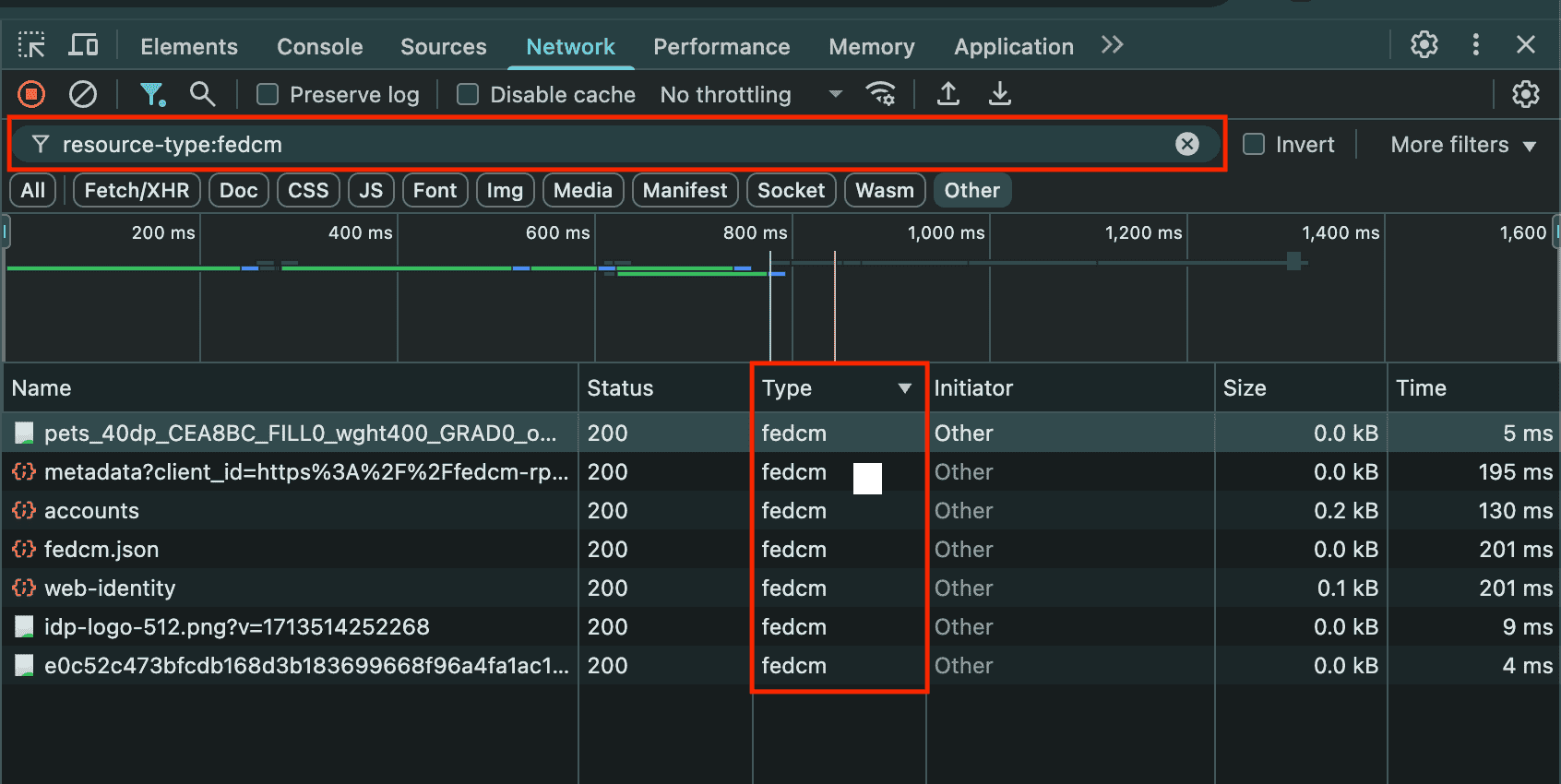
您可以在过滤栏中输入
resource-type:fedcm,以仅过滤出 FedCM 请求。
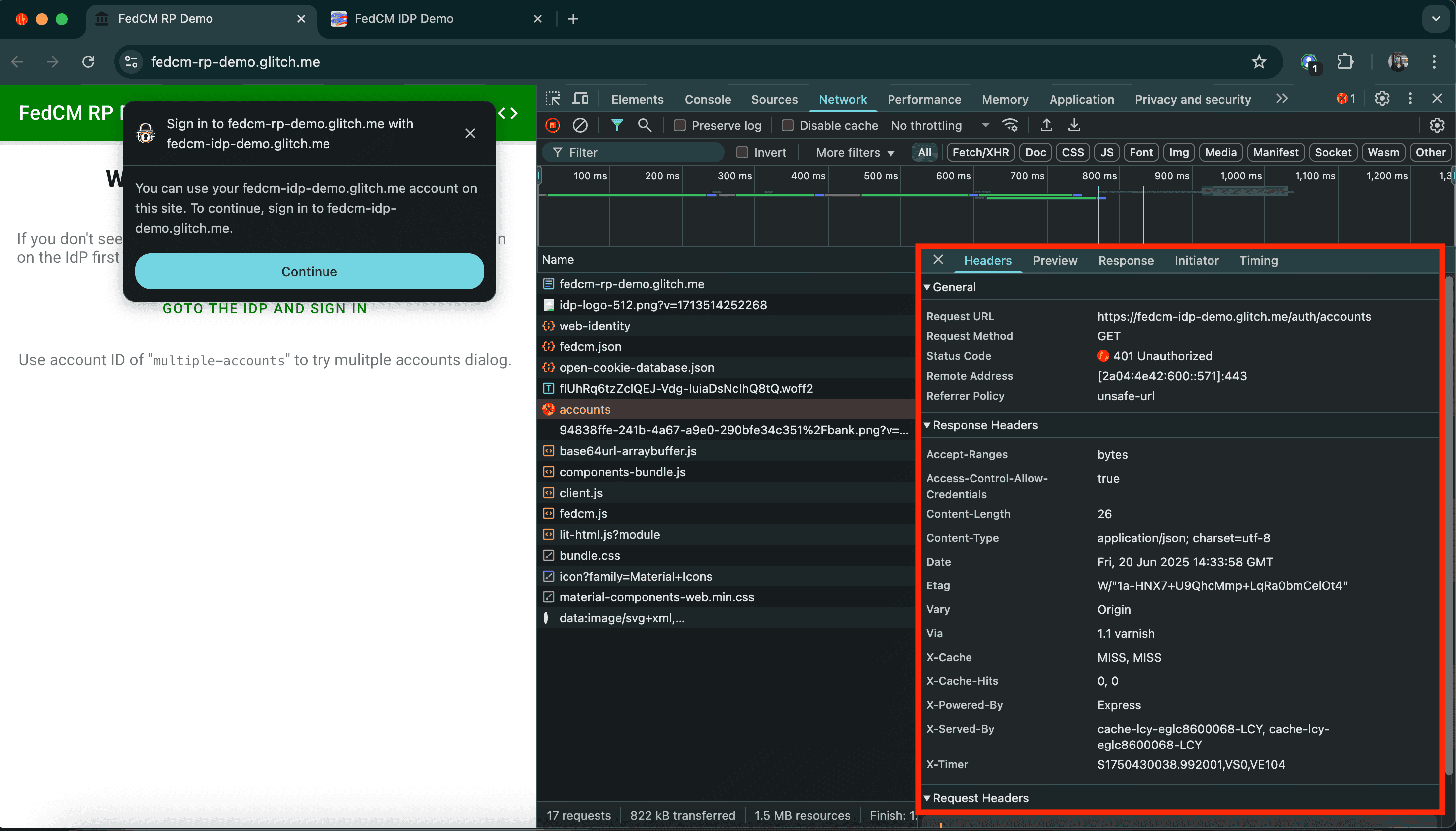
在开发者工具的“网络”面板中应用资源类型过滤条件 点击任意请求即可仔细检查。

与请求有关的详情
后续步骤
在 IdP 端实现 FedCM
了解如何在身份提供方端使用 FedCM 实现身份解决方案。
在 RP 端实现 FedCM
为您的 RP 实现 FedCM 并分发 JavaScript SDK。无需自行实现,即可让 RP 保持最新状态。



