Chrome sigue reduciendo la información que se comparte en su cadena de usuario-agente para ayudar a proteger la privacidad del usuario.
A partir de Chrome 110 (febrero de 2023), incorporaremos gradualmente un valor fijo para la versión de Android y el modelo del dispositivo. El valor predeterminado siempre será Android 10 en un modelo K.
Si dependes del usuario-agente para detectar la versión del sistema operativo, el modelo del dispositivo Android o la versión detallada del navegador de un visitante, es posible que debas tomar medidas. Sigue leyendo para conocer los detalles.
El usuario-agente es una cadena que proporciona información sobre el navegador del usuario y su entorno, como saber que un visitante de tu sitio ejecuta la versión 110 de Chrome en Android. Tu navegador lo envía en un encabezado HTTP y lo pone a disposición a través de JavaScript.
El problema con la cadena de usuario-agente completa es que comparte información detallada sobre el navegador de forma predeterminada en cada solicitud, lo que es un factor importante para permitir el seguimiento entre sitios. Nuestro objetivo es reducir las oportunidades de recopilar estos datos de forma pasiva y, al mismo tiempo, proporcionar APIs que te permitan acceder a los datos de forma activa cuando los necesites.
Reducción de usuario-agente hasta el momento
Ya comenzamos a quitar algunos de los datos del usuario-agente que están disponibles de forma predeterminada y a reemplazarlos por valores fijos.
A partir de Chrome 101, reemplazamos el número de versión secundaria por ceros, por ejemplo, Chrome/101.3.2.1 se convirtió en Chrome/101.0.0.0.
A partir de Chrome 107, reemplazamos la versión del sistema operativo de escritorio y la información de la CPU por un valor fijo para la plataforma.
| Mac | ➡ | Macintosh; Intel Mac OS X 10_15_7 |
| Windows | ➡ | Windows NT 10.0; Win64; x64 |
| ChromeOS | ➡ | X11; CrOS x86_64 14541.0.0 |
| Linux | ➡ | X11; Linux x86_64 |
Se corrigieron la versión de Android y el modelo del dispositivo a partir de Chrome 110.
A partir de Chrome 110, incorporaremos gradualmente un valor fijo para la versión de Android y el modelo del dispositivo.
En lugar de ver algo como Android 13 en Pixel 7, el valor predeterminado siempre será Android 10 en un modelo K.
Mozilla/5.0 (Linux; Android 13; Pixel 7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/95.0.0.0 Mobile Safari/537.36
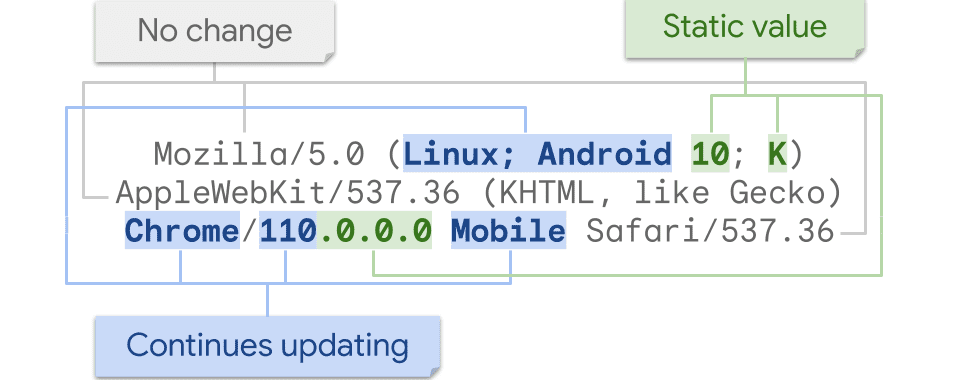
Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/95.0.0.0 Mobile Safari/537.36
No hay cambios en el formato del usuario-agente
La reducción del usuario-agente cambia los valores que se muestran en el usuario-agente, pero el formato sigue siendo el mismo. Si solo usas el usuario-agente para leer el tipo de sistema operativo o la versión principal del navegador, esos datos se seguirán actualizando como antes y no es necesario que realices ninguna acción.

Alternativas al usuario-agente
Si actualmente usas los datos más detallados, siempre es bueno verificar si puedes usar la mejora progresiva o la detección de funciones en su lugar.
Recuerda siempre que el usuario-agente es como cualquier otro valor proporcionado por el usuario. Debes validarlo y no suponer que es preciso. El usuario, las extensiones y otros clientes pueden cambiar fácilmente el valor del usuario-agente, o bien es posible que no se envíe en absoluto. En la mayoría de los casos, deberías poder publicar contenido que funcione para los visitantes sin datos de usuario-agente.
Solicita datos detallados con las sugerencias del cliente de usuario-agente
Existen muchos motivos válidos para acceder a datos detallados del usuario-agente, como proporcionar contenido específico del dispositivo, una funcionalidad contra el fraude o un registro detallado. Si necesitas datos más detallados, puedes usar la API de User-Agent Client Hints (UA-CH) para acceder a ellos. Al igual que el usuario-agente, UA-CH está disponible a través de encabezados HTTP o JavaScript.
Es posible que ya hayas visto los encabezados predeterminados que se envían con el prefijo Sec-CH-UA- que te indica el navegador, su versión principal, el sistema operativo y si el navegador es un dispositivo móvil.
⏫ Encabezados de solicitud de sugerencias de clientes de usuario-agente predeterminados de Chrome:
Sec-CH-UA: "Chromium";v="110", "Not A(Brand";v="24", "Google Chrome";v="110"
Sec-CH-UA-Mobile: ?1
Sec-CH-UA-Platform: "Android"
Puedes usar el encabezado Accept-CH en tu respuesta para solicitar más datos.
En este caso, puedes solicitar Sec-CH-UA-Platform-Version y Sec-CH-UA-Model para recuperar esa versión de Android y ese tipo de dispositivo en solicitudes posteriores.
⏬ Encabezado de respuesta de tu servidor que especifica la versión y el modelo de la plataforma:
Accept-CH:
Sec-CH-UA-Platform-Version,
Sec-CH-UA-Model
⏫ Se solicitan encabezados de Chrome, incluida la versión de Android y el nombre del modelo:
Sec-CH-UA-Platform-Version: "13.0.0"
Sec-CH-UA-Model: "Pixel 7"
Puedes hacer lo mismo en JavaScript llamando a getHighEntropyValues() en la API de userAgentData y pasando un array de los valores que deseas: platformVersion y model.
Esto muestra una promesa con un objeto que contiene los valores específicos.
navigator.userAgentData
.getHighEntropyValues(
['platformVersion', 'model']
).then(ua => { console.log(ua)
});
{
"platformVersion": "13.0.0",
"model": "Pixel 7"
}
Solicitudes iniciales o de origen cruzado
Si tienes recursos de origen cruzado en tu página que necesitan estos valores, puedes permitir el acceso a través del encabezado HTTP Permissions-Policy o con la metaetiqueta Delegate-CH en tu código HTML.
Si es necesario que tu sitio tenga estos valores sensibles en la primera solicitud de nivel superior, puedes usar el encabezado HTTP Critical-CH, que le indicará al navegador que vuelva a intentar su solicitud inicial con esos indicadores adicionales agregados.
Esto puede ser útil para los sistemas heredados que son difíciles de actualizar, pero lo ideal es que no dependas de estos valores sensibles para publicar tu HTML inicial.
Más información
Para ver la cadena de usuario-agente reducida en acción, consulta lo siguiente:
- Consulta la cadena de usuario-agente reducida de tu dispositivo en goo.gle/reduced-ua-demo.
- Consulta todas las sugerencias de cliente de usuario-agente de encabezados HTTP y JavaScript para tu dispositivo en goo.gle/ua-ch-demo.
- Para enviar la cadena de usuario-agente reducida en tu navegador, habilita la marca de Chrome
#reduce-user-agent.
También puedes registrarte en la prueba de origen de reducción de usuario-agente para recibir el usuario-agente reducido en tu sitio, aunque finalizaremos esta prueba a principios de marzo a medida que continuemos aumentando el envío del usuario-agente reducido de forma predeterminada.
Tenemos más recursos en la página de destino de reducción de detalles en usuario-agente. También puedes informar problemas en nuestro repositorio de GitHub de user-agent-reduction exclusivo.
