FedCM の実装を開始する環境を設定するには、Chrome の IdP と RP の両方で安全なコンテキスト(HTTPS または localhost)が必要です。
サードパーティ Cookie ブロック

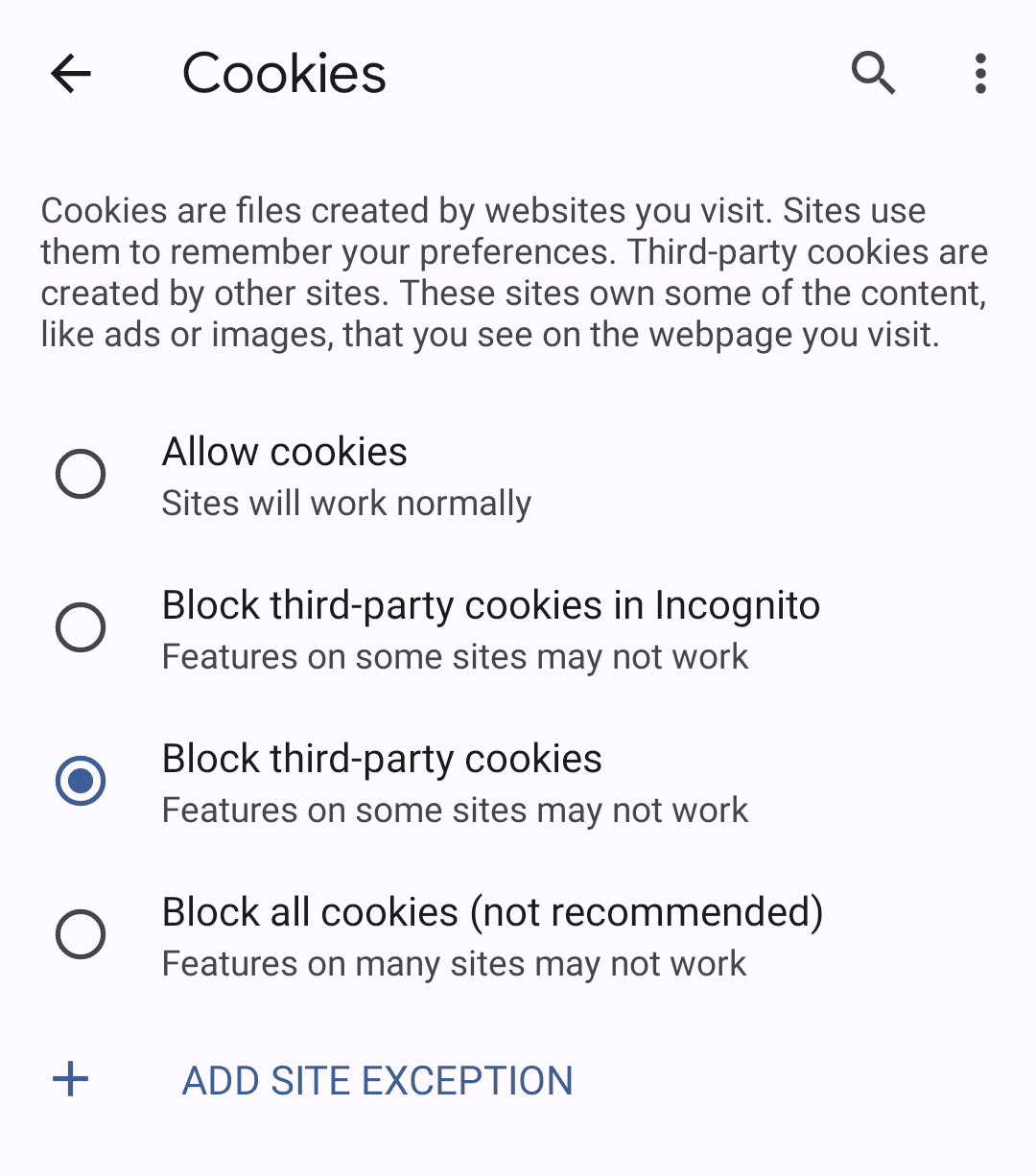
Chrome でサードパーティ Cookie を使用せずに FedCM がどのように動作するかをテストできます。サードパーティ Cookie をブロックするには、シークレット モードを使用するか、パソコンの設定で chrome://settings/cookies から [サードパーティ Cookie をブロックする] を選択するか、モバイルで [設定] > [サイトの設定] > [Cookie] に移動して選択します。
パソコンでデバッグする
Chrome 139 以降では、Chromium ベースのブラウザの DevTools で FedCM をデバッグできます。
- DevTools を開きます。
[ネットワーク] パネルに移動します。
![画面の右側に DevTools の [ネットワーク] パネルが開いています。](https://privacysandbox.google.com/static/cookies/fedcm/setup/fedcm-devtools-network-tab.png?authuser=0&hl=ja)
DevTools の [ネットワーク] パネル 検査するウェブサイト(たとえば、Google のデモ RP)に移動します。
フィルタバーに
resource-type:fedcmと入力すると、FedCM リクエストのみをフィルタできます。![DevTools の [ネットワーク] パネルが開いており、[resource-type:fedcm] フィルタが適用され、リストに FedCM リクエストのみが表示されている。](https://privacysandbox.google.com/static/cookies/fedcm/setup/fedcm-devtools-filter.png?authuser=0&hl=ja)
DevTools の [Network] パネルで適用されたリソースタイプのフィルタ リクエストをクリックすると、詳細を確認できます。
![リクエストの詳細の [ヘッダー] タブには、'accounts' エンドポイントへのリクエストがステータス コード '401 Unauthorized' で失敗したことが示されています。](https://privacysandbox.google.com/static/cookies/fedcm/setup/fedcm-devtools-failed-accounts-request.png?authuser=0&hl=ja)
リクエストの詳細
次のステップ
IdP 側で FedCM を実装する
ID プロバイダ側で FedCM を使用して ID ソリューションを実装する方法を確認します。
RP 側に FedCM を実装
RP に FedCM を実装し、JavaScript SDK を配布します。セルフ実装の必要がないため、RP を最新の状態に保つことができます。



