रिलाइंग पार्टी (आरपी) को अपनी साइट पर FedCM चालू करने के लिए, यह तरीका अपनाना होगा:
- पक्का करें कि आरपी की साइट पर FedCM एंडपॉइंट को अनुमति दी गई हो.
- उपयोगकर्ता की पुष्टि करने की प्रोसेस शुरू करने के लिए, FedCM JavaScript API का इस्तेमाल करें.
- IdP को उनका मेटाडेटा (जैसे, निजता नीति और सेवा की शर्तों के यूआरएल) दें. Chrome 136 या इसके बाद के वर्शन में, एक से ज़्यादा IdP को मेटाडेटा दिया जा सकता है.
- [ज़रूरी नहीं] यूएक्स मोड चुनकर, लॉगिन या डोमेन के बारे में जानकारी देकर, कस्टम पैरामीटर पास करके, उपयोगकर्ता की खास जानकारी का अनुरोध करके, कस्टम गड़बड़ी का मैसेज देकर या उपयोगकर्ताओं की फिर से पुष्टि करने का तरीका चुनकर, उपयोगकर्ता अनुभव को पसंद के मुताबिक बनाएं.
भरोसा करने वाली पार्टी पर FedCM API को कॉल करना
आईडीपी के कॉन्फ़िगरेशन और एंडपॉइंट उपलब्ध होने के बाद, आरपी navigator.credentials.get() को कॉल कर सकते हैं. इससे, वे किसी उपयोगकर्ता को आईडीपी की मदद से आरपी में साइन इन करने की अनुमति देने का अनुरोध कर सकते हैं.
एपीआई को कॉल करने से पहले, आपको यह पुष्टि करनी होगी कि FedCM, उपयोगकर्ता के ब्राउज़र पर उपलब्ध है. यह देखने के लिए कि FedCM उपलब्ध है या नहीं, इस कोड को अपने FedCM लागू करने वाले कोड के चारों ओर रैप करें:
if ('IdentityCredential' in window) {
// If the feature is available, take action
} else {
// FedCM is not supported, use a different identity solution
}
किसी उपयोगकर्ता को FedCM का इस्तेमाल करके, आरपी पर आईडीपी में साइन इन करने की अनुमति देने के लिए, आरपी navigator.credentials.get() को कॉल कर सकता है.
Chrome 136 से, आरपी एक से ज़्यादा IdP के साथ काम कर सकता है. इसके लिए, उसे एक ही navigator.credentials.get() कॉल में, एक से ज़्यादा पहचान प्रदाताओं का कलेक्शन तय करना होगा. उदाहरण के लिए:
const credential = await navigator.credentials.get({
identity: {
// Specify the IdP (or multiple IdPs, supported from Chrome 136) this Relying Party supports
providers: [
{
configURL: 'https://accounts.idp-1.example/config.json',
clientId: '********'
},
{
configURL: 'https://accounts.idp-2.example/config.json',
clientId: '********'
}]
}
},
);
const { token } = credential;
// Get the current IdP's configURL to identify which provider the user is signed in with
const currentIdpConfigUrl = credential.configURL;
if (currentIdpConfigUrl === 'https://idp1.example/foo.json') {
// handle the case where the user signed in with idp1
} else if (currentIdpConfigUrl === 'https://idp2.example/bar.json') {
// handle the case where the user signed in with idp2
}
एक से ज़्यादा आईडीपी (IdP) इस्तेमाल करने की सुविधा आज़माएं. इसके लिए, IdP1 और IdP2 से साइन इन करें.
कॉन्टेक्स्ट प्रॉपर्टी
context प्रॉपर्टी का इस्तेमाल करके, RP, FedCM डायलॉग यूज़र इंटरफ़ेस (उदाहरण के लिए, "rp.example… में साइन इन करें", "idp.example… का इस्तेमाल करें") में स्ट्रिंग को बदल सकता है. ऐसा पहले से तय किए गए पुष्टि करने के कॉन्टेक्स्ट को शामिल करने के लिए किया जा सकता है. context प्रॉपर्टी में ये वैल्यू हो सकती हैं:
signin(डिफ़ॉल्ट)signupuse

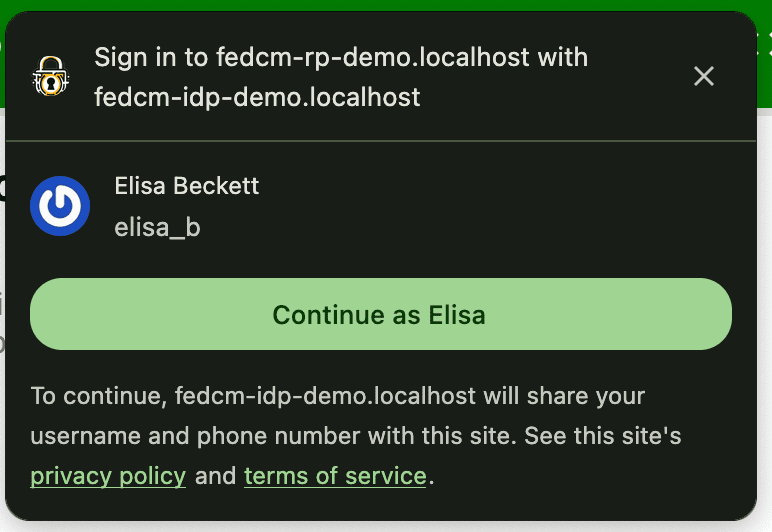
उदाहरण के लिए, context को use पर सेट करने से, यह मैसेज दिखेगा:

ब्राउज़र, साइन-अप और साइन-इन के इस्तेमाल के मामलों को अलग-अलग तरीके से हैंडल करता है. यह इस बात पर निर्भर करता है कि खातों की सूची वाले एंडपॉइंट से मिले जवाब में approved_clients मौजूद है या नहीं. अगर उपयोगकर्ता ने पहले ही आरपी के लिए साइन अप कर लिया है, तो ब्राउज़र "जारी रखने के लिए ...." डिसक्लोज़र टेक्स्ट नहीं दिखाएगा.
providers प्रॉपर्टी, IdentityProvider ऑब्जेक्ट का कलेक्शन लेती है. इसमें ये प्रॉपर्टी होती हैं:
Providers प्रॉपर्टी
providers प्रॉपर्टी, IdentityProvider ऑब्जेक्ट की एक कैटगरी लेती है. इसमें ये प्रॉपर्टी होती हैं:
| प्रॉपर्टी | ब्यौरा |
|---|---|
configURL (ज़रूरी) |
आईडीपी (IdP) कॉन्फ़िगरेशन फ़ाइल का पूरा पाथ. |
clientId (ज़रूरी) |
यह आरपी का क्लाइंट आइडेंटिफ़ायर होता है. इसे आईडीपी जारी करता है. |
loginHint (ज़रूरी नहीं) |
खातों के एंडपॉइंट से मिली login_hints वैल्यू में से किसी एक को तय करके, FedCM डायलॉग में सिर्फ़ तय किया गया खाता दिखाया जाता है. |
domainHint (ज़रूरी नहीं) |
खातों के एंडपॉइंट से मिली domain_hints वैल्यू में से किसी एक को तय करके, FedCM डायलॉग में सिर्फ़ तय किया गया खाता दिखाया जाता है. |
mode (ज़रूरी नहीं) |
यह स्ट्रिंग, FedCM के यूज़र इंटरफ़ेस (यूआई) मोड के बारे में बताती है. इसकी वैल्यू इनमें से कोई एक हो सकती है:
ध्यान दें: mode पैरामीटर, Chrome 132 से काम करता है.
|
fields (ज़रूरी नहीं) |
स्ट्रिंग का ऐसा कलेक्शन जिसमें उपयोगकर्ता की वह जानकारी शामिल होती है जिसे आरपी चाहता है कि IdP उसके साथ शेयर करे. इन फ़ील्ड की वैल्यू देना ज़रूरी नहीं है:
"username" और "tel" फ़ील्ड, Chrome 141 से काम करते हैं.
|
params (ज़रूरी नहीं) |
कस्टम ऑब्जेक्ट, जो अतिरिक्त की-वैल्यू पैरामीटर तय करने की अनुमति देता है:
ध्यान दें: params, Chrome 132 से काम करता है.
|
ऐक्टिव मोड
FedCM, अलग-अलग यूज़र एक्सपीरियंस मोड कॉन्फ़िगरेशन के साथ काम करता है. पैसिव मोड डिफ़ॉल्ट मोड होता है. डेवलपर को इसे कॉन्फ़िगर करने की ज़रूरत नहीं होती.
ऐक्टिव मोड में FedCM का इस्तेमाल करने के लिए:
- यह कुकी, उपयोगकर्ता के ब्राउज़र में सुविधा की उपलब्धता की जांच करती है.
- उपयोगकर्ता के कुछ समय के लिए किए गए जेस्चर, जैसे कि बटन पर क्लिक करने के साथ एपीआई को चालू करें.
- एपीआई कॉल में
modeपैरामीटर पास करें:
let supportsFedCmMode = false;
try {
navigator.credentials.get({
identity: Object.defineProperty(
// Check if this Chrome version supports the Mode API.
{}, 'mode', {
get: function () { supportsFedCmMode = true; }
}
)
});
} catch(e) {}
if (supportsFedCmMode) {
// The button mode is supported. Call the API with mode property:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://idp.example/config.json',
clientId: '123',
}],
// The 'mode' value defines the UX mode of FedCM.
// - 'active': Must be initiated by user interaction (e.g., clicking a button).
// - 'passive': Can be initiated without direct user interaction.
mode: 'active'
}
});
}
इस डेमो की मदद से, ऐक्टिव मोड को आज़माएं.
ऐक्टिव मोड में कस्टम आइकॉन
ऐक्टिव मोड की मदद से, IdP, RP के आधिकारिक लोगो आइकॉन को सीधे तौर पर क्लाइंट मेटाडेटा एंडपॉइंट के जवाब में शामिल कर सकते हैं. आरपी को ब्रैंडिंग का डेटा पहले से देना होगा.
क्रॉस-ऑरिजिन iframe से FedCM को कॉल करना
अगर पैरंट फ़्रेम इसकी अनुमति देता है, तो identity-credentials-get अनुमतियों की नीति का इस्तेमाल करके, FedCM को क्रॉस-ऑरिजिन iframe से चालू किया जा सकता है. इसके लिए, iframe टैग में allow="identity-credentials-get" एट्रिब्यूट को इस तरह जोड़ें:
<iframe src="https://fedcm-cross-origin-iframe.glitch.me" allow="identity-credentials-get"></iframe>
उदाहरण में, इसे काम करते हुए देखा जा सकता है.
अगर पैरंट फ़्रेम, FedCM को कॉल करने के लिए ऑरिजिन को सीमित करना चाहता है, तो वैकल्पिक तौर पर, अनुमति वाले ऑरिजिन की सूची के साथ Permissions-Policy हेडर भेजें.
Permissions-Policy: identity-credentials-get=(self "https://fedcm-cross-origin-iframe.glitch.me")
अनुमति देने से जुड़ी नीति के काम करने के तरीके के बारे में ज़्यादा जानने के लिए, अनुमति देने से जुड़ी नीति की मदद से ब्राउज़र की सुविधाओं को कंट्रोल करना लेख पढ़ें.
Login Hint API
लॉगिन हिंट का इस्तेमाल करके, आरपी यह सुझाव दे सकता है कि उपयोगकर्ता को किस खाते से साइन इन करना चाहिए. इससे उन उपयोगकर्ताओं की फिर से पुष्टि करने में मदद मिल सकती है जिन्हें यह नहीं पता कि उन्होंने पहले किस खाते का इस्तेमाल किया था.
आरपी, किसी खास खाते को दिखाने के लिए, navigator.credentials.get() को loginHint प्रॉपर्टी के साथ लागू कर सकते हैं. इसके लिए, खातों की सूची वाले एंडपॉइंट से फ़ेच की गई login_hints वैल्यू में से किसी एक का इस्तेमाल किया जा सकता है. इसे यहां दिए गए कोड सैंपल में दिखाया गया है:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://idp.example/manifest.json',
clientId: '123',
// Accounts endpoint can specify a 'login_hints' array for an account.
// When RP specifies a 'exampleHint' value, only those accounts will be
// shown to the user whose 'login_hints' array contains the 'exampleHint'
// value
loginHint : 'exampleHint'
}]
}
});
जब कोई भी खाता loginHint से मेल नहीं खाता है, तो FedCM डायलॉग में लॉगिन प्रॉम्प्ट दिखता है. इससे उपयोगकर्ता, RP के अनुरोध किए गए हिंट से मेल खाने वाले IdP खाते में लॉगिन कर सकता है. जब उपयोगकर्ता प्रॉम्प्ट पर टैप करता है, तो एक पॉप-अप विंडो खुलती है. इसमें कॉन्फ़िग फ़ाइल में दिया गया लॉगिन यूआरएल होता है. इसके बाद, लिंक में लॉगिन हिंट और डोमेन हिंट क्वेरी पैरामीटर जोड़ दिए जाते हैं.
Domain Hint API
आरपी, सिर्फ़ किसी खास डोमेन से जुड़े खातों को दिखा सकते हैं. यह उन आरपी के लिए फ़ायदेमंद हो सकता है जिन्हें कॉर्पोरेट डोमेन तक सीमित रखा गया है.
सिर्फ़ कुछ डोमेन खातों को दिखाने के लिए, आरपी को navigator.credentials.get() को कॉल करना चाहिए. साथ ही, domainHint प्रॉपर्टी को खातों की सूची वाले एंडपॉइंट से फ़ेच की गई domain_hints वैल्यू में से किसी एक के साथ कॉल करना चाहिए. इसका उदाहरण नीचे दिए गए कोड सैंपल में दिखाया गया है:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://idp.example/manifest.json',
clientId: 'abc',
// Accounts endpoint can specify a 'domain_hints' array for an account.
// When RP specifies a '@domain.example' value, only those accounts will be
// shown to the user whose 'domain_hints' array contains the
// '@domain.example' value
domainHint : '@domain.example'
}]
}
});
जब कोई भी खाता domainHint से मेल नहीं खाता है, तो FedCM डायलॉग में लॉगिन प्रॉम्प्ट दिखता है. इससे उपयोगकर्ता, RP के अनुरोध किए गए हिंट से मेल खाने वाले IdP खाते में लॉगिन कर सकता है. जब उपयोगकर्ता प्रॉम्प्ट पर टैप करता है, तो एक पॉप-अप विंडो खुलती है. इसमें कॉन्फ़िग फ़ाइल में दिया गया लॉगिन यूआरएल होता है. इसके बाद, लिंक में लॉगिन हिंट और डोमेन हिंट क्वेरी पैरामीटर जोड़ दिए जाते हैं.

domainHint से मैच नहीं करता है, तब लॉगिन प्रॉम्प्ट का उदाहरण.ज़्यादा जानकारी के लिए, डेमो देखें.
कस्टम पैरामीटर
कस्टम पैरामीटर की सुविधा की मदद से, आरपी, आईडी असर्शन एंडपॉइंट को अतिरिक्त की-वैल्यू पैरामीटर उपलब्ध करा सकता है. Parameters API की मदद से, आरपी, IdP को अतिरिक्त पैरामीटर पास कर सकते हैं. इससे वे बुनियादी साइन-इन के अलावा, अन्य संसाधनों के लिए अनुमतियों का अनुरोध कर सकते हैं. इन स्थितियों में अतिरिक्त पैरामीटर पास करना फ़ायदेमंद हो सकता है:
- आरपी को, IdP के पास मौजूद अतिरिक्त अनुमतियों के लिए डाइनैमिक तौर पर अनुरोध करना होगा. जैसे, बिलिंग पता या कैलेंडर का ऐक्सेस. उपयोगकर्ता, इन अनुमतियों को IdP के कंट्रोल वाले UX फ़्लो के ज़रिए अनुमति दे सकता है. इस फ़्लो को 'जारी रखें' सुविधा का इस्तेमाल करके लॉन्च किया जाता है. इसके बाद, IdP यह जानकारी शेयर करेगा.
एपीआई का इस्तेमाल करने के लिए, आरपी navigator.credentials.get() कॉल में params प्रॉपर्टी में पैरामीटर जोड़ता है:
let {token} = await navigator.credentials.get({
identity: {
providers: [{
clientId: '1234',
configURL: 'https://idp.example/fedcm.json',
// Key/value pairs that need to be passed from the
// RP to the IdP but that don't really play any role with
// the browser.
params: {
IDP_SPECIFIC_PARAM: '1',
foo: 'BAR'
}
},
}
});
ब्राउज़र, इसे IdP को भेजे जाने वाले POST अनुरोध में अपने-आप बदल देगा. इसमें पैरामीटर, यूआरएल से कोड में बदले गए JSON-सीरियलाइज़ किए गए ऑब्जेक्ट के तौर पर होंगे:
// The assertion endpoint is drawn from the config file
POST /fedcm_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
// params are translated into urlencoded version of `{"IDP_SPECIFIC_PARAM":"1","foo":"bar"}`
account_id=123&client_id=client1234¶ms=%22%7B%5C%22IDP_SPECIFIC_PARAM%5C%22%3A1%2C%5C%22foo%5C%22%3A%5C%22BAR%5C%22%7D%22.
अगर आरपी को कोई अन्य अनुमति चाहिए, तो IdP एक रीडायरेक्ट लिंक दे सकता है. उदाहरण के लिए, node.js में:
if (rpRequestsPermissions) {
// Response with a URL if the RP requests additional permissions
return res.json({
continue_on: '/example-redirect',
});
}
फ़ील्ड
आरपी यह तय कर सकता है कि उसे उपयोगकर्ता की कौनसी जानकारी IdP से शेयर करवानी है. इसमें नाम, ईमेल पता, उपयोगकर्ता नाम, फ़ोन नंबर, और प्रोफ़ाइल फ़ोटो का कोई भी कॉम्बिनेशन शामिल हो सकता है. मांगी गई जानकारी को FedCM डायलॉग के डिसक्लोज़र यूज़र इंटरफ़ेस (यूआई) में शामिल किया जाएगा.
साइन अप करने वाले उपयोगकर्ताओं को एक मैसेज दिखेगा. इसमें बताया जाएगा कि अगर उपयोगकर्ता साइन अप करता है, तो idp.example, अनुरोध की गई जानकारी को rp.example के साथ शेयर करेगा. अगर accounts endpoint से मिले जवाब में, आरपी के अनुरोध किया गया फ़ील्ड शामिल नहीं है, तो जानकारी ज़ाहिर करने वाले टेक्स्ट में यह फ़ील्ड शामिल नहीं होगा. IdP, आईडी असर्शन एंडपॉइंट से अनुरोध किए गए सभी फ़ील्ड के बारे में जानेगा. इसके बाद, यह तय करेगा कि आगे बढ़ने के लिए, उसे उपयोगकर्ता की अनुमति लेनी चाहिए या नहीं.

फ़ील्ड की सुविधा का इस्तेमाल करने के लिए, RP को navigator.credentials.get() कॉल में fields ऐरे जोड़ना होगा. इन फ़ील्ड में name, email, tel, username या picture जैसी प्रॉपर्टी शामिल हो सकती हैं. आने वाले समय में, इसमें और वैल्यू जोड़ी जा सकती हैं.
fields वाला अनुरोध कुछ ऐसा दिखेगा:
let { token } = await navigator.credentials.get({
identity: {
providers: [{
// RP requests the IdP to share only username and profile picture
fields: [ 'username', 'picture'],
clientId: '1234',
configURL: 'https://idp.example/fedcm.json',
},
}
});
ब्राउज़र इसे अपने-आप आईडी असर्शन एंडपॉइंट पर भेजे जाने वाले एचटीटीपी अनुरोध में बदल देगा. इसमें आरपी की ओर से तय किया गया fields पैरामीटर शामिल होगा. साथ ही, इसमें वे फ़ील्ड शामिल होंगे जिन्हें ब्राउज़र ने उपयोगकर्ता को disclosure_shown_for पैरामीटर में दिखाया था. पिछले वर्शन के साथ काम करने के लिए, ब्राउज़र disclosure_text_shown=true भी भेजेगा. ऐसा तब होगा, जब डिसक्लोज़र टेक्स्ट दिखाया गया हो और अनुरोध किए गए फ़ील्ड में तीनों फ़ील्ड शामिल हों: 'name', 'email', और 'picture'. Chrome 141 से, disclosure_text_shown की वैल्यू यह नहीं बताती कि डिसक्लोज़र टेक्स्ट, उपयोगकर्ता को दिखाया गया था या नहीं.
POST /id_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
// The RP only requested to share email and picture. The browser will send `disclosure_text_shown=false`, as the 'name' field value is missing
account_id=123&client_id=client1234&disclosure_text_shown=false&fields=email,picture&disclosure_shown_for=email,picture
अगर fields एक खाली कलेक्शन है, तो उपयोगकर्ता एजेंट, डिसक्लोज़र यूज़र इंटरफ़ेस (यूआई) को स्किप कर देगा.

ऐसा तब भी होता है, जब accounts endpoint से मिले जवाब में, approved_clients में मौजूद आरपी से मेल खाने वाला क्लाइंट आईडी शामिल न हो.
इस मामले में, एचटीटीपी बॉडी में आईडी असर्शन एंडपॉइंट को भेजा गया disclosure_text_shown गलत है:
POST /id_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=234234&disclosure_text_shown=false
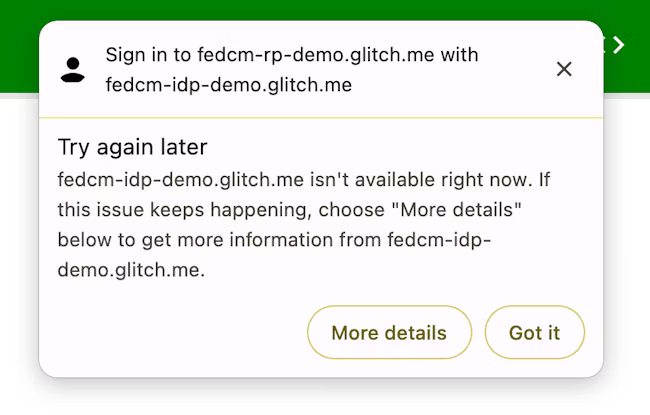
गड़बड़ी का मैसेज दिखाना
कभी-कभी, IdP कुछ जायज़ वजहों से टोकन जारी नहीं कर पाता. जैसे, जब क्लाइंट के पास अनुमति न हो या सर्वर कुछ समय के लिए उपलब्ध न हो. अगर IdP, "error" रिस्पॉन्स दिखाता है, तो RP उसे पकड़ सकता है. साथ ही, Chrome, उपयोगकर्ता को इसकी सूचना दे सकता है. इसके लिए, वह ब्राउज़र यूज़र इंटरफ़ेस (यूआई) में IdP से मिली गड़बड़ी की जानकारी दिखा सकता है.

try {
const cred = await navigator.credentials.get({
identity: {
providers: [
{
configURL: 'https://idp.example/manifest.json',
clientId: '1234',
},
],
}
});
} catch (e) {
const code = e.code;
const url = e.url;
}
शुरुआती पुष्टि के बाद, उपयोगकर्ताओं की अपने-आप फिर से पुष्टि करना
FedCM की अपने-आप फिर से पुष्टि करने की सुविधा (इसे "auto-reauthn" भी कहा जाता है) की मदद से, उपयोगकर्ताओं की अपने-आप फिर से पुष्टि की जा सकती है. उपयोगकर्ता को अपने-आप फिर से पुष्टि करने के लिए, ये शर्तें पूरी होनी चाहिए:
- उपयोगकर्ता ने पहले FedCM का इस्तेमाल करके पुष्टि की शुरुआती प्रक्रिया पूरी की हो. यहां "शुरुआती पुष्टि" का मतलब है कि उपयोगकर्ता, आरपी की वेबसाइट पर खाता बनाता है या साइन इन करता है. इसके लिए, वह एक ही ब्राउज़र इंस्टेंस पर पहली बार FedCM के साइन-इन डायलॉग में मौजूद "इसके तौर पर जारी रखें..." बटन पर टैप करता है.
- उपयोगकर्ता के पास सिर्फ़ एक ऐसा खाता है जिसका इस्तेमाल वह पहले भी कर चुका है. अगर एक से ज़्यादा IdP के लिए खाते वापस लाए जाते हैं, तो उपयोगकर्ता की पुष्टि अपने-आप नहीं होगी.
उपयोगकर्ता के लिए बेहतर अनुभव देने वाली सुविधा, तब काम की होती है, जब उपयोगकर्ता ने ट्रैकिंग को रोकने के लिए फ़ेडरेटेड खाता नहीं बनाया होता. ट्रैकिंग को रोकना, FedCM का मुख्य मकसद है. हालांकि, जब उपयोगकर्ता इस सुविधा का इस्तेमाल कर लेता है, तो यह सुविधा उसके लिए गैर-ज़रूरी हो जाती है. ऐसा इसलिए, क्योंकि जब उपयोगकर्ता, आरपी और IdP के बीच कम्यूनिकेशन की अनुमति दे देता है, तो पहले से ही स्वीकार की गई किसी चीज़ के लिए, उपयोगकर्ता से दोबारा पुष्टि कराने से निजता या सुरक्षा से जुड़ा कोई फ़ायदा नहीं मिलता.
अपने-आप फिर से पुष्टि होने की सुविधा के साथ, ब्राउज़र का व्यवहार बदल जाता है. यह बदलाव, navigator.credentials.get() को कॉल करते समय mediation के लिए तय किए गए विकल्प के हिसाब से होता है.
const cred = await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://idp.example/fedcm.json',
clientId: '1234',
}],
},
mediation: 'optional', // this is the default
});
// `isAutoSelected` is `true` if auto-reauthn was performed.
const isAutoSelected = cred.isAutoSelected;
mediation, Credential Management API में मौजूद एक प्रॉपर्टी है. यह उसी तरह काम करती है जिस तरह PasswordCredential और FederatedCredential के लिए काम करती है. साथ ही, यह PublicKeyCredential के साथ भी काम करती है. इस प्रॉपर्टी के लिए, ये चार वैल्यू इस्तेमाल की जा सकती हैं:
'optional'(डिफ़ॉल्ट): अगर हो सके, तो अपने-आप फिर से पुष्टि करें. अगर ऐसा नहीं होता है, तो मीडिएशन की ज़रूरत होती है. हमारा सुझाव है कि आप साइन-इन पेज पर यह विकल्प चुनें.'required': आगे बढ़ने के लिए, हमेशा मीडिएशन की ज़रूरत होती है. उदाहरण के लिए, यूज़र इंटरफ़ेस (यूआई) पर "जारी रखें" बटन पर क्लिक करना. अगर आपके उपयोगकर्ताओं को हर बार पुष्टि करने के लिए, साफ़ तौर पर अनुमति देनी होती है, तो यह विकल्प चुनें.'silent': अगर हो सके, तो अपने-आप फिर से पुष्टि करें. अगर ऐसा नहीं हो सकता, तो बिना किसी सूचना के अनुरोध को अस्वीकार कर दें. इसके लिए, मीडिएशन की ज़रूरत नहीं है. हमारा सुझाव है कि इस विकल्प को साइन-इन करने के लिए बने पेज के अलावा, उन पेजों पर चुनें जहां आपको उपयोगकर्ताओं को साइन इन रखना है. उदाहरण के लिए, शिपिंग की जानकारी देने वाली वेबसाइट पर मौजूद किसी आइटम का पेज या समाचार वेबसाइट पर मौजूद कोई लेख.'conditional': इसका इस्तेमाल WebAuthn के लिए किया जाता है. फ़िलहाल, यह FedCM के लिए उपलब्ध नहीं है.
इस कॉल के साथ, इन स्थितियों में अपने-आप फिर से पुष्टि हो जाती है:
- FedCM का इस्तेमाल किया जा सकता है. उदाहरण के लिए, उपयोगकर्ता ने सेटिंग में जाकर, FedCM को न तो ग्लोबल लेवल पर बंद किया है और न ही आरपी के लिए.
- उपयोगकर्ता ने इस ब्राउज़र पर वेबसाइट में साइन इन करने के लिए, FedCM API के साथ सिर्फ़ एक खाते का इस्तेमाल किया.
- उपयोगकर्ता ने उस खाते से IdP में साइन इन किया हो.
- पिछले 10 मिनट में, अपने-आप फिर से पुष्टि नहीं हुई.
- पिछले साइन इन के बाद, RP ने
navigator.credentials.preventSilentAccess()को कॉल नहीं किया है.
इन शर्तों के पूरा होने पर, FedCM navigator.credentials.get() को शुरू करते ही उपयोगकर्ता की पुष्टि फिर से अपने-आप हो जाती है.
जब mediation: optional होता है, तो अपने-आप फिर से पुष्टि करने की सुविधा उपलब्ध नहीं हो सकती है. इसकी वजहें सिर्फ़ ब्राउज़र को पता होती हैं. आरपी यह देख सकता है कि isAutoSelected प्रॉपर्टी की जांच करके, अपने-आप फिर से पुष्टि करने की सुविधा काम कर रही है या नहीं.
इससे एपीआई की परफ़ॉर्मेंस का आकलन करने और उसके मुताबिक यूज़र एक्सपीरियंस को बेहतर बनाने में मदद मिलती है.
इसके अलावा, जब यह सुविधा उपलब्ध नहीं होती है, तो उपयोगकर्ता को साफ़ तौर पर उपयोगकर्ता की मध्यस्थता के साथ साइन इन करने के लिए कहा जा सकता है. यह mediation: required के साथ एक फ़्लो है.
preventSilentAccess() के साथ मीडिएशन लागू करना
उपयोगकर्ताओं के साइन आउट करने के तुरंत बाद, उन्हें फिर से पुष्टि करने के लिए कहना, उपयोगकर्ता अनुभव को बेहतर नहीं बनाता. इसलिए, FedCM में अपने-आप फिर से पुष्टि होने के बाद, 10 मिनट तक कोई गतिविधि नहीं की जा सकती. इससे इस तरह की गतिविधि को रोका जा सकता है. इसका मतलब है कि हर 10 मिनट में, ज़्यादा से ज़्यादा एक बार अपने-आप फिर से पुष्टि होती है. हालांकि, अगर उपयोगकर्ता 10 मिनट के अंदर फिर से साइन इन कर लेता है, तो ऐसा नहीं होता. आरपी को navigator.credentials.preventSilentAccess() को कॉल करना चाहिए. इससे ब्राउज़र से साफ़ तौर पर यह अनुरोध किया जा सकेगा कि जब कोई उपयोगकर्ता आरपी से साफ़ तौर पर साइन आउट करे, तब अपने-आप फिर से पुष्टि करने की सुविधा बंद कर दी जाए. उदाहरण के लिए, साइन आउट बटन पर क्लिक करके.
function signout() {
navigator.credentials.preventSilentAccess();
location.href = '/signout';
}
उपयोगकर्ता, सेटिंग में जाकर अपने-आप फिर से पुष्टि होने की सुविधा से ऑप्ट-आउट कर सकते हैं
उपयोगकर्ता, सेटिंग मेन्यू में जाकर, अपने-आप पुष्टि होने की सुविधा से ऑप्ट-आउट कर सकते हैं:
- डेस्कटॉप पर Chrome में,
chrome://password-manager/settings> अपने-आप साइन इन करें पर जाएं. - Android Chrome पर, सेटिंग > Password Manager खोलें > सबसे ऊपर दाएं कोने में मौजूद सेटिंग के आइकॉन पर टैप करें > अपने-आप साइन इन होने की सुविधा.
टॉगल को बंद करके, उपयोगकर्ता अपने-आप फिर से पुष्टि होने की सुविधा से ऑप्ट-आउट कर सकता है. अगर उपयोगकर्ता ने Chrome इंस्टेंस पर Google खाते में साइन इन किया है और सिंक करने की सुविधा चालू है, तो यह सेटिंग सेव की जाती है और सभी डिवाइसों पर सिंक की जाती है.
आईडीपी को आरपी से डिसकनेक्ट करना
अगर किसी उपयोगकर्ता ने FedCM के ज़रिए, आईडीपी का इस्तेमाल करके आरपी में पहले साइन इन किया है, तो ब्राउज़र इस संबंध को स्थानीय तौर पर कनेक्ट किए गए खातों की सूची के तौर पर सेव कर लेता है. आरपी, IdentityCredential.disconnect() फ़ंक्शन को लागू करके, डिसकनेक्ट करने की प्रोसेस शुरू कर सकता है. इस फ़ंक्शन को टॉप-लेवल के आरपी फ़्रेम से कॉल किया जा सकता है. आईडीपी को डिसकनेक्ट करने के लिए, आरपी को configURL, आईडीपी के तहत इस्तेमाल किया जाने वाला clientId, और accountHint पास करना होगा. खाते का हिंट कोई भी स्ट्रिंग हो सकता है. हालांकि, यह ज़रूरी है कि डिसकनेक्ट एंडपॉइंट खाते की पहचान कर सके. उदाहरण के लिए, कोई ईमेल पता या उपयोगकर्ता आईडी, जो ज़रूरी नहीं कि खाते की सूची वाले एंडपॉइंट से मिले खाते के आईडी से मेल खाता हो:
// Disconnect an IdP account 'account456' from the RP 'https://idp.com/'. This is invoked on the RP domain.
IdentityCredential.disconnect({
configURL: 'https://idp.com/config.json',
clientId: 'rp123',
accountHint: 'account456'
});
IdentityCredential.disconnect(), Promise दिखाता है. यह प्रॉमिस इन वजहों से अपवाद दे सकता है:
- उपयोगकर्ता ने FedCM के ज़रिए आईडीपी का इस्तेमाल करके, आरपी में साइन इन नहीं किया है.
- एपीआई को iframe से, FedCM की अनुमतियों से जुड़ी नीति के बिना लागू किया गया है.
- configURL अमान्य है या इसमें डिसकनेक्ट एंडपॉइंट मौजूद नहीं है.
- कॉन्टेंट की सुरक्षा के लिए नीति (सीएसपी) की जांच पूरी नहीं हुई.
- खाता अनलिंक करने का अनुरोध स्वीकार करना बाकी है.
- उपयोगकर्ता ने ब्राउज़र की सेटिंग में FedCM को बंद कर दिया हो.
जब IdP का डिसकनेक्ट एंडपॉइंट,जवाब देता है, तो RP और IdP, ब्राउज़र पर डिसकनेक्ट हो जाते हैं. साथ ही, प्रॉमिस पूरा हो जाता है. डिसकनेक्ट किए गए खातों के आईडी, डिसकनेक्ट एंडपॉइंट से मिले रिस्पॉन्स में दिए गए हैं.



